當設計移動端產品時,有很多事情需要考慮,在本文中,筆者根據經歷過的各項目,總結了移動端產品設計中的一些建議,希望能給讀者以啟發。

現在相比於歷史上任何時期,人們對手機的依賴性都更強。 美國的人均使用手機時長達到5個小時,其中的絕大部分時間都花在了App和瀏覽網頁上。
用戶體驗是衡量移動應用優秀與否的最重要標準,尤其是用戶對App的期待越來越高:快速加載、易用性、趣味性。 如果想讓你的App取得成功,那麼用戶體驗是不可或缺的,是產品設計各階段都必須時刻思考的。
當設計移動端產品時,有很多事情需要考慮,在本文中,筆者根據經歷過的各項目,總結了移動端產品設計中的一些建議,希望能給讀者以啟發。
文章較長,文章目錄如下,各位同學可以根據自己的需要閱讀。
- 降低認知負荷
- 滿足用戶的控制感
- 界面的無障礙設計
- 導航欄設計
- 導航中的動效設計
- 關注用戶的首次啟動
- 加快App的響應速度
- 提高內容的展示質量
- 觸控設計
- 情感化設計
- 優化消息推送
- 針對移動設備的優化
- App的設計應適應新興市場
- 測試和反饋
1. 降低認知負荷
認知負荷指用戶使用App時所需的大腦能量。 人腦的處理能力有限,而且當App一次性提供過多信息時,可能會讓用戶產生壓迫感,並促使他們放棄使用。
1.1. 整理界面
減少產品的凌亂感是一個有效的方法。 凌亂是糟糕產品的最大特徵,如果界面堆滿了雜亂的元素,用戶就要承載過多的信息:每個新增的按鈕、圖片和icon都會讓界面更加臃腫。
凌亂的桌面讓我們心煩,凌亂的產品則會讓用戶更加煩躁(這點很容易理解,智能手機的屏幕更小,凌亂感相應地會被放大)。 產品經理和交互設計師應該盡量去掉App中的不必要元素,因為降低凌亂感有助於提高用戶的理解力。 簡約的界面和功能設計不失為好方案:
- 將內容數量保持在最低限度,只展示用戶必須知道的內容;
- 盡量減少界面元素,讓產品的界面更清晰,這也有助於降低認知負荷;

右圖所示的tab bar明顯優於左圖(圖像來源:Apple)
- 使用漸進式呈現(Progressive Disclosure)的方法展示更多元素或者選項。

點擊後,展開更多隱藏項(圖片來源: Ramotion )
1.2. 減少任務
尋找產品方案中任何可能需要用戶思考的模塊(可能是表單輸入或者選項選擇),並找尋其他的替代方案。 舉例來說,某些情況下,可以通過本地緩存記錄數據,而不是要求用戶每次都在相同的地方反复輸入;此外,還可以根據用戶的使用行為和使用習慣,為用戶設置默認值。
1.3. 分解任務
如果一項任務包含多個步驟、需要用戶執行多個操作,那最好將其分解為若干相關的子任務。 這個原則在移動端產品設計上非常重要,因為不應讓用戶一次性承載過多過複雜的任務。 一個很好的例子是電商App的下單購買流程,在電商的購買任務裡,原本一個複雜的任務被分解為一系列邏輯遞進的子任務,用戶在每個子任務中分別執行所需 操作。

任務分解後,降低了用戶對任務的難度預期(圖片來源: Murat Mutlu )
一方面,分解任務降低了用戶的認知負荷,另一方面,也起到連接不同任務的作用。 比如瀏覽和購買在邏輯上相關,但在實際操作中無關,但由於用戶在各個任務裡的操作複雜度基本相同,所以從瀏覽到購買有比較好的過渡,用戶在不同任務銜接時也不會 感到突兀。

購買電影票的任務分解(圖片來源: Anton Skvortsov )
1.4. 使用常見的界面設計方案
常見的界面設計方案是指多數App使用的設計方案,包括導航欄位置、交互方式、tab話術等。 在近十年的移動端產品發展中,很多界面元素的設計方案已經是習以為常的定式,不需要規定也不需要解釋,因為用戶已經熟悉這種設計方式了。 用戶使用已形成的使用習慣來使用新App時,避免了學習成本和可能帶來的流失。

Quora的用戶頁
1.5. 盡量減少用戶輸入
在手機屏幕上打字的用戶體驗極差,這單純因為物理尺寸太小,和軟件性能無關,再熟練的用戶都會出現打錯字的情況。 需要用戶手動輸入的最常見場景就是填寫表單,這裡有一些建議可供參考:
- 刪除任何不必要的字段,縮短表單長度,保證用戶輸入最少的內容;

表單設計的準則是越短越好,可以將多個字段合併(圖片來源:Luke W.)
- 使用input mask,這是一種幫助用戶格式化輸入文本的插件,能夠執行對輸入內容的切斷、分組等操作,幫助用戶專注於表單填寫上,讓用戶更容易發現錯誤;
![]()
(圖片來源: Josh Morony )
- 使用諸如自動填充的智能功能。 比如,填寫地址是任何登記類表單中最容易出問題的地方,可以先根據手機定位自動填充地址信息,這樣在大多數場景下,用戶只需要進行簡單的修正即可;
- 動態驗證字段值。 提交後才能知道輸入錯誤,然後再返回更正,這點的用戶體驗很差。 如果有可能,應當在用戶輸入後立即檢查輸入字段的準確性,以便用戶可以立即更正;

在線的實時驗證(圖片來源: Baymard )
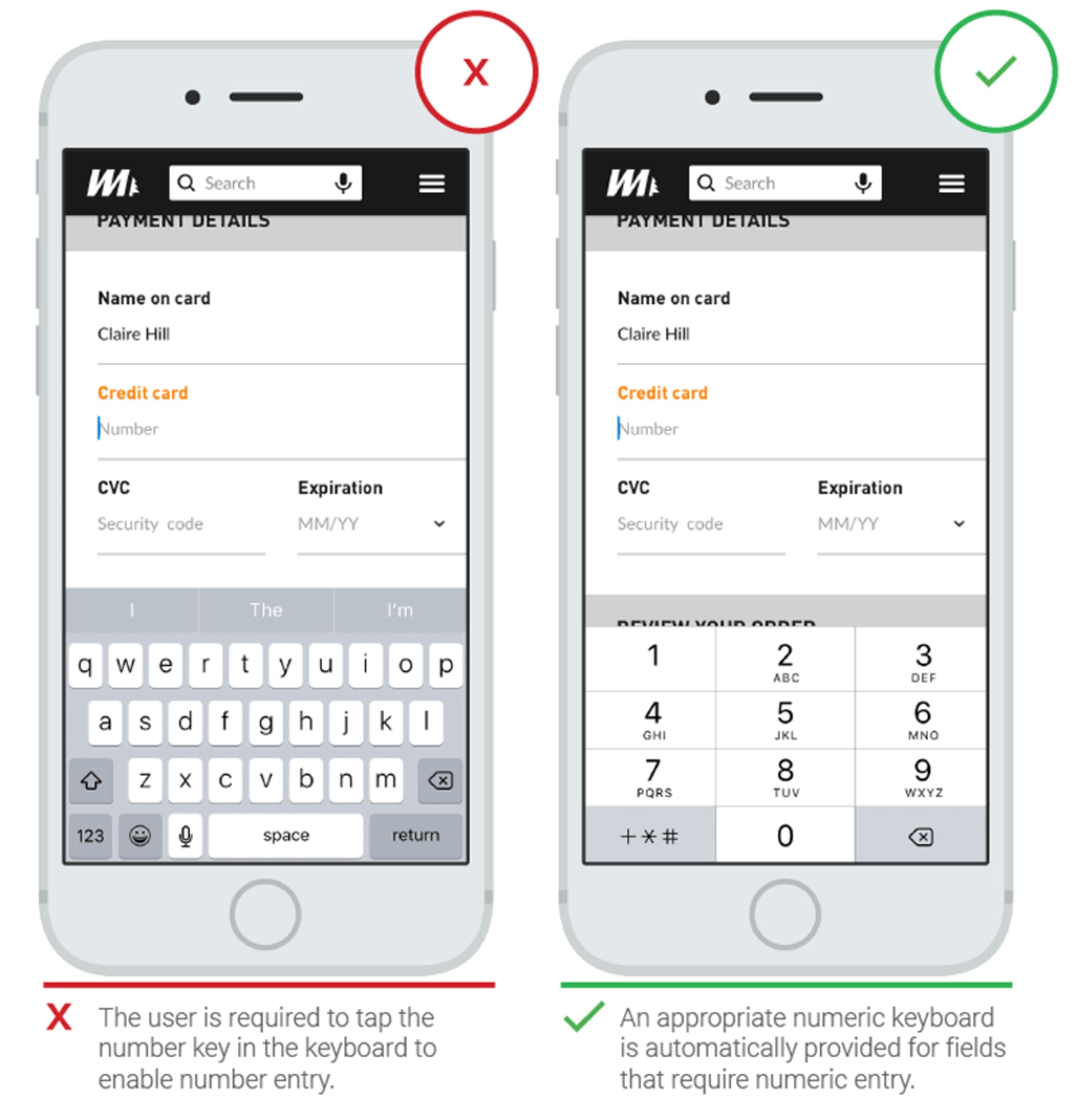
- 根據字段類型顯示鍵盤類型。 在輸入電話號碼時,應顯示數字鍵盤;如果輸入的是電子郵箱,還需要包括@鍵。 要確保這個功能在整個App中都是一致的,而不僅限於某些表單。

將鍵盤匹配所需的文本類型(圖片來源:ThinkWithGoogle)
1.6. 預估用戶需求
在產品設計階段,需要根據用戶的操作路徑使用產品,主動發現使用流程中的潛藏痛點。 比如在下圖中,提示了用戶需要提供信息的具體位置。

這種字段旁的簡明幫助文本很有效(圖片來源: Hotjar )
1.7. 用視覺重量傳達重要性
界面裡最重要的元素應該有最直觀的重量。 增加元素的重量可以通過改變字重、大小、顏色等方式實現。

大尺寸元素比小尺寸更吸引眼球
1.8. 避免專業術語
在任何移動端產品設計裡,清晰準確地表達信息都是最重要的。 使用目標用戶習慣的表達方式,而不是你的產研團隊習慣了的表達方式(或者行業術語)。

行業術語或短語會增加用戶的認知負載(圖片來源:ThinkWithGoogle)
1.9. 一致性設計
一致性是設計的基本原則,一致性有助於降低混亂度。 在App設計中,一致性意味著以下內容:
- 視覺的一致性:App裡的字體、按鈕形式、文本標籤樣式需保持一致;
- 功能的一致性:交互方式和交互元素在各個頁面中應保持一致;
- 產品間的一致性:同一系列的不同產品之間需保持一致性(比如網易郵箱和網易云音樂),這樣能降低用戶使用相關產品的學習成本。
關於設計一致性,有如下的建議:
- 遵循平台指南/規範
每個移動端的操作系統都有界面設計的標準指南,比如蘋果的界面設計規範。 遵循平台規範很重要,因為用戶已經熟悉了他的手機操作系統,任何與這個系統的交互模式相悖的產品都會在使用過程中出現摩擦、造成用戶的不適感。
- 不要模仿其他平台的UI設計
在為Android或者iOS設計App時,不要參考其他平台的UI設計。 icon、功能模塊(輸入框、複選框、開關等)、字體等元素應保持該系統原生的感覺。 盡可能使用原生系統的組件,這樣會增強用戶的信任感。
- 保持同一產品在不同終端的一致性
這屬於產品間一致性的範疇。 如果你的產品同時有Web端和移動端,那麼應盡可能地保持二者的風格一致,這將減少用戶在PC和手機間切換的不適感。 二者的不一致(比如不同的導航方式或者不同的配色方案)可能會造成混亂,增加用戶的認知負荷。
2. 滿足用戶的控制感
2.1. 交互元素可預測、符合用戶習慣
可預測性是用戶體驗設計的基本原則。 當事情按照用戶預計的方向運行時,用戶會有強烈的控制感。 在PC上,用戶可以使用鼠標懸停來判斷該元素是否可以點擊或有交互,但在移動設備上,用戶只能通過點擊來判斷是否為交互元素。 這就是在移動端,要著重考慮按鈕等交互元素設計的原因。 如何能讓用戶清晰地感知該元素為按鈕? 應該將按鈕和非交互的UI元素在外觀上做明顯的區分。
2.2. 請正確使用“返回”按鈕
不正確的使用“返回”按鈕會帶來很多問題,用戶點擊“返回”鍵是想回到上一頁,要避免用戶點擊“返回”直接回到首頁的情況。 好的設計應該是讓用戶更容易返回和修正誤觸,當用戶清楚他們可以通過“返回”再次查看填寫的表單或者選擇的選項時,用戶會更輕鬆地前往下一頁。
2.3. 有效的錯誤信息
出錯是情理之中。 有時是用戶誤觸或者誤操作,有時是程序自身運行錯誤。 不管是怎樣的場景,錯誤和其解決方案都對用戶體驗產生巨大影響。 給用戶提示無用的錯誤信息,而不是告知用戶正確的處理方案,會造成用戶體驗上的挫敗感,甚至造成用戶流失。
以Spotify的錯誤頁面為例,這個頁面並沒有告訴用戶錯誤是如何產生的,也沒有告訴用戶如何解決,那麼用戶就會很困惑:“現在我能做些什麼呢?”

Spotify 的錯誤頁面只有“出現錯誤”字樣,無任何解決方案
不要寄希望於用戶的技術嫻熟,能自己解決問題,要用簡單明了的話術告知用戶發生了什麼。 錯誤信息應包含以下內容:
- 出了什麼錯,可能的原因;
- 為了修復錯誤,接下來用戶要怎麼做。
3. 界面的無障礙設計
無障礙設計指設計方案應支持各類人群的使用。 考慮下失明、失聰或其他殘障人士應如何使用你的App呢?
3.1. 照顧色盲人群
全球的的色盲或者色弱人群佔比4.5%,弱視人群佔比4%,盲人佔比0.6%。 我們在設計產品時很容易忽視這部分用戶,因為大多數產品經理和交互設計師都沒有遇到這樣的問題。
有一個簡單的例子,App中表單填寫的成功和錯誤提示分別用綠色和紅色,但這兩種顏色是色盲或色弱人群最難區分的。 很多產品在表單填寫處提示“紅色標記字段是必填項”,雖然這是一個細節,但是如果設計成下圖的方式,那對色盲人群來說就是個災難。

色盲用戶無法區分紅色突出的字段
顏色可以被用作傳遞信息,但不應是傳遞信息、表示動作、提示或辨別視覺元素的唯一視覺手段,在使用顏色的同時,還應使用其他的視覺符號以確保任何用戶都能夠清楚認知 界面信息。

同時使用標籤、icon和顏色傳遞信息
3.2. 動效是可選項
一些用戶習慣於關閉操作系統設置裡的動畫效果,當用戶已經選擇關閉動效時,App應盡可能地屏蔽掉其中的動效。
4. 導航欄設計
導航欄設計應該是App設計中優先級最高的工作之一。 如果用戶找不到功能或者內容入口,那即使App的功能再酷、內容再優質,也無濟於事;另外,如果花費過多時間和精力去設計產品的導航架構,也可能會適得其反、失去用戶。 導航的設計標準應該是讓用戶自然、直觀地使用App,無需任何解釋或幫助信息就能完成所有的主線任務。
4.1. 使用標準化的導航組件
最好使用標準化的導航組件,比如iOS中的tab bar和Android中的抽屜導航欄(navigation drawer),大多數用戶都習慣於這兩種導航模式,即使首次使用App,也會比較容易上手。

Android的側滑菜單(圖片來源:Material Design)

iOS的tab bar(圖片來源: Ramotion )
4.2. 不要混用導航模式
當選定了一種核心導航模式後,請不要夾雜其他的導航模式。 避免出現同一個App中既有tab bar又有navigation drawer的情況。
4.3. 導航欄可見
正如Jakob Nielsen所說,認知比記憶更容易。 始終保持操作和選項可見,能最小化用戶的記憶負載。 導航的位置應該清晰顯著,保證隨時可用,而不是只在用戶必須使用時出現。
4.4. 標註當前的位置或層級標題
沒有在頁面中標註當前的位置或所處層級是許多App的常見問題。 “我在哪兒?”這是用戶需要知道的基本問題,也是產品必須告知用戶的基本內容。 要確保用戶隨時明確當前所處位置,可能大多數場景下,用戶會無視這個頁面標題或者位置提示,但當用戶想知道卻無法知道時,用戶體驗會大大下降。

Apple出品的Health App提供了當前頁面的信息
5. 導航中的動效使用
動畫是描述狀態轉換的最佳工具。 動畫能幫助用戶理解頁面之間的狀態變化、觸發了什麼、以及如何恢復。

功能動畫可以有效地引導用戶注意力,使復雜的轉化更好理解(圖片來源: Jae-seong, Jeong )
5.1. 謹慎使用手勢交互
在交互設計中加入手勢確實很誘人,但在大多數場景下,還是避免這種誘惑為好。 當手勢作為一級導航時,大多會造成用戶體驗的混亂。 為什麼呢? 因為手勢不可見、使用方式不顯著、大多需要額外的使用指引。
Thomas Joos在他的文章中指出:跳出按鈕——開啟手勢驅動的產品設計。 在產品設計中使用手勢的最大障礙是用戶的學習成本較高。 每次用手勢替換可見的控件時,App的學習成本就會上升一個數量級。 這是因為用戶較難發現隱藏的手勢交互,建議產品設計中只使用已經習以為常的手勢動作。
當產品設計中使用手勢交互時,建議遵循以下幾點:
所謂“標準”,是指用戶使用App時自然的、習慣的手勢,正因為用戶已經習慣了,可以避免額外的學習成本和記憶負載。
- 手勢是可視化導航的補充品,而不是替代品
手勢能提供導航的快捷方式,但不能完全替代導航欄。 因此,即使可視化的導航欄會佔用界面空間,也不可或缺。
6. 關注用戶的首次啟動——第一印象決定最終印象
首次啟動是App成敗的關鍵環節。 在用戶的首次啟動中,產品只有一次機會。 如果產品設計失敗,那新增用戶很可能就會變成沉寂用戶(研究表明,有24%的新增用戶會永遠沉寂)。
6.1. 避免登錄才能使用
一些產品不提供遊客模式,強制只有註冊/登錄用戶才能使用,這是用戶棄用產品的常見原因之一。 用戶在強制註冊時放棄產品,這對於品牌辨識度較低、產品特性不明確的產品尤其致命。

Pinterest要求用戶必須先登錄才可以使用
根據經驗,應該只在必要時才要求用戶註冊/登錄(比如,App的核心功能只對已登錄用戶開發),即使在這種場景下,最好還是延遲登錄,讓用戶先體驗一段時間,然後 再輕輕地提醒用戶註冊,而非粗暴地強制要求,這樣也能提高註冊轉化率。
6.2. 優化用戶引導頁的用戶體驗
優質的用戶引導頁是保證用戶留存的重要手段之一,用戶引導頁的設計原則是準確、高效地告知用戶App的功能和價值。
對於用戶引導頁,有一條建議非常有效:場景化設計。 場景化設計意味著只在用戶需要的時候才出現用戶引導。 Duolingo是很好的例子,這個App通過漸進訪問的方式告知用戶各個功能的使用方式。

Duolingo引導頁的快速測試
另一條建議是在用戶初次使用時,默認頁面是空白狀態,這樣能引導用戶通過自己的操作來填充數據。 除了告知用戶頁面內容外,空白狀態還能指導用戶如何使用App。 用戶在空白的頁面下進行操作,任何操作都能迅速看到反饋,這能加快用戶對App的學習速度。

Expensify首次啟動時是空白狀態,為了告知用戶如何使用
6.3. 不要在首次啟動時,要求用戶進行任何設置操作
有些App在首次啟動時,強制要求用戶設置一些參數,這個功能的體驗極差。 用戶下載並啟動App,就是希望能馬上使用。 因此一些個性化設置的內容,應根據大眾需求預先設置好,並提供給少數用戶自己配置的操作入口。
盡量從操作系統中獲得設置信息。 如果產品所需的設置信息是關於用戶、設備或者係統的,應盡可能地詢問操作系統,而不是讓用戶自己配置。
6.4. 避免在一開始就請求各類權限
避免用戶在App首次啟動時就看到各類請求許可的對話框。 與強制登錄、強制設置相似,應在App的核心功能必需某項權限時,才向用戶請求權限。 如果在某個任務中,用戶必須同意該權限請求,這時候用戶不會覺得受到打擾,比如在編輯照片時,用戶很清楚為什麼會彈出訪問相冊的請求。

Google建議的權限請求模式(圖片來源:Material Design)
盡量在用戶使用過程中請求權限,這樣更可能獲得用戶的許可。

(圖片來源:Cluster)
- 只問你的App需要什麼
不要請求所有權限。 如果App的權限請求看上去不必要,那會讓用戶不信任。 比如,一個鬧鐘App要求訪問通訊錄,這無疑很奇怪。
- 如果原因不明顯,那麼請解釋為什麼需要這項權限
有時需要為權限請求增加更多的介紹文案。
7. 加快App的響應速度
加載時間對用戶體驗至關重要。 隨著技術的進步,用戶變得越來越不耐煩,如今,47%的用戶期望頁面加載時間在2秒甚至更短時間內。

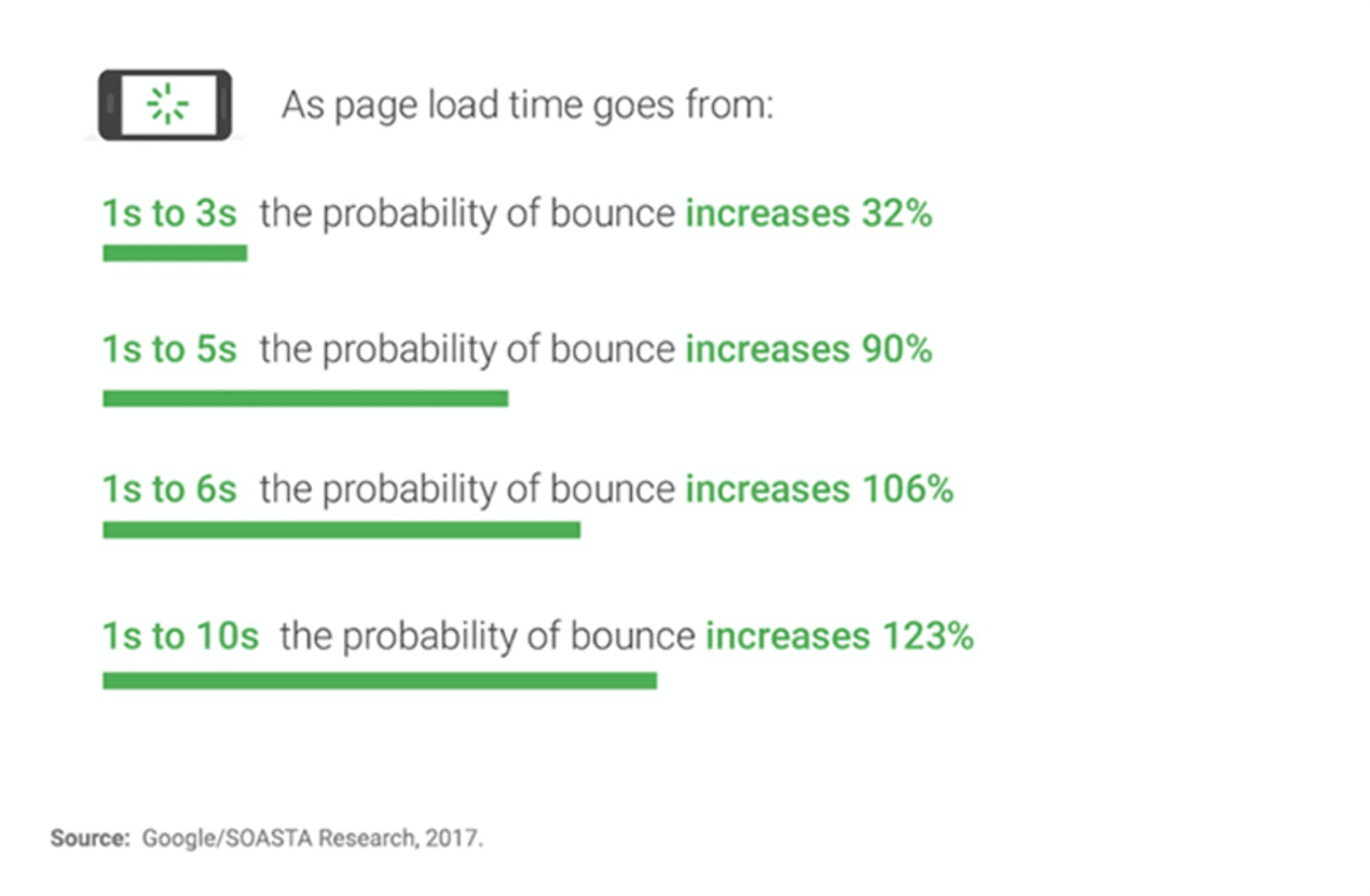
App的加載速度越快,用戶體驗越好(圖片來源: Google )
用戶流失率與頁面加載時間成正比,這就是為什麼開發App時,加載速度是優先考慮的問題。 但不管App的性能多好,有些時間終究是避免不了的。 加載時間還受到網速、硬件性能、操作系統性能等多個因素的影響。 但即使無法再縮短加載時間,也要提升加載過程的用戶體驗。
7.1. 在可見區域內加載內容
優先加載可見區域的內容,滾動展示的內容可以在首屏加載完成後繼續加載。 這樣做的好處是讓用戶快速使用初始內容,有時用戶甚至感受不到餘下內容的加載過程。
7.2. 顯示加載時間
如果在加載內容時頁面是空白或者靜止狀態,那麼用戶無法區分這是內容加載還是App崩潰,會造成認知障礙,並可能造成流失。 至少顯示一個基本的loading動畫,告知用戶這是在加載內容。 如果等待時間較長,則建議顯示進度條和預計的加載時間,這會增強用戶的安全感和控制感。
7.3. 分散用戶注意力
如果在內容加載時,給用戶提供一些有趣的“小玩意兒”,用戶就不會太在意加載本身,也就是分散用戶的注意力。 建議提高加載動畫的趣味性。

精細製作的動畫能給用戶小驚喜(圖片來源: UI8 )
當然,不論動畫設計的多麼有趣優質,如果過度使用,也會讓用戶厭煩。 在考慮使用加載動畫時,先問下:用戶在第一百次看到這個動畫時,會不會感到厭煩。 加載動畫只是個小驚喜,不能只考慮動畫設計而忽視產品性能,那就本末倒置了。
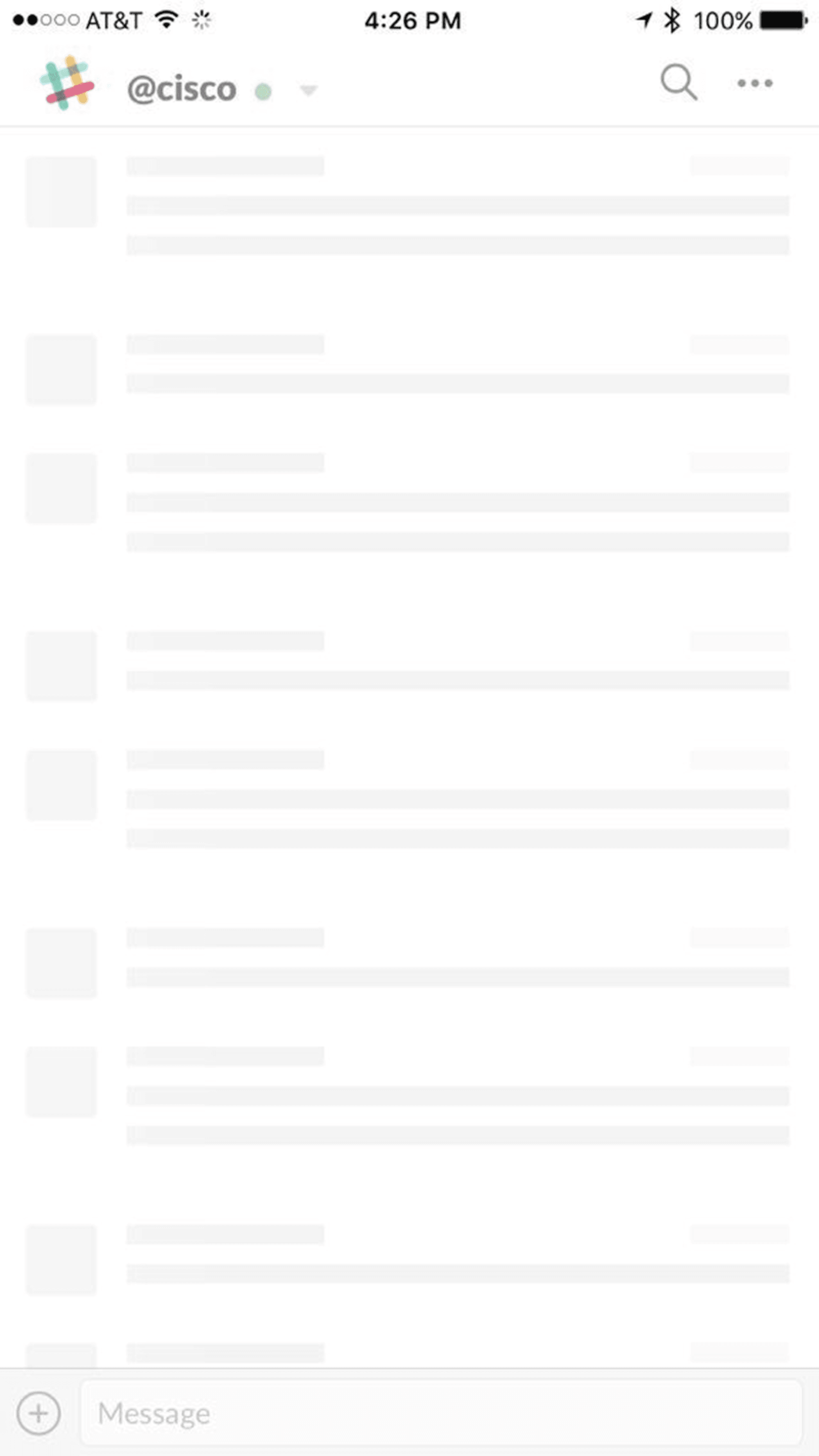
7.4. 加載佔位圖(skeleton screen)
佔位圖就是臨時的內容格子,是內容加載過程的過渡頁。

佔位符能立刻顯示(圖片來源:Slack)
當App加載數據時,佔位圖能給用戶一種App響應快、性能好的印象。 loading時的“菊花”只是告知用戶正在發生什麼,而佔位圖則能顯示更細緻的加載進度。

(圖片來源: Tandem Seven )
8. 提高內容的展示質量
產品設計時不能忽視內容。 大多數場景下,用戶使用App是出於優質的內容。 現在內容僅僅達到優質精益的標準是不夠的,還要便於用戶理解吸收。
8.1. 提高文本的可讀性易讀性
在談到內容時,我們大多指的是排版。 正如Oliver Reichenstein在《Web Design Is 95% Typography》(《網頁設計中95%的工作都是排版》)中所說:
“優化排版就是優化可讀性、可訪問性、可用性、以及整體上圖像和文字的平衡。”
移動端排版的關鍵就是可讀性和易讀性。 對易讀性有如下幾點建議:
一般來說,小於16像素(或者11號)的任何內容,對任何屏幕都不適用。
大多數用戶喜歡清晰、易於閱讀的字體,一個不容易出錯的選擇就是系統的默認字體(iOS的默認字體是San Francisco,Android的是Roboto)。
淺色字體(如淺灰色)可能看起來很美觀,但用戶較難辨認,尤其在光線較強時。 要確保字體顏色和背景之間有足夠的對比度以便於閱讀。

光線較強時,低對比度的界面幾乎無法閱讀
以下是對可讀性的幾點建議:
當不需要仔細閱讀時,全部大寫字母可能容易吸引用戶注意力(比如縮寫和logo),但對於需要沉浸瀏覽的內容,全部大寫字母缺少可讀性。

建議將每行的字符數限制在30到40個。

行距過小會增加閱讀的壓迫感,行距過大會讓用戶產生信息量小的感覺。

8.2. 高清圖片和合適的寬高比
屏幕分辨率的提高為高清圖片奠定了基礎。 在高分辨率屏幕上,應盡可能地保證圖片清晰度。
採用的圖片應該是正確的寬高比,圖片太寬或太長都會降低吸引力。
最近幾個月,許多移動端的交互設計師又面臨一個新問題:就是iPhone X的優化問題。 iPhone X的畫板尺寸和任何iPhone的尺寸都不同。

(圖片來源:Apple)
8.3. 視頻的縱向播放
視頻和短視頻正成為許多用戶的主要觀看內容。 根據YouTube的數據,移動端視頻觀看量每年提高100%,到2020年,全球移動數據中超過75%的內容將是視頻內容。 這意味著必須對視頻進行縱向模式觀看的優化,允許用戶在縱向時仍正常觀看。

Facebook的直播支持縱向播放,同時可以查看用戶留言/評論(圖片來源:Giphy)
9. 觸控設計
觸控設計的目標是減少錯誤輸入的次數,優化用戶和App的交互體驗。
9.1. 為手指設計,而不是為光標設計
為移動端設計界面元素時,一定要確保各個元素足夠大,避免因為元素較小而產生的誤觸。

元素較小會提高誤觸概率(圖片來源:Apple)
在設計元素尺寸時,可以參考MIT觸控實驗室的研究結果:10mm*10mm是比較合理的觸控尺寸。

10*10是最佳的觸控尺寸(圖片來源:UXmag)
除了適當選取元素尺寸外,還要在元素之間留有足夠的空隙,以防誤觸。

(圖片來源:Material Design)
9.2. 拇指觸控區域
設計中要考慮到拇指觸控的區域,一方面因為拇指與屏幕的接觸面積更大,另一方面是因為用戶習慣了的持有設備方式。 很多用戶用一隻手使用手機,那麼自然而然地使用拇指操作,只用拇指操作的區域稱為自然拇指區。 在下圖中,能看到自然拇指區的大致範圍。

(圖片來源:Smashing Magazine)
屏幕尺寸越大,自然拇指區的相對面積越小。

(圖片來源:Smashing Magazine)
設計App時應考慮到所有區域:
- 綠色區域是導航欄或頻繁的交互操作的最佳位置(如操作按鈕);
- 紅色區域是潛在的危險選項的最佳位置(例如“刪除”或“清空”),用戶不太可能誤觸到此區域。
9.3. 交互反饋
用戶期望電子產品或者互聯網產品能對操作進行及時的反饋,在產品設計時,需要對用戶的每個操作設計相應的反饋方式。 如果某項操作沒有及時反饋,那麼用戶可能會疑惑是否已進行操作或者錯過了什麼。 反饋可以是視覺上的(突出的點擊按鈕),也可以是觸覺上的(設備振動)。

利用動畫及時的給用戶反饋(圖片來源: Vadim Gromov )
10. 情感化設計
用戶體驗不僅僅是可用性,更重要的是響應用戶的情感。 當我們回顧用戶體驗很棒的產品時,我們常常想起那些精心設計的、給我們驚喜的產品。
10.1. 個性化體驗
如今,個性化已經成為App脫穎而出的主要特點之一。 產品的作用是與用戶連接並提供他們所需要的內容,個性化能讓這個過程感覺更真實。
利用個性化或者人格化,有無數的方法能提高App的用戶體驗。 根據用戶的位置、搜索記錄和購買記錄,可以提供個性化的內容。 例如,如果你的用戶喜歡每月購買特定的商品,App可以記錄這些商品並在恰當的時間點推薦給用戶。
星巴克App就遵循著這個思路。 星巴克根據用戶的購買記錄(比如常點的咖啡)來提供特別優惠。

10.2. 可愛的動畫
功能性的動畫是為了提高信息傳遞的有效性、便於用戶理解;而有趣的、可愛的動畫則是更貼合用戶的心理感受,是一種情感化設計。 可愛的動畫能清楚地傳達一個信息:App的研發團隊關注用戶的內心感受。

(圖片來源: Serhii Hanushchak )
11. 優化消息推送
討人厭的消息推送是用戶卸載App的首要原因(71%的受訪者選擇了這個選項)。

(圖片來源:Appiterate Survey)
不要因為具備消息推送的能力就隨意推送,任何一條消息都應該是精心篩選過的,是有價值的。
11.1. 推送有價值的內容
當用戶開始使用App時,他們不會介意收到消息推送,只要消息是有價值的。 幾乎半數的用戶對收到感興趣的通知而心存感激,個性化的消息推送就是其中的要點。 Netflix在推送有價值的內容上做的很好:根據用戶的觀看、收藏等數據對每位用戶個性化推薦。

Netflix根據用戶需求個性化推送通知
11.2. 避免在短時間內集中發送多條通知
短時間內發送多條通知會造成推送過度,這會迫使用戶忽略其中的大多數。 應整理消息推送的各個類型,然後限制推送總數。
11.3. 把控消息推送的時機
推送的時機和推送的內容同等重要。 不要在莫名其妙的時間點(比如午夜)推送消息。 消息推送的最佳時間段是手機使用的高峰期:下午六點到十點。

(圖片來源:comScore)
11.4. 考慮其他渠道傳遞消息
消息推送並不是傳遞消息的唯一渠道,還可以使用短信通知、電子郵件、App通知等方式,應根據消息的緊急程度和內容類型選擇恰當的渠道。

(圖片來源:Appboy)
12. 針對移動設備的優化
12.1. 考慮到中斷情況
我們的生活中充滿了中斷,很多事情都在分散我們的注意力,更不用說移動設備的大多數使用場景是在室外。 用戶在等車時使用App,則用戶的使用進程可能在任何時間點被打斷,當再次打開App時,如果清除了上次的瀏覽位置,就不能說是好的用戶體驗。 當發生中斷時,App應保持當前的狀態,並支持用戶在剛才的斷點處繼續使用。
12.2. 利用移動設備的功能特點
移動設備有很多傳感器(攝像頭、定位、加速傳感器等),可用於改善用戶體驗。 以下是一些可能用到的特性:
可以利用攝像頭和照相機來簡化表單填寫,比如,可以打開照相機自動識別銀行卡號。

(圖片來源:Business Insider)
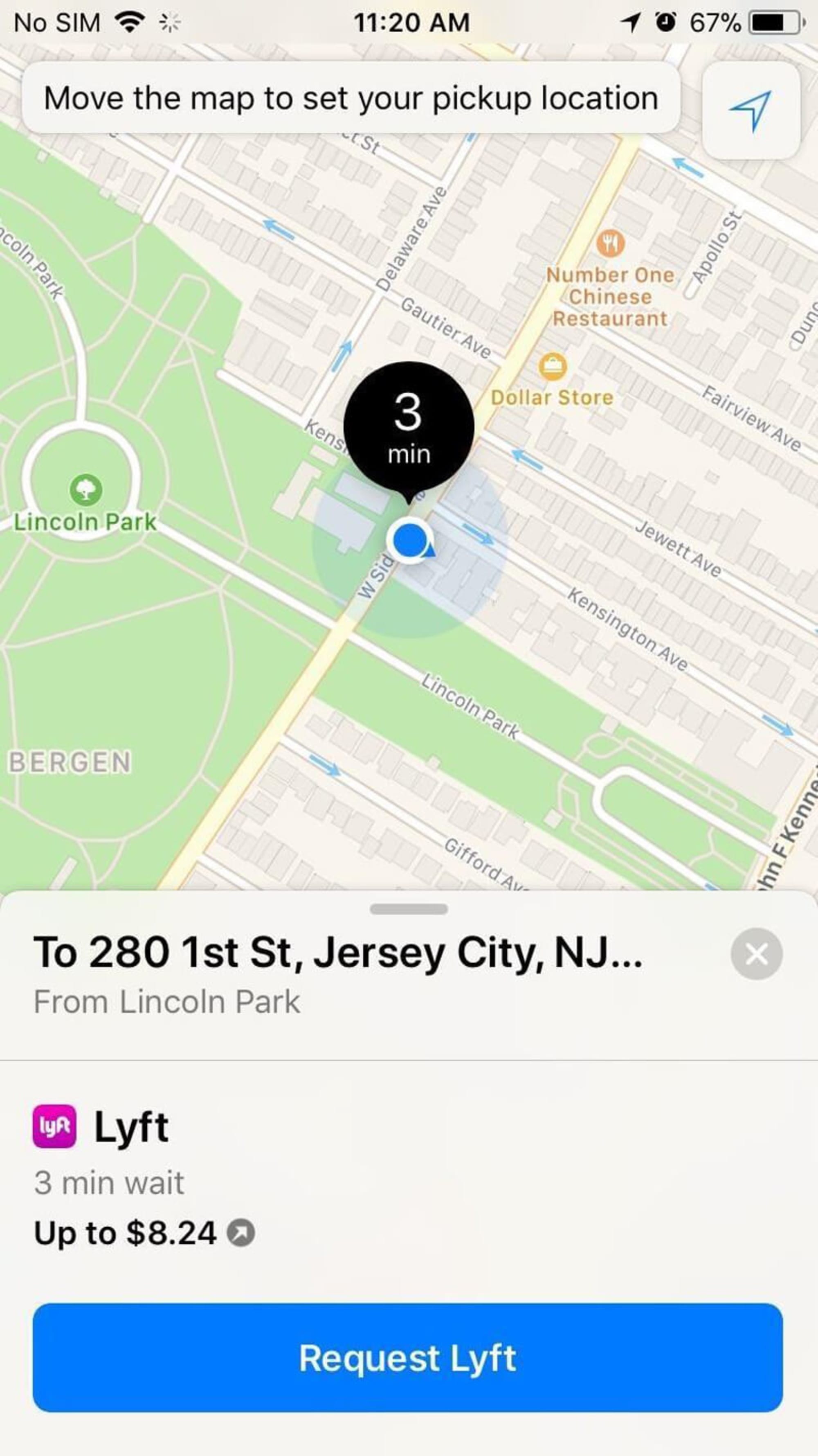
App可以使用設備的位置數據來提供與用戶位置相關的內容或簡化某些操作。 比如快遞服務或者外賣服務的App,可以自動檢測用戶的當前位置並要求用戶確認或者修改,而無需完全依賴用戶手動輸入。

Uber利用手機的定位服務,減少用戶手動輸入的操作
使用諸如指紋識別或面部識別之類的功能,可以減少登錄步驟。

指紋登錄功能

iPhone X的臉部識別(圖片來源:Tesco)
12.3. 拓展產品渠道
不要認為App是孤立存在的,當談到用戶任務和用戶體驗時,最終目標應該是在所有終端創建無縫銜接的使用體驗,不管用戶是從移動端換到PC還是平板,都能繼續完成用戶 任務。 根據Appticles的數據,37%的用戶在移動端瀏覽,但是在PC端完成購買。
13. App的設計應適應新興市場
谷歌報告顯示,未來幾年將新增10億聯網用戶,其中的大多數來自新興市場(即所謂的移動手機新興市場,包括印度、印尼、巴西、尼日利亞等),這些市場的用戶將通過移動設備 聯網,這些用戶的使用經驗和用戶需求也不同於成熟市場(比如中國、美國、歐洲等)。
如果你對全球化感興趣,那麼深入研究新興市場的用戶需求是很有必要的。
13.1. 落後的網絡普及
在網絡成熟的地區,用戶已經習慣於無處不在的4G或者3G網絡,但並不是全世界都這樣。 新興市場的產品必須適應網絡普及率較差的情況,用戶可能從Wifi切換到3G再到2G,甚至失去網絡連接,App必須考慮到各個情況的異常處理方案。
針對這些新興市場,有如下的建議:
- 確保App在斷網情況下也能使用,允許緩存數據;
- 優化產品的加載速度。 通過壓縮圖像等方式盡量降低頁面大小。
YouTube Go提供了很好的範例。 首先,這款App支持離線使用;其次,支持用戶緩存視頻,且可以選擇不同的清晰度;最後,它還支持在離線情況下,與附近的設備共享視頻。

Youtube Go的離線共享視頻功能
Google News&Weather的做法也值得參考。 這款App有一個名為“Lite模式”的特色功能,專門為慢速網速的用戶而設計。 當這個模式被激活時,將只加載重要內容,因此加載速度大大提升。 據谷歌稱,這種模式所需的流量只有正常模式的三分之一,當App檢測到網速較慢時,將自動激活為Lite模式。
13.2. 有限的數據
大約95%的新興市場中,移動數據的價格相比於居民收入高的離譜。 用戶只能購買固定數量的數據,而許多人每月只能支付250Mb的流量。 這些用戶很重視對加載內容所需數據量的預判,以及產品在Wifi下自動加載、流量數據時自動暫停的功能。
下圖是YouTube的另一個例子。 用戶選擇一個視頻後,可以選擇視頻的清晰度,然後App會告知用戶這個視頻將花費多少流量。

13.3. 有限的設備性能
在新興市場中,智能手機的屏幕分辨率和iPhone天壤之別。 新興市場的大多數設備成本低於100美金,因此在設計產品時一定要考慮到有限的存儲和處理能力,確保App能適配低端機和較低端的操作系統。
13.4. 結合當地文化和美學特點
極簡主義的設計理念在當今西方世界很流行,但對於其他文化來說可能被認為太過簡單。 如果想讓產品在新興市場取得成功,那就要主義當地特色的文化和美學習慣。 可以從地區流行的產品中獲得靈感,也可以僱傭熟悉用戶偏好的本地設計師。 根據當地的美學習慣設計產品將使產品更可靠。
13.5. 結合區域特點設計產品功能
當谷歌設計印度版谷歌地圖時,它認為印度是世界上最大的兩輪車市場,數以百萬計的摩托車和自行車騎手有不同於汽車駕駛員的需求。 因此印度版谷歌地圖發布了兩輪模式,這種模式顯示了使用兩輪車的行進路線,汽車和卡車則無法使用這種路線。
14. 測試和反饋
以上的所有原則都能幫助你更好地設計App,但都無法取代用戶研究和產品測試。 產品經理仍然需要進行用戶訪談、可用性測試以確定是否有需要調整之處。
14.1. 反饋機制
鼓勵用戶反饋、珍惜用戶的每一次反饋。 為了更好地收集用戶反饋,需要在產品中建立一個反饋機制。 這個反饋機制可以是調查問卷,也可以是用戶留言,只要保證用戶的反饋建議能準確傳達到產品經理就可以。
14.2. 設計是一個永無止境的過程
客觀地說,設計是一個不斷改進的過程,設計沒有最優只有更優。 作為產品設計師,我們應使用數據分析、用戶反饋等手段不斷改進產品體驗。
15. 總結
偉大的產品是用戶體驗和功能的完美結合,這是我們不懈追求的目標。 但不要指望著App的初始版本就是完美的,相反,我們應將產品視為不斷改進、不斷調整的長期項目。 冰凍三尺非一日之寒,結合數據、測試、反饋、需求分析等手段,來不斷改進產品,不斷優化體驗,才是產品設計的正確姿勢。
譯者:李小新
原文作者:Nick Babich, a developer, tech enthusiast, and UX lover. He has spent the last 10 years working in the software industry with a specialized focus on development. He counts advertising, psychology, and cinema among his myriad interests.
原文地址:https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
本文係人人都是產品經理翻譯團隊 @李小新 翻譯發布,未經本站許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞