這篇文章,我們來一起看一些可以將UI設計從優秀提升到卓越的案例,通過一些細節的調整,你可以通過動效來提升整體的UI設計水平。

交互設計的作用是展示不同狀態之間的連續性、闡述共享元素之間的關係、將用戶的注意力吸引到他們應該注意或者需要操作的元素上來。
這篇文章中的案例(我做出的動效)遵循了以下這些規範:(這三篇文章需要在外網上查看)
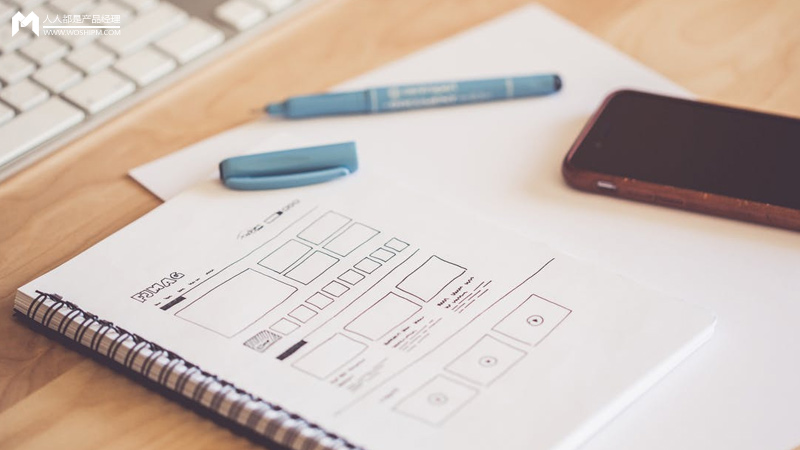
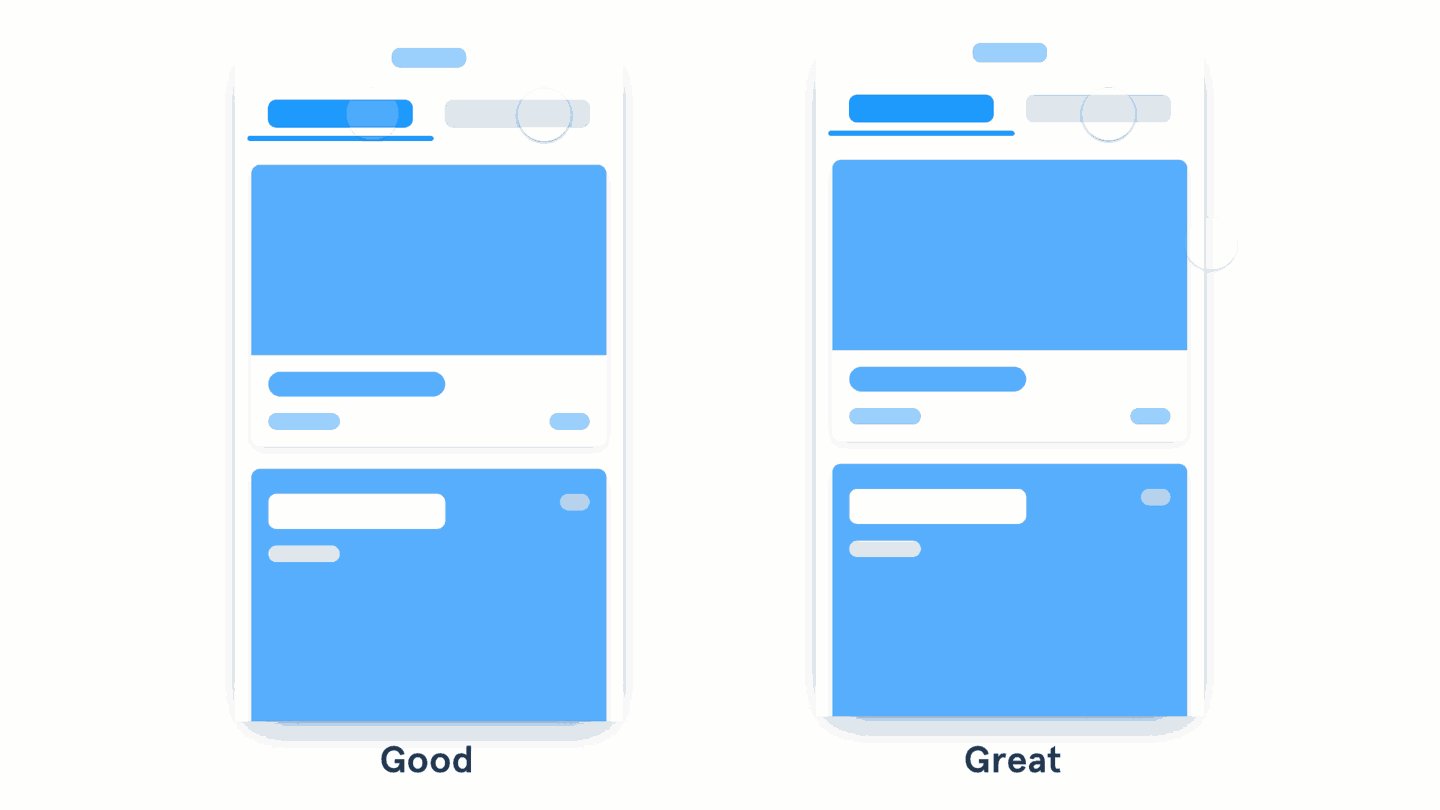
讓標籤下的內容滑動起來

圖左是將新標籤下的內容直接覆蓋上來;圖右是將新標籤下的內容自然地從左/右滑動進來。
- 一般的內容切換動效是將標籤下對應的內容直接覆蓋展現或者消失變沒。
- 卓越的內容切換動效會將不同單元的轉換過渡非常流暢地展現出來。
當你設計一個標籤或者飛出式菜單的交互時,試著擺放一下其對應打開的內容的位置。 這樣你不但可以保證交互動效中內容的可見性,也可以確定內容出場/消失的起止位置。 最後,添加滑動的效果,讓內容從一個單元切換到另一個單元呈現出順滑的過程。
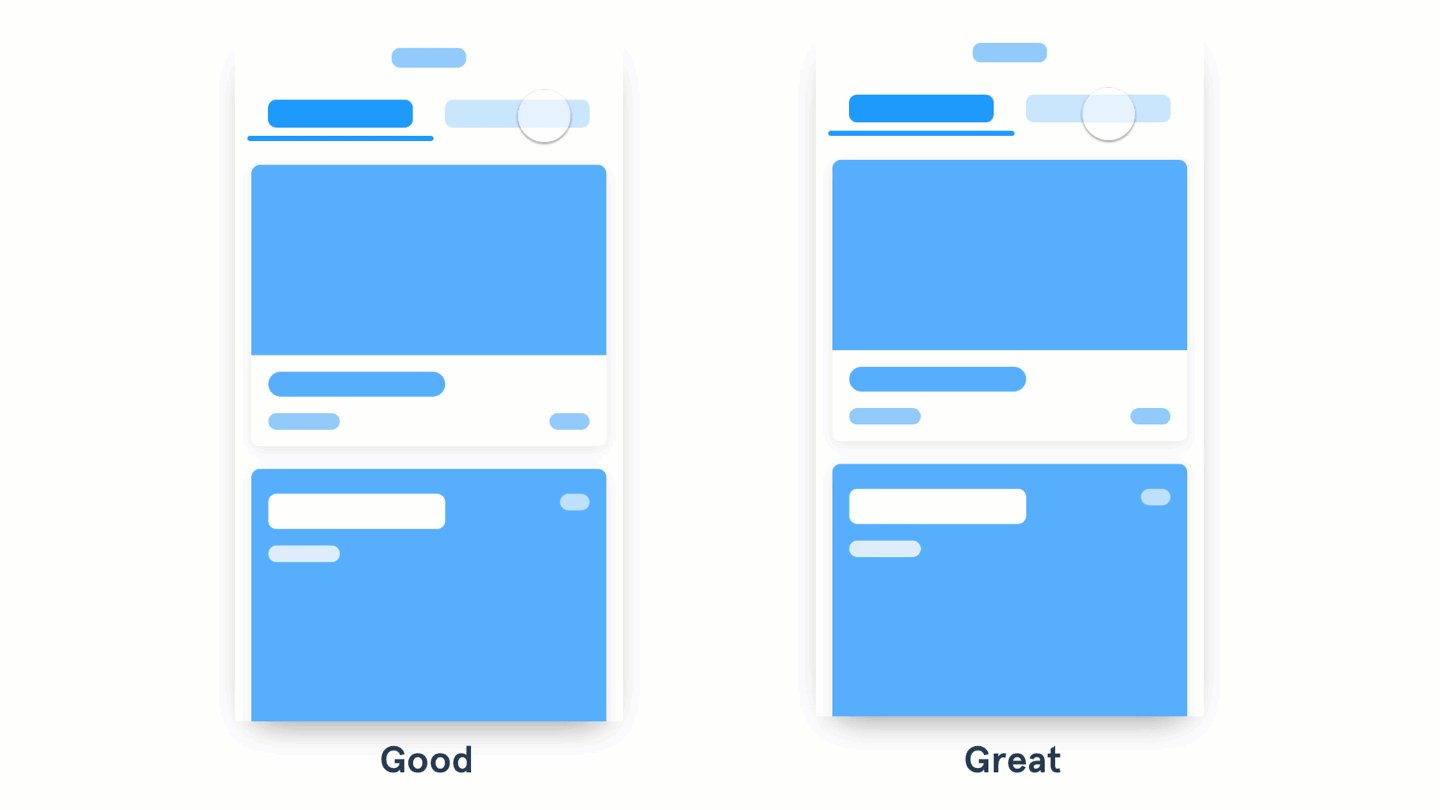
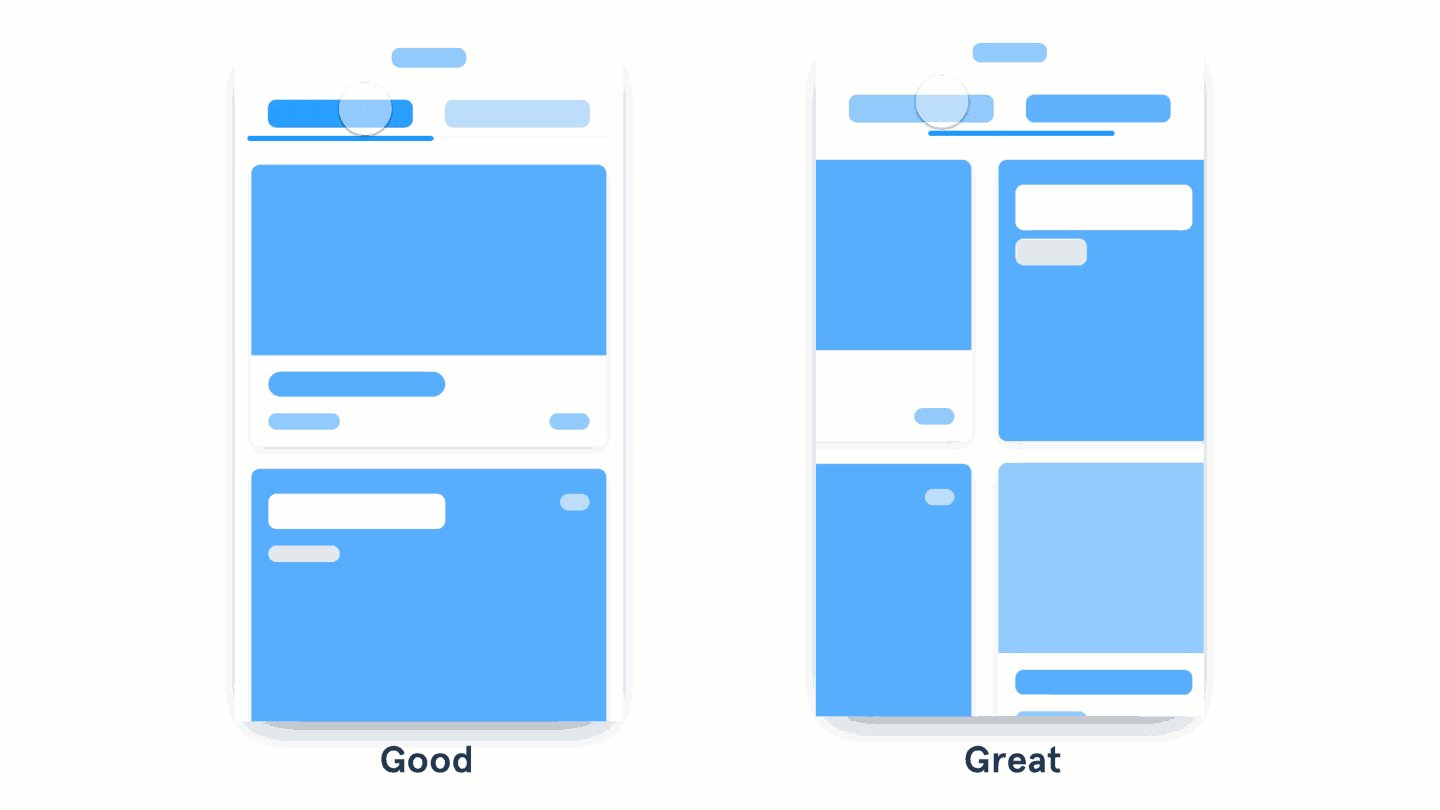
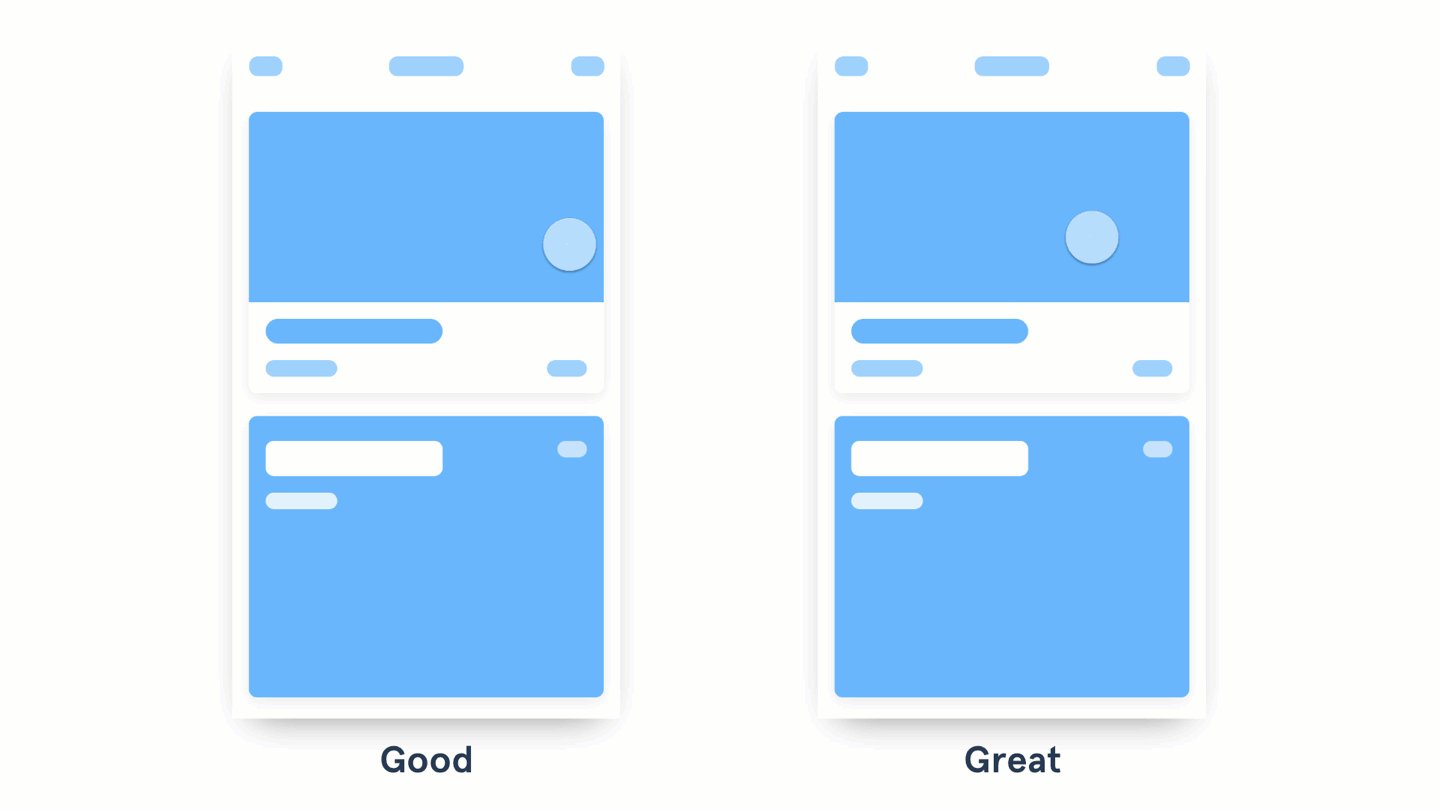
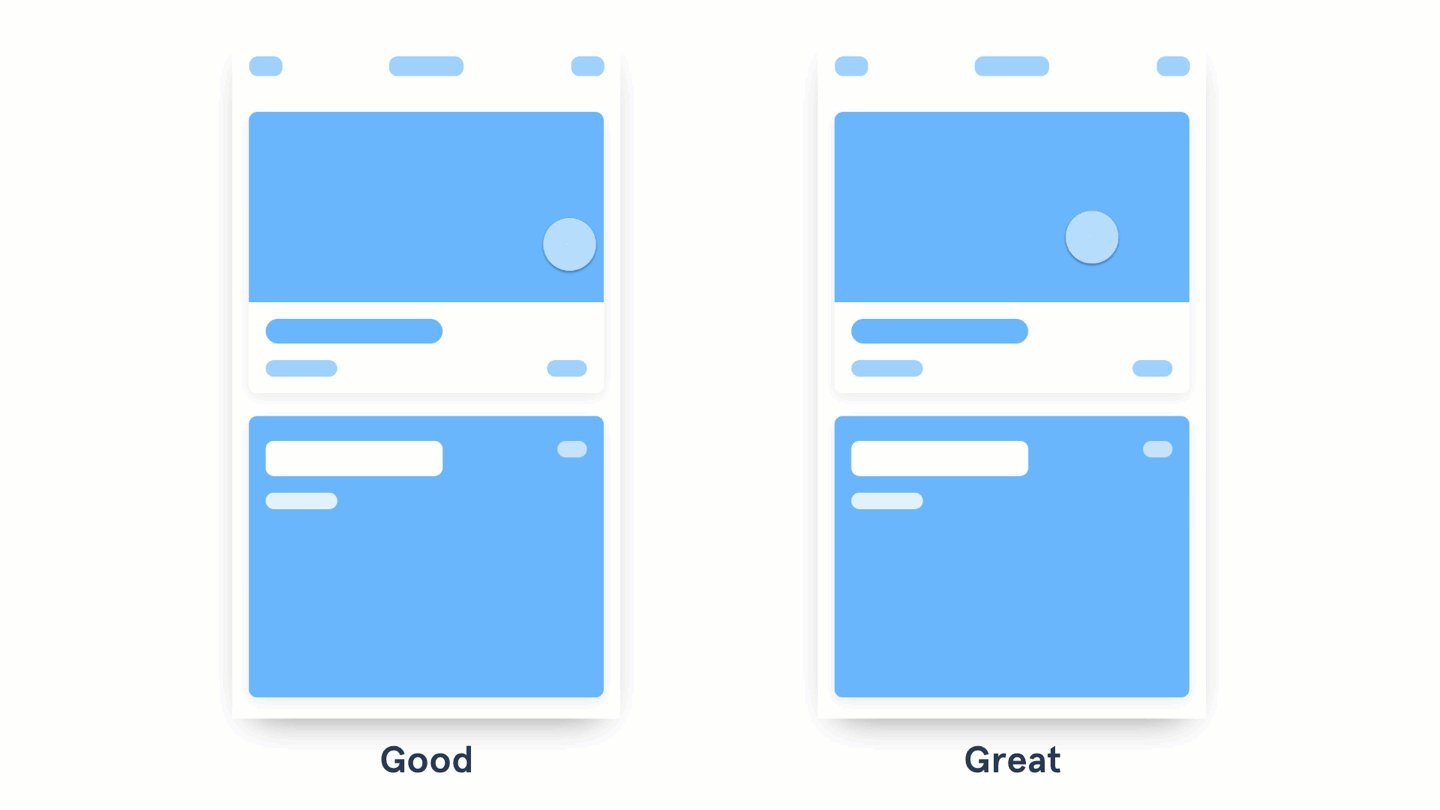
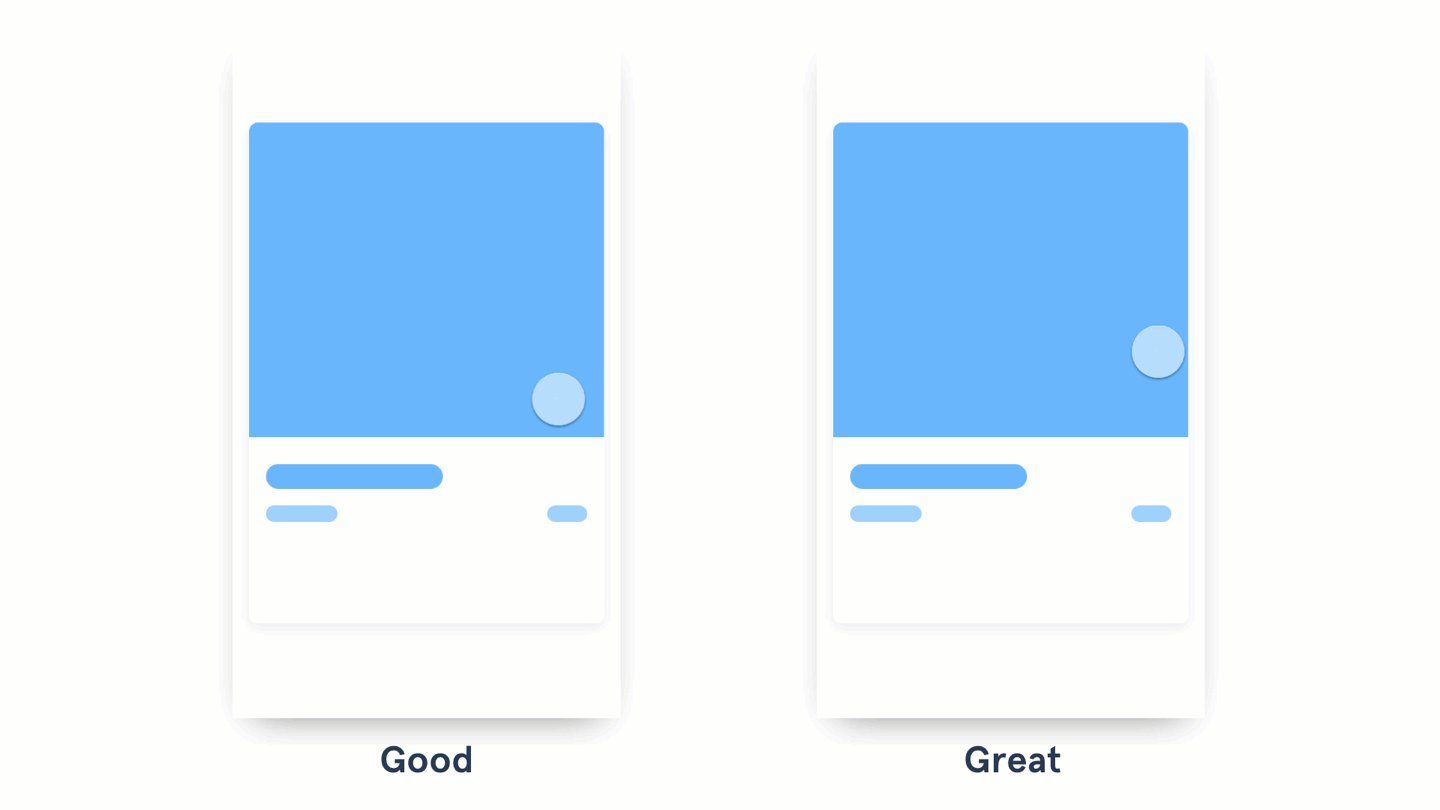
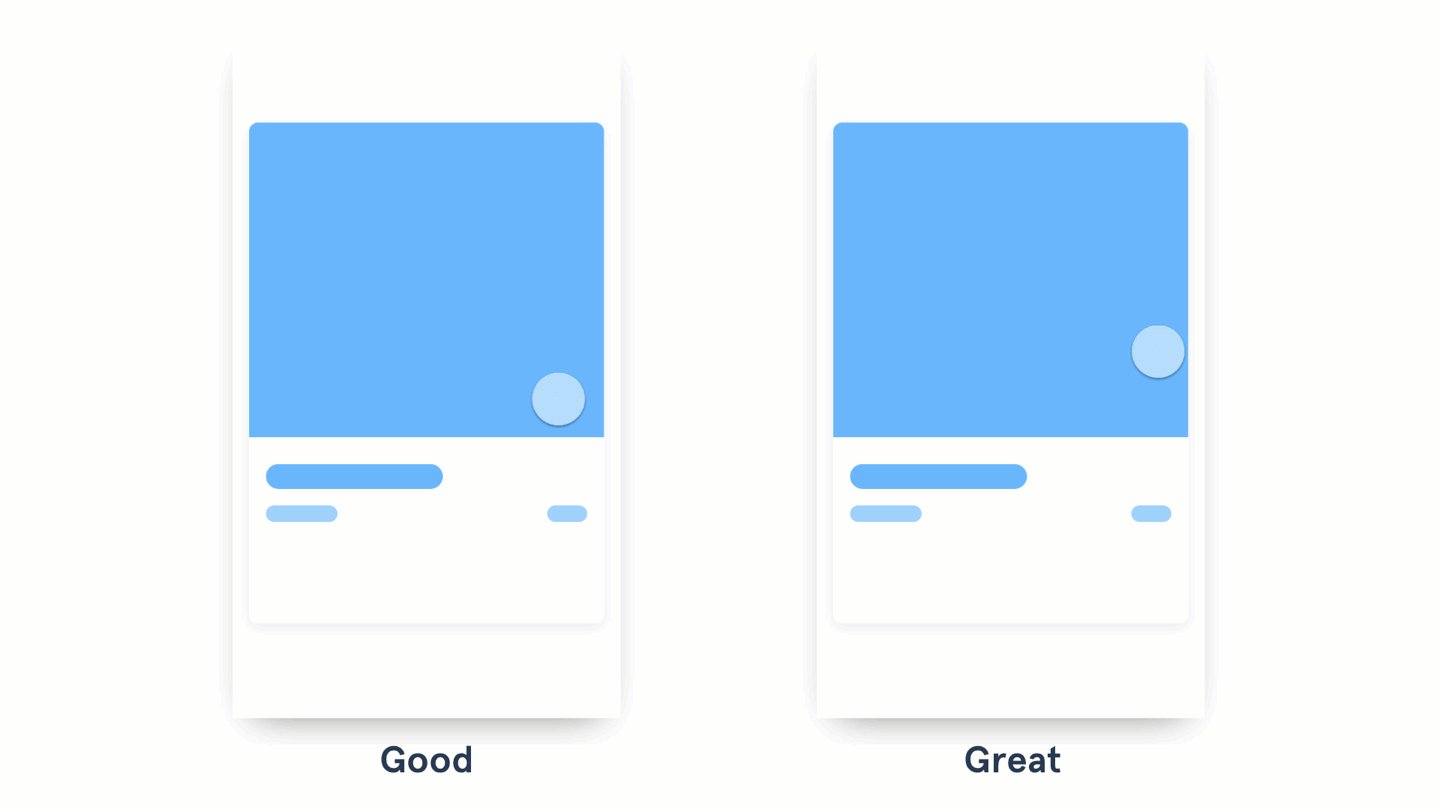
鏈接共享一張卡片的元素

圖左打開的內容呈以上滑的方式打開了一個新的頁面;圖右的卡片則是拉伸並鋪滿了真個屏幕。
- 一般的動效基本上是採用向左推動或者向上滑動等過渡形式推出一整屏的內容。
- 卓越的動效則是在共享元素上做文章,通過共享的元素建立兩個單元的自然鏈接。
在做鏈接多單元的動效時,觀察一下,在它們之間是否有共享的元素,或者它們中間有沒有其他的鏈接。
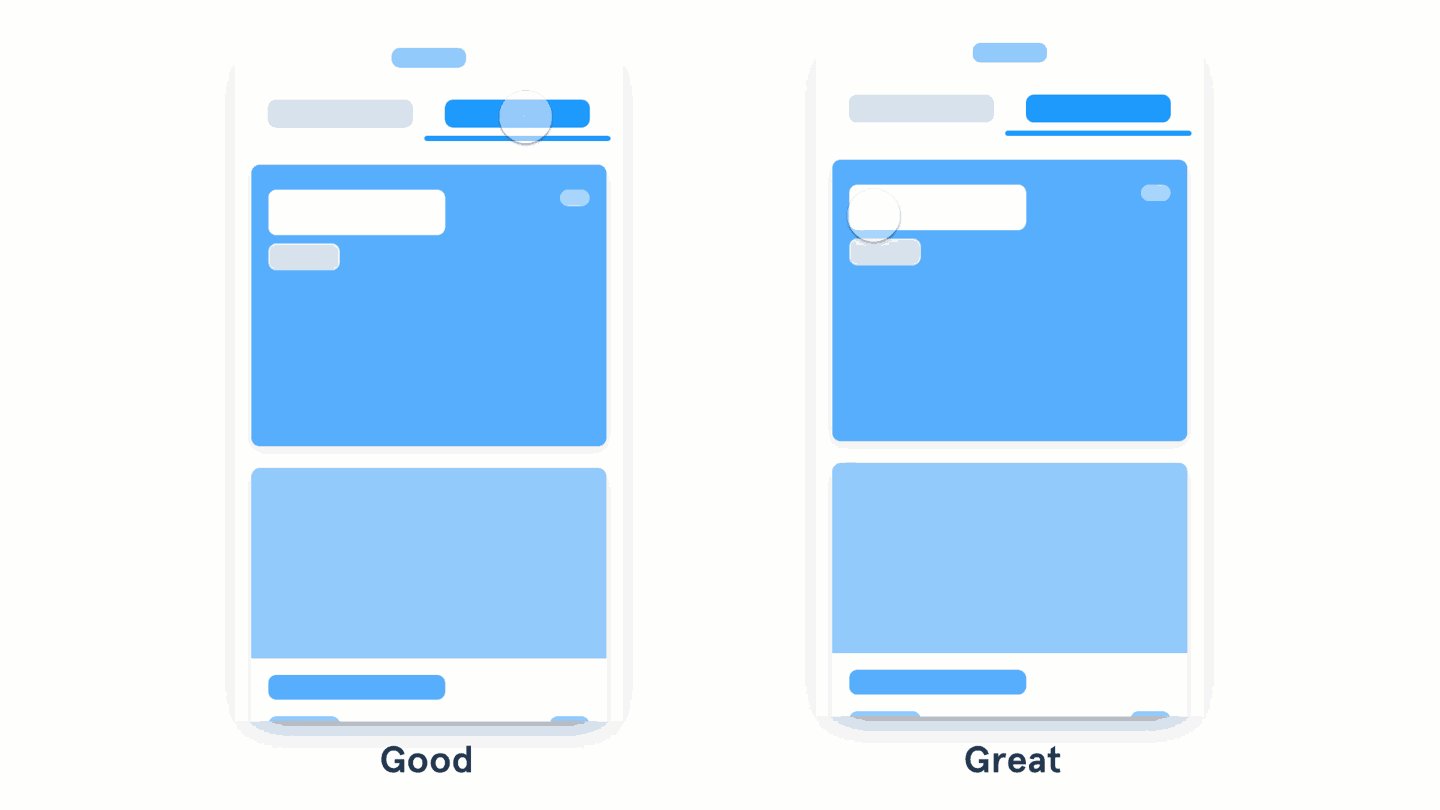
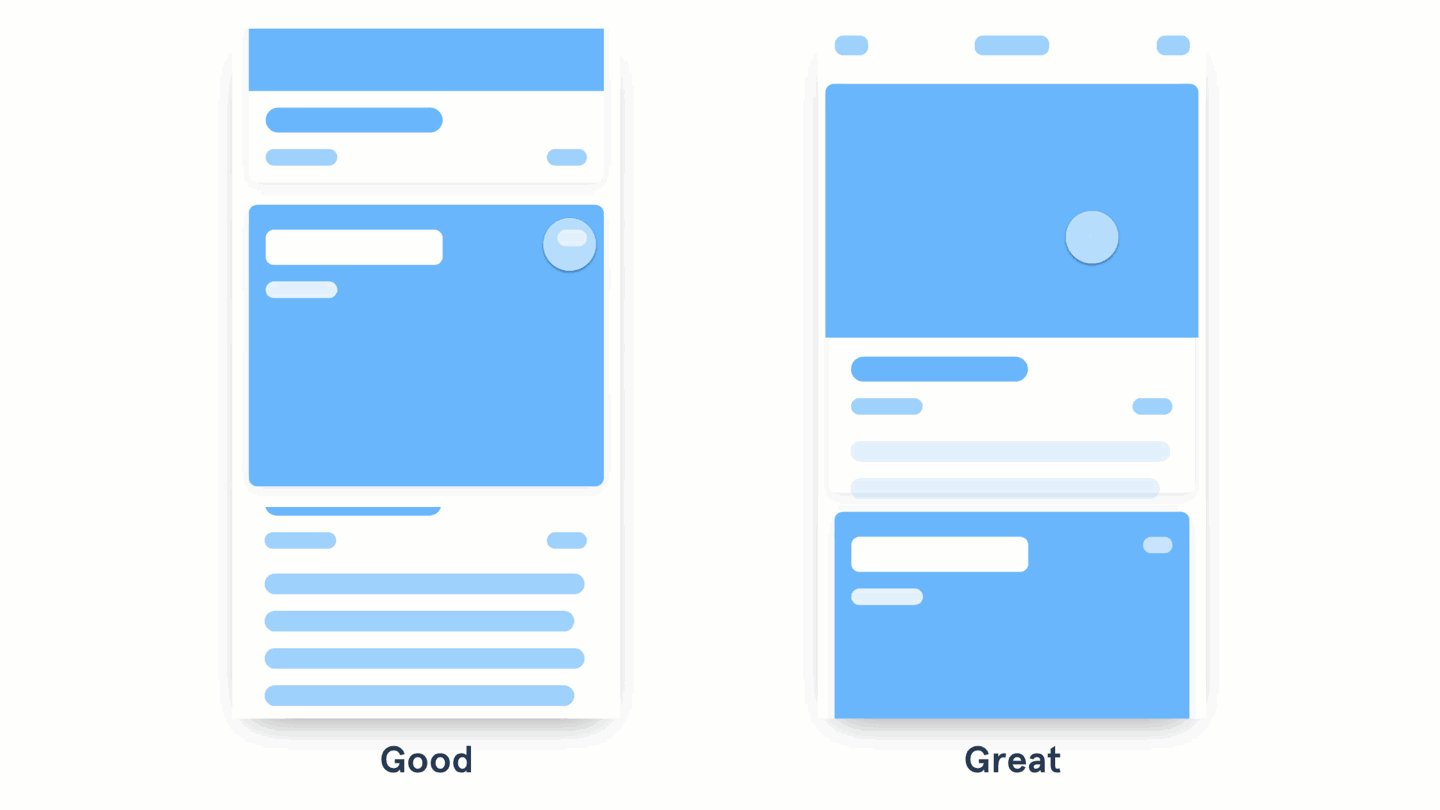
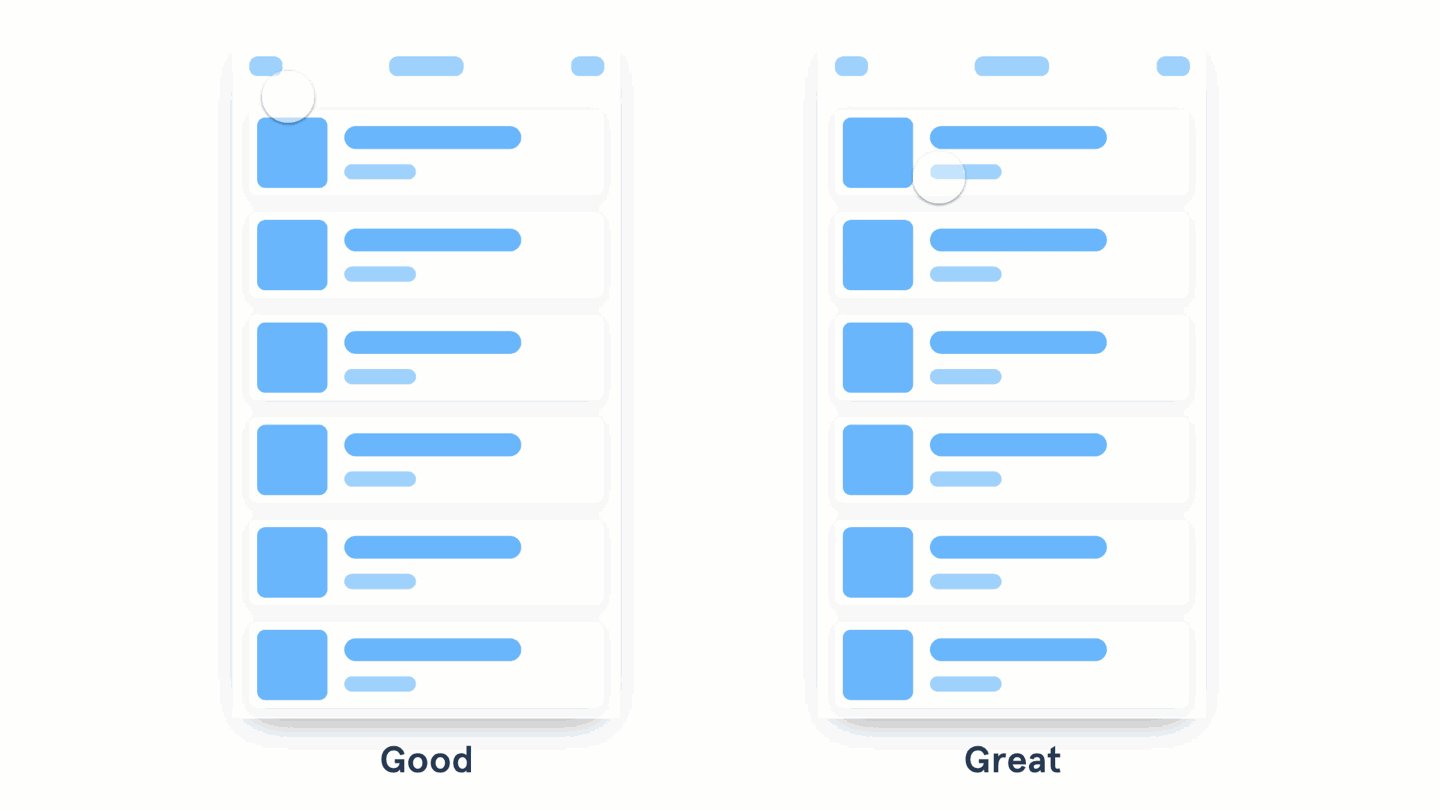
在你的目錄中使用層級效果

圖左的目錄直接便完整出現了;圖右目錄出現的動效是一樣的,但是每個卡片出現呈層級延遲出現。
- 一般的動效是在新頁面或者新單元進入屏幕時改變其整體的位置或者不透明度。
- 卓越的動效則在每一組甚至每一個元素上做文章,讓它們有序且快速地出現在屏幕中。
要實現這種瀑布效果,需要將每一組元素的進場時間做延遲。 保持一致的間隔和持續時間,因此它們看起來很和諧。
但是,不要每一個小小的元素都做這種效果,將元素分組,類似目錄卡片那樣就好。 萬事過猶不及,我們還要保證動效的干淨利落。 Google 建議每組元素之間的間隔不要超過20毫秒。
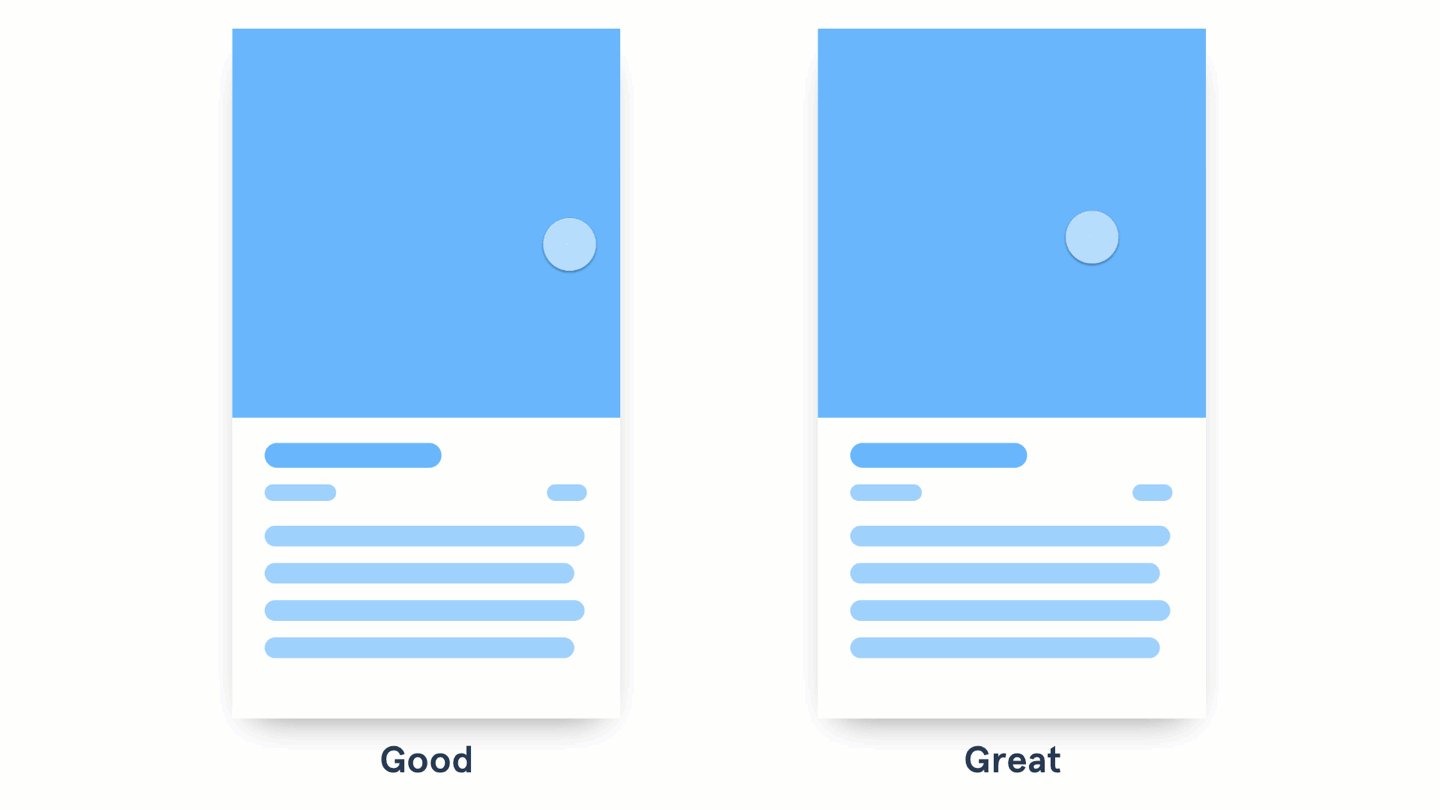
讓新展出的內容將其他內容推出屏幕

圖左的動效是新打開內容直接覆蓋在其他元素上;圖右的動效是新打開的內容在展開的同時把其他元素推出了屏幕。
- 一般的動效是單純移動、展示出現的元素;
- 卓越的動效則會呈現出,當一個元素出現或者發生改變時,它對周邊其他元素產生了怎樣的影響。
在設計的過程中註意元素周邊的環境,也就是說,讓你設計中的元素的變化去影響周邊元素的變化。
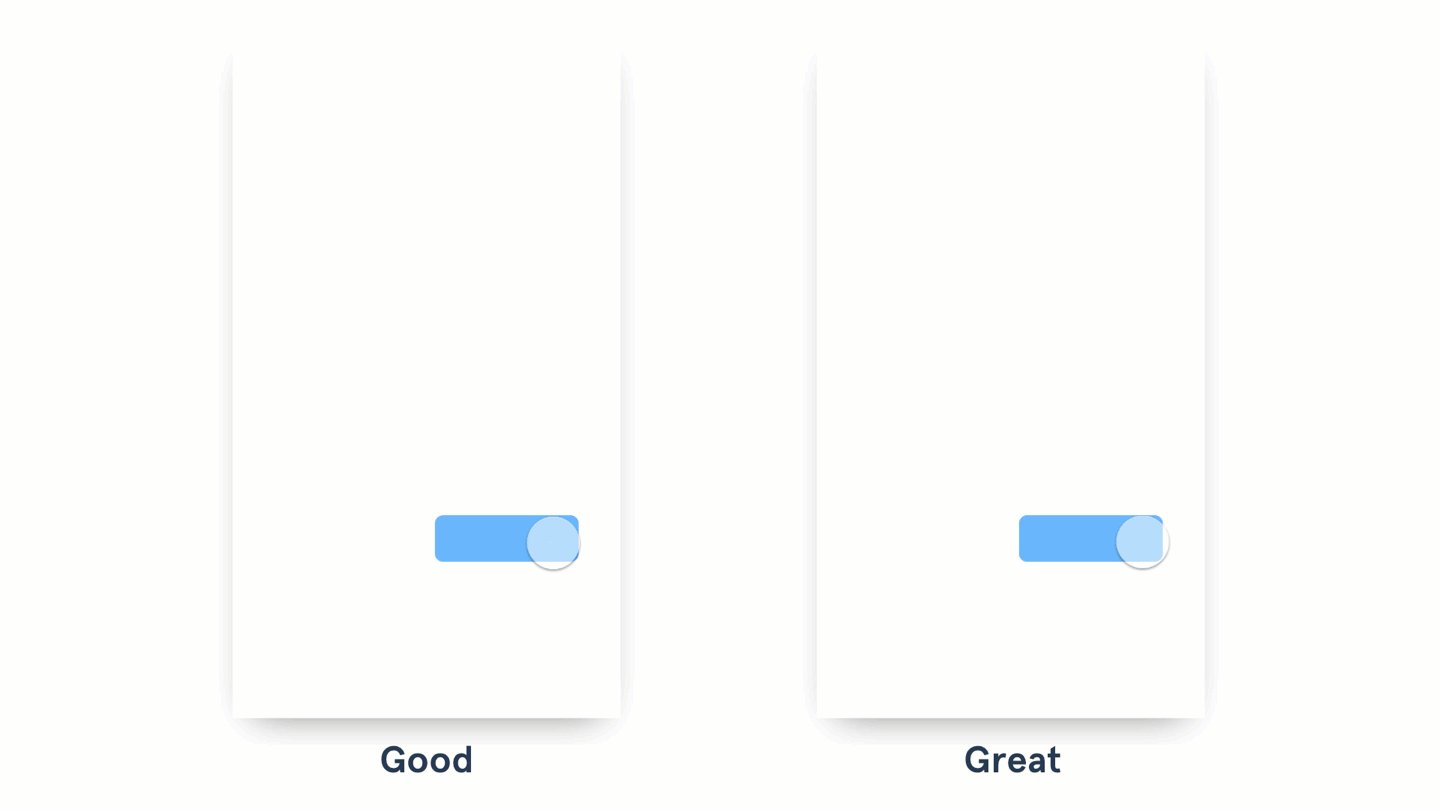
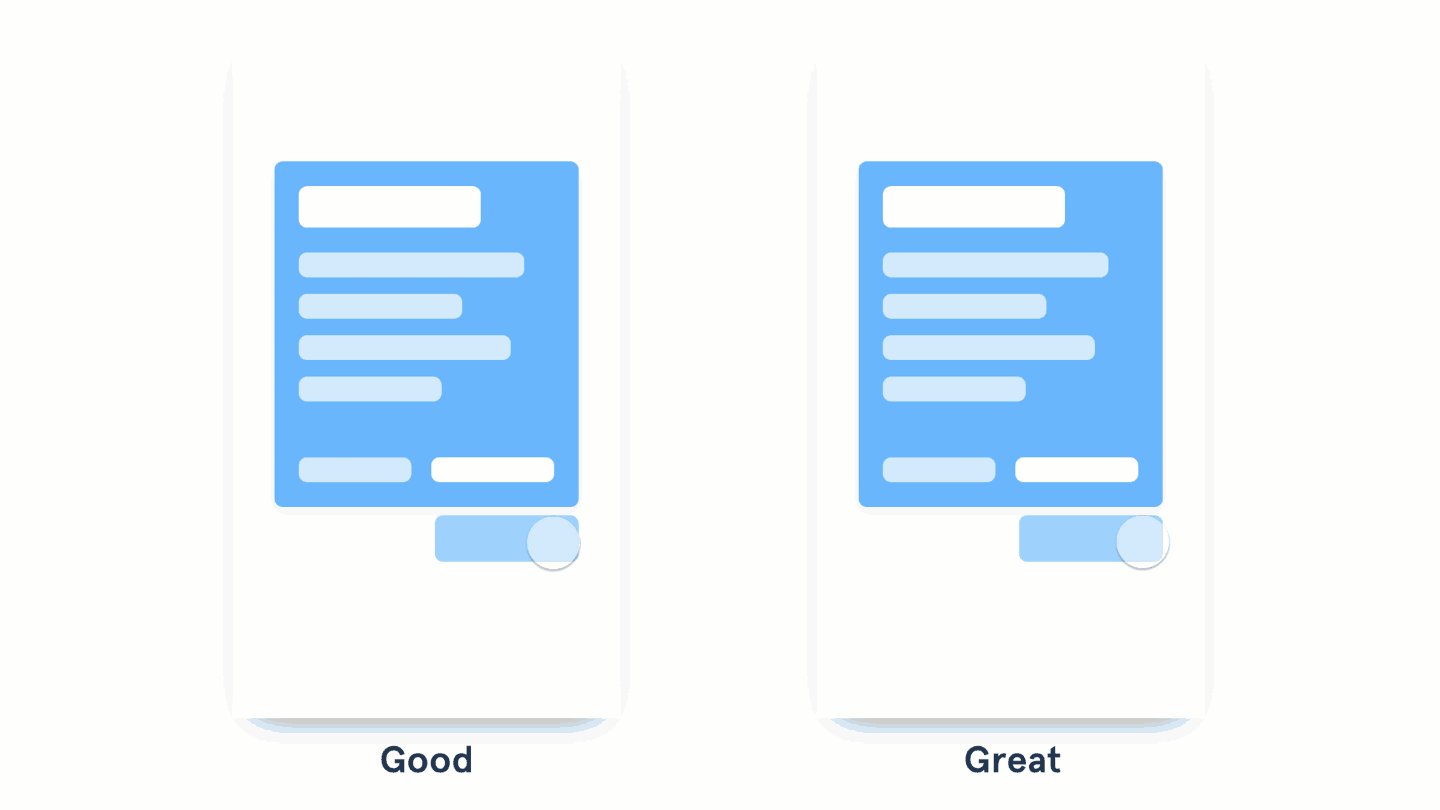
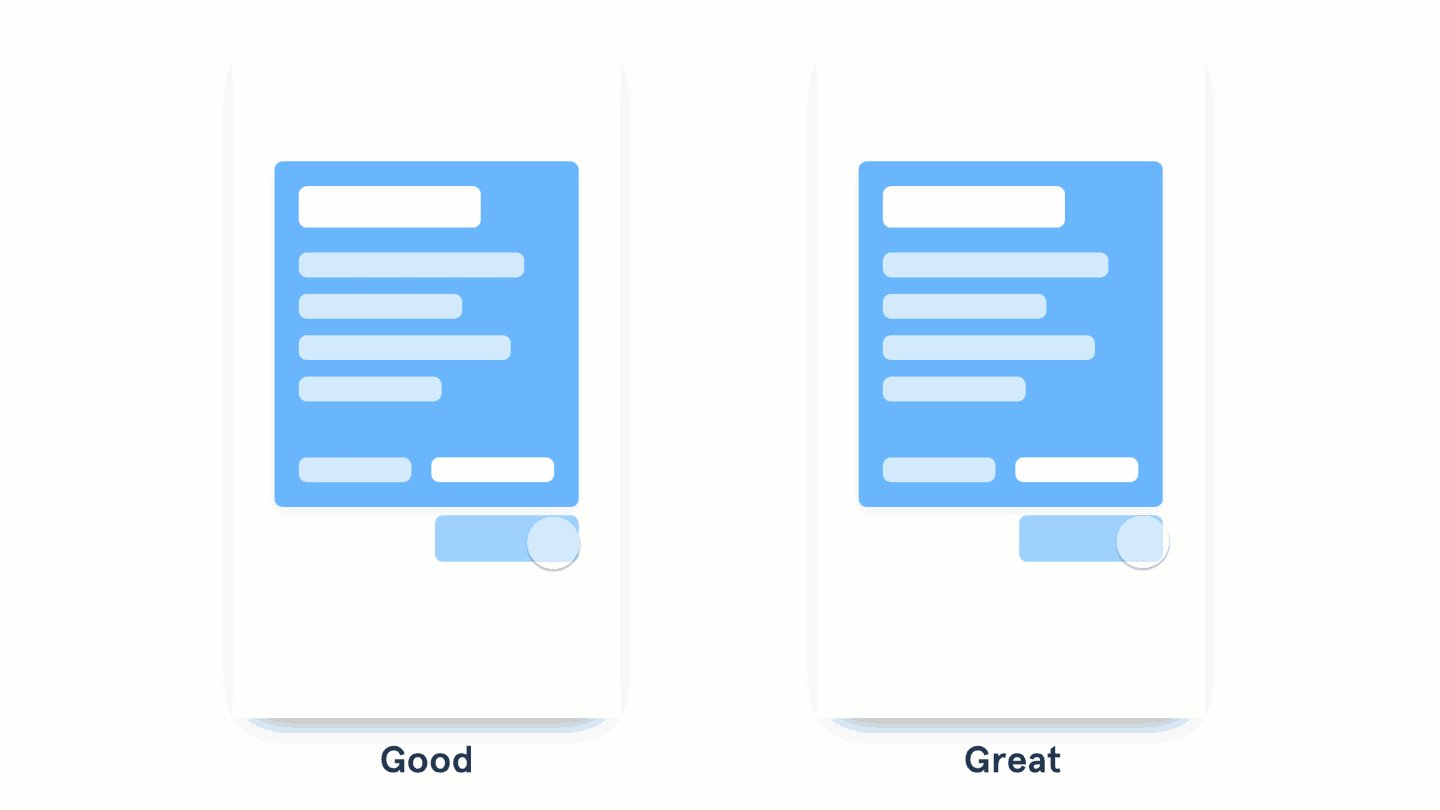
讓你的菜單從特定環境中出現

圖左的菜單是從底部飛上來的;圖右的菜單是從觸發的按鈕位置延展出來的。
- 一般的菜單動效,其內容是在按鈕觸發後直接從某個特性方向進場。
- 卓越的菜單動效,其內容是由觸發按鈕這一個點擴展出來的。
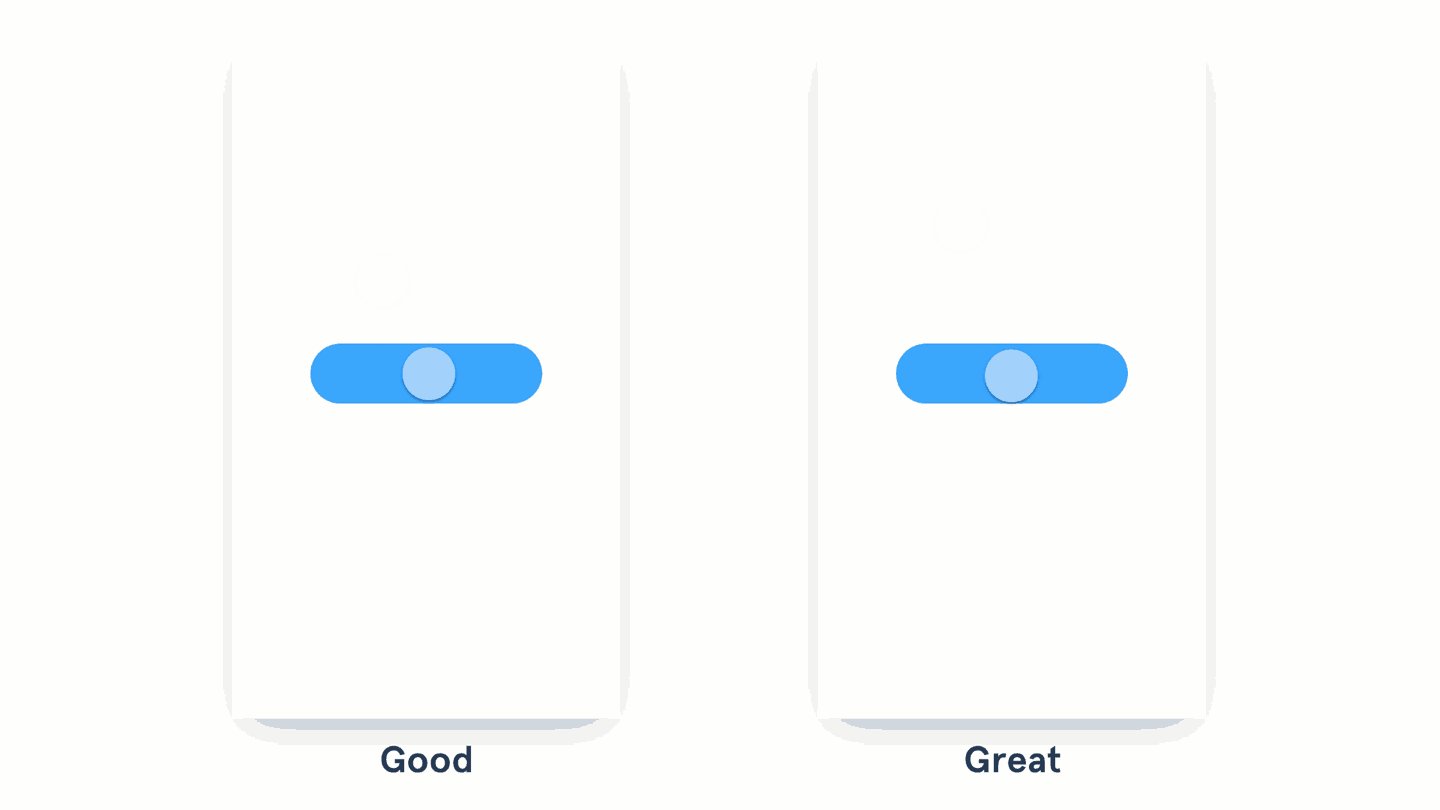
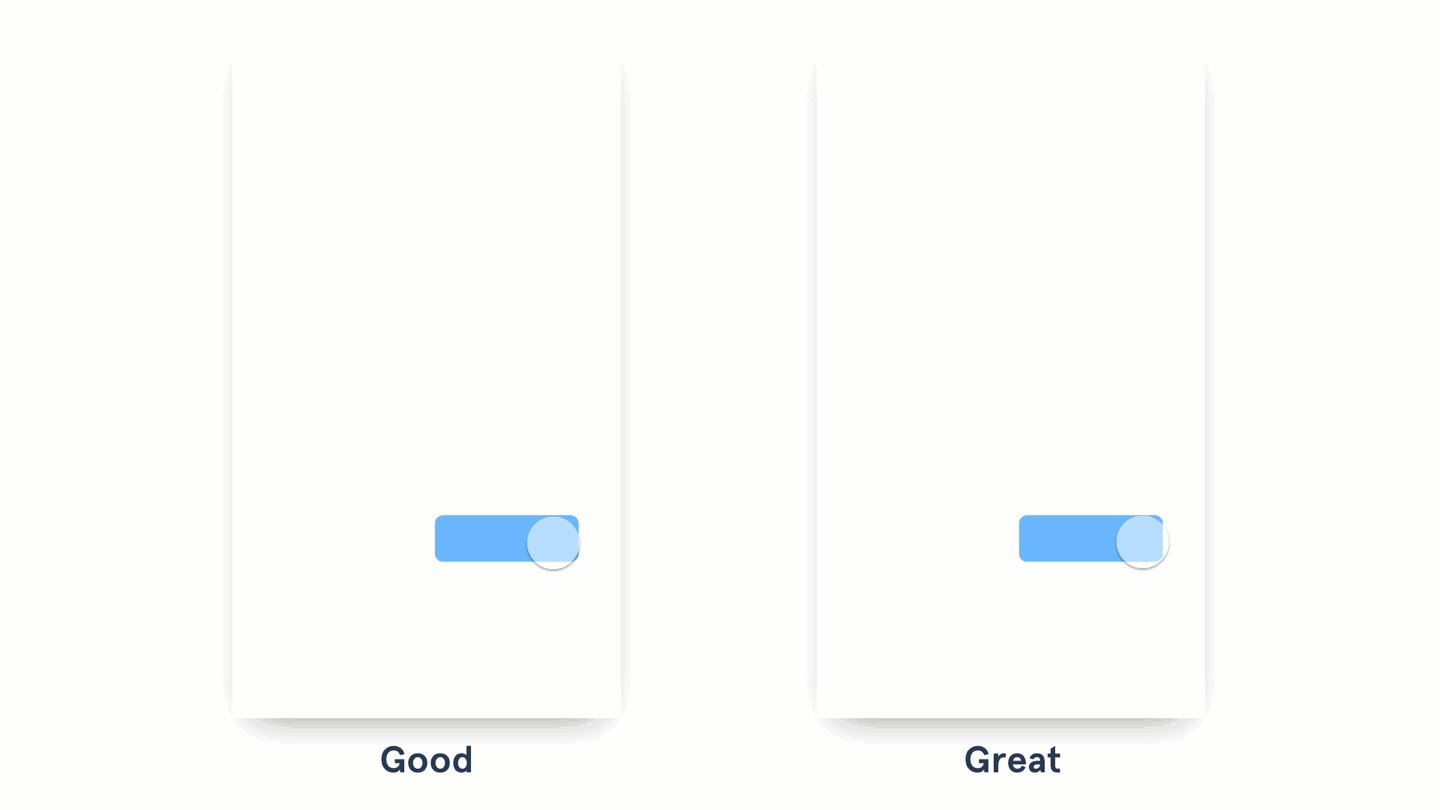
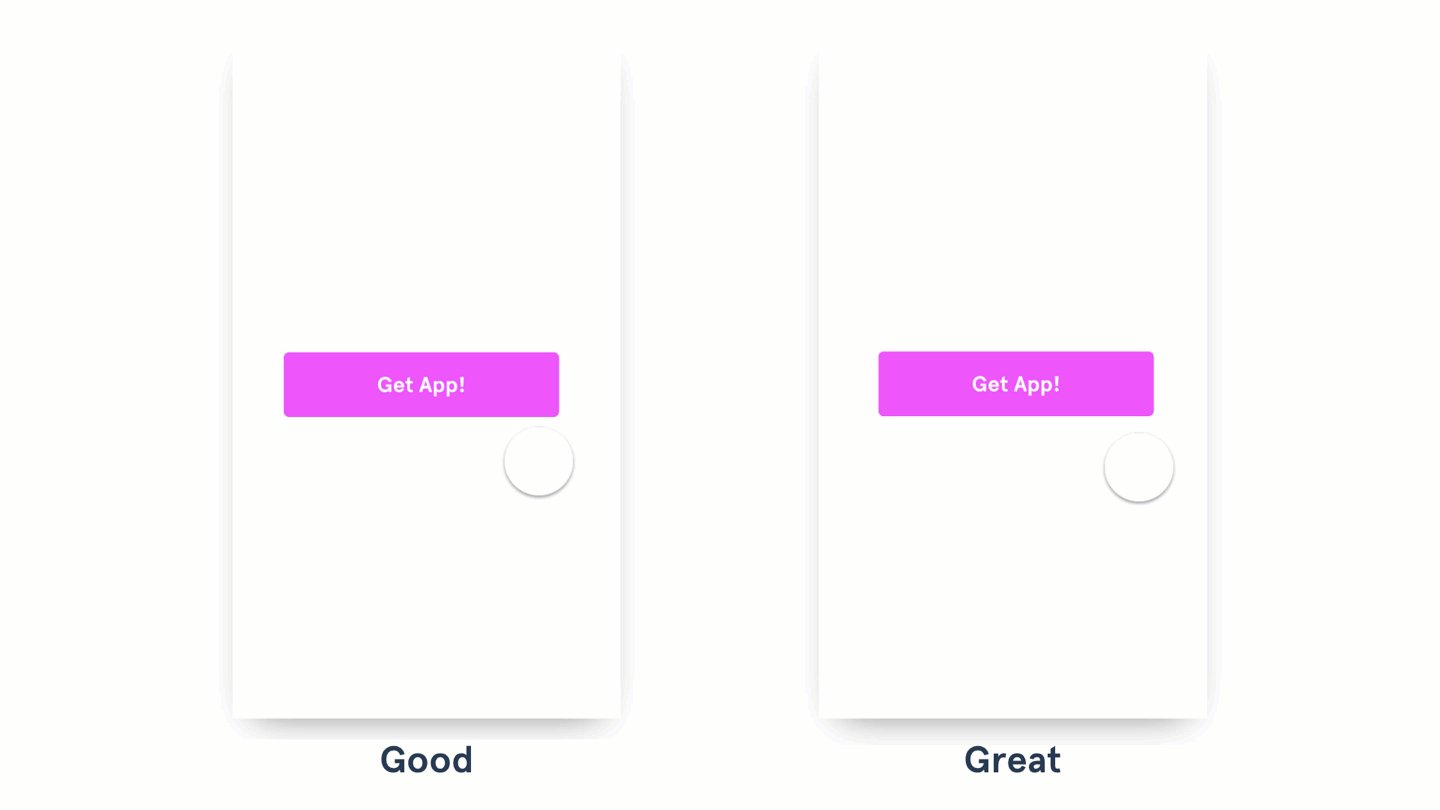
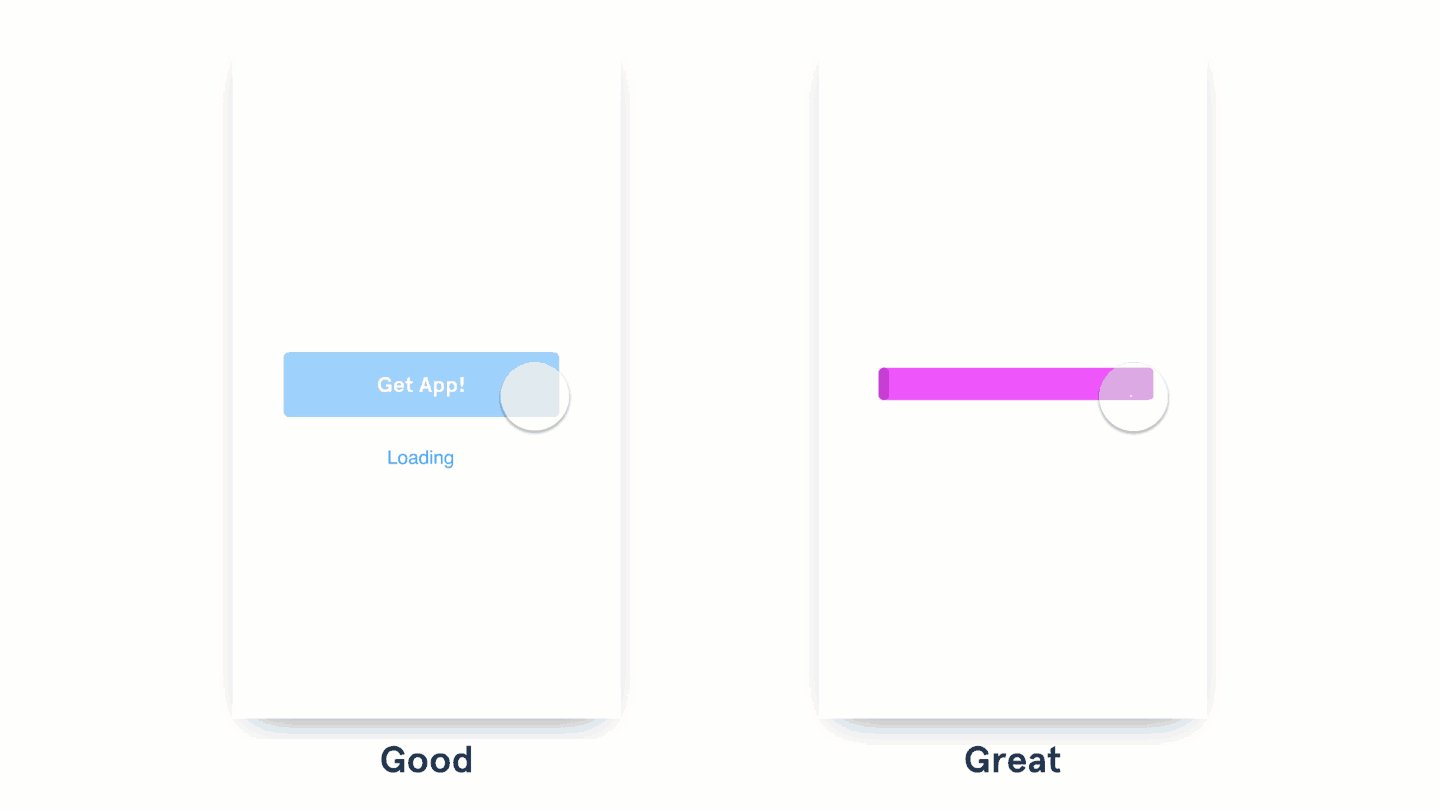
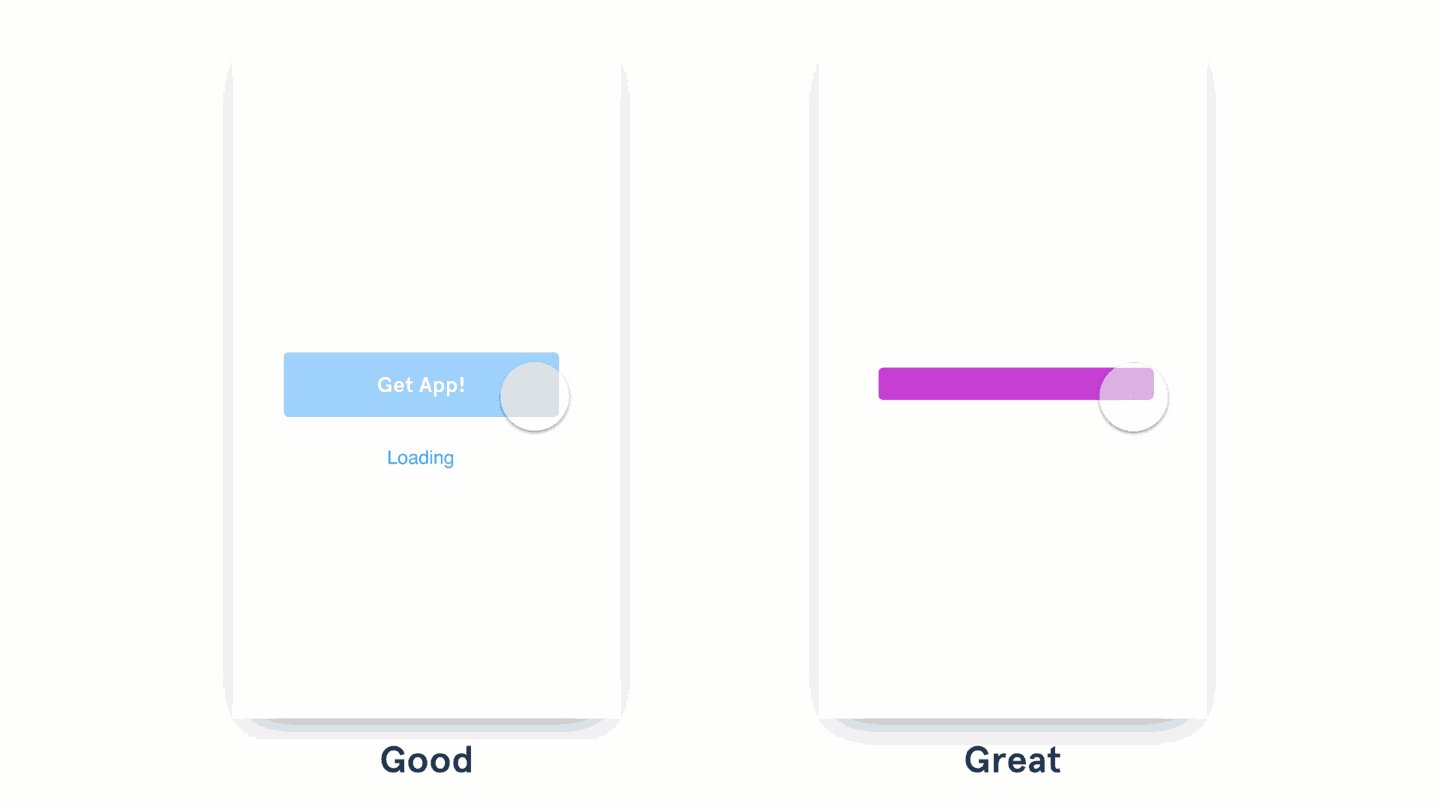
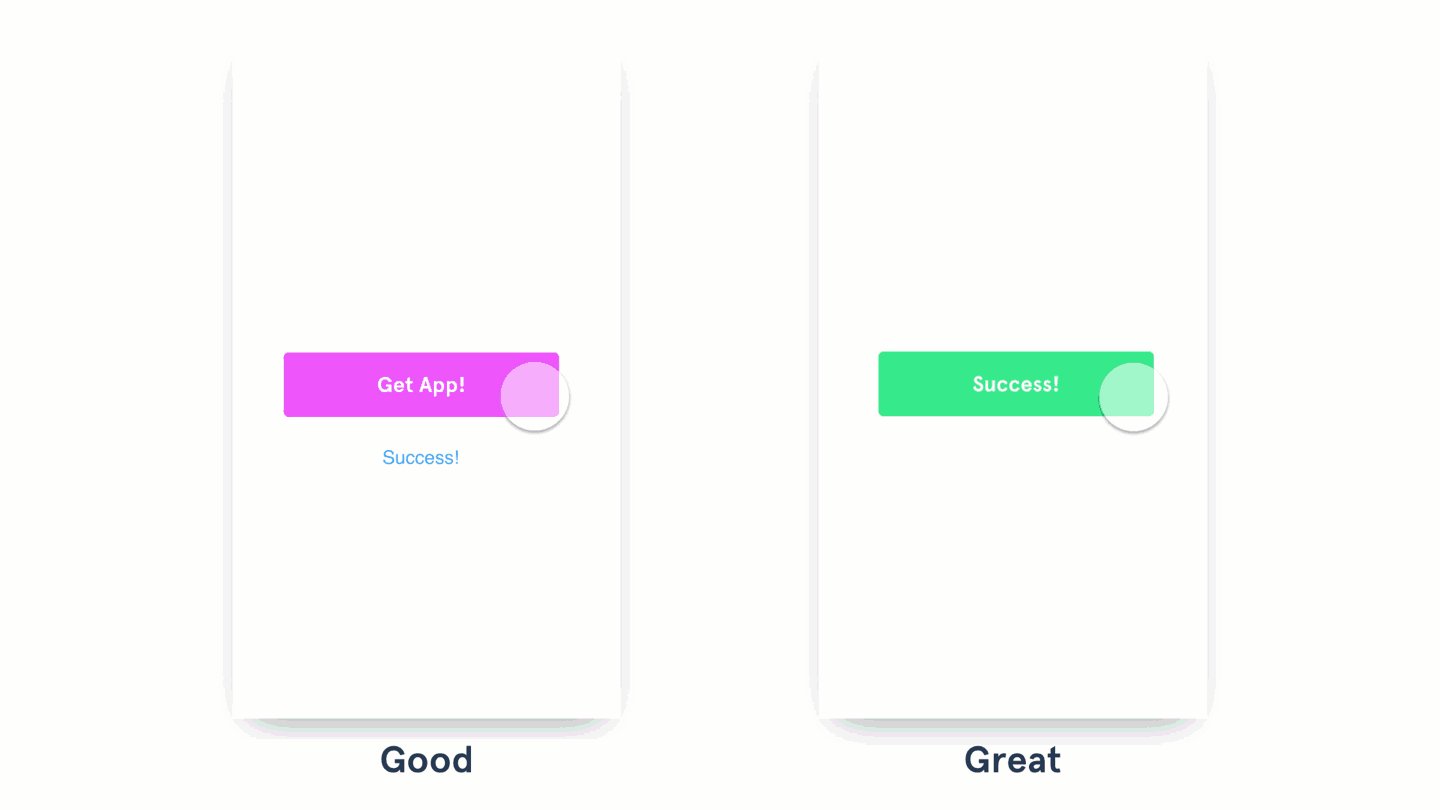
用按鈕來展示不同的狀態

圖左的按鈕依靠旁邊的文本來表達其狀態;圖右的按鈕則變換成進度條來展示不同時段的事件。
- 一般的交互靠按鈕旁邊的文本來展示事件;
- 卓越的交互則可以運用按鈕本身來展示事件的不同階段。
試著用按鈕特效來提供視覺反饋,比如你把“Get App”替換成一個loading動畫,或者你可以在整個背景上做一個動效來展示進程,用什麼方法,取決於你。 另外可以將通過恢復按鈕並改變其顏色來表達成功狀態。
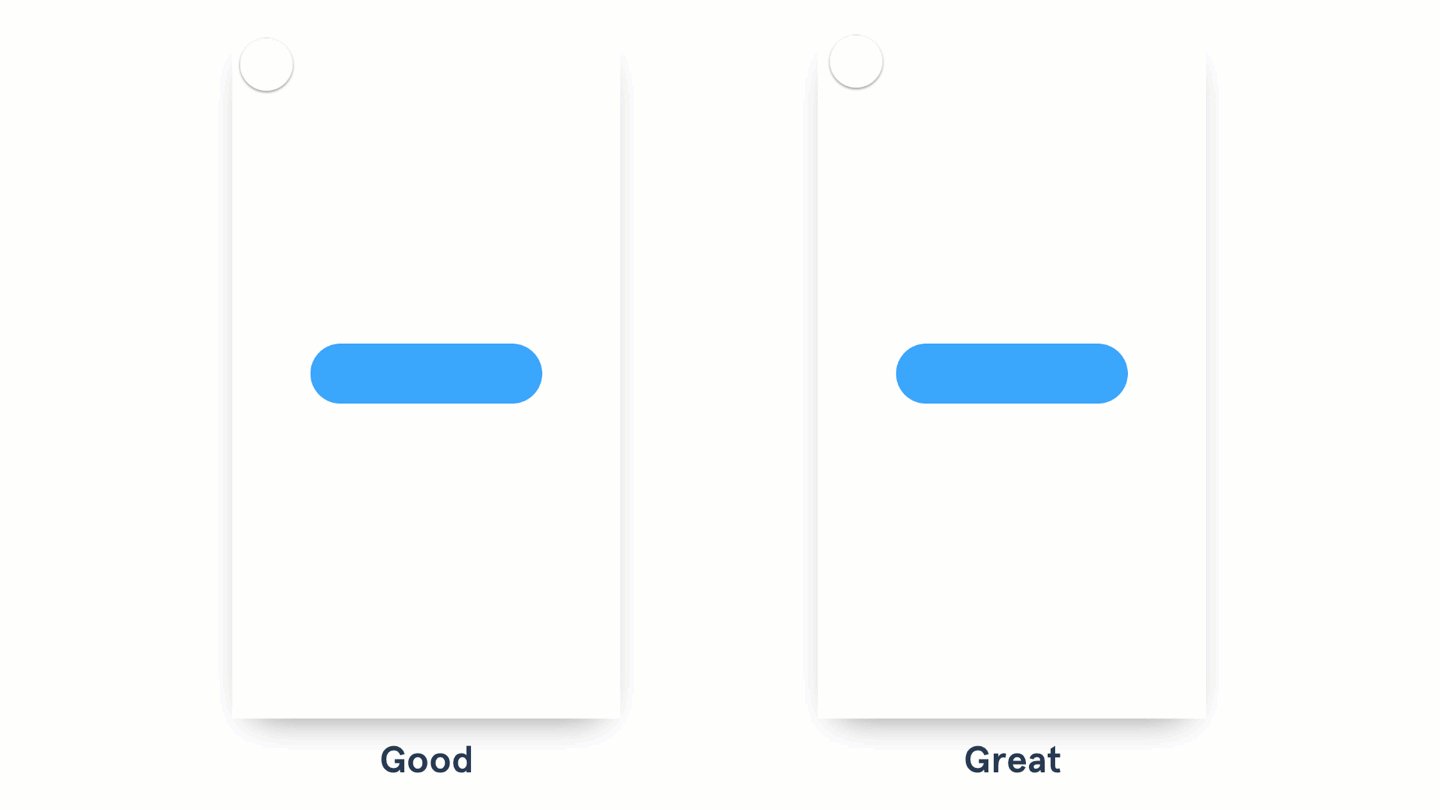
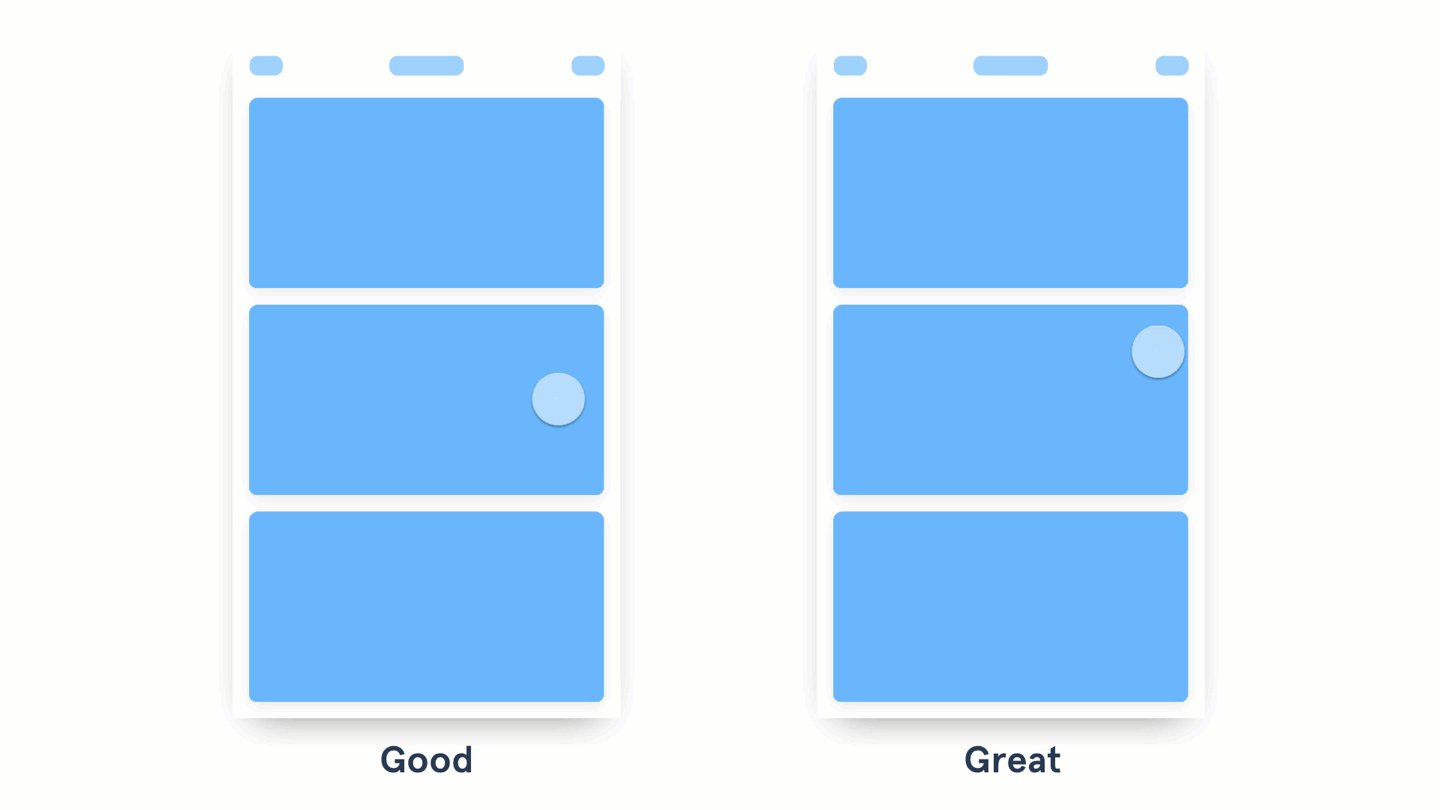
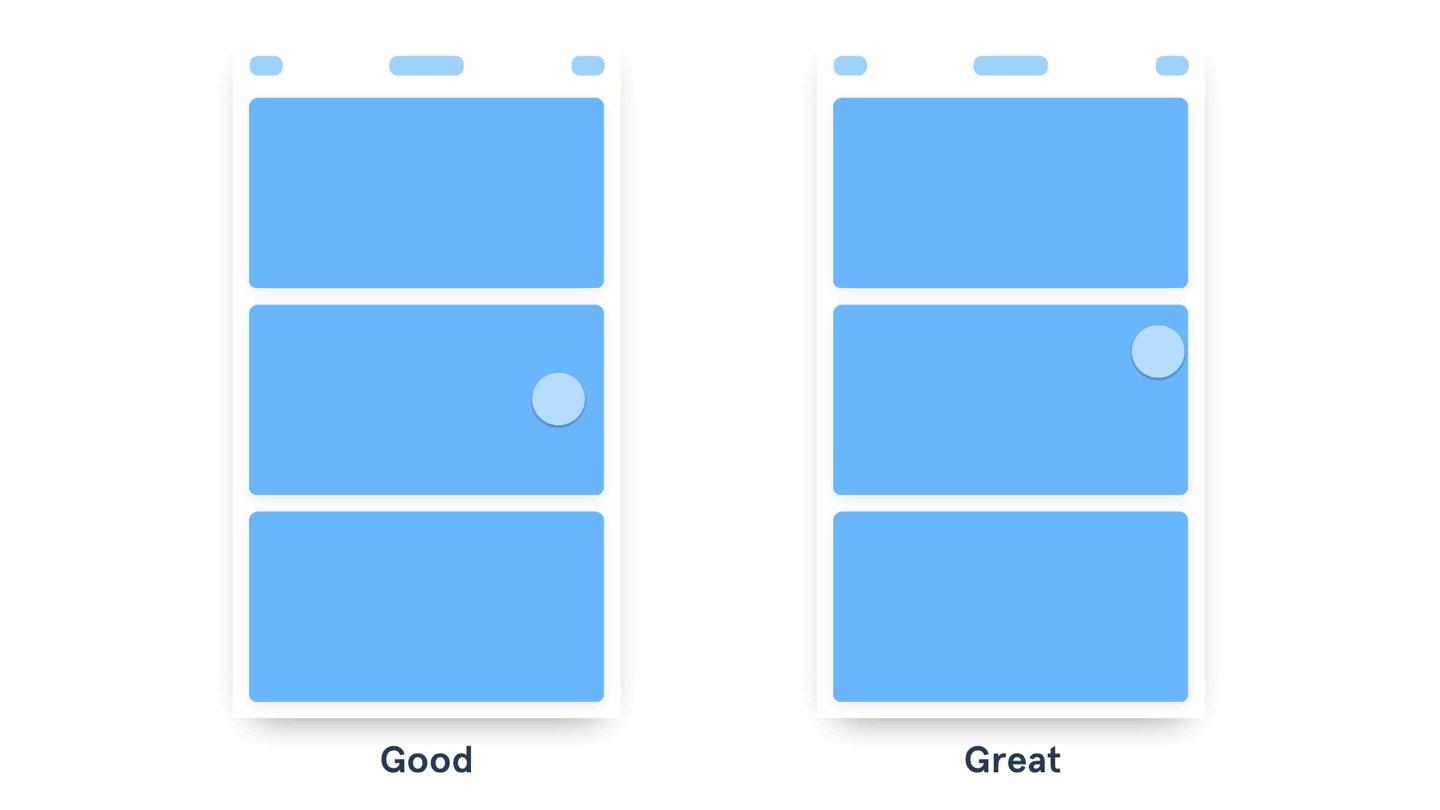
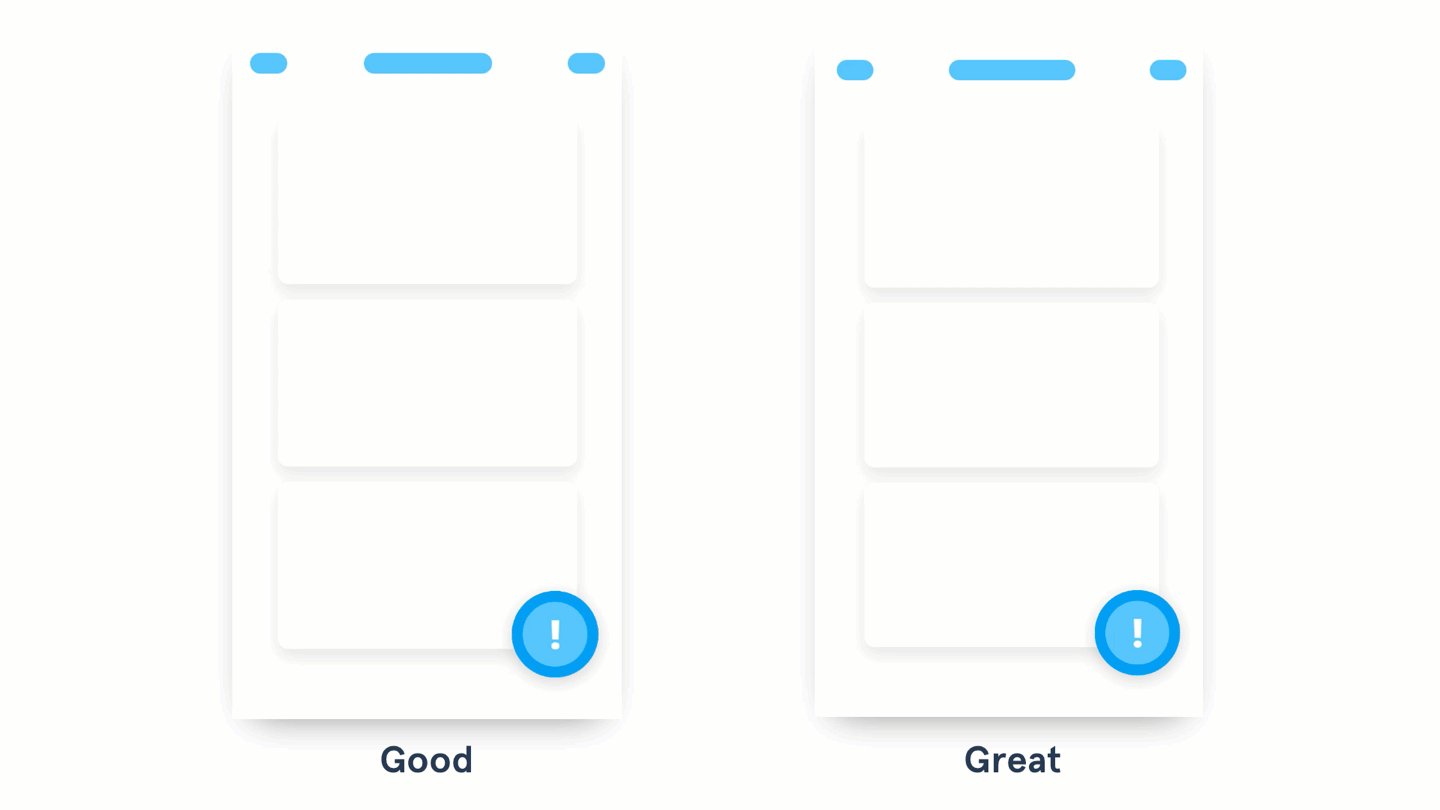
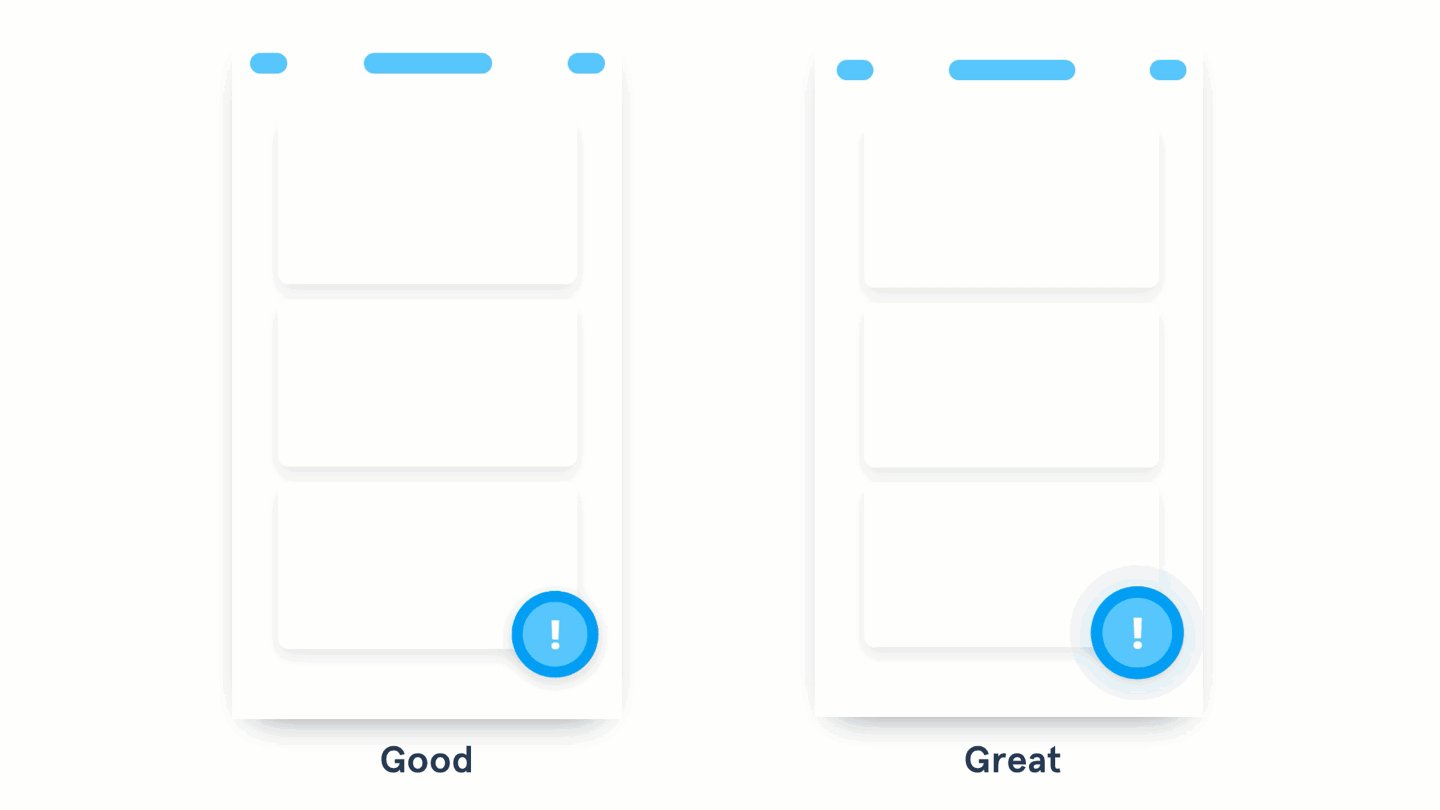
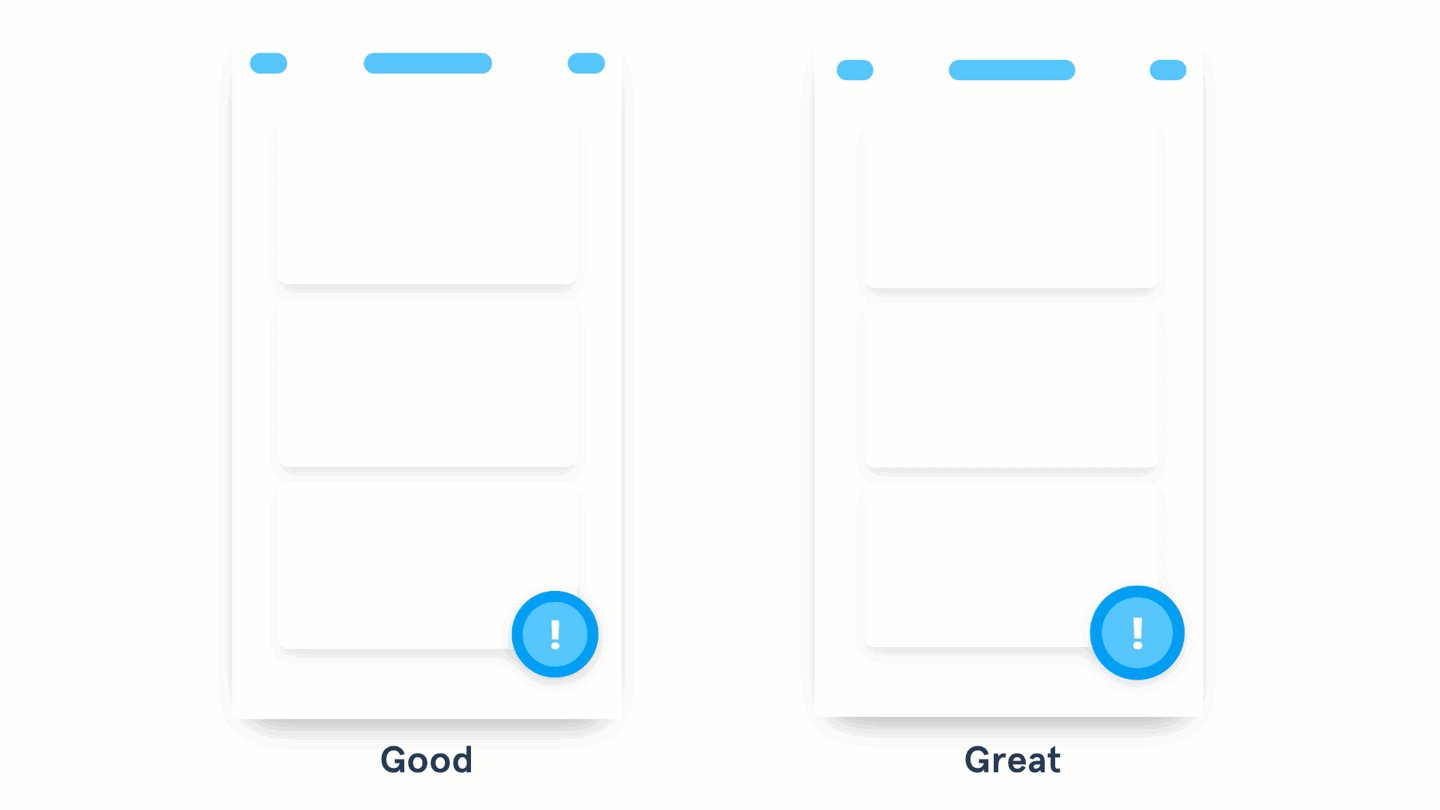
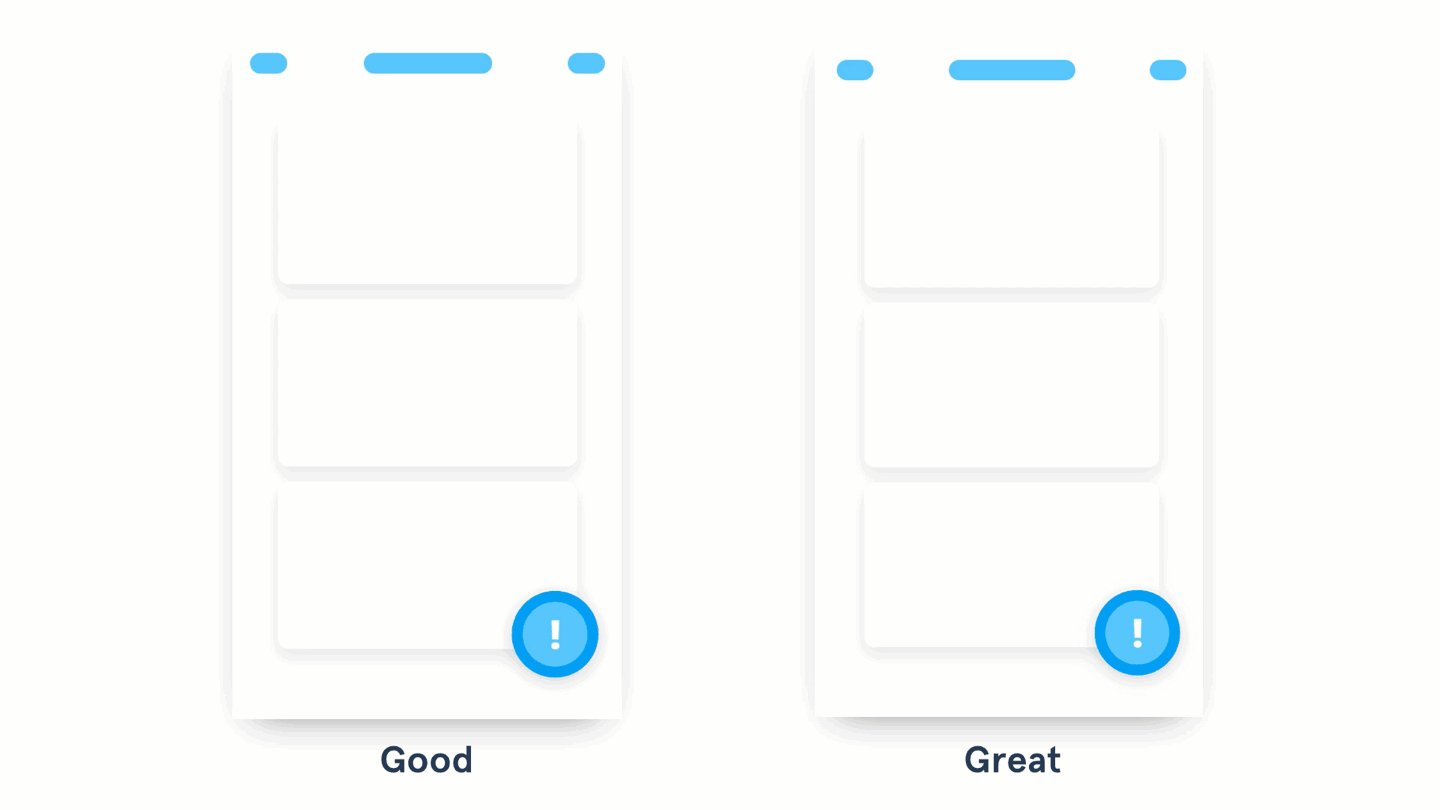
將注意力拉到重要的元素上

圖左利用顏色和位置來使右下角的元素突出;圖右則使用微動效來吸引用戶的注意力
- 一般的設計會利用顏色、尺寸、位置來著重突出用戶需要注意的比較重要的操作或者信息;
- 卓越的設計則可以利用微動效,在不破壞原有設計的基礎上吸引用戶的注意力。
當用戶需要去操作一些比較重要的功能時,可以嘗試使用動效來喚起他們的注意力。 你可以先從一個微動效開始,然後根據這個操作的重要性來考慮是否增加動效的強度(變化尺寸、顏色和速度)。 當然,值得注意的是,這種動效要運用在至關重要的操作上,這種方式用得越多,它的效果反而會越低,甚至會干擾用戶的注意力,得到適得其反的效果。
總結
我希望這些案例能夠在你做交互動效時幫你做出一個比較合適的決定。 我們可以通過動效來展示在變化中的不同階段,將用戶的注意力拉到重要的功能操作上來,確定元素之間的關係,為我們的產品增加趣味和鮮明的特徵。
參考以上這些原則,我們可以讓我們的動效水平提升至卓越。
加油!
原文作者: Pablo Stanley
原文鏈接: Good to great UI animation tips
翻 譯:藍湖
微信公眾號:藍湖產品設計協作
本文由 @藍湖 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞