在項目中,不怕產生問題,辦法總比困難多!

一、項目背景 Situation/Task
1.大企業工作台項目體量龐大,業務邏輯十分複雜
阿里巴巴大企業採購簡言之是為大企業提供專業的SAAS工俱生態+服務生態+市場生態的專業採購平台。 其中採購SAAS工具服務,即大企業採購軟件,包括但不限於電子詢報價、電子競價、電子招投標、物料管理、請購、審批系統、內部商城、供應商管理、主子賬號管理、協議採購、 交易金融等採購所需的電子信息化工具。 具有專業壁壘高,業務邏輯複雜,工俱生態體量龐大,協作角色眾多等特點。
而目前我們平台對應的採購工具相對單薄,平台服務大企業的底層工具建設薄弱,遠不能滿足大企業採購的需要。 因此在2017-2018財年,我們將構建全新的互聯網採購生態系統,期間將會有幾十個甚至成百上千個龐大的、業務邏輯十分複雜的專業工具系統從0到1的孵化並上線 。

2.設計、前端、測試資源十分有限
面對業務產品規劃藍圖, 成百上千個複雜工具系統將在兩年內全新上線,目前大企業工作台的資源配置:需求輸入方14人,設計1人,前端13人,後端32人, 測試4人,遠遠不夠。 其中後台產品交互視覺UX設計師1人對接上下游63人,更是十分緊張。 在產品、設計、開發、測試資源都十分有限的情況下,如何高質且高效地快速支撐業務發展需要,讓眾多複雜專業的後台工具型產品快速孵化,將成為項目組面臨的迫在眉睫的命題和 挑戰。
3.團隊倡導中台化思維思考問題和解決問題
各協作方遇到的問題:資源有限,時間緊迫,重複性的工作較多。
- 需求輸入方:終於理順複雜的業務邏輯,卻在原型輸出細節上耗費大量時間,相似的任務場景輸出五花八門,思考時間多,與設計師溝通成本高;
- 設計師:人少活多,業務流程複雜,好不容易消化產品,相似的任務場景卻每次要從0到1摳像素地重新繪製;
- 前端:相似的任務場景總重複開發,項目週期長,成就感不大,勞民傷財;
- 測試:相同的邏輯反複測測測,資源消耗大;

二、解決方案 Action—場景中台抽象規範及新協作方式的展開
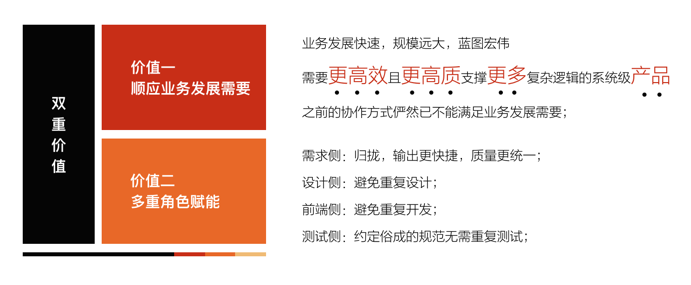
面對業務的快速發展需要,各協作方的重複工作可通過流程優化提高效率。
因大企業後台80%任務場景具有強規律性、可規範性、高複用性等特點,ued與前端共建,進行了規範約定,將常用的任務場景進行框架層的抽象,包括但不限於 其佈局、內容、交互、實現,框架下的需求內容可靈活定制,不僅大大減少各協作方對相同場景進行重複性的思考及工程投入,縮短了項目開發時間,而且保證項目有高質量和一致 性的產出。
場景中台化後,ued重點則更加聚焦在需求及體驗本身,幫助產品把用戶體驗打磨的更好。
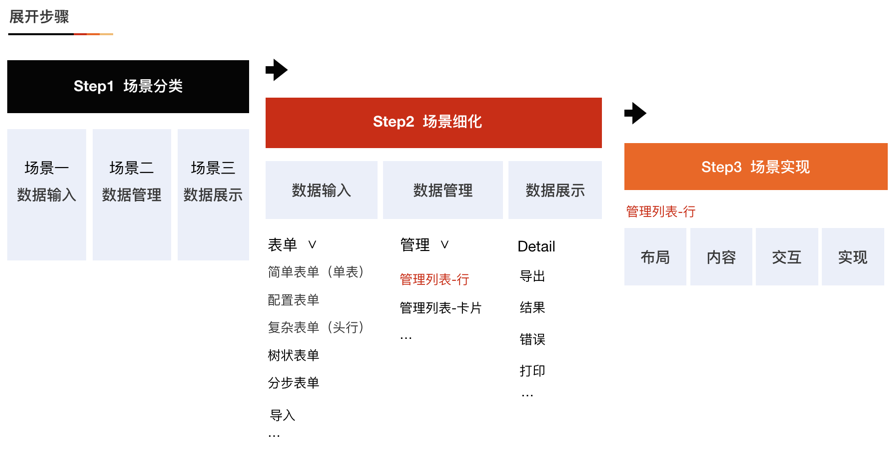
具體開展步驟:STEP1場景分類(識別並歸攏);STEP2場景細化;STEP3場景實現;

STEP1:場景分類(識別並歸攏)
我們通過大企業雲工作台中表單的數據流向,歸納出3種任務場景:
- 數據輸入型表單 包括:單表表單,配置表單,頭行表單,樹狀表單,分步表單,導入…
- 數據管理型表單 包括:管理列表—行,管理列表—卡片…
- 數據展示型表單 包括:detail單表結構,detail頭行結構,導出,結果展示,錯誤…
STEP2:場景細化(舉例說明)
1.數據輸入型表單
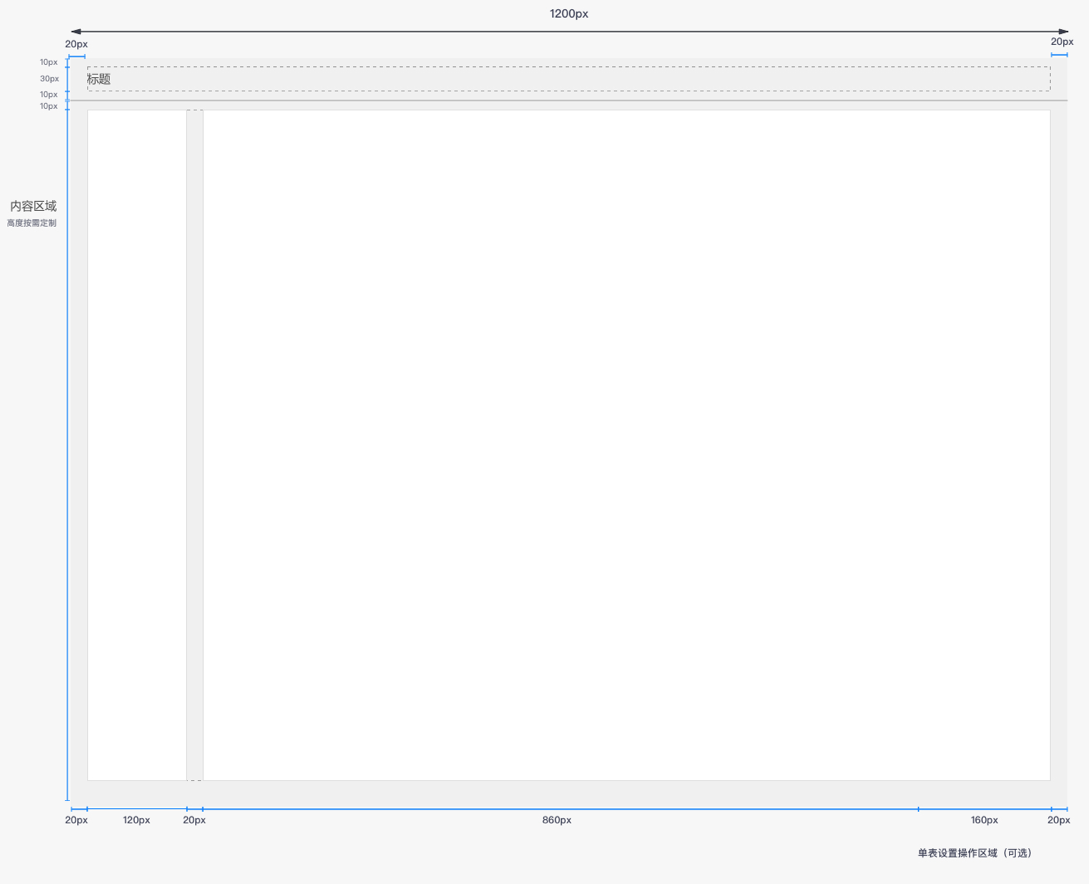
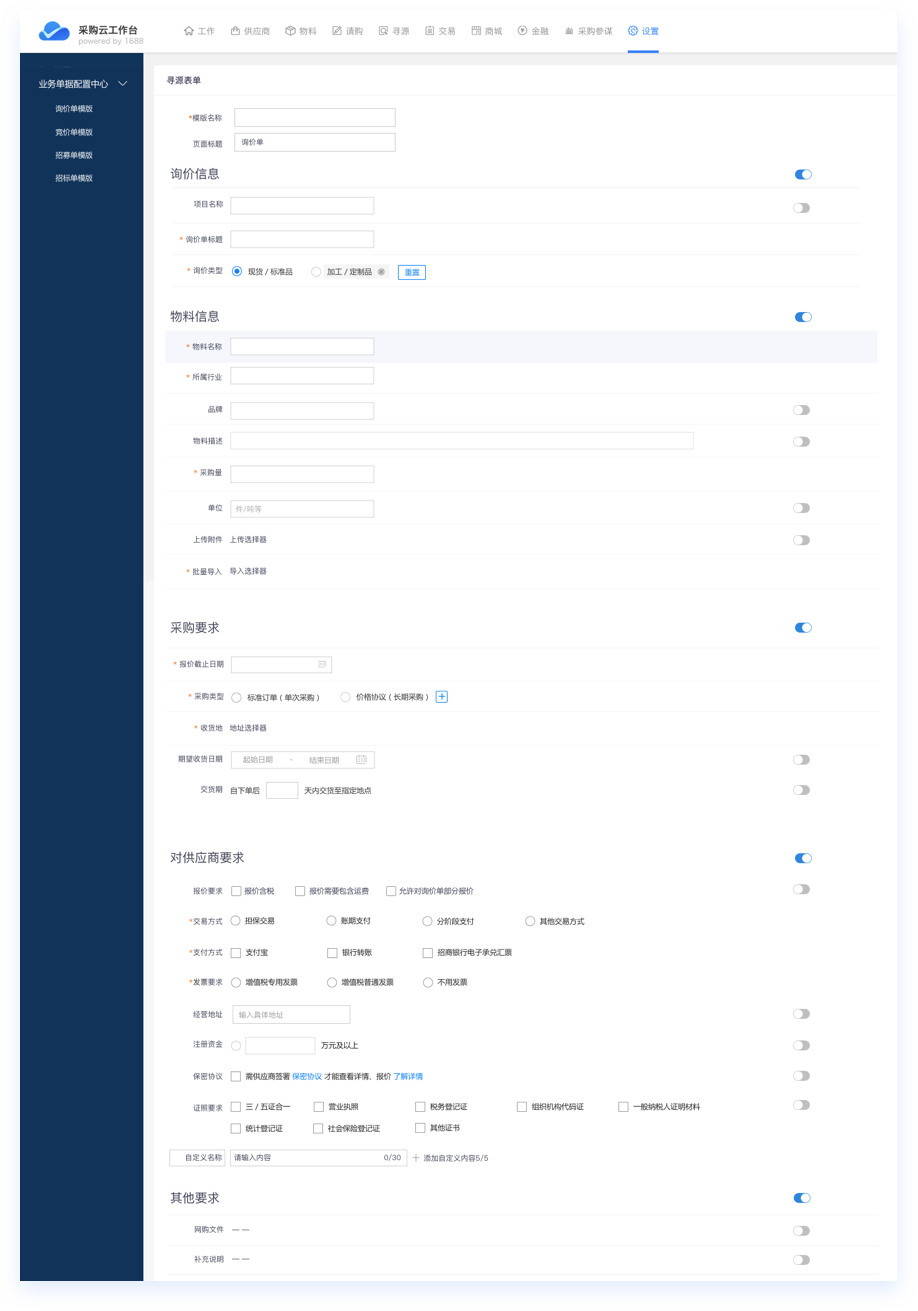
單表/配置型表單數據輸入
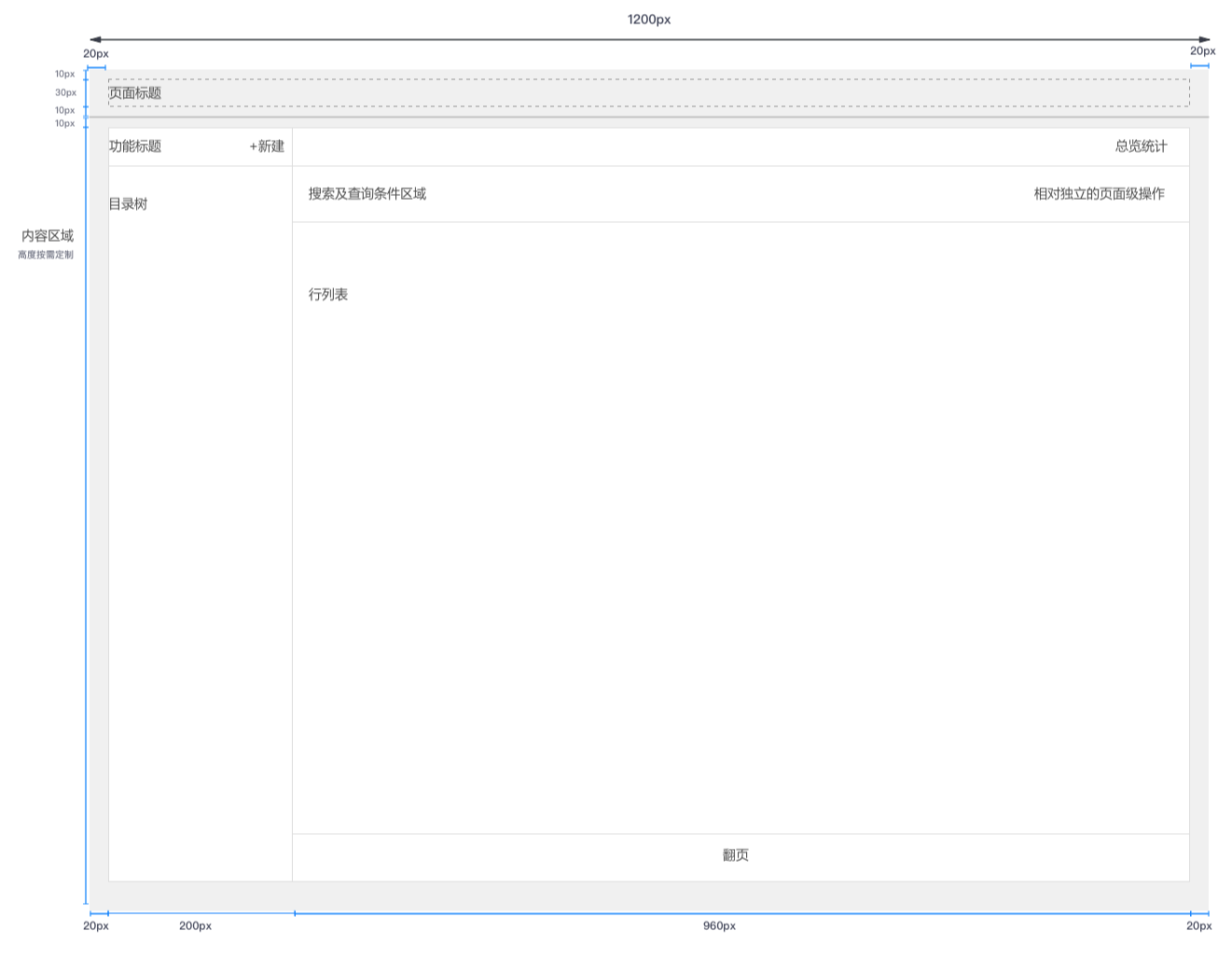
For 前端:頁面寬1200px標準尺寸的基礎上自適應,橫向兩端預留20px,縱向標題距頂10px,標題高30px,與Tab區域間距20px,內容行項數(按需定制),標題列120px ;若需配置,右側配置操作區域160px(可選)。

For 需求方:提供案例和模版,需求方可直接基於框架內更換內容,重點關注內容,無需care像素細節。

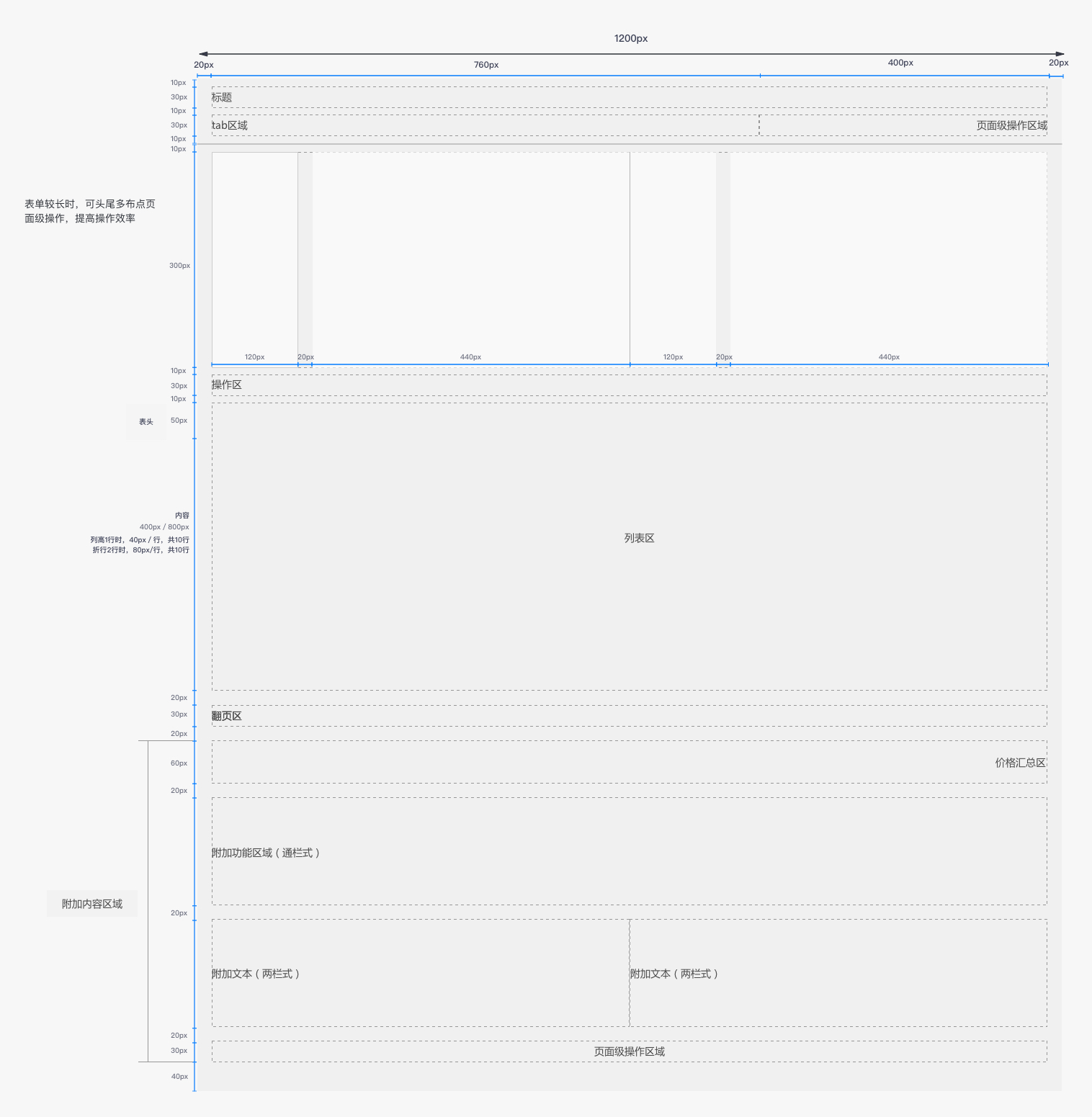
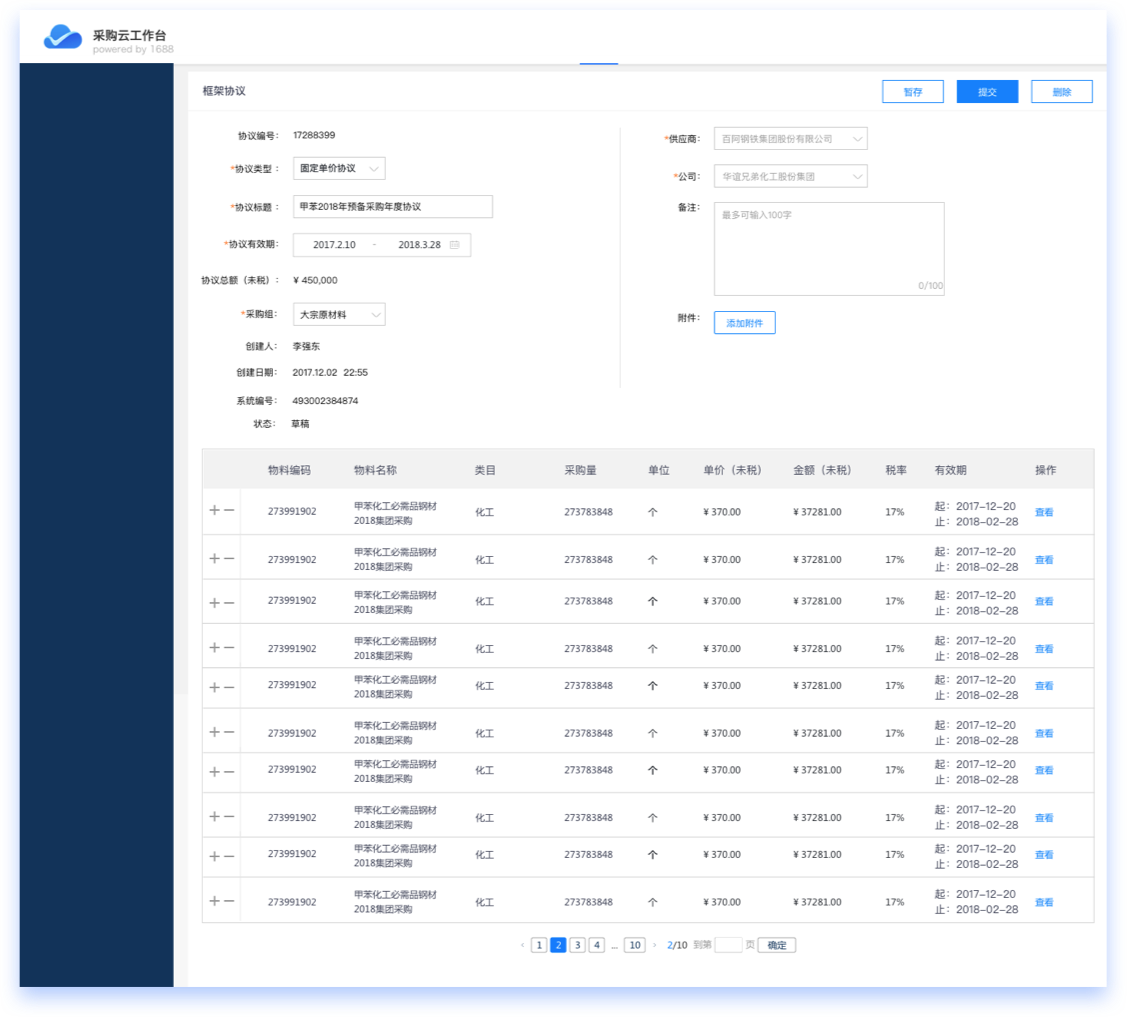
2.頭行輸入型
For前端:頁面寬1200px標準尺寸的基礎上自適應,橫向兩端預留20px,縱向標題距頂10px,標題30px(內容與左導航保持一致),tab/頁面級操作30px,頭公共基礎信息可 一欄或兩欄佈局,標題列120px,內容列440px。 行項列表單行時,高度40px,兩行內容時60px,10行,翻頁區高度30px, 翻頁區域以下為自定義附屬信息,各功能模塊縱向間距10px。

For 需求方:提供案例和模版,需求方可直接基於框架進行內容更換,重點關注內容,無需care像素細節。

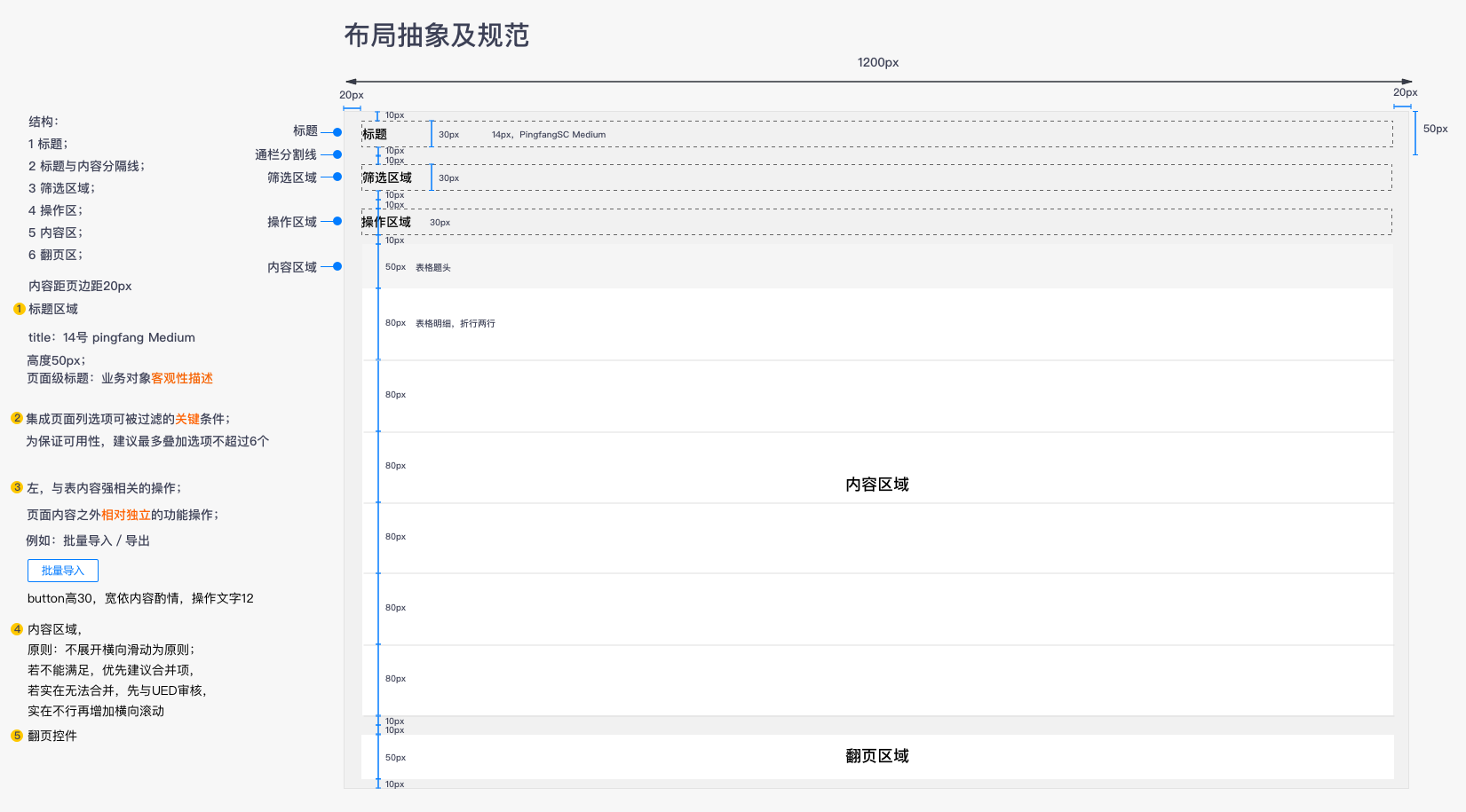
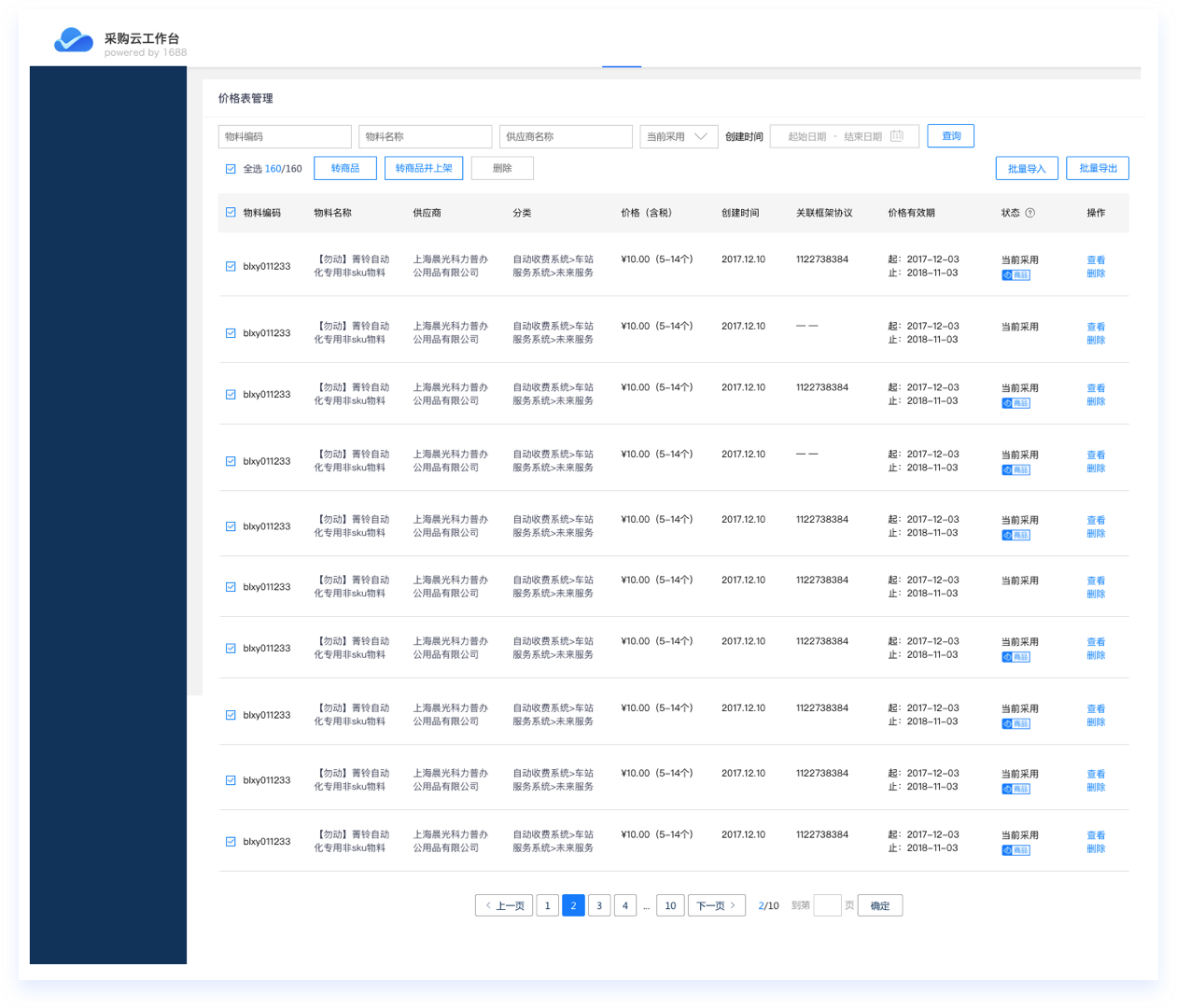
3.數據管理型
For 前端:頁面寬1200px標準尺寸的基礎上自適應,橫向兩端預留20px,其他詳見規範標註。

For 需求方:提供案例和模版,需求方可直接基於框架內更換內容,重點關注內容,無需care像素細節。

除此之外,為了保證前端順利代碼化,我們根據現有後台內容盤點歸納了常用的表單列寬尺寸,提供了50,80,100,120,180,250px寬可供選擇,同時,每一列 可設定一欄為主維度信息,主維度信息的列寬自適應(flex),不受以上幾種尺寸約束。 列寬數量以不激活橫向滑動為原則,需要需求側需求輸入時能夠有所取捨,將重點項進行展示。

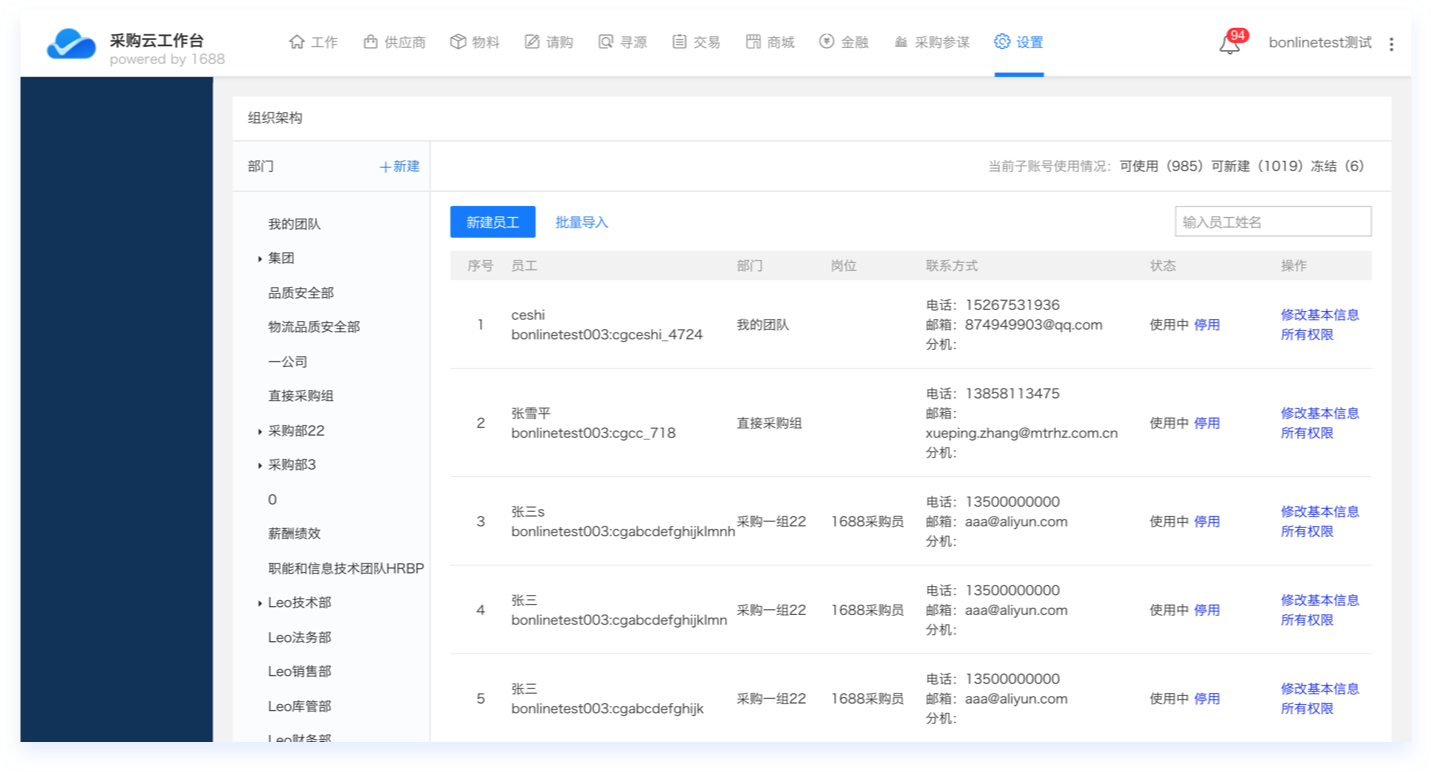
4.樹狀表單
For 前端:頁面寬1200px標準尺寸的基礎上自適應,橫向兩端預留20px。 其他詳見標註。

For 需求方:提供案例和模版,需求方可直接基於框架內更換內容,重點關注內容,無需care像素細節。

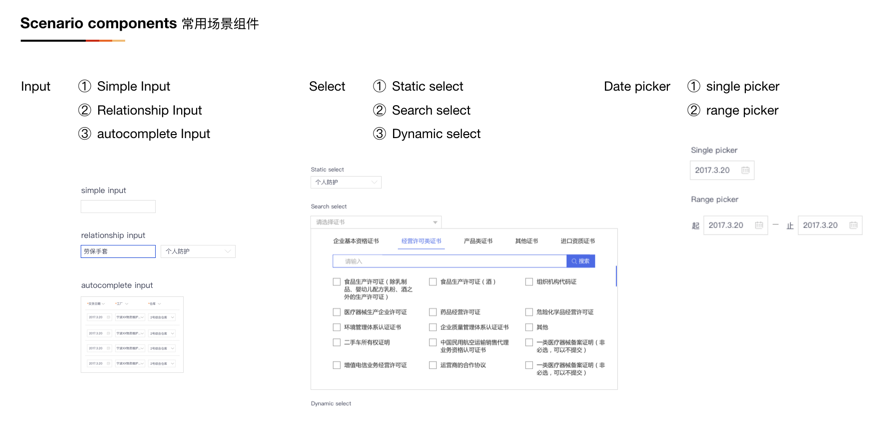
5.大企業工作場景常用關係組件
- 輸入input,常用的有Simple Input,Relationship Input,Autocomplete Input,即簡單輸入,關係聯想輸入,自動填充輸入;
- 選擇Select,常用的有Static select,Search select,Dynamic select,即靜態選擇,帶搜索的選擇,動態聯想選擇;
- 日期選擇器Date picker,常用的有Single picker,Range picker,單日期選擇,區間日期選擇等等,諸如此常用的場景化組件,進行歸納規範;

STEP3:場景實現
通過以上任務細化並定義規範後,前端進行代碼化的實現。 當有相似需求產生時,可複用抽象的框架進行內容替換。
三、效果 Result
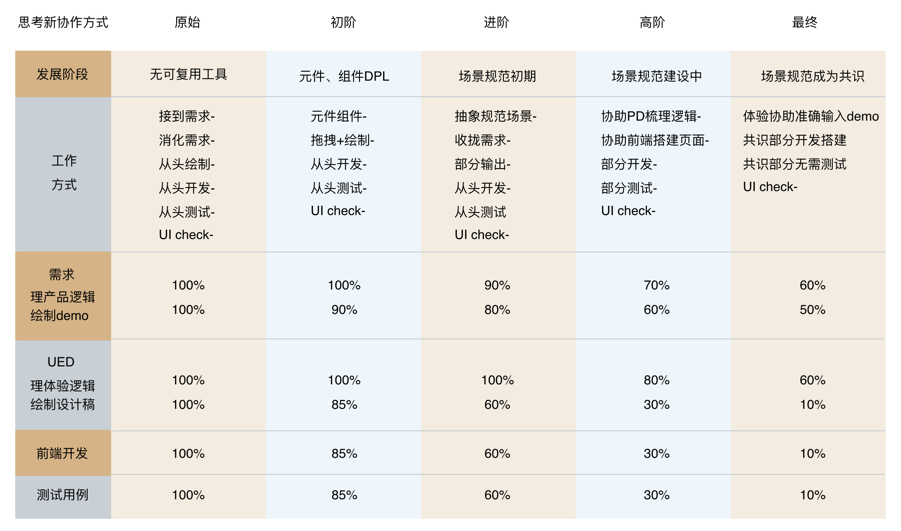
原始流程:需求方根據業務發展需要,規劃產品,與用戶及業務方多輪共建,多輪需求打磨之後進行需求評審;UED接到需求,消化需求,從體驗側進行重新梳理,然後從0 繪製,開發從0開發,測試從0寫測試用例進行測試,UED進行設計驗收。
場景中台化後初步階段:中台將元件、組件進行標準化,各方約定的組件元件不需要重新定義,反复造輪子。
場景中台化後進階階段:當任務場景規範化後,UED在需求階段“往前站”與業務共創,聚焦體驗規劃,協助pd產出用戶體驗佳的產品需求,各方評審,其中可用 場景規範的需求,只需根據已代碼化的框架進行在線文字內容替換,即可上線。
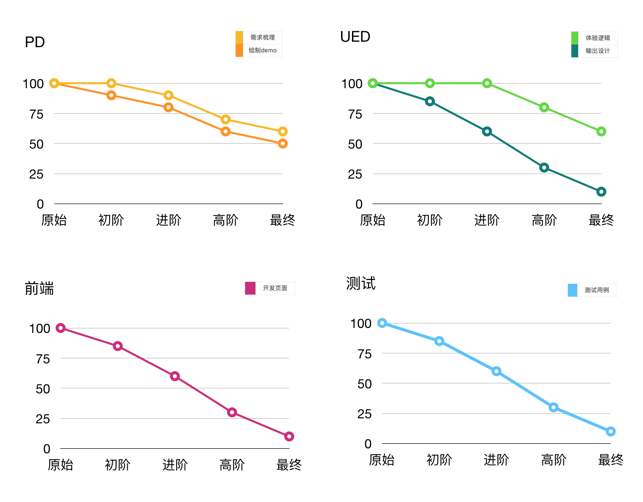
最初的協作流程優化後各方的投入時間表:


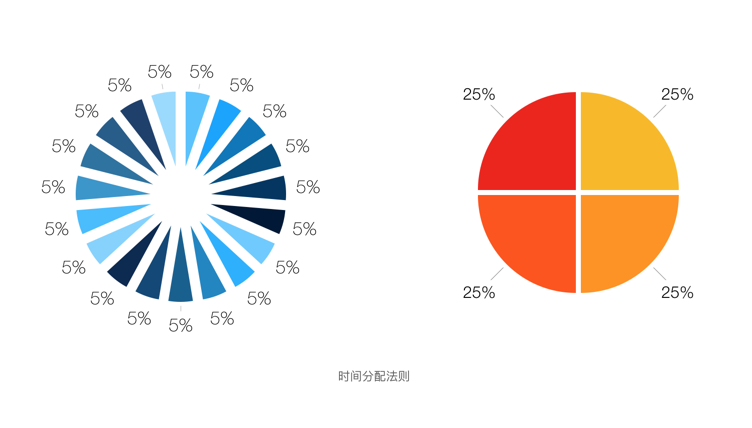
原先的協作流程:假設總共20張頁面,總項目時間100小時,每個頁面理邏輯加繪製需要消耗5個小時,需求邏輯和體驗視角的邏輯關注精力被極大的分散,核心體驗鏈路和 頁面在均分精力下體驗得分可能只有60分。
優化後的協作流程:可複用場景規範化的頁面無需再重複耗費人力投入,還是20張頁面,其中80%的頁面可用規範的場景進行輸出,那麼總項目時間100小時不變的情況下,只 需要核心聚焦在4張核心體驗頁面上,那麼設計師在每張頁面的關注時間由5小時變為25小時,有充足的時間挖掘每個頁面的體驗痛點和創新方案,核心體驗鏈路和頁面 在聚焦精力下體驗得分可上升到90分。

場景中台各方共識開始應用後,UED從畫圖為主的工作者變成真正的體驗思考者,相同時間內,核心體驗問題得到更充分的關注,項目整體質量和設計師成就感都會增加。

四、當前進展及未來暢想
1.當前實施情況
我們對目前大企業工作台中場景進行了抽象和歸類,優先規範並代碼化了單表結構、頭行結構、管理結構的表單,規範後的內容對上下游夥伴進行講解,並在若干項目中 進行實踐。 在初步實踐過程中,協作夥伴們遇到的疑慮:
1)需求輸入者最大的擔憂:會不會增加工作成本?
答:不會。 場景中台前期實施時,我們會對目前已有規范進行提前講解,協助業務夥伴在輸入需求前了解規範,並提供提供案例sketch/axure的模版,當需求方有此類結構需求時,直接基於 模版進行內容替換,這樣繪製demo的環節更加便捷準確。 並且設計師在接到需求後,會對需求進一步進行規範上的歸攏。
長遠來看,當業務夥伴了解並熟悉了模版,有相似需求時直接進行內容替換,減少了需求輸入時相似任務場景再思考的成本,也減少了不必要的溝通和設計師歸攏再設計的成本 。
2)UED:當前需要抽象場景組件,進行規範產出,協助前端代碼化,協助需求輸入規範化;長遠來看,已規範化的場景無需重複設計。
3)前端:當前需要抽象場景組件,進行代碼化。 長遠來看,已規範化的場景無需重複架構開發。
4)測試:設計師還會不會出稿件?
答:會。 當前設計師會基於需求稿的基礎上進行規範修正,進行最終的統一交付。 長遠來看,已規範化的場景部分達成共識後,需求輸出無需重複測試。
2.接下來場景將會結合業務發展進行豐富和擴展
會繼續豐富場景組件,將會新增:管理表單卡片式,步驟漸進式表單,樹狀表單等。
3.未來暢想
將場景規范代碼化後,搭建一個在線需求生成工具,業務方有相似需求時,直接在線進行內容錄入,再進行需求評審,根據各方建議進行需求微調,後端開發完成後即可上線。
五、價值總結及反思
場景中台化的協作方法適用於具有強規律性、可規範性、高複用性的業務,通過設計師和前端共建將相似的任務場景(佈局、組件、內容等)進行框架抽象,並 代碼化。 然後將規範後的框架在項目組進行講解,多方達成共識。
需求輸出時,將變得有章可循,無需浪費相同佈局組件重新思考的時間,設計師面對相同的場景無需重新設計,前端無需重新開發,測試無需重複測試。 使項目組各個協作成員的效率最大化,將精力回歸到需求本身,幫助業務夥伴在相同時間內,將需求打磨的更加合理,體驗更加優良,縮短項目整體開發時間,並且有效解決了資源少, 重複性可歸納性強的需求體量過於龐大且邏輯十分複雜的客觀問題。
場景中台規範化實施後,工作台具有“流水式”統一高效且高質的輸出,節約了各方不必要的投入時間,使項目整體提效。 但對設計師而言,要始終帶著思辨的視角看問題,當遇到新的業務場景時,我們需要反思當前的規範是否合理,有沒有更好的體驗方式,不斷對場景規范進行升級和 重塑,以保持思辨和創新的核心競爭力。 在項目中,不怕產生問題,辦法總比困難多! 希望本篇能對面臨相同“困境”的同行產生幫助作用。
作者:嵐馨(瀾莘)
來源: 阿里巴巴UED
題圖來自,基於CC0協議
 酷播亮新聞
酷播亮新聞