圖標的分類和風格有很多種,而設計圖標的時候,如何才能抓住用戶的眼球,設計出自己滿意的圖標呢?

圖標這個小東西,是現今世界上最通用的圖形語言。 它是能夠被每個人理解的語言,無論膚色、國際、性別等。
從現實的世界到互聯網時代的智能手機屏幕中,你很難想像,一個小小的圖標可以包含如此多的信息,在現代社會的信息傳遞中,承擔者重要的角色。
實際上,從人類幵始有了獨立的思想幵始,人類就幵始在設計圖標表達自己。 那時候可能,就只是簡單的象形圖形。 而現代社會,作為圖標設計者的我們,在圖標設計時,需要考慮的,也不僅僅只是表意那麼簡單,我們要了解圖標的風格、屬性、設計要點,這也是我篇文章要講的主要內容 。
一、圖標的歷史作用
圖標的設計歷史,可能可以追溯到史前時代,包括我們在電視的探索頻道上看到的,科學家在幽暗的山洞中,用手中的火把,照亮石壁上的各種史前人類創作的各類圖形 。
圖標在我們人類發展長河的信息傳遞環節,承擔著重要的角色。 那麼,在而今的互聯網時代、GUI時代更是如此。
隨著世界節奏的加快,圖標正成為我們生活中的重要組成部分,它能幫助我們快速獲取信息,幫助我們的思維,迅速得做出決定和找到我們的目標事物。
因為閱讀一個圖標,遠遠比閱讀一段文字或者語音,要來得輕鬆和迅速。 而且它還一定程度比語言更通用,沒有不同地區種族人們的識別障礙。
同樣的圓形、矩形、三角形組成的不同性別的洗手間圖標,放在很多的國家都是通用的,人們都能識別其指代的含義,即使沒有文字標註。
二、圖標的分類
圖標的設計,從現實實際的各種引導型圖標,到GUI界面中的圖標,都是充斥著各種各樣的形式和表現方式。
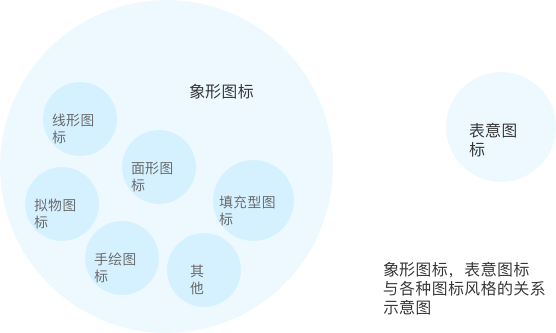
從大類上可以分成兩類,分別為: 象形圖標和表意圖標 。

1. 象形圖標
跟我們漢字的起源一樣,象形圖標就是通過與參考物體類似的構型,來傳遞意義。
比如:一個蘋果造型的圖標其表達的意思就是一個蘋果。
這是目前最流行的圖標類型——象形圖標,包含了目前很多主流的圖標設計風格。 包括:線形圖標、面形圖標、擬物圖標、手繪圖標等等。

2. 表意圖標
這類型的圖標會比較複雜,人們需要投入學習成本,可以參考英文的表意形式,人們需要去記住這個單詞表達什麼意思。 還有例子就是,比如:大學學習高數中各種複雜的符號,學生仔也需要去學習,並記住每個符號背後的含義,各種圖形化的logo也是同樣道理。
所以表意圖標的基本含義,即使它是有基本形狀,但是人們無法一眼知道其指代的含義,而是需要去學習。

三、圖標的風格

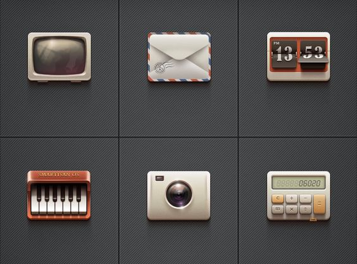
1. 擬物圖標: 致力於創造類似真實世界的圖標
這是喬布斯時代IOS的代表設計風格,初衷是:希望這第一批進入智能手機世界的用戶,能用現實世界順滑地過渡到虛擬的操作中。
例如:收音機的設計,就是從入口圖標到裡面的界面,都是很有質感的擬物設計,希望用戶能像在現實世界中一樣,不用花費任何的學習成本,而去操作每一個功能每一個 按鈕。
設計要點 :超現實的擬物、結合使用場景進行構型、質感表達到位、光影合理。
雖然現在擬物圖標已經被時代淘汰了,但是我還是很鼓勵,很多朋友去做一些擬物的練習,因為這能夠一定程度上,鍛煉了自己的質感表現、構型和光影的控制這些技法, 對以後的設計事業,還是很有幫助的——雖然這中練習會花費很長時間。

2. 線形圖標:線條的藝術
這是現在最流行的圖標表現風格之一,也是每一個設計師最容易開始的一種圖標設計風格。
- 特點 :圖標是由一條等粗細度線條構成的圖形,相比面形圖標會比較有細節的表現空間,控制線條的粗細和構型能夠有很多樣的視覺表現;
- 應用場景 :通常應用在小的功能入口,起到指代功能的作用;
- 設計要點 :線條粗度需整套一致、構型飽滿、大小上要視覺統一、視角一致(一般都是正視圖的圖標,中間不要插入一兩個俯視圖或者類似側軸的角度)、圓角統一。

3. 面形圖標:扁平化時代的代表
這也是非常常見的圖標,它是扁平化和象形圖標的代表。 設計時,主要是設計師會去從現實世界中提取事物的關鍵形狀特點,然後通過草稿再電子化的一個過程。
- 特點是:一個像形的剪影小色塊、視覺上比較有張力,比線形圖標有更重的視覺感、不好刻畫較多細節;
- 應用場景:通常是作為一個軟件標識或者係統標識的入口圖標;
- 設計要點:布爾運算、正負形只能選擇一種並統一、大小是視覺上要統一、視角一致、圓角統一、剪影面積趨近、構型飽滿。

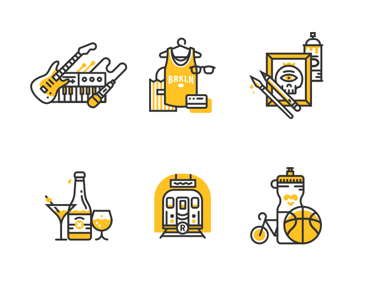
4. 填充型圖標:以“MBE”為代表的圖標風格
這種類型的圖標,可以說是面形圖標和線形圖標的完美結合,採用線條構型然後在內部填充顏色。
- 特點是:比較新穎,有較多的表現空間;
- 應用場景:通常應用在比較有張力,需要個性的產品需求中;
- 設計要點:線條統一、配色統一、大小視覺上統一。

5. 手繪圖標:遊戲圖標
這是一種手工繪製的圖標,這種風格的圖標,可以天馬行空的彰顯設計師的表現力,在一些主題比賽中,這種圖標風格參加比賽可以說是開掛的狀態。
- 特點:視覺表現豐富細膩、很有感染力和場景感;
- 應用場景:更多的應用在遊戲中或者手機主題設計中;
- 設計要點:細節的把握 、視覺的把握、圖標構型、整個風格統一等
四、圖標設計
在而今的UI全面扁平化時代,很多產品的UI設計,存在很多雷同相識的情況,可能你去掉兩套APP的logo後,會發現他們的界面設計其實差不多。
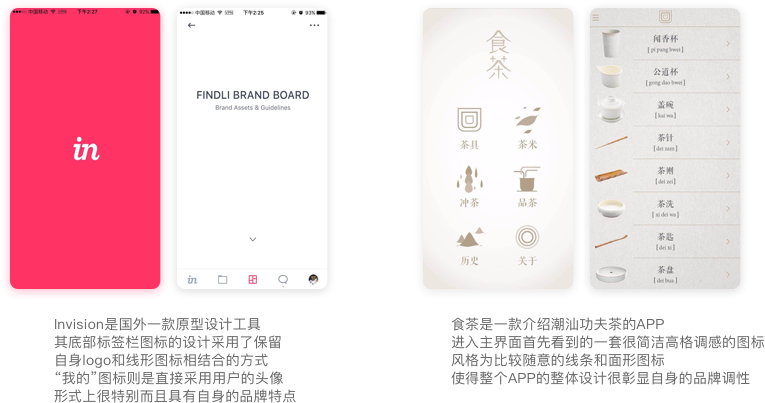
那為了擺脫這種尷尬的情況,合適的有產品的品牌色彩的圖標設計,會讓一款產品變得更加出彩和特別。
因為在一般的UI界面中,主要的元素無非就是:色塊、線條、文字、標籤等設計元素,去掉色塊、線條、文字這些很少表現空間的元素後,剩下的能夠有較多表現 空間的,也就是那幾套圖標了。 所以一套合適的圖標設計,是能夠更好地傳遞一款產品的品牌觀念,並且在APP市場中表現脫穎。
1. 選擇合適的風格
為一款APP選擇一個合適的圖標風格,一般會考慮到多種因素,包括:產品本身的VI、產品的目標人群的需求定位、產品的品牌調性、使用場景、如何塑造出彩的構型等 。
當然這一切前提,都是在建立在圖標,不僅要漂亮而且一致的前提。 你可以收集多種優秀的參考方案,或者輸出一些不同風格的圖標草圖,去跟團隊的設計師進行腦暴,直到選定一種合適的主題。
那麼一旦你決定了你圖標風格後,就需要按照這個風格堅持接下來的整套設計,不要讓單個不合群的圖標破壞整體的美感。

2. 圖標的構型
每一個圖標的構型,關係到最終到每個圖標輸出的視覺效果,所以構型是一開始的重中之重。 圖標造型的提取,可能有一部分設計師覺得,我應該從一開始保持絕對的原創,從現實中或者從照片上提取一個事物的造型輪廓,去勾勒草圖去轉電子版,這聽起來感覺是很 酷,但是我覺得這是錯誤的。
我更多得覺得,我們應該站在前人的肩膀去做更多,去做創新去突破,而不是從頭開始,那樣比較浪費時間。
所以我的常規做法是,在網絡上收集很多自己覺得好的,符合自己想要的主題的圖標作品,提取它們中的好的構型方式,再結合自己的思考,在上面加入自己的創新想法 ,輸出一個更好的構型方案。
3. 圖標的大小
單個圖標很容易設計,但是當要做5個以上的整套圖標的話,會難度加大很多。
一個首先要考慮的問題就是——圖標的規格,我們必須保持每個圖標的大小視覺上的一致。
為什麼這裡要強調視覺上的一致?
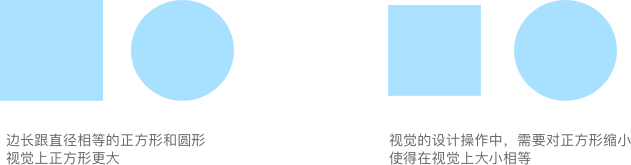
因為在PS中,即使你拉了輔助線,對得面積相等的兩個圖標實際的視覺感受,卻是大相徑庭。 類似的視覺錯覺的誤差,我們也看到過很多,所以一切以受眾的觀感為準。
例如:兩個大小相同的形狀一個圓和一個正方形。 正方形總是看起來更大,因為它填補了更多的空間,所以我們一般會把這個方形做縮小一點處理,讓他們在視覺上的大小感受相同 。

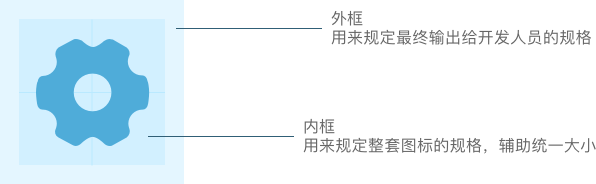
4. 安全框
安全框是一個輔助設計師,設計一套統一規整的圖標集的有效工具,一般的安全框分為內外兩個。 安全框的大小,需要設計師根據自己圖標使用場景的需求去設定。 內安全框的作用是,用來規定整個圖標的大小統一的,外安全框則是,用來表示最總的輸出規格,也就是要給開發輸出的最終圖標切片的規格。
當然,如果你覺得在裡面畫上9宮格的虛線,或者其他固定的輔助線,有助於你的圖標構型的統一的話,也是可以自己根據自己的需求添加的。

5. 選擇合適的工具
選擇一個適合的工具,現在流行的工具主要有:PS、AI和sketch。
這裡的答案是都可以,不必糾結於軟件的表現太多,我們更多要關注的是——自己的靈感來源和整體質量。 我自己最近會比較喜歡用sketch去設計圖標,使用布爾運算,去切割組合出自己想要的圖標造型,在設計中要對齊每一個像素格,不可以出現虛邊的情況。
如果使用的工具是AI的話,那麼如果你的圖標在做了拉伸縮小後再輸出時,可能會存在虛邊的情況,這裡需要經常去注意。
6.選擇合適的顏色
根據圖標的樣式,你可以選擇決定自己圖標的顏色可以是單色,或者是多種顏色集合。 但是顏色不宜過多,單個圖標的顏色最好不要超過3種。 因為我們的最終設計目標,是為了用戶更好地去識別和記憶圖標的含義。
顏色的加入,能為我們的圖標設計創造更多的可能性,不只是在視覺的表現力方面,而且依靠各種不同顏色的所代表的屬性,我們還能通過顏色,來加強和傳遞圖標在 某些特定場景下的信息。

7.最後操作
當你完成了整套的圖標設計後,還不能立馬提交評審或者應用到產品中,還要繼續對整套圖標進行改進和調整,按照各種圖標風格的設計,要求去重新從一致性、統一性等 方面進行核查。 確保它們在樣式上都均勻美觀,這是很重要的一步,應該認真對待。
五、最後
這些簡單的圖標知識和設計中要考慮到的點,應該是開始一套圖標設計之前,必須知道的點,不是一個明確的圖標設計指南。 因為其他設計師也會有自己的方法和技術,最終都是以一個結果為導向的,就是輸出更好的圖標設計,創造更好的產品體驗。
想做更多更好的圖標設計,最好的方法還是盡可能得多看東西,多去看世界各地的設計師的處理方式思維方式,然後keep practice。
本文由 @劍煜 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 Unsplash ,基於 CC0 協議
 酷播亮新聞
酷播亮新聞