在推進工作的過程中,有效的溝通至關重要。

一、背景
最近負責公司流程再造這個項目,這個項目的背景是:為了跟上公司業務的發展,要將公司已有內部系統中的業務流程功能全部梳理和重構,解決大部分歷史遺留的混亂問題並增強 擴展性。 系統由兩個ERP系統和一個CRM系統及一些獨立工具構成,包含銷售、運營、市場、財務、人事、客戶管理等模塊。
在推進工作的過程中,不斷的遭遇了大量問題並努力解決,這次主要聊一個由於系統的複雜性,影響概念設計及溝通交流的問題。 由於系統本身既龐大又結構複雜,且設計時需要協調溝通極多的的部門負責人與項目干係人配合,而他們對於軟件工程或組織系統的認識水平又參差不齊,就導致很難在統一 的概念上進行溝通,尤其是在業務層面到開發層面的鴻溝,著實給我造成了許多困惑。
二、問題分析
仔細細考後,基於易理解性和工作流合理性提出以下幾點假設原因:
- 與業務部門來說,更多的關注從自己視點出發的內容,甚至可能完全忽視與自己工作相關的其他部門工作流程。 例如,銷售人員可能根本不在意財務人員怎麼審核資金到賬,而只在乎完成簽約銷售立刻獲取自己的業績。 而於此相反,財務人員就更關注,資金到賬的信息一定要自己牢牢匹配確認以致犧牲時間的延遲。
- 抽象的概念圖表達方式並不容易被所有人理解。 這些圖抽象的能力讓我們在設計上得心應手,卻讓一些沒經過訓練的非專業人員難以接受。
- 業務概念與系統概念的嚴重脫節。 例如在現實業務流程中需要業務管理人員審核的過程,在系統內部的概念卻是客服審核。 類似的許多功能與概念極度脫節,以至於業務人員也僅熟悉常用的小部分功能。
- 我自己對於系統複雜程度的低估,沒能完全窮舉出系統內的所有相關流程。 接手這種唯一的文檔就是代碼,又遍布歷史遺留問題的複雜系統,真的就差把自己埋坑里了。
而其中第一點問題從解決真實問題的角度適合引入系統論思考,第三點問題則正是項目立項之初就明確需要解決的問題,第四點就只剩降低我的自我效能感這一個 用處了。
於是這篇文章將主要從第二點問題出發,同時引入第一點問題的影響因素,記錄我的思考、邏輯及解決方案。 也就是,如何規範設計流程並描繪讓各部分乾係人都更易理解的表達。
(這裡不聊為什麼選擇用圖的形式表達,我認為信息可視化是在製作難度和可理解性中最平衡的溝通方式。)
三、問題研究
1、圖的類型
先來熟悉一下慣用的幾種作圖方式,流程圖、泳道圖、時序圖、用例圖、原型圖,不過下文的圖並沒有按照嚴謹的UML方式作圖(現在連開發都不用嚴格的UML了 吧?),僅作參考使用。 好,開始一個個分析優缺點,仔細研究問題。
流程圖

優點:邏輯、概念清晰,且很容易做顆粒度把控。
缺點:更多表達系統的行為,較為忽視人員角色與系統的互動,實際製圖中更多是偏向開發側表達,對跨部門溝通不夠友好;表達數據、狀態等信息時略顯力不從心,因為如果引入 其他形式表示會導致圖表過於復雜,都用同一種形式展示又很難區分。
泳道圖

優點:較為完整描述流程,相當於在普通流程圖中加入角色,展示所有涉及模塊的交互;能直觀感受特定泳道內的所有行為。
缺點:系統高於復雜的時候,圖極大極複雜,可讀性很差;且信息展示方式不夠直觀,與常規認知習慣不匹配。
時序圖

優點:可以說是很細了,甚至能完全表達系統各細節環節的最細小行為,不但能表示各行為順序,還能在數據層面表示網絡請求的方式。 能達到一張圖不用解釋的境地,可以算泳道圖的升級版。
缺點:以我目前的經驗來看,這種圖如果開發同學不需要就沒什麼用,因為它的可讀性也差,且顆粒度很細的時候也有信息量過載問題,當涉及回調及同步異步 問題時需要更專業的讀圖技巧,增加溝通成本,不如讓開發同學自己處理設計。
用例圖

優點:好處是很容易理解,尤其是在遍歷單角色任務時很實用,且容易按照顆粒度劃分層次。
缺點:在概念設計上容易忽視整體,流程完整性難以直觀感受。 除了對單個角色做MECE分析的時候比較有用,其餘用處不大,畢竟測試同學會自己處理用例。
原型圖

優點:這應該是所有人都最喜歡看的圖,好處很多,既直觀,又能很好的展示功能,還可以做交互標記。 按顆粒度可分低保證高保真,低保證便於溝通,高保真方便用戶測試。
缺點:原型圖已經很貼近實際開發的階段了,而不是所有項目(甚至不建議任何項目)都是直接到原型階段的,前期的思考和論證至關重要,原型只不過是之前所有階段的結果 總結,反復修改原型極易導致嚴重的項目進度管理問題,所以直達原型的設計流程是很成問題的。
2、表達元素分析
- 角色,表示場景下涉及的角色
- 行為,表示場景下作出的動作
- 數據,表示場景下信息數據的流動
- 狀態,表示場景下引起的狀態變化
- 界面,表示場景下位於什麼界面及其樣式
3、設計階段
先細分幾個設計階段,方便明確在各個階段的目標以選擇需要的方案。
- 業務概念階段,此階段主要關注在現實業務場景下,需要做什麼,和業務流程規範的設計
- 功能概念階段,此階段主要關注產品如何滿足業務概念的要求,需要設計哪些功能,以及各個功能模塊之間如何組織協調
- 交互原型階段,此階段主要關注產品具體實現的展示方案,用戶如何操作,界面如何反饋
四、解決方案
在經歷了一大波實際環境嘗試之後,得出了一些目前比較適用的方案。 首先明確不存在一張解決所有問題的圖表達方式,這也是為了在可讀性和完整性中尋求平衡。
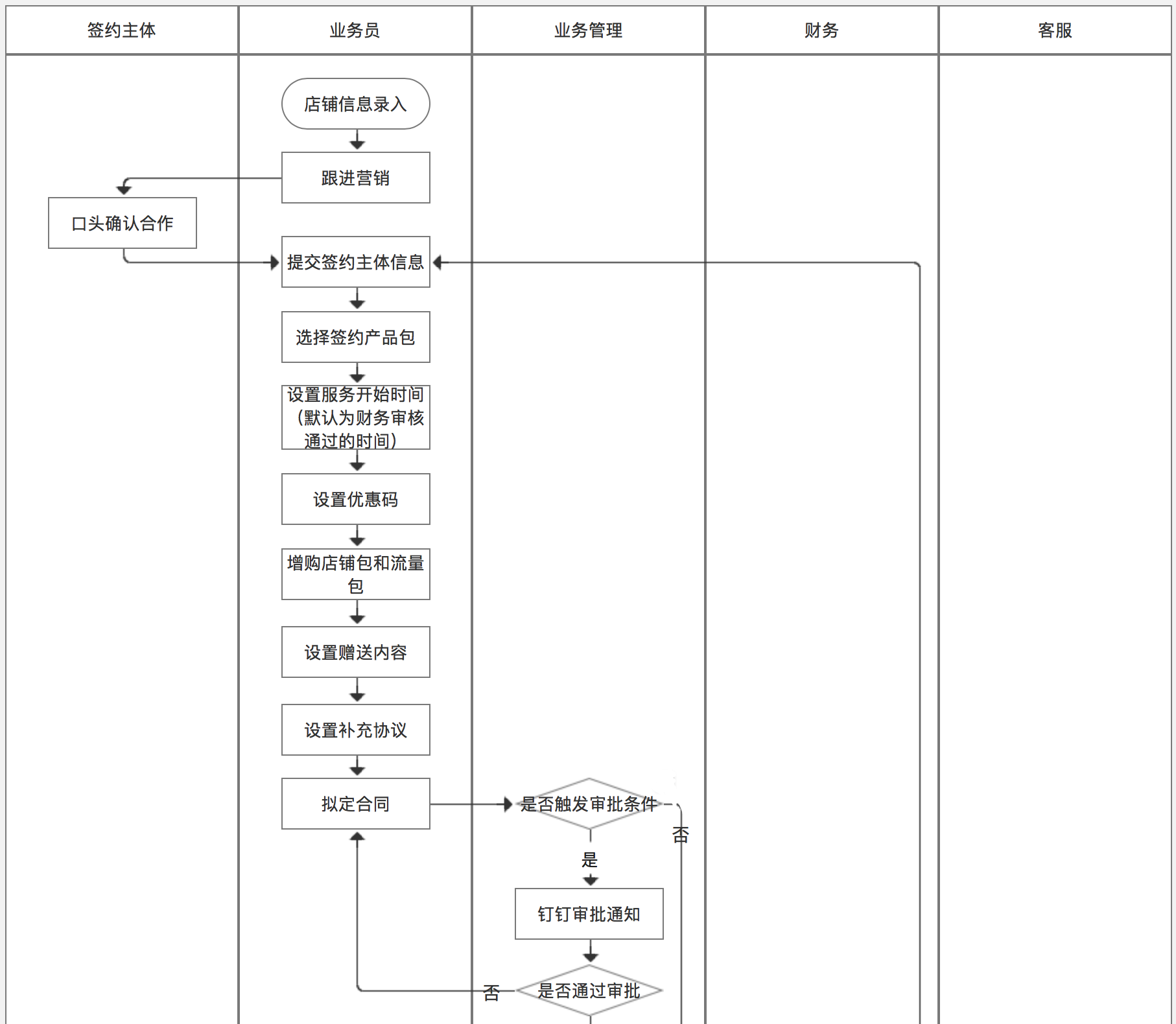
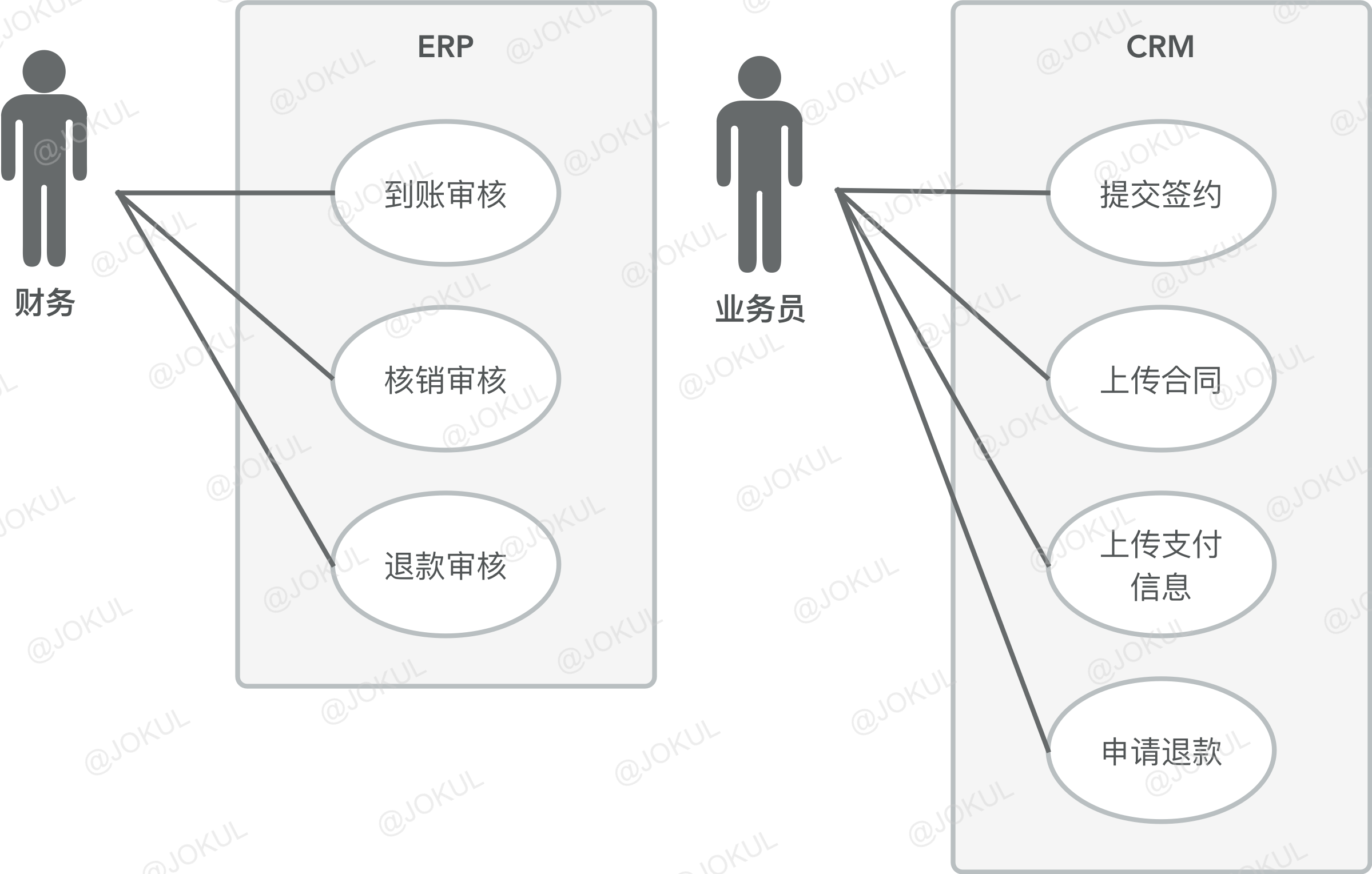
1、業務用例圖
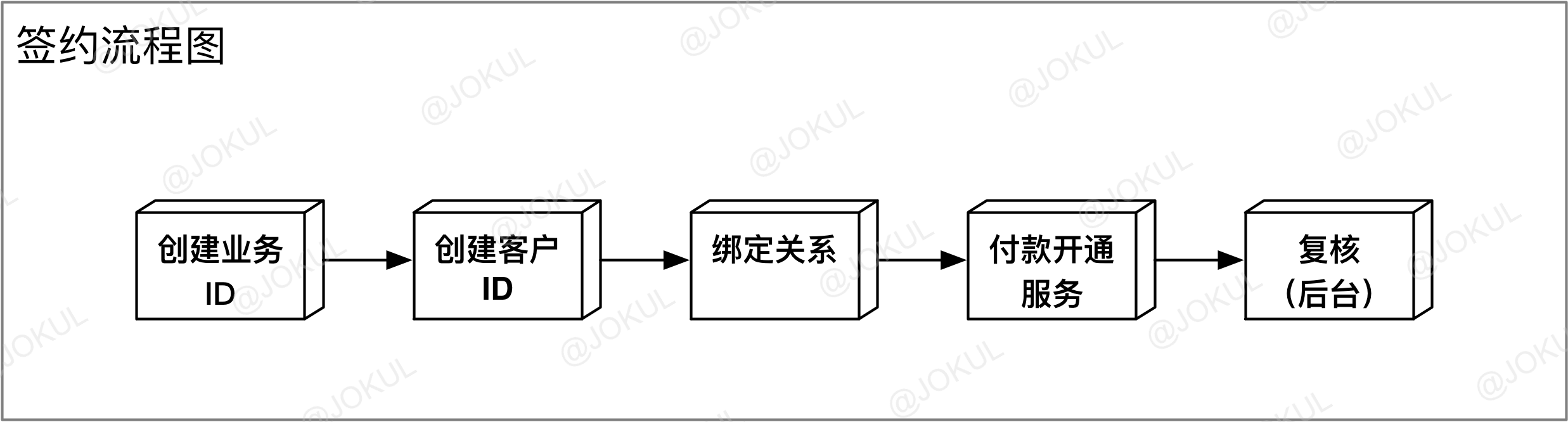
首先在業務概念階段,需要一種能表示系統內全部流程的圖,並能展示角色的差別,方便跨部門溝通。 重點在於簡單快速易理解,在開始設計前敲定所有業務影響的範圍。
所以選用普通流程圖易理解的表達方式,直接引入角色的概念,若圖表過於復雜則從顆粒度著手,再引入「包」和「領域」切分的概念就很完美了。
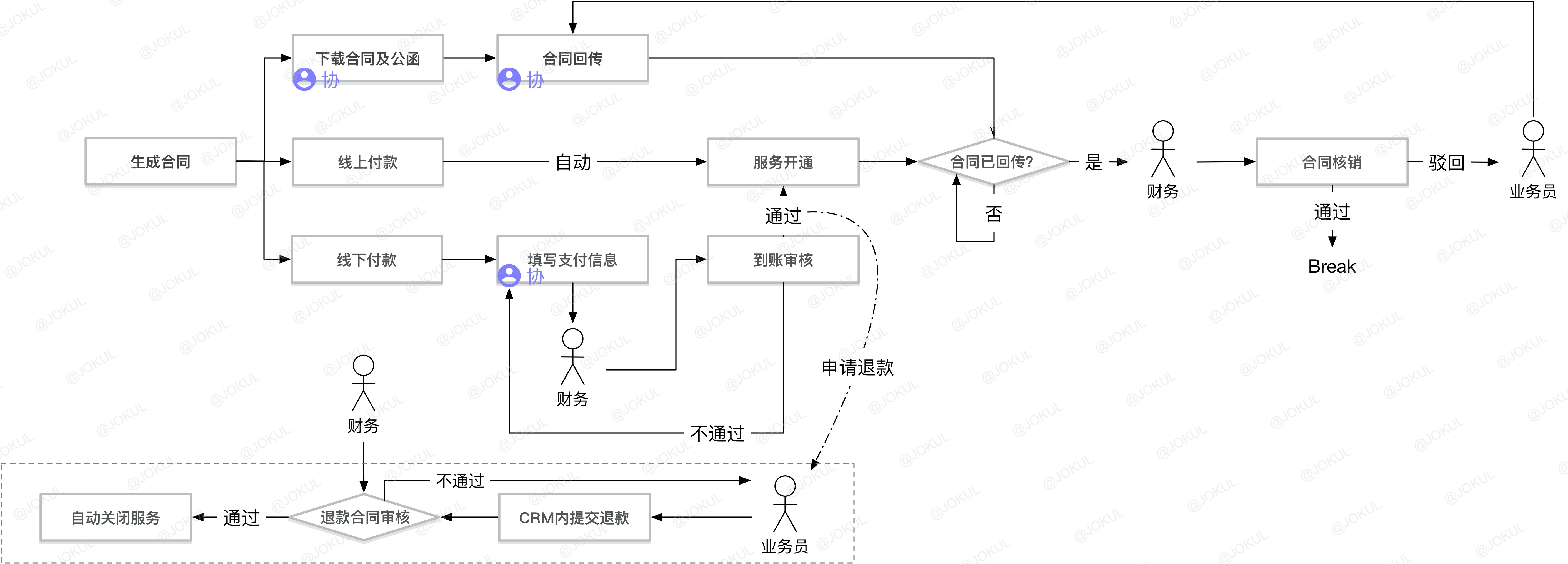
一整張圖的形式

可調顆粒度行為並引入角色概念,真是和概念思維較弱的同學溝通的利器,也方便進行整個系統架構的思考,因為合理切分/加大顆粒度後,對大信息量的支持很友好 。
例圖前半部分被我截掉了,實際是一整張業務流程圖,表達了全部主要的業務流程。 圖中也可以用一些小標籤的方式表達一些額外概念。 例如我圖例紫色的小圖標表示該操作允許業務員協助客戶完成。
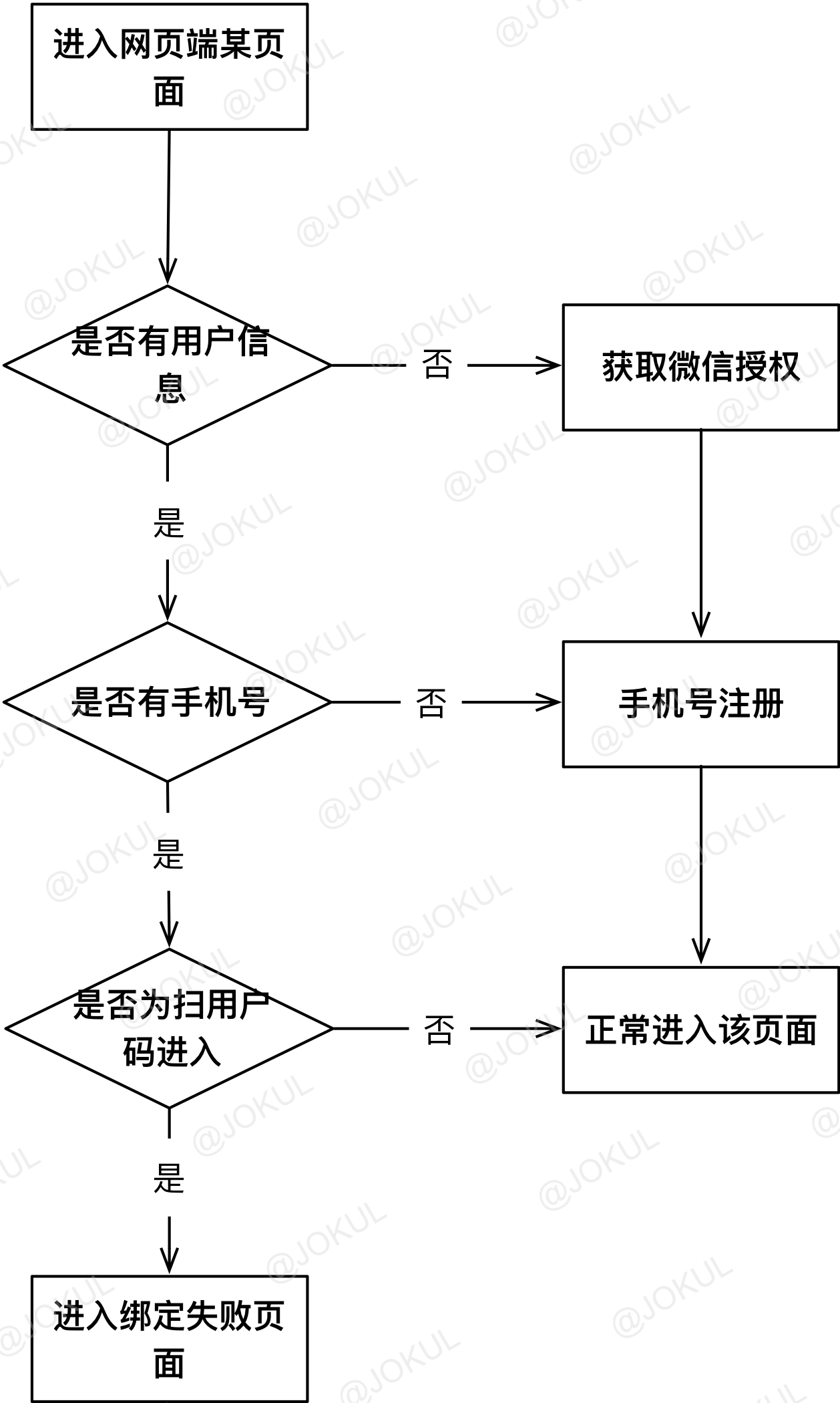
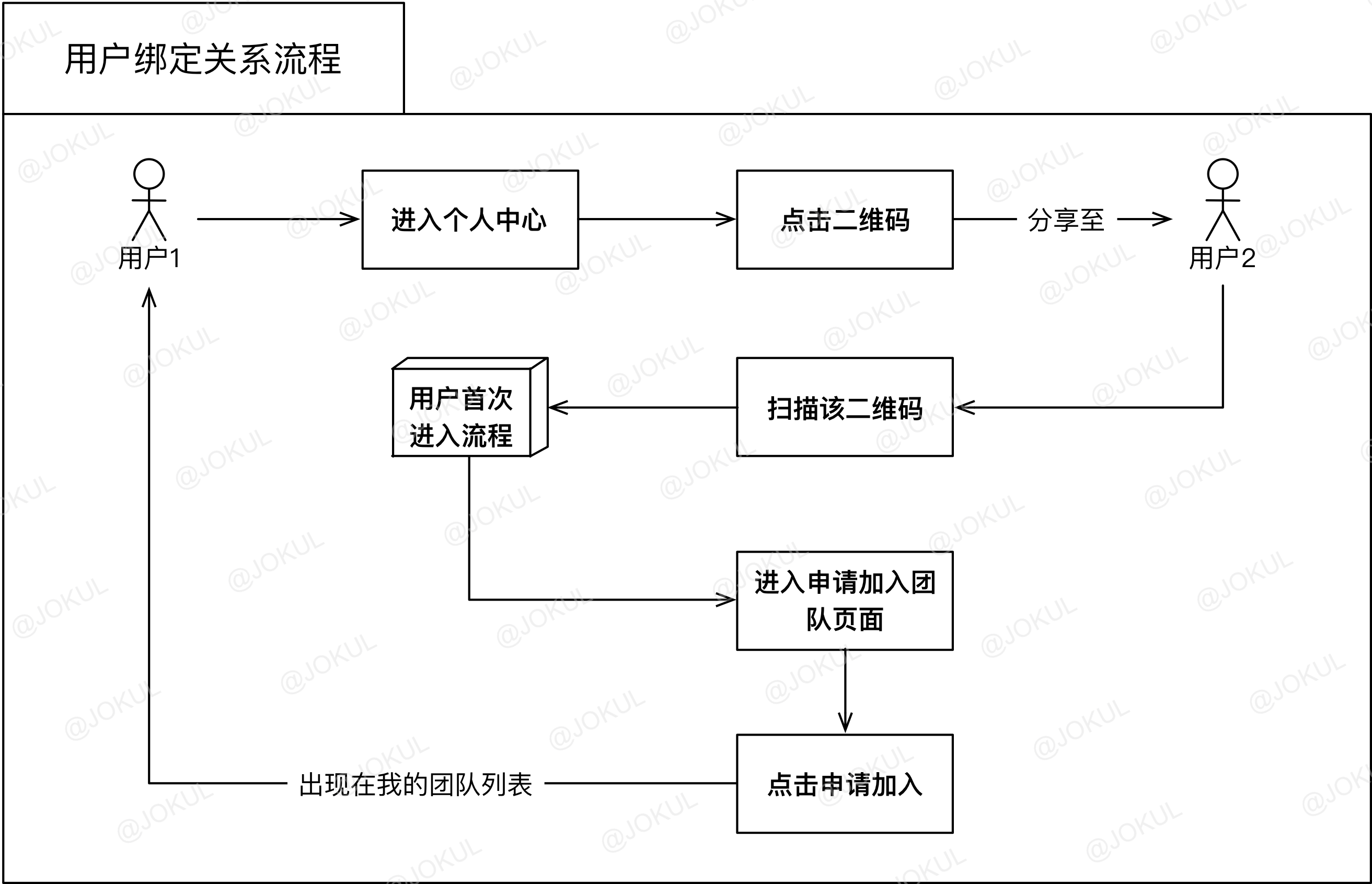
切分引入集合的形式
由於系統大小限制,此處可能需要細分任務顆粒度,酌情增加細分階段。 嘗試利用類似DDD領域切分的思路分割複雜系統為獨立系統,概念或流程打包獨立封裝,來簡化自上而下設計時信息量過大的問題。

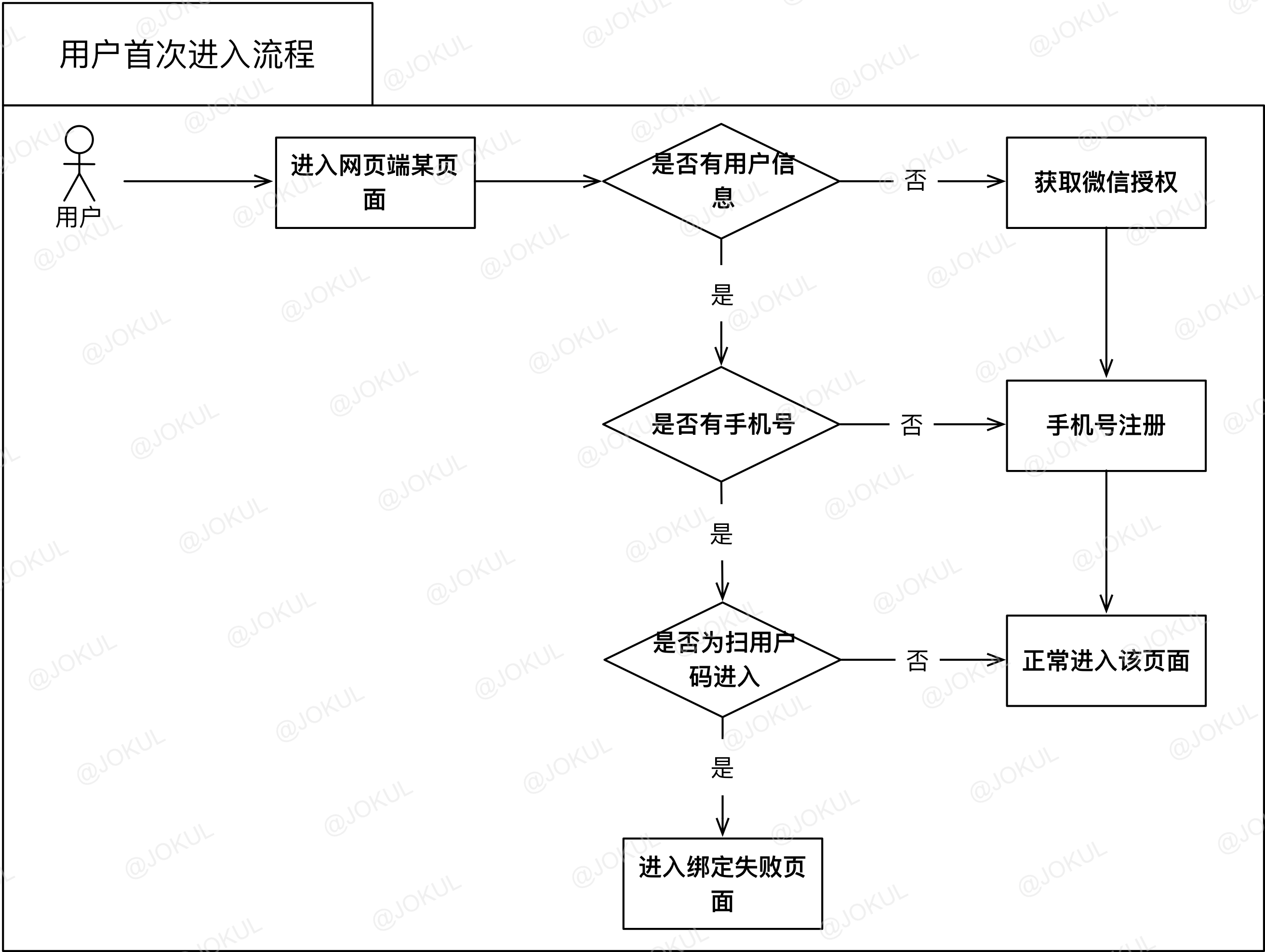
將「用戶首次進入」流程封裝,在其他流程中直接引用,方便進行整體管理。

能把流程簡化到什麼程度呢? 見下圖

太輕鬆有沒有?
2、數據狀態圖
其次我們需要在完善功能概念階段,需要一些能更好的表達抽像對象的圖,來作為產品設計的工具,補充思考邊界問題並儘量窮盡所有可能性,避免出現設計BUG。 還有梳理狀態和數據的關鍵變化。
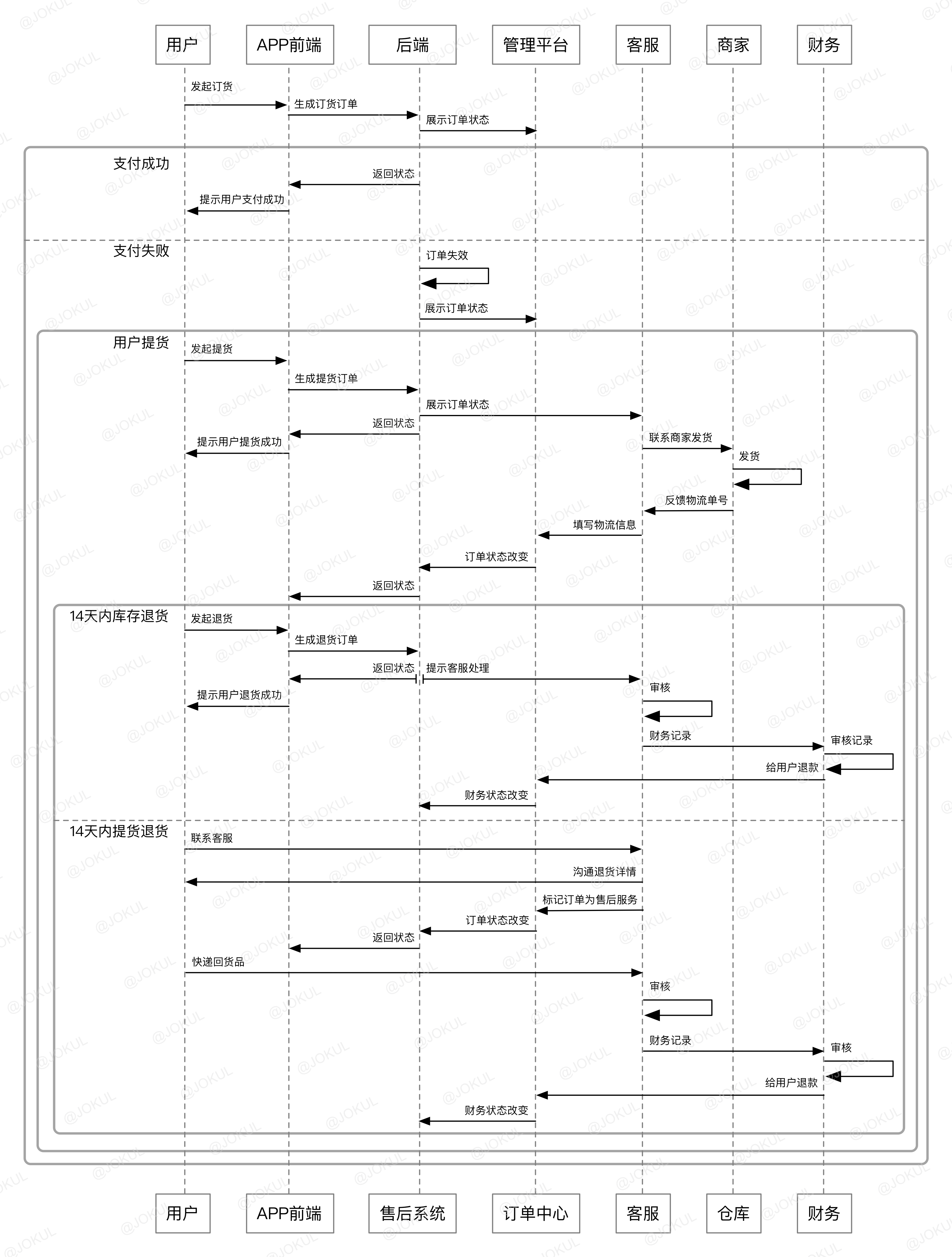
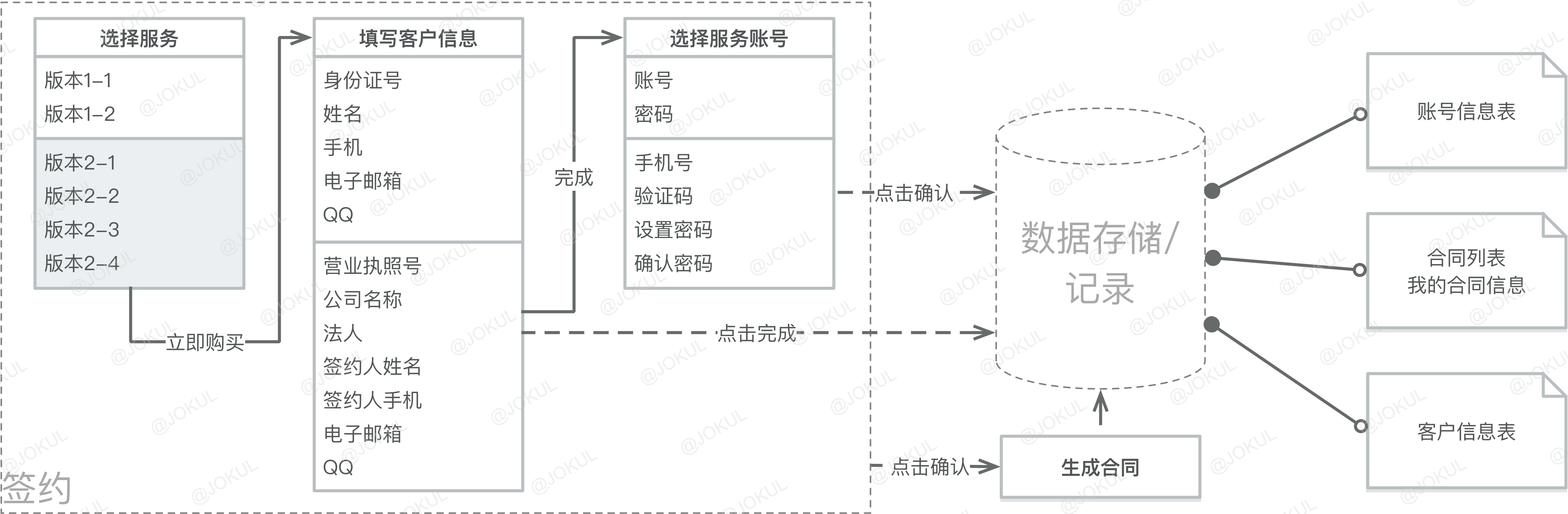
行為數據圖
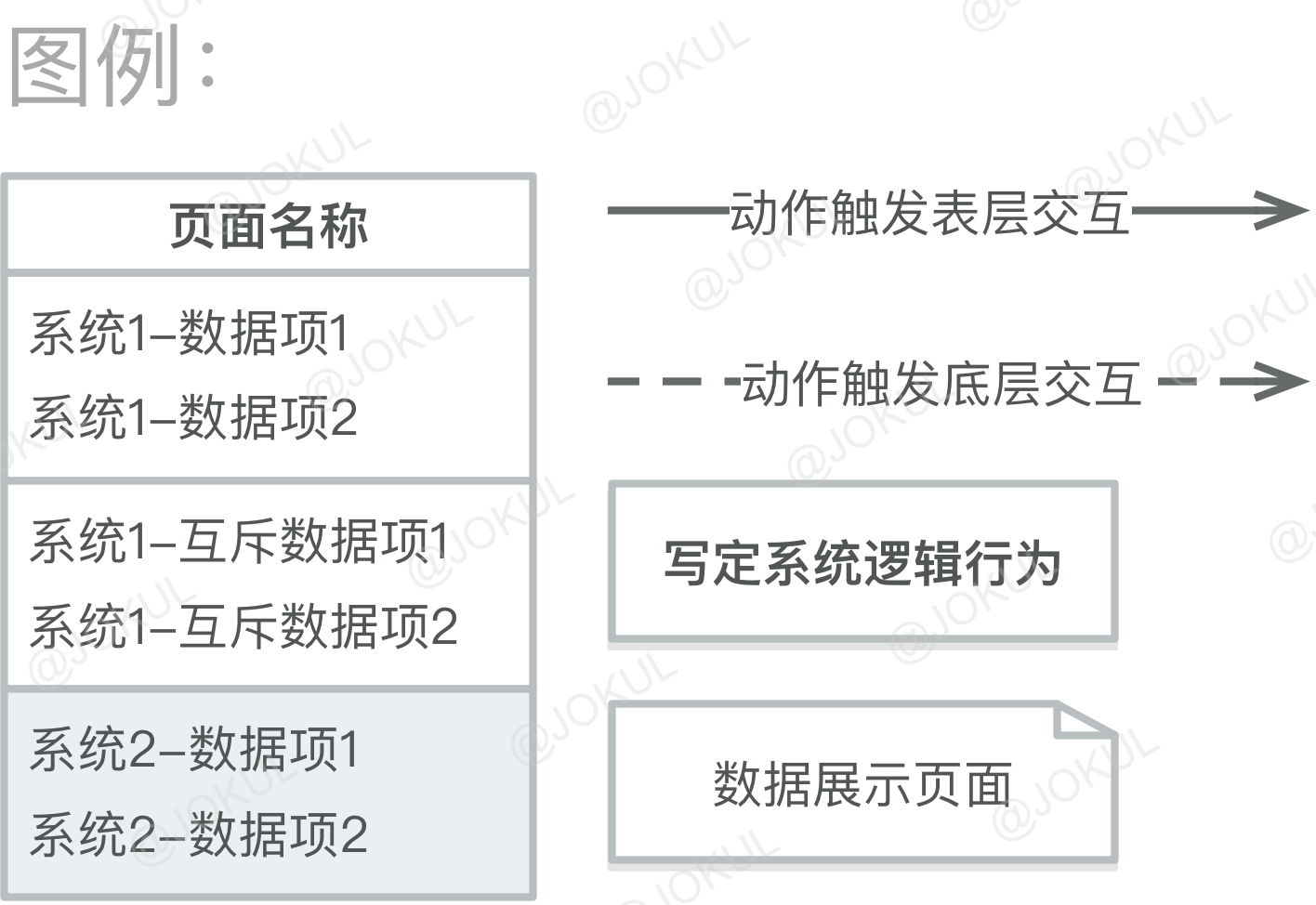
數據如何產生? 由某種行為,引起某處的變化,產生數據。 所以圖中要表示「地點」(頁面),「行為」(操作),「數據項」(輸入輸出)。


由於怕干擾開發同學數據庫設計和選擇數據存儲方案的思路,就採用了一個「數據存儲/記錄」的概念集合來表示採集的數據集合。 需要表示數據項額外限制的,可以在數據項後加括號,例如:版本1-1(最大字符數25,disable狀態)。
表層交互即用戶能感受到的交互,底層交互則為用戶感受不到的系統內部交互,分開主要因為有些時候底層交互觸發的節點與表層交互觸發節點不一致(系統總是會在背後默默地多做 一些事情)。
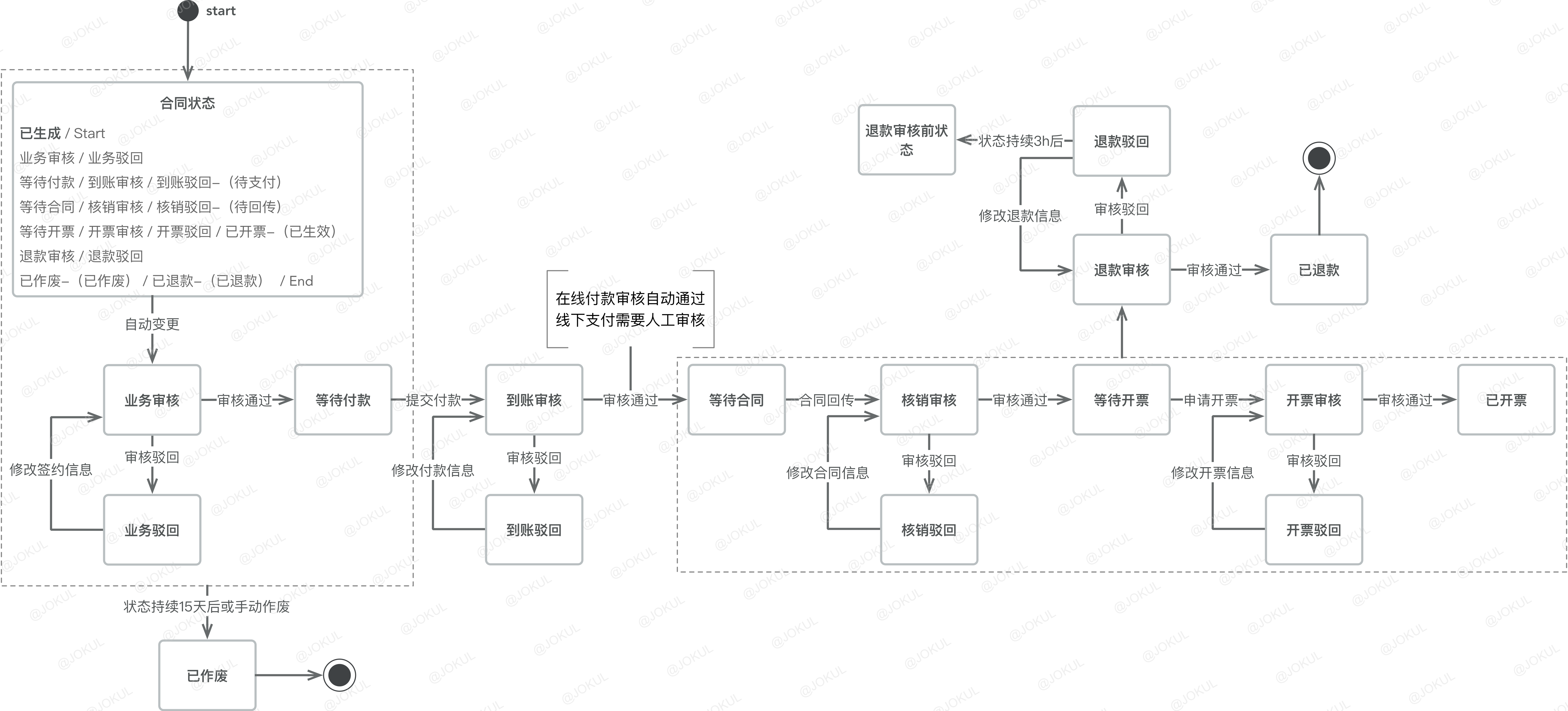
狀態圖
同理狀態也是由行為產生變化,所以每步狀態變化必然帶著一個前置動作。

括號「(-)」內的狀態表示前台展示的狀態對應的狀態,「 [ – ] 」處內容為註釋。
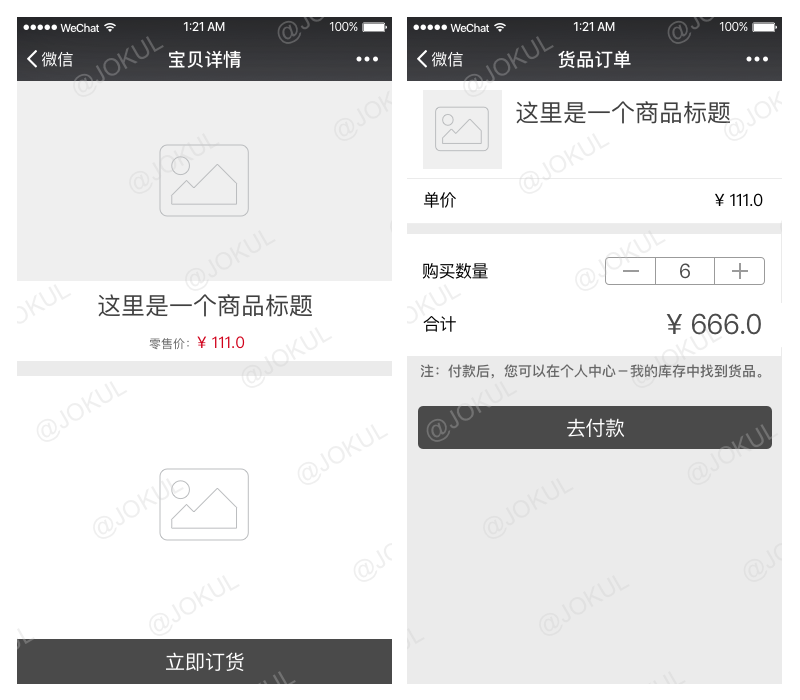
3、交互原型圖
最後在交互原型階段,需要一種表示界面元素的圖來展示功能,並引入交互表達,這個都很熟悉,不多說了。
五、後記
當設計過於復雜的系統時,採用自頂向下的設計方式更容易搭建合理的體系。 而穩步推進項目的好方法就是細分任務階段,階段性確認與階段性設計(有點類似CI/CD的概念?)。
多層確認與詳細的溝通一定不會帶來壞處,讓夥伴們明白「業務先行」與「集體參與」,會使設計方案更穩定且耐受考驗。
內容均來源於個人思考,或有偏頗,或有不足,期待你的交流,這會讓我們一起進步。
作者:Jokul,Blog:https://jokul.cc。
本文由 @Jokul 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞