本文分享來自Axure實戰班第6期同學@ Coreleone:原型設計是交互設計師與PD、PM、開發工程師溝通的最好工具。 本人將結合最近製作好的keep原型,與大家分享一些個人對畫原型的一些看法。

1. 合格原型應該是規範的
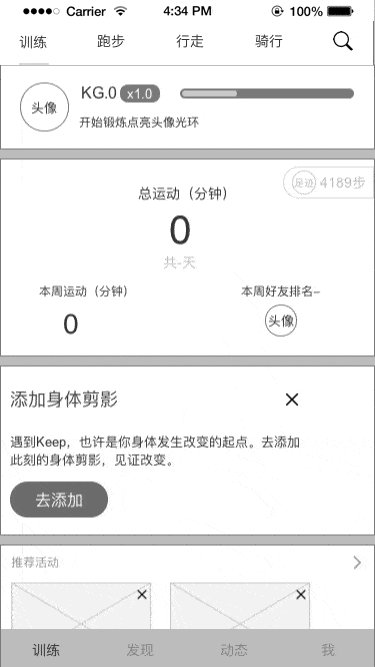
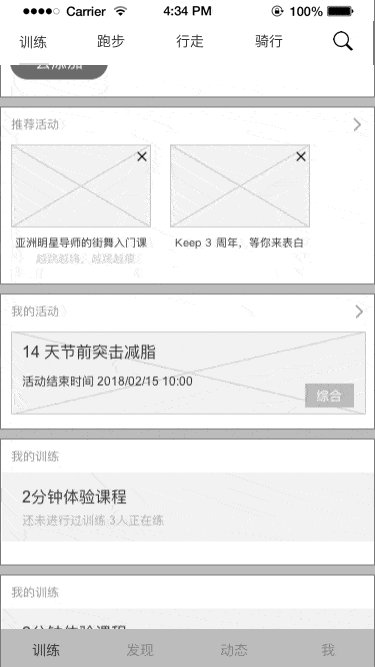
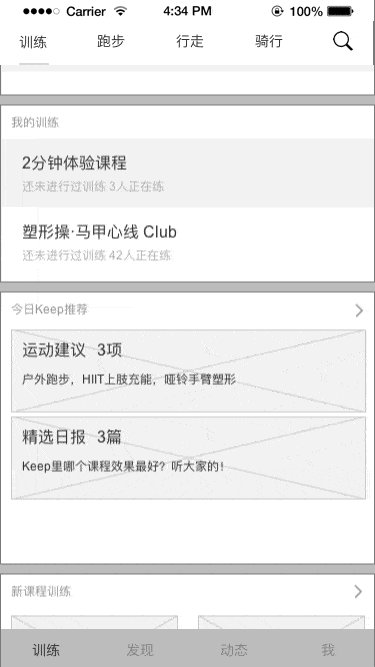
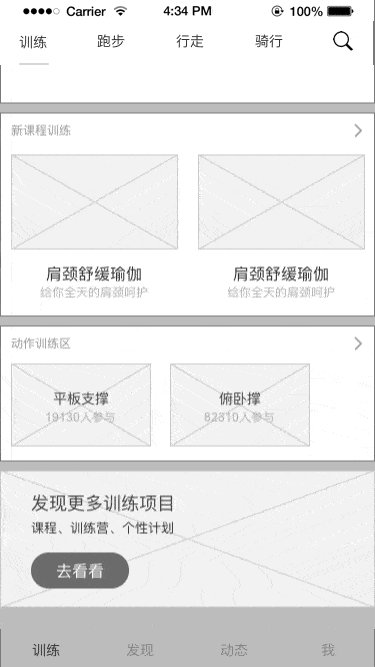
原型是用線條,圖形、字體等元素描繪的線框圖。 對這些構成原型的基本元素進行規範的處理可以讓原型更加的高保真

1.1 字體
字體統一:選擇常用字體(微軟雅黑,黑體等);字號統一:一級標題,二級標題,正文等字體描述字號大小保持一致;顏色規範:正文,標題等代表不同功能的字體做出一定 的顏色區分。
1.2 間距
適當的留白可以使整個作品畫面,模塊間更為協調精美。
小提示:字體統一是為了避免同事間使用原型時因為字體原因出現頁面錯亂的問題。
2. 搭建你的產品的整體框架和各個頁面的流程圖
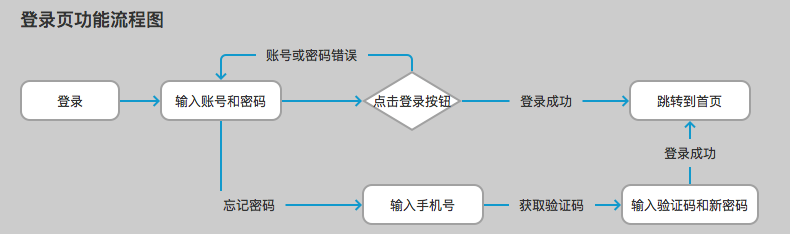
任何產品的設計都離不開流程的構建,它是後續產品架構,用戶交互的地基。 構建好你的產品各個頁面的功能流程圖,構畫原型時更有效率。



從上面的流程圖中,你可以清楚的知道完成登錄操作需要登錄頁面、輸入手機號和密碼頁面以及各個頁面的跳轉邏輯。 它可以使你避免丟失重要頁面,更有效製作demo。

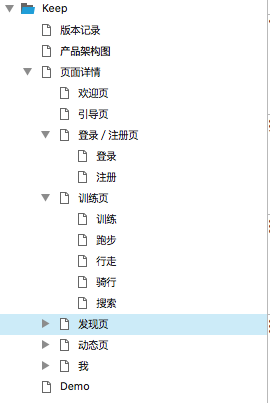
左側導航清晰的層級關係,可以讓程序員們很清楚的知道你的產品的整體架構,頁面間的關係,減少他們索引的時間。
3. 了解你原型的輸出對象
產品原型貫穿於整個項目鏈,它輸出的下一個節點就是我們的程序猿們,如何更好的讓程序猿讀懂我們的原型,是我們在繪製原型中重要考慮的因素,因為他們是你的 產品用戶。

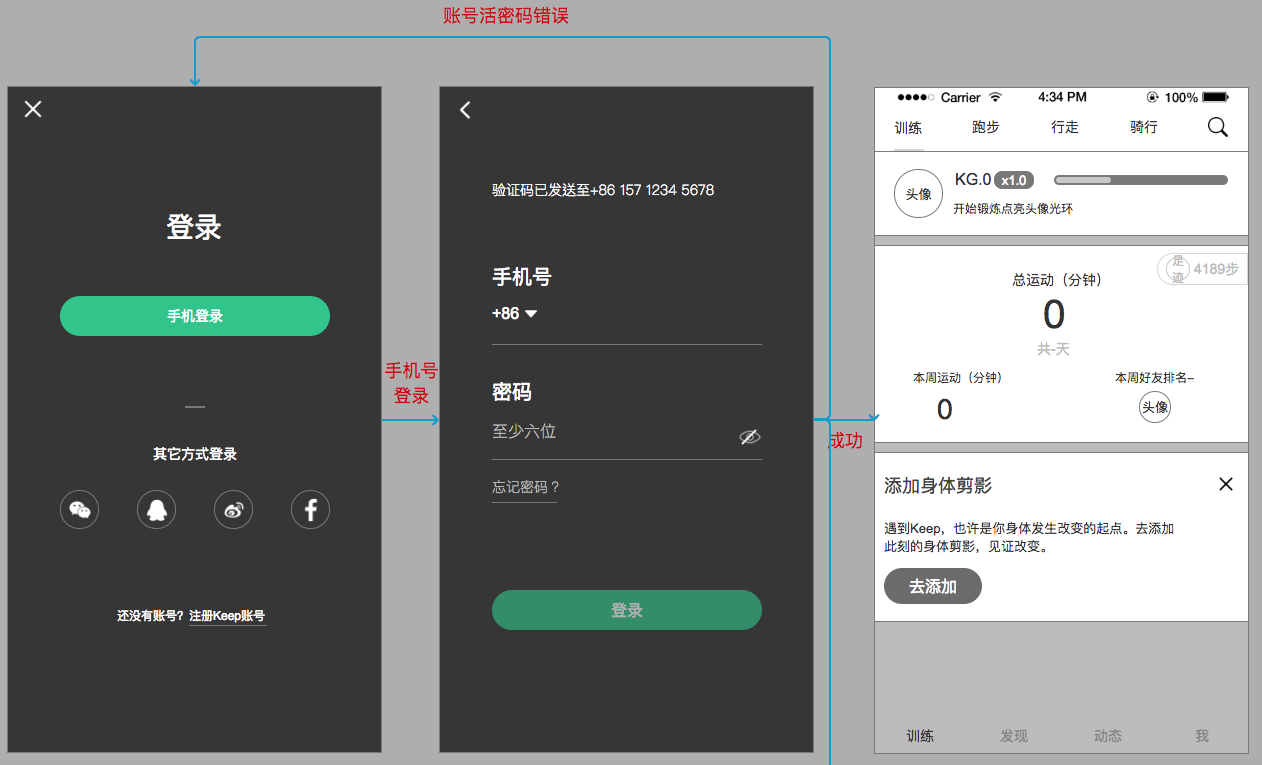
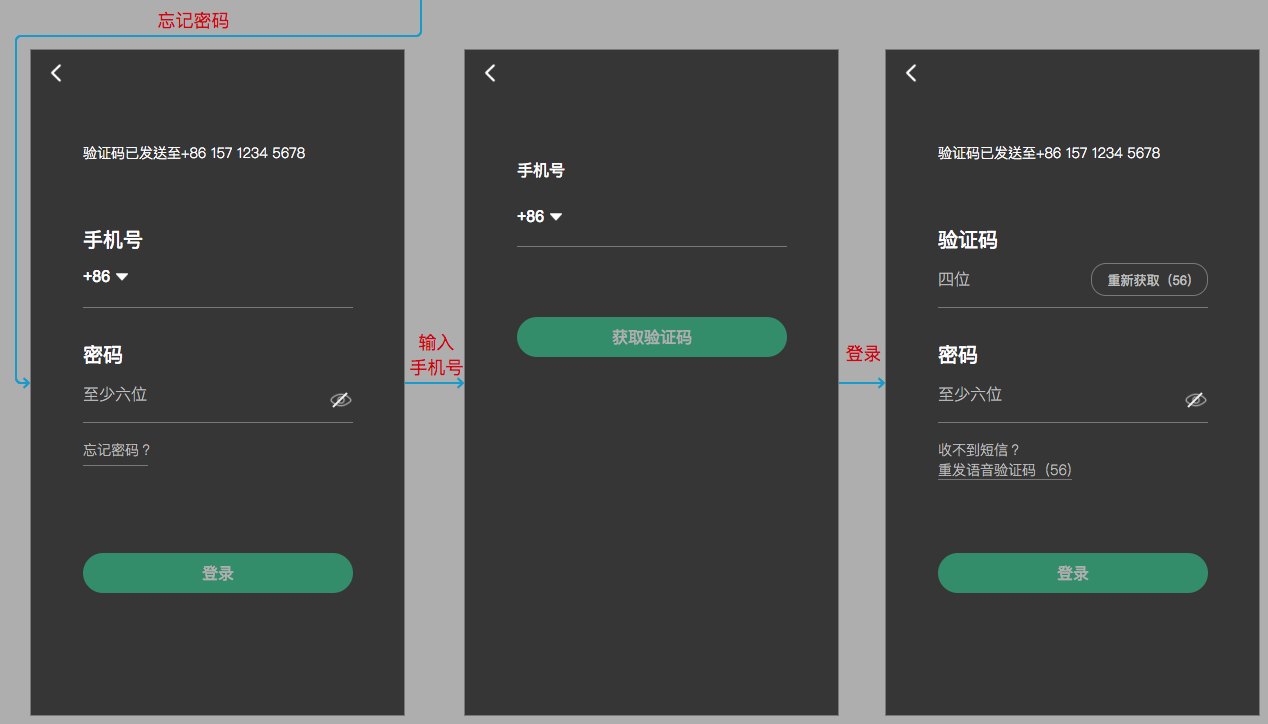
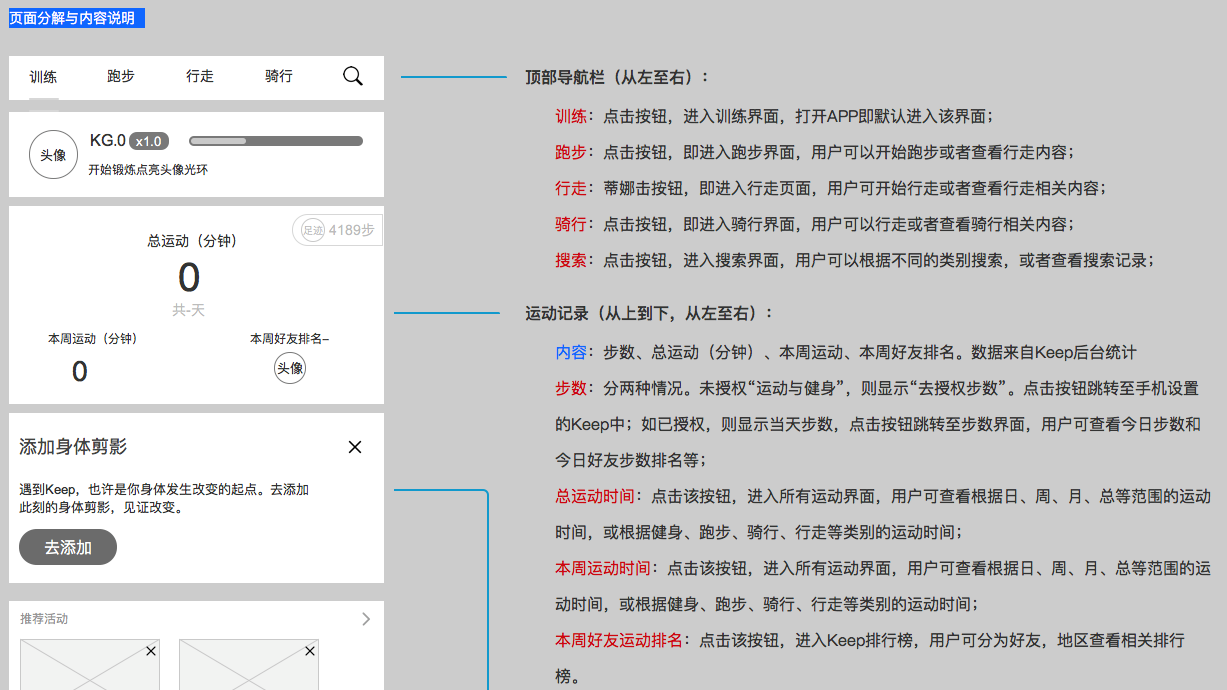
頁面的內容被我拆分成不同模塊,對不同的版塊說明它包含的內容、功能、交互、操作邏輯。 程序員可以清晰的知道他要做的事情。 在對頁面的內容進行說明時,頁面一定要簡潔,不要把解釋寫的”遍地開花,箭頭亂飛“,這給程序員的體驗會非常差勁,可能直接”提刀“找你了。 對版塊的解釋要盡可能的清晰,簡單,這樣可以減少程序員理解你原型的時間。 最後在嘮叨一句,對頁面的分解和內容說明一定要規範,左邊放頁面,右邊放文字(怎麼放都行,個人習慣),頁面的統一對程序員的體驗也是影響很大的。
小提示: 多和你公司的程序猿溝通交流,聽取他們對你製作的原型的建議,形成一定的共識後,會很有利於你的原型設計。
4. 總結
在實際工作中,每個團隊對原型的要求程度不一樣,所以產出的原型圖側重點不同,與你家的設計師、程序員達成一定的共識,設計出有助於他們理解的原型即 可。 在原型的動效製作上前期不要太過於注重,能黑紙白字的註釋就不要花太多功夫製作,能簡則簡。 但界面的流程,邏輯一定要理清,相信我,這樣做你後期的路會越來越來越順。
小提示:原型圖分為兩種:低保真原型圖和高保真原型圖。 我們一般輸出低保真原型圖給設計和程序,因為這時候我們需要在提高自己工作效率的同時更好的幫助開發人員理解需求。 高保真原型圖製作是在設計師的設計圖出稿後,結合設計圖產出可操做的有逼格的原型圖,這時候原型圖的動效幾乎和程序寫出的非常貼合。 公司可用高保真原型圖進行對外的宣傳或者對某一新功能進行一定用戶的體驗來獲得用戶對這一新功能的體驗反饋。
以上是我在製作keep原型以及結合自己工作經驗做的總結,希望可以幫助同是剛進入產品這條崎嶇路的新人們。
感謝閱讀~
源文件下載:
keep源文件下載鏈接: https://pan.baidu.com/s/1qV6yAKCn9nY1BhrSDQvR9Q 密碼:83xd
(注:若提示鏈接不存在,刷新或者更換瀏覽器重進即可)
參考文章:
Axure實戰班,“騰訊課堂&起點學院”聯合辦學,是專門給產品經理設計的Axure課程。
通過6週的系統學習,5次作業實戰,將能 做出規範的Axure低保真原型 ,認真學習也能做出 帶有交互效果的高保真原型。 戳這裡,了解Axure實戰班,快速提升Axure水平
本文由 @Coreleone 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Pixabay,基於 CC0 協議
 酷播亮新聞
酷播亮新聞