無論是在上市BAT還是創業小公司,都隨時可能接手到從0開始的新項目,那麼作為負責新項目的主設OR獨立設計師,我們應該從何開啟工作呢?

01.產品需求溝通
項目開啟的第一件事必然是和產品經理的熱烈碰撞,那麼如何在溝通中體現一個UI設計師的專業水準呢?
1. 了解產品定位
首先要明確這是一款什麼類型的產品,是工具型APP、社交型APP還是電商APP?
2. 確定目標用戶
接下來就是確認目標用戶群,是大學生? 寶媽? 還是廣場舞大媽? 具體到年齡段和大致職業方向。
3. 有無相關競品
大部分的產品原型都會有一定的參照競品,不排除個別完全創新的產品。 雖然我們自己也能找到類似的競品,但是建議產品經理給出TA認為合適的相關競品,這裡有2個好處:• 提供更多的競品以供視覺分析• 有助於我們了解產品經理 所想達到的APP設計效果。
4. 梳理原型圖大致邏輯
在這裡假定大部分公司沒有交互設計師的崗位,原型圖1.0由產品經理來出。 那麼在第一次交流溝通中,產品經理會詳細描述一遍TA的原型圖跳轉邏輯與各界面內容,我們需要了解APP版本1.0所需要完成頁面設計所有內容,及時反饋不合理的跳轉邏輯。
5.確認工作排期
在溝通後,需要協調產品開發進度,給到大致的設計排期。 一般來說我們會這樣進行新項目的設計時間管理(針對複雜程度中等的APP)

*基本中小型APP1.0版本都沒有排期來完成界面的交互動效,所以這部分我們放到項目UX設計1到2的文章中再說。
02.風格定位分析
在收集了產品需求之後不要著急開始頁面設計,還有幾個磨刀不誤砍柴工的步驟
1. 競品視覺分析
分析相關競品的視覺展示主要有2方面好處:• 檢測我們在模塊設計時是否有所忽略,有無更好的視覺表達方式。 • 注意與競品保持一定差異性,保證自己的產品調性。
不過需要注意的是,在競品分析中不要受到競品影響而無法進行創新思考,永遠在競品基礎上思考更優化的方案。
2. 確定品牌色與APP風格
品牌色是一個需要慎重思考的內容,因為一旦確定開始設計運營,之後要進行改動都是比較困難的事情。 一般情況下,品牌色與APP類型、目標用戶有關。 這裡舉一個例子:最近在做的一個針對小白用戶群的理財資訊類APP。 那麼可以分析得出幾個風格關鍵點:舒適留白(深度閱讀),親和力(財富相關),細節創新(用戶黏度)。

於是我們使用了#FFC900(黃色)作為品牌色(暖色、與大部分紅色競品拉開差異、同時干擾閱讀性較弱)。
3.初步的LOGO方案
文字型

把APP的大名放在APP裡,或者APP名稱中的一個字放在APP裡。 例子可以說是數不勝數,可以稱為是APP LOGO設計最大眾最保守的方案。 原因也很簡單,因為這樣的LOGO設計簡單粗暴,識別度高,最適合國人的閱讀偏好,因此之前也有數據說明是下載率最高的APP LOGO類型。
字母型

一般使用APP名稱拼音或英文的首字母放在APP裡。 其實英文字母與國人來說和圖形是相對類似的,只是使用字母對於APP的品牌名稱可能更容易直接呼應上。
圖形型

圖形化LOGO的使用在APP LOGO上也十分廣泛。 大部分有著自己圖形化LOGO的產品都會優先使用圖形化LOGO而非文字LOGO去作為APP LOGO。 一旦圖形化LOGO被大眾所理解接受,那麼在茫茫的手機APP堆中識別起來就會相對容易,具有很強的識別度與品牌感。
吉祥物

一些成熟的APP後期也偏好將自己的APP吉祥物作為APP LOGO展示。 這樣做的益處基本也在於親和力的營造與品牌文化的推廣。
4. App整體框架
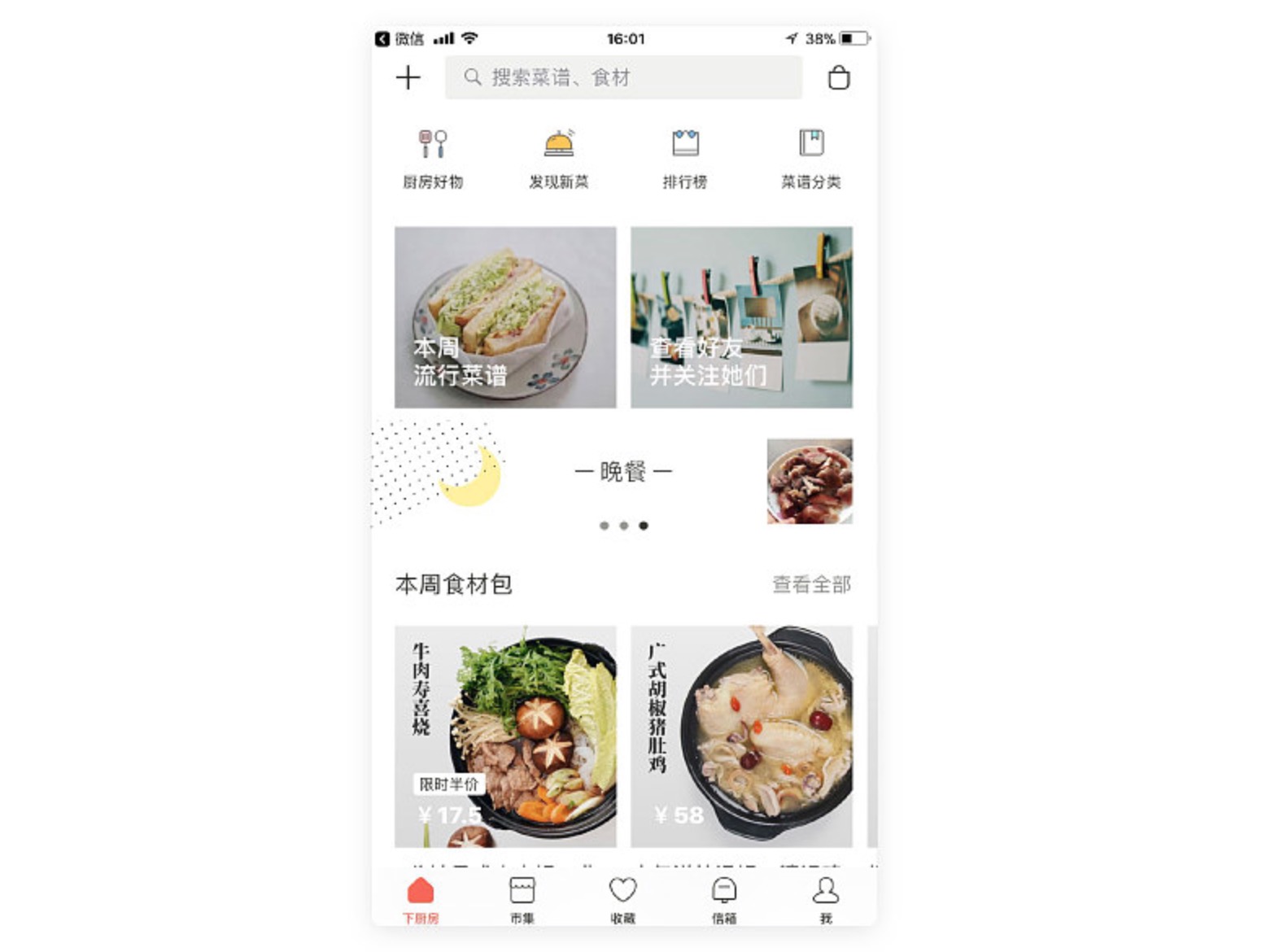
卡片式
 適合feed流、瀑布流產品,不同樣式和排布的卡片為不同維度的產品內容提供很好的區分環境,同時也提高了閱讀效率。
適合feed流、瀑布流產品,不同樣式和排布的卡片為不同維度的產品內容提供很好的區分環境,同時也提高了閱讀效率。
分割線式
 適合信息密集且強調信息展示效率的產品,分割線可以簡單粗暴的與整理所有碎片化的內容,細化區分不規則內容。 但是這裡建議如果非必須,盡量少使用分割線,不僅只是為了美觀和視覺潮流,更重要的在於,分割線(尤其重色分割線)容易使頁面產生割裂感,大量使用的話還會造成閱讀干擾 。
適合信息密集且強調信息展示效率的產品,分割線可以簡單粗暴的與整理所有碎片化的內容,細化區分不規則內容。 但是這裡建議如果非必須,盡量少使用分割線,不僅只是為了美觀和視覺潮流,更重要的在於,分割線(尤其重色分割線)容易使頁面產生割裂感,大量使用的話還會造成閱讀干擾 。
無框式

適用於大圖、文藝類的產品。 這大概是近一年最流行的潮流風格了,從iOS11更新以來,大標題無框式的構架在各種飛機稿中隨處可見。 但是產品是否真的適合這樣新的潮流風格,仍需要設計師仔細思考,而不應該盲目追隨設計潮流。
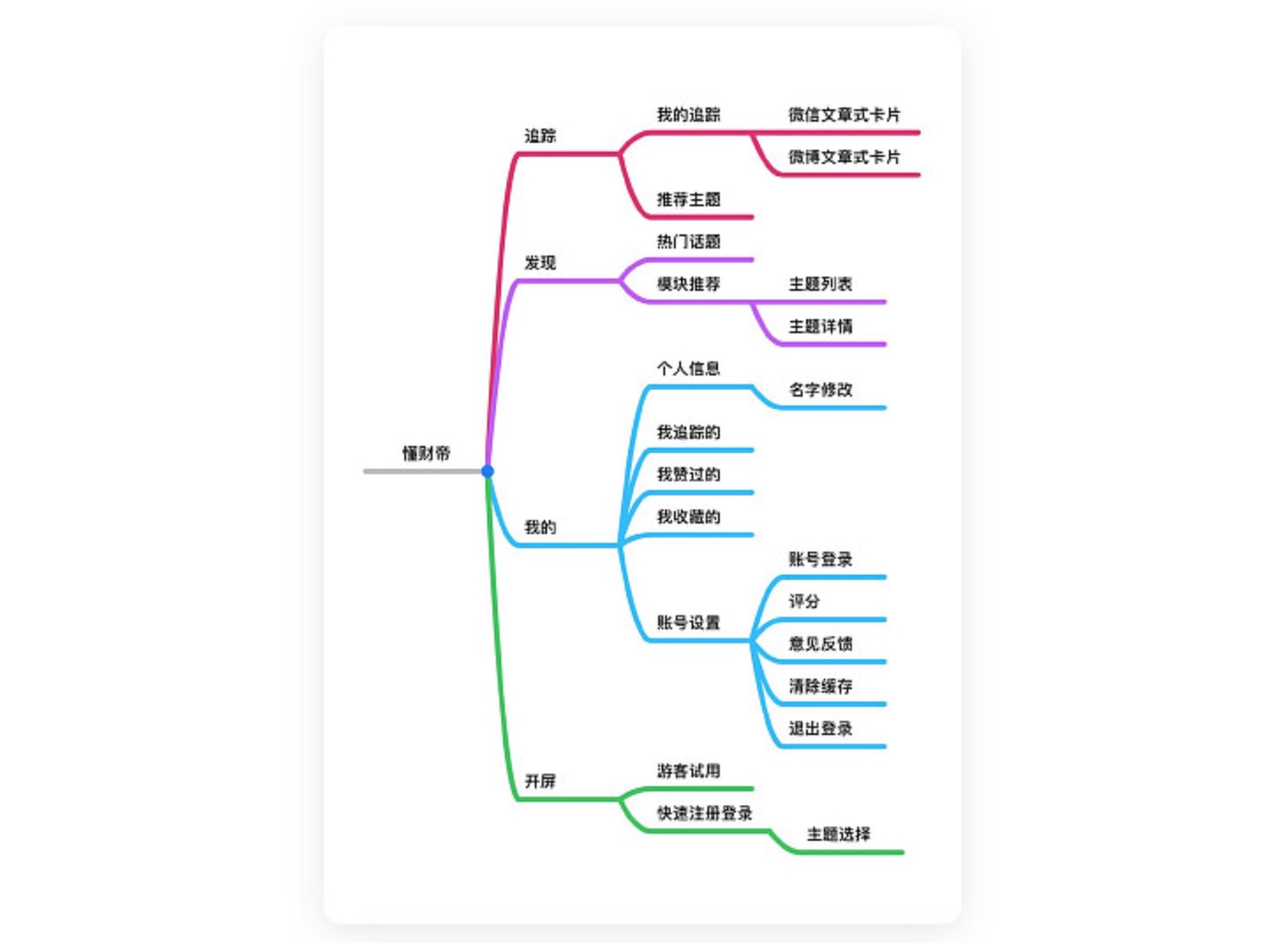
5. 思維導圖

在設計風格與LOGO方案都基本敲定後,可以對交互原型進行一個思維導圖梳理。 讓自己更清楚產品的整體框架與跳轉邏輯。
03.開工界面設計
你是一個披著UI設計師羊皮的美工嗎?
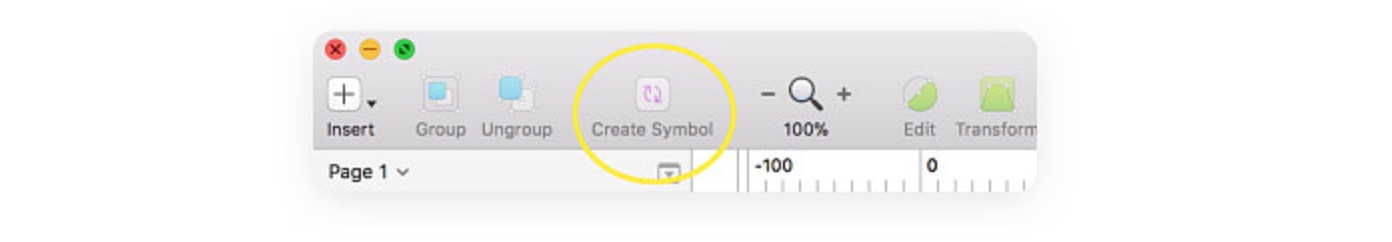
1. 模塊化管理你的設計稿
這裡我們不提如何給文件夾命名之類雞肋的事情,每個公司都有自己的習慣,入鄉隨俗就好。 重點的是如何用sketch搭建一個規範高效的界面框架。 對於界面設計中重複出現的UI kit(UI組件),比如tab 圖標,按鈕,我們都可以以symbol(符號)化的方式避免反復多次修改與設計稿的混亂。

*具體使用方法可自己嘗試或度娘
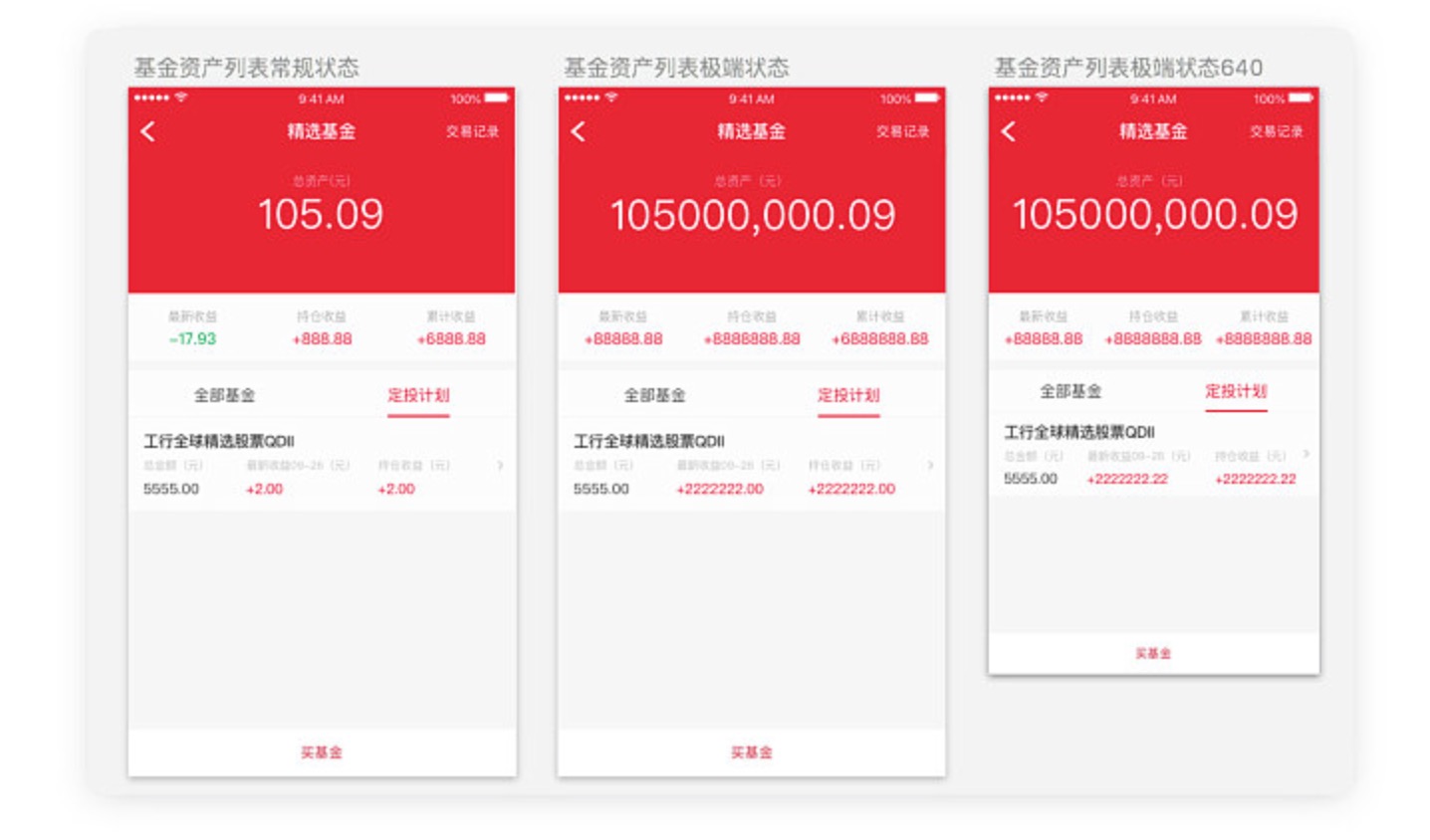
2. 考慮設計延展性
所有後台上傳數據可能的最大值,比如粉絲、關注、點讚的數值最多多少位,卡片信息標題最多多少字以及金融產品中個人賬戶的數字最大位數。 往往區同美工與UI設計師的不是你的界面做的有多漂亮,而是細節你考慮的有多到位。 具體有多少設計的可能性與延展性可以注意,我也在不斷收集中,之後應該會再寫一文給大家總結一下。

*請忽略該圖的UI視覺風格及其他細節,單純舉個數值延展性的栗子。
3. 努力以設計解決問題
其實不單單是UI設計,所有的設計領域,一個好的設計師應該不僅僅只是美化產品,更多的應該是去解決問題。 在看到產品的原型圖時,首先思考TA為何要這樣畫原型,是否有更好的交互方式。 這裡舉一個例子:還是上文中提到的那個理財資訊APP項目。
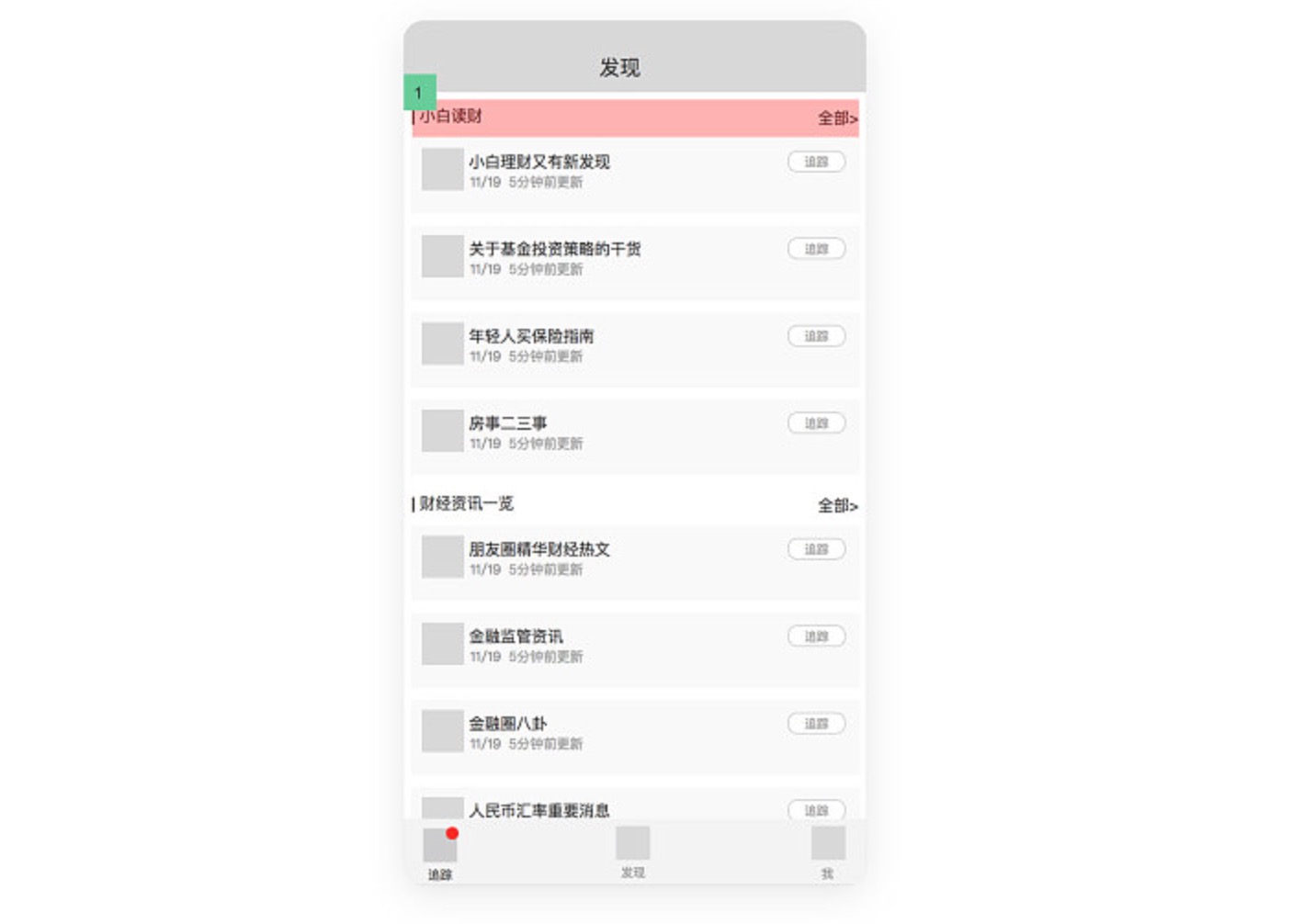
 這是產品經理給出的原型
這是產品經理給出的原型
需要我們留意的是,發現頁在這裡屬於一級界面,如果按照產品經理所羅列的版式進行設計,那麼會造成一個結果:頁面樣式過於單一,對於黏度本身就不高的小白用戶群,這樣 的平鋪方式很不利於APP留住用戶。 但是從產品經理的角度出發他們同時關注信息的展示效率與曝光度。 所以需要如何解決這個問題,達到兩全其美的效果呢?

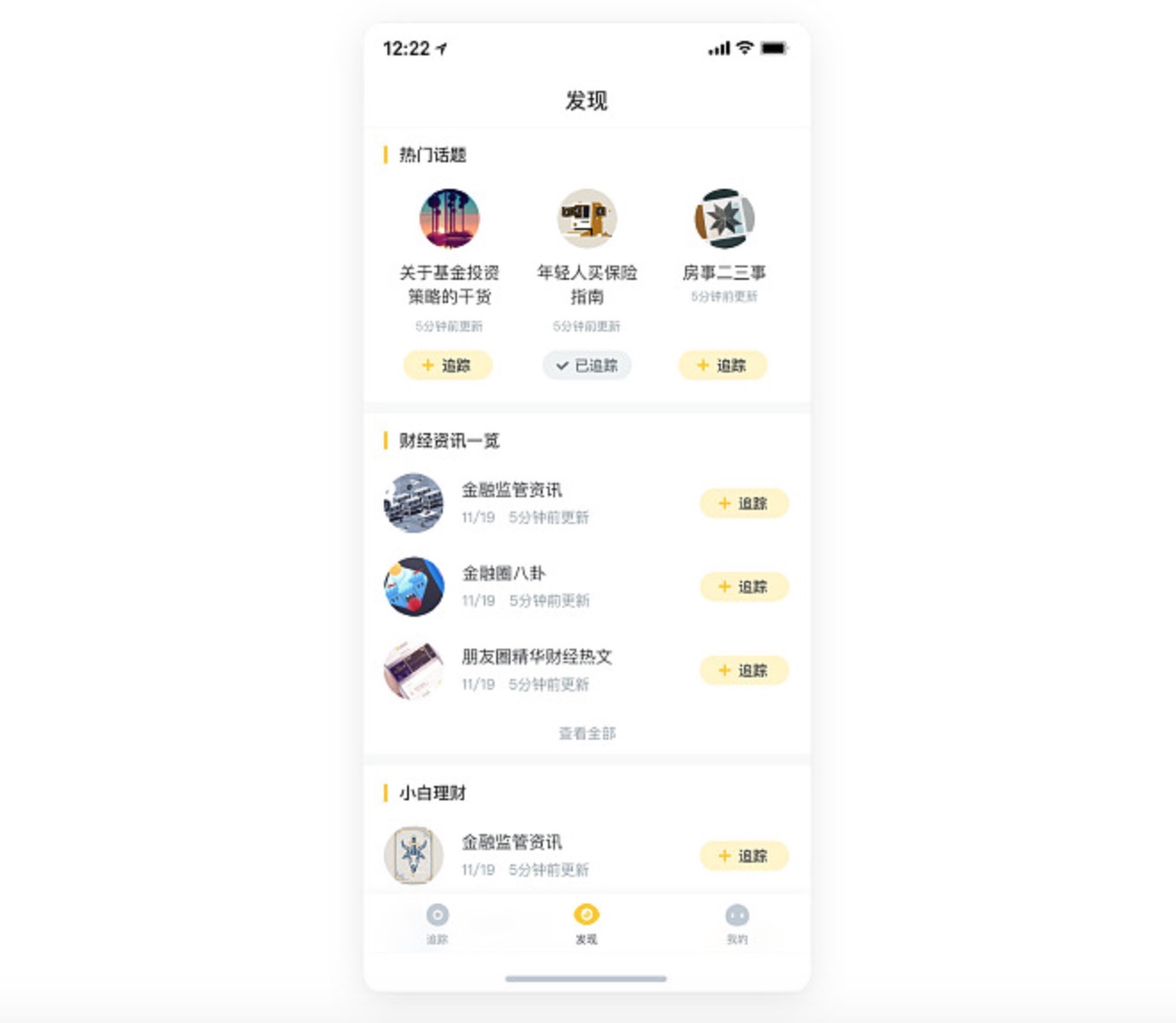
這是設計的方案稿
在與產品經理溝通後,提議用不同佈局新增了熱門話題模塊,在保留了一定信息平鋪列表保證信息露出的基礎上,增加了信息表達的視覺多樣性與內容優先級。
04.與開發的對接
設計師與開發爸爸的碰撞已是老生常談,但是視覺還原做的不好,除了開發的鍋,設計也有責任哦。
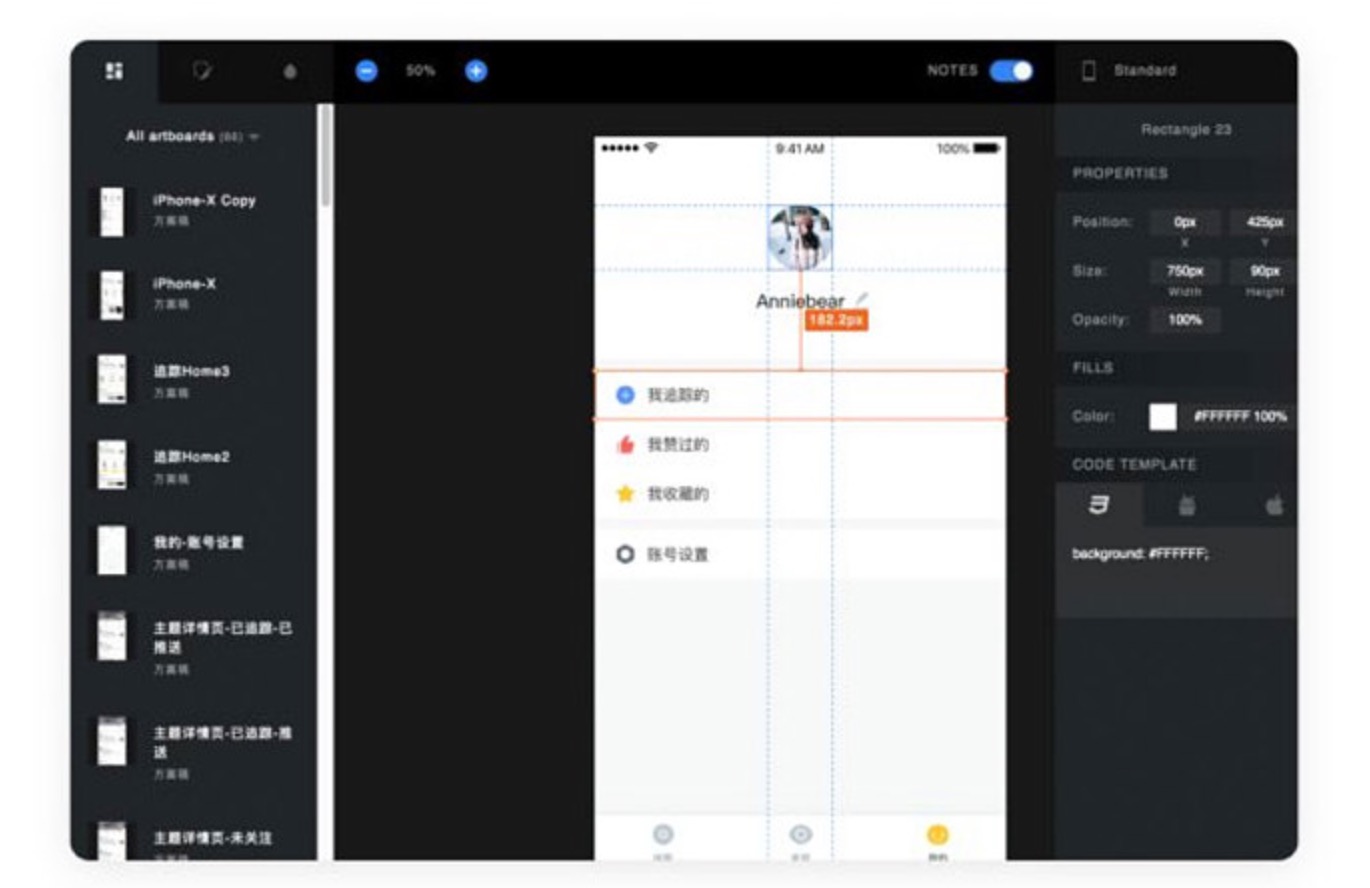
1. 何種形式的切圖、標註最高效
一些公司的流程習慣使用設計直接用markman或類似標註工具,標出密密麻麻的標註圖給開發。 但實際上這樣的對接效率無論對開發還是設計來說都不是一個科學高效的進行方式。 所以建議使用sketch的插件sketch measure>規範,直接導出Html頁面,可以直接用鼠標在html中查看任意的區域文字顏色等開發所需的css樣式,免去了人工標註的時間。

需要注意的是,html無法讀取文件夾組裡的單個元素信息。
2. 必不可少的視覺走查
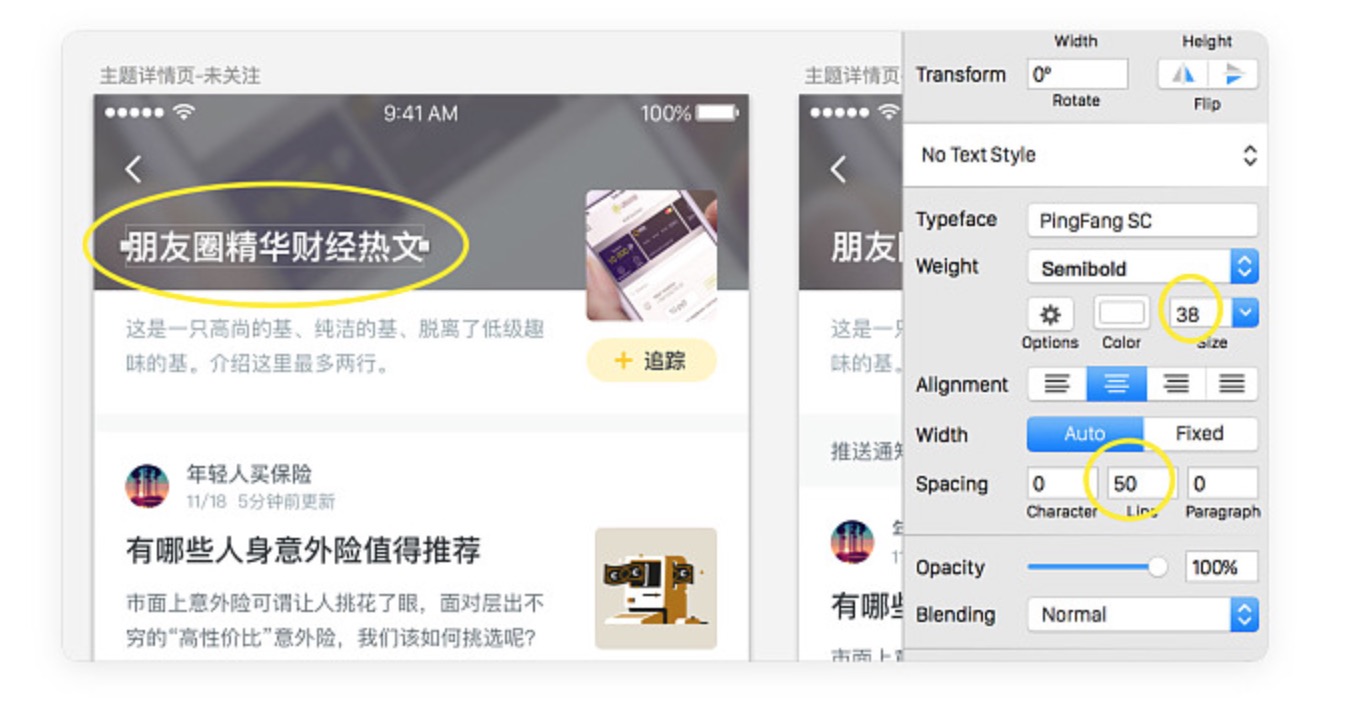
基本每個版本開發完成後,都需要進行視覺走查校對,因為開發多少都會有一些視覺上的實現偏差。 但視覺上的偏差有時候不完全是開發的鍋,一些細節設計師也是要負責的。 比如,在sketch裡單行字的間距沒有調整為與字體字號相同時,導出的html裡就會顯示比實際字體要大的字體,這樣的界面開發結果就是行間距莫名的變窄了。 又比如以圖片比例不為整數的設計稿,開發適配完一般都不會是你設計稿上的圖片大小,因為無法適配。

建議在每次走查後在excel列好所有的需要校正的點(用P1P2P3分好優先級)。
05.建立視覺規範
你的視覺規範能物盡其用嗎?
大部分高設在整理視覺規範的時候還是習慣做出一個幾十來頁的PDF,很可能只是一個擺設,開發不會看,連設計師自己都不會多看。 其實實用有效的視覺規範應當盡可能簡潔,而更多的控件樣式由ui kit來展現。

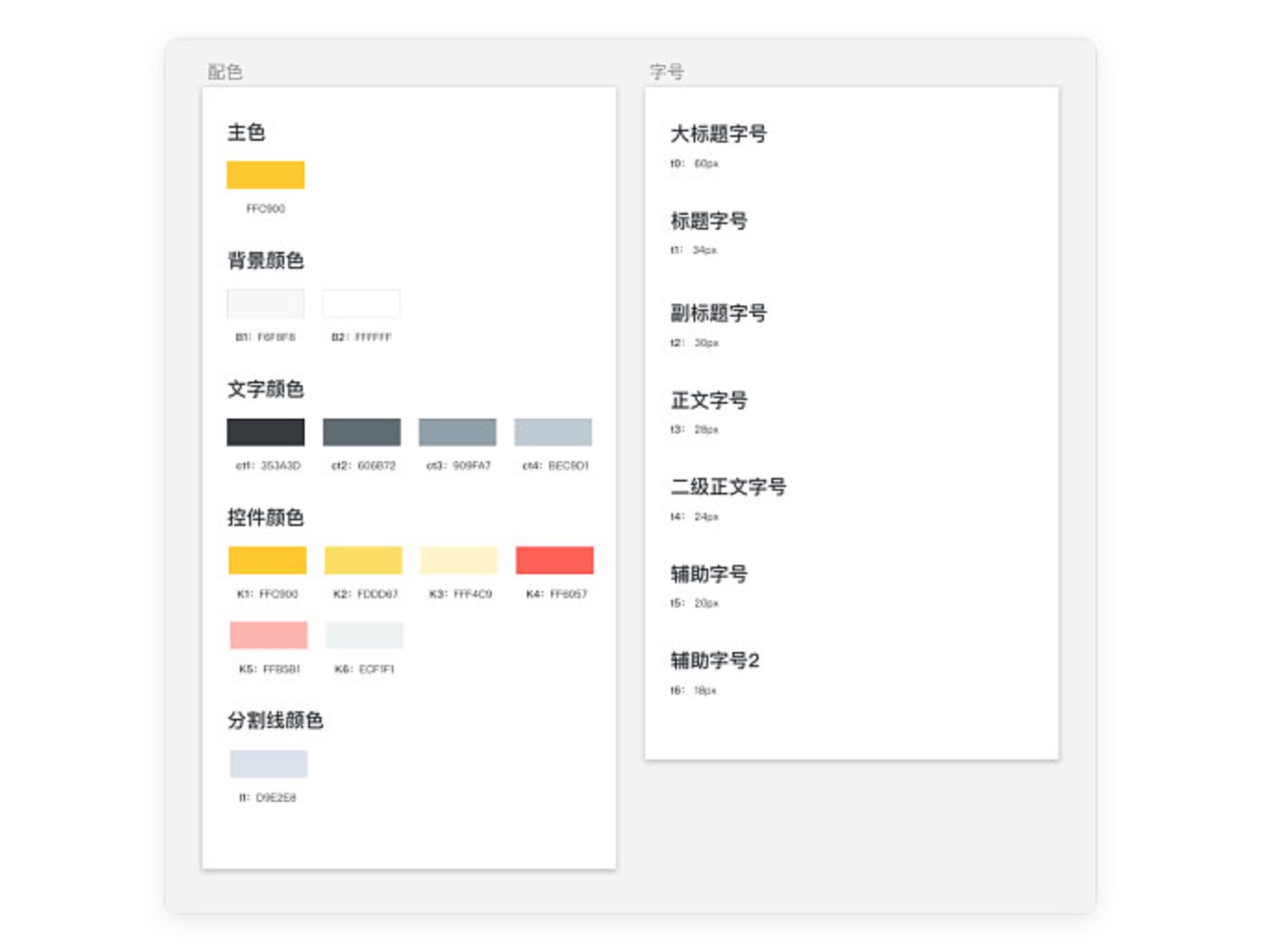
*小tip:可以給顏色和字號編好編號,如A1、A2這樣方便開發建立組件庫,方便調用組件。
UI kit的匯總建議也在sketch中完成,這樣也可以導出html供開發直接使用。 這樣看來一個可以直接使用的UI kit明顯比N多頁規範與控件混合的pdf要實用很多。
UX設計0到1暫時寫到這裡,有機會還會再更新一篇1到2,給大家總結一下如何做精細化設計與設計提升,筆芯。
本文由 @Nana柒 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
 酷播亮新聞
酷播亮新聞