零基礎學產品,BAT產品總監帶,2天線下集訓+1年在線課程,全面掌握優秀產品經理必備技能。 了解詳情
菜單二三級中展開/折疊效果,了解一下。

後台系統的管理菜單級聯原型設計,一般後台菜單的級別分為2、3級,也會通過結構佈局來化解菜單折疊的問題,但是有些複雜系統還是會需要菜單的展開折疊。 下面講一下Axure實現這一效果的過程。

一、準備組件
- 矩形:一級菜單
- 矩形:二級菜單
可根據自己的需要進行顏色、大小等區分,將一級菜單和二級菜單排列好。

二、添加交互
1、將所有二級菜單轉化為動態面板,命名:二級菜單,並設置為隱藏
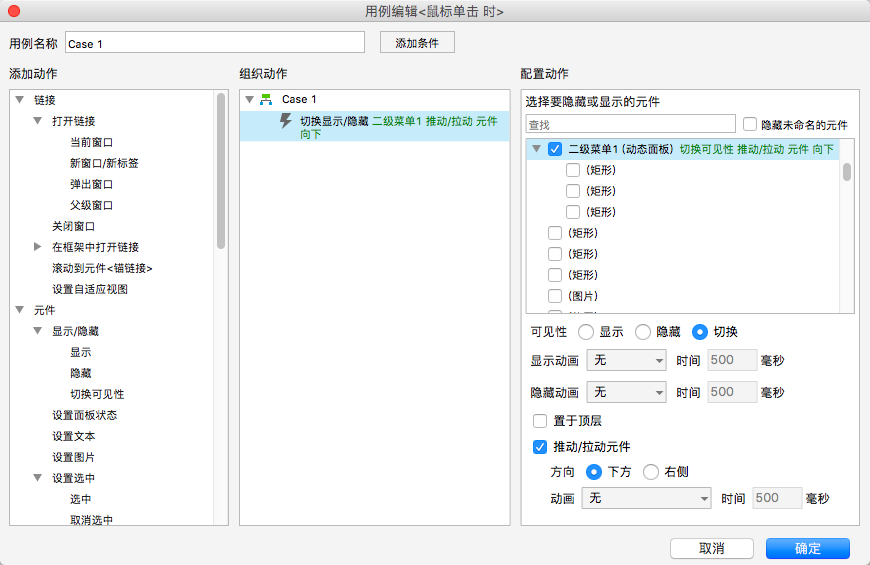
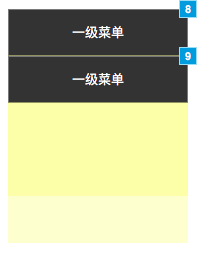
2、選中一級菜單,添加點擊事件,選中二級菜單動態面板,可見性:切換;勾選推動/拉動元件,如下圖:

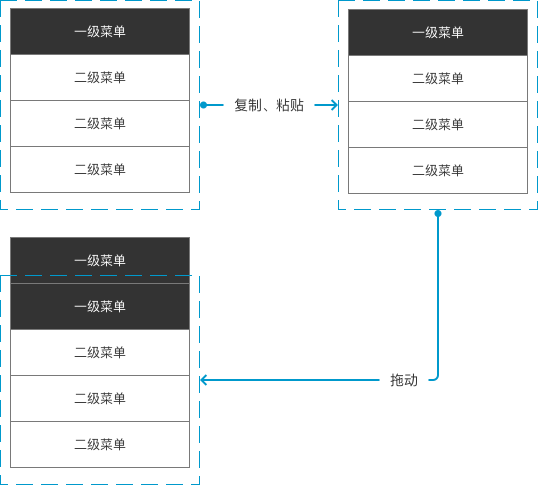
3、將一級菜單和二級菜單全部選中,複製粘貼,粘貼的個數自己定

效果如下圖:

三、三級菜單類似
在以上的基礎上編輯,選中一個一級菜單和二級菜單進行編輯

選擇二級菜單動態面板,編輯裡面的元件,添加三級菜單
重複以上的步驟
1、先將二級菜單和三級菜單進行排列,選中所有三級菜單,轉化為動態面板,命名:三級菜單,並設置為隱藏

2、對二級菜單添加點擊事件
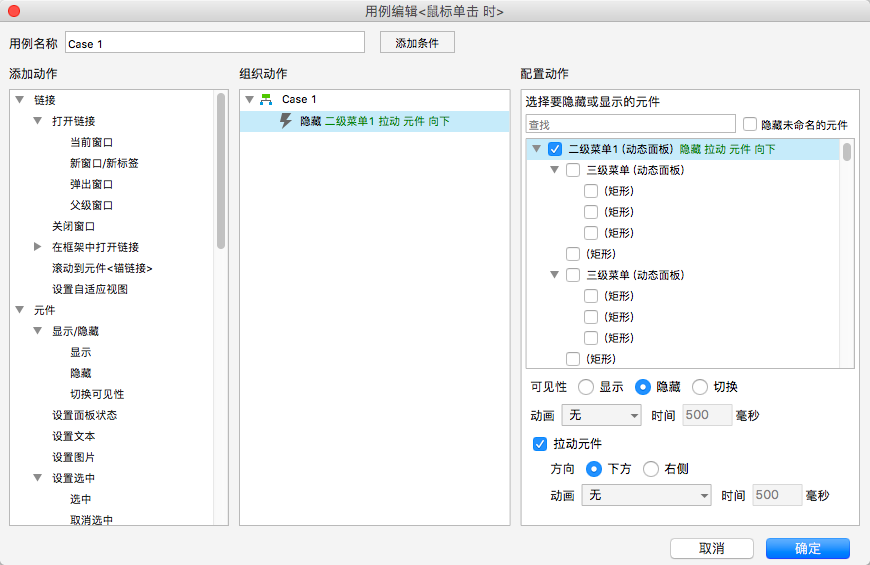
隱藏——二級菜單——拉動元件

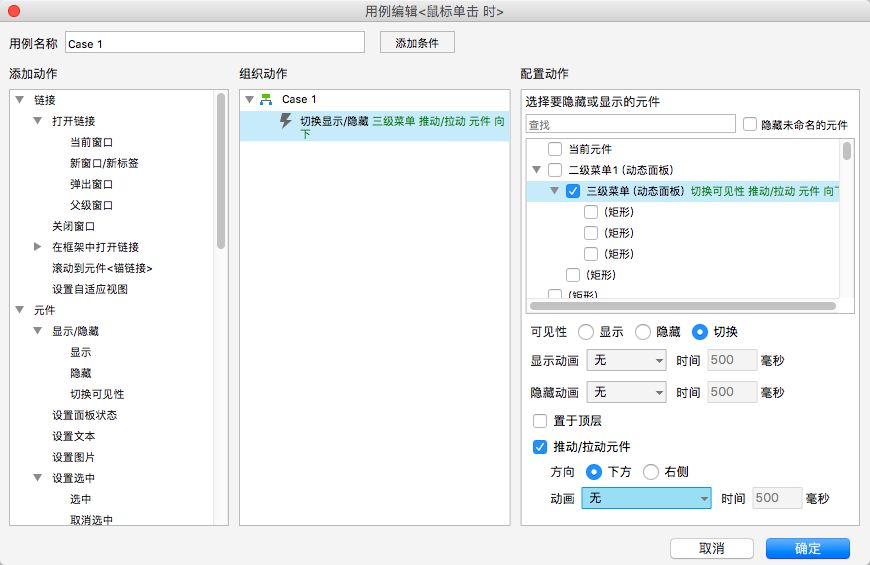
切換可見性——三級菜單動態面板——可見性:切換——推動/拉動元件

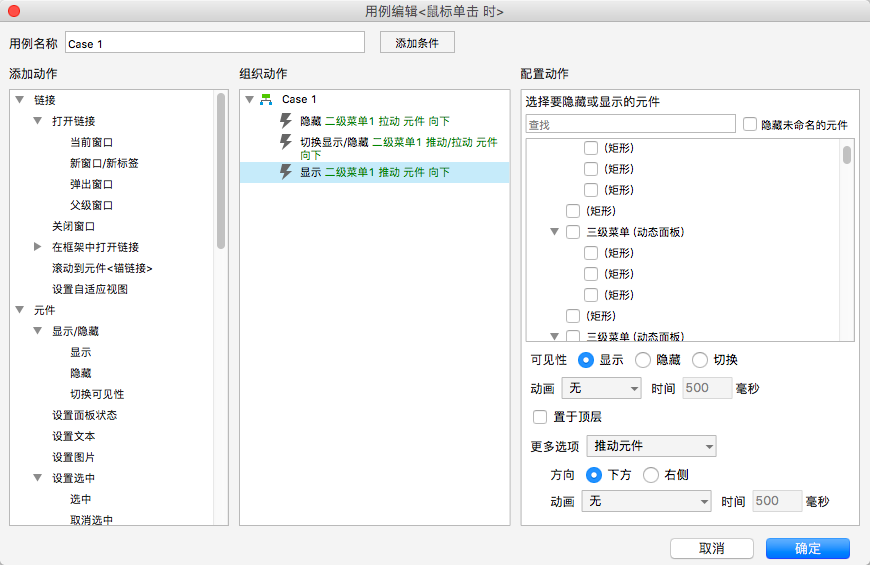
顯示——二級菜單——推動元件

3、選中二級菜單和三級菜單,複製、粘貼
效果如下

4、最後返回頂層,一級菜單的層級
選中一級菜單和二級菜單,複製、粘貼,效果如下:

四、完成
可預覽查看效果
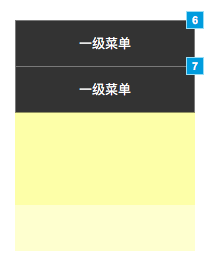
如有額外精細化的效果,可以自己在相應的元件上添加效果,如下:

效果地址: https://ekmfa2.axshare.com
本文由 @dantina 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞