在本文中,我將向您展示一項項目研究,它描述了一個B2B網站設計會話UI的完整過程,包括對話腳本的片段、通信理論的基礎和一些我認為使這個項目具有獨特性的技巧和 途徑。

開始
在2016年末。 許多人說會話式用戶界面(UI)是網頁界面的未來。 即時通訊程序(IM應用程序)、聊天機器人、基於文本的用戶界面或表情圖片可能從未如此流行過。 有人可能會說這只是另一種設計潮流,或者基於文本的界面並不是什麼新東西,但坦率地說我們不得不承認——隨著iPhone Messages,Slack或Facebook Messenger的出現,我們交流信息的方式 發生了不可逆轉的轉變。 如今,文字消息已經成為一種非常自然的交流方式。
所以,當我們有機會為我們的客戶設計一個會話式網站時,我們毫不猶豫便接了下來。
項目目標
客戶:
CHop-Chop —一家網絡開發公司
我們在項目中的主要任務是:
- 設計一套完整的會話式用戶界面語言
- 創建一個會話腳本處理
- 處理最常見的會話隨機性類型(指的是類似於和諧文本使用的規則,如游戲溝通中常見的我***)
- 傳達品牌個性(也就是使用公司的品牌英雄人物Gody)
- 提高用戶(對話者)的好奇心和喜好(注:此處指用戶粘性)
- 展示公司網站的開發技術
我會告訴你我們是如何一步一步做的,但首先…
一點理論
讓我們從基礎開始。 我認為,有時在進入更複雜的問題之前先退一步是很重要的。 在這種情況下,它確實幫助了我們。 不管你是否相信,只要閱讀所有這些基本定義,我們就可以看到一些創造性的解決方案,並推動整個構思過程。
我想你也不應跳過這一部分。
溝通的原則
有數百種定義解釋了溝通。 下面是我發現的幾個混合版本。
交流是分享有意義的信息的過程
信息(一般來說)可以是 口頭的 或 非口頭的 。
最常見的 口頭交流 工具是語言,它是一組用來組合可以轉化為意義的詞彙形式的信息的符號。
例如:你好;謝謝;你今天看起來不錯
非口頭的 相比之下,是指與文字不同的任何類型的交流。 它可以是手勢,面部表情,語調,還可以是具有共同社會意義的行為或符號。
例如: ![]()
溝通是一個各方面都會互相影響的過程。 這意味著溝通具有整體性,溝通的整個過程創建了一個系統,其中所有的元素(所有信息)一起為共同的利益而工作。
這些信息是 功能性的 ,這意味著我們可以通過使用它們來獲得預期的效果,但也具有 適應性 ——這意味著,根據不同的情況,可以對它們進行修改和調整,以獲得更好的結果。
最後,我們用來溝通的語言是基於 通信代碼 的,這是一套原則和表意。 他們為理解奠定了基礎。 這種通信代碼也稱為某種原則分為兩種:
- 構成性原則:指的是特定詞語的意義和含義,以及我們該如何解讀它們。 此外,它們還告訴我們如何理解特定的上下文中的消息。
- 規範性規則:幫助根據給定的消息解釋來確定適當的反應。 換句話說,他們告訴我們在特定情況下我們應該做(說)什麼,不應該做(說)什麼。
當然,最自然和最常見的交流方式之一就是對話。 所以在討論會話用戶界面時,我想我們還應該看一個對會話做定義的示例:
對話是兩個或兩個以上的人之間的談話,通常是非正式的談話
那麼是否有可能在沒有強大的人工智能策略的情況下創建一個符合溝通原則的界面呢?
這就是對話式UI(CUI)的定義:
一種基於功能、自適應和有意義的信息交換的整體系統的界面,在這種交流中,對話雙方使用和解釋語言代碼,以友好、非正式的方式維護和遵守構成規範和規範性規則。
這是我們想創建的用戶界面
將理論付諸實踐 – 建立會話界面
定義目標
B2B功能的聊天機器人有特定的功能。 人們訪問這些網站是出於某種特定的原因,因為他們想要一些東西。 這就像去餐館或者走進實體店一樣。 當然,有時人們這樣做是因為他們沒有更好的事情做,或者只是想自娛自樂,但總的來說,這背後是有目的的:點菜,買雙鞋或了解價格。 另一方面,當與客戶交談時,服務員或店員也有他們的任務和腳本。 會話網站的工作方式也一樣,而 聊天機器人的角色可以類似於店員或服務員。
在這種情況下,我們清楚地知道我們想要達到的目標,因為我們多年來一直使用Chop-Chop(實際上,我們在2010年就創建了它),但是如果你需要幫助來定義聊天機器人或 用戶的目標,你可以使用 以用戶為中心的設計畫布 。
我們為chatbot指定了以下目標:
- 表達Chop-Chop的品牌個性
- 使用網站本身來彰顯網站網頁開發技術能力
- 向用戶提供關於Chop-Chop服務的信息
- 鼓勵用戶為網站添加標籤
- 學習(採集)一些關於用戶信息(姓名,職業,電子郵件,電話)
- 幫助取得聯繫(CUI作為聯繫表格的替代方案)
- 鼓勵用戶註冊賬號
*注:CUI指馮諾曼依體系機構Command User Interface 命令行用戶交互,是和GUI相對應的一種說法。
第一部分.設計語言交流
建立對話腳本
交互設計師應該能夠預測。 在這個項目中,我們知道這是我們建立一個沒有人工智能支持的整體通信系統的唯一途徑。 我們需要一個 使用自適應語法的優秀對話腳本 ,這也將使會話愉快並有意義。
1.對話框
使用白板,我們從一個簡單的思維導圖開始。 牢記聊天機器人的目標,我們記下了所有可能的話題和會話部分。 我們想快速檢查一下最終腳本的複雜程度。

寫對話腳本的早期階段
然後,我們劃分並安排了功能組的部分(我們稱它們為塊)。 我們已經開始看到了一些模式。 其中一些小組是與目標相關的(我們稱之為核心),其他小組則負責讓對話不那麼官方(聊天),而另一個小組為用戶提供了選項或額外的信息(附加信息),並對用戶 的反應也有回答。 最後,可以將對話快速跳過推進到一個不同的腳本塊中。
腳本塊的最終列表:
- 開始腳本塊
- 附加內容腳本塊
- 跳躍腳本塊
- 核心內容腳本塊
- 會話形式腳本塊
- 結束腳本塊

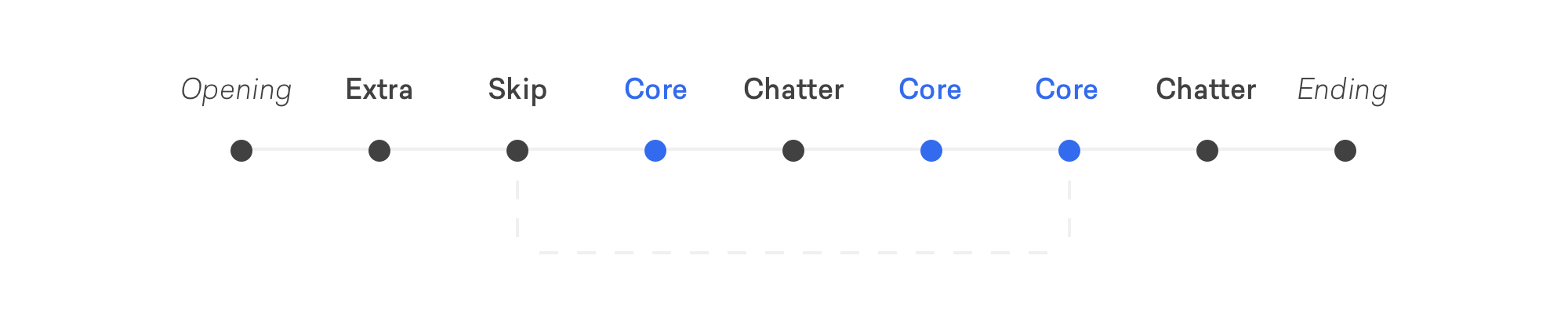
簡單的對話框時間線的例子
當然,最後的腳本結構比線性框架要難得多。 基於對話整體性的所有依賴和無盡的組合使整個事情變得異常複雜。
2.劇本
這是我們從項目一開始就一直在等待的時刻:我們終於可以編寫實際的對話腳本了。 這部分很有趣,但也需要最大限度的關注。 把腳本分成塊,這樣就容易多了,因為所有的對話部分都可以單獨編寫。
好的是 – 您需要編寫CUI腳本的唯一工具是筆和紙或文本編輯器。
以下是一些腳本塊的例子
開始腳本塊:
你好
我是Cody 我很期待和你聊天呢
你好,Cody
你今天怎麼樣?
一般,馬馬虎虎吧
很糟呢,是吧? 那個會發生…
附加內容腳本塊:
我希望你不要介意我使用cookies
這些是什麼?
我的早餐!
哈哈,多搞笑的笑話呀
cookies是由瀏覽器儲存的有關你的數據
聽起來令人毛骨悚然,但是,嗯…還好吧
好的
跳躍腳本塊:
你好!
你看起來很面熟,我們之前見過嗎?
是的
哈! 我的記憶真好!
上次我們談到了Magento的發展,你想繼續我們的話題嗎?
我們繼續
核心內容腳本塊:
介紹一下你吧
非常榮幸
你想知道我從哪來的嗎? 聽聽我的故事? 或者,也許我知道我該怎麼辦?
你從哪來?
那麼,我的想法來自用戶體驗設計工作室The Rectangles但是,是波蘭設計師Jan Kallwejt給我穿衣服,做了我的頭髮
會話形式腳本塊:
你看到在左上角的分享了嗎?
這些是什麼?
如果你喜歡我們的聊天,把我介紹給你的朋友! 我也樂意和他們交談
也許以後會
結束腳本塊:
我該走了!
按住 Cmd + D
哈哈!
你有收藏我嗎?
還沒
那就收藏吧!
好的,我該走了 讓我們保持聯繫
拜拜,Cody!
3.語法
一個好的腳本應該讓你創建一個不同的對話場景。 如果對話以英語作為基礎則語法相對簡單,那就容易多了。 但是,在許多語言中,您應該能夠通過將一個詞替換為另一個詞來創建多個消息(詞組)的選項。 此外, 腳本設計師 應該能夠指定用戶的答案、選項等地方。
要創建這樣的腳本 符號 ,您需要一組符號:圓括號、括號、大括號,以及您和您的團隊可以閱讀和理解的任何內容。 這對於將執行腳本的開發人員來說也是非常重要的。 他們也應該能夠理解它。

在某些情況下,聊天機器人可以隨機從特定集合中選取一個單詞(你好;嗨,嘿)而且它也可以更智能化一些,並根據用戶的時間顯示一些情景化的消息(早上好;晚上 好)。
以下是一組符號及其功能:
- { }大括號:定義一組選項
- | 分隔號:分離集合中的選項
- ( ) 圓括號:指定集合中與條件有關的選項
- [ ]括號內:表示用戶輸入

簡單的對話框時間線的例子
4.機器人信息
這次談話的視覺展示是這個項目最重要的用戶體驗挑戰之一。 下面是一些亮點。
單個語句與完整的段落
人們不會講段落。 我們用單句說話。 當然,有時候這些單句也會串聯成很長的話,但在交談中,人們往往會輪流發言。 此外,我們認為,在回答之前顯示長段的用戶需要閱讀的文本,可以比作與一個語速很快的人交談。 因此,我們決定顯示單個(短)句的組合,而不是段落。

用文本氣泡的透明度標記以前的信息
淡出VS滾動
顯示會話流程的最常見方法是不斷在舊的消息之下添加新消息,並讓用戶滑動。
作為一個實驗性的選擇,舊的消息可能會淡出,因此滾動不再是必要的。 我知道這樣的解決方案的可用性是值得懷疑的,但是從不同的角度來看——這樣的解決方案反映了對話的真實本質。 當和某人交談時,你也不能一直隨時訪問所交換的信息。

用文本氣泡的透明度標記以前的信息
此外,在某個時間點,你可以簡單地使用跳轉來詢問用戶是否想返回到任何前面的對話部分,或者顯示一個永久的“跳轉到”按鈕,當點擊時,會觸發機器人返回任何過去 的段落。
5.用戶消息(答案)
對於一個不使用人工智能來解釋用戶答案的會話用戶界面,這是編寫腳本時最具挑戰性的部分。 腳本應該讓聊天機器人提供有邏輯的答案(我們在這裡稱他們為對話者)給用戶(記住,構成性原則和規範性原則),但是更自然和更開放的對話,對對話者來說是 更有趣的。
我們使用了兩種類型的答案:
A:定義(受控,封閉)
- 他們相對容易處理
- 他們需要良好的預測技能
- 用戶可能不被允許說出他們想要的

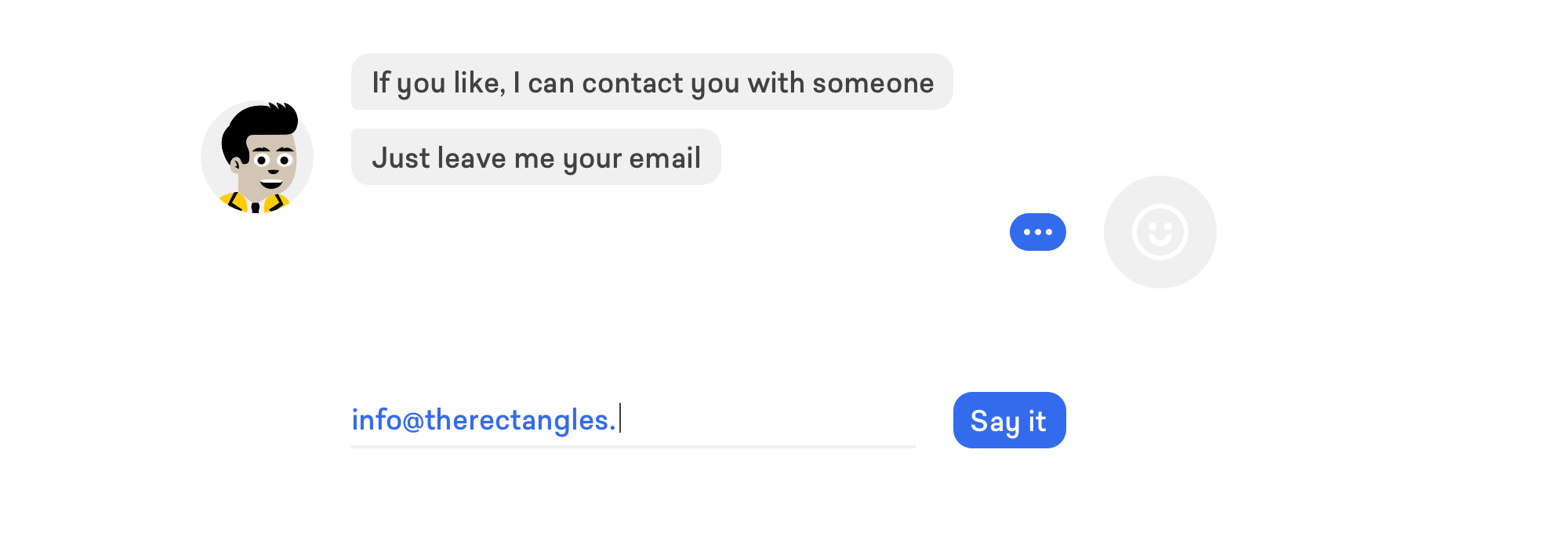
舉例定義的答案
B:未定義的(不受控制,開放式的)
- 他們更難以處理
- 他們可能需要一些預定義的字數據庫進行分析
- 用戶可以自然交流

舉例未定義的答案
也許沒有通用的方法來處理開放式的答案。 我們不能假定人們會遵循通信代碼。 一些未定義的消息將違反(特別是)規範性規則。 當然,有些用戶會說(寫),因為他們會和一個人類說(寫),當然,其他人會通過發送色情短信、咒罵或胡言亂語來挑戰你的機器人。
這裡是一些提示如何控制未定義的消息:
- 輸入可以僅限於指定的一組標誌(例如,如果詢問名字,則只允許字母
- 正則表達式(regexp)可用於某些輸入(例如電子郵件)
- 使用最流行的發誓詞的數組
- (我會小心這個,但是)使用一些字典與API來檢查你所期望的答案是否真的是單詞
當然,一個理想的談話應該是不受約束的,但是對於沒有AI支持的對話UI來說,一點控制是不可避免的。
還有一件事:
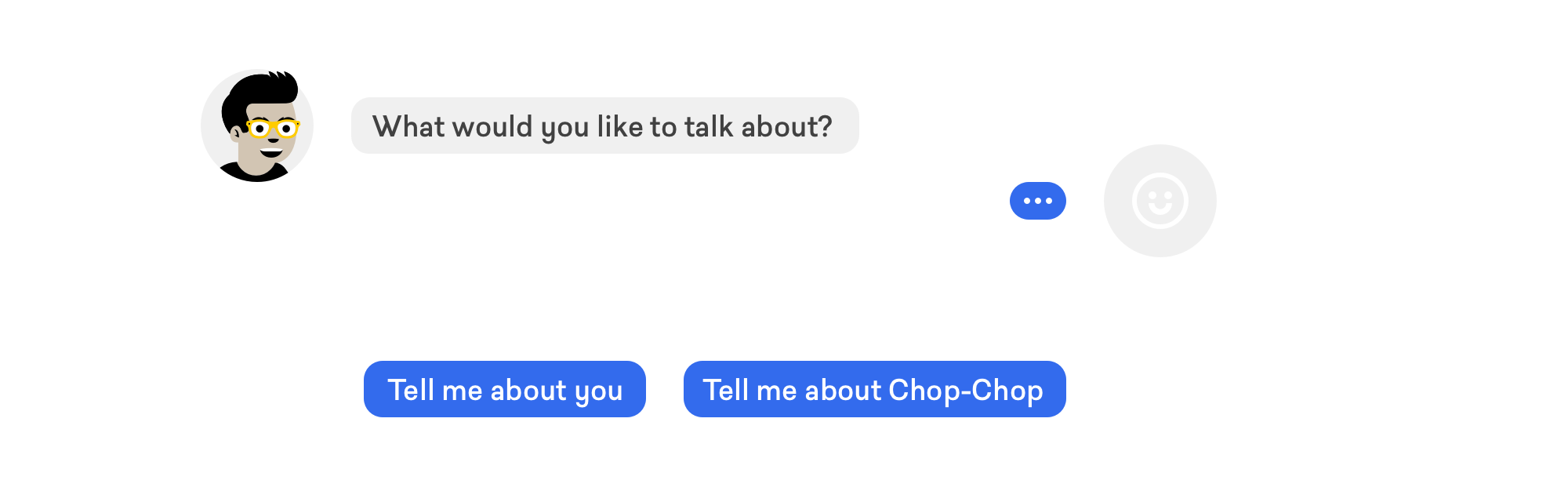
在使用定義的問題時,可以通過一個小小的改進使答案稍微好一些。 不要問這樣的問題:

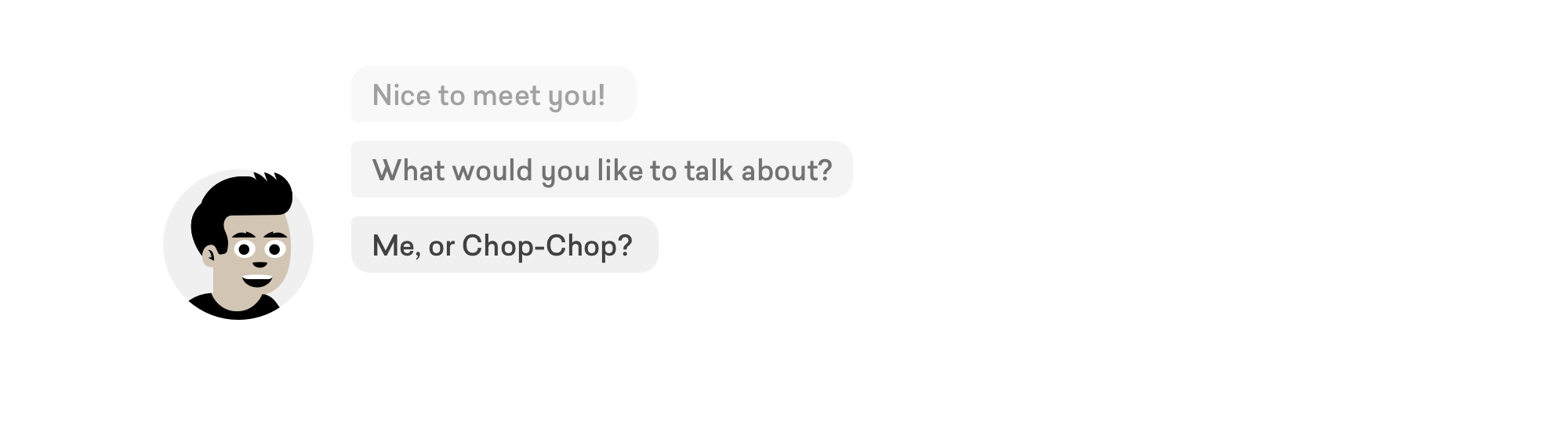
沒有選擇的封閉式問題
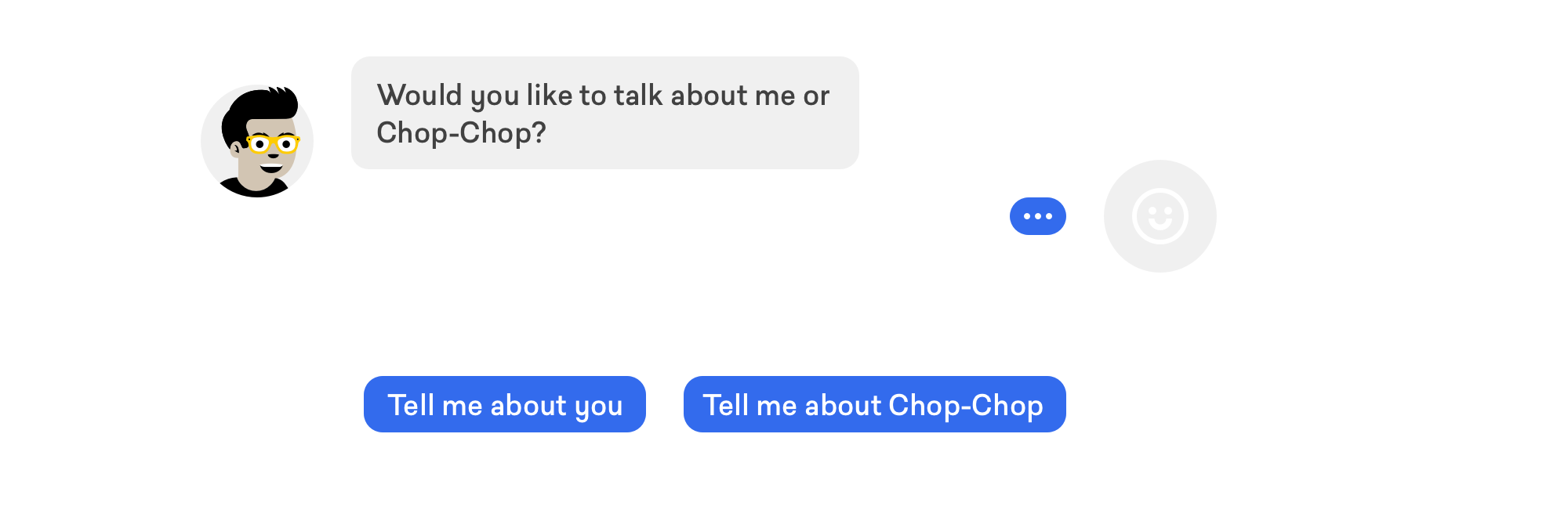
像這樣問:

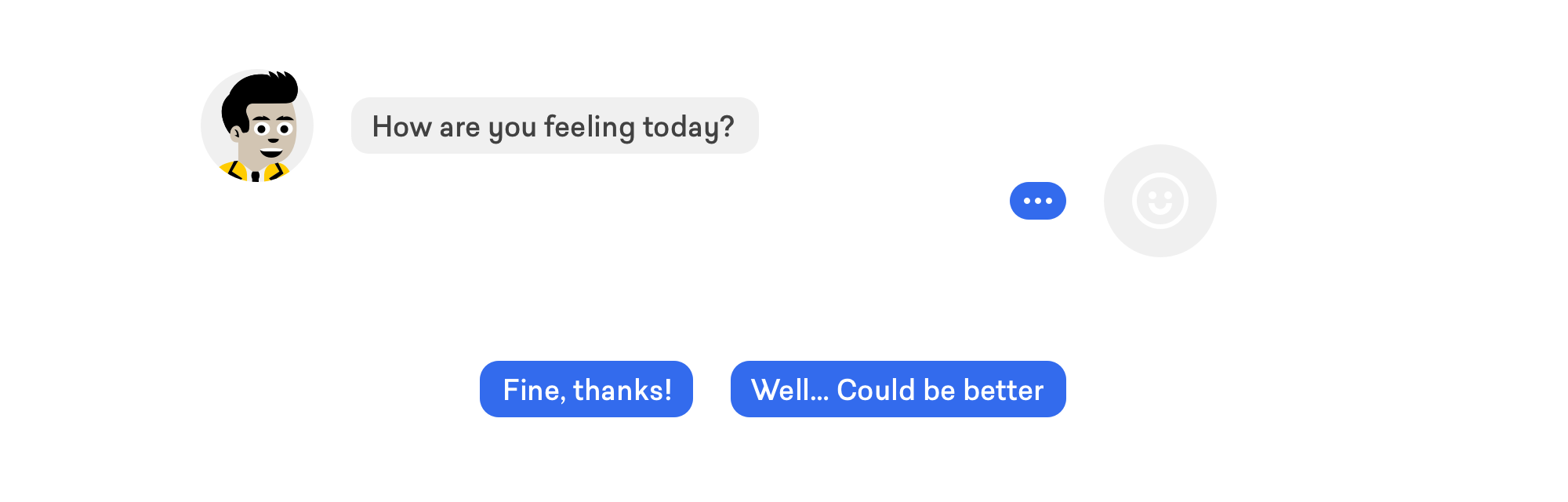
關閉選項的問題
這是純粹的心理學——在第一個例子中用戶可能擁有的無限選擇範圍其實是有限的,而在第二種情況下,你指定了這個範圍並給你的用戶一個選擇。 在這兩種情況下,結果都是相同的,但是在後者中用戶體驗更好。
6.感嘆詞,填詞,非詞彙對話的聲音
人們在說話時,含糊不清,會犯錯誤,會猶豫不決,甚至會失去思路。 這是正常的。 我們希望和聊天機器人聊天也很自然。 所以我們也用了它們。
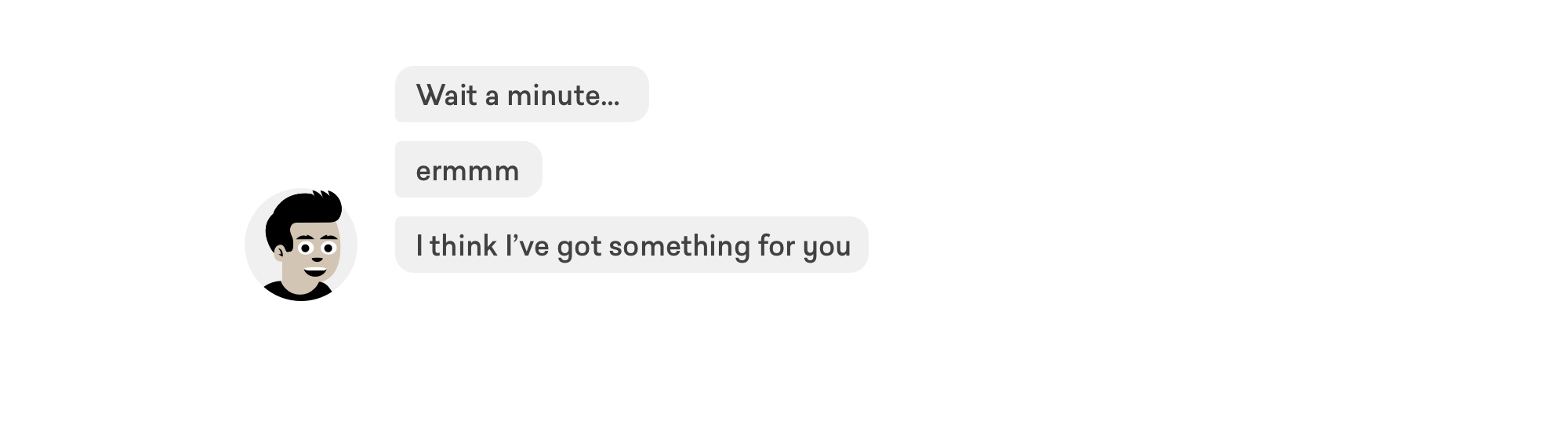
這裡有一些流行的非語言對話的聲音:是啊,好吧,哦,哦,啊,嗯,嗯,嗯,呃,你知道,呃,
這裡有一些流行的 對話式的非詞彙語音(口頭語): 是的,好的,哦,噢,嗯,嗯,嗯,嗯,嗯,你知道,嗯。

對話式非詞彙語音的事例用法
原文鏈接:https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376
本文由@百度UXC 翻譯發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞