在做Web端項目的過程中,涉及到交互採用彈框還是新頁面的時候,比較糾結,到底用哪一種更好;考慮到用戶體驗的話,就需要斟酌一番了,下文我針對自己的 理解談一下各自的使用場景。

彈出框
使得用戶可停留在當前頁面,頁面內容不會被刷新,響應速度更快,用戶體驗較好,但是承載量有限,信息過多則需要新頁面來展現。 彈出框大概分為內容彈框、提示彈框、廣告彈框等,我根據自己的理解分別說一下。
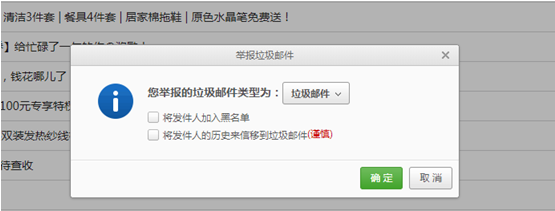
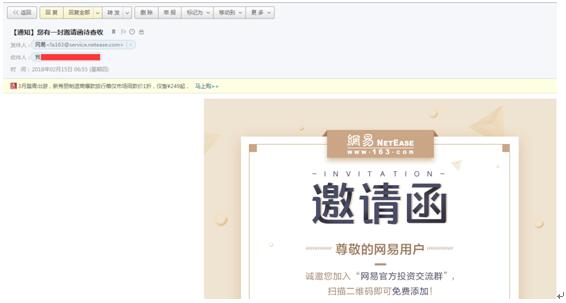
內容彈框1:網易郵箱
點擊【舉報】,顯示如下彈窗,依然停留在當前頁面,舉報垃圾郵件的功能突出顯示,多了一層遮罩。 彈框內只有加入黑名單、移到垃圾郵件兩個小的功能點;
使用場景:通常一些分支流程上的操作,內容不多,都可以使用彈框來處理;
實例參考:比如客戶管理,標註客戶級別,設置客戶狀態是否禁用,設置客戶角色,設置客戶標籤等都可以使用彈框。

內容彈框2:組織架構管理
點擊【添加部門】,顯示如下彈框,輸入部門名稱即可添加部門;
使用場景:針對後台常用列表的新增、修改都是常用的操作,此類操作均可使用彈框,除非列表項目特別多,才考慮使用新頁面;
實例參考:比如部門管理,新增部門,修改部門、添加部門人員,設置部門負責人等,都是針對部門列表的一系列操作。 
提示彈框1
操作完成以後的提示,一般來說就是一句話描述,用來告知用戶操作結果;
使用場景:針對後台常用列表的新增、修改、刪除等,操作完畢,均可提示新增成功、保存成功、刪除成功等;
實例參考:比如角色管理,新增角色、修改角色、刪除角色,操作完畢以後,都要給用戶一定的反饋,告知用戶操作結果,此時就需要用到彈框,這時候彈框的作用主要 是提示。

提示彈框2
Toast提示,相比於提示彈框1 更輕量級,大概3-5秒自動消失;
使用場景:一句話提示,並且不影響用戶的重要流程判斷,舉個例子,如果是支付頁面,提示用戶支付成功,則需要採用提示彈框1的形式,用戶關注的結果比較重要;
實例參考:比如郵件的移動到其他分組;或者說需要選擇列表項才可以進行操作,用戶沒有選擇;提交表單時發現某些輸入項不符合要求等,都可以使用Toast提示。

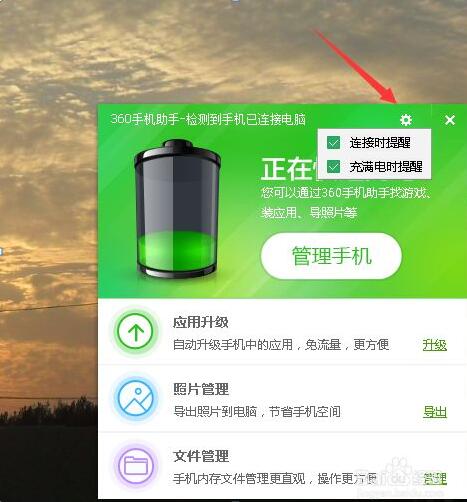
廣告彈框1:桌面彈框,居中或者右下角顯示
使用場景:可用於推送消息、熱點新聞、系統升級、不同終端連接通知等。
實例參考:比如QQ桌面右下角推送熱點新聞,打開QQ時候默認彈出騰訊網迷你版,QQ升級版本的時候電腦屏幕中間彈出升級公告彈框;360手機助手連接到電腦端時候自動彈出彈框,提示 用戶進行下一步操作;

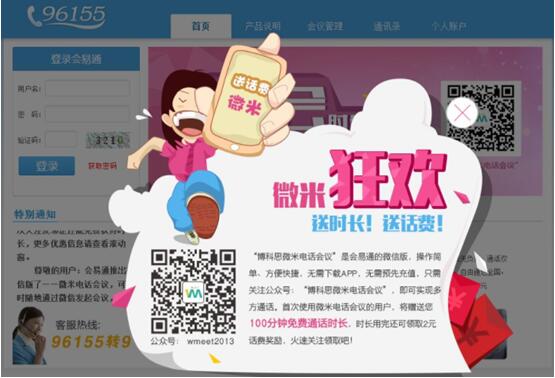
廣告彈框2:活動廣告
使用場景:一般用於電商類產品,活動期間採用彈框吸引用戶眼球;
實例參考:比如京東、淘寶,週年慶或者年貨節的時候,打開網站首頁則會顯示最新的優惠活動信息,以彈框形式展示

新頁面:承載量很大,內容獨立
使用新頁面,也要注意是當前頁刷新,還是新窗口打開頁面。 當前頁刷新,就要善用瀏覽器自帶返回按鈕;新窗口打開頁面適用於外鏈、或者不打斷當前業務流程的情況。
新頁面1:網易郵箱
點擊【寫信】, 顯示如下頁面,寫郵件這個本身涵蓋內容較多,而且與其他頁面關聯性不大,頁面打開方式為當前頁刷新,都是郵件相關操作,返回的話使用瀏覽器自帶的 返回按鈕即可;
使用場景:獨立的頁面,獨立的流程,採用新頁面來展示
實例參考:比如課程教育,小學、初中、高中課程,每個都是相對獨立的模塊,就需要啟用新頁面展示數據;還有很多功能,下屬子功能都是並列的關係,此時也需要新 頁面來展示。

新頁面2:網易郵箱
查看郵箱詳情, 顯示如下頁面,郵件詳情與列表之前是有關聯的,存在層級關係,但是郵件詳情相對於每一封郵件都可當做獨立的一塊內容;頁面打開方式同樣為當前頁刷新
使用場景:跟上個頁面有層級關係,但是又相對獨立,可採用新頁面
實例參考:比如客戶管理,我們要查看客戶詳情,那就點擊客戶名稱的時候,跳轉到客戶詳情。

新頁面3:人人都是產品經理
點擊【問答】,新窗口打開天天問頁面
使用場景:與當前頁關聯性不是很大,類似外鏈的頁面,都採用新窗口打開
實例參考:比如我們需要在系統中承接一個外鏈,鏈接到百度搜索,或者說新頁面與當前頁關聯不大,為了不影響當前頁的流程,也會採用新窗口打開頁面的方法。

有句話說,小孩子的世界才分對錯,大人的世界只分利弊,這些都是自己的親身感受,不一定哪種方式就對或者錯,只能說更好或者不是太好。
對於一款產品來說,核心功能才最重要,這些外在展現形式只是錦上添花,不可否認用戶體驗也很重要,好看的界面和好用的交互都是提升用戶體驗的好方法。 做好產品就是需要涉足面廣,對於自己熟悉的領域認知度深,希望跟大家一起探索好產品的未來。
本文由 @ 梨花開 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞