剛入行的設計師可能都踩過很多坑,也曾經很疑惑——明明拿到的是一樣的原型圖,為什麼自己做出來的視覺稿和優秀的界面仍有明顯差距。 今天就來談一談,應該注意哪些細節,才能設計出好的APP界面。

一. 顏色
在開始著手做設計稿之前,我們需要定義APP的 主色(品牌色) ,和 輔助色(點綴色) 。
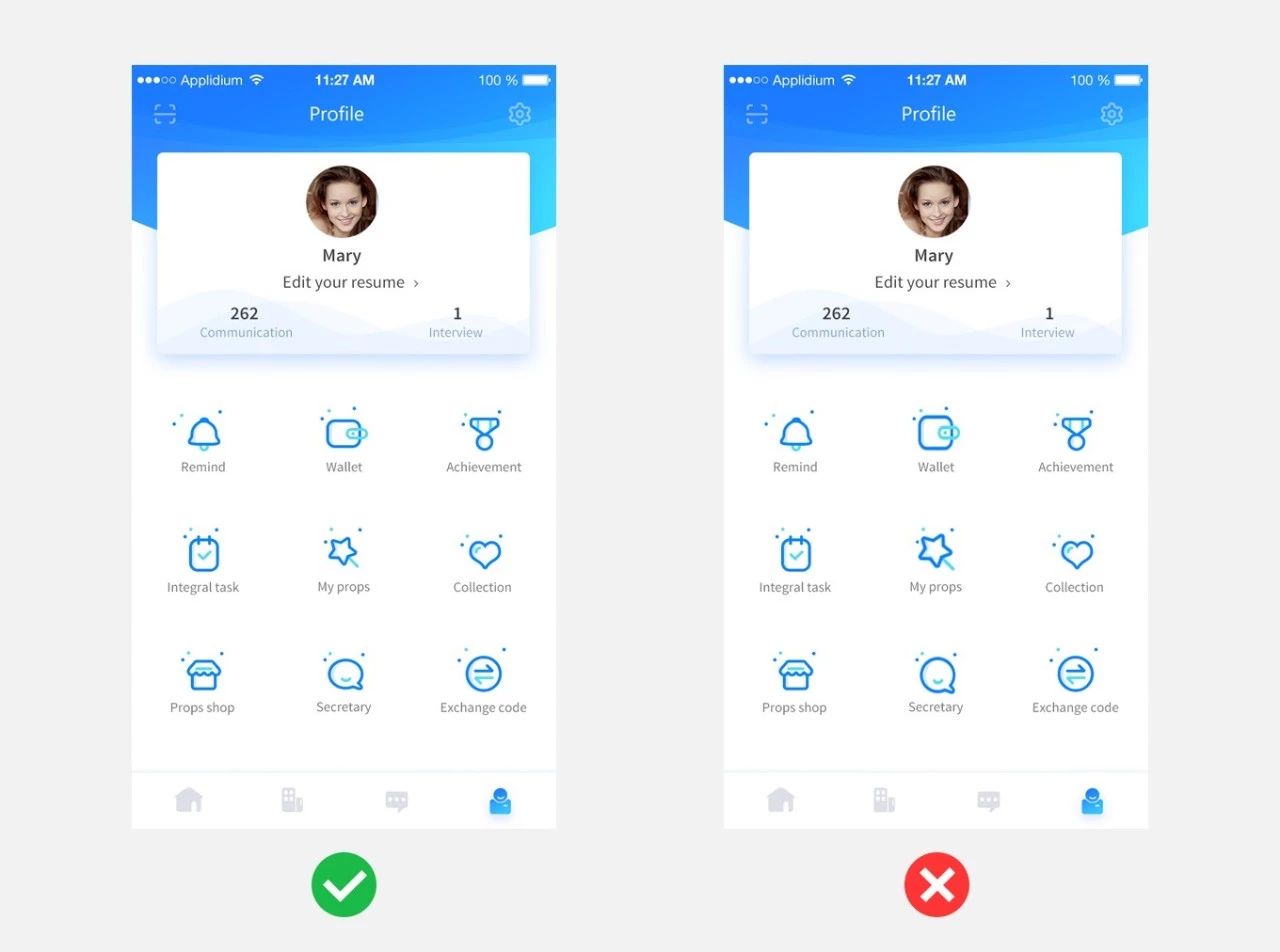
1. 注意主色和輔助色佔比,控制好界面中的輔助色數量
輔助色使畫面更加豐富,具有裝飾性作用,在頁面中佔比較小,一般控制在2個左右,會比較好把控。 頁面中的顏色數量一多,設計起來難度就更大,出錯的機率也相應增加,同時太過鮮豔的畫面也會影響到頁面的閱讀性。

2. 嘗試不同的配色方法
(1)對比配色
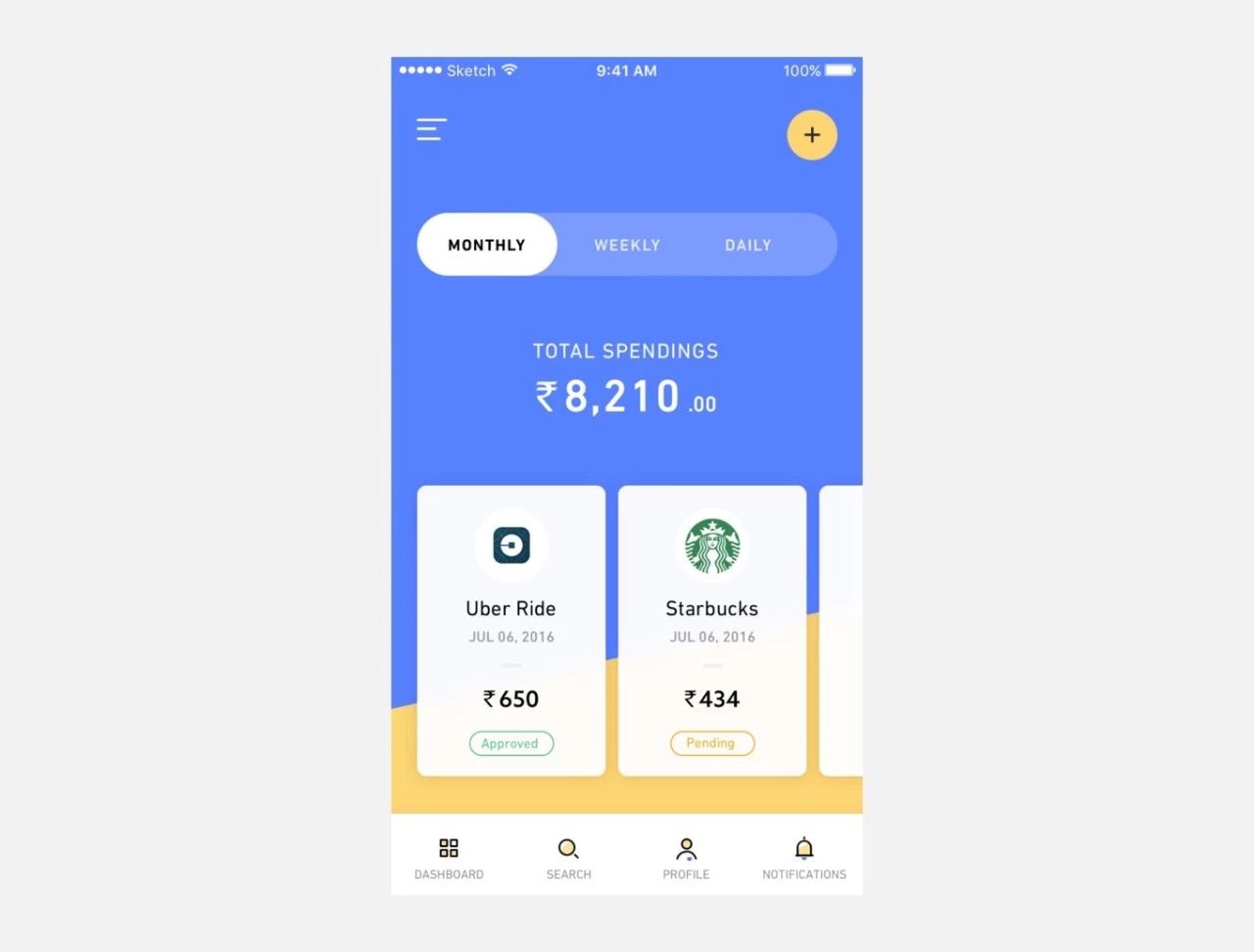
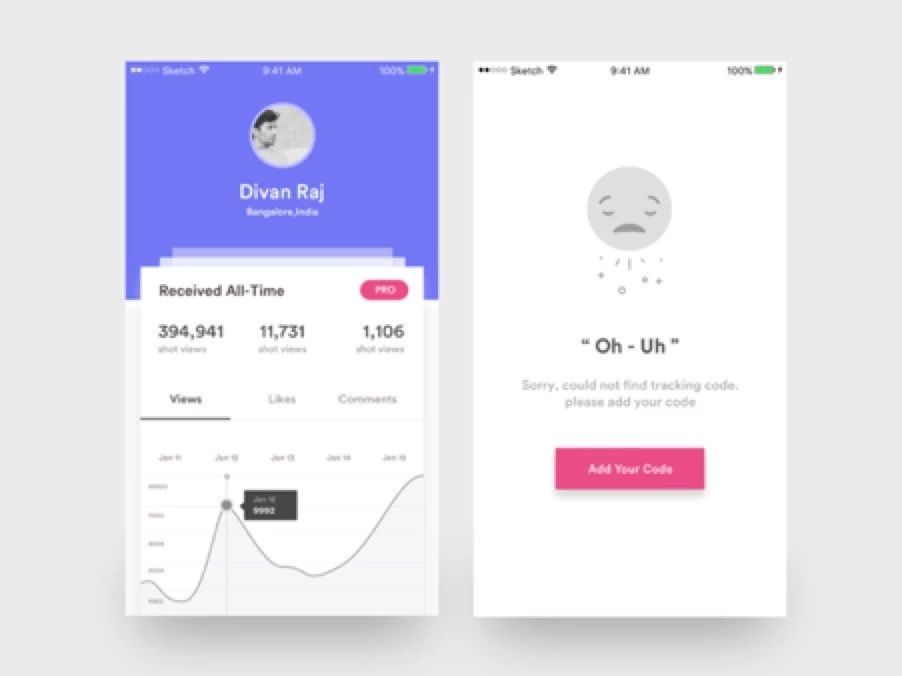
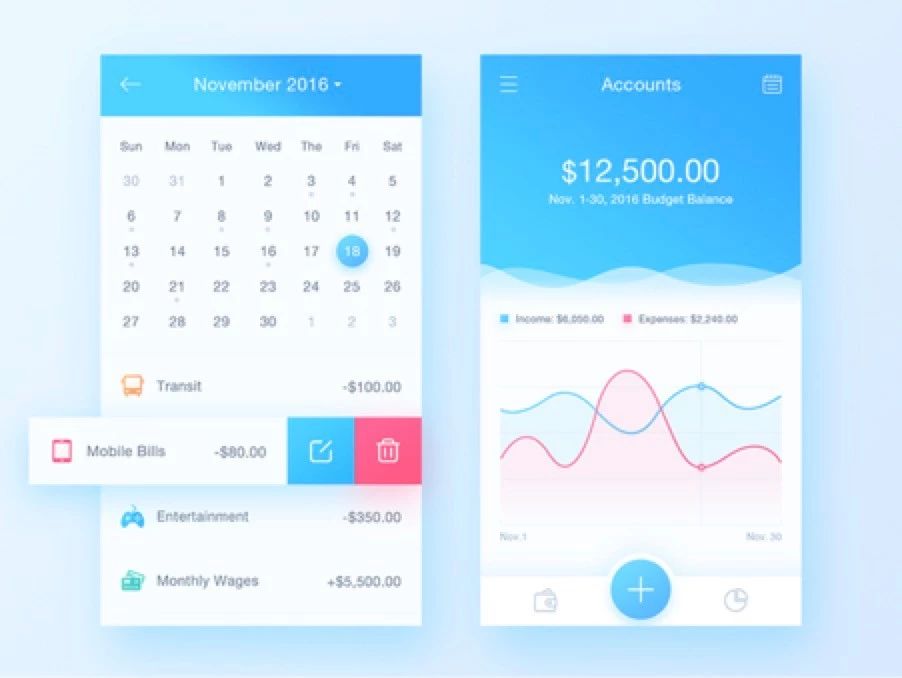
對比色給人視覺上的衝擊比較大,奪人眼球,如下圖案例中藍色和橙黃色的巧妙搭配不僅豐富了畫面,還成為了頁面中很大的亮點。 所以,對比配色處理得好能一定程度上給頁面加分。 當然,也要謹防配錯色。 
(2)單一配色
單一配色能帶來整體的統一感覺,不同深淺的主色承載不同的信息內容,可增加品牌的印象。 
(3)近似色配色
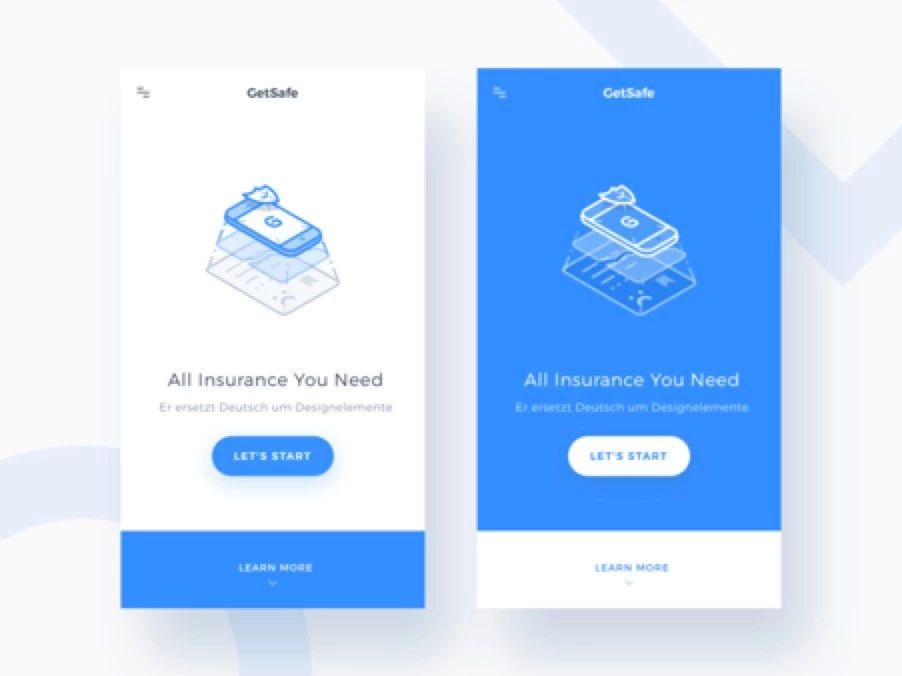
如果覺得單一配色過於單調無趣,但又不想色彩太繽紛,可以用主色的近似色進行點綴。 
(4)漸變配色
漸變作為一種設計趨勢,能使頁面感受更豐富飽滿。 但切記不可使用差別太大的顏色,細微的漸變即可。


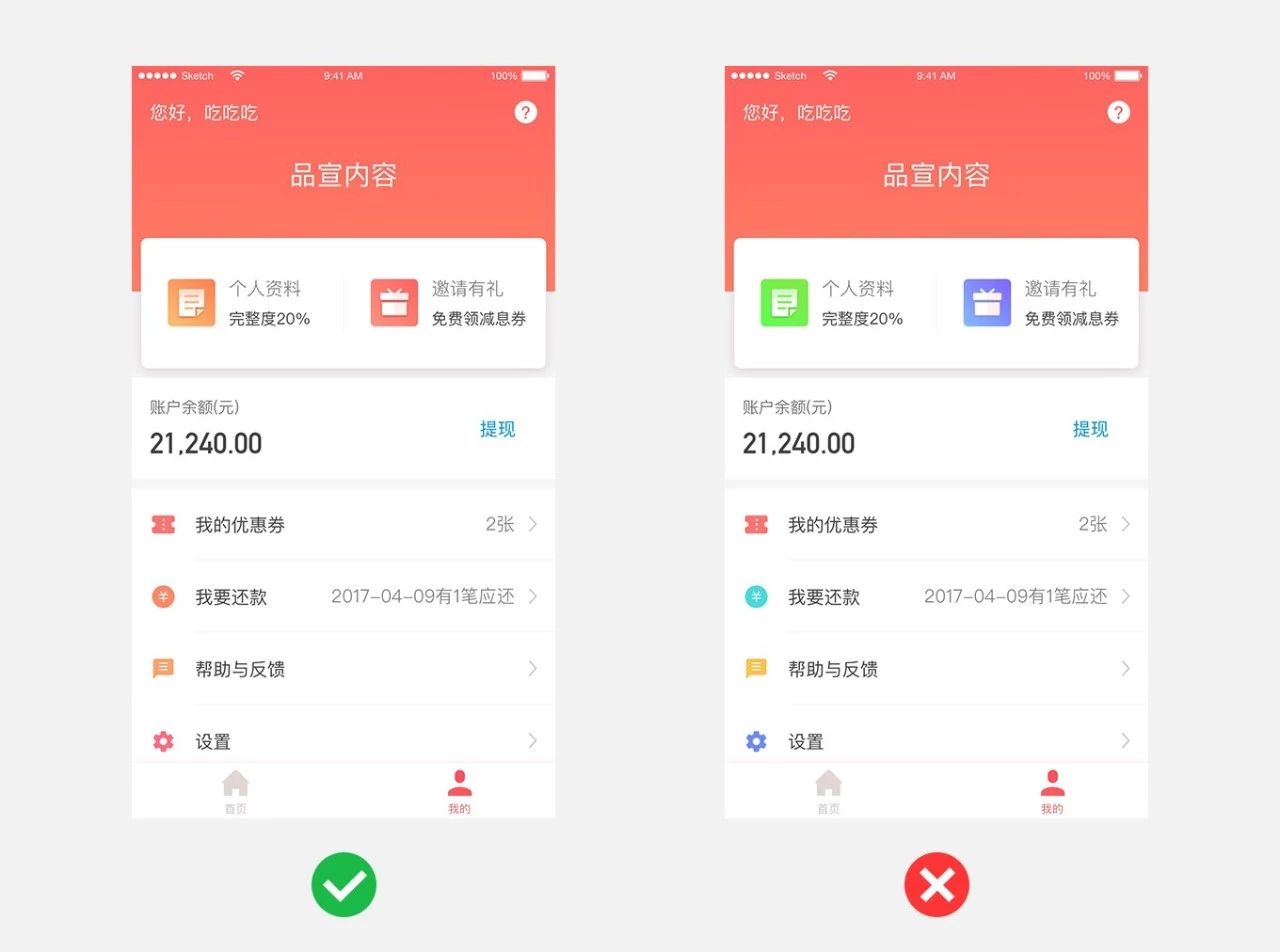
3. 注意帶有自身屬性的顏色的使用
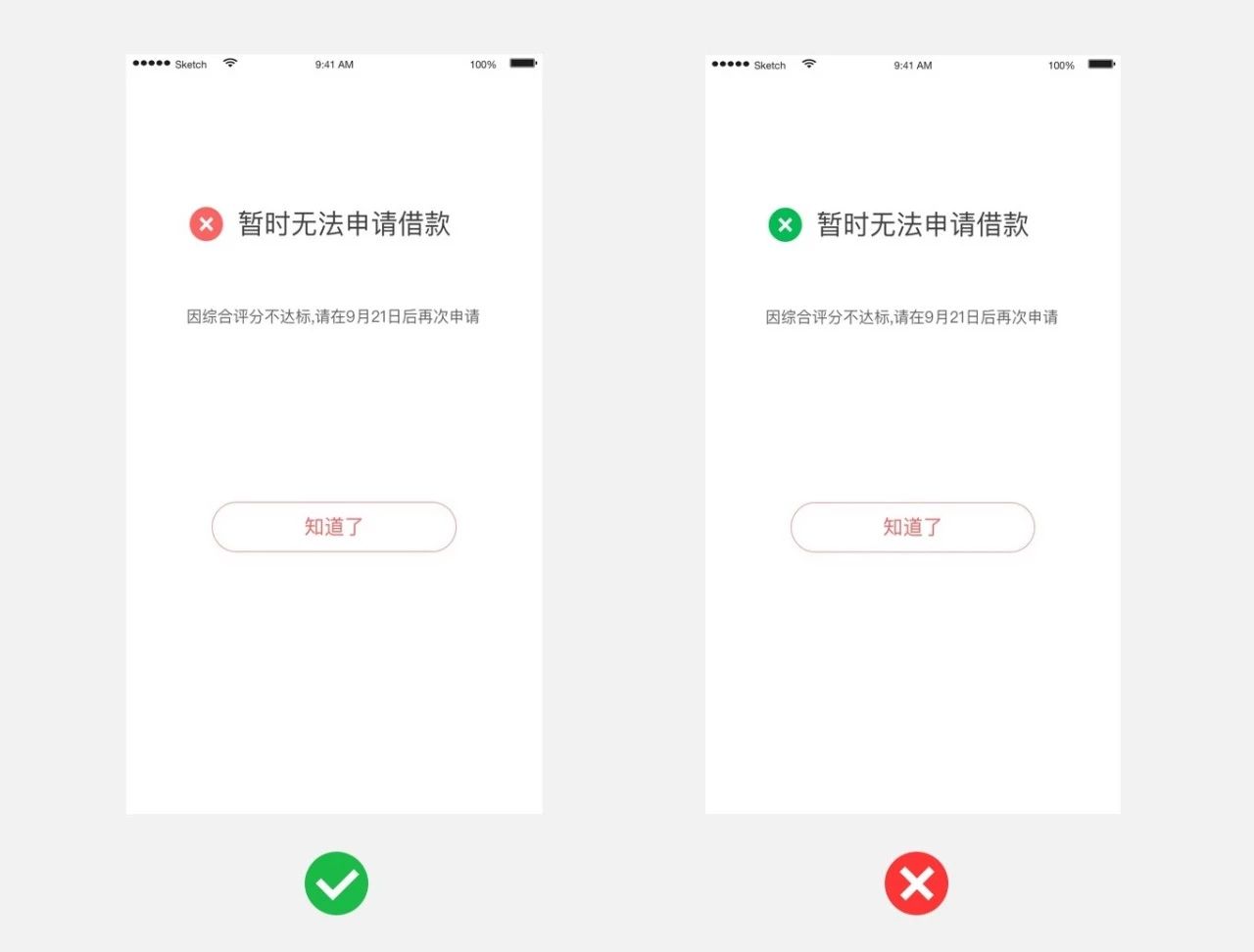
帶有自身屬性的顏色是指已養成大眾認知習慣顏色,例如:報錯一般會使用帶有警示效果的紅色系,可點擊的文字按鈕一般會使用藍色系。 判斷失敗圖標一般使用紅色系,成功則是綠色系。 如果強行去改變,會讓用戶困惑,影響體驗。

二. 圖標
1. 圖標的風格統一
圖標是APP界面中很重要的一部分,我們所了解的圖標風格有很多,比如:線性圖標、面型圖標、擬物圖標等。 無論選擇哪種表現形式,切記要保持圖標風格的統一。

2. 同一模塊中的圖標視覺大小統一
並不是統一圖標的尺寸就能達到視覺上的統一。 舉個例子,相同尺寸的圓和正方形在視覺上正方形要比圓大。 所以我們需要根據圖標的形狀對其大小做相應的調整。 
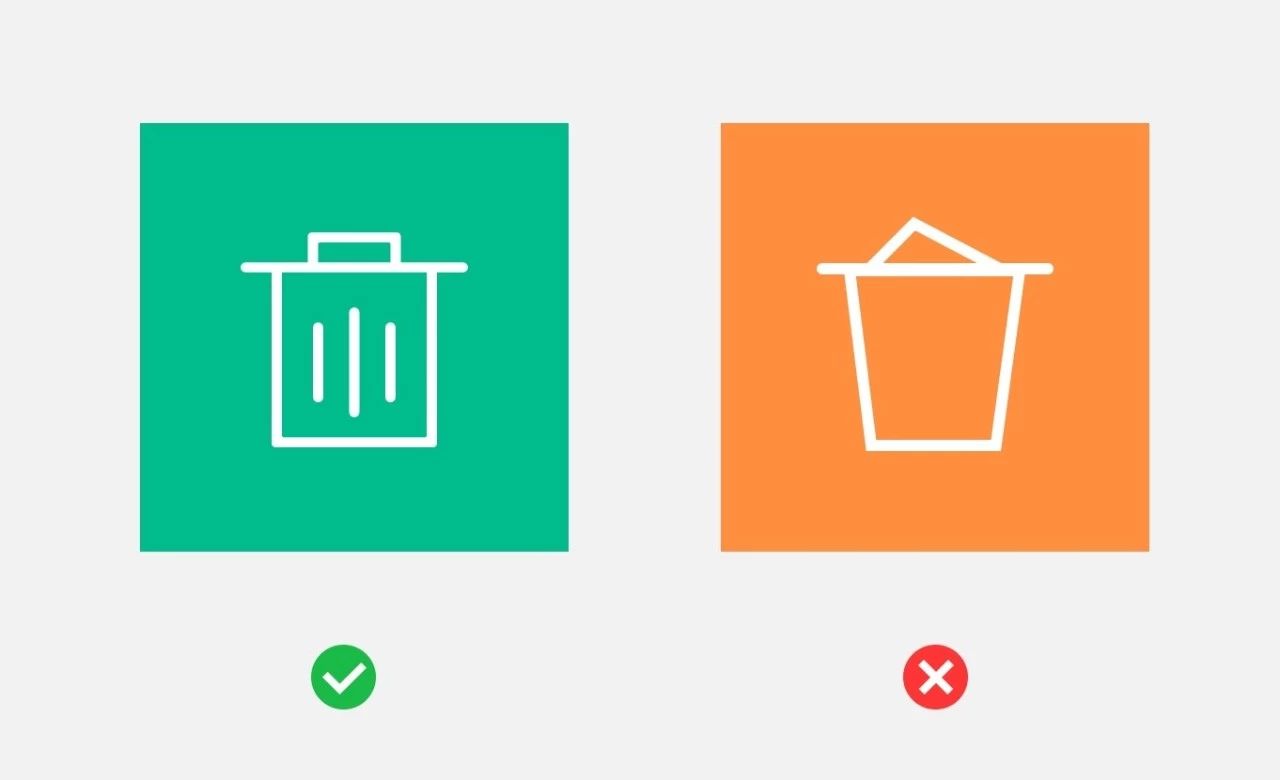
3. 正確傳達圖標的含義
圖標能夠清晰地傳達信息,幫助用戶理解這是什麼功能。 準確傳遞信息是圖標設計的第一要點,如果圖標的含義無法正確傳達,那麼它在界面中就是一個多餘無用信息。

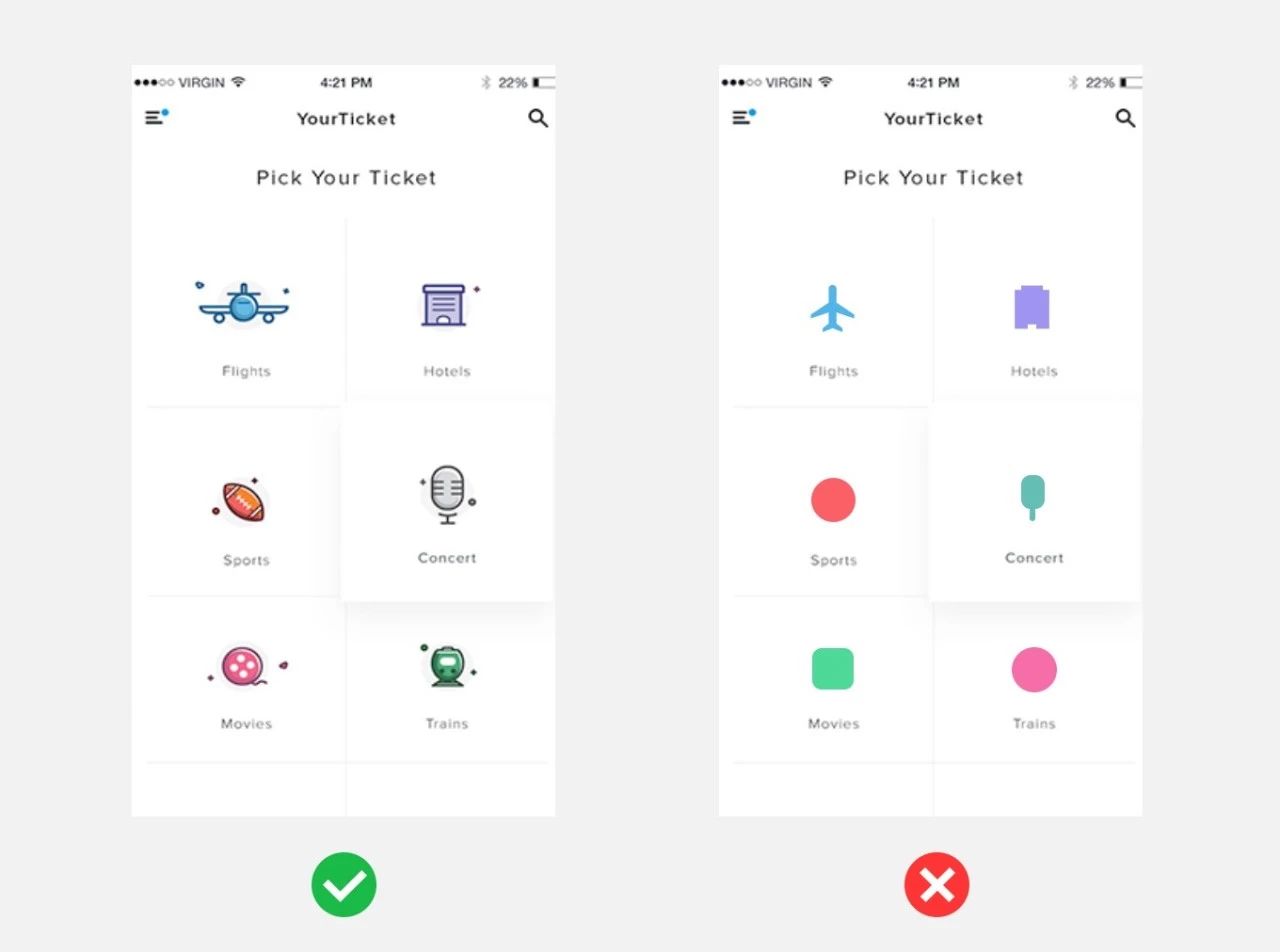
4. 在內容簡單的頁面,加強對圖標的細節勾勒
圖標通常具有很強的裝飾性。 當頁面比較單調時,可加強對圖標的細節勾勒,不僅能豐富界面,還可以讓用戶通過對圖標的認識快速找到想要的功能和需求點;同時對圖標的細節勾勒也會令界面更有 趣味性。

三. 配圖
圖片是構成界面的重要元素之一,它可以幫助我們豐富界面,所以在圖片的選擇使用上需經過仔細地考量。
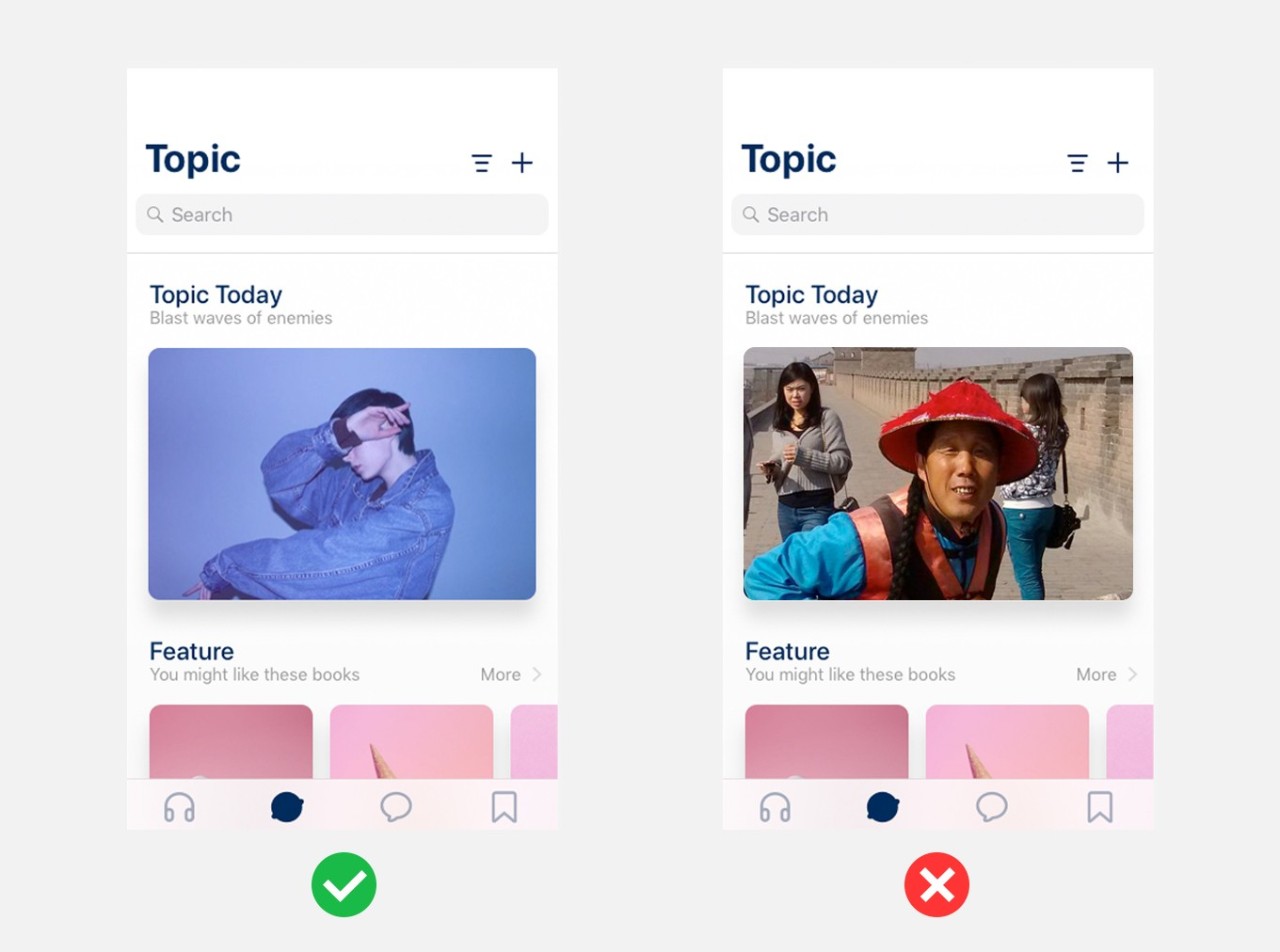
結合產品自身的定位選擇圖片,提高配圖的質量
根據產品自身的定位和目標用戶群體選擇圖片。 比如餐飲類的軟件產品可選擇讓人食慾大開的圖片,而旅遊類的則可選擇風景優美的圖片。 同時謹記,要保證配圖的質量。 
四. 信息的排布
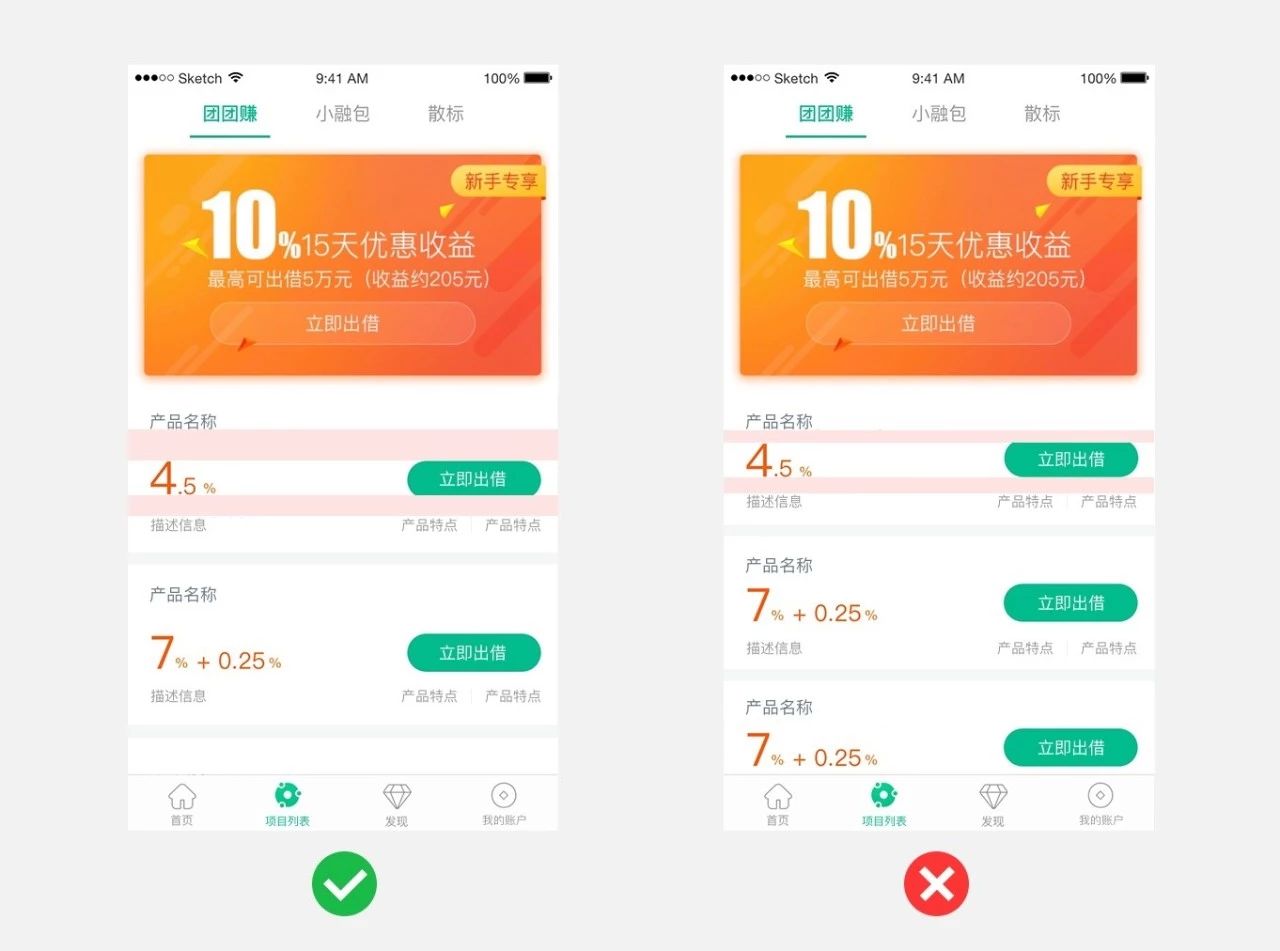
1. 明確信息的層級關係,突出重點
視覺設計過程中要明確頁面中信息的層級關係,以有效傳達信息。 好的界面所展示的信息不可能是平均的,因此要加強對比,突出重要信息、弱化次要信息,這樣才能更好地引導用戶閱讀和操作。


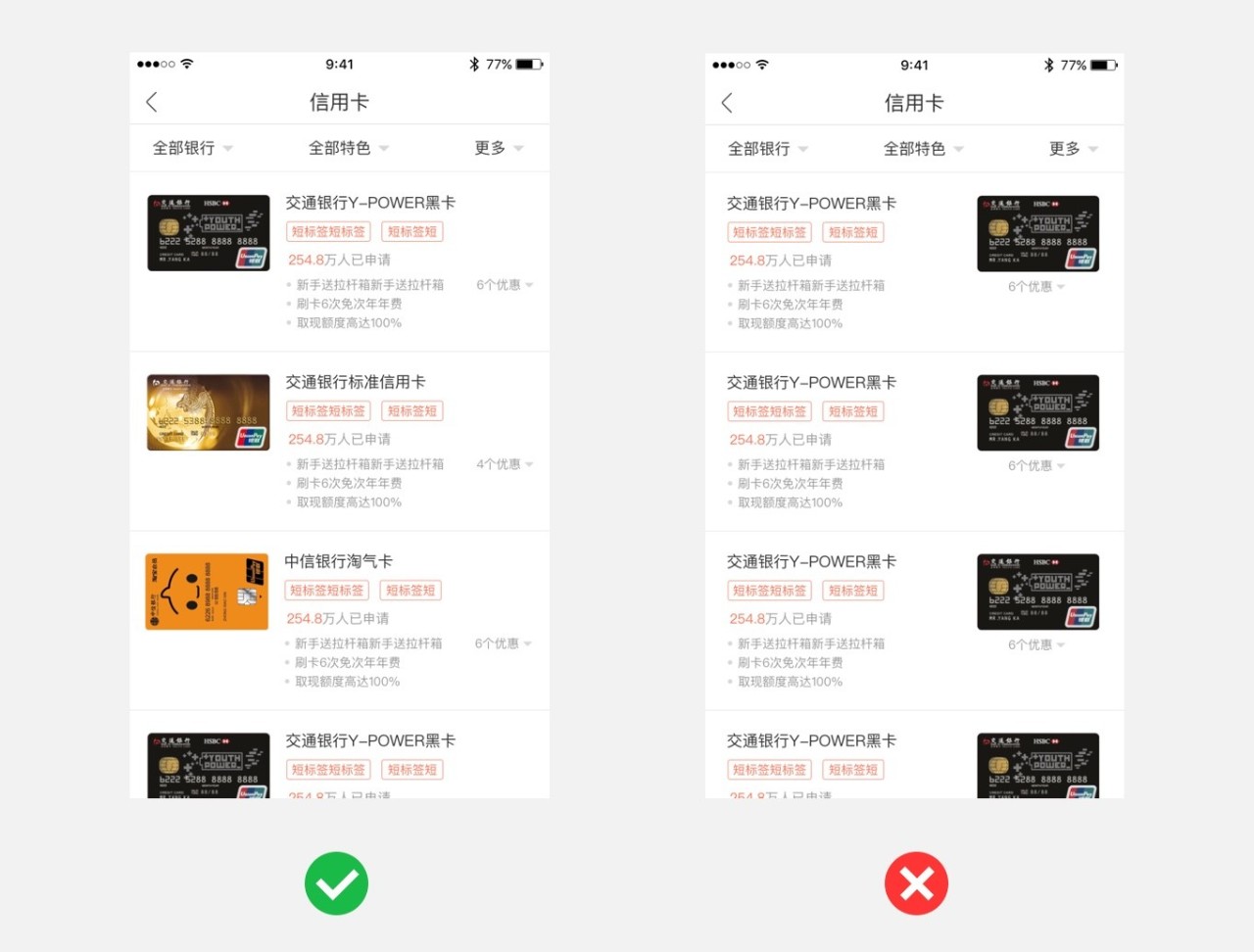
2. 適當的留白
很多人可能會有這樣一個誤解:要充分利用好有限的空間,這樣頁面才會充實。 但是密集的信息排佈在設計中是很忌諱的。 合適的間距和留白,能給界面帶來“呼吸感”,而且設計師可以通過不同大小的留白區域讓整個信息排列主次分明,層級清晰。 關係近的、距離近,關係遠的、距離就遠。 合理使用 親密性原則 ,能夠幫助我們的界面更加有條理。


3. 信息佈局符合閱讀習慣
從上到下、從左到右、從大到小、從重到輕,這是用戶已形成的閱讀習慣,很難去改變,所以盡量要遵循。
- 從左到右閱讀: 從左到右是我們現代人最基本的閱讀習慣,這也就是為什麼很多網站的logo都在左上角。
- 從上到下閱讀: 我們閱讀作品時也是從上到下依次閱讀,所以重要的內容一定在上面,按優先級來排列。
- 從大到小閱讀: 我們的視覺也是比較調皮的,如果一個元素很大,我們也會首先會注意到大的元素,再依次看中等和小的元素。
- 從重到輕: 元素的顏色也會影響我們閱讀的順序,我們通常會先重後輕地瀏覽界面信息。

以上就是今天想和大家簡單聊聊的界面設計過程中的小細節。 如果在以上細節已經做得都很完美,那麼你還可以在APP中加入一些小創意、小心思,來增加趣味性,更貼近用戶的心哦!
但不要忘了,要做出好的界面設計作品,還是要多看、多學、多實踐。 設計是一條很漫長的路,我們一定要不斷努力自我突破才能走的更遠。 希望我的總結能幫助到大家,謝謝閱讀。
作者:島主@點融設計中心DDC,微信公眾號:「微信ID:DR_DDC」
本文由 @島主 授權發佈於人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pixabay,基於 CC0 協議
 酷播亮新聞
酷播亮新聞