動態面板是Axure中使用頻率最高的元件之一,動態面板專門用於設計原型中的動態功能,它可以包含一個或多個狀態,每個狀態就是一個頁面,在這裡可以任意編輯,通過控制狀態 的切換或顯示/隱藏來實現一些我們常見的交互效果。

特定的交互事件
動態面板有一些自己專用的特定事件:動態面板狀態改變時、尺寸改變時、拖動時、滾動時和載入時。 有一些事件是通過其他用例中的動作設置從而觸發進行,比如顯示或移動動態面板。 你可以使用這些事件來創建高級交互,比如展開折疊區域或者輪播廣告。 使用拖拽事件可以製作拖拽的交互效果,並且針對拖拽過程中的3個狀態,開始、進行、結束可以分別設置我們想要的交互。 本文通過一些案例來講述這些特定事件的應用。
案例說明
01 狀態改變時
這個事件是由“設置面板狀態”這個動作觸發。 這個事件一般用來觸發動態面板狀態改變的一連串交互。
案例:進度條加載
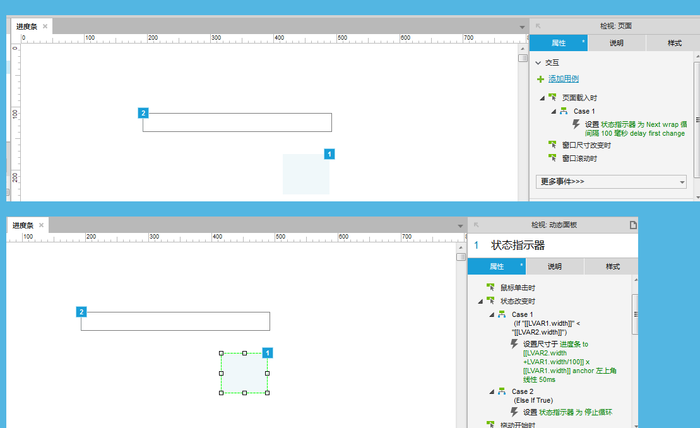
在設計區域中添加一個動態面板,命名為狀態指示器,添加兩個相同的矩形。 將其中一個矩形填充顏色,並與另一個矩形重合對其,將帶有填充色的矩形轉換為動態面板,命名為進度條,將進度條動態面板的寬度設置為1,另外一個矩形命名為背景 框。 為狀態指示器動態面板添加3個空白狀態。
頁面載入時用例: 設置狀態指示器動態面板向後循環,循環間隔為100毫秒。
狀態改變時用例: 為狀態指示器動態面板添加狀態改變時用例,首選設置用例的條件為如果進度條動態面板的寬度小於背景框的寬度,則為進度條動態面板執行設置尺寸動作。 動作配置中寬度設置為進度條現在的寬度加上背景框寬度的百分之一,高度設置為背景框的高度,選擇線性動畫,時間為50毫秒。 通過定義局部變量可以實現這裡的寬高效果設置。 添加另一個用例,停止狀態指示器動態面板的狀態循環。 至此,所有交互設置完畢,預覽查看效果。

頁面載入與狀態改變
指示器面板狀態切換與進度條面板尺寸改變的動畫幾乎是同時進行的,因此指示器面板狀態切換的時間間隔需大於進度條面板尺寸變化的動畫時長,否則會造成尺寸大小的改變先於狀態切換 完成,造成進度條面板寬度超出背景框寬度1%。
02 尺寸改變時
改變大小時事件是當動態面板大小改變時,由“設置面板尺寸”動作觸發的。 當“設置面板尺寸”這個動作用在其他元件上時,可以用來觸發一連串事件。
案例:進度條百分比
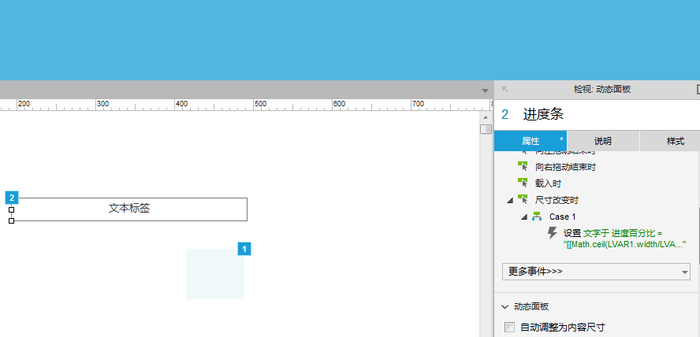
在上一個案例基礎上添加一個文本標籤,命名為進度百分比。
尺寸改變時用例: 為進度條面板添加尺寸改變時用例,為百分比文本標籤設置一個變量表達式,即這裡顯示的值=進度條面板的寬度/背景框的寬度*100%,對計算結果進行取證。 對應的表達式[[Math.ceil(LVAR1.width/LVAR2.width*100)]]%, LVAR1和LVAR2分別為進度條寬度和背景框寬度。 點擊預覽,查看原型效果,我們可以看到當進度條寬度增加的同時,文本標籤顯示的百分比數據也同步變化。

添加尺寸改變
03 拖動時
拖動事件是由面板的“拖動”或者快速點擊、拖、釋放而觸發的。 這個事件通常用於App原型中的輪播圖、音量調節等。
案例:音量調節
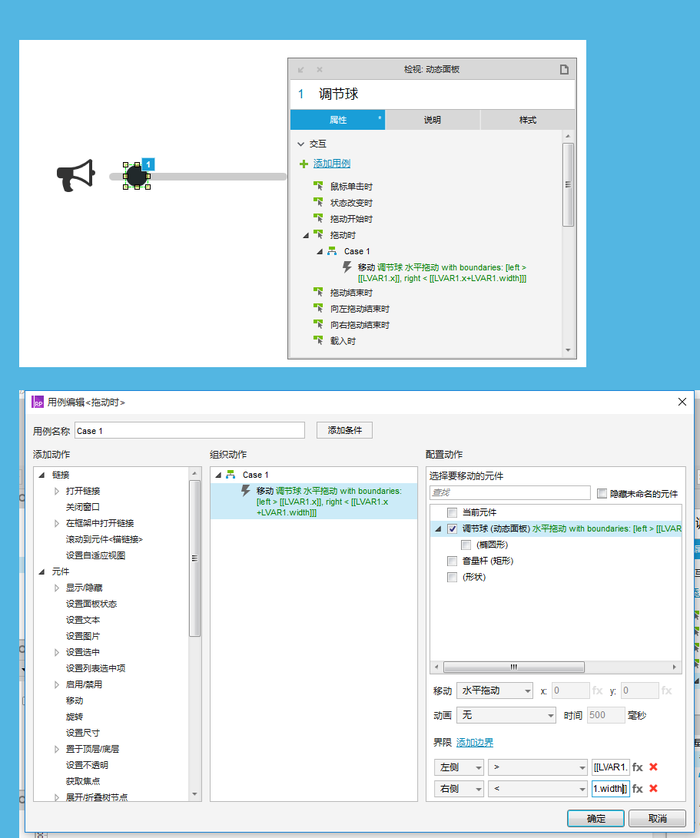
拖動喇叭圖標、矩形、圓至設計區域,調整好矩形和圓的尺寸,調整時,圓的高度大於矩形的高度,為圓和矩形填充顏色。 將圓轉換為動態面板,命名為調節球,矩形命名為音量桿。
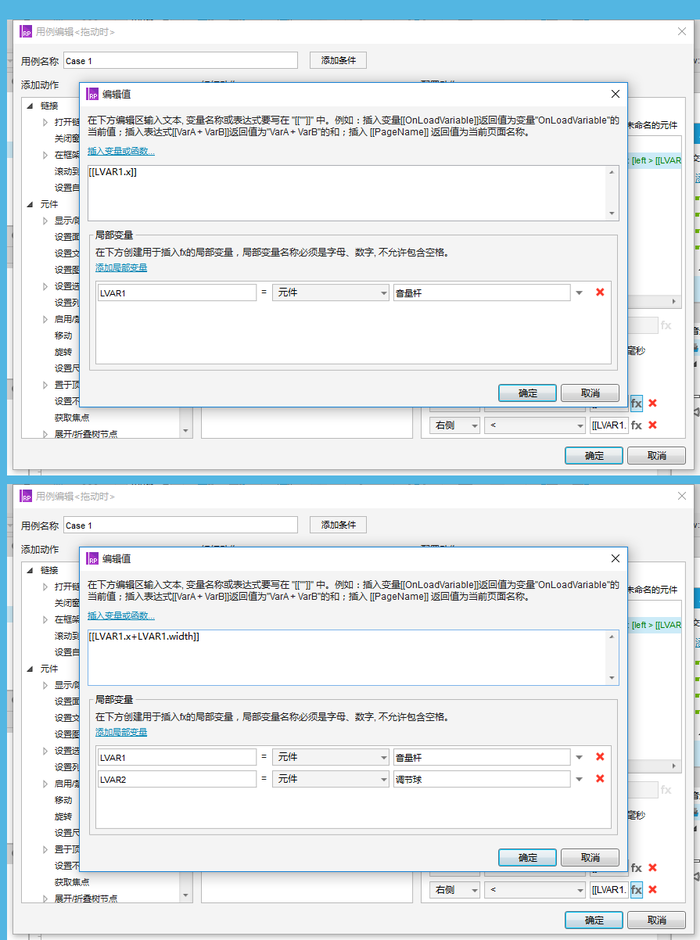
拖動時用例: 為調節球添加拖動用例,移動調節球,選擇水平移動,調節球需要在音量桿水平方向移動。 因此這裡的移動界限可以設置為大於音量桿X坐標,小於音量桿X坐標+音量桿寬度-音量桿X坐標。 寫成表達式為左側>[[LVAR1.x]],右側<[[LVAR1.x+LVAR1.width]],變量LVAR1為音量桿,LVAR2位調節球。 設置完成,預覽查看原型。

拖動用例添加移動動作

設置移動邊界
設置界限時,需要準確設定移動的坐標,因此在設定右側範圍時需要寫明一個完整的表達式,而不能直接寫成音量桿的寬度(LVAR1.width)。 本案例為水平移動,因此只需要設定橫坐標移動範圍。
04 滾動時
動態面板的滾動事件是由動態面板滾動欄的滾動所觸發的。 如果需要滾動到固定位置觸發交互,在用例中可以添加條件,如[[this.ScrollX]]或[[this.ScrollY]]。
案例:滾動切換面板狀態
拖動一個動態面板至設計區域,為面板添加3個狀態,每個狀態添加一個相同大小的矩形,為了保證效果直觀,矩形高度大於設備屏幕高度,設置為1600。 為每個矩形填充不同的顏色,在每個矩形正中央添加不同的文本內容,以便切換時能夠明顯區分不同狀態。 將動態面板的高度縮小,設置為700,在屬性面板中設置自動顯示垂直滾動條。
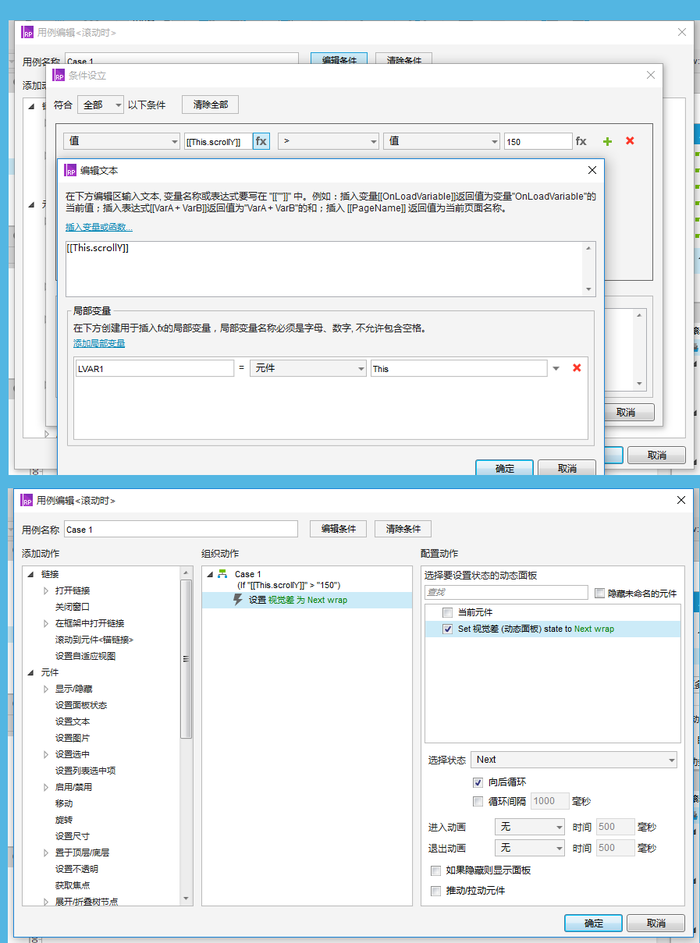
滾動時用例:為用例添加條件,當動態面板在垂直方向上滾動距離超過150時,表達式為[[This.scrollY]]>150,則動態面板切換為下一個狀態,並向後循環。 設置完成,預覽查看原型效果。

編輯條件、設置面板切換動作
05 載入時
動態面板的載入事件,是由頁面初始加載動態面板觸發。 可以使用此事件代替頁面載入時事件。
案例:簡書輪播圖
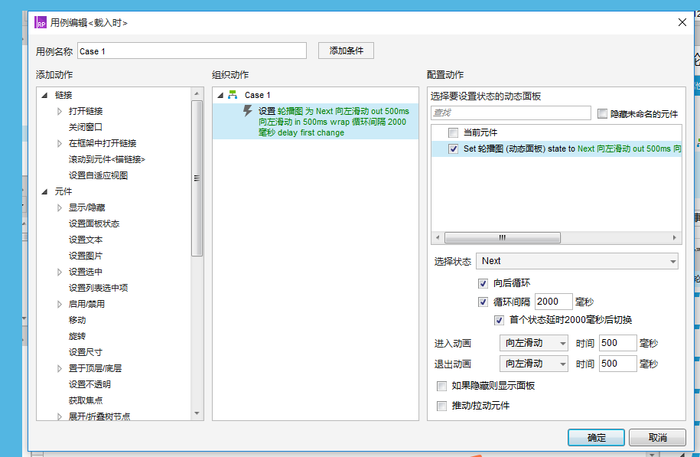
拖拽動態面板元件至設計區域,添加6個狀態,為每個狀態導入一張圖片。 將動態面板命名為輪播圖,為輪播圖添加載入時用例,設置面板狀態自動向後循環,循環間隔設置為2000毫秒,進入和退出動畫均為向左滑動,動畫時間為500毫秒。 設置完畢,預覽查看原型效果。

設置狀態切換動畫
這裡僅僅設置了自動輪播的效果,手動切換幻燈片的交互效果,這裡就不做說明了。
上述內容通過幾個簡單的案例說明了動態面板的強大之處,實際上動態面板能夠實現的交互效果遠非與此,更多的交互動畫等待著我們一起去探索研究,希望大家能夠挖掘出更 大的價值,使得原型保真效果在上一個新台階。
最後在這里分享案例的源文件,鏈接:https://pan.baidu.com/s/1smlOE2h 密碼:2z0u
本文由 @拼搏的80後 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Pexels,基於 CC0 協議
 酷播亮新聞
酷播亮新聞