音量滑塊控件如何製作呢? 來看作者多圖為你解答。

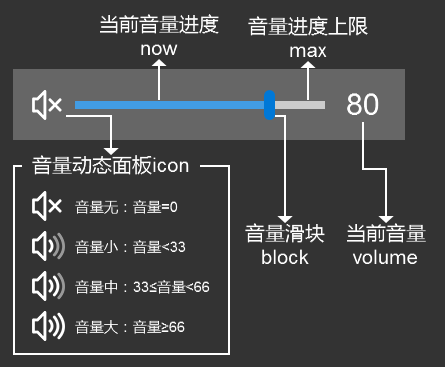
首先我們來看下效果:

在這個音量條中除了常規的滑塊操作,還需要根據當前的進度改變左側音量圖標。
元件繪製
我們先來看下都得需要畫哪些元件:

左側的音量圖標是一個有4個狀態的動態面板,其他的看圖片你們應該可以看懂!
交互邏輯
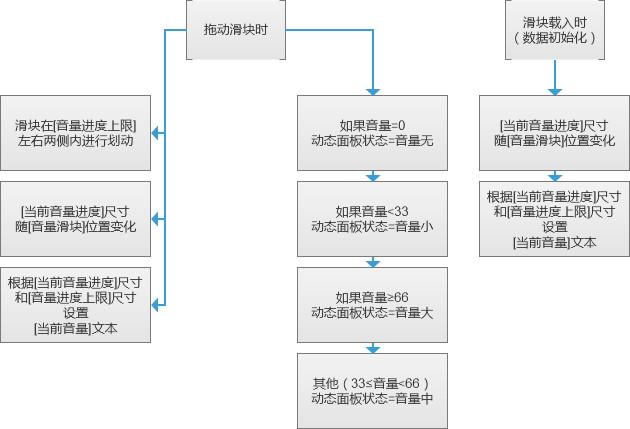
讓我們明確下交互的邏輯,知道接下來我們要做些什麼。 交互是在拖動滑塊時發生的變化,所以交互需要做在滑塊上! 除了拖動時,還需要載入時對元件進行初始化顯示。

滑塊拖動
我們先看拖動滑塊時的交互,首先我們需要讓這個滑塊可以拖動,但是只有動態面板才可以拖動,所以我們需要先將滑塊轉化為動態面板,之後的交互都是做在 這個滑塊動態面板上的。

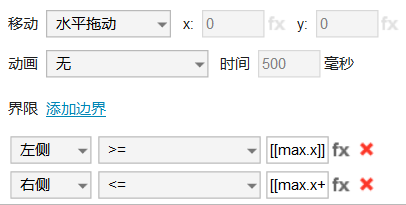
元件→移動☑當前元件移動[水平拖動],只有滑塊就可以只左右拖動了,但還需要限制它的左右拖動範圍。 左邊界:[[max.x]];右邊界:[[max.x+max.width]]。
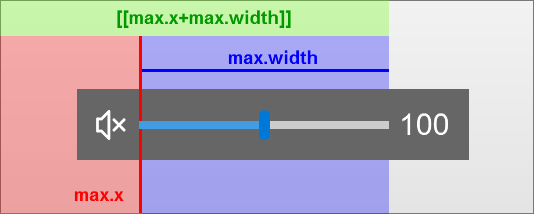
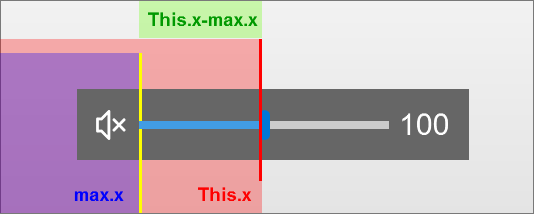
可能有些同學對右邊界的設置有些迷糊,這裡圖解一下~

左側的x坐標為0,max.x就是左側到當前x坐標的寬度,也就是紅色區域。 紅色區域加上藍色區域,就可以得到綠色區域,也就是右邊界的x坐標了。
當前音量進度
元件→設置尺寸☑now(矩形)將當前音量進度的寬度設置為[[This.x-max.x]]

當前音量文本
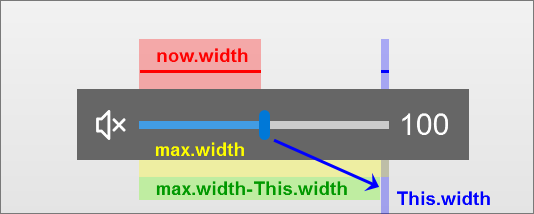
元件→設置文本☑volume(矩形)設置當前音量文本的值為[[(now.width/(max.width-This.width)*100).toFixed(0)]]

在拖動到最後側時,實際上是沒有拖到max完成寬度的,而是拖到了max寬度-滑塊寬度的位置。 所以實際的音量上限寬度應該是max.width-This.width。
當前寬度/上限寬度的出的是當前佔上限寬度的小數百分比,乘以100之後就是我們需求的0-100的數值範圍了,可是後面還有很多很多的小數點。
在這裡我們需要學習一個函數:
[[LVAR.toFixed(decimalPoints)]]
- 用途: 將一個數字轉為保留指定位數的小數,小數位數超出指定位數時進行四捨五入。
- 參數: decimalPoints為保留小數的位數。
(此處引用小樓老師Axure RP8函數速查表文檔內容)
音量icon&初始化
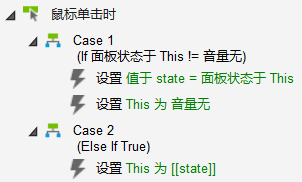
音量icon的切換是根據當前音量上的文字進行判斷的,注意圖中的if與else if,在if/else if處右鍵可以切換。 if是挨個進行判斷的,else if是如果沒滿足上面的條件,就會進入else if,滿足了就跳過else if。

最後,將設置當前音量進度和當前音量文本的交互直接粘貼到載入時就完成啦~
icon靜音與恢復
正在我打算保存寫完的教程時,突然發現不太完美! 還差一個點icon靜音/恢復的交互。

點擊icon時,如果當前的狀態不是音量無,則需要先用全局變量記錄下靜音之前的面板,然後再靜音。 如果現在已經是靜音了,那就要調用之前記下來的變量,將動態面板的狀態恢復至之前的狀態。
嗯,這下是真的大! 功! 告! 成!
作者:Synmo夢兒,公眾號:夢話Axure
本文由 @Synmo夢兒 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞