本文作者分享了自己在中繼器中動態實現表單增刪改的方法,一起來看看吧~

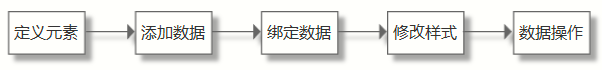
Repeater控件的使用步驟為:

需求:在Axure中動態的實現表單的增刪改。
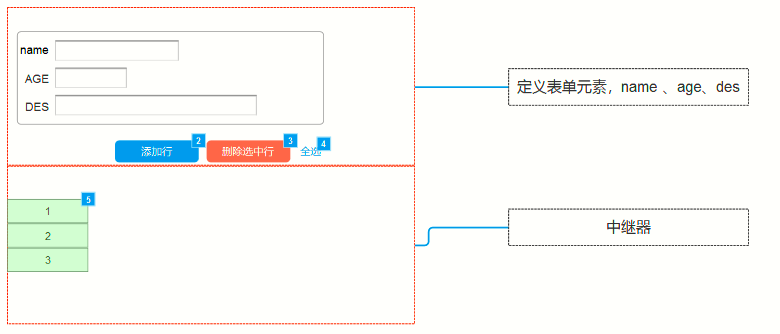
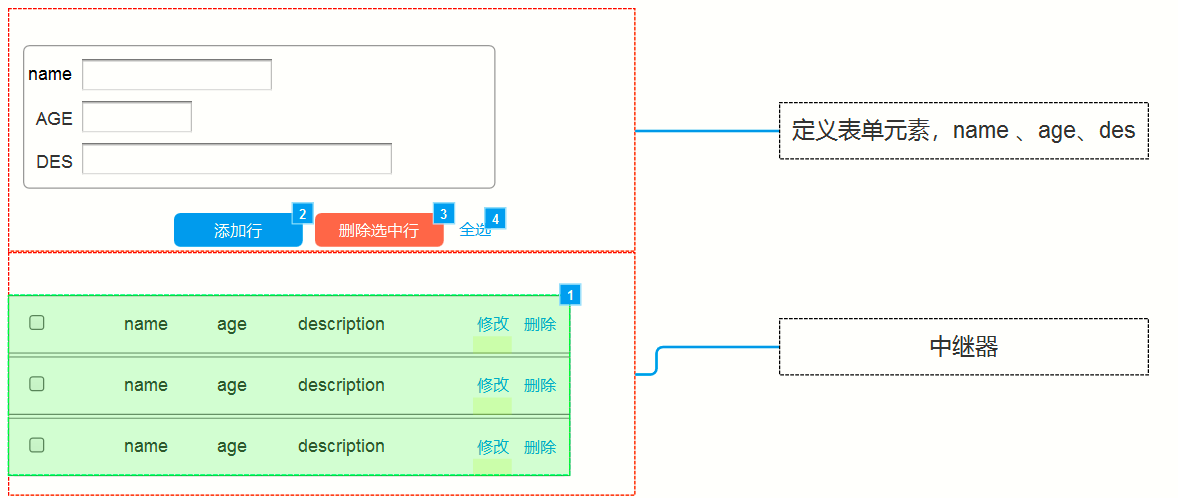
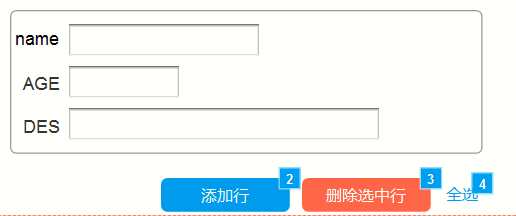
一、定義元素:


雙擊中繼器。

二、添加數據:
注:為了方便後面添加數據,對於元件我們需要進行命名,如何命名在這裡我就不說了。

選中“中繼器”,設置屬性,添加數據。
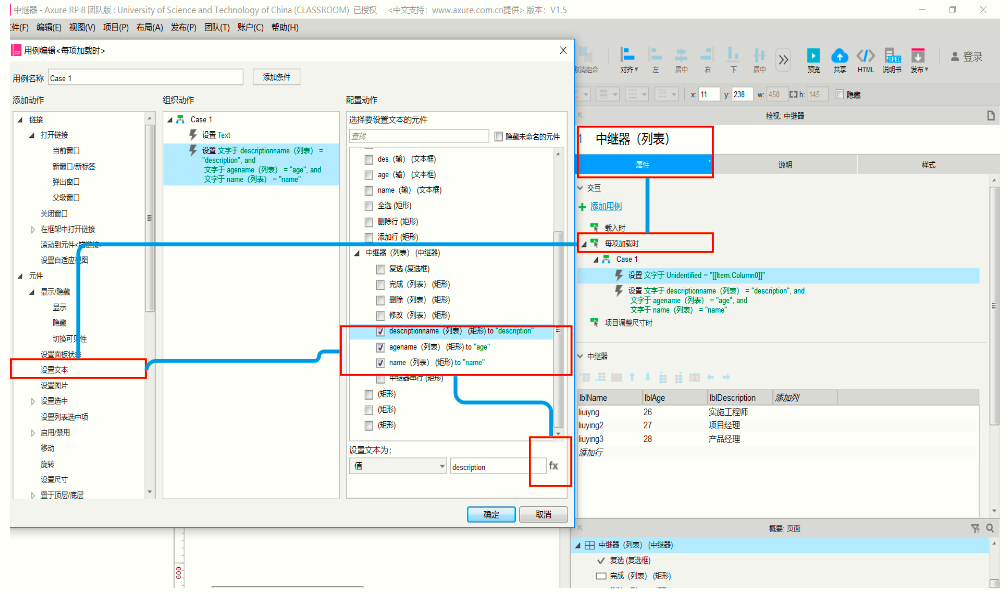
三、綁定數據:
(這裡選擇加載時的用例,相當於頁面加載時的查看功能,改成單擊,就是單擊時的查看功能,這裡可以選擇不同的用例試試)
1.添加加載時的用例,綁定數據


這裡是比較重要的,一定要注意:
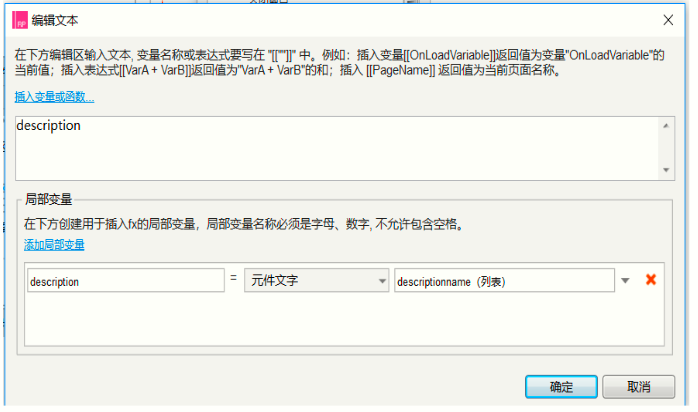
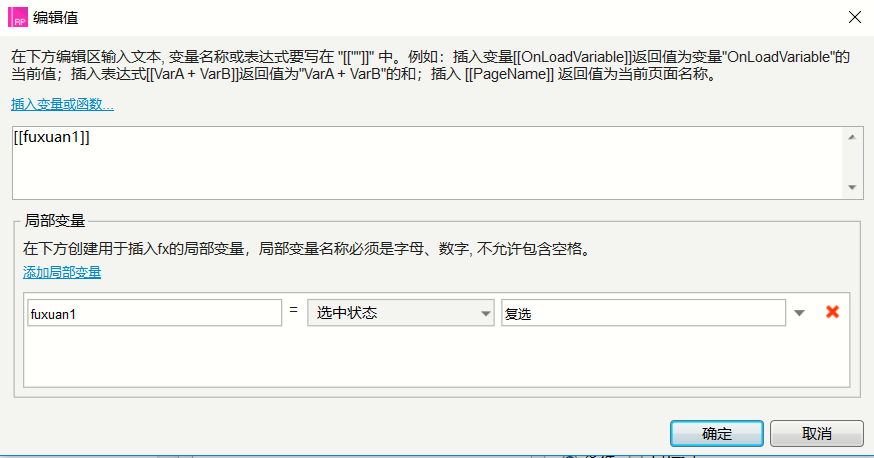
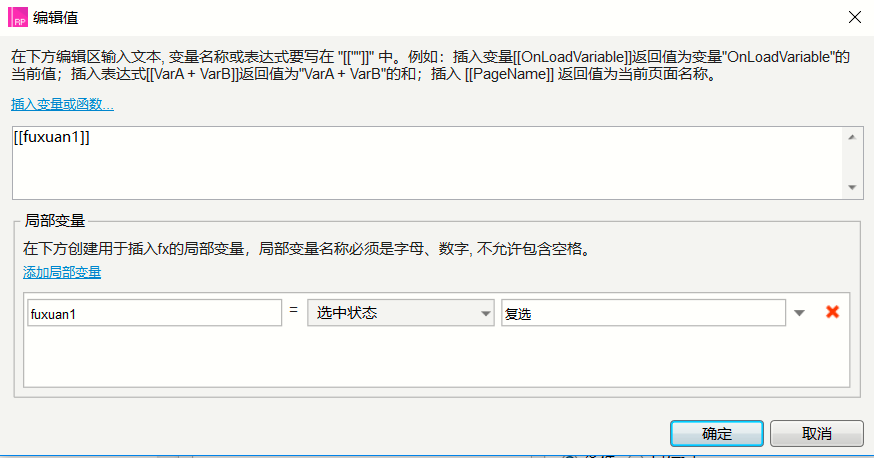
(1)先設置局部變量
“變量名”=“元件文字”(元件文字的值就是變量,直接選擇該元件就可以了,如果前面沒有給元件命名,這裡找起來就很麻煩了)
(2)插入變量或函數:選擇我們剛剛定義的局部變量就可以了

完成上面設置之後,中繼器如圖顯示,也可以預覽一下,看看自己是否完成數據綁定功能。
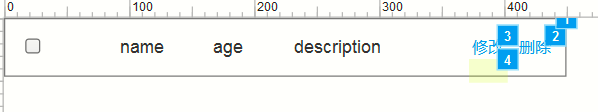
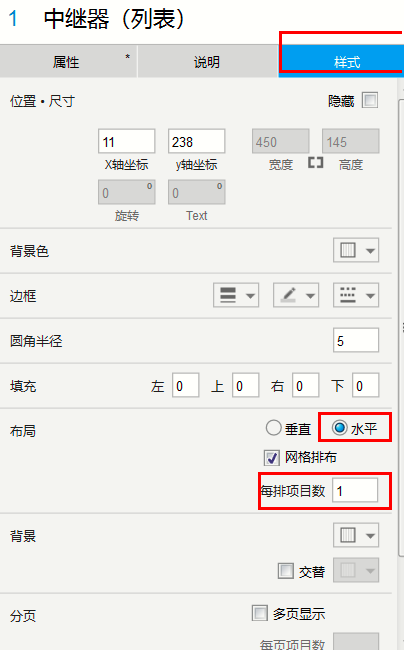
四、修改樣式:


這裡主要是設置中繼器的樣式,自己慢慢研究就可以了!
五、數據操作:

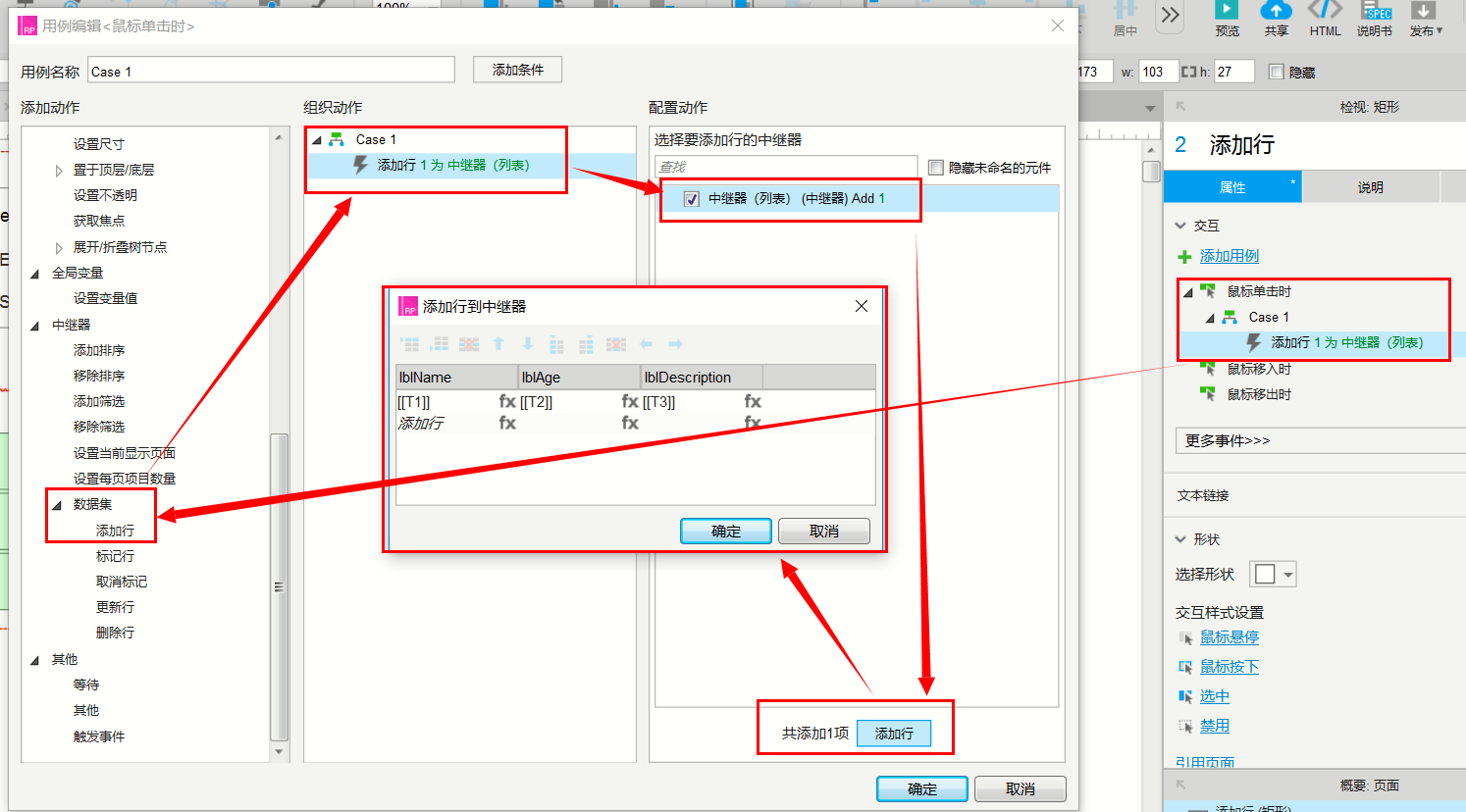
1.添加行:
首先給“添加行”按鈕添加單擊用例。

鼠標單擊時—數據集(添加行)–選擇中繼器—添加行—(綁定數源 )表單輸入的數據
這裡綁定數據,與之前一樣,我就不重複了,再一次提醒,這裡也是通過選擇元件文本,命名很重要,一定要給關鍵的元件命名,後面做數據綁定能節省時間,也避免錯誤 。
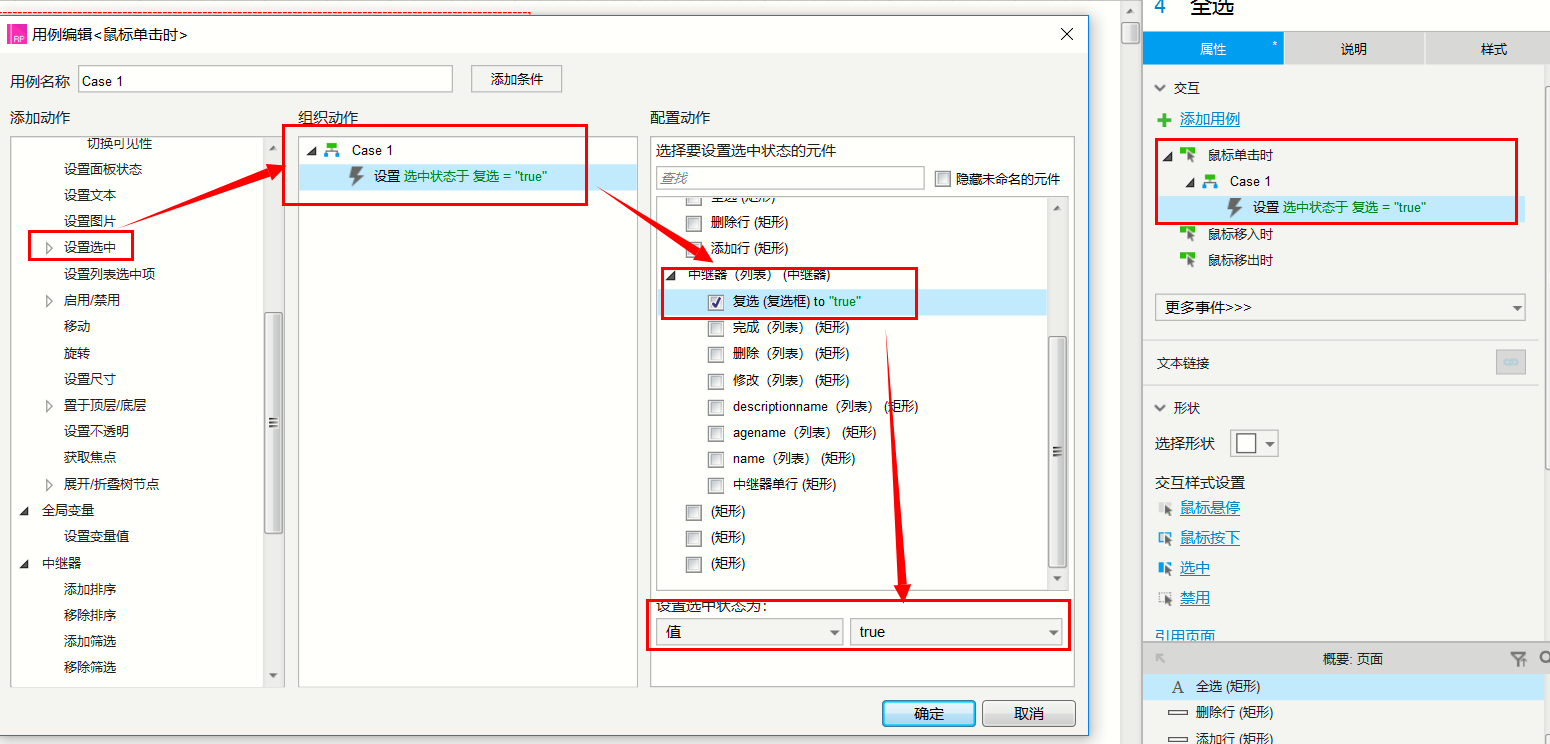
2.全選:

鼠標單擊時–設置選中–中繼器(複選框)–值(true)
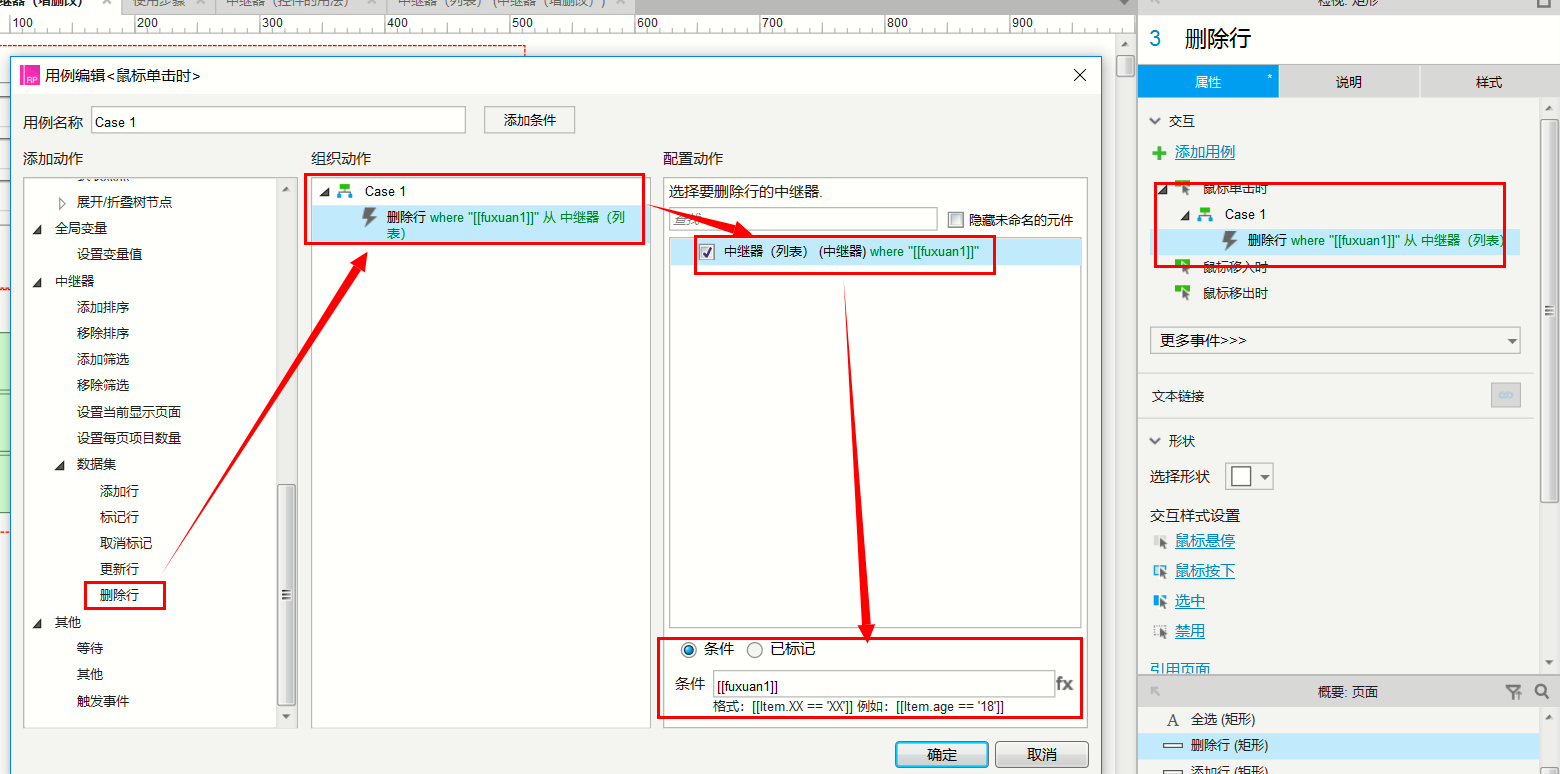
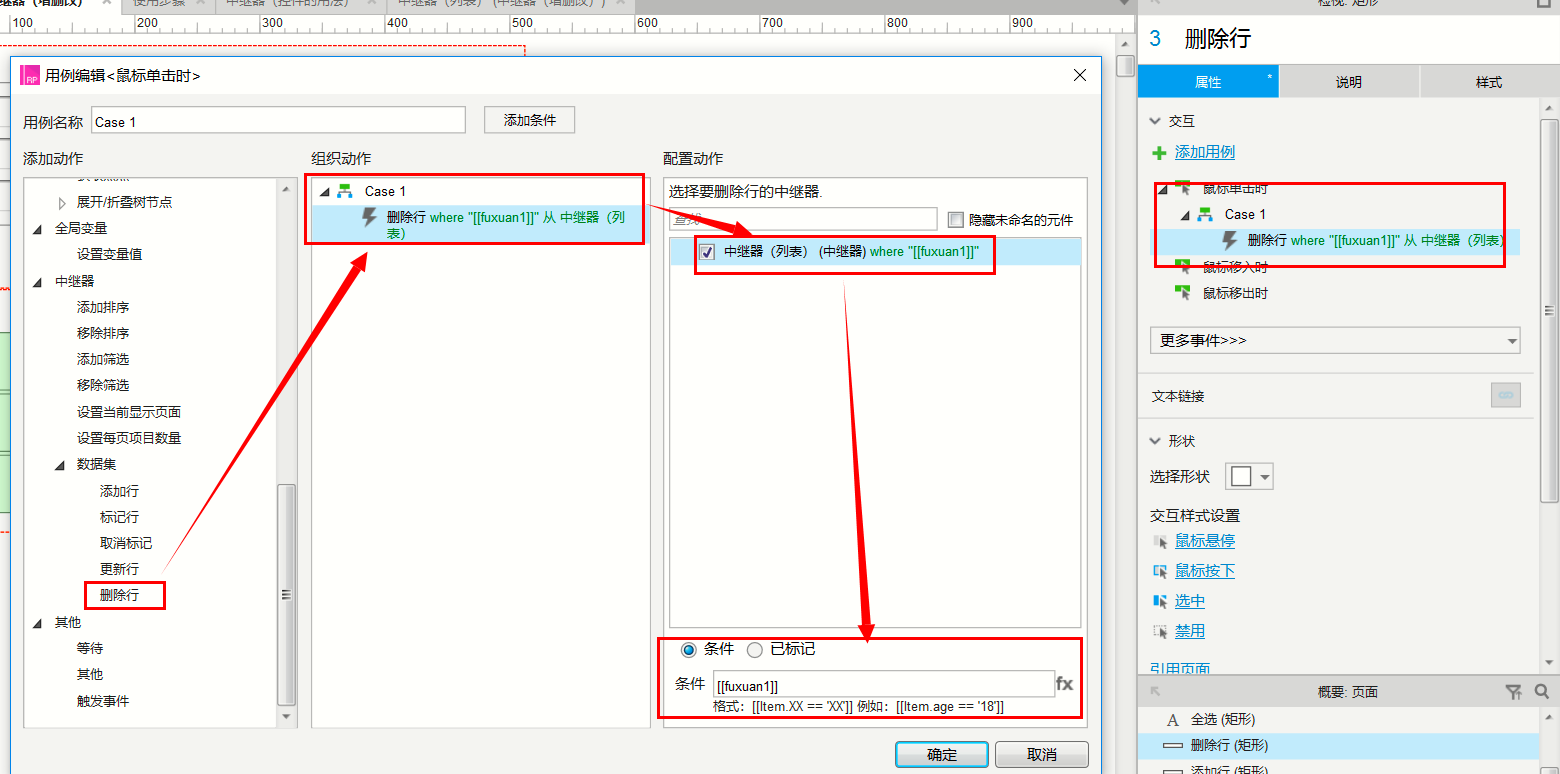
3.刪除選中行:


4.更新數據:
原理與上面都一樣,只是多了一步;
獲取數據—修改數據—更新數據
具體的操作就不一一截圖了;
原型分享鏈接:https://pan.baidu.com/s/1fWr2diIikTJ9zLwTpu0ocg 密碼:0qsv
本文由 @劉穎 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞