通過前三篇內容,我們了解了系統的結構框架和內容區域的設計思路,基本上已經可以搭建一個完整的網站原型了。 那麼接下來的這章就主要是介紹一些組件的設計,以便擴充我們的武器庫,讓我們搭建的系統細節上更加完善、展示效果上更加多樣化。

彈窗窗口
彈窗是系統常用的一種展示內容的方式,在網頁、軟件、系統、APP都是非常常見的。 我覺得彈窗更多的是一種容器,用戶來盛放內容,這和我上兩章提到的內容的“彈窗式”展示樣式是一致的。 那這邊單獨將彈窗作為一種組件進行介紹,是因為彈窗作為一種最常見的展現方式,但是在結合到不同的場景、針對不同目的會有很多種不同的彈窗形式,所以這 邊對彈窗進行了整理和說明。
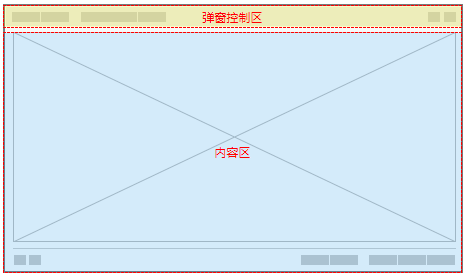
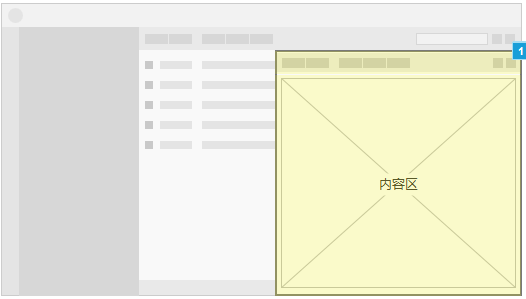
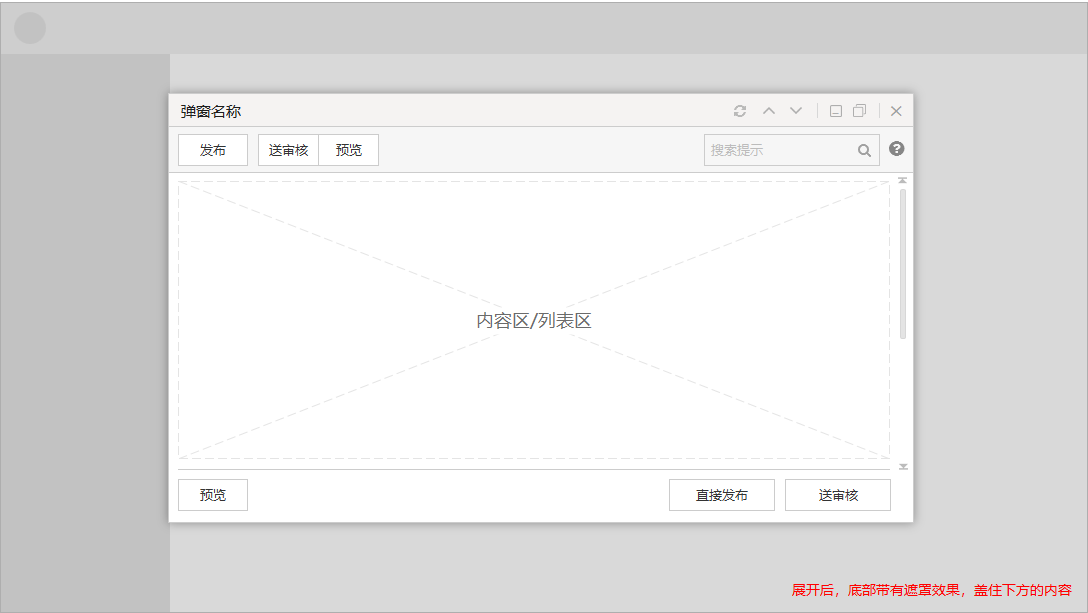
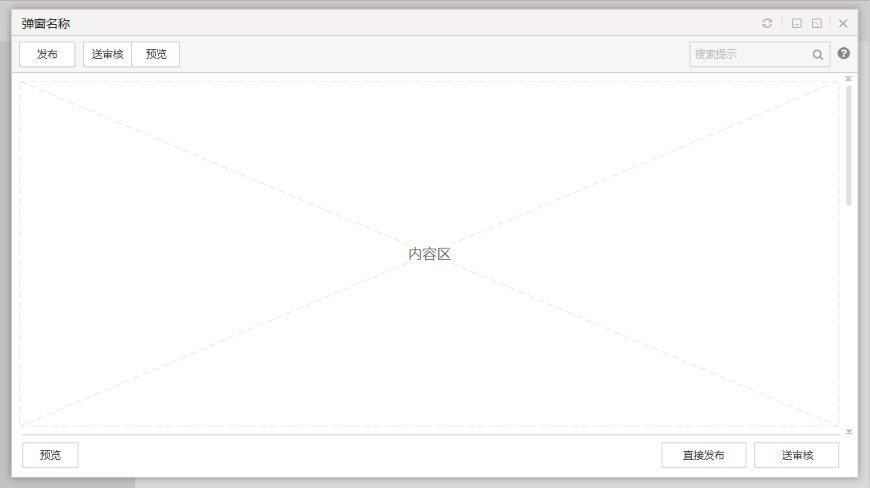
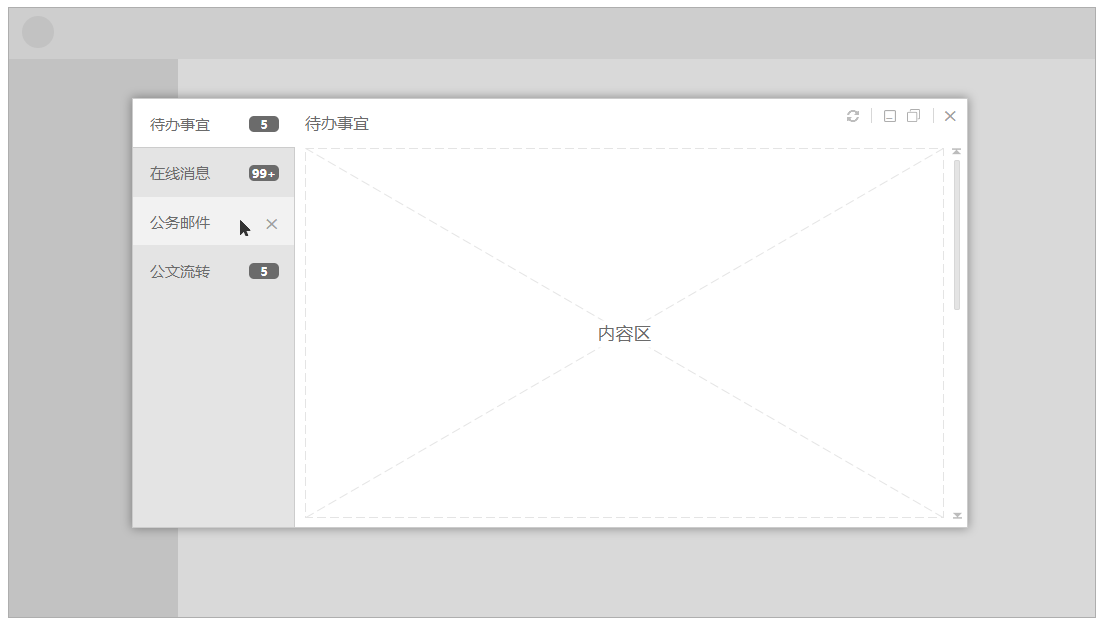
【彈窗結構】彈窗主要分為彈窗控制區和內容區兩個部分組成。
- 彈窗控制區:展示彈窗對應的內容名稱,控制彈窗的變化(放大、縮小、關閉等);
- 內容區:展示內容信息,常見為表單、列表、詳情等形式,和上章介紹的內容區(詳情頁)樣式基本一致;

彈窗交互
介紹系統中常見的彈窗交互:
(1)彈窗交互-打開方式
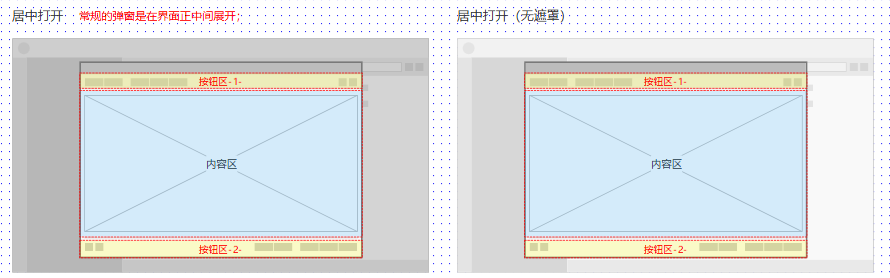
居中打開:常規的彈窗是在界面正中間展開;

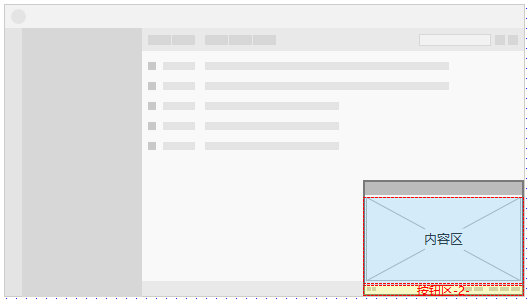
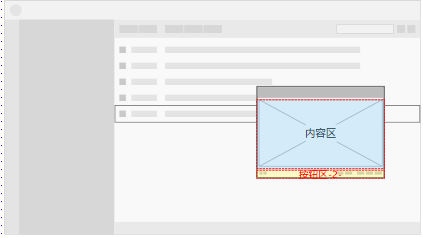
底部展開:為了不影響用戶目前的操作,常見系統消息、新聞提示等彈窗會在界面右下方打開;


抽屜式:從側邊展開彈窗;


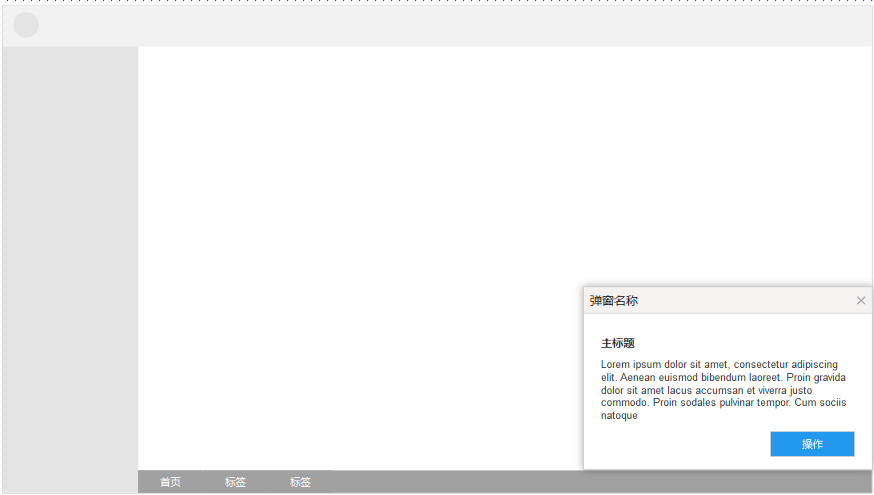
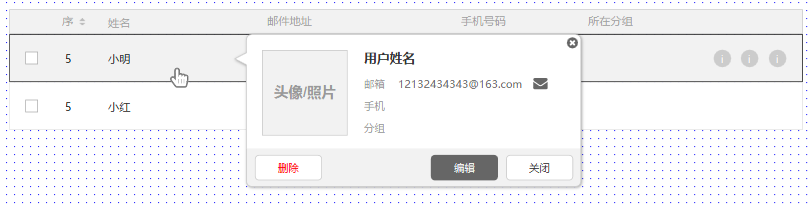
懸浮(位置不固定):彈窗打開位置不固定,主要是表現了彈窗內容和用戶操作內容的聯繫性;,一般彈窗內信息量較少;


(2)彈窗交互-控制動作
默認大小:窗口的默認尺寸大小,應貼合所要展示的內容進行調整,即寬度/高度不指定,一般有底部遮罩的彈
窗是不能進行移動放大和縮小操作的;

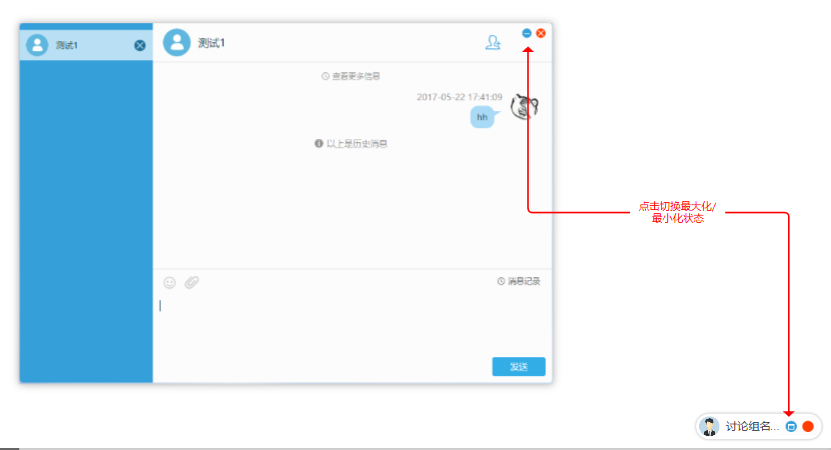
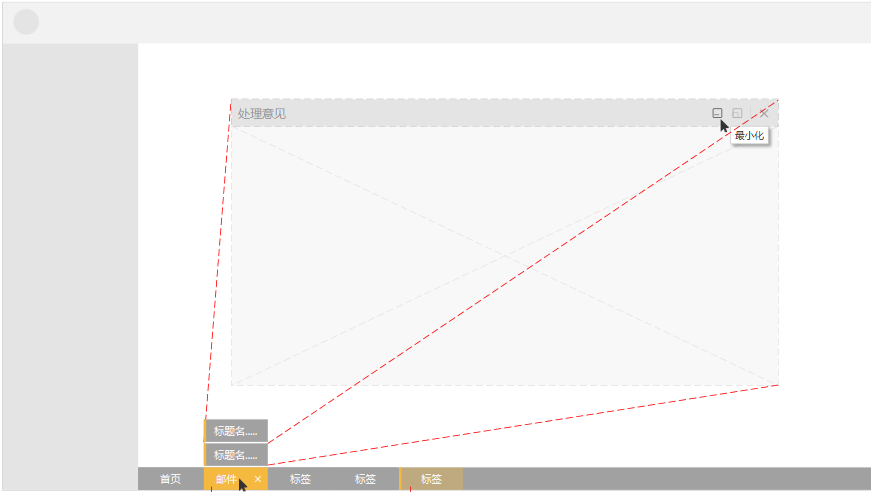
最大化:

最小化:點擊做小到標籤欄或者有一個最小化懸浮窗口;


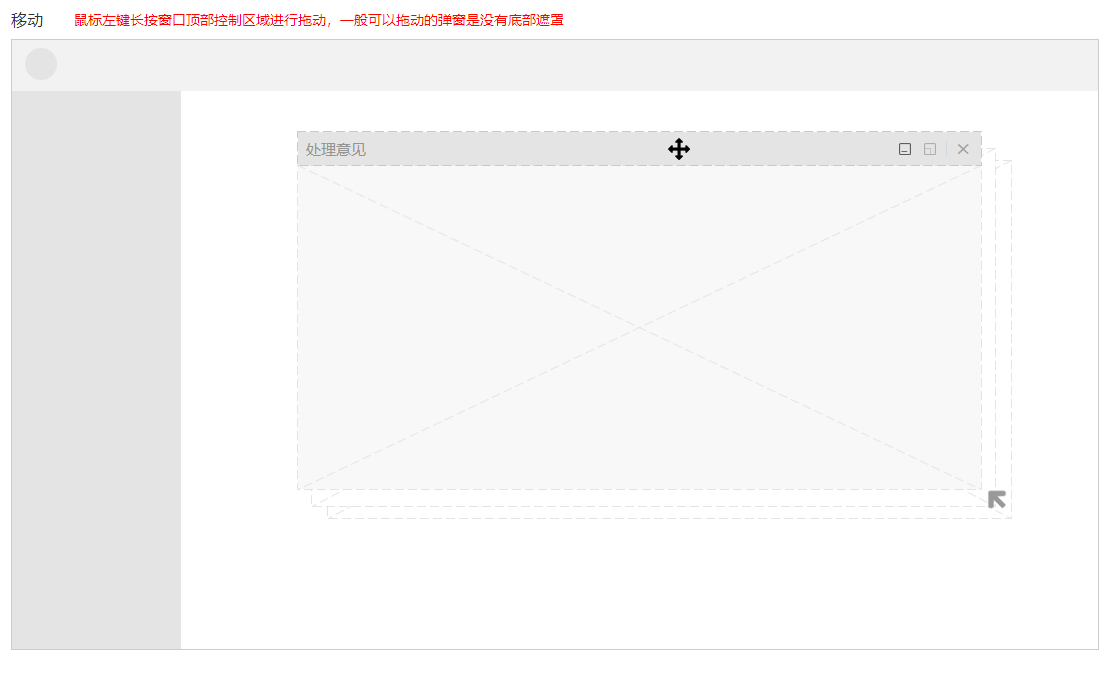
拖動:鼠標左鍵長按窗口頂部控制區域進行拖動,一般可以拖動的彈窗是沒有底部遮罩 
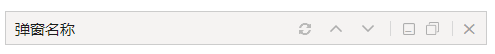
其他:根據業務需求可以有刷新、上下翻頁等功能;

彈窗分類
根據彈窗的不同功能和使用場景,可以分成以下幾種彈窗:
- 【引導彈窗】主要是用於介紹界面相關信息功能,引導用戶操作;
- 【選擇彈窗】主要是進行選擇操作,包括人員、圖片、項目等;
- 【任務彈窗】完成某項任務, 包含新增/修改、註冊、事項流程等;
- 【提示彈窗】用戶提示用戶,包括操作確認、信息提示/反饋等;
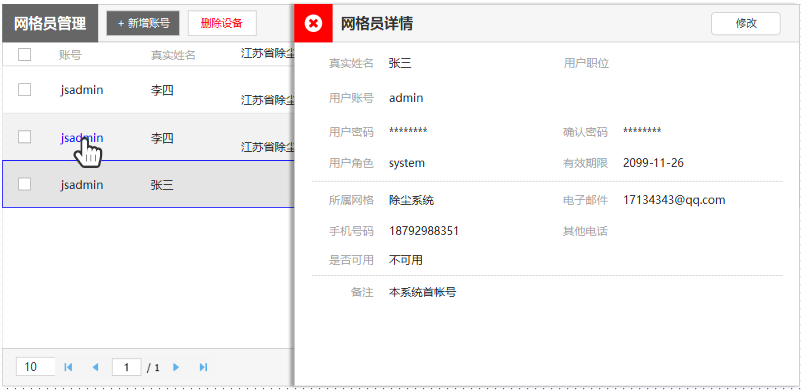
- 【內容彈窗】彈窗展示內容信息,主要用戶內容查看;
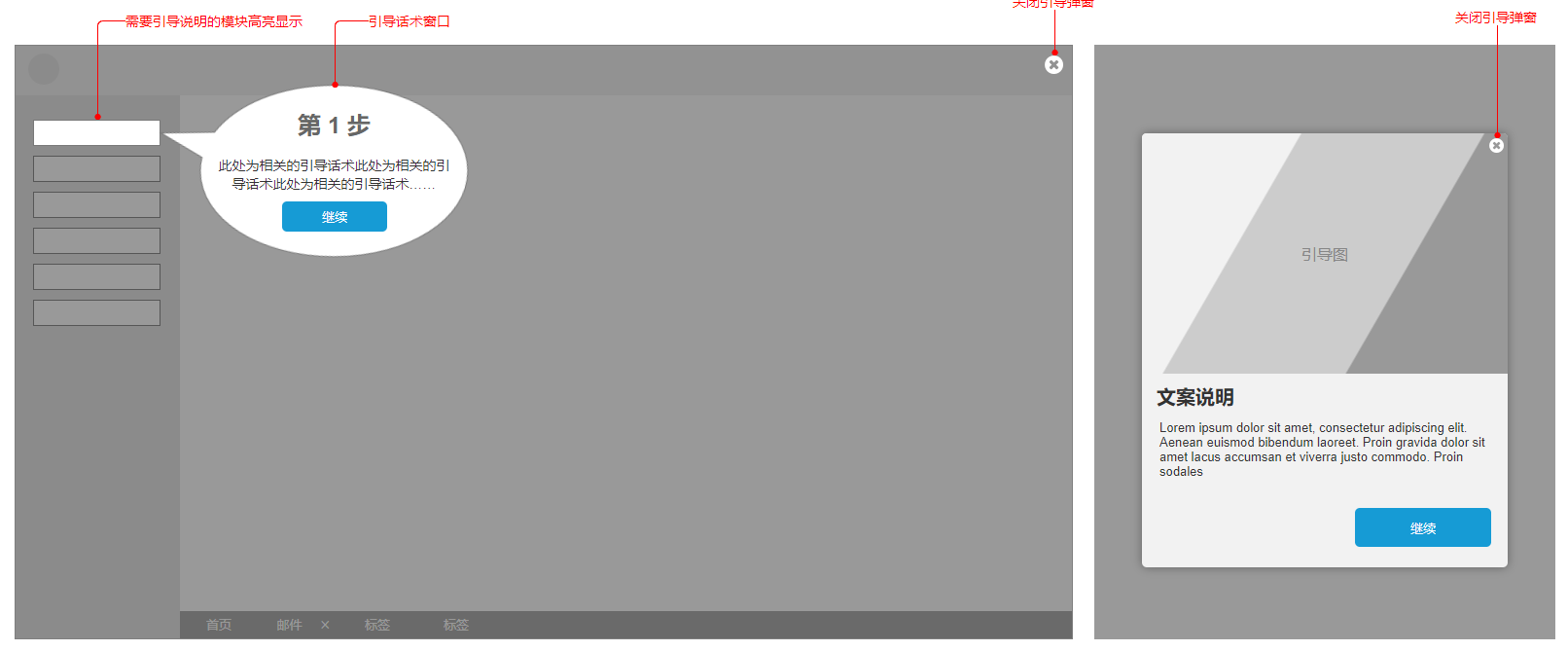
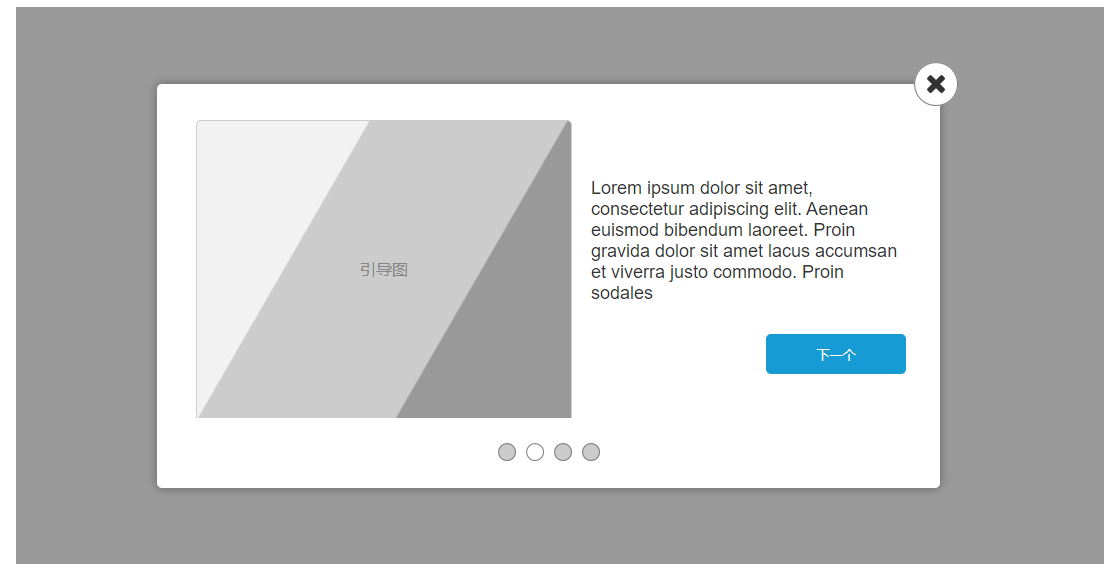
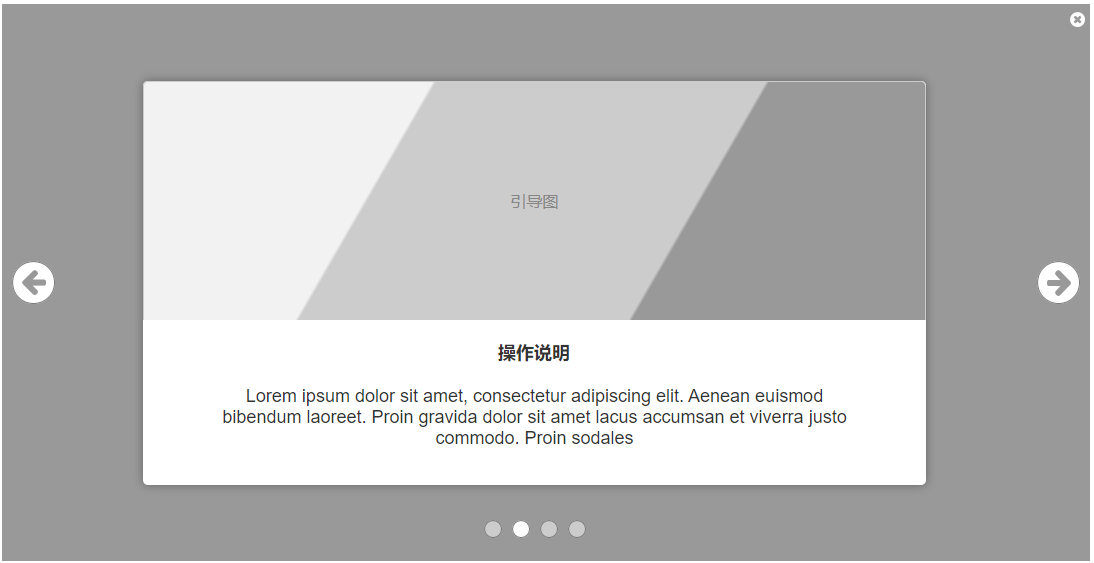
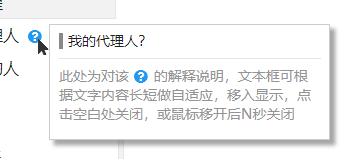
(1)引導彈窗
- 【樣式說明】:常用於首頁進入系統或者某個功能模塊,對當前界面的介紹以及操作引導幫助用戶盡快熟悉使用方法。
- 【適用場景】:新手引導、操作引導、系統介紹…



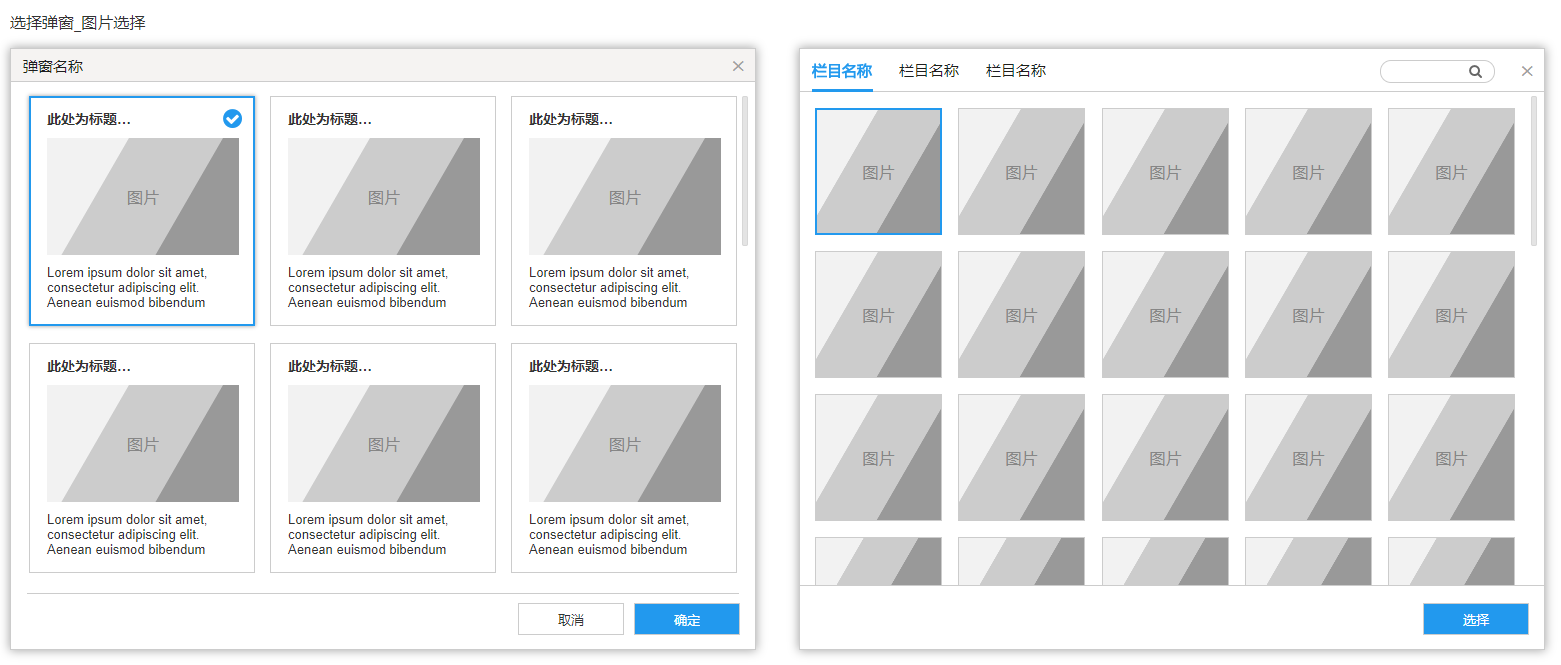
(2)選擇彈窗
- 【樣式說明】:常用於進行選擇的頁面,因為只需要進行一次選擇操作所以為保持前後頁面的聯繫,用彈窗展示會更好;
- 【適用場景】:人員選擇、圖片選擇、操作方式(支付方式)選擇、分類(用戶類型)選擇等;


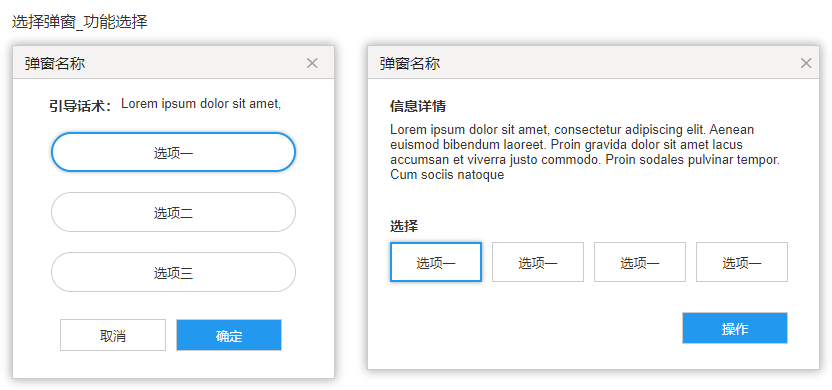
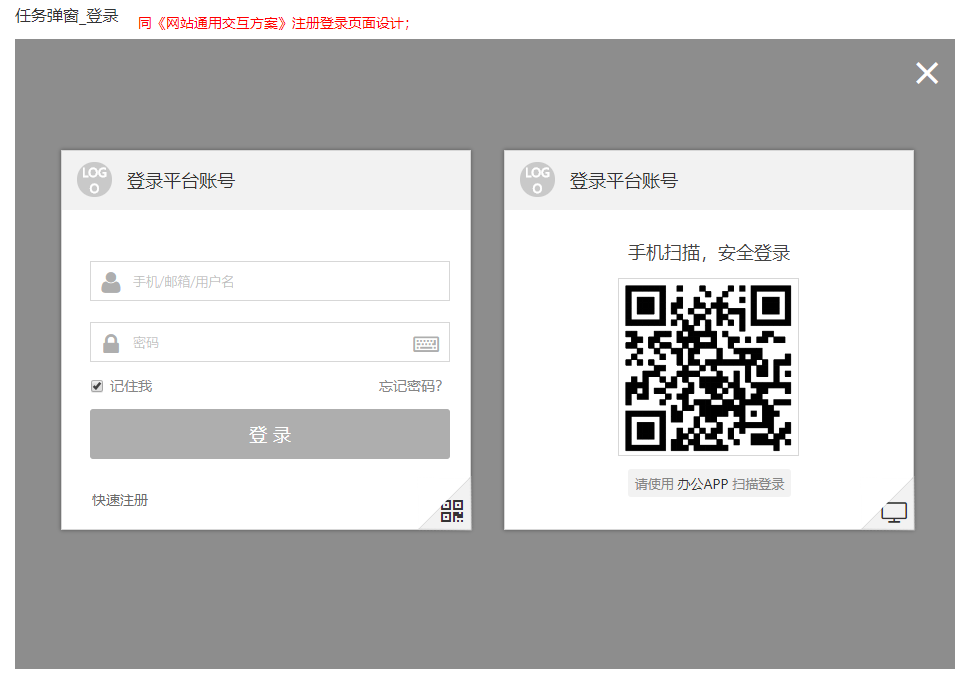
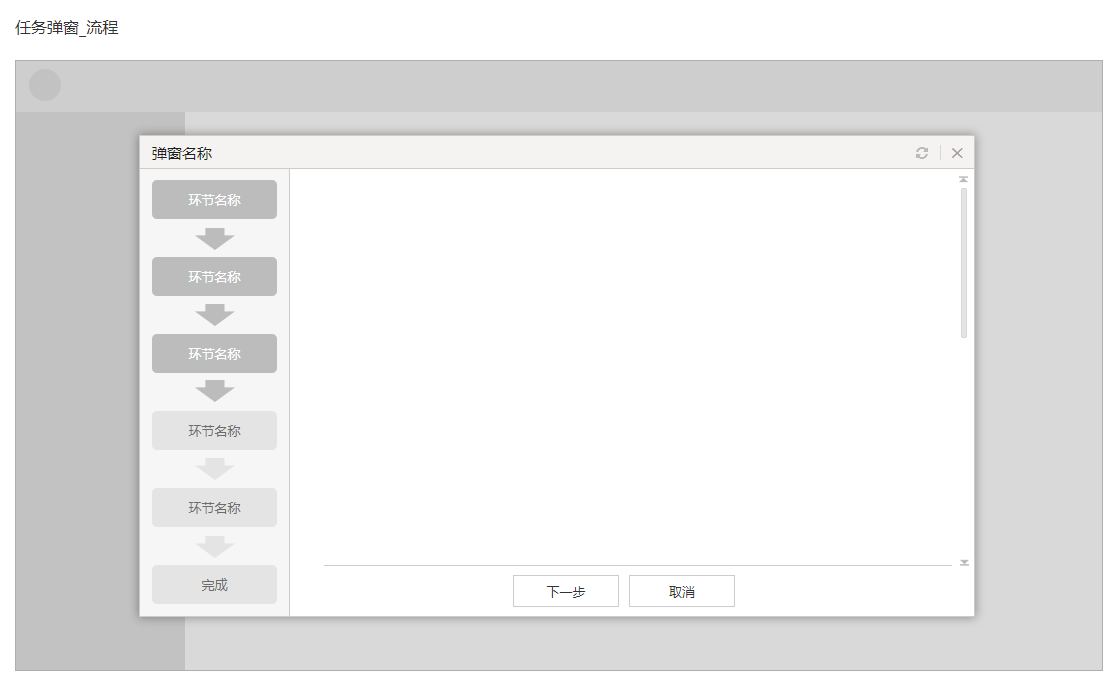
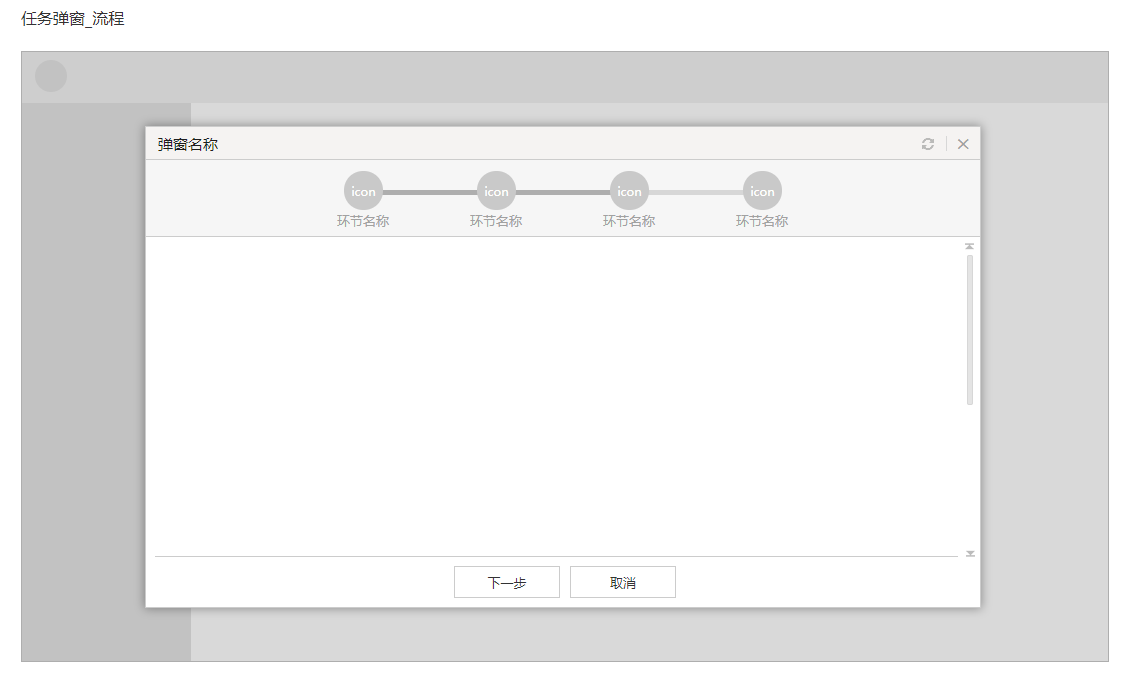
(3)任務彈窗
- 【樣式說明】:用戶完成某些任務,單獨用彈窗展示會更高效;
- 【適用場景】:辦事(流程)彈窗、編輯、設置、登錄/註冊…



(4)提示彈窗
【樣式說明】:此類彈出窗只用於告知用戶某些需要強制確認、提示的信息(報錯類提醒中,支持查看錯誤信息),並需要用戶做出相應的決定操作;
【適用場景】:
- 對頁面中一些操作重要度較高的再確認,如是否刪除? 是否放棄保存?
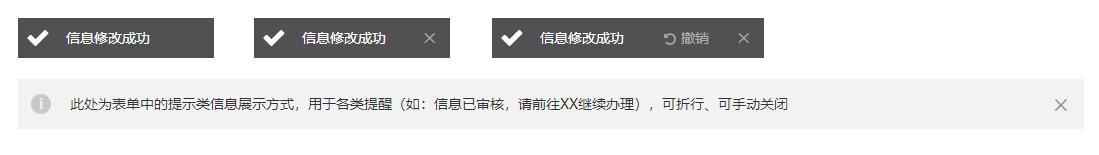
- 【提示信息】提示一些說明性質的信息;
- 【警告信息】系統可預知的客戶錯誤操作提示,錯誤級別低;
- 【錯誤信息】因不可預知的原因引起的操作失敗提示,一般在異常捕穫後提示;
- 【成功信息】用戶操作完成並成功後提示。


(5)內容彈窗
和上一章內容詳情頁設計保持一致,這裡就不再做過多介紹了。

其他組件
下面就介紹下其他常用的組件,根據不同的功能和使用場景我們可以分為:
- 【分頁】主要用戶頁碼切換,常用於列表頁面;
- 【附件】用於上傳附件操作;
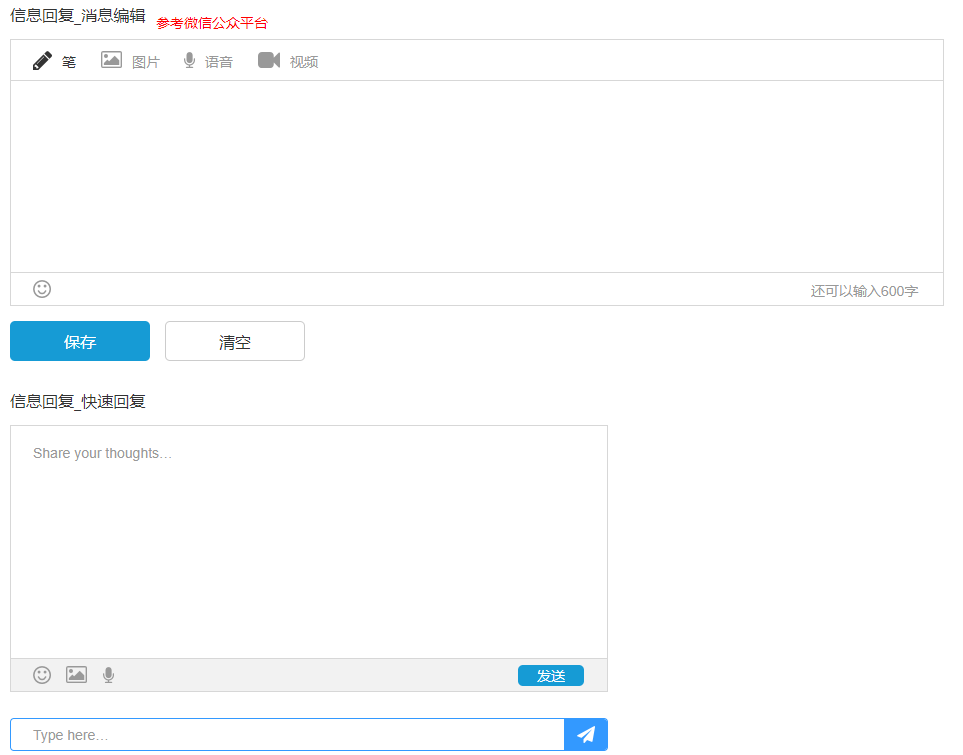
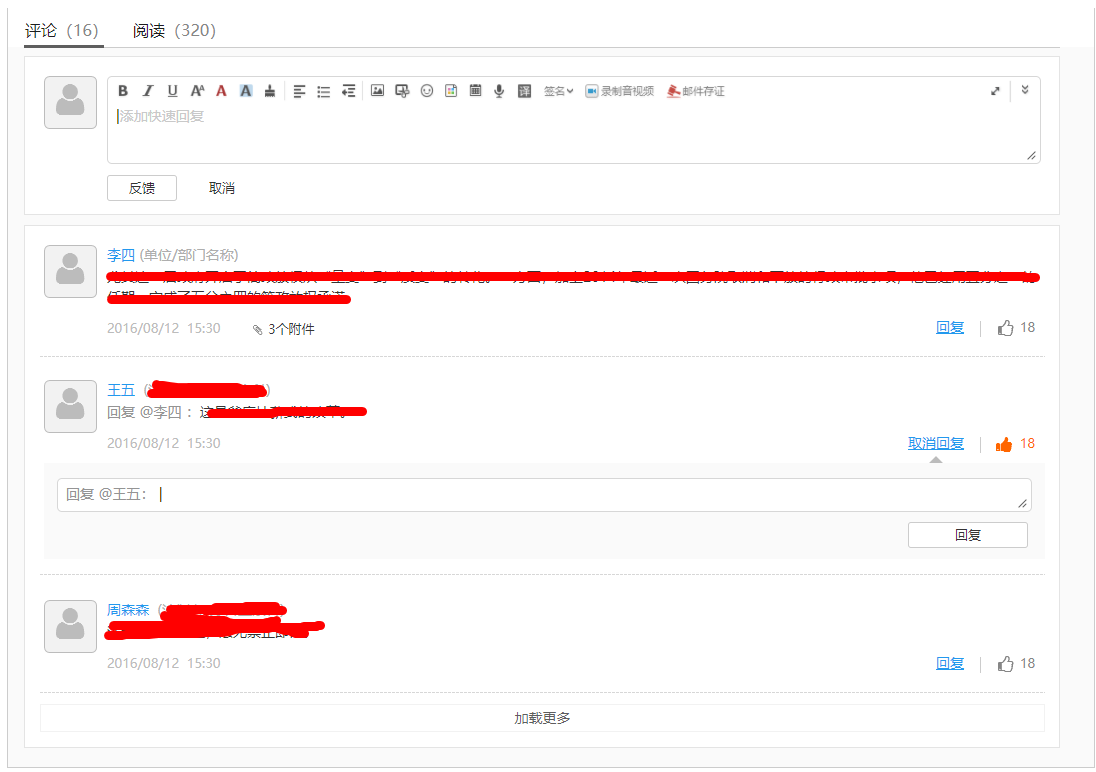
- 【信息回复】對內容的評論和信息反饋,消息回復等組件;
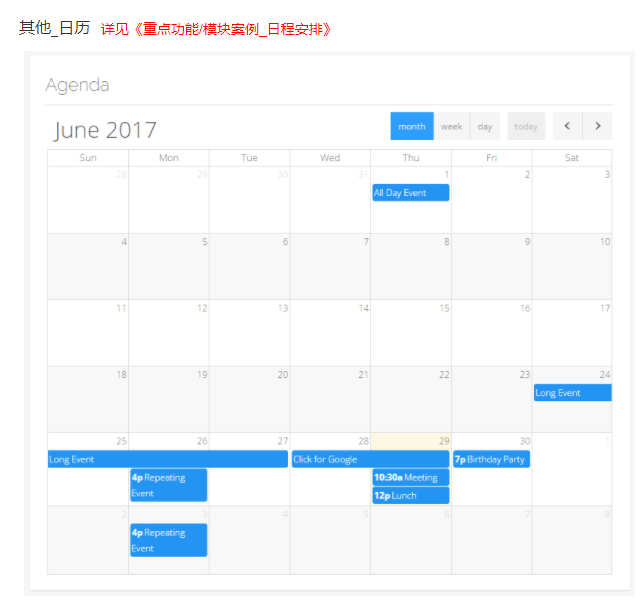
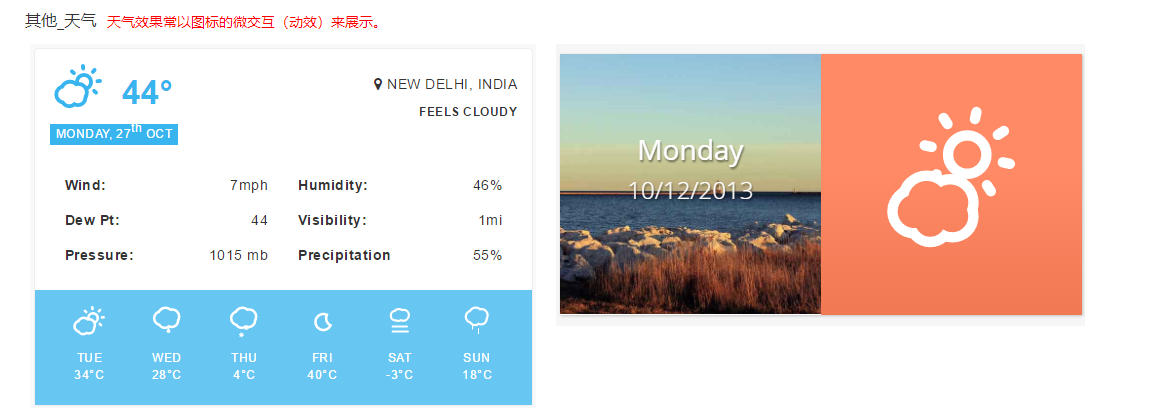
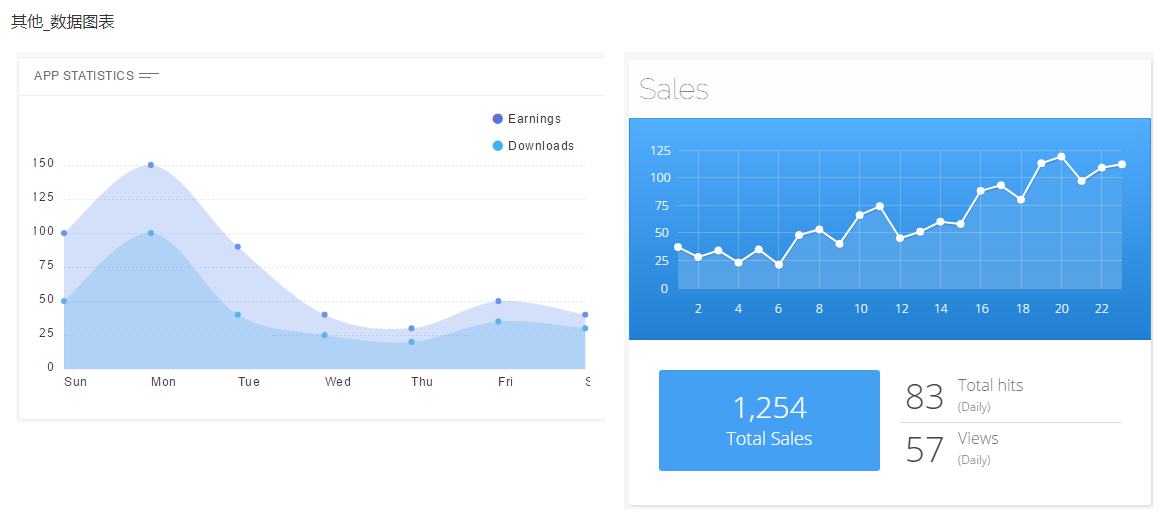
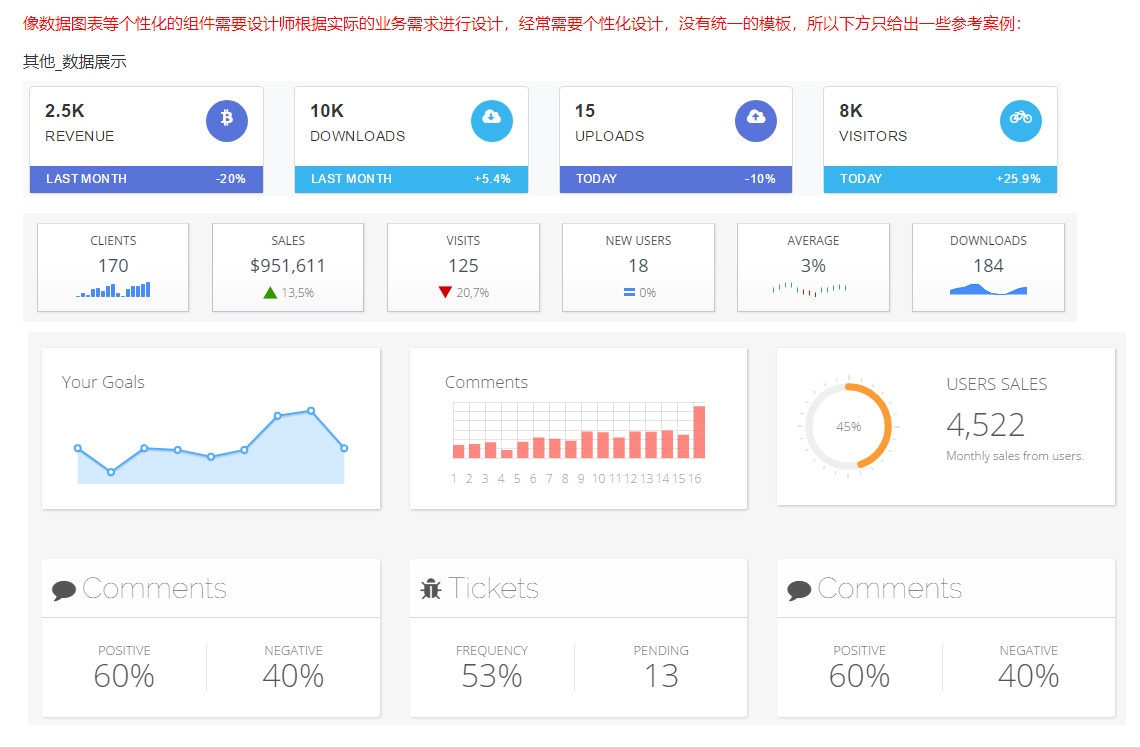
- 【其他】各種數據圖表、天氣等個性化組件;
分頁組件

附件管理

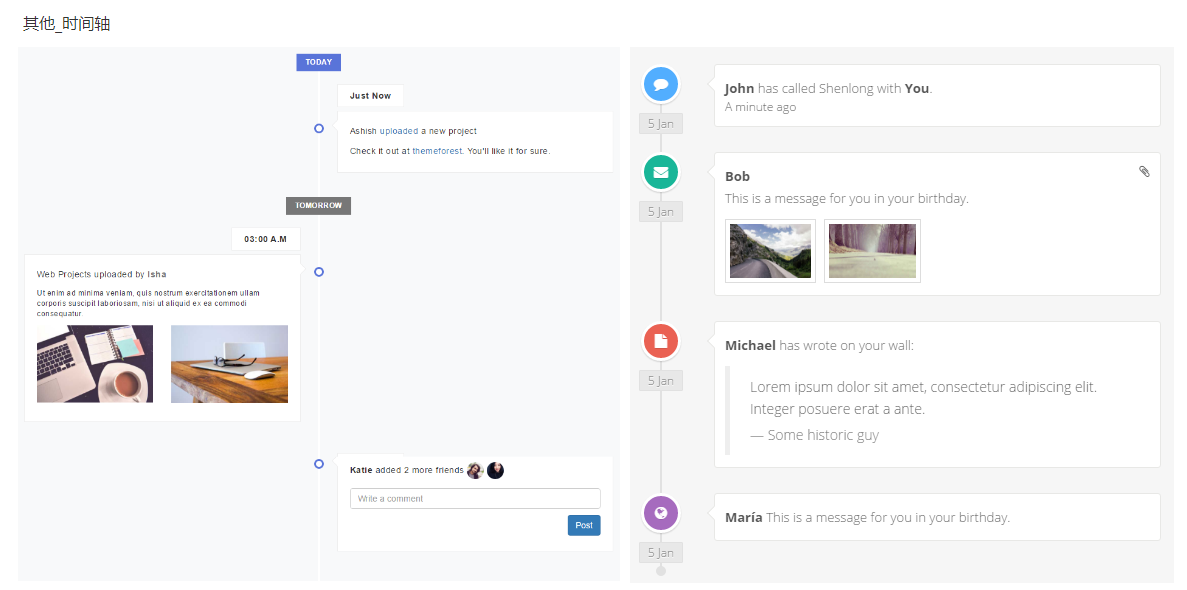
信息回复


其他組件





小結
這章主要是介紹了我自己整理一些系統中常用的組件設計案例,因為是我自己的整理和分類,所以其實這些組件還有更多的內容和更加專業的分類方式,而且組件的樣式和交互 方式其實還有很多很多,每一個類型都可以擴展起來詳細介紹。 這裡沒有做過多的介紹,只是希望整理的這些內容對大家的設計有一些啟發和指導意義。
後記
基本上整個系統原型快速搭建的方案已經講完了, 這是我去年就編輯好的,後來因為工作原因自己也忘記了繼續更新分享。 今年定的一個目標就是要更多的總結和整理自己工作中學習到的內容,才想起來自己原來還有這個分享沒有完成。 回頭來看自己之前的整理還是有很多欠缺的地方的,從系統框架上自己只整理了一些常用的佈局方式,還有一些個性化的設計內容可以擴展,很多內容的整理分佈佈局都有些問題, 也有更多更好的設計交互案例沒有給大家整理分享,很多內容也是和同事一起整理的,沒有什麼專業性,還存在著很多問題。 那今年還會對這篇內容重新進行整理迭代,希望到時候有更好的內容分享給大家。
備註 : 文章中的截圖內容都來自網絡,如有侵權,請及時聯繫我進行處理。
相關閱讀:
作者:蝙蝠喵,菜鳥交互設計師一枚,2年未滿的產品交互設計經驗,2年電商APP運營經驗。
本文由 @蝙蝠喵 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
 酷播亮新聞
酷播亮新聞