文章梳理了APP加載的一些場景,並給出了相應場景下的解決方法,一起來學習下。

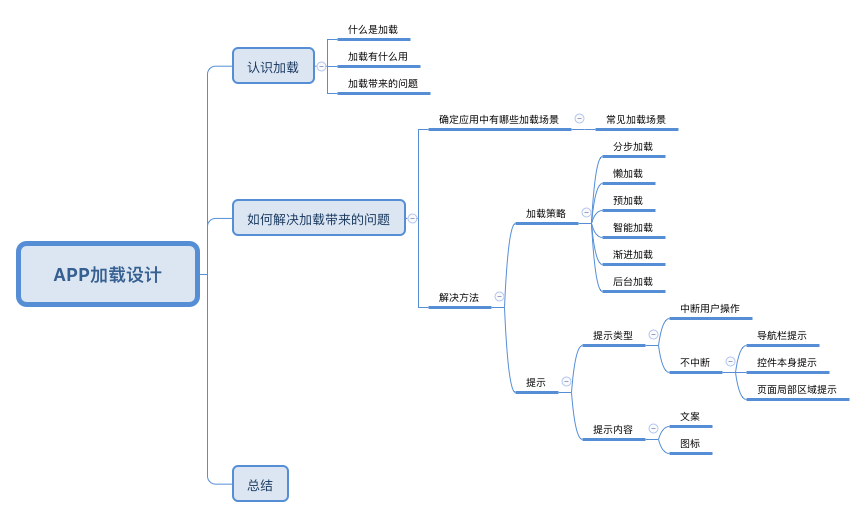
廢話不多說,直接上本文的大綱圖:

一、認識加載
1.1 什麼是加載
用戶在客戶端發出一個指令後,直到客戶端出現反饋結果時,這段時間內計算機完成的 一系列執行動作 ,可能包括有客戶端發出請求,服務器做出響應,客戶端拿到數據後計算,渲染等,當我們點擊應用圖標後,軟件需要將文件或者數據從Rom讀取到Ram,這也是一個加載過程 。
1.2 加載有什麼用
加載是電腦接收到用戶的指令然後實現用戶的目標所必須經歷的一個過程,如果沒有加載的話,計算機就無法實現用戶的目標。
1.3 加載帶來的問題
有些加載過程的時間可能會比較長,甚至用戶不知道此時應用是卡死了還是在執行命令,這樣就會導致用戶體驗降低,用戶會對應用失去耐心。
二、如何解決加載帶來的問題
第一步:梳理App中有哪些加載場景
要針對App內的加載場景帶來的問題進行設計,首先肯定是先羅列出我們的App中有哪些加載場景,然後針對不同的加載場景選取對應的方法進行設計。
下面羅列了在不同App中經常出現的一些加載場景,其實在我們自己設計的App中大部分加載場景也就是這些,當然不同的App情況也不完全一樣,還是需要我們針對不同的App去梳理的 。 那麼我們如何梳理呢? 將那些發出指令後應用需要長時間處理的加載過程都羅列出來,簡單說就是把那些慢的地方都找出來。
常見的加載場景:
- 應用啟動
- 登錄註冊
- 上傳,下載
- 加載大量圖片文字的情況,圖片列表等
- 下拉刷新
- 上拉加載數據
- 點贊
- 進入新頁面
- 手機付款
第二步:採取對應的解決辦法
梳理完了App中的加載場景後,接下來我們針對不同的加載場景採取對應的解決辦法即可,這里為什麼是對應的解決辦法呢? 因為接下來要講的解決辦法也不是你想怎麼用就怎麼用的,我們要根據情況來選擇
第一個辦法:選用加載策略
下面是一些常見的加載策略,我們可以針對不同的加載場景,選用合適的加載策略。
1、分步加載:
優先加載佔網絡資源較小的元素。 如先文字和默認圖標後圖片,圖片加載完成前使用佔位符顯示。
2、懶加載(又稱為延遲加載)
在網頁中,常常需要用到圖片,而圖片需要消耗較大的流量。 正常情況下,瀏覽器會解析整個HTML代碼,然後從上到下依次加載 的圖片標籤。 如果頁面很長,隱藏在頁面下方的圖片其實已經被瀏覽器加載了。 如果用戶不向下滾動頁面,就沒有看到這些圖片,相當於白白浪費了圖片的流量,不僅浪費了流量,速度也很慢。
但是,淘寶、京東這些流量非常巨大的電商,商品介紹頁又必須有大量的圖片,因此,這些頁面的圖片都是“按需加載”,即用戶滾動頁面時顯示出來的時候才加載圖片。 當網速非常快的時候,用戶並不能感知懶加載的動作,既省流量又不影響用戶瀏覽。
3、預加載
通常應用在信息流中。 比如搜索結果頁,也就是我們經常看到的列表視圖。 當我們“將要滑到”頁面底部時,頁面自動請求數據,為你加載出下一頁。 所以一般你在瀏覽下圖這種列表時,感覺非常流暢。 因為頁面進行了預加載。
預加載是貼心的小棉襖,會揣摩用戶的心思,偷偷提前做準備。 用戶在看A頁面時,客戶端就在準備用戶可能會看的B頁面,用戶需要時,立刻給他,然後去準備C頁面,給用戶提供無縫鏈接的感覺,代價就是服務端、客戶端 都累的夠嗆,耗費用戶更多的流量。
懶加載和預加載好像是相反的策略,那我們到底用哪個呢? 如果用戶需要看的列表中圖片很多,文字較少,這種情況我們可能使用懶加載比較好,如果用戶要看的頁面並不需要花費太多流量,那我們預加載可能就好一點,或者在 wifi下使用預加載,在4g網絡時使用懶加載。
4、智能加載
根據不同的網絡狀況來加載不同的數據:
- 在WIFI條件下:優先加載高質量圖片、優質音樂和視頻;
- 在4G條件下:下載行為自動終止,優先加載普通甚至停止加載圖片或音樂視頻;
- 在網絡不通暢下:默認加載低質量甚至停止加載圖片或音樂視頻;
5、漸進加載
我們在PC端用瀏覽器看圖片的時候,經常是先看到一張模糊圖,然後再漸漸的變得清晰,這種情況在看漫畫的時候尤其常見,這種效果就叫做漸進式加載, 漸進式加載能夠大大的提升體驗感。
6、後台加載
用戶在操作後,客戶端立刻反饋操作成功,然後把請求放到後台與服務器交互,這一過程用戶不需要了解,不需要等待,在正常情況下體驗是非常棒的。
但是在極端情況下會出現一些莫名其妙的狀況,由於是後台記錄請求並與服務器交互,所以實際請求是否成功客戶端是不說明的,全部以操作成功來顯示,這就會導致用戶誤以為操作成功 了,但實際上下次來看發現沒有成功。
所以這種加載方式是需要根據具體使用場景來權衡使用的,對於一些重要的操作,建議還是使用模態的方式加載,對於一些小操作,如點贊、訂閱、關注,可採用後台加載的方式 。
小結:
這些加載策略能在很大程度上提高用戶的體驗,但是我們可以看到,這些加載策略除了後台加載外,其他的加載策略基本都是針對圖片文字的加載的,也就是對應於我們剛才列舉的 眾多加載場景中的加載大量文字圖片和進入新頁面這兩個場景,因此我們可以看出,這些加載策略能解決的加載場景是比較有限的,不過這些加載場景也是我們在應用中最頻繁遇到 的加載場景。
第二個辦法:提示
除了第一個辦法外我們還能做點什麼呢? 不能加快加載速度的話,我們就不管了嗎? 顯然不是,其實用戶對於應用中合理的加載比較慢的過程是可以理解的,因為很多操作本來就需要一定的時間,你要下載個很大的視頻,一下子就下載好目前還不具備這樣的 技術,其次很多加載過程慢不是應用的錯,你的手機卡,難道怪我嗎? 你的網絡慢難道怪我?
但是我們在設計應用時也可以幫用戶分擔這些憂慮,盡量給用戶好的體驗,那麼我們就應該在這些加載過程比較慢的地方加入合理的提示,讓用戶心理有數,而不是誤以為手機卡死 了,或者應用失靈了。 這些合理的提示對於用戶體驗的提高是顯而易見的,接下來讓我們看看應該如何提示用戶。
1、提示類型:中斷用戶操作
在有些加載場景下,我們需要中斷用戶的其他操作,用戶只能等待加載場景結束,因為如果用戶執行了其他操作就會打斷正在進行的加載過程,實現不了用戶的目標,用戶就得重新加載 ,那麼我們如何知道哪些加載場景是需要中斷用戶操作的,哪些又是不需要的呢?
一般來說需要中斷用戶操作的加載過程主要有兩種情況
- ①用戶接下來的操作與這一步的操作密切相關,如果這一步操作未執行成功則接下來的操作也不能進行。 比如登陸,退出,應用啟動,手機支付等,這種場景的確定需要我們結合具體的應用功能和業務場景來確定。
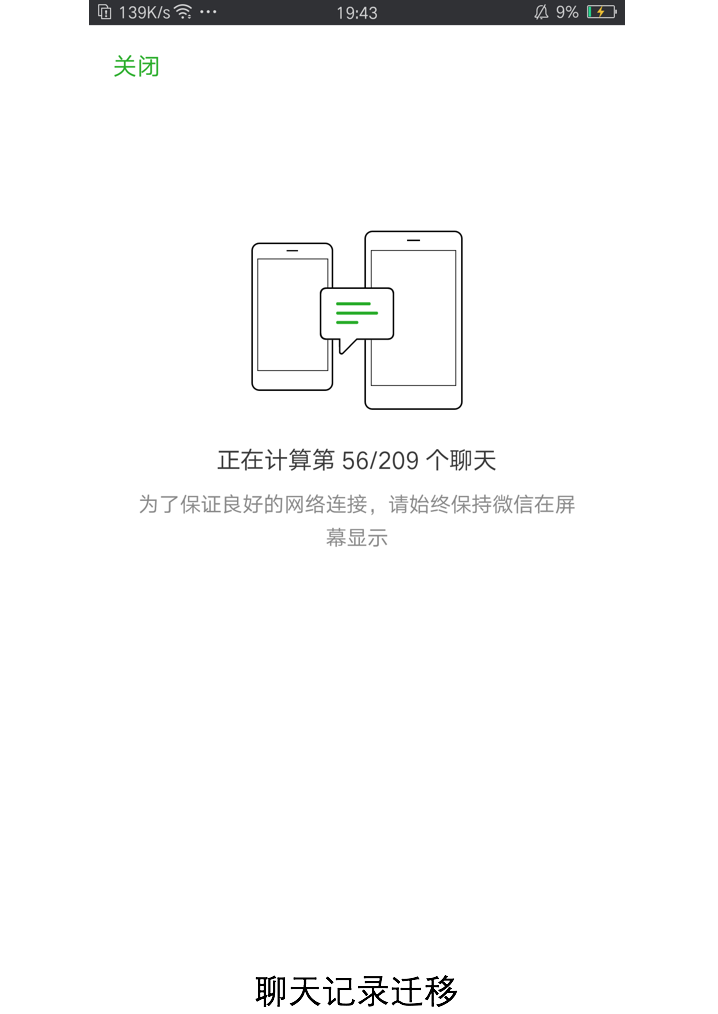
- ②用戶執行的操作本身不能和其他操作同時進行,不知道大家有沒有用過微信遷移聊天記錄的功能,在遷移聊天記錄的過程中,應用有提示:“請始終保持微信在屏幕顯示”,這 時如果我們做了其他事情,將會打斷傳輸過程,這種場景的確定需要我們和開發人員溝通。
當我們確定了提示類型是需要中斷用戶操作的該怎麼提示用戶呢?
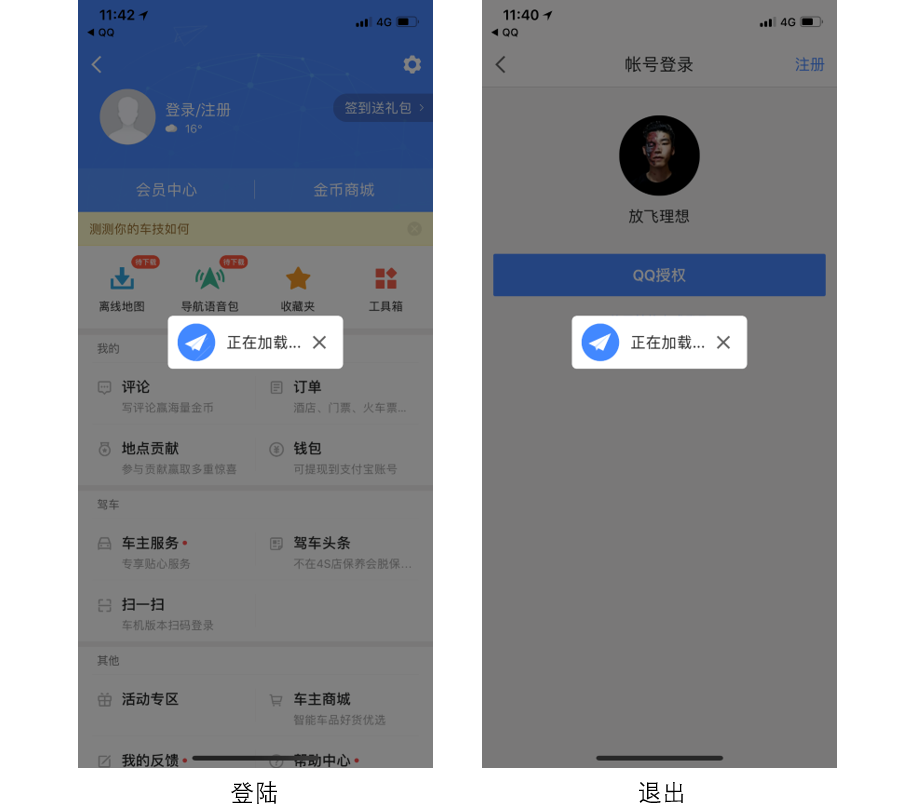
①如果中斷時間比較短,我們可以使用模態提示,模態提示就是在屏幕中間會彈出一個提示框,除了提示框以外的區域都會變灰,變灰就代表其他部分都不能點擊,比如下圖 中的登陸,退出。

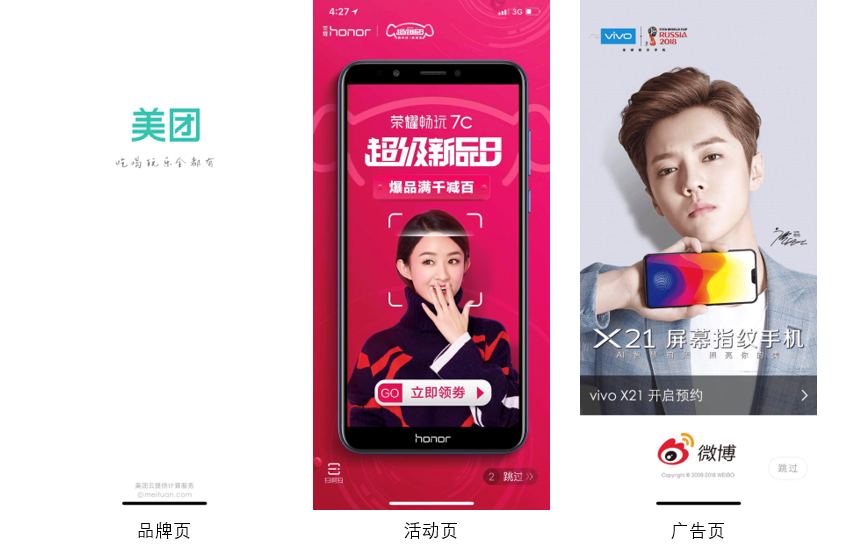
當然也不是說只能用模態提示,當我們的App在啟動時,需要將文件和數據從Rom中讀取到Ram中,這個過程也比較長,且用戶也不能執行任何操作,幾乎所有的 App都是使用廣告頁來佔用這段時間的,而不是模態提示,所以我們還是要靈活運用。 除了廣告頁,我們還可以使用品牌頁,活動頁來佔用加載過程。

②如果中斷時間比較長,我們需要使用專門的頁面來提示用戶,以引起用戶的重視。

注意: 當加載過程需要中斷用戶的其他操作的話,我們最好給用戶留下取消加載過程的按鈕,當用戶不想加載了可以取消加載。
總的來說需要中斷用戶操作的加載場景相對不中斷的還是要少很多的。
2、提示類型:不中斷用戶操作
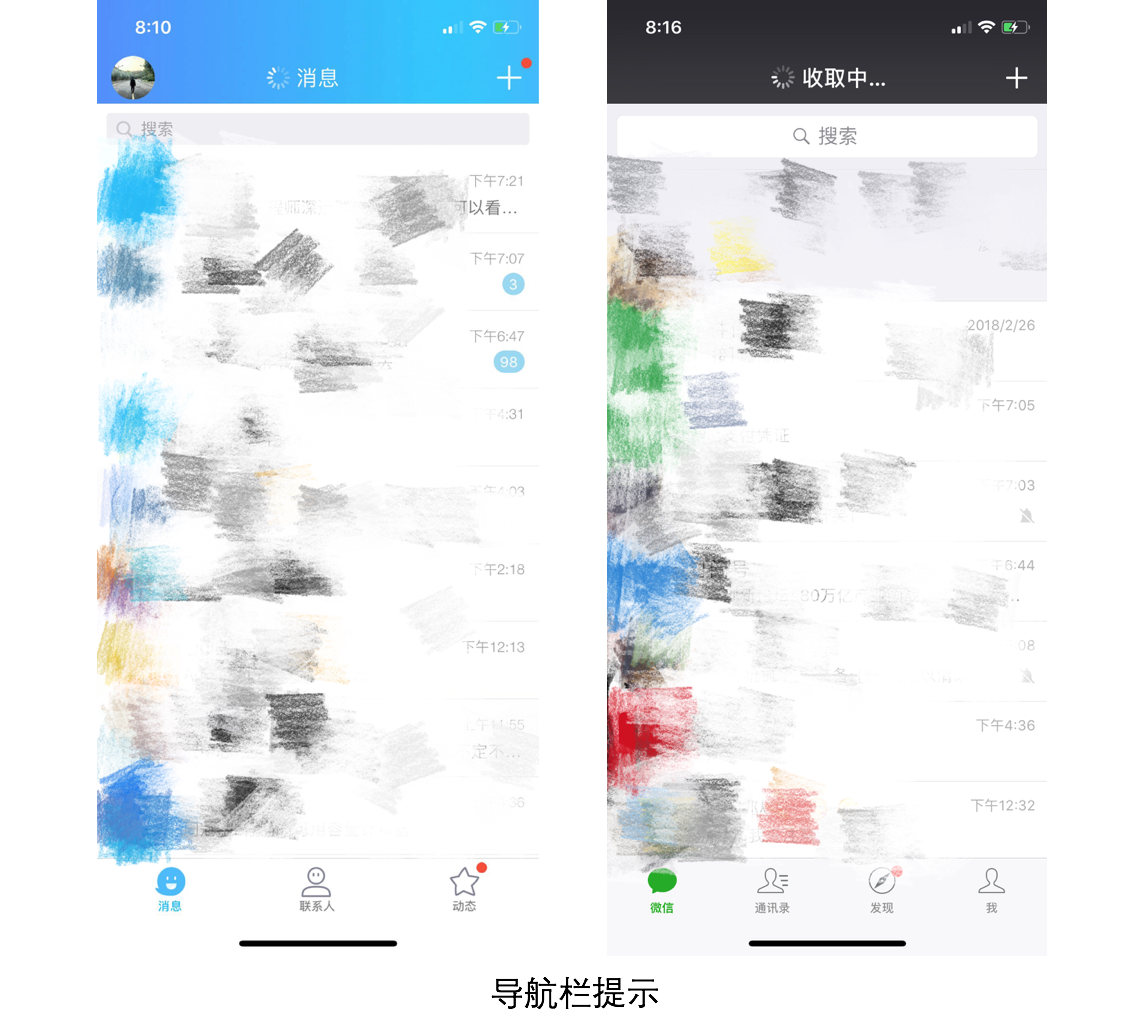
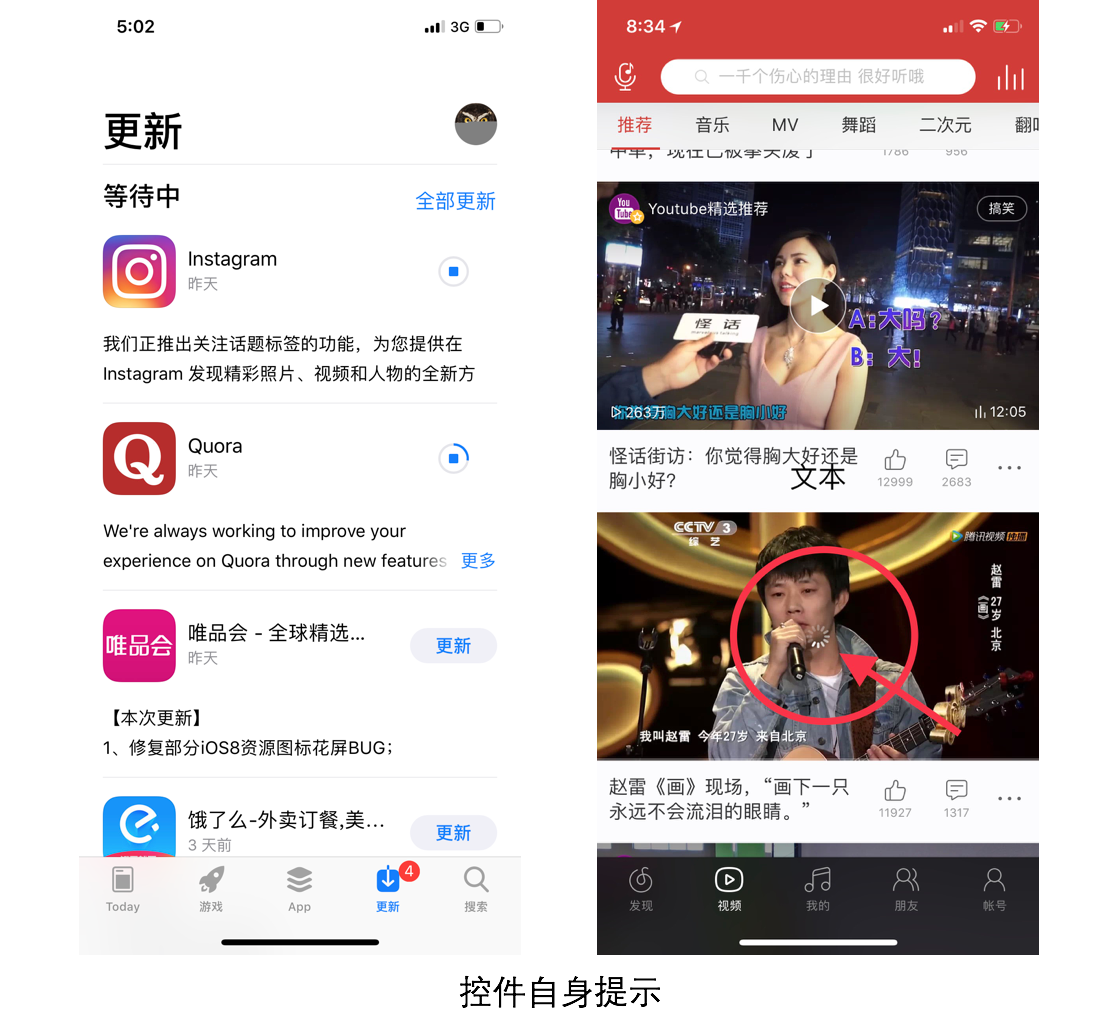
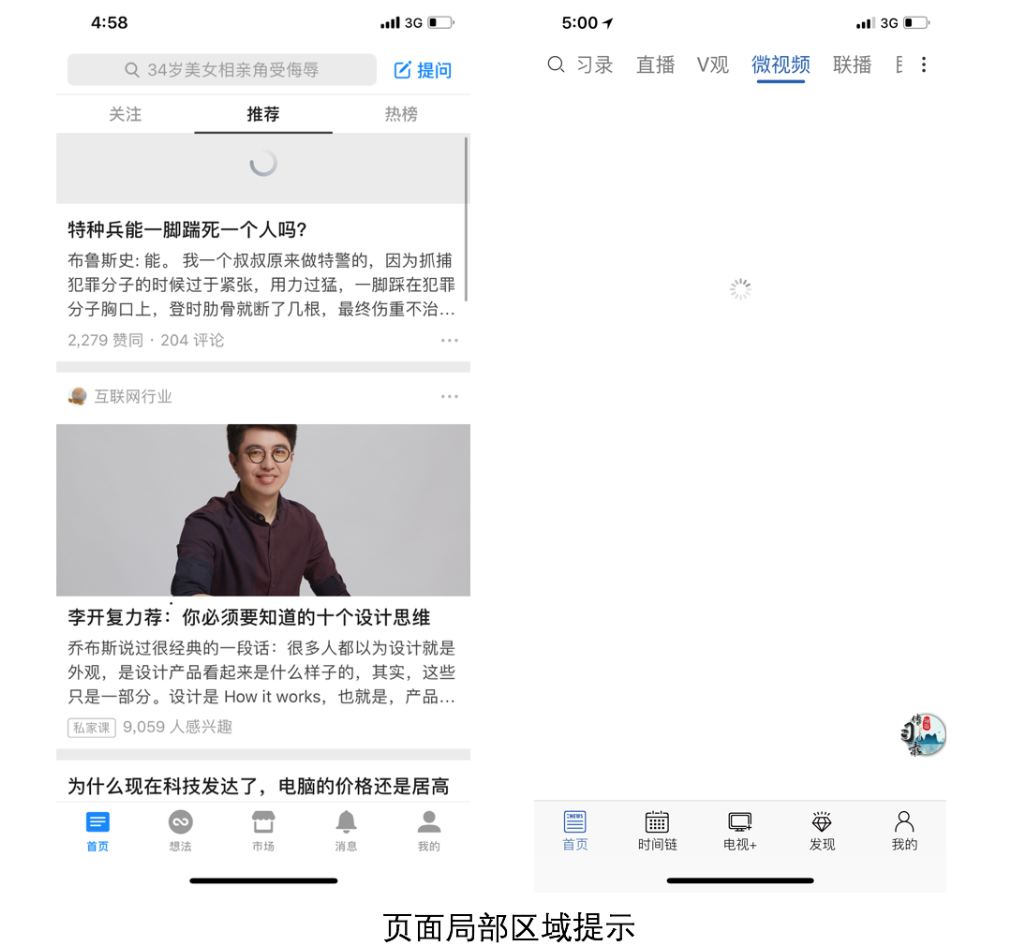
如果我們的加載場景不需要打斷用戶的操作,常見的提示方式有導航欄提示用戶,在控件本身提示用戶,或者頁面局部區域提示用戶。

在導航欄對用戶進行提示是一個不錯的選擇,但是我看了很多應用,都沒有將提示內容放到導航欄,為什麼? 因為大部分應用的導航欄,不是被各種搜索框佔用,就是各種選項卡佔用,根本就沒有空間用來放提示內容。

在控件自身提示這種方式也比較好,可以讓用戶知道他的操作針對的是哪一個對象,這種提示方式一般適用於有具體的操作對象的加載過程,如果我要是想刷新,顯然就不能 用這種方式了,因為刷新並沒有一個具體的對象。

第一個圖是在下拉刷新時的提示,第二個圖是在進入新頁面的時候在頁面中央提示的,有些同學可能要問了,第二幅圖都白屏了,難道不算打斷 用戶操作的類型嗎?
其實這種情況下,我們依然可以點擊底部菜單欄和導航欄中的tab欄,所以並不能算作打斷了用戶的操作。 頁面局部區域提示可以說是應用中最廣泛的一種提示方式了,幾乎每個應用中,都存在這樣的提示方式,這種方式設計起來最簡單,也是最成熟的設計方式。
3、提示內容
提示內容包括文字和圖片。
如果是使用文字的話,文字應該盡量準確的告訴用戶,應用正在加載什麼,不要讓用戶去猜,比如之前我放的關於登錄的截圖,圖中使用的是正在加載,這裡如果能改成登錄中 就更好了,關於這個提示內容這一塊大家可以去觀察一下微信的提示文字怎麼寫的,收取中……,連接中……等等,相信用戶更願意看到這樣的提示內容而不是乾巴巴 的正在加載。
其實大部分情況下提示內容都是使用文字,使用圖片的機會比較少,這裡說的是那種圖片式的,有些還會有動畫效果,而不是那種轉圈圈的小圖標,為什麼圖片使用的 少呢,因為圖片佔用的空間大啊,一般來說只有在進入新頁面的時候有些應用會使用一些可愛的圖片來分散用戶的注意力,但是我相信就算用戶第一次,第二次,第 三次對你的圖片感興趣,時間長了,再好看的圖片也會讓用戶覺得沒什麼意思。
小結:
好了我們的第二個辦法給用戶提示也說完了,這裡還有一點要補充的,那就是,不管是什麼形式的提示,如果能給出進度條,最好採用進度條的方式,但是能 給出進度條的加載場景也不是很多,因為我們大部分的加載場景和網絡有關,如果網絡不好的話,誰知道加載到什麼時候呢,一般來說下載,上傳這類場景都可以給出進度 條。
總結:
寫了這麼多其實設計加載場景的本質思想並不復雜:
首先找出應用中加載時間比較慢的操作,只要是慢的地方都算進來
然後根據加載場景來看,如果能用得到加載策略就用加載策略,如果用不了的話就合理的提示用戶,當然不是說用了加載策略就不用提示用戶,如果用了加載策略還會有點慢, 我們一樣要提示用戶
最後,其實大部分的加載場景都有成熟的解決方案,我們只要梳理出我們應用中的加載場景,然後再到別人的應用裡找點靈感就好啦,哈哈。
本文由 @一點優秀 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞