本文主要分享一種不需要設置變量做出的實用動態交互效果。 enjoy~

相比於用各種變量來做複雜的動態交互,我在這里分享一種不需要設置變量做出的實用動態交互效果。
首先,我們來看一下效果:

1. 動效理解
從點擊效果可以看出,這裡主要包括兩個變量: 大小&顏色 ,並且是在大小改變的同時進行顏色的切換。
我們都知道,在axure中要想控制變量,一定要把元素轉化成動態面版,而這裡一個點擊動作對應了兩個變量的同時改變,我們先用傳統的方法來試一次看看會出現什麼 效果:
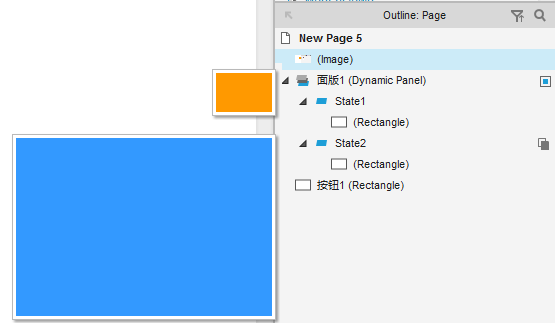
(1)畫兩個矩形,一個小尺寸(黃色),一個大尺寸(藍色)
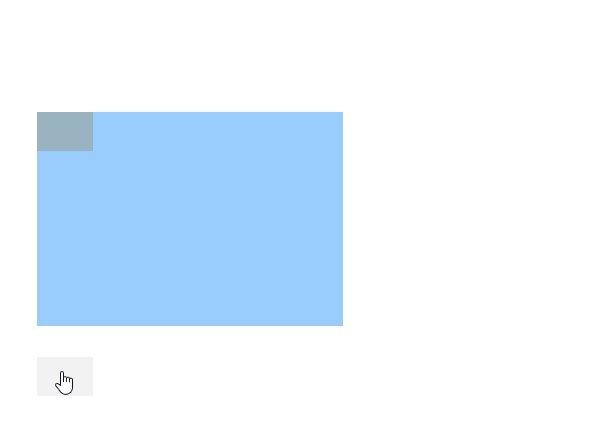
(2)將黃色的矩形轉化為動態面版(不要忘記命名,這裡將其命名為面版1),並增加一個狀態,將大尺寸的藍色矩形剪切到狀態2中:

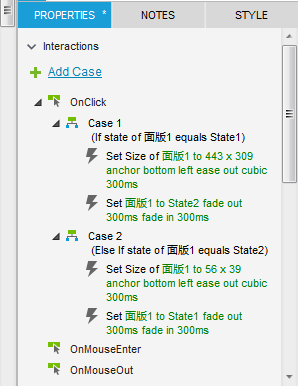
(3)再畫一個灰色的矩形當做按鈕,並為點擊(onclick)添加事例: 
此時,我們看到的效果是這樣的:

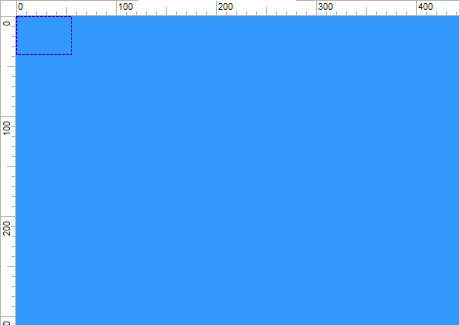
之所以會出現這樣的問題,是因為在axure中動態面版的可視區域的錨點坐標都是(0,0),即

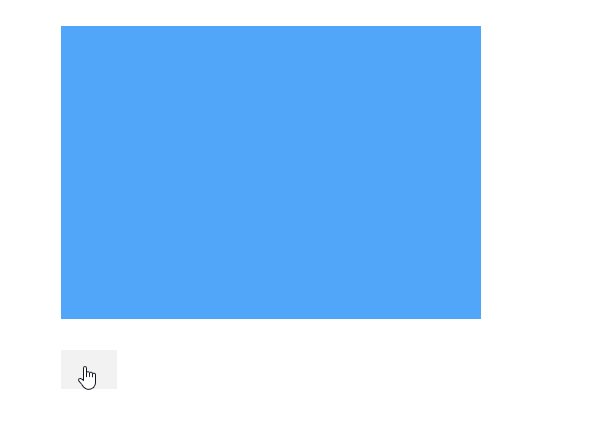
所以在動態面版尺寸變大並將黃色狀態(狀態1)切換到藍色狀態(狀態2)的時候,動態面版會將初始狀態的可視區域的錨點坐標記憶到狀態2,所以便 會出現小尺寸的黃色矩形往上下移動並漸消漸現的視覺感受。
那正確的姿勢是怎樣的呢? 我來給大家詮釋一下一種便捷的方式:
2. 正確的打開方式
(1)直接從庫中拖取一個動態面版出來(不要忘記命名,這裡姑且命名為面版2),將尺寸設置為一個較小的數值,並為其添加狀態2;
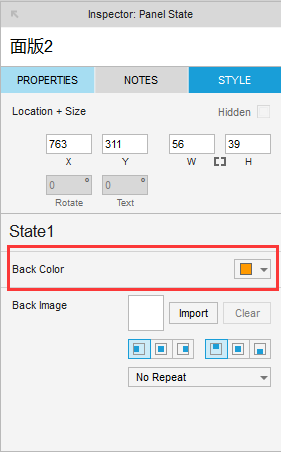
(2)將狀態1的背景色設置為橘色 (在樣式tab中,這裡還可以插入圖片); 
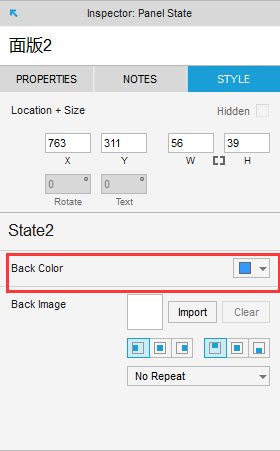
(3)同樣的手法, 將狀態2的背景色設置為藍色 
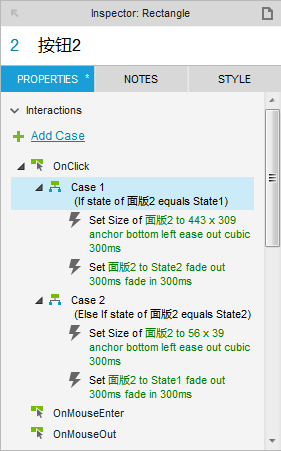
(4)再畫一個灰色的矩形當做按鈕,並為點擊(onclick)添加事例:

好了,大功告成~

這裡的關鍵就是 對動態面版的不同狀態進行顏色填充或者圖片填充 ,讓其在基於同一錨點的尺寸+內容/顏色兩個變量進行控制的時候不會由於axure對可視區域特有的坐標記憶而產生的視覺瑕疵~
作者:johnnylhj,迅雷網絡高級交互設計師
本文由 @vanhelsinglhj 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖由作者提供
 酷播亮新聞
酷播亮新聞