本文和大家交流一下微信聊天頁面中的已讀、未讀標記的原型效果的實現方法。

微信是很多人模擬的第一個產品原型。 雖然微信以極簡著稱,但在製作原型的過程中才發現其功能的實現並不像想像中的那麼簡單。
這個系列的文章主要講微信聊天列表中對話已讀和未讀的切換、置頂的設置取消,以及對話的刪除。 使用的軟件為Axure RP8。
受篇幅的限制,本文主要講述微信原型的頁面佈局及標記已讀、未讀操作。
原型的查看網址為: https://nskveq.axshare.com/#c=2
一、微信的頁面佈局
為了還原微信的清晰畫質,熟悉不同機型的適配尺寸,在這裡我並沒有採取截圖+熱區的原型製作方法,而是利用不同元件的組合對微信界面進行了還原。
1. 原型尺寸
以主流的安卓手機為例,豎屏原型尺寸為360px×640px。 通過右拉和下拉頁面中的標尺可以添加輔助線。
2. 微信聊天頁面的佈局
(1)聊天頁面的頂部和底部
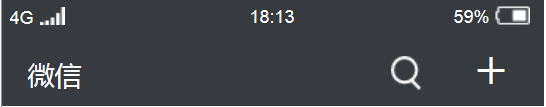
打開微信聊天頁面,最上層是深灰色矩形,大小為360×70,顏色可通過取色器實現。
矩形頂部為手機狀態欄,包含網絡狀態、信號狀態、電池剩餘電量和時間信息等等;底部為微信、通訊錄、查找和添加功能按鈕。
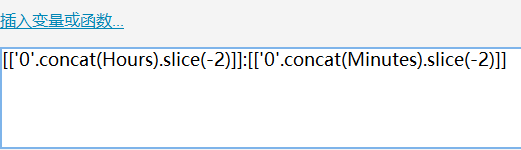
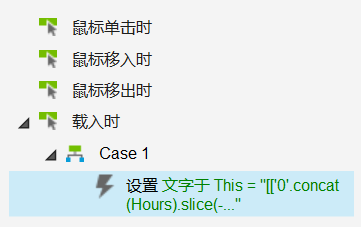
其中,時間信息需要引入函數,與系統時間相匹配。 方法為添加頁面載入時用例,在時間文本標籤中設置文本為時間函數,如圖所示。



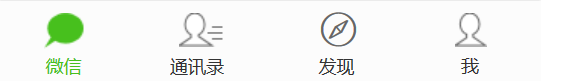
微信聊天頁面的最底層為“微信”、“通訊錄”、“發現”和“我”4個Tab鍵。 字號為12,圖標高度和寬度均為25。
為方便後續頁面的切換,設置4個標籤的選項組名稱為Tab,並將圖表和文字的選中樣式設置為綠色。 顏色的設置同樣用取色器實現。

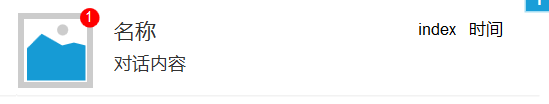
(2)聊天頁面的主體部分
微信聊天頁面的主體部分用中繼器實現。 具體操作如下:
中繼器由1個圖片元件,一個變換形狀的矩形元件①,4個文本標籤和1條水平線組成。 高度為65,圖片大小為50×50,名稱、對話內容及時間的字號分別為14,12和11。
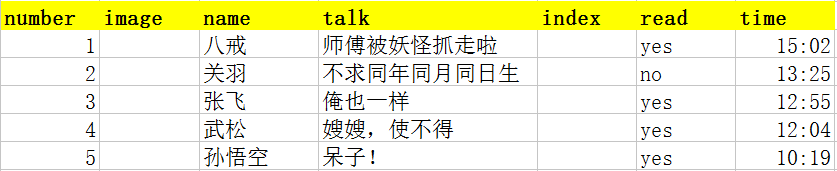
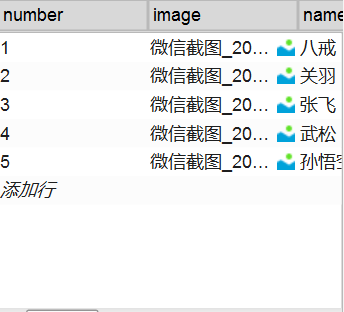
在Excel中編輯中繼器的內容,將內容複製至於中繼器中,列的名稱與Excel表格標黃的部分一致。 將其中的index元件隱藏,該元件的作用是保存每項對話的原始編號,這部分在設置置頂的時候會用到。
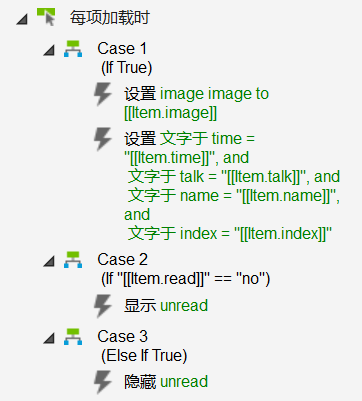
在中繼器的image列中,導入從網絡中獲取的圖片,作為對話中的頭像。 為中繼器添加每項加載時用例,將表格中的內容與中繼器對應起來。
這裡應注意,矩形元件①顯示與否,需要通過添加條件來確定。 當表格中的read值為yes時,該元件隱藏;表格中的read值為no時,該元件顯示。




此時,聊天頁面中繼器的狀態如圖所示(為清楚展示,此處未隱藏index文本標籤):

二、未讀的設置與取消
1. choose元件的設置
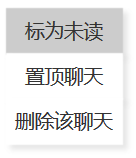
在頁面中放入三個矩形並組合。 矩形中的文字分別為“標記未讀”、“置頂聊天”和“刪除該聊天”。 由於每次只有一個矩形被選中,因此設置選項組名稱為“choose”。
按照微信中的該元件的樣式,對原型中的矩形元件進行修飾,並設置選中狀態的矩形為灰色。 顏色的設置採用取色的方法。 設置choose元件的默認狀態為隱形。

2. choose元件用例的添加
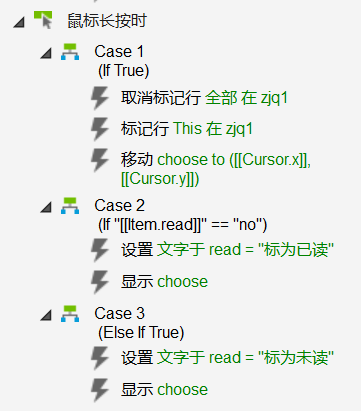
在微信中,choose元件的顯示是通過長按操作來實現的。 同時,choose元件顯示的位置為手指觸碰點的坐標。 因此為中繼器添加鼠標長按時用例。
長按時,首先清空中繼器中所有可能的標記,只對點擊的行進行標記。 移動choose元件到達坐標[[Cursor.x]],[[Cursor.y]]。
將choose元件移動到指定位置後,接下來是顯示該元件。 在顯示元件之前,應對中繼器中的數據做判斷:
如果該行是未讀的,那麼彈出的choose應顯示“標記已讀”;反之,如果該行已讀,則彈出choose顯示“標記未讀”。

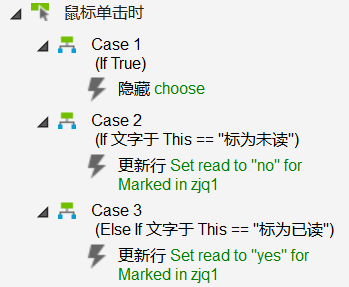
choose元件中的第一個矩形添加鼠標單擊時用例。 單擊矩形後,choose元件回到隱藏狀態。 隨後,對中繼器中read行進行更新。 這一步驟遵循如下邏輯:
- 該行為已讀時 :read的值為yes,①呈現隱藏狀態。 長按中繼器,標記中繼器中的行,顯示“標為未讀”。 點擊“標為未讀”,更新標記行中的read值為no,①呈現顯示狀態。
- 該行為未讀時 :read的值為no,①呈現顯示狀態。 長按中繼器,標記中繼器中的行,顯示“標為已讀”。 點擊“標為已讀”,更新標記行中的read值為yes,①呈現隱藏狀態。
其用例如圖所示:

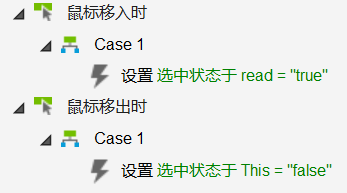
此外,還需添加鼠標移入和移出時矩形的選中、取消選中用例,使原型更加完整。

三、本文的踩坑回顧和待解決的問題:
1. 在一開始設置未讀標記①時,筆者沒有在中繼器中添加該元件,而是在主頁上添加了這個元件,並試圖通過添加移動該元件到指定位置的用例來實現未讀的 標記。
事實證明這種方法非常麻煩,最終放棄。
2. 微信中聊天的排列順序是按照時間由晚到早排序,這個排序我還沒能用Axure實現,不知道哪位大神可以指點一二。
作者:子衿,微信公眾號:互聯記,知乎賬號:子衿
本文由 @子衿 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞