好的交互體驗,會恰到好處地運用“音量”來描述元素功能,幫助用戶識別功能信息。

“這裡需要更多的引導。”你知道作為一名設計師,這句話我聽過多少遍嗎? 對於一個設計,缺乏恰當的引導是非常糟糕的。 我堅信一句話:“處處引導,等同於沒有引導。”這句話聽上去是不是很熟悉?
隨著時間推移,我慢慢發現,對於產品設計中的層級關係和優先級的理解的匱乏,是一種通病,我們可以把這種情況用現實生活中的聲音來做類比。
好的交互體驗,會恰到好處地運用“音量”來描述元素功能,幫助用戶識別功能信息。 你可以想像一下,如果所有的元素都在“尖叫”,那麼你聽到耳朵裡的便全成了噪音。 正確地使用引導手段——就像在一個擁擠嘈雜的房間裡加大音量說話——能夠更加有效地吸引用戶的注意力。 謹慎地將“現實音量”使用在交互設計中,有助於明晰設計中各元素的優先級。
可以這麼說,多花些時間在項目的早期,弄清楚交互設計中哪些元素需要重點突出引導(比其他元素喊出更大聲音)是非常值得的。
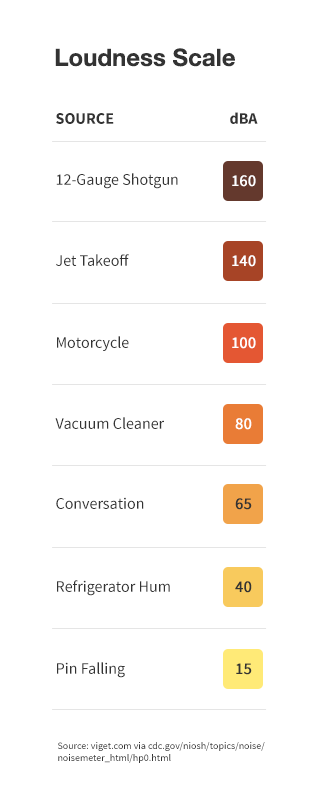
音量標度
我們根據聲音的分貝給音量劃分了等級。 在我們的設計中,好的層級闡述之間的區別是很分明的。 從12發霰彈獵槍暴擊聲,到一根針掉落聲,這兩個等級中間有很多的音量層級。

我覺得上面這個圖表是個很好的輔助工具,可以幫助我們很好地辨別、闡述、表達哪些設計元素比其他元素更需要做著重引導。 首先,什麼元素需要大聲一些? 聲音應該有多大? (屬於哪個層級?)是竊竊私語,還是扯著嗓子喊出來? 如果有相近的兩種或更多的聲音,哪個音量應該高一些,高出多少合適?
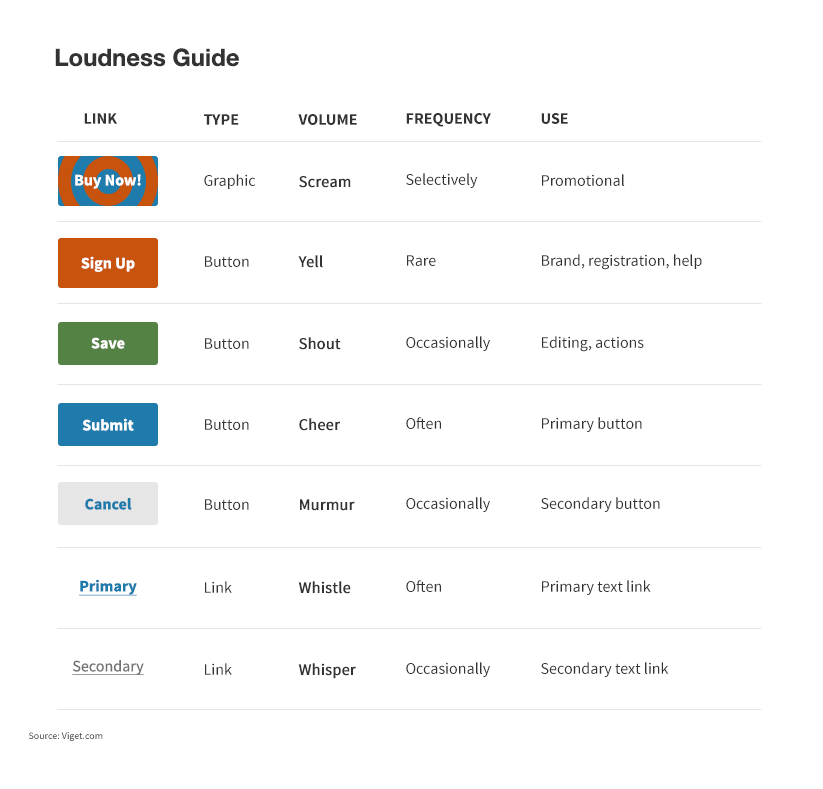
用真實的聲音闡述
我們可以利用這些音量來創建一套元素引導體系,包括:鏈接、按鈕或者促銷口號等。 這裡有一個我之前做的例子:

上面這個例子中的關鍵點在於,每一條促銷標語、每個按鈕或者鏈接,都有自己的“音量”。 深思熟慮地且有選擇性地靈活運用色彩、尺寸和排版,相對於到處使用相似元素來講,會取得比較好的效果。
比如,在藍色的“提交”按鈕旁邊,放置的“取消”按鈕使用灰色,那麼大家的注意力更多會聚集在“提交”這個按鈕上。 再舉個例子,“保存”這個按鈕使用綠色,會在眾多藍色的按鈕中脫穎而出。
而比較大的、橙色的按鈕,會比其他任何按鈕都顯眼,這是因為橙色是不經常使用的暖色,而藍色和綠色是經常被使用的冷色。 所謂調大設計圖中元素“音量”,就好比是在喧鬧的街道上用擴音器將營銷語喊出來一樣,能迅速高效地抓住人們的注意力。

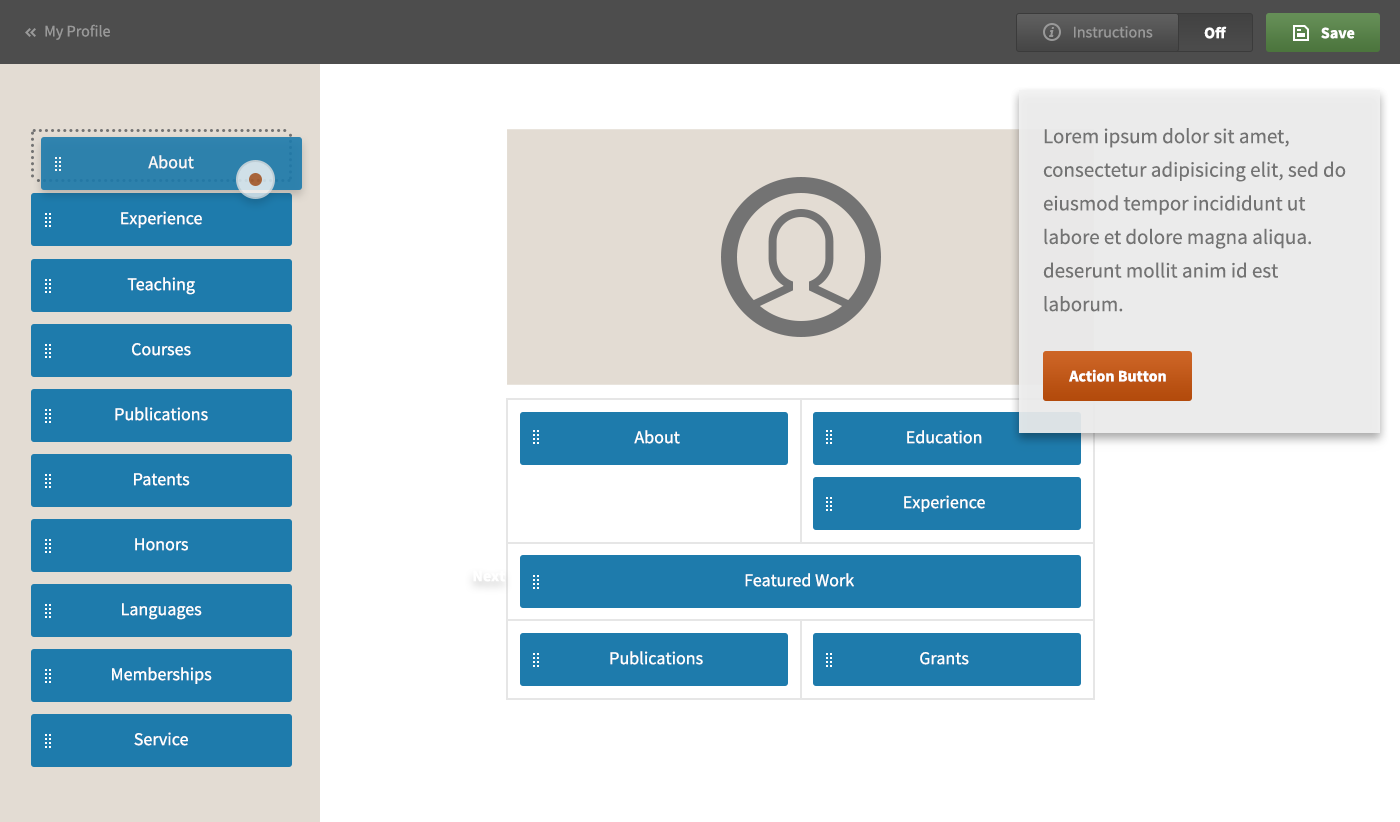
在上面這個頁面中,藍色按鈕是可以拖拽的元素,執行按鈕是橙色的,保存按鈕是綠色的。 顏色將他們區分開,並賦予他們不同的含義,用戶看到相應的顏色就明白這個按鈕是用來做什麼的。
總結
下一次,如果有人對再對你講“你的設計裡需要多加一些引導”時,試著用“音量等級”系統來作為引導,實現產品和用戶的對話。 盡量避免太多的元素相互干擾,反而大大分散了用戶的注意力。
譯者:藍湖,微信公眾號:藍湖產品設計協作
原文作者: Tom Osborne
原文鏈接: Using Visual Loudness for Better Wayfinding
本文由 @藍湖 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞