我花了兩個多月的時間,每週末更新一個模塊,終於講完了交互設計師職業技能的前兩個部分:思維和眼界。 這兩個部分的重要程度和工作量是成正比的,總共有九個模塊,每個都有七八千字左右,這麼算下來,這個系列我前後已經寫了有七萬字了……今天 繼續開新坑,講講交互設計師應該掌握的“手段”,也就是偏技術和工具型的技能。

這是交互設計師的雙手和武器庫。 這應該是所有設計師最容易注意到的技能,也是最容易掌握的技能了,畢竟如果你不會一兩個原型工具和設計軟件,你都不好意思說自己是交互設計師吧?
但是這個武器庫中又存在著很多容易被人忽略的東西,比如高保真原型工具,比如用研方法,又比如編程語言,這些武器用好了不僅能為你加分,更有可能幫你度 過一些原本過不去的難關。

同時,就算是再熟悉不過的Axure和Sketch,裡面也有很多提高效率的小技巧,你比別人每天快的這一點點,就決定了你是真的精通還是假的熟練,也決定了你做項目 的效率。
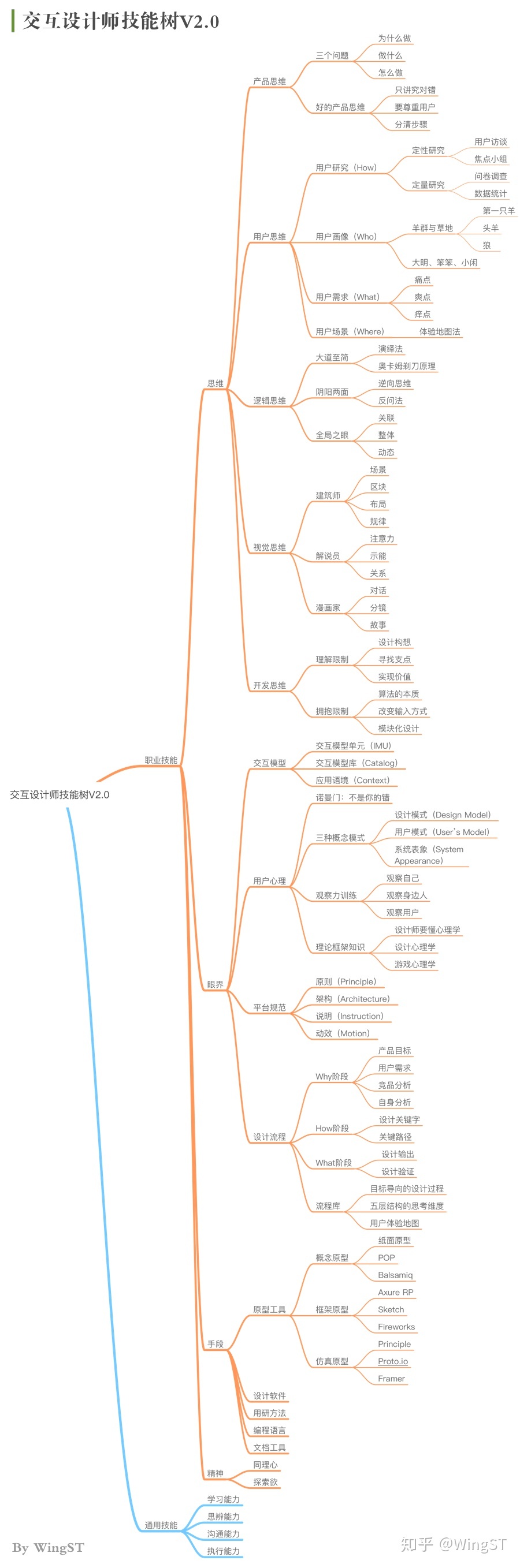
慣例更新技能樹Map,版本已經是2.0了,剛好代表新的開始:

既然是交互設計師,手段部分首先要講的當然就是交互原型工具了,根據它們各自擅長畫的原型類型,我把原型工具分為三類:
- 概念原型: 用簡單的草圖將口頭原型可視化,甚至還能做頁面跳轉和簡單的可用性測試;
- 框架原型: 包含所有頁面和邏輯細節的原型呈現方式,這也是交互原型最主要的輸出形式;
- 仿真原型: 適合用來表現複雜的動畫邏輯,用來給客戶、老闆做演示,或者是做正式開發前的可用性測試。
一、概念原型
如果你是一位新入行的交互設計師,或者你要做一個全新的產品設計,我強烈建議你要重視這個階段的原型設計。
產品經理給你提了一個需求,你們做了充分的討論之後,到底你們說的這個方案做出來的效果是怎樣的? 可能你們口頭上達成一致了,但是兩個人想像中的東西卻完全不一樣,可能你覺得最好吃的是蘋果,他卻認為是香蕉。
這個時候,最好是用圖來說話,而且是可以快速畫快速改的草圖。
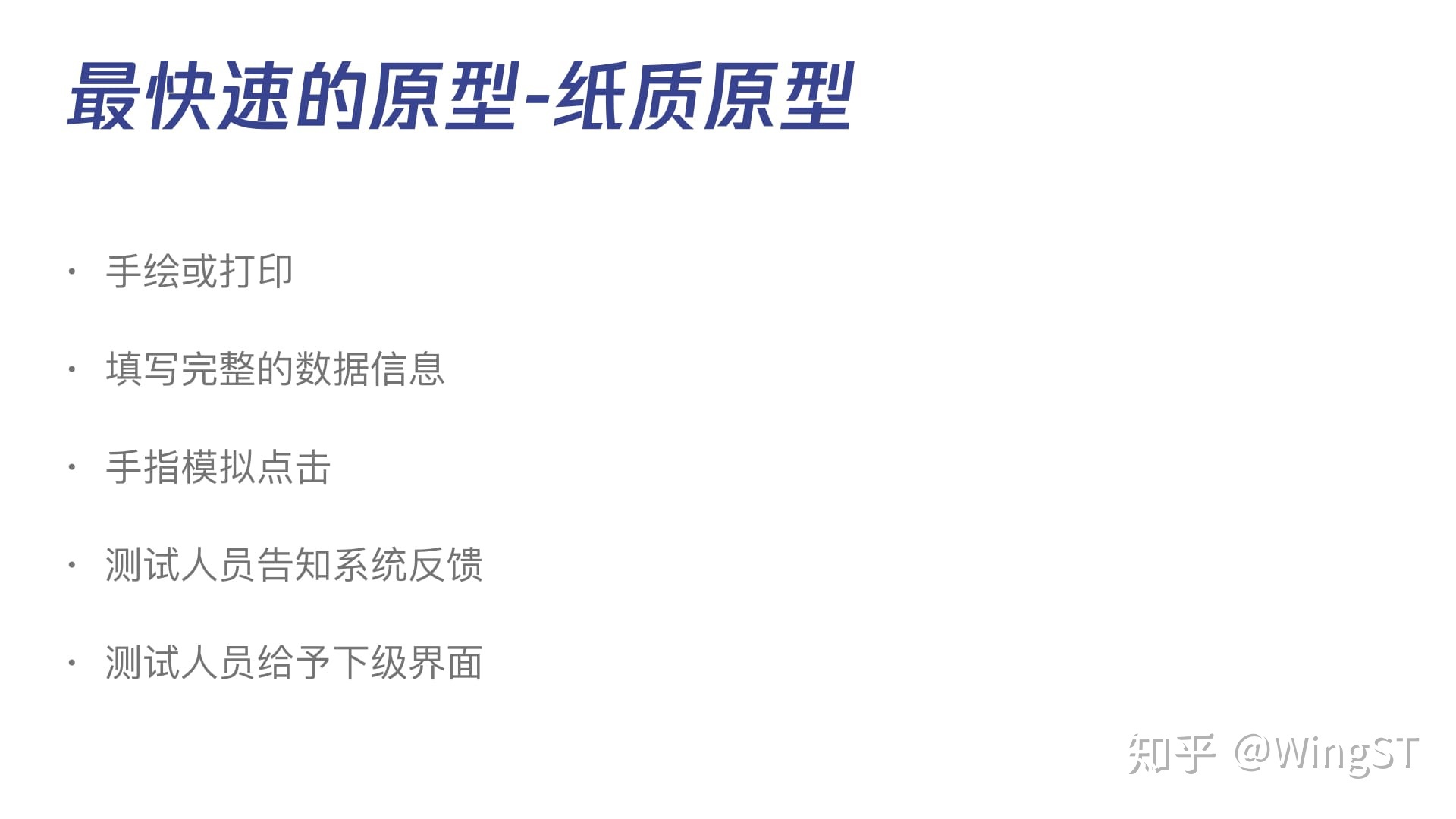
1. 紙面原型
除了口頭原型,最好理解也是最快速的方案就是——紙質原型。

紙質原型可以是在紙上快速手繪的,也可以是在電腦上畫好之後打印出來。
如果是為了討論後快速呈現創意,那你可以選擇前者;如果是已經基本敲定了部分界面,需要在此基礎上繼續腦暴,那你可以選擇後者,把原型全部打印出來,貼在會議室 的白板上邊講解邊討論,有問題直接在旁邊塗改。

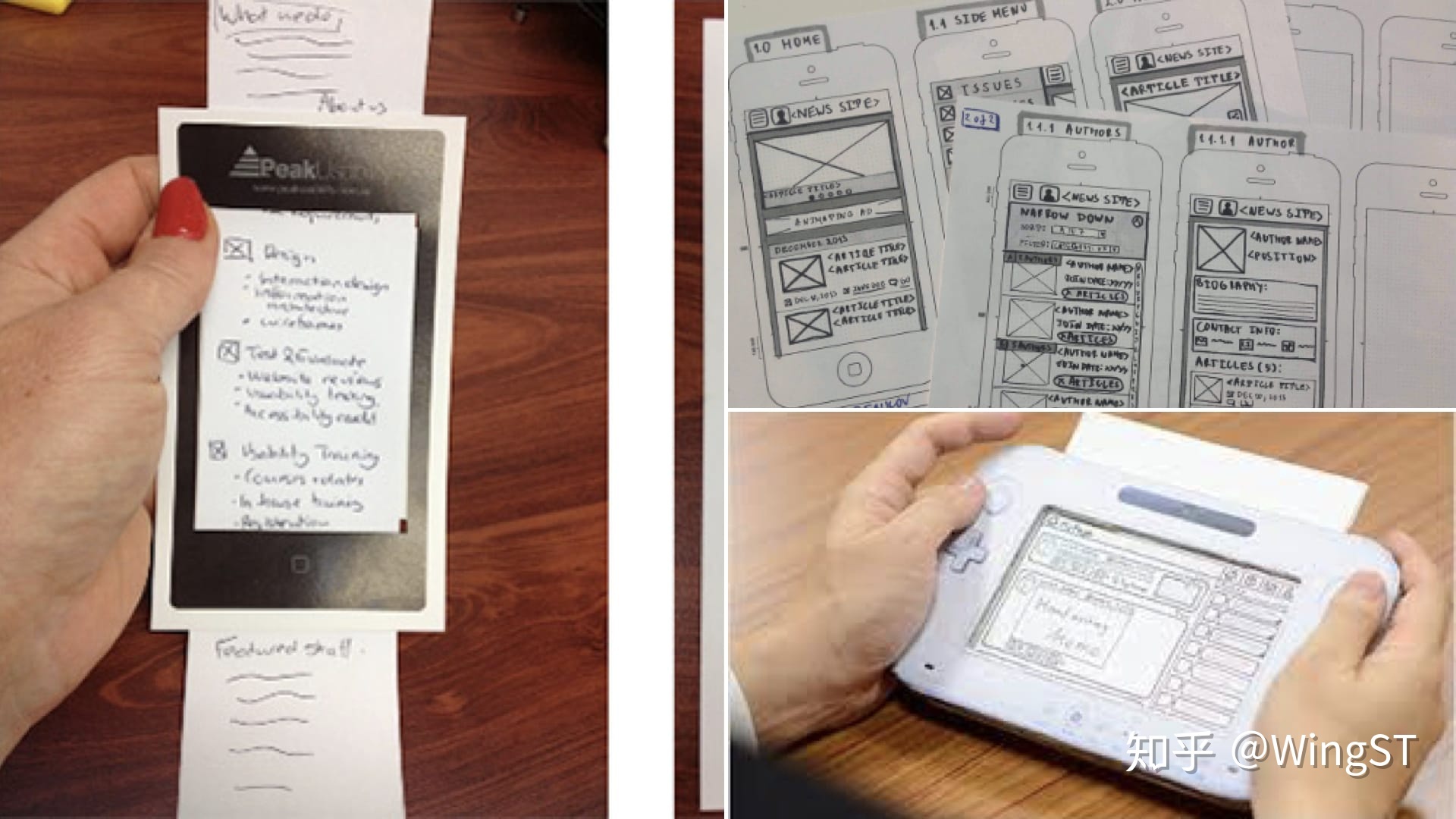
你可能不知道的是,紙質原型也能用來做用戶測試:在紙質原型外面套一層機器外殼,見下圖(圖左和圖右下),當用戶做一個模擬操作之後,測試 人員再給用戶更換下一級界面,從而達到快速測試的目的。
2. POP
當有了一系列的手繪原型後,你可能會想把它們保存下來,你可能會覺得這種套紙殼的方式成本比較高,那有沒有軟件能夠幫我們把紙質原型進行再加工?
當然有的。

如果你是做移動端產品的,還有一個福利推薦給你,這款叫做 “POP – Prototyping on Paper” 的軟件可以用來將你畫好的紙質原型拍照存檔,然後再用簡單的創建點擊區域和跳轉鏈接的方式,把你的所有原型頁面串聯起來,做成一個可以在手機上快速體驗的 原型。
有了這個,一會功夫你就能做出一個可操作的“APP”了。
3. Balsamiq
可能有人會說,我不擅長手繪啊,有沒有可以不用手繪,又能快速畫草圖的軟件?
當然也是有的。
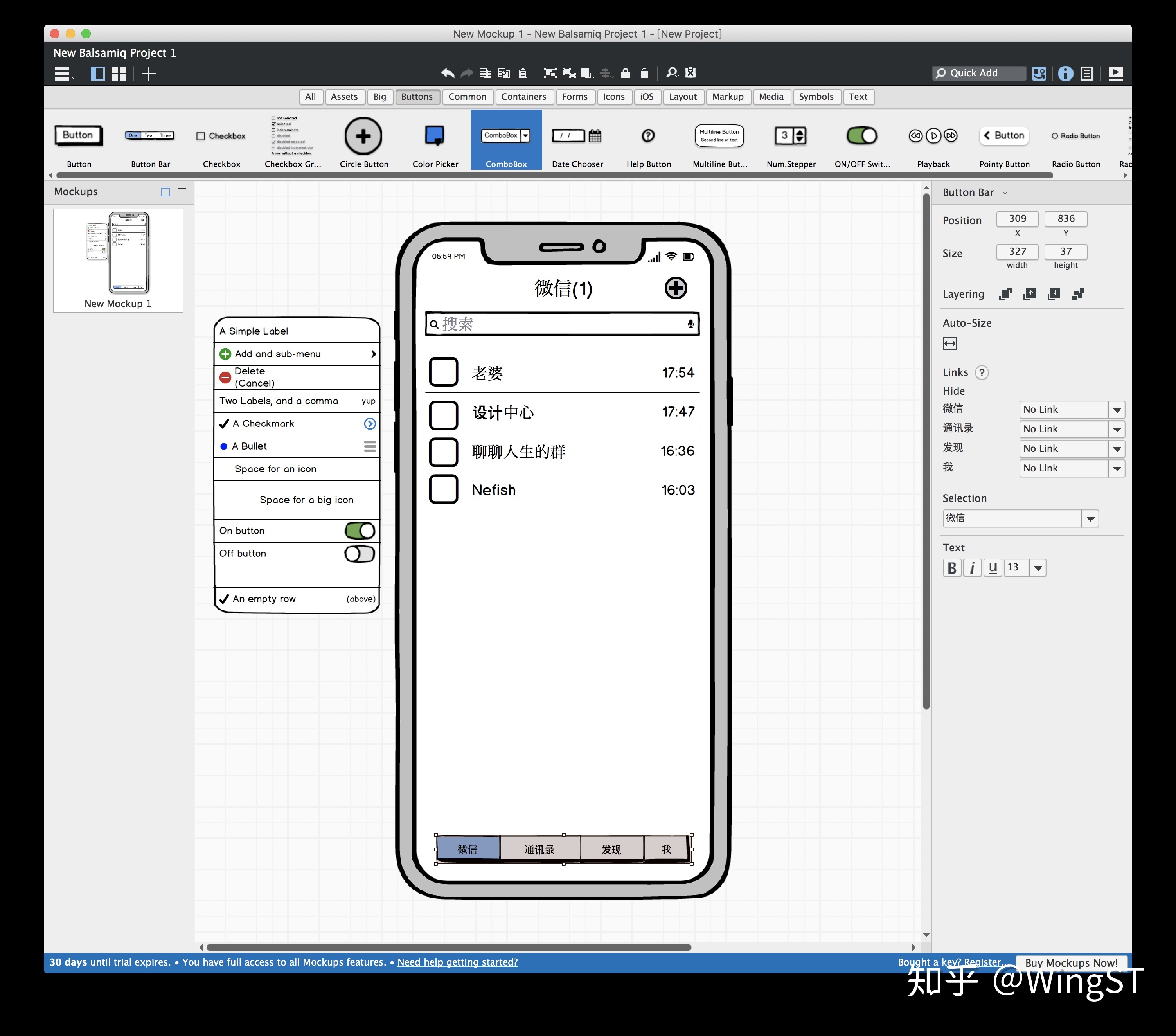
這款叫做Balsamiq的軟件歷史也很悠久了,我最開始入行的時候還挺喜歡用這個的,畢竟上手簡單,畫原型速度又挺快,一般用來表達創意足夠了。 而且它支持Windows和Mac兩個平台,甚至還有Web版,在適配性方面是沒問題的。

上面這就是它的主界面,風格是不是很手繪?
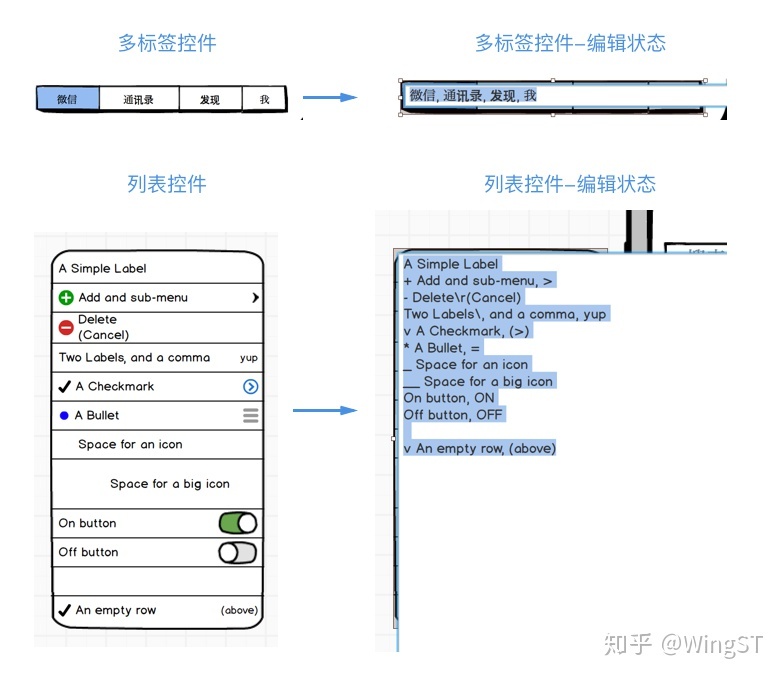
不止如此,Balsamiq最強大的地方在於,它有大量的控件,你拖一拖改一改,一個APP或者網站就出來了。 同時,這些控件還支持你快速修改內容,比如下面的多標籤控件和列表控件:

你基本上不需要畫任何東西,只需要按照它給你的模版改改格式就好了,比如上面iOS風格的開關,你只需要在這個控件裡寫上:
On button, ON
就會出現一個“ON”狀態,標題是“On button”的開關控件了。
當你全部設計好後,還可以導出PDF格式的文檔,頁面還支持點擊和跳轉,其他人收到文檔就能直接看,可以說是很方便了。
二、框架原型
概念原型主要還是用來討論和快速修改用的,產品經理也可以用它來給設計師們提需求。
交互設計師們最主要的輸出物,還是用Axure和Sketch等軟件畫的交互框架。
1.Axure RP
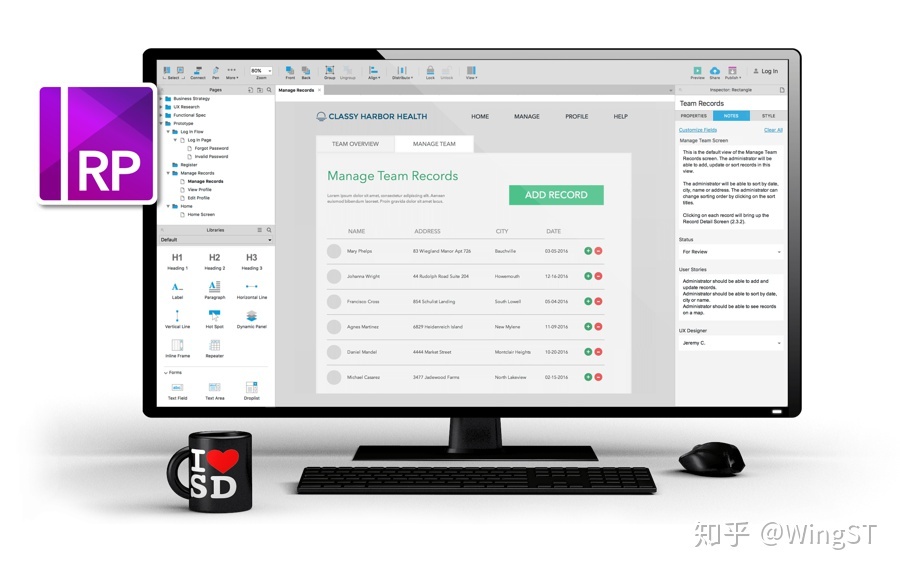
只要提到原型工具,就不得不提到它——Axure RP,它對於交互設計師來說已經是必會的軟件,相當於Photoshop之於視覺設計師,PowerPoint之於幻燈片設計者。

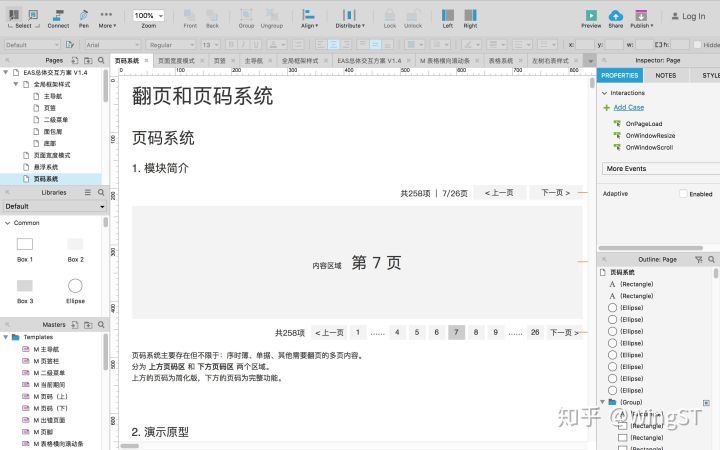
下圖是我之前在金蝶做的一個交互稿,出於保密原則,只放一個翻頁系統給做示意:

Axure的優點:
- 上手門檻低,任何人都可以很容易就能學會用它畫原型;
- 頁面結構清晰,適合設計網站和界面很多的APP;
- 可以創建項目內復用的母版,也可以導入他人創建的控件庫,提高製作原型的效率;
- 只需要通過點擊和菜單操作就能很方便地創建交互動作和頁面跳轉邏輯;
- 將視覺設計師的設計稿切圖後導入,可以製作保真度很高的原型。
Axure的缺點:
- 畫出的原型稿效果比較粗糙,快捷鍵不夠方便;
- 所有交互動畫都需要手動設置,如果動畫比較複雜,設置的複雜程度和難度都很高。
當年我真是花了大力氣研究各種動畫效果,可以說幾乎你要什麼效果我都能做出來。
但是Axure的交互動畫真的是個坑,以前我為了實現一個比如下拉刷新這類的動畫,經常要琢磨半天,然後搞一大堆設置,才能實現一個比較糙的效果,而且在其他地方還不能複 用。
關於Axure的入門教程和使用技巧,網上非常多,我這裡就不多做介紹了,大家可以自行搜索。
想要看書的話,你可以去看看Axure官方推薦的中國區培訓講師小樓一夜聽春雨寫的 《Axure RP8入門手冊:網站和App原型設計從入門到精通》 ,我之前看的那本太老了,就不推薦了。
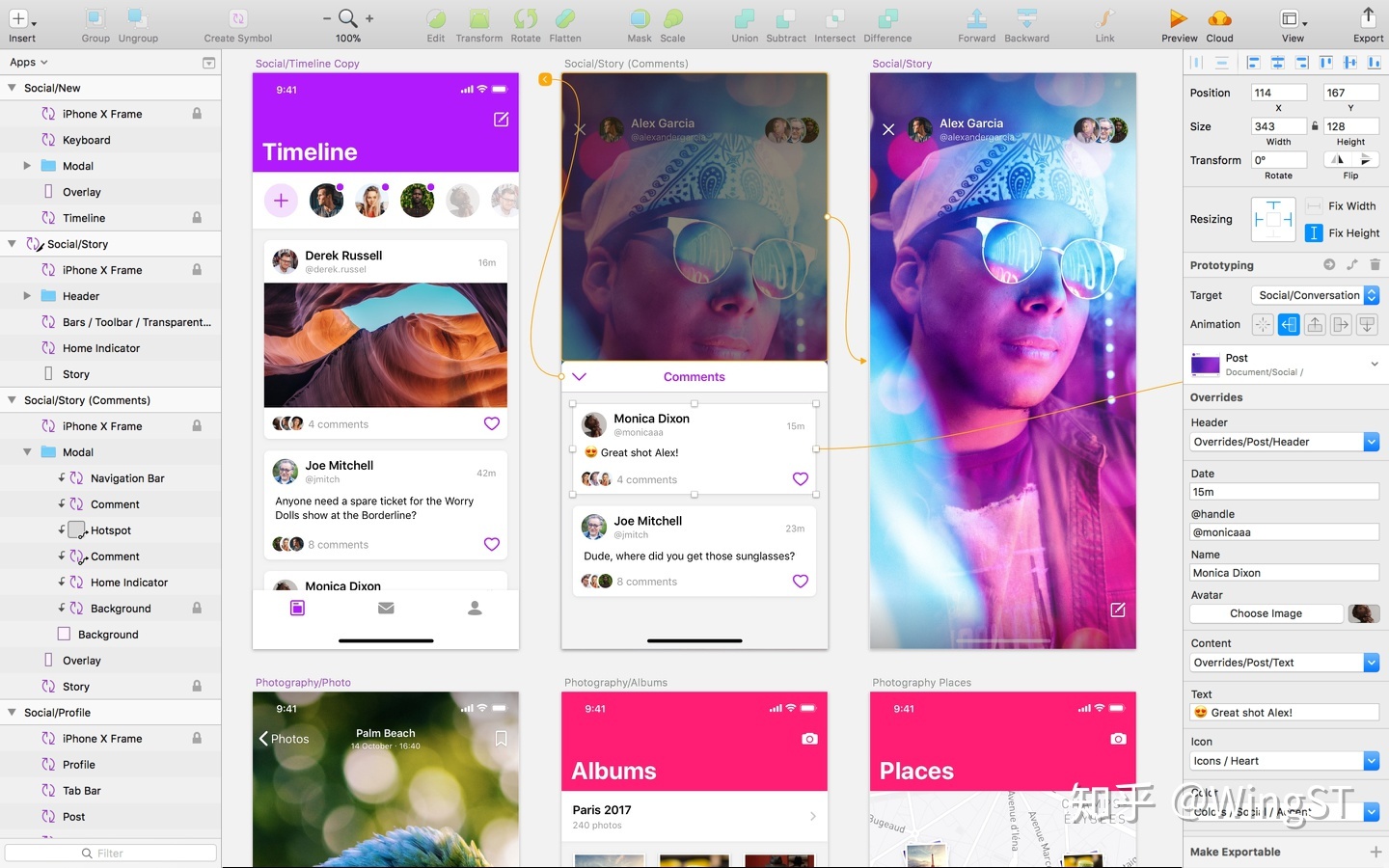
2. Sketch
相信你們對這個名字一定已經很熟悉了,如果說Photoshop是最老牌的設計軟件,那Sketch無疑就是新銳中最簡潔、最俱生產力的代表。 特別是移動端App的設計,無論是交互設計師、視覺設計師甚至是開發,都已經在大量使用Sketch來做設計。

Sketch的優點:
- 相比PS,它作為設計軟件的上手門檻算得上是極低了;
- 所見即所得的設計模式,新手可以不用考慮圖層的問題;
- 全矢量的繪製方式,加上提供的各種尺寸的畫布,元素可以無損縮放和自適應位置,各種設備屏幕適配起來很方便;
- 可以通過創建元件模版的方式,提高設計復用的效率,如果做好了一套完善的元件規範模版,甚至還能做到一兩步的操作就能給所有設計稿換膚;
- 豐富的插件庫,自動切圖標註、創建原型動畫、Icon Fonts圖標庫等等,用好這些可以進一步提升你的工作效率;
- 大量日常操作都可以用快捷鍵完成,對於交互設計來說足夠用了,用來畫原型框架的效率比Axure和Fireworks高上一個檔次;
- iOS、Android都提供了各自系統的控件庫,如果你是做原生App風格的設計,直接用那些拼一拼就能很快做個出來。 同時他們做的這些控件庫也可以作為你設計元件模版的參考;
- 和Mac上那些高保真原型工具如Principle、Framer等都能搭配使用,直接把設計稿導入到它們裡面,繼續做動畫;
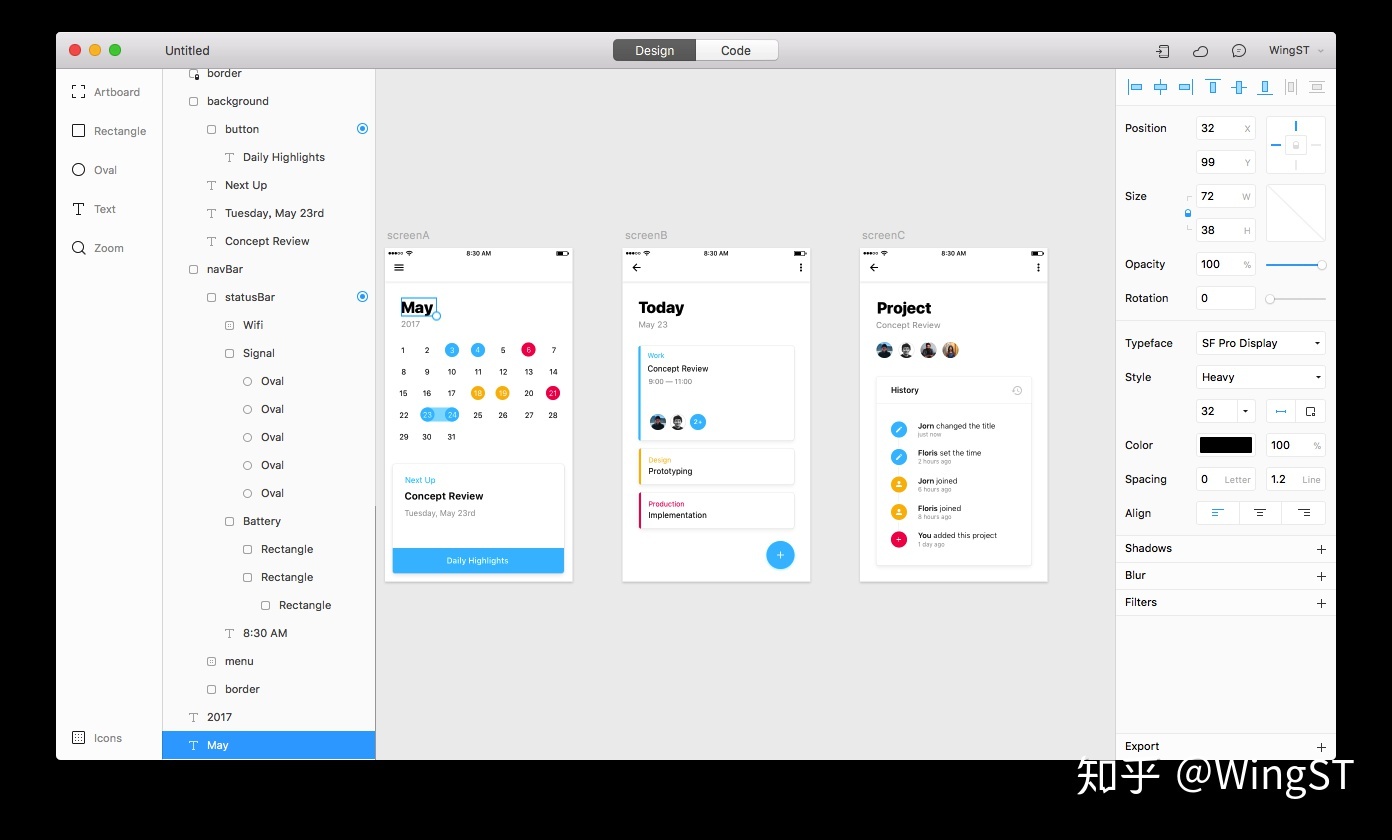
- 最近的版本(49.0)也開始支持創建基本的原型流程動畫了,離一站式原型設計工具不遠了。
Sketch的缺點:
- 最大的缺點就是只有Mac版,而且是訂閱制的收費模式,不能買斷終身;
- 對於位圖的處理能力遠遠比不上PS,更適合做UI,如果是脩大圖和照片,還是老老實實用PS;
- 對於原型動畫的支持還是有限,現在主要是用來畫平面的交互框架稿,高保真還是留給專業工具來做。
Sketch也是我現在的主力畫原型的工具,為了用它我甚至自費買了台27寸的iMac放公司,就為了使用Mac上的這些設計軟件。 如果你覺得Axure畫的原型太醜,用PS和AI畫原型太麻煩,那真的十分推薦你試試Sketch,它之所以能成為現在國內外互聯網設計團隊的主力設計工具之一,當然是有 理由的。
而且它的上手難度確實不高,如果只是畫畫交互,你甚至連教程都不用看。
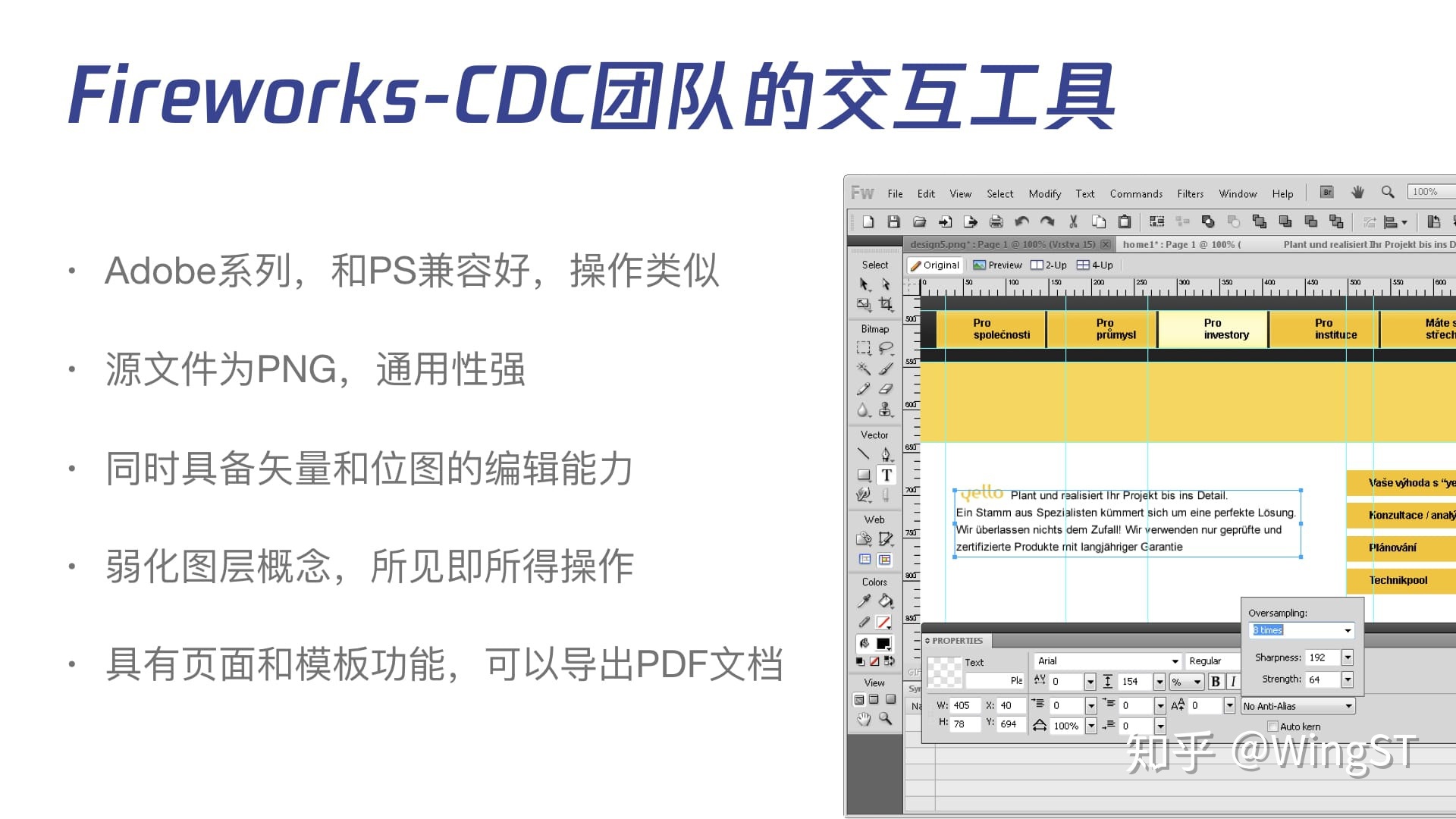
3. Fireworks

Fireworks是以前CDC團隊一直用來設計交互的工具,它最大的好處也是所見即所得,還能同時處理矢量和位圖,而且和Photoshop同為Adobe系列軟件,操作方式很像,上手也很容易 。
它雖然也有圖層和頁面管理功能,但是源文件竟然是 *.fw.png 的格式,可以被一般的看圖軟件當做PNG圖片來查看,和團隊其他成員之間的交流非常方便,做完之後直接發給產品經理看就好了。
它支持Windows和Mac平台,如果你沒有Mac用不了Sketch,那用Fireworks也是一個不錯的選擇。 但它最大的問題是,Adobe已經放棄這條產品線了,最新的版本永遠停留在了CS6,當然目前來說還是夠用了。
三、仿真原型
我在之前的開發思維和設計流程中都強調過高保真原型的重要性,作為新時代的交互設計師,如果還不會幾種高保真原型工具你都不好意思跟人打招呼……
這個分類下的軟件也有很多,我就講三個最有代表性的吧。
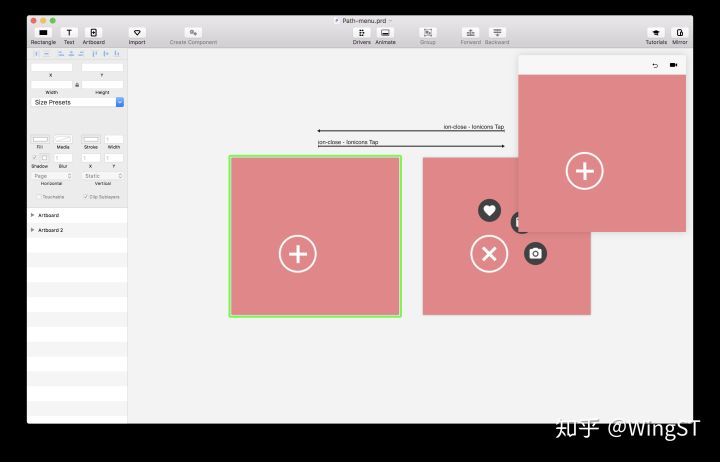
1. Principle

Principle的特點:Pro
- 平台: Mac
- 難度: 低,上手速度快
- 效果: 中,能實現的主要是動畫效果,提供的交互動作接口較少,不具備條件判斷的功能,做不了複雜的交互邏輯;
- 輸出: Mac原生程序(對方點開即用)、GIF動畫、視頻錄像。
它的上手難度真的很低,能實現的動畫效果也很不錯,推薦給所有人使用,至少做個移動端的簡單演示Demo足夠了。
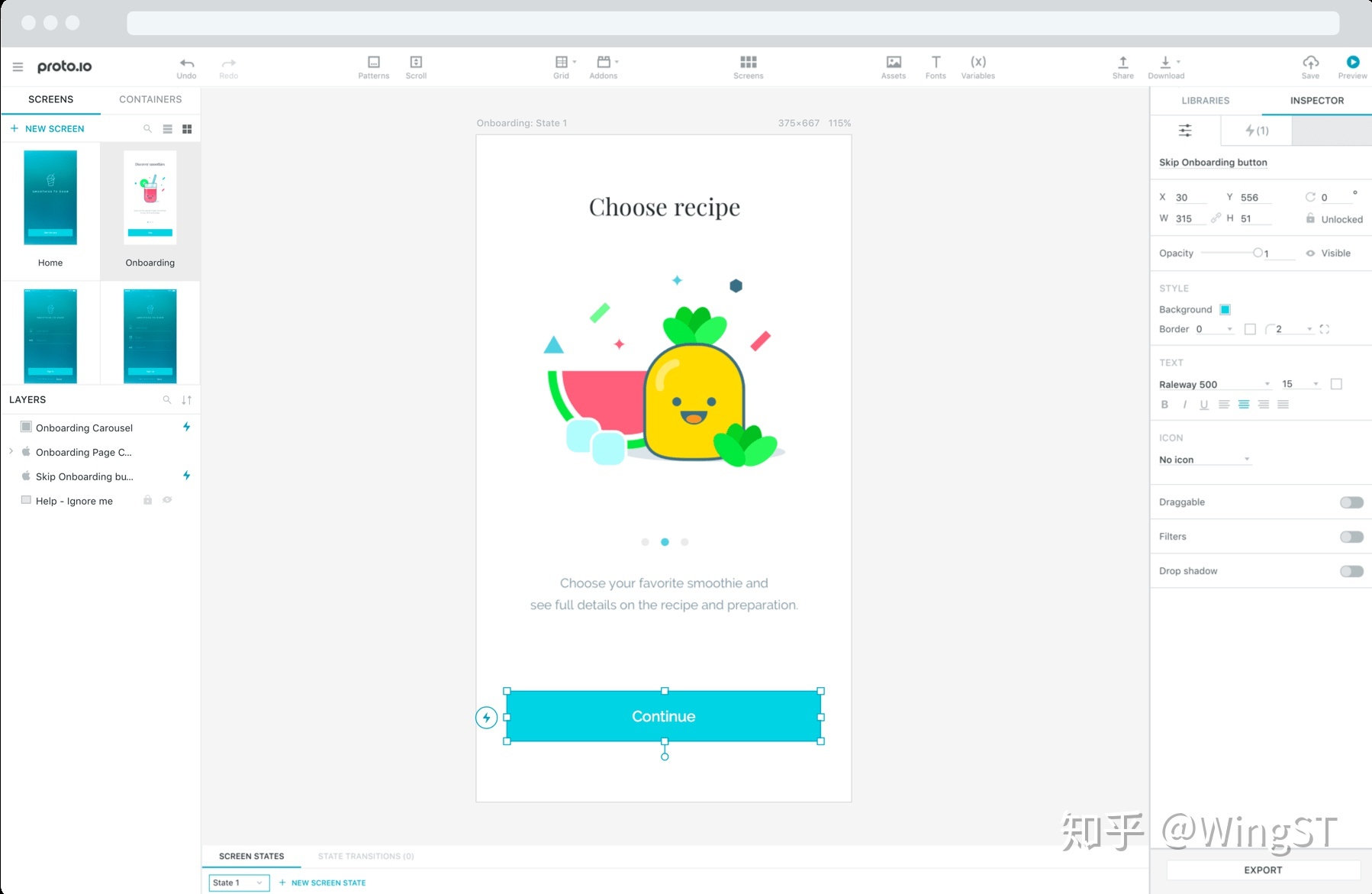
2. Proto.io

Proto.io的特點:
- 平台: Web;
- 難度: 中,類似Axure一樣的操作,最大的難度在於它是英文版的;
- 效果: 高,在不使用代碼的前提下,它能夠實現的交互動畫效果是最多、最強大的,光是有時間線和動畫曲線設置這點就已經比Axure強了一個數量級,而且還在不斷更新 ;
- 輸出: HTML,類似Axure的輸出物,可以打包發給對方,也可以提供在線網址給對方訪問,可以設置權限。
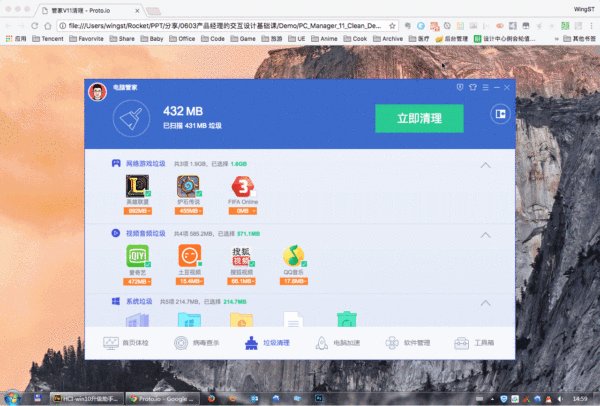
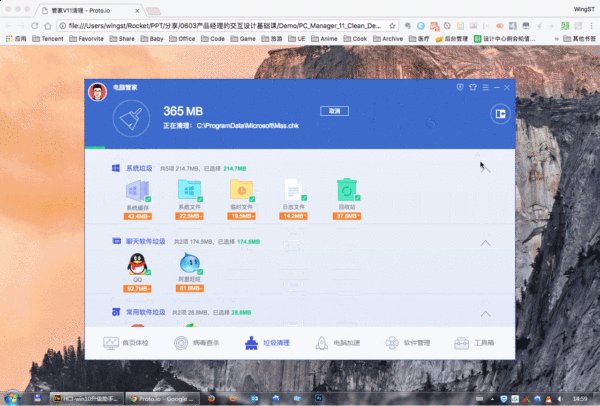
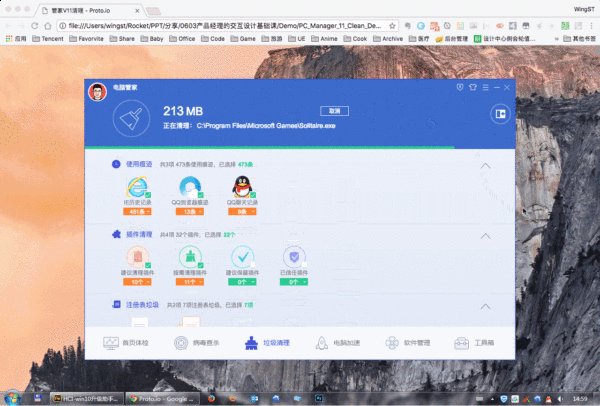
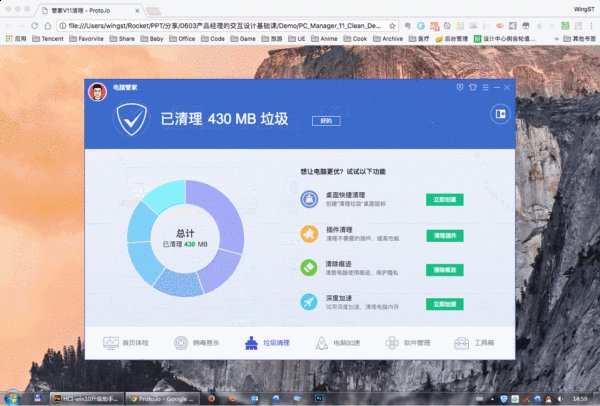
我們團隊之前用它設計出了很多效果非常棒的高保真原型,比如當時在做騰訊電腦管家V11.0的改版時,我就用它設計了垃圾清理模塊的Demo:

當時我們就是用這些Demo,提前做了可用性測試來驗證用戶的接受度,再加上詳細的動畫說明,最終讓開發完美還原了設計效果。
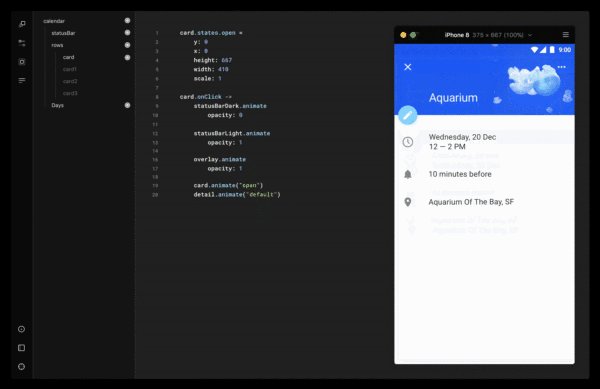
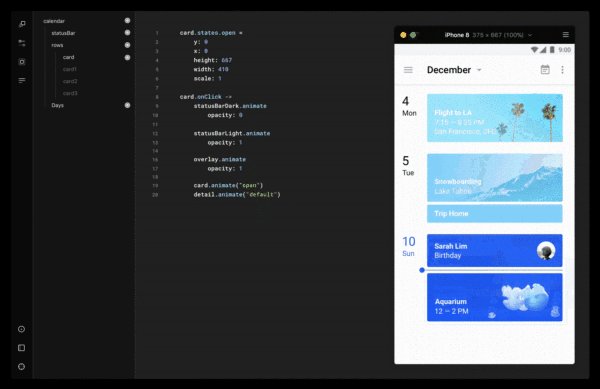
3. Framer

Framer的特點:
- 平台: Mac
- 難度: 高,設計界面和Sketch一樣方便,但是做動畫的難度比較高,它就是傳說中要寫代碼的原型工具;
- 效果: 高,由於有了代碼的支持以及豐富的交互動作接口,它幾乎能實現你想要的所有效果,還能邊做邊測試,可以說是終極高保真原型設計工具了;
- 輸出: HTML,也是類似Axure的輸出物,同樣也能上傳到雲端進行分享,也可以設置訪問權限。
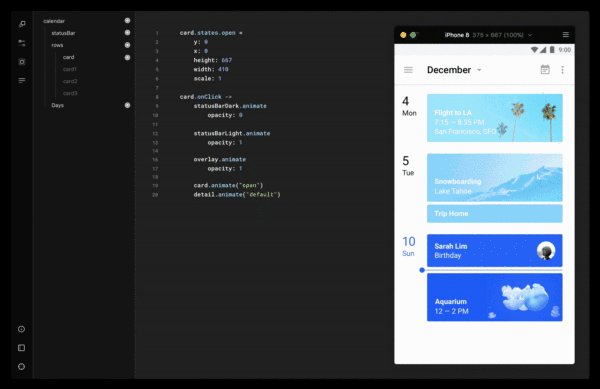
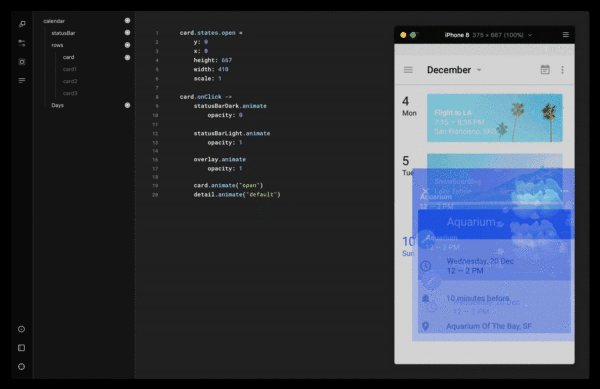
這張動圖給你感受下用代碼做動畫:

其實說是要寫代碼,但是它的代碼學起來真的算是很簡單的,用的是一種叫做CoffeeScript的語言,比起JavaScript來說簡單太多了。
四、選擇適合你的就好
無論是框架原型還是仿真原型,可以用的工具都有很多,還有很多我沒介紹的,比如墨刀、Flinto、Origami、ProtoPi和Hype等,我只是介紹了幾個具有代表性的、我們自己 在用的軟件,你完全可以再去看看其他的。
畢竟,用什麼軟件是要看你的設計流程、你的團隊要求的,輸出決定輸入嘛,你想要怎樣的效果,就用怎樣的軟件來實現,適合自己的才是最好的。
相關閱讀
作者:WingST(微信公眾號:落羽敬齋),騰訊MIG高級交互設計師,9年從業經驗的資深互聯網人。
本文由 @WingST 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖的圖片授權基於:CC0協議
 酷播亮新聞
酷播亮新聞