中繼器項目的順序調整應該怎麼操作呢? 本文給你分享經驗!

這次的學習中,我是用QQ的界面管理器(QQ最小化左邊的按鈕中)作為案例進行教學的,首先我們現需要先明確下交互的內容:

然後呢,需要畫元件:

注意命名,防你不知道我在說什麼。
- sort:排序用的字段
- selected:複選框的選中狀態
- icon:每項前面的icon
- name:每項的名字
中繼器右側的樣式中有背景交替選項,勾選後選2種顏色即可。
中繼器中的行,是由複選框btn_select、放文本用的矩形text,和無填充色的矩形transfer組成。
transfer不可以填色,不然中繼器交替背景顏色會被蓋住。 給transfer增加交互樣式,選中時填充色變為淡紫色。
最後將整體選中,右鍵組合,命名為row。
最後還要增加1個全局變量“sort”來標記當前選中的項目是第幾項。
每項載入時

在每項載入時,我們需要做4個事情:
- 賦值文本。
- 根據sort選中當前項的transfer改變背景色。
- 根據selected數據選中/取消選中復選框。
- 根據sort啟用/禁用對應按鈕。
講道理,按照人腦邏輯,背景色和上下移按鈕的交互分別是在點擊選中和點上下移按鈕時候發生的事情,不應該做在這裡的,但是為什麼我做在這裡了呢?
因為在其他位置對變量改變後會更新每項重新載入,放在這裡的話,更新行的時候順便就把背景色和上下移按鈕的狀態都更新了。
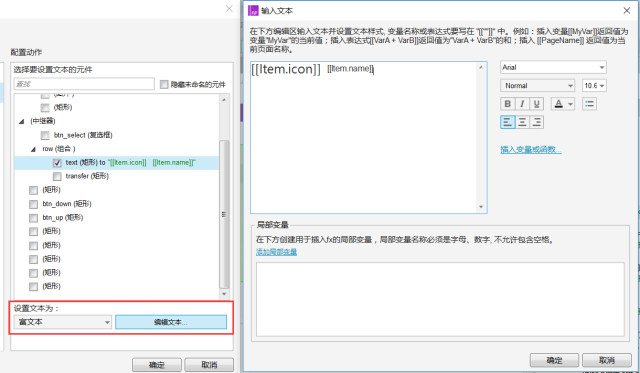
改變文本時要選用富文本,為icon和文本設置不同格式。

icon的字體要選專用的字體,例如我的icon字體是iconfont,不然在axure裡看不到,後面的文本選普通字體即可。 給二者設置放在一起協調的字號,富文本里看可能會很不協調,但在中繼器裡看是不一樣的,以中繼器中顯示的預覽樣式為準。

[[Item.Repeater.itemCount]]代表中繼器中項目的數量。
其他的沒什麼難點,就不需要詳細解釋了。 注意:哪裡應該是if哪裡應該是else if,要看清楚。
row
下面讓我們鑽到中繼器裡面,看row的交互:

點擊時,要設置sort為index,中繼器中的index是數據行的索引編號。 這個編號永遠不會變,第1個就是1,第2個就是2,不隨數據內容變化而變化。
改變變量之後再更新一下行,不修改任何內容,單純的更新下,就會重新載入每項了,這時點擊改變背景色的效果就出來了。
btn_select
雖然將選中框也組合在row裡面了,但是點選中框的時候並不會觸發row的交互。

在鼠標單擊時,把sort=index的交互再做一次。
在選中時,需要更新當前行,將selected數據改為1,取消選中時嘿將selected數據改為0。 這樣在更新數據後,選中框的√才會保存下來,不然就會初始化為默認的狀態。
上下移按鈕
下面就是最關鍵的移動按鈕交互了,先讓我們看上移按鈕。

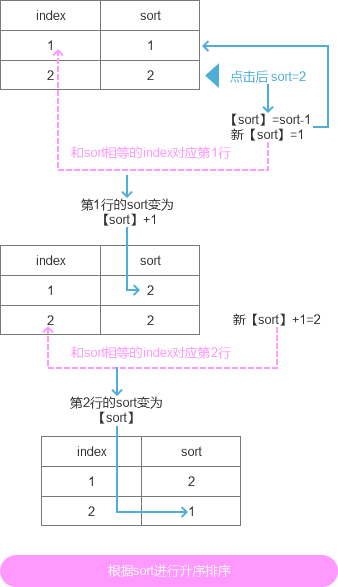
點擊後我們需要讓當前行的sort-1,上一行的sort+1,改完之後再改變sort告知最新的當前sort是幾,再更新行重新載入每項。
但這樣有些麻煩,所以讓我們換個思路,先改變sort!
首先讓sort-1,就是將sort變為我們當前點擊的這行數據的上一項的代號。
更新→鼠標點擊的行的上一行條件[[TargetItem.index==sort]]
更新sort=[[sort+1]]
更新→鼠標點擊的行
條件[[TargetItem.index==sort+1]]
更新sort=[[sort]]
我知道這很難理解,給你們講這個我也很痛苦的! 所以我畫了一個數據變化的圖,仔細看,你一定能懂!

最後,按照sort進行升序排序,就成功把這這2項的順序交換過來啦。 下移呢,也是同樣的思維方法。

這次課程的理解成本佔比非常高,一定要靜下心來,聰明的你一定可以學會!
作者:Synmo夢兒,公眾號:夢話Axure
本文由 @Synmo夢兒 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Pexels ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞