大家好! 我是一名UX設計師,希望可以與共同喜歡探索用戶體驗的朋友們一起成長! 我會不定期地更新一些有關用戶體驗方面的文章。 本文主要分享:無需ui和前端製作個人網站,只需一個Axure就能搞定!

越來越多的人想要創建自己的個人網站,把自己平時工作的總結和收藏分享出來,整理到自己的個人網站中,不僅能幫助同行互相學習,更是自己能力的體現。 我自己用axure做了一個個人網站,以本網站為例,來為大家講解如何用axure做出高保真的個人網站。
如果後期維護量較頻繁的,還是建議正常開發網站,並且需要有後台進行日後維護。 axure製作網站只適合維護量較小且簡單的網站。
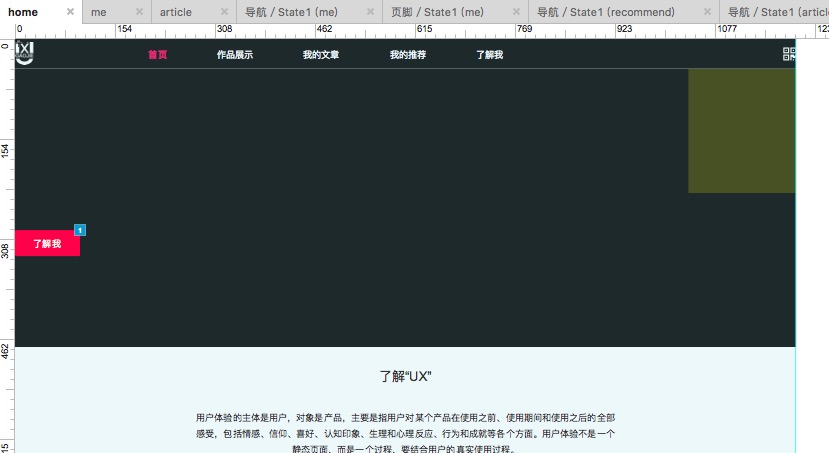
在正文開始前,先給大家看一下網站的效果( http://uxgao.com ),覺得不錯的童鞋可以繼續往下看哦!
一、正常網站開發流程和axure製作網站對比
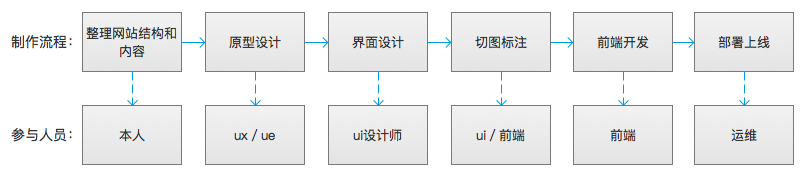
1. 正常流程

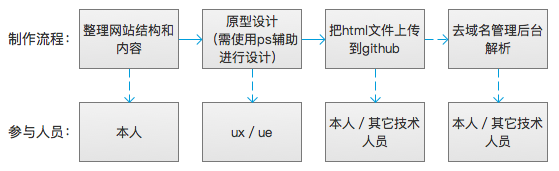
2. axure製作流程

二、什麼的樣個人網站不適合用axure製作
1. 需要後台維護
所謂的後台維護指得就是需要開發一個官網後台,日常通過後台上傳新文章、新內容等信息。 axure只能做出展示效果,所以該場景下不適用axure製作網站。
2. 頁面數量和內容較多
首先axure製作的網站導出的html文件較大,相比正常前端開發出來的網站要大好多。 如果網站整體頁面較多,或單獨某一個頁面內容/圖片較多。 網站加載較慢,所以該場景下不適合用axure製作網站。
3. 有復雜的動效和交互
現在大多數複雜的動效和交互都是用h5、css3做的,過去我們可能還會看到網站上有flash或AE做的動效。 目前大多數都是用flash、AE做出效果後,前端轉換成代碼實現。 從而讓網站瀏覽更加流暢。 如果再axure裡加複雜的動效和交互,那麼絕對會影響網站的加載速度,從而大大降低了網站的瀏覽效率。
三、axure製作網站難點講解
1. 整體尺寸把控
本網站做的效果是內容區域寬度固定,背景寬度自適應。
(1)內容區域寬度
考慮到主流的顯示器分辨率,我設置的內容區域寬度為1200px。 所有內容和圖片都要放在這1200px以內。 可在頁面中拉一個參考線,拉到橫坐標1200的位置。 在做設計的時候從最左側開始就可以了,不需要給左側留出空間,下一條會講到頁面居中的方法。

(2)整體頁面居中
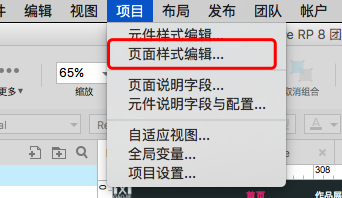
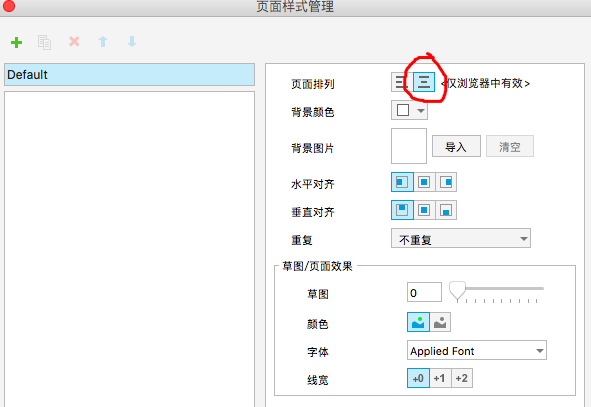
之所以上一條說到不給左側留空間,是因為我們要把頁面設置成居中對齊。 選擇項目-頁面樣式編輯,在頁面排版中選擇第二個,居中對齊。 選擇這個選項後,在axure畫圖時頁面依然是在最左側,在瀏覽器預覽時整個頁面就會居中顯示。


(3)背景寬度自適應
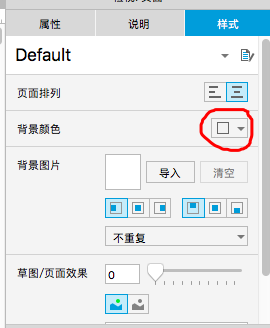
如果網站一個頁面的背景都是同一個顏色,那麼直接在當前頁麵點擊一下空白處,然後選擇樣式-背景顏色,選擇自己需要的顏色。

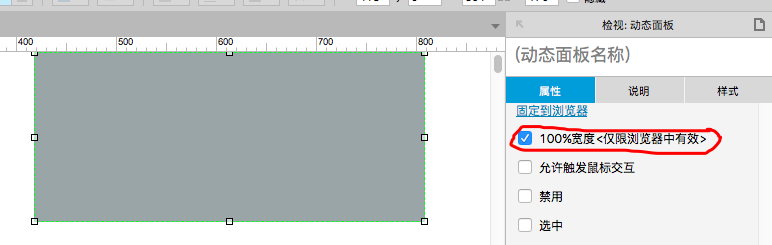
如果一個頁面不同模塊有不同的背景色,那麼我們需要用動態面板來實現。 首先拉一個動態面板,高度設置到你需要的高度,寬度隨意,不過為了方便在這個模塊上加內容,建議寬度拉倒跟網頁內容寬度一樣,比如1200px。 然後在樣式裡設計你需要的背景顏色,然後勾選100%寬度。 在瀏覽器預覽後,該模塊的背景色就是自適應各個分辨率了。

2. 導航
我做的導航效果是固定在瀏覽器頂部,之所以要固定在瀏覽器頂部,是因為頁面內容較多時,用戶滾動到下面後,直接就可以看到導航並進行操作。
製作過程:
(1)拉一個動態面板,導航的高度即為動態面板的高度,寬度拉到1200px。 (寬度一定要拉倒內容區域的寬度,因為要在動態面板裡面放導航的內容)
(2)設置動態面板背景顏色(即為導航背景顏色),勾選100%寬度。
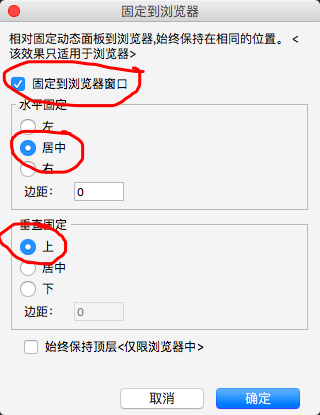
(3)在屬性中選擇固定到瀏覽器,勾選固定到瀏覽器窗口,水平固定選擇居中,垂直固定選擇上。 最下面的始終保持頂部,如果沒有其它內容需要覆蓋在導航上就勾選上,我的導航右側有一個二維碼需要覆蓋在導航上,所以我的沒有勾選。 (沒有勾選的要注意設計完所有頁面時,要把導航的動態面板放到圖層最上層。)

導航文字:導航的文字需要放在動態面板裡,文字需要有3種狀態,當前頁面狀態、鼠標懸停狀態、正常狀態。
3. banner處理
banner的圖是整個網站中最大的圖片,這裡不建議大家直接把banner圖放到axure文件裡,既不能自適應,又影響了加載速度。
純色背景banner製作過程:
- 類似上面的教學,用動態面板來實現banner背景色的自適應。
- 文字盡量用axure打上去,少用圖片。
- banner配圖需要用photoshop來處理,最後存成透明背景png的格式。 然後把該圖片拉axure文件裡。
非純色背景banner製作過程:
- 需要把banner背景修飾成非常寬的圖片,有條件的情況下設置成5000px。 動態面板的樣式中選擇背景圖片-導入那張圖片。 在屬性中勾選100%寬度。
- 文字盡量用axure打上去,少用圖片。 (如果有需要,可以將文字一併處理到背景圖中導入)
4. 按鈕的效果
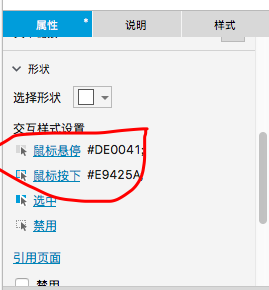
所有可點擊的圖形按鈕、文字按鈕都需要有3種狀態,正常狀態、鼠標懸停狀態、鼠標按下狀態。
在屬性-交互樣式設置中設置鼠標懸停和鼠標按下的效果。

5. 二維碼的效果
我做的二維碼效果是鼠標懸停在導航右側二維碼圖標時,由上向下推出二維碼,鼠標離開時,由下向上收回二維碼。
製作過程:
(1)拉一個動態面板裡面放二維碼圖片,放到圖標下面的位置上。
(2)選擇固定到瀏覽器,水平固定選擇居中(根據網站尺寸,調整邊距),垂直固定選擇上,勾選始終保持頂部。
(3)給導航動態面板中的二維碼圖標加兩個事件,如圖:

6. 跳轉非本網站的鏈接
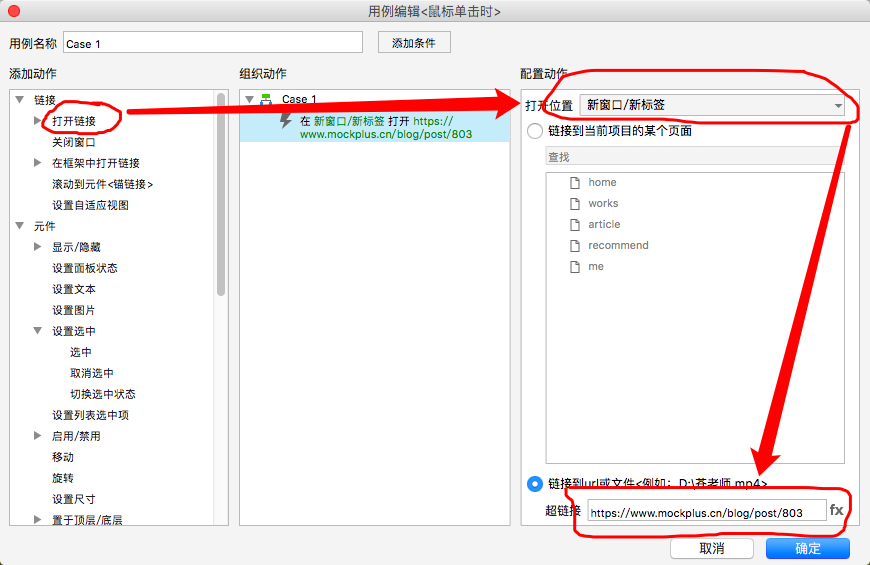
網站中有一些文章、推薦等模塊,點擊後跳轉的是非本網站中的鏈接,我們需要對可點擊的區域加點擊事件,鏈接到外部鏈接,並且在瀏覽器新窗口打開。 具體操作如圖:

四、注意事項
1. 能用文本盡量少插入圖片
比如banner上的文字,推薦裡面的各種文字等,盡量不用以圖片的形式放進來。 嘗試用axure進行排版。
2. 注意細節
既然是高保真,就不能做的像低保真那樣粗糙,整個網站的字體、字號、間距、顏色等細節問題。 都要像ui設計一樣注重細節。
3. 交互效果統一
可點擊的區域,比如文章,鼠標懸停的時候要有一個變化,比如外發光、描邊等效果。 要遵循設計原型,給用戶每一個操作都有及時的反饋。
4. 圖片壓縮
盡量把用到的每一張圖都進行壓縮,前提是保證圖片質量不會被看出來降低。
5. 購買域名
這個大家可以自行選擇,去騰訊雲、阿里雲購買,哪個便宜買哪個。 域名後綴盡量選擇常見的,比如cn、com等。 前面的字母可以以自己名字開頭拼音或全拼來選擇。
五、發布上線
這個我也不太懂,是朋友幫忙搞的,用的是github,大家可以上網搜一下。 不用花錢買服務器,這裡有一個註冊與使用的教學希望可以幫到大家,鏈接: https://blog.csdn.net/p10010/article/details/51336332
上傳完去域名後台管理解析一下就可以嘍!
作者:高傑,微信號公眾號:UX設計師高傑,從事交互設計和用戶體驗工作。
本文由 @高傑 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞