本文針對各種食譜卡片的內容和導航方法進行研究分享,希望能夠給你帶來啟發和思考。

好的食物帶來好心情 — 經過數百年的進化,對於大多人來說這是值得肯定的。 吃飯佔人類大部分的時間和活動,食物已成為科技進步的熱門話題之一。
移動和網絡可以解決與食物有關的多種問題:網絡和餐館應用程序、食譜應用程序和社交網絡、食物訂購和食品外賣應用程序。 無論用於食品應用程序的UI設計的目標是什麼,當它看起來不僅好用而且看起美味具有吸引力時,就可以認定為一個很酷應用。
之前,我們已經就這個主題分享了許多關於界面設計的想法。 今天讓我們介紹一個新鮮食品應用程序設計案例研究結果,這次專注於幾個食譜卡片概念。 在這個項目中,Tubik 的設計師Anton Morozov, Ernest Asanov 和 Vlad Taran 進行了本次實驗和分析,針對各種食譜卡片的內容和導航方法進行研究。
項目
烹飪和食譜應用程序 UI 設計
簡介
總的來說,設計師們有責任為熱愛烹飪的用戶設計一款食品應用程序。 它包括不斷更新的食譜數據庫。 此外,該應用程序還有一個管理員。 為了確保 UX 的可擴展性,它允許用戶根據他們目前在家中的用品找到食譜,或創建一個購物清單來購買缺失的配料。
根據客戶偏好的簡介,食譜應用程序設計必須包含以下功能:
所需的功能
- 搜索欄
- 過濾按鈕(有關結果數量和應用過濾器的信息)
- 食譜卡(食譜圖片+標題)可選的想法
可選想法
- 配料的比例與配方所需的總數量之比
- 烹飪時間
- 卡路里
- 隱藏該配方按鈕,以便顯示較少的食譜
- 添加到購物清單按鈕
- 喜歡/保存按鈕
- 食譜作者和他/她的個人資料照片
- 評分
- 喜歡的數量
- 主要成分
- 分享
- 直接鏈接查看配方來源
- 考慮配方飼料的哪種佈局最適合,網格與單列。
問題
在主屏幕一次提供了大量的信息和想法。 設計師需要分析並將所有要點劃分優先級,因為存在屏幕過載的風險。 在研究和分析的基礎上,創建用戶場景以確定哪些食譜中的食物信息最重要。
解決方案探索:優勢和劣勢
設計師們為食譜卡演示文稿制定了幾個選項,可以在移動屏幕的有限空間內有效顯示核心數據。 考慮到配方卡片是主要的互動元素,最後的決定必須基於邏輯和情感的平衡,有效的導航和美學滿意度。 嘗試了不同的方向後,設計師在根據所需展示的內容,確定了3種佈局。 創意團隊可以根據目標受眾期望選擇相應的佈局樣式。 這裡是選項。
a)以清單顯示的食譜
優勢:可以在屏幕上顯示更多內容。
劣勢:照片內容看起來太小。

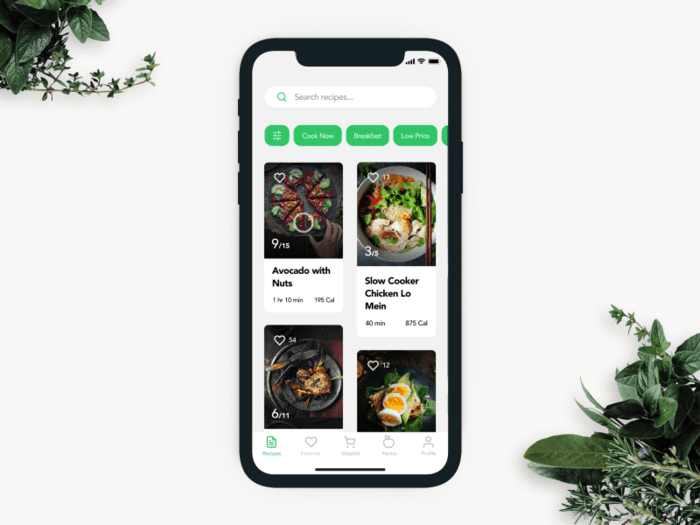
b)以卡片顯示食譜(像 Pinterest)
優勢:卡片的動態高度允許放置任何長度的標題的照片
劣勢:筆記和其他元素的列太窄。 諸如將食譜添加到購物清單中的卡操作,隱藏類似的食譜以及將食譜分享到社交、網絡導致應用長按/力觸摸,這對於用戶來說不是最明顯的解決方案。

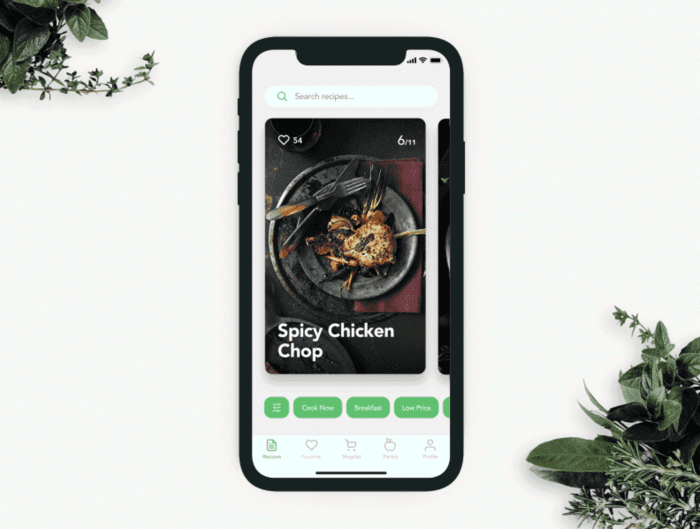
c)大食譜卡片
優勢:照片內容吸引最大的關注。
劣勢:屏幕只有一個食譜,附加功能對用戶來說仍不明顯。

最終解決方案
創意團隊傾向於第三個版本,大咖片為情感和審美提供了空間。 面向市場,產品必須最終具有吸引力。 這將有助於收集反饋和分析數據,這些數據可用作下一階段創造性探索解決方案,以及增強用戶體驗的基礎。 在第一次交互期間不顯眼且優雅的動效,將提示隱藏在卡下並可向下滑動的附加功能。
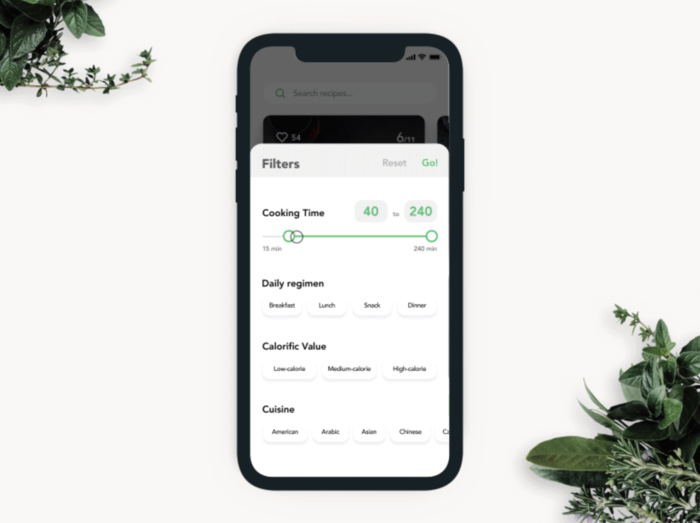
其他細節:過濾器放置
過濾器面板允許用戶整理食譜列表。 用戶可以預設:例如,盡顯示適用於當前食材的食譜。 此外,過濾器可以用戶自定義定制。 面板放置在屏幕的底部,為應用程序的操作增加了更多便利。
底線
在Apple中,他們說:“我們要問的第一問題是我們希望用戶感受到什麼?”在開始創建新的數字產品之前,並不是每個人都認為這些問題與用戶的感受和情緒有關。 如今大多數設計師都在追求功能。 然而,用戶的感受和情緒才是重中之重,產品才能具有讓用戶喜歡的功能和細節。
UI設計案例研究
如果您有興趣查看更多有關UI / UX 設計創意流程的實用案例研究,請參閱以下集合。
Watering Tracker. UI for Home Needs.
Home Budget App. UI for Finance.
Night in Berlin. UI for Event App.
Big City Guide. Landing Page Design.
Vinny’s Bakery. UI Design for E-Commerce.
Upper App. UI Design for To-Do List.
Health Care App. UI for Doctors.
Wedding Planner. UI Design Concept.
Toonie Alarm. Mobile App UI Design.
SwiftyBeaver. UX/UI Design for a Mac Application.
原文鏈接:https://uxplanet.org/ui-experiments-recipe-cards-options-in-a-food-app-36dce82d7b01
本文由 @Doria 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自Pixabay,基於CC0協議
 酷播亮新聞
酷播亮新聞