作為產品經理,了解一定的UI設計準則是十分必要的。

作為一個產品經理助理,在短短幾個月的產品工作學習中,發現學習產品的人確實是需要通過不斷的學習讓自己變成一個“T型人才”,即不僅要在自己的產品領域學 透學深,還要在其他領域,如心理學,廣告學,運營,以及UI交互等或多或少地涉獵一些,這樣子才可以避免跟UI談論設計圖地時候明明覺得佈局不合理,卻 因為自己沒有這方面的理論知識而開不了口,說服不了人,或者被運營一句“用戶不喜歡這樣的產品”而被懟得不知道要說些什麼。
因此,為了避免這些尷尬的事情再次發生,我只能上網看了一些UI設計準則的資料,打算通過網絡上的學習,等在下次有機會跟UI交鋒的時候可以很有底氣的說出自己的 道理,例如引用某某某某書的某某定理,從而成功的讓UI不再覺得我是個設計理念什麼都不懂的小白。
哈哈,回歸正題,我現在將選取一些我覺得比較有用的規則,根據自己的看到的書結合實際例子讓這些理論更加通俗易懂的讓跟我處於同Level的小白們可以進行學習。
保持一致的原則
定義闡述
讓我們在頁面同個結構擺放相同的信息和控件,可以減少用戶的思考時間,從而利用慣性選擇自己需要的相關的控件,大大減少操作成本。 不同頁面上提供的相同功能的控件和數據顯示應該擺放在每一頁的相同位置,而且應該有相同的顏色,字體跟陰影等。 這樣子的一致性能讓用戶很快地找到跟識別他們,減少誤區。
實例闡述
例如在一個網站中,如果其中一個網頁的提交按鈕跟其他網頁的提交的按鈕做得不一樣的話,將會大大增加用戶去尋找該按鈕的操作成本以及相對應的思考的時間。
習慣性原則
人們在對於一個判斷,剛開始會有相對應的抵觸心理,即對問題的題眼會相對應來說比較敏感,但是越是到了後期人們越容易放鬆警惕,對題目的類型也將不會那麼 的敏感。
因此,如果一直點擊某個位置的具體按鈕,到後期這種對該按鈕的敏感程度會逐漸降低。 我們可以利用這個特性將重要的東西放到流程的後面進行展示。
比如說我們在下載某款產品的時候,等到下載完成之後,彈出框會默認勾選一些用戶會有抵觸的東西,如果下載的是瀏覽器該類的產品,則會彈出默認勾選該網頁為 默認瀏覽器,或者像用戶註冊流程的註冊條款,也是默認把一些讓用戶不舒服的元素放在最後的步驟進行勾選。
接近性原理
定義闡述
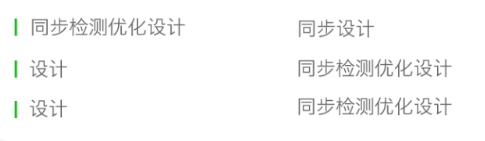
物體之間的相對距離會影響我們感知他們是否以及如何組織在一起。 互相靠近(相對於其他物體)的物體他們看起來像是一組,而那些距離較遠的就不是。 設計者們就是利用這一種原理使用分組框或者屏幕上的控件和數據顯示分隔開來。 從而使得整個畫面看起來會比較清楚和有條理性。 給大家看一個例子,像有些網頁的UI設計會做出這樣子的圖片 
由於斜杠跟文字靠的過近,容易讓人家覺得斜杠跟文字是一組,那麼這樣子就會導致格式看起來很奇怪。 讓人家感覺怎麼前面那組文字跟著橫桿,後面這一組文字就沒有。
深淺度原理
兩個顏色越淺,越不飽和,就越難把他們區分開。 比如說白色跟米黃色,蒂芙尼藍跟淺藍色或者淺綠色,由於這些顏色過於接近以及飽和度都不高,如果將這些顏色運用在選中狀態和未選中狀態,當前步驟和非當前步驟的狀態 ,那麼用戶就在視覺上面沒辦法進行一個明顯的判斷,無法分清哪個是在當前下進行,哪個不是在當下進行。
因此,如果跟你共事的UI是半路出家,或者對自己的專業沒有研究很透徹的話,使用這種難以識別的顏色做流程的話,你作為PM大可硬氣的跟他說:根據色塊深淺度原理 ,你這樣子做是特別不合理的。
難以辨認的書寫和字型
對比研究表明,有閱讀技巧的人在讀大寫文字速度的內容比閱讀小寫文字內容的速度慢10%-15%。 當前研究表明說明,這主要是缺乏閱讀大寫字型的訓練造成的。 空心輪廓線的字型讓特徵識別更加困難。
封閉性原理
我們視覺系統自動嘗試將敞開的圖形關閉起來,從而將其感知為完整的物體而非分散的碎片。 因此,我們將分散的弧形感知為一個圓:描述一疊對象構成的整體又或者是抽象物體的兩種表現形式。
主體/背景
當一個小的物體與更大的色塊重疊的時候,我們傾向於認為小的物體是主體而大的物體是背景。 當物體重疊時,我麼我們把小的那個當作是背景之上的主體如彈出toast的時候,用戶注意力焦點的內容臨時成為新信息的背景,新的信息短暫地作為新的主體。
菲茨定律在設計中的應用:
目標(圖形化按鈕,菜單和鏈接)要足夠大,容易讓人麼點到,不要讓實際可點擊的對象至少跟看起來的一樣大,不要展示大的按鈕但只有很小的點擊區域接受點擊 ,這邊的例子如在勾選框單選框和切換開關等控件的文字標籤中,我們應該讓他們像控件本身一樣是可接受點擊,從而擴大點擊區域,使得用戶的體驗更好。
將重要的目標放置在靠近屏幕邊緣的位置,這樣非常方便人們點擊。 如我們的刪除ICON。
引導定律
沿著受限路徑移動指針。 指針在一直受限的路徑移動並移動到達目標,那麼路徑越寬,你覺越能越快地將指針移動到目標。 路徑寬意味著不必小心地移動指針,就能以迅雷不及掩耳地快速移動目標。 例如:右拉菜單在應用軟件中相當常見,如商品列表,右擊出現的彈窗。 
行為召喚
在形狀上使用漸變、陰影、圓角,按鈕文字上使用有緊迫感和即時性的文字,使得按鈕更加具有召喚行為,激髮用戶點擊的慾望。
時間感知
一個視覺事件與我們對他地完整感知之間地時間差:0.1S,所以一個toast提示的時間差最好大於0.1S。
能感知到一個事件導致另一個事件地事情間間隔最長不超過0.14S:例如你觸發一個事件但是這個事件地相應超過0.14秒,那麼這個事件就沒有任何意義,所以你再點擊某一個按鈕的 時候,時間最好超過0.14S.
還有一些細小的理論
1 人們對搜索結果往往比較重視,對搜索框不會特別注意。 因此搜索的話最好要有頁面的提示,比如說 百度搜索
2 導航深度:在超過倆個層級的結構中,提供“麵包屑“式的導航路徑能提示當前用戶處於什麼位置,這種情況現在更多的是運用在網站網頁,而不是APP上面
3 人們對於短期的記憶需要不斷的強化跟回憶,而對於長期記憶,則需要運用工具去不斷地強化他,因此在提供安全問題的這一塊,我們在提供安全問題的選擇之上,也應該允許 用戶自己創建自己的安全問題,從而減少用戶的遺忘程度,從而更好的起到在忘記密碼時候,設置安全密碼的作用。
4 越多人使用的功能,應該越可見:許多人需要的功能高度可見,用戶就能看到並且識別出可有的選擇而不是必須回憶他們在哪兒。 相反,少數特別是充分訓練的人才會使用的功能,可以隱藏起來,比如以蝦米音樂作為例子,用戶最常用的就是搜歌聽音樂,所以搜索框就放在顯而易見的頁面中呈現,然後像圖片 配樂這個比較專家級別才會使用的功能,則放在了賬號–探樂實驗室–圖片配樂等第三級別的頁面。
5 使用視覺提示讓用戶知道自己所處的位置,一些企業網站使用圖片向用戶知道他們確實是在真正的公司網站而不是一個虛假的釣魚網站上(這個是一個較為前期的理論,我感覺現在也 沒有多大的效用)。
6 措辭可以影響我們的選擇:你有一種生存率能達到90%的治療方法 你患了絕症,有一種治療方法,死亡率有10%。
7 色盲難以區分的幾對顏色: 深紅色 跟 黑色 藍色跟紫色 淺綠色跟白色。
本文由 @ crystals 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞