本文作者將結合一個實際案例,來教大家用Axure如何實現這種輪播圖,enjoy~

提起輪播圖,相信大家已經非常熟悉了,腦海中自然而然的會浮現出輪播圖的交互效果——幾張圖片,可以逐一的左右切換顯示,而每次只能顯示一張。 這是最基本的輪播圖,當然,我今天要講的不是這種。
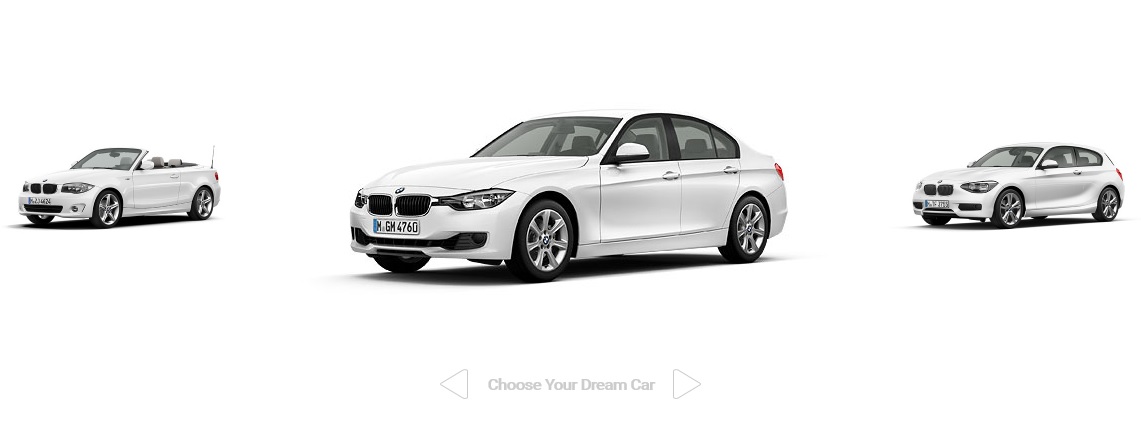
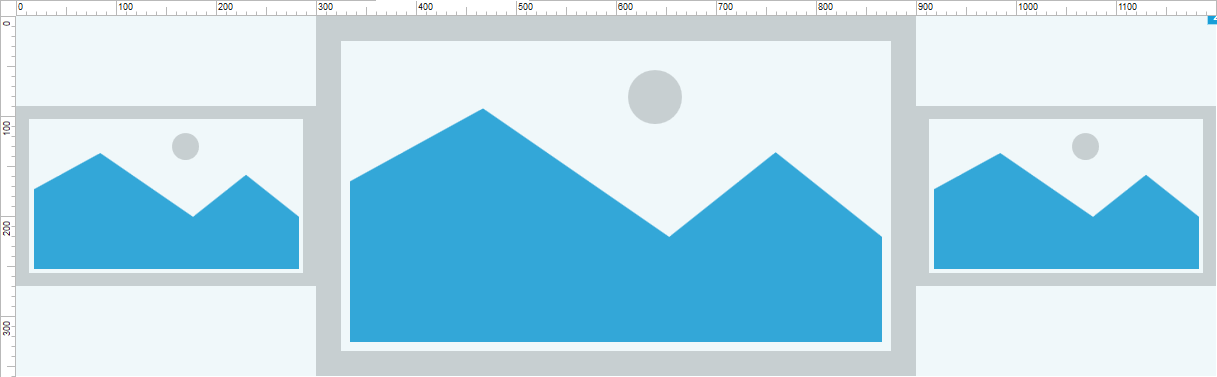
還有一種輪播圖,會同時顯示三張圖片,中間的圖片會放大顯示(相比左右兩邊的兩張會大一些),像下面這樣:

然後左右切換的時候(通過點擊左右按鈕或者左右滑動),左右兩邊的圖片移動到中間位置時會動態放大,而中間的圖片移動到左右兩邊時會動態縮小。 另外,這種輪播圖也可以像普通輪播圖一樣,無限循環。
那接下來就教大家用Axure如何實現這種輪播圖,其實步驟很簡單,前提是你掌握了這種思路。
1. 原型解析
初次接觸到這個案例的時候,第一感覺就是應該可以實現,但是實現起來會非常複雜,後來經過了多次試驗,終於找到了一個最優解。
我們先來分解一下這個原型的交互:
- 左右輪播的時候三個圖片會順序移動,並且中間圖片動態縮小,左右圖片動態放大;
- 左右輪播可以無限循環。
其實如果單獨考慮第一個問題,很容易解決;如果單獨考慮第二個問題,也很容易解決;可兩個問題結合起來一起考慮,就需要消耗一些腦細胞了。 不知道各位看到這裡的時候有沒有什麼思路。
2. 設計思路
對於上面兩個問題,我首先考慮的是先解決第一個問題。 提到輪播這個詞很容易就能想到動態面板,因為網上太多的輪播教程是基於動態面板實現的。 於是拿動態面板(的輪播)去套用一下這個案例,發現無論如何都達不到預期效果,最終不得不放棄動態面板。
放棄使用動態面板就意味著要手動實現左右輪播的效果,通過移動圖片來實現,順便還可以設置圖片尺寸,來達到圖片放大縮小的效果。 這個思路對於解決第一個問題貌似可行(而後來實踐證明確實可行)。
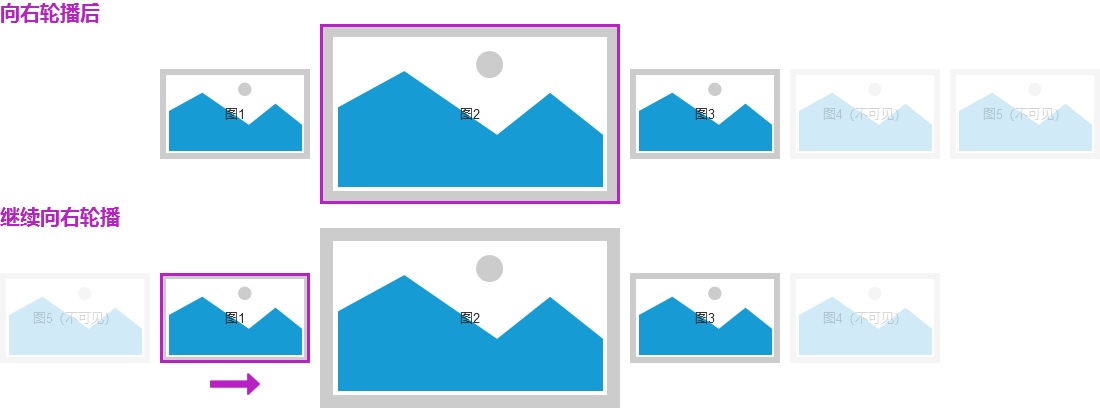
以向右輪播為例,如下圖:

當前能夠看到的是圖2,圖3(放大)和圖4,向右輪播之後看到是圖1,圖2(放大)和圖3。 此時無法繼續向右輪播,更無法循環輪播。
那麼接下就考慮如何實現持續(循環)輪播,在剛才的基礎上,我們如果要繼續向右輪播的話,應該是像下圖這樣的情況。

那麼如何在向右輪播後,可以繼續向右輪播呢? 從上圖可以看出來,需要將輪播後最右側的圖片(例中的圖片5)放到最左邊,這樣在繼續向右輪播後,才能有圖片源源不斷的從左邊進入畫面,從而 形成一個循環。
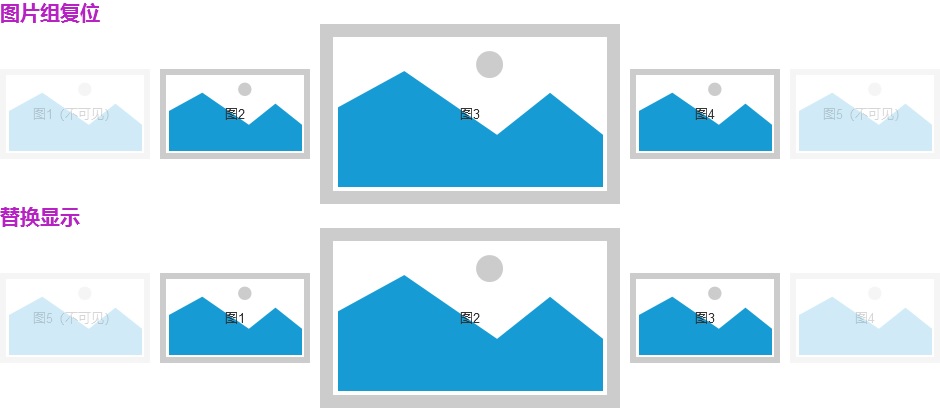
那麼問題來了,如何將最右側的圖片5放到最左邊? 首先說,採用移動位置的方式是不行的。 其實我們也不必真的將圖片5的位置移動到最左邊,我們在輪播後(整個圖片組發生了位移)只需要將整個圖片組復位(位置和大小都要復位)即可,然後再替換 掉每個位置上顯示的圖片。

圖片組復位後,原來圖片1的位置顯示圖5,圖片2的位置顯示圖1,圖片3的位置顯示圖2,圖片4的位置顯示圖3,圖片5的位置顯示圖4。
根據以上邏輯,就可以實現圖片向右無限輪播,向左輪播同理。
但是,此時還有一個問題沒有解決,如何替換圖片?
同一圖片位在輪播的過程中顯示的圖片是不一樣的,比如圖片1的位置,可能會在輪播的時候顯示為圖2,圖3,圖4,圖5等等。 所以,要替換顯示的圖片是不固定的,無法設置一個固定的圖片來替換,只能動態去取。
如果動態去取,必然有一個地方需要存放這些圖片,而且根據圖片的輪播,存放在每個位置的圖片會發生變化。 根據這些線索,此時有一個神奇而強大的元件進入我的腦海中——那就是中繼器。
用中繼器存放圖片1-圖片5五個圖片,並且按照1-5進行排序,當圖片向右輪播時,就把中繼器中最後的一個圖片排到中繼器的第一個位置 (通過更新排序字段來實現);相反的,如果圖片向左輪播時,就把中繼器中第一個位置的圖片排到中繼器的最後一個位置(通過更新排序字段來實現)。
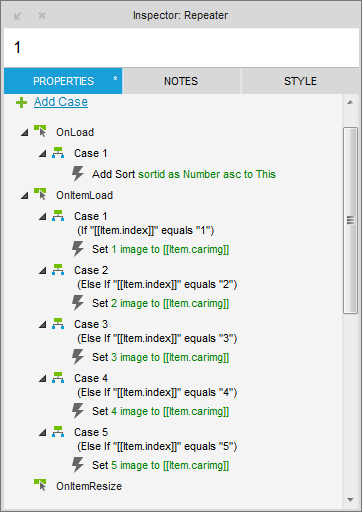
至於圖片的顯示,則在中繼器的每項加載時,第1個項目中的圖片顯示給圖片1,第2個項目中的圖片顯示給圖片2,以此類推,第5個項目中的 圖片顯示給圖片5。
到此為止,整個原型的設計原理就講完了,接下來我們進行實踐。
3. 製作過程
3.1 添加圖片
在畫布中添加5個圖片(如下圖排列),將中間圖片的高寬尺寸設置為其他4個圖片高寬尺寸的兩倍。

3.2 編組並轉換為動態面板
將五個圖片進行編組(組合),然後將圖片組轉換為動態面板,調整動態面板中圖片組的位置,使第一個圖片恰好完整超出畫布的左邊界。 調整動態面板的寬度,使其寬度正好覆蓋到第四個圖片,這樣第五個圖片就不可見,如下圖。

3.3 添加中繼器
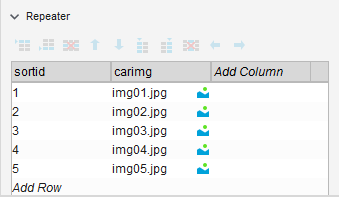
在畫布中拖入一個中繼器,刪除掉其默認的矩形框、用例和數據集中的數據,並將其設置為隱藏。 將中繼器的數據集設置為兩列,一列用於存放排序編號(本例中的sortid),一列用於存放圖片(本例中的carimg)。 將排序編號列依次填充5個數:1,2,3,4,5;將圖片列導入5張圖片。

設置中繼器的“載入時”用例(將中繼器按照sortid升序排列)和“每項加載時”用例(將中繼器中的carimg依次顯示到五個圖片上)。

3.4 左右滑動圖片時進行輪播
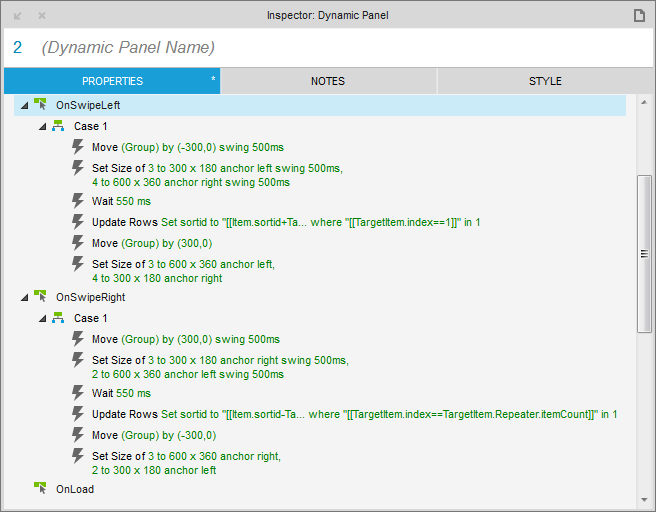
在由圖片組轉化成的動態面板上,設置“向左滑動時”和“向右滑動時”用例。

以向左滑動時為例,分解用例中的每個動作來進行說明。
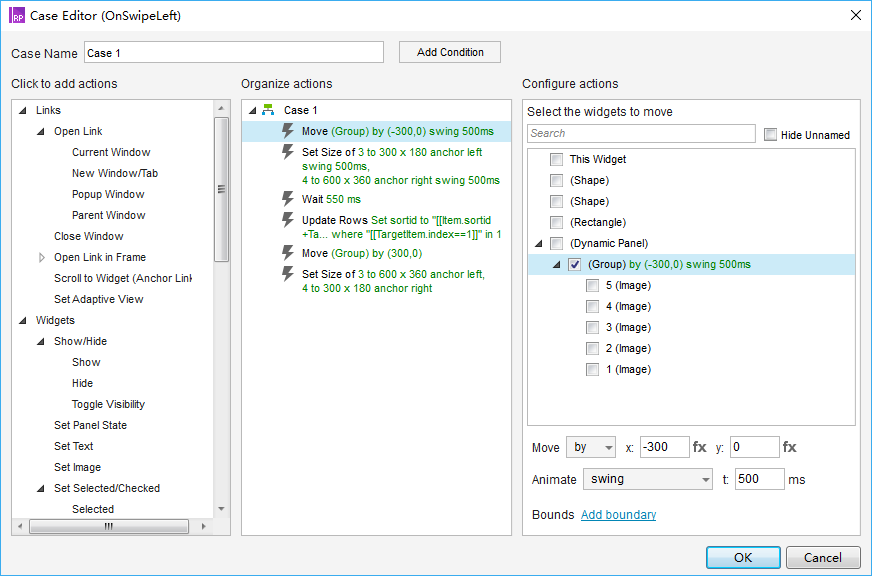
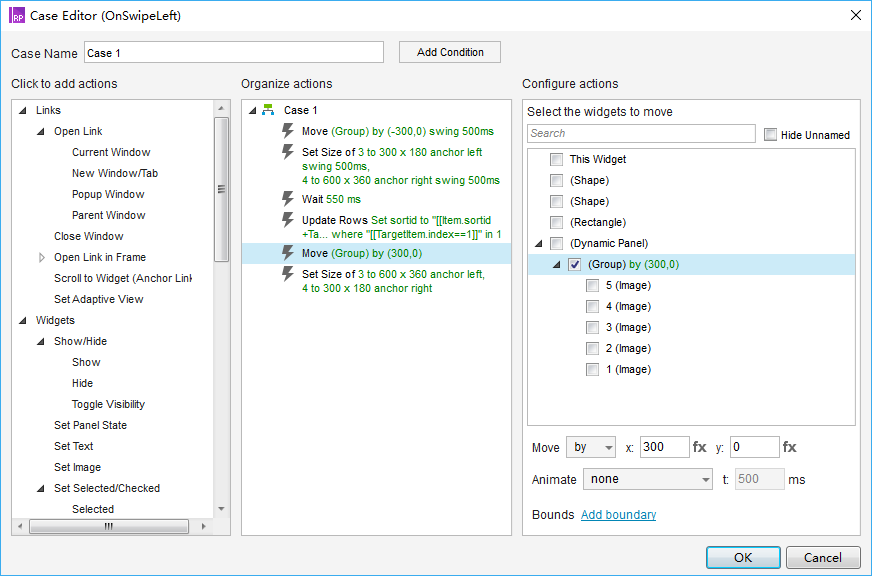
①首先將圖片組向左移動:

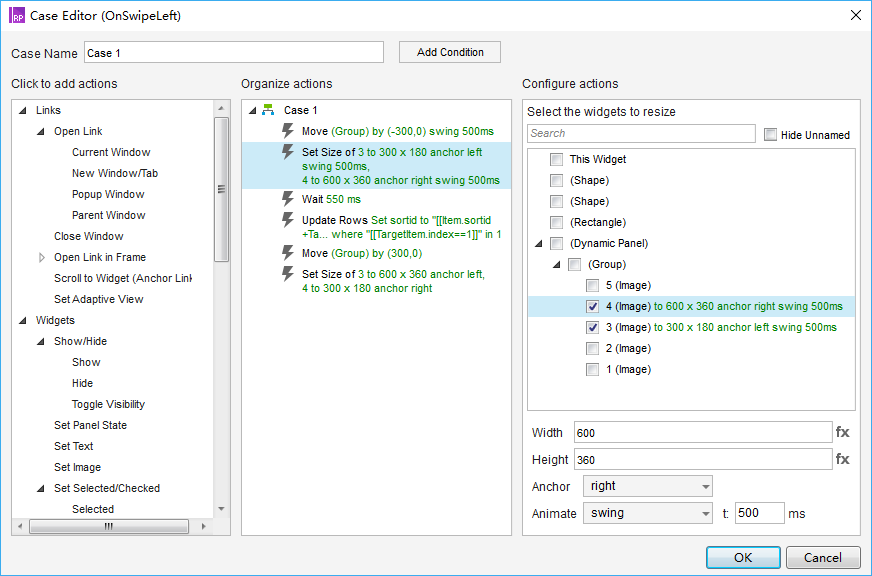
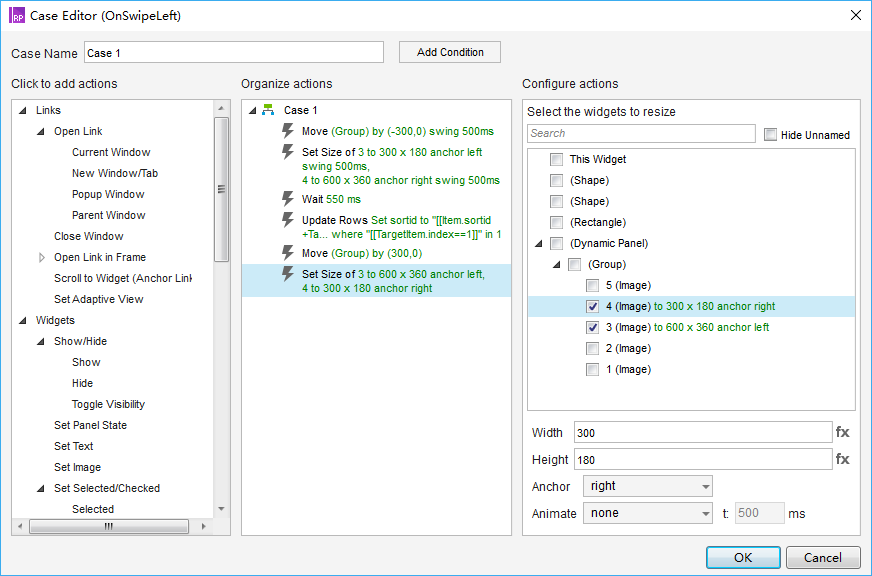
②然後設置圖片組中圖片3的尺寸縮小及圖片4的尺寸放大:

③添加等待時間
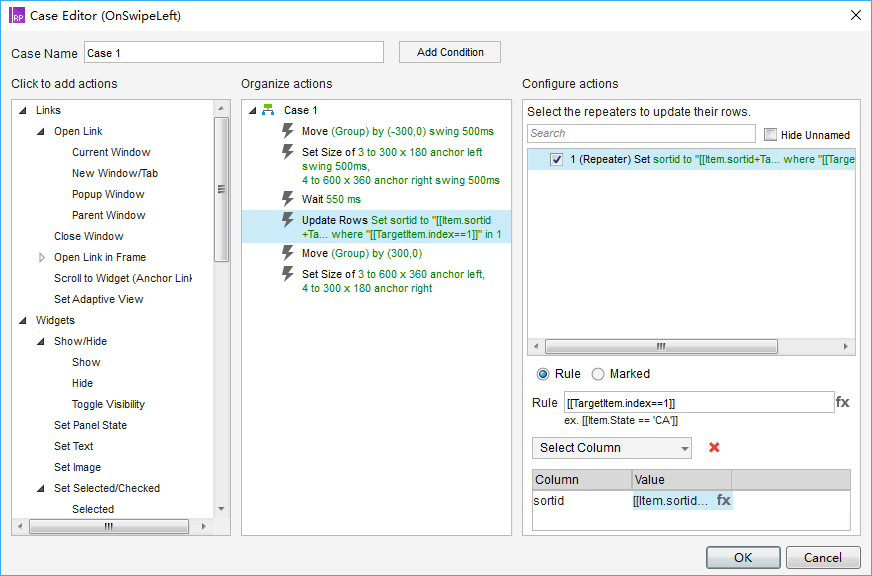
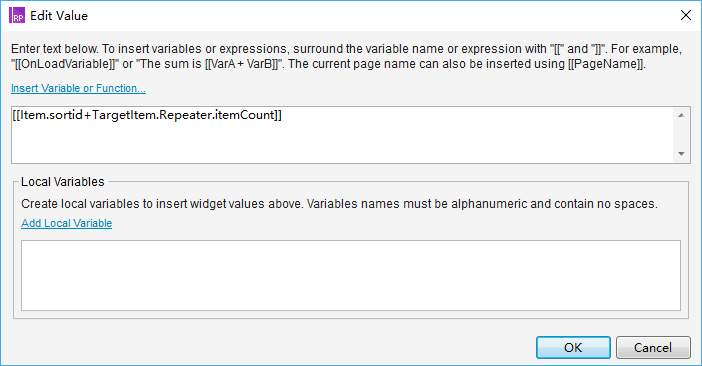
④更新中繼器中第一個項目的排序編號(在原來的基礎上+中繼器的項目數,使其可以排到最後的位置):


⑤然後再將圖片組位置復位:

⑥圖片尺寸復位:

到此向左滑動時,圖片輪播效果完成,此時可以 預覽 一下。
向右滑動時同理,不再贅述,小伙伴可自行實現。
4. 經驗總結
這個案例是春節前一個小伙伴提出的,這段時間一直斷斷續續的思索著解決方案,但並未動手實踐。 沒有實踐並不是因為沒有時間,而是一直沒有一個完整的思路。 近日得來空閒,於是打開Axure親自動手實驗一番,在嘗試的過程中,卻意外得來靈感,最終輕鬆搞定。 所以,有些事情只憑想是沒有結果的。 做,興許能離目標更近一點。
#專欄作家#
RAEDME大鵬,人人都是產品經理專欄作家,微信公眾號raedme
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來源於網絡
 酷播亮新聞
酷播亮新聞