文章基於最新版的網易云音樂IOS APP撰寫本教程,本文將詳細講述音樂識別及音樂播放界面的交互效果。

話不多說,按慣例先上實現的效果: 點擊體驗最新效果
- 原型效果在5.5英寸屏幕上瀏覽獲得最佳體驗,否則在電腦端更好。
- 原型在手機端音樂播放可能不會有聲音,視頻正常播放,電腦端一切正常。
- 實際的某些效果可能在本文不會完全闡述。 參考博主之前的文章基本可以完全Get。
整體效果截圖
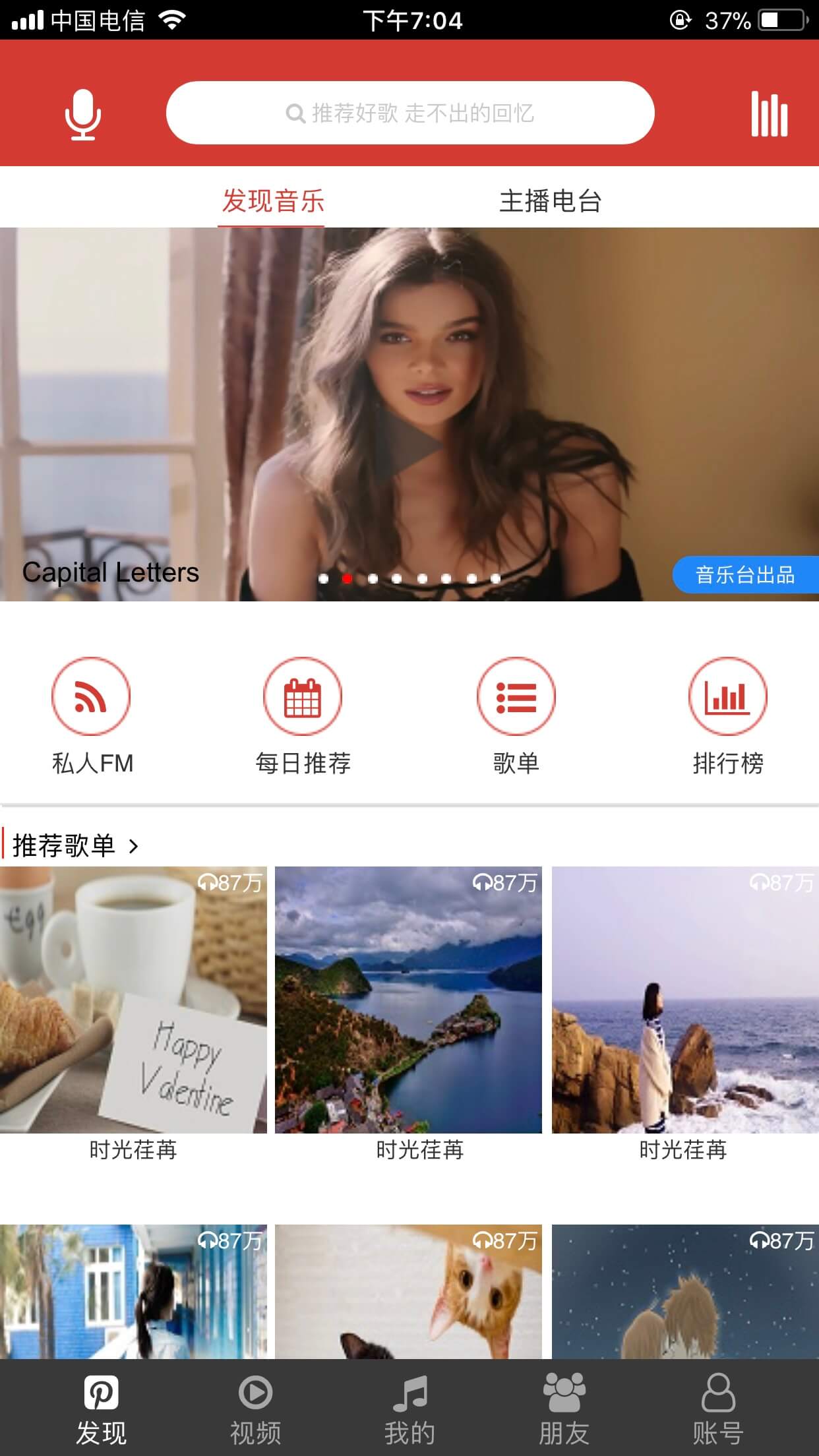
首頁:

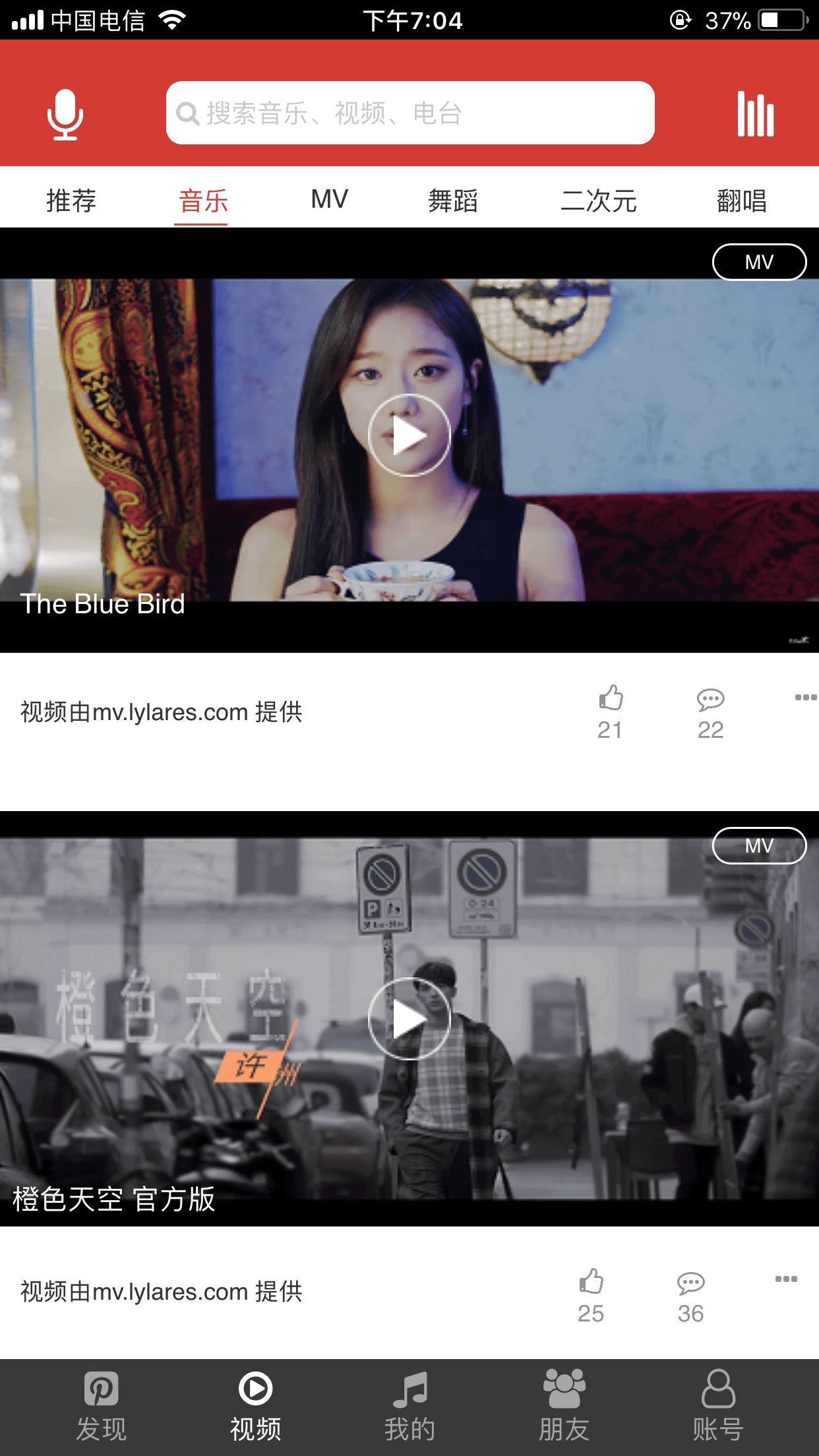
視頻播放:

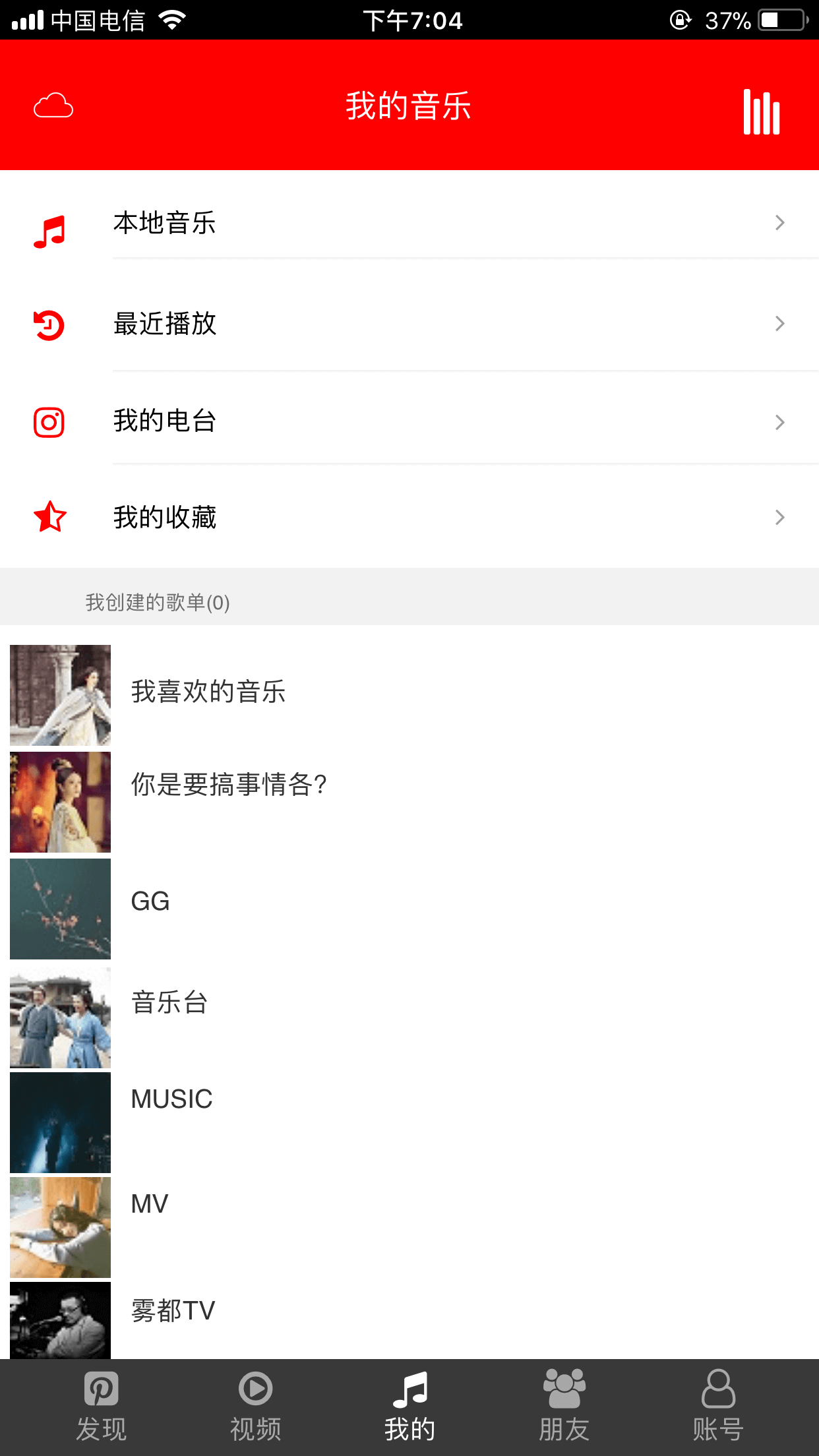
我的音樂:

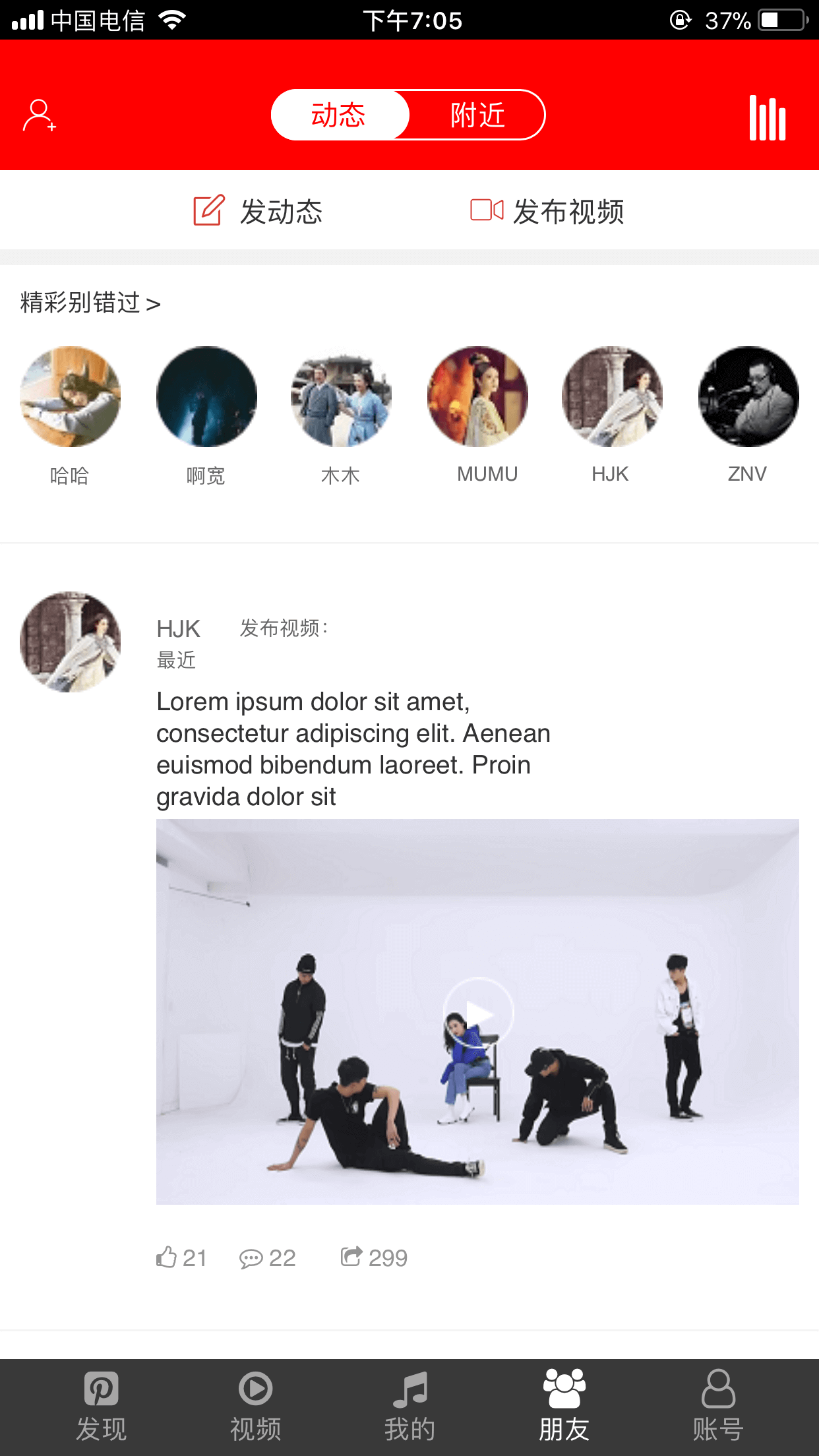
朋友:

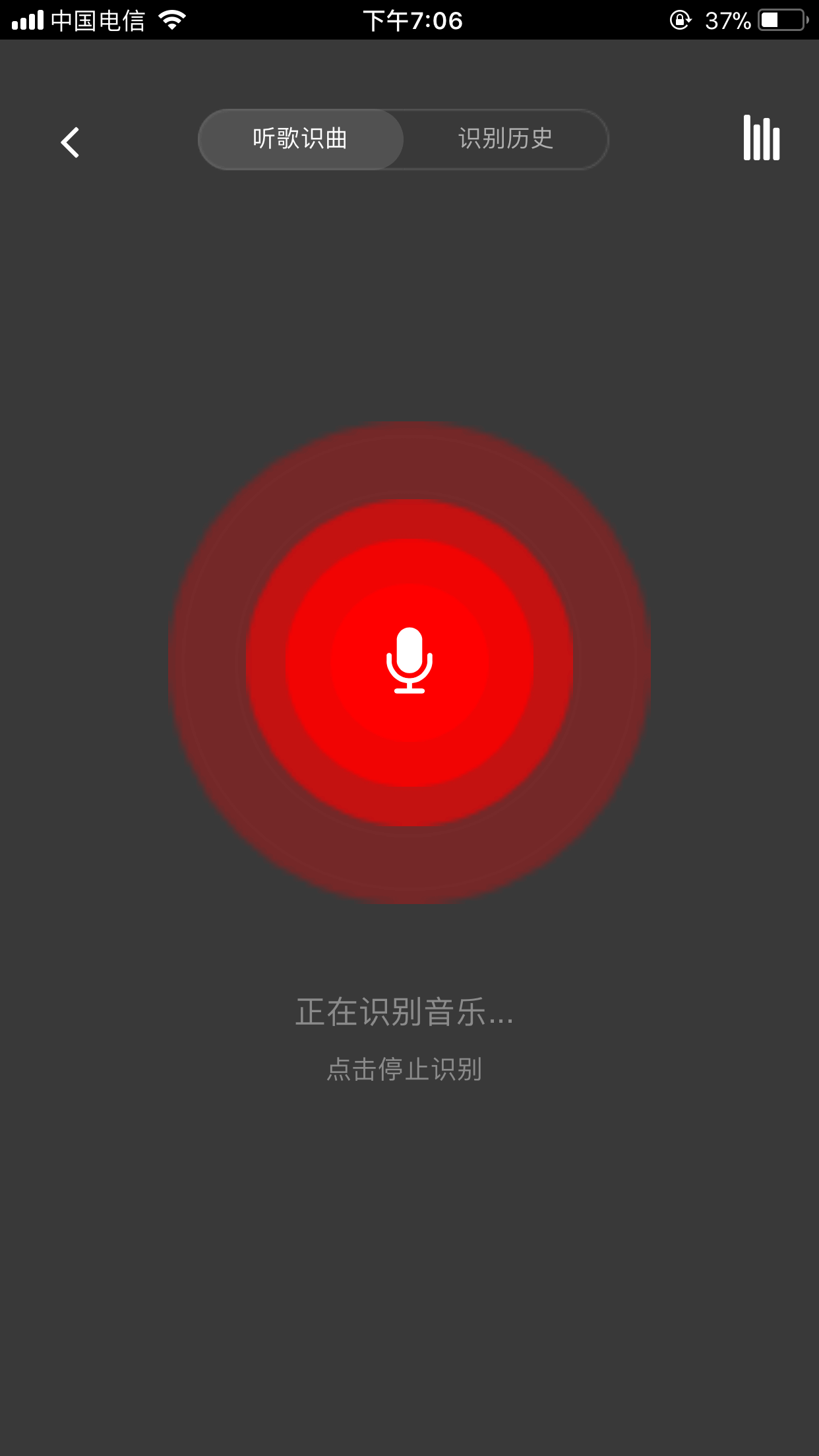
音樂識別:

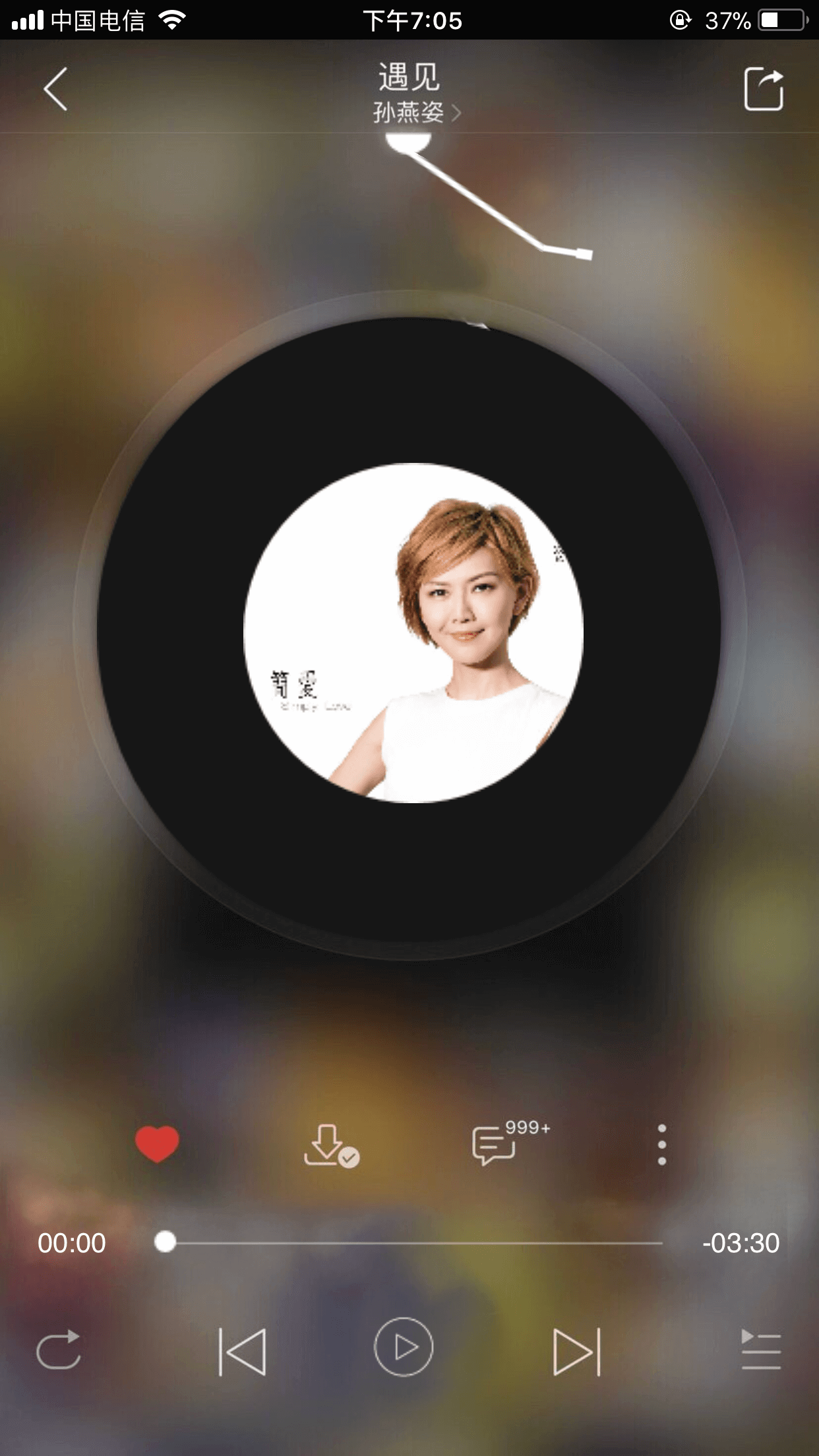
音樂播放:

實現
本原型實際效果可以在預覽地址查看,本文將重點講述播放器界面的實現過程。
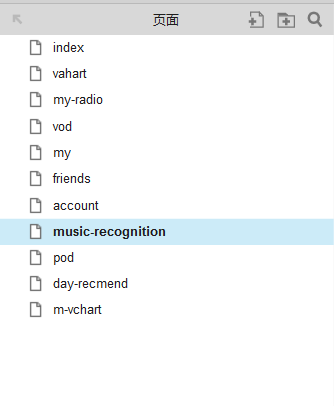
1.原型共有11個獨立頁面:

依次為:首頁,排行榜,FM,視頻,我的,朋友,賬號,音樂識別,音樂播放,每日推薦,歌單頁面。
2.音樂識別界面效果實現
分析:
- 1.音樂識別效果由首頁左上角麥克風圖標點擊後觸發,進入識別頁面時開始識別同時效果自動開始。 由於音樂識別和首頁分別在兩個不同頁面,所以可以考慮通過全局變量的設置去觸發自動開始。
- 2.效果呈波浪狀,由中心向四周擴散。 可以考慮通過多個圓交替改變大小實現。 交替效果實現方式多種,本例將使用“顯示”和“隱藏”元件來實現交替循環。
實例步驟:
(1)給首頁麥克風圖標設置如下交互:

musicreg為全局變量。
(2)音樂識別界面添加如下元件:

小圓分別命名為:1,2,3,4 設置隱藏;大圓可見 命名為b1,b2,b3
(3)音樂識別界面頁面載入事件設置:

判斷全局變量musicreg,如果為1則全選中小圓,最後設置變量為0。
(4)小圓交互設置:
以小圓1為例,其他小圓同理:

(5)設置音樂識別頁面麥克風點擊事件:

判斷變量是否為0,為真時重新加載當前頁面,從而停止音樂識別動效,當然還有另一種方法實現停止,博主在此偷會懶…至此完成音樂識別界面所有交互。
3.音樂播放界面效果實現
音樂播放實現瞭如下效果:
- 點擊播放按鈕音樂開始播放,同時中部的指針接觸到唱片,唱片同步旋轉
- 底部播放時間秒級遞增,時間線同步向右移動;
- 點擊中間部分切換到歌詞頁面,歌詞同步向上移動;
- 再次點擊播放按鈕時所有動作停止,指針遠離唱片;
- 時間線可以點擊,時間線上的滑塊可以拖動,同時時間隨著增加。
主要元件準備:
- 1.動態面板play兩種狀態:play plus 分別存放播放和暫停圖標
- 動態面板slide ,用於時間線上能拖動的滑塊
- SlideBgLine 1px高度的線條或者矩形,用於默認的時間線
- slide2 動態面板,用於時間線移動時的背景色
- 文本標籤start 用於存放當前播放時間
- 文本標籤 end 用於存放總時長
- 隱藏的矩形TempPlay/Plus 用於存放播放按鈕狀態
- 隱藏的文本框TempTime 用於存放播放的時長
- 動態面板rotion_pannel 唱片上的指針
- 動態面板 amb-arr 用於唱片
- 隱藏的動態面板lyric-pannel 用於存放歌詞
實現思路:
- 當play按鈕為播放的時候點擊後在內聯框架中打開音樂地址,旋轉唱片及指針,同時設置唱片和指針的旋轉事件旋轉當前元件一定角度,就實現了旋轉的循環。 當按鈕為暫停的時候在框架中打開鏈接設置為空,停止旋轉唱片及指針
- 播放的時候設置一個播放狀態 TempPlay/Plus 比如播放為1 ,暫停的時候設置TempPlay/Plus為0
- 播放時移動TempTime

- 在TempTime移動的時候設置TempTime的文本值為當前值+1,再次移動TempTime實現時間的遞增,同時移動slide lyric-pannel 並設置slide2的寬度
- TempTime的移動改變了TempTime的值,但是我們需要這個值一直循環遞增,所以還需設置TempTime在文本改變時候的交互:

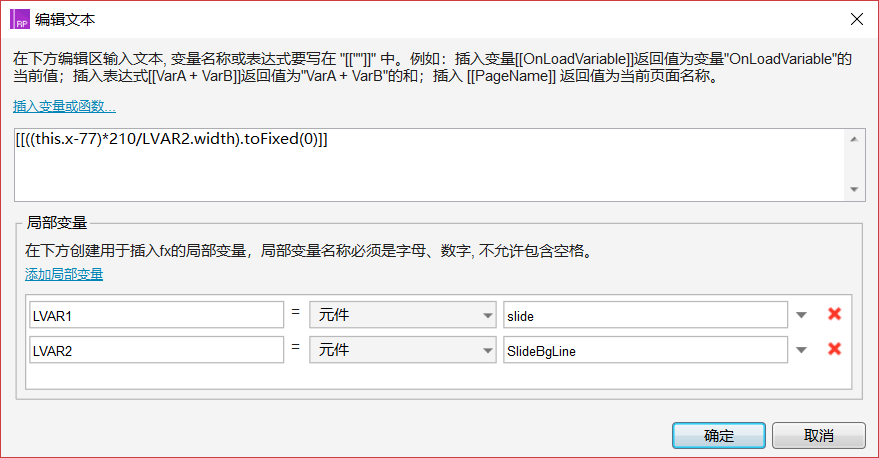
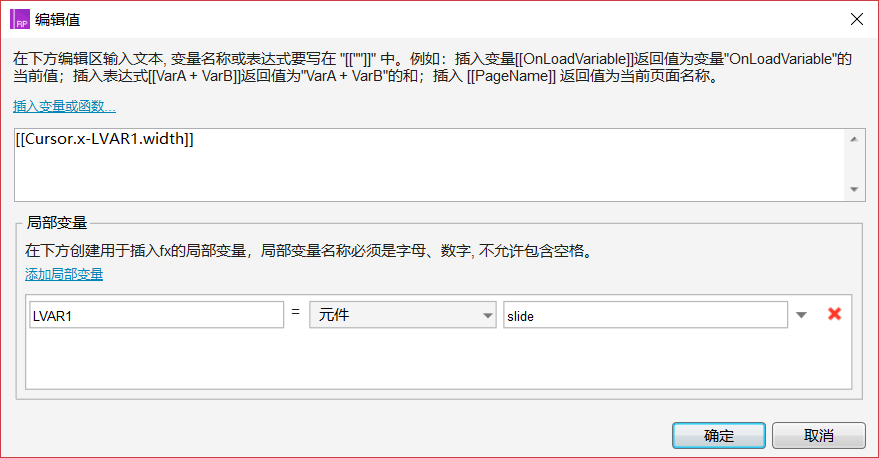
其中slide的移動距離需要如下運算:

[[(LVAR2.width/210)*LVAR1-target.x+77]]這表示:背景的寬度除以總時長再乘以移動時間得到0秒到當前時間的總移動距離,這個距離需要減去 slide上一次在X軸移動的距離同時要加上初始的位置。
start開始時間需要做如下處理:
由於時間顯示是以00:00這種格式,所以我們需要處理從TempTime得到的時間格式:

0[[(LVAR1/60).toFixed(0)]]:0[[LVAR1%60]] 表示:時間以秒遞增,所以我們以當前時間除以60四捨五入取整作為分鐘數,當前時間除以 60取餘數得到當前秒,同時在分鐘和秒前添加0得到00:00這種時間格式。
需要說明的是由於是四捨五入取整,所以在小於30s的每個遞增10s區間你都要如上設置,而在超過30s到60s之間由於取整滿足了入的條件,分鐘數額外增加了一分鐘 數需要減一分鐘:
0[[(LVAR1/60).toFixed(0)-1]]:[[LVAR1%60]]
- slide拖動事件設置:


- 時間線點擊事件設置:


cursor.x用於獲取點擊位置的x坐標值。
本文由 @HideOnBush 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞