文章介紹一種運用HBS色彩模型的配色方法,以及在APP色彩規範上的運用,同時結合目前主流產品的配色,結合該模型進一步的分析講解。

對許多設計師來說,配色可能是一項體力活,每到配色這一步前後測試了無數版本依然調不出滿意的顏色。
後來我們學會了偷懶的方法,直接在現有界面上吸取顏色。 但這並不是長久之計,每個產品的配色方案都應該是獨一無二的。 色感好的人可以靠感覺輕鬆配出漂亮的顏色,但色感差的我們就需要掌握這其中科學的方法,因為任何事物都是有規律的,只要找到了其中的規律並加以運用練習, 我們就能迅速的掌握這一技能。
今天我會介紹一種運用HBS色彩模型的配色方法,以及在APP色彩規範上的運用,同時結合目前主流產品的配色,結合該模型進一步的分析講解。 這個模型也是許多BAT設計團隊推薦的配色模型,使用這個色彩模型能幫助我們在調色時對顏色有明確的心理預期,幫助我們快速高效的搭配出科學美觀的色彩。
什麼是hsb?
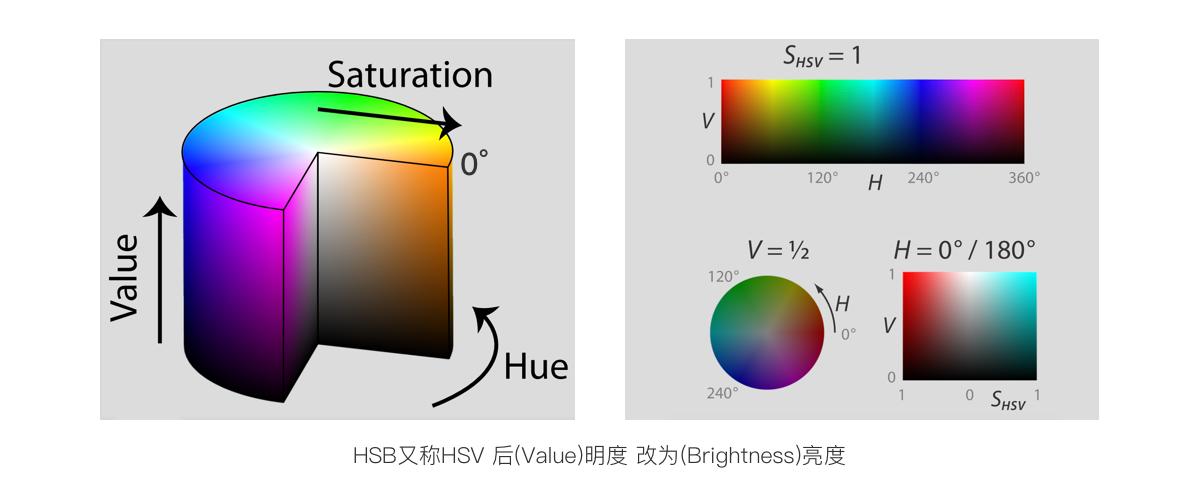
HSB是一種將RGB色彩模型中的點放在圓柱坐標系中的表示方法,在概念上可以被認為是色彩的圓柱體(黑色在下白色在上)。 如下圖所示,圓柱的中心軸為灰色,以中心軸為角度變化的值稱為“色相(H)”,到中心軸距離變化的值稱為“飽和度(S)”,而沿著中心 軸高度變化則稱為“亮度(B)”或“明度(V)”。
HSB色彩模型以直觀的方式表達了關於顏色的信息: “這是什麼顏色?深淺如何?明暗如何?”。 通過該模型,我們只需 通過簡單的數字就能輕鬆判斷出該數值的顏色 ,這是十六位進制碼所做不到的。 下面分別演示三種數值的變化帶來色彩的改變。

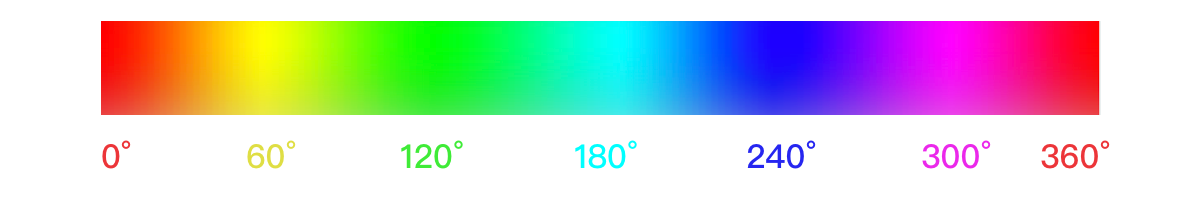
色相(Hue) 是色彩的相貌,也就是我們常說的紅、橙、黃、綠等顏色名稱。 色相值按位置度量,在HSB色彩模型中紅色為0°,黃色為60°,綠色為120°,青色為180°,藍色為240°,品紅色為300°。 十二色相環每一色相間距30°,二十四色相環每一色相間距15°。 
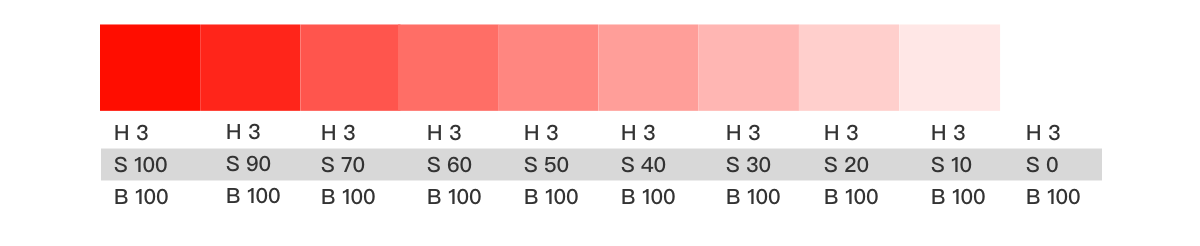
飽和度(Saturation) 表示色彩的純度,取值範圍0~100%,從色環中心向外遞增。 當飽和度為0時點在中心,則顯示為灰、白、黑無彩色。 當飽和度達到100%時,點則移動到色環邊緣,會顯示每個色相最純的色光。 如下圖所示,在色相(H)、亮度(B)不變的情況下減少飽和度(S)顏色逐漸變淡最後變成白色。

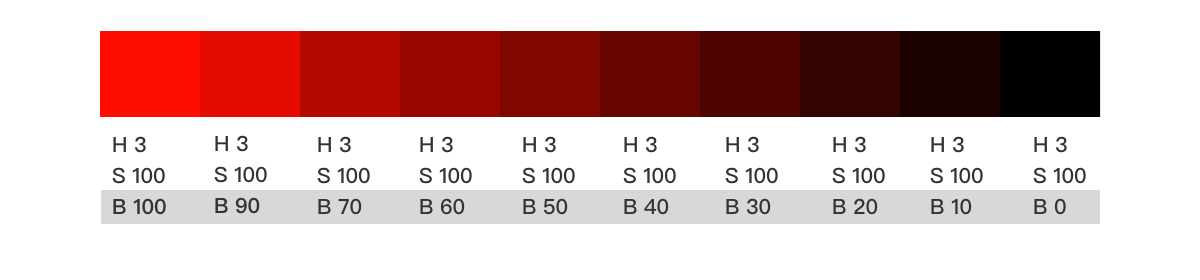
亮度(Brightness) 指色彩的明亮度,取值範圍0~100%,沿著圓柱體底部向上遞增。 亮度為0時即黑色,點處於最底部。 當達到100%時點上升到頂端,會顯示色相最鮮明的狀態。 如下圖所示,在色相(H)、飽和度(S)不變的情況下減少亮度(B)顏色逐漸變暗最後變成黑色。

HSB在UI中的運用
通過上述的講解,我相信你一定對HSB模型有了基本的認識。 但可能你還是不太了解如何具體運用在項目中。 下面我將演示通過運用該模型來製定一套色板。

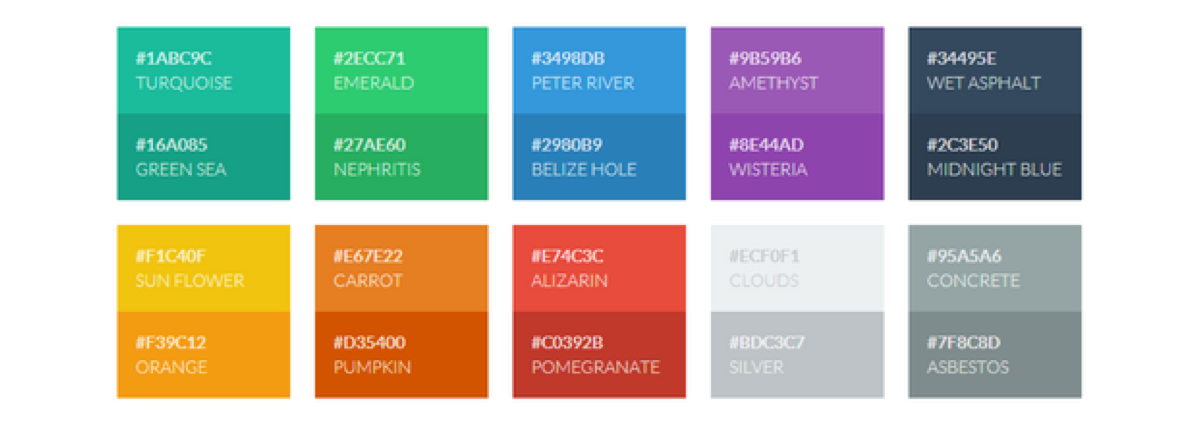
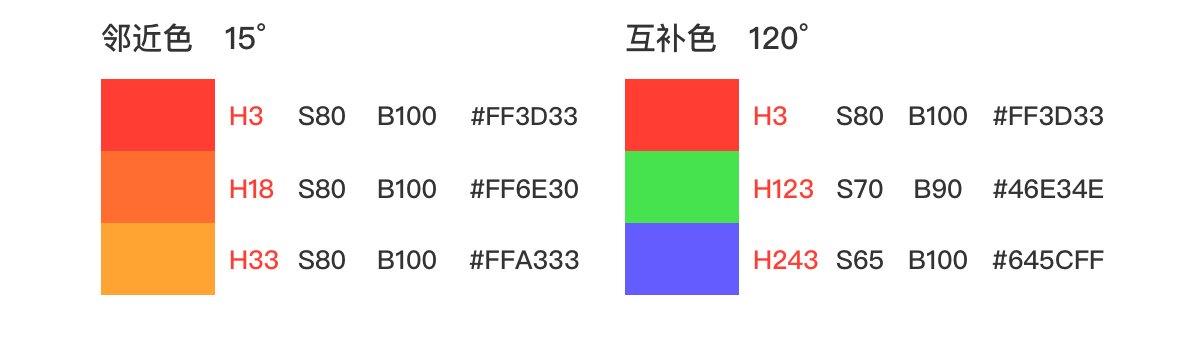
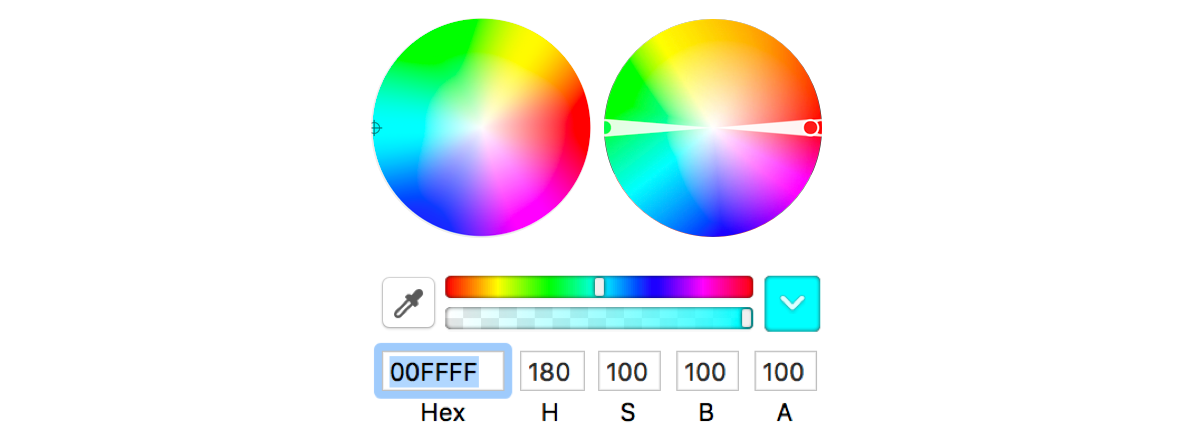
在線上產品色彩規範中,一般會包含主色、輔色、灰度色。 主色一般使用app圖標中的品牌色。 輔色則會使用主色的對比或者鄰近色。 我們以iOS規範中的紅色為例。 在色環上加減15°~30°可以得到一組鄰近色板,加減120°則會得到一組互補色板。 在實際運用中可以上下浮動20°左右,達到視覺協調的最佳狀態,再配合明暗的變化,可以使色彩更有韻律和協調。

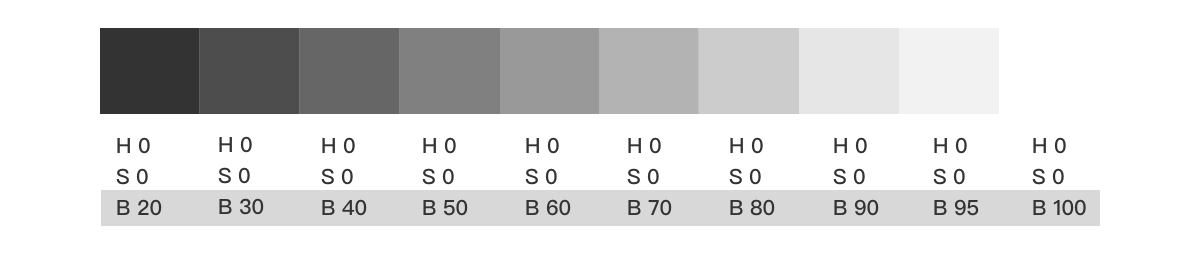
灰度色 在app頁面中也會被大量使用。 合理的運用灰度色能夠令頁面信息具備良好的主次層級關係,提升瀏覽體驗。 灰度色包含黑、白、灰,在灰度色值中色相(H)和飽和度(S)都為0,只需改變亮度(B)值。 上文中我們有了解到,當亮度(B)為0時即黑色,點處於最底部。 當達到100%時點上升到頂端,會顯示色相最鮮明的狀態。 我們只需通過亮度(B)值的規律變化可以輕易的調色出一套簡單好記的色板。

在漸變色中的運用
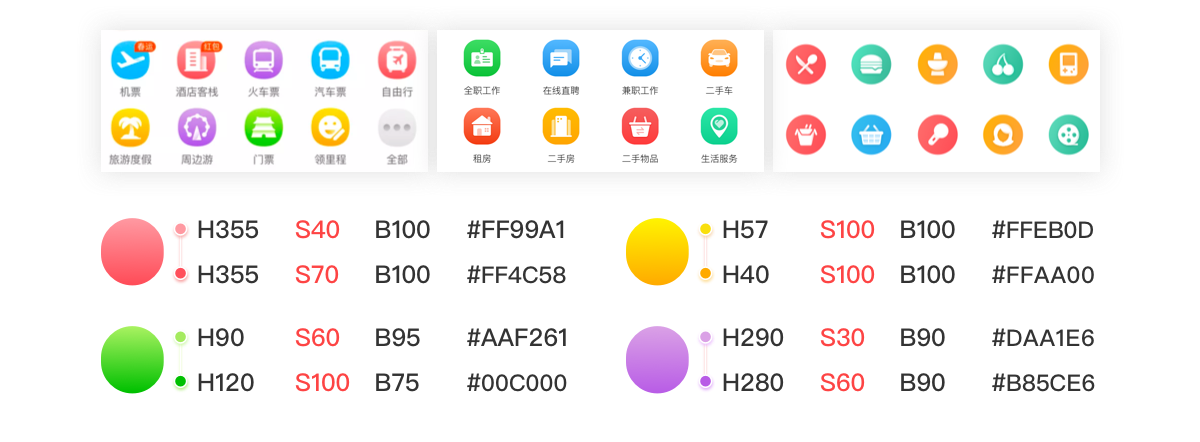
HSB模型對漸變色的搭配也非常方便,許多APP頁面的導航ICON會運用微漸變背景提升質感,通過HSB模型會發現其中微妙的關係。 通過飽和度由低到高產生的飽滿的漸變質感。 以及配合色相角度的變化。 色相環中越接近的色相漸變出來的顏色越自然。 明度值(B)控制在75%以上色彩會更加通透,不會顯臟。

實際項目中的分析
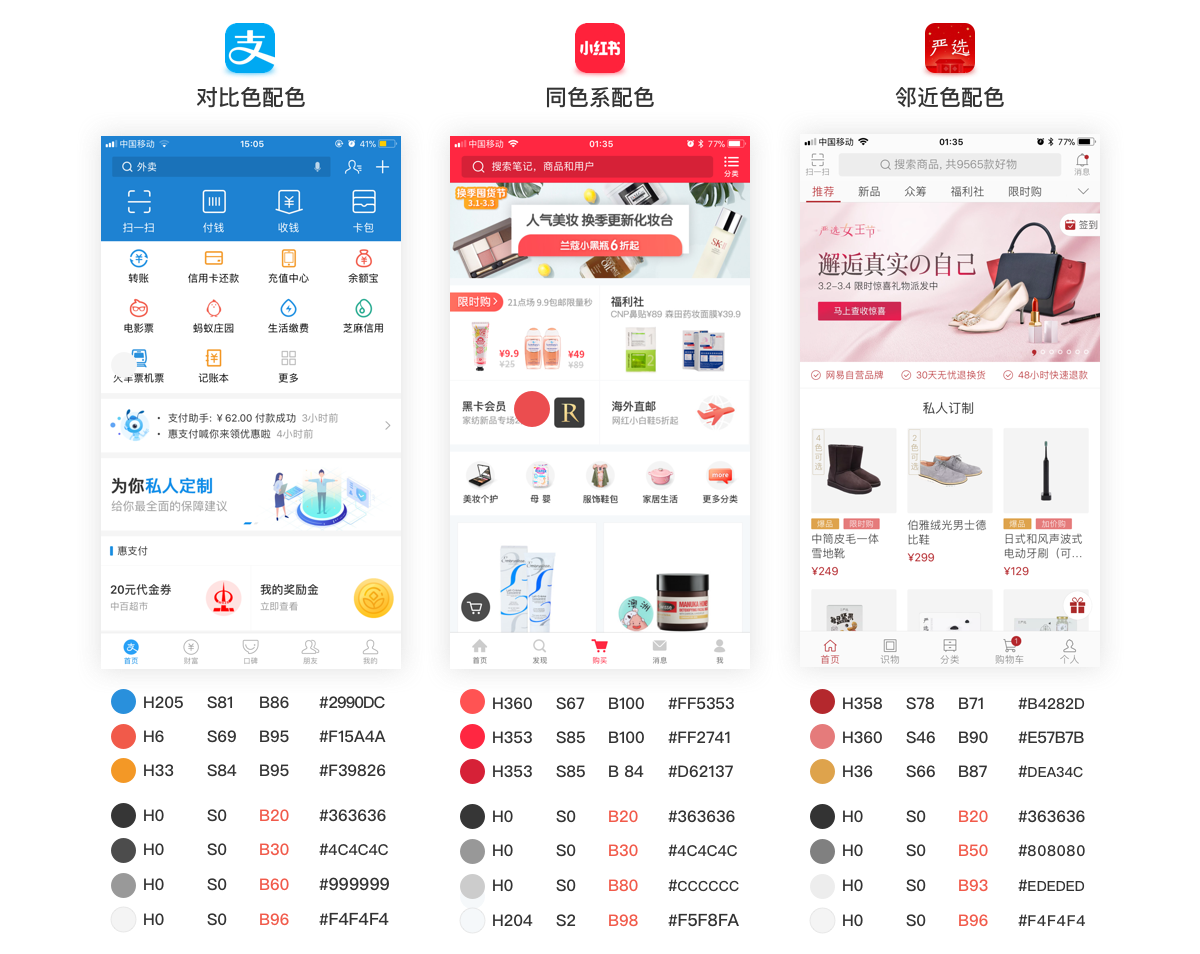
最後通過HSB模型對目前線上產品的部分顏色吸取,仔細分析會發現其中許多相似之處。
支付寶主色為冷靜的藍色,使用互補的暖色系圖標給頁面增添了活力,仔細觀察主色H值與輔色色相(H)值分別處於色環中加減165°左右的位置。
同色系搭配的小紅書主色相(H)值十分接近,主要通過改變降低飽和度(H)來突出價格和標籤。
嚴選整體配色素雅,顏色使用上十分克制。 標籤使用了和主色距離30°的鄰近色黃來突出信息。

以上色值為sketch吸取,與實際可能存在偏差,主要是給大家提供一種思路,並沒有絕對的方法和公式。
結語
雖然目前各種配色工具越來越多,我們可以在幾秒內就能迅速得到一個很好的配色方案,但作為設計師的我們了解色彩的基本理論是很有必要的。 在實際的設計過程中,會遇到各種各樣的問題,要考慮的因素也會十分複雜。 配色是理性與感性的結合,我們需要做的只是在兩者間找到平衡。 熟悉配色原則能幫助我們快速解決相關問題,提升工作效率。
思考題
通過上述講解,你應該了解了HSB顏色模型的基本概念。 我們知道紅色處於360°色相環中的起點與結尾處,那麼我們常說的紅色的對立色為綠色,也稱為補色,那通過配色理論綠色應處於紅色0°正對面的中央180°處, 那麼為什麼在色環中180°並不是綠色而是青色呢?

本文由 @李惠丸 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞