這篇文章來聊一聊,如何評估設計效果及進行產品迭代。

近期關注了幾篇關於考核產品效果的文章,話題都是圍繞如何權衡“數據指標”和“用戶體驗”。 本人更認可的是Facebook總監的說法 “ 數據目標是很有用的,但它和用戶體驗不應陷入永久的競爭對立局面 ”。 在我們評估設計效果的時候,一定要結合“數據”和“用戶體驗”這兩個要素,綜合評判。

看哪些數據,如何做迭代?
我把這個環節精煉成三個字: 找、拆、試 。
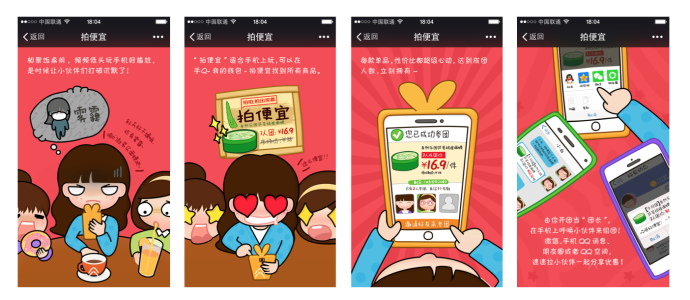
本文會結合實際項目“拍便宜”來聊一聊這個方法:如何選擇核心數據,拆解流程找到數據突破口,優化方案並迭代驗證。 “拍便宜”的模式簡單來說,就是用戶選擇產品,發起團購,找好友拼團,成團後以團購價獲得產品的模式。

一. 找 – 找到產品核心數據指標
每個產品都會有一個最終的 成果評估指標 ,比如電商的銷售額、QQ會員的開通率/續費率、電視台的收視率等等。 以下就是基於電商賣貨基本指標,結合拍便宜產品特性,推演出的拍便宜的核心數據指標。

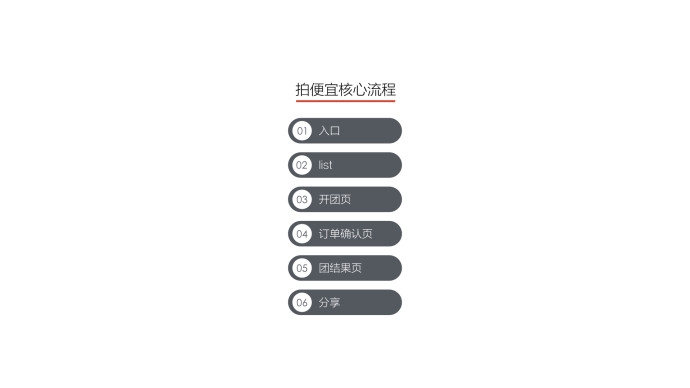
二 . 拆 – 拆解產品流程,分析影響指標的要素
拍便宜有六個核心環節,在做迭代的過程中,我們會分析各環節可以提升的數據,進行優化。 後續會有詳細案例說明。

三 . 試 – 具體解決方案,線上驗證,沉澱經驗
盡可能的進行 單一變量的A/B測試 ,變量過多則無法形成經驗沉澱。
1. 入口 → List頁

分析:
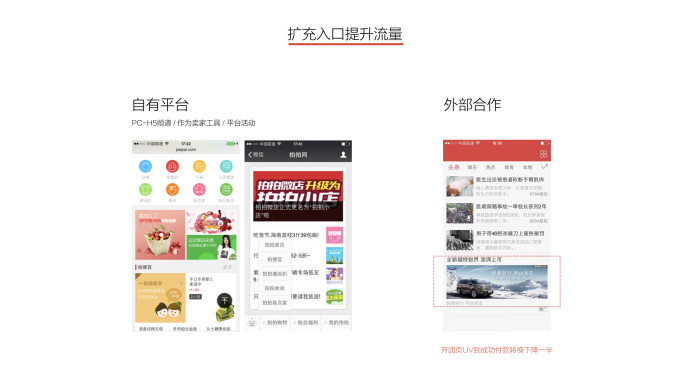
結合核心數據來看,入口最重要的作用就是 提升流量 。 讓更多人知道拍便宜,來看一看。
嘗試:
因拍便宜初上線轉化效果較好,平台願意給這個產品更多的曝光。 因此,我們在手Q、微信、H5官網、PC官網都得到了較好的入口位置;同時也獲得了賣家的高度支持,可以發起一些高質量的平台活動;以及,在一些外部平台進行流量採買 。
這裡要強調的是, 流量的質量 很重要。 在與一些外部網站合作時,雖然流量增長有較高提升,但卻因流量質量較低(吸引到的不是目標用戶),導致轉化率暴跌,得不償失。
2. List → 開團頁

問題:
點擊率平緩,無明顯漲幅
分析:
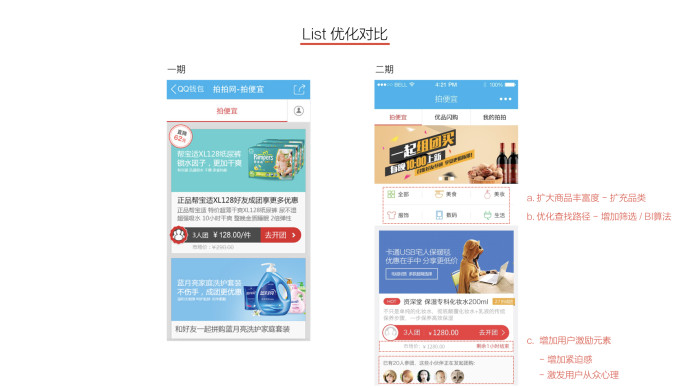
該頁面是用戶選擇商品的第一步,主要是想看看有什麼值得買。 結合調研我們發現,用戶會覺得當前品類較少(初上線僅有10餘款商品),很多時候找不到自己有興趣的貨。
嘗試:
A 豐富貨品
經過試水,有更多商家支持這種推廣模式,因此願意給到平台更多的有競爭力的貨和價格 ~ 極大的豐富了產品可提供的貨源。 同時,貨品的豐富則需要思考如何優化用戶查找路徑,讓用戶更容易的發現有興趣的貨。
B 優化SKU展示,吸引用戶產生點擊
用戶進入List頁有兩種可能性:a.誤打誤撞進來的,不熟悉這個產品;b.對產品了解,有興趣來找有沒有什麼值得買的。
無論哪種情況,都需要找到最能吸引用戶停留的信息,即 商品+價格 。 因此在兩個版本上,價格都是最突出展示的。 其次展示玩法規則,讓不熟悉產品的人能迅速知道這是怎麼玩的,讓熟悉產品的人明確規則(即參團人數的體現);且他和價格是最強相關的,所以和價格放 在了一起。 當用戶開始關注某個商品後,則需要提供用戶 進一步觸發點擊 的內容,在改版中,我們選擇了增強緊迫性的倒計時和激髮用戶從眾心理的已有多少人參團的展示。
這裡可以引申講一個做信息排布的方法。
- step1 確定需展示信息
- step2 對信息優先級進行排列
- step3 針對信息相關性進行調整
迭代效果:
點擊轉化從20%增加到35%
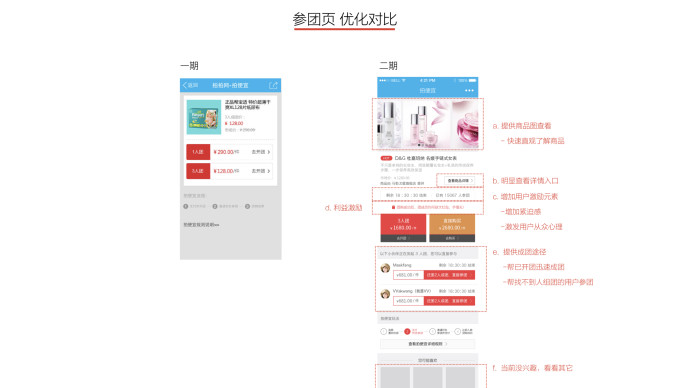
3. 開團頁 → 訂單確認頁
這是帶來轉化的核心頁面

問題:
提升參團率和成團率
分析:
該頁面是用戶做購買決策的核心頁面,需重點考慮兩個場景:a. 對當前商品 有興趣 ,觸發下單;b.對當前商品 無興趣 ,合理引流。
嘗試:
A 有興趣觸發下單 —— 我們通過用研發現了用戶在該頁面的幾個需求: a. 想更多了解商品,b.想買該商品,但湊不到足夠的人數成團 。 因此我們在優化中,突出了查看詳情入口;同時提出了一個新的功能“ 展示正在發起的團購” ,來幫助解決已開的團迅速成團和找不到人組團的用戶迅速參團的問題 。 此外,我們分析了促進用戶下單的一些心理,最終選擇從“ 緊迫感 ”、“ 從眾心理 ”、“ 利益刺激 ”三個維度刺激用戶下單。
B 當前商品無興趣 —— 則需要考慮,如何分流。 通常我們通過猜你喜歡模塊,推薦用戶可能感興趣的相關商品,重點在BI的精準度上。
迭代效果:
參團率 :5% → 15%
成團率: 20% → 90%
成團數: 基本持平
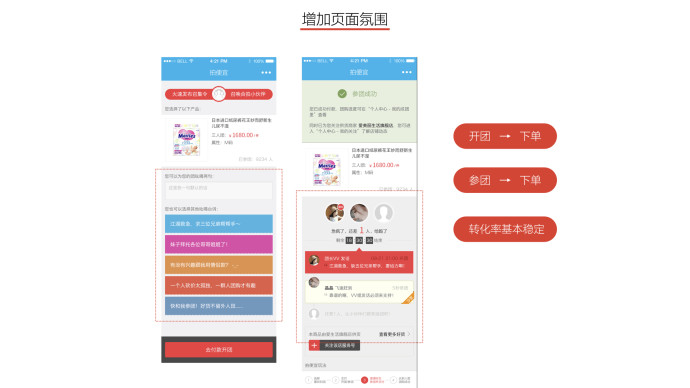
4. 增加購物氛圍
產品側希望增加更多“人氣”,情感化營造眾人參與的熱鬧氛圍。

問題:
增加熱鬧氛圍
分析:
擬比線下,這個產品就類似一個開團吆喝人參與的場景。 希望嘗試個用戶一個簡單有趣的吆喝情景。
嘗試:
增加吆喝頁面,用戶可選擇我們推薦的吆喝語,或自己行編輯吆喝語。
迭代效果:
達到了預期的氛圍提升效果 ,對轉化無明顯影響。 最初,設計側會認為增加了下單環節的一個流程,會導致下單轉化下降,但結果並非如此。
開團 → 下單 、 參團 → 下單 轉化率基本穩定。
以上,就是通過數據觀察結合用戶體驗進行產品迭代的一個方法說明,我們再一起回顧下。
“ 找、拆、試 ”
- A . 找 – 找到產品核心數據指標
- B . 拆 – 拆分指標,研究會影響指標的要素
- C . 試 – 從設計角度分析,哪些解決方案/設計會影響指標要素,並進行驗證
PS. 數據一定要選取穩定數據(避開大促活動、新上線等不穩定時段)
另外補充回答一個大家常見的疑惑 “ 如何評估哪些提升是由設計帶來的? ”
- 項目環境穩定情況下因設計優化帶來的提升:如產品重視度無變化,無明顯功能差異,運營人員無大變動(能力水平)等等。
- 對比測試,相同內容不同樣式呈現時,效果的變化或提升。
- 設計不光對樣式負責,從玩法模式到表現層面都需要思考,重要的是在過程中的貢獻度,而不僅僅只看數據的提升。
謹以此文紀念已經關站的拍拍平台。
作者:晶晶
來源:http://jdc.jd.com/archives/3503
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞