接上文《 移動電商基本功:購物車設計(一) 》,本篇文章繼續來談談電商購物車的設計。

一、數據監測:如何提高購物車轉化率
購物車要監測哪些數據?
首先最重要的是 購物車轉化率。
關於用戶為什麼丟棄購物車,《 Window Shopping,用戶緣何只看不買? 》引用國外的調查提出了可能原因,接下來談談個人對解決方案的設想,應用時會遵守 精益數據分析 的原則去測試這些方案。
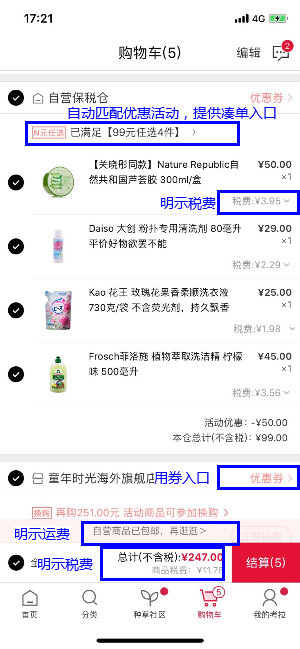
- 如果因為運費過高導致用戶放棄結算,首先盡可能地降低包郵門檻,嘗試推動其他部門節約配送成本、優化商品結構、維持合理的毛利水平;從產品本身說,一是要讓運費規則一目了然, 二是盡量讓用戶方便湊單,比如有專門的商品列表頁允許按價格區間篩選。 參見圖11
- 費用明細提前說明:在進入購物車頁面之前就簡單明白地展示稅費、運費、優惠規則等一切商品金額以外的費用和原因,讓用戶感受到正在進行的是誠實可信賴的交易,支付金額的 構成是合理的,不存在隱性收費。 如果結算時才發現有其他收費,用戶可能因為和期望不符而放棄結算。 參考《可預測的非理性》裡提到的“錨定效應”——第一印像很大程度上影響用戶對商品價格高低的判斷。 參見圖11
- 頁面信息簡單明了:優惠商品尤其如此,應該在購物車裡自動匹配可參加的最優惠活動,默認選擇使用優惠券,明確告知(不)可參加優惠的原因,優惠規則不宜太複雜。 審視頁面元素是否足夠精簡,尤其警惕那些支持跳轉的元素,因為它們可能打斷結算流程。 總之,核心是簡單明白,借用《點石成金》裡的說法: 像設計高速公路廣告牌一樣設計你的產品,讓用戶掃一眼就能明白。 參見圖11

(圖11 明白展示費用構成,自動匹配優惠)
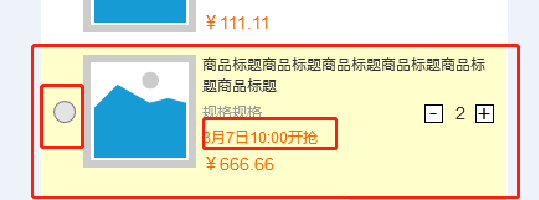
4. 明確標記出當前無法結算的商品(預售、失效等):告訴用戶這些商品不可購買的原因和重新開售的時間,可選的方式:打標籤、更換底色、預售倒計時、置 灰選擇按鈕、失效商品集中展示等。 友善地引導用戶開啟到貨提醒和瀏覽相似商品。

(圖12 用各種方式標記出當前不可售商品)
5. 對使用離線購物車的用戶簡化登錄流程,比如使用短信快捷登錄和聯合登錄。
6. 做好精準營銷,在合適的時間段用Push/短信提醒用戶購物車裡有未結算的商品。
7. 低庫存的商品在前端展示“庫存告急”。
8. 已經降價的商品在前端展示“比加入購物時降價XX元”
9. 用良好的售後減少用戶後顧之憂。 比如承諾快速發貨和7天無理由退換。 唯品會退貨的運費還能以唯品幣的形式返還,既減少了用戶後顧之憂又有利於提高複購。
10. 在購物車之前做好答疑解惑:商品詳情頁除了漂亮的營銷圖文,也要展示詳盡的客觀參數;提供在線實時客服;提供用戶交流的渠道,比如淘寶的“問大家”,裡面 都是用戶真正關心的問題,還有的電商會專門有UGC的區域。 以上措施都是為了減少因為不了解導致的猶豫不決。
11. 強化品牌形象建設,和用戶建立起信任關係,這樣也能減少用戶結算前的顧慮。
除了購物車轉化率,從 商品維度 可以看某個商品被加入購物車的次數、人數和轉化率,從中可以看出商品吸引力。 從 用戶維度 可以看某個用戶加入購物車的商品偏好,可以作為智能推薦/精準營銷的數據基礎。
四 其他
1.離線購物車
離線購物車指用戶在未登錄狀態下使用的購物車,先根據設備號記錄哪個商品加入到哪個設備的購物車,在用戶提交訂單時再提示需要登錄,用戶登錄後合併設備下的離線購物車 數據和賬號下的在線購物車數據。
這樣做是因為登錄環節盡可能地後置、簡化甚至前台無感知(靜默登錄)有利於用戶體驗。
2.空頁面設計
整個產品的空頁面要有統一的風格模板。 對於購物車的空頁面,既可以加上智能推薦,也可以簡單地用圖片告知為空。 總之要和整個產品風格一致。
3.一點點感悟
- Po主相信好的靈感起源於見多識廣。 產品經理要廣泛地參考其他產品,尤其是主流大電商,不僅僅是因為他們有強大的產品和技術能力,更重要的是很大程度影響著用戶習慣。 電商產品根本上還是為銷售服務的,不必在產品本身特立獨行。 從這個角度說,在做電商產品時佈局交互最好和國內巨頭保持一致,對國外電商(比如亞馬遜)可以琢磨功能的出發點,不要簡單模仿,因為可能增加國內用戶的適應成本。
- 除了模仿,批判也很重要,設計每個元素時都問問自己:這個元素是否必須? 是否滿足了需求? 是否有更優方案? 對於用戶是否足夠簡單? 是否像高速公路廣告牌那樣高效地傳達了信息?
- 最後,數據先行,敏捷迭代。
相關閱讀
本文由 @羊shuang 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自Pixabay,基於CC0協議
 酷播亮新聞
酷播亮新聞