本文將介紹一套動效創新方法。 以B類產品為例,講解如何分步驟的剖析B類產品設計過程中所產生的問題,接著運用動效創新解決產品問題,最終產生設計價值(如產品用戶體驗及關鍵數據的提升)。

B類產品設計過程中會遇到各種各樣的問題,不同問題有不同的解法。 有的問題不適合用動效去解決,盲目無意義的動效不僅浪費設計師及開發成本,更會降低產品性能、分散用戶操作注意力等。 然而有些問題則用動效解決更為巧妙,恰到好處的動效可以簡化產品模型,降低設計開發成本,促進用戶對產品的理解等。
本文將介紹一套動效創新方法。 以B類產品為例,講解如何分步驟的剖析B類產品設計過程中所產生的問題,接著運用動效創新解決產品問題,最終產生設計價值(如產品用戶體驗及關鍵數據的提升)。
一、B類產品設計中遇到什麼樣的問題適合用動效去解決?
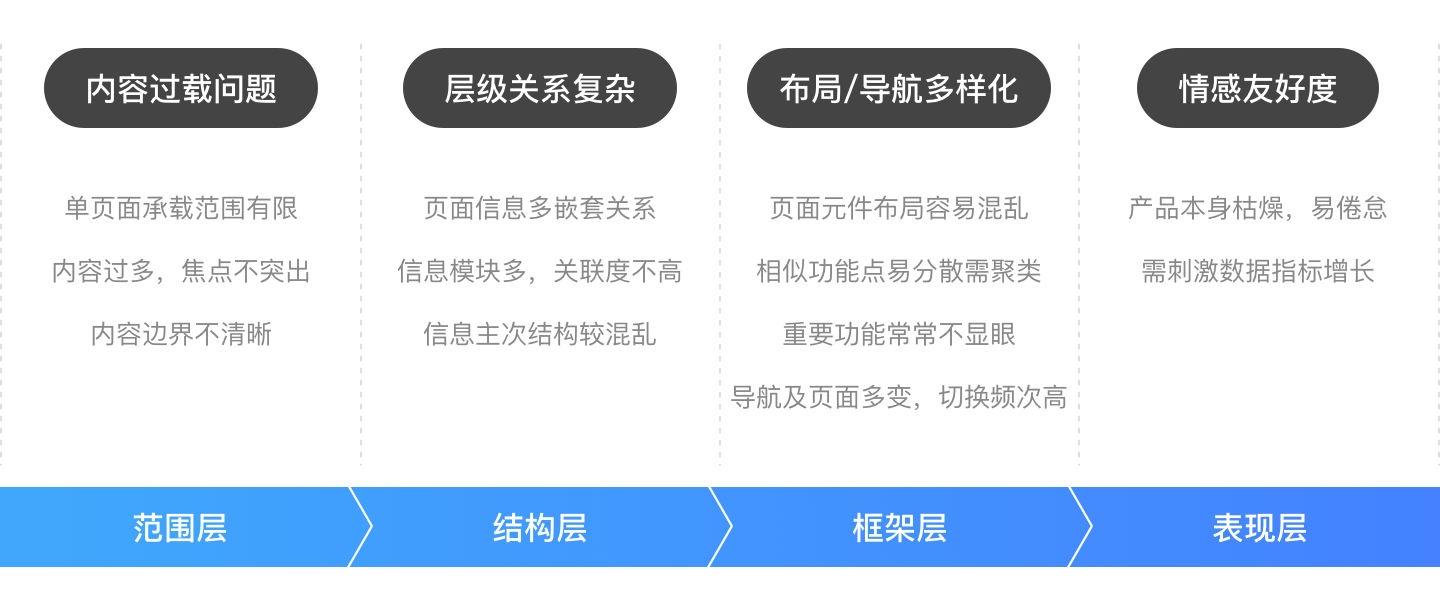
我們可以全局審視整個產品,將需要解決的問題按用戶體驗要素進行拆解和歸類。

1、戰略層:
這一層,設計師需了解企業和用戶對產品的期望和目標,促進設計目標的製定。 戰略層是整個產品設計的底層,動效能直接作用於戰略層的情況不多。
2、範圍層:
此層需明確產品的功能和內容。 B類產品的功能複雜、內容很多,往往一個豆腐塊大小的界面要塞下很多內容。 當有太多內容放不下的時候,除了增加產品頁面數,我們可以嘗試運用動效,在同一頁面上擴大產品的內容範圍。
3、結構層:
此層確定產品的層級結構,主要用來設計用戶如何快速、準確的到達某個頁面,並且要考慮他們完成事情之後能夠去哪裡。 由於B類產品的內容模塊很多,信息層級嵌套較C類產品更為複雜,對於這一點尤其適合用動效去解決,巧妙的動效可以關聯上下文,瞬間降低用戶理解成本,提高產品操作效率 。
4、框架層:
此層用於優化頁面設計佈局,確定各元件的擺放位置,涉及到具體的信息、界面、導航設計。 如界面,選擇正確的元素和佈局,將重要的功能放在顯眼的位置,相似的功能分類放置在一起等。 導航,允許用戶在相關的內容之間自由的切換,以找到足夠多有效的信息。 在這一層,動效可以用來輔助,如強化重要元件的位置,優化佈局切換順暢度等。
5、表現層:
此層乃UI感知,涉及到視覺、聽覺、觸覺的體驗設計。 B類產品複雜度高,較C類產品往往更枯燥,但加入適當友好的動效能夠提升產品趣味性,加強用戶與產品的情感鏈接,增加用戶對產品的友好度。
以上問題,是以我日常接觸的B類產品為基準,推敲總結歸納的。 在實際業務協同過程中,我們都可以根據實際產品,按照這種思路,以全局視角拆解產品,洞見微動效賦能點。 為用戶為產品去服務,解決產品的實際問題。
二、針對四大層問題的動效創新方法集
1、範圍層:以一擴三法。
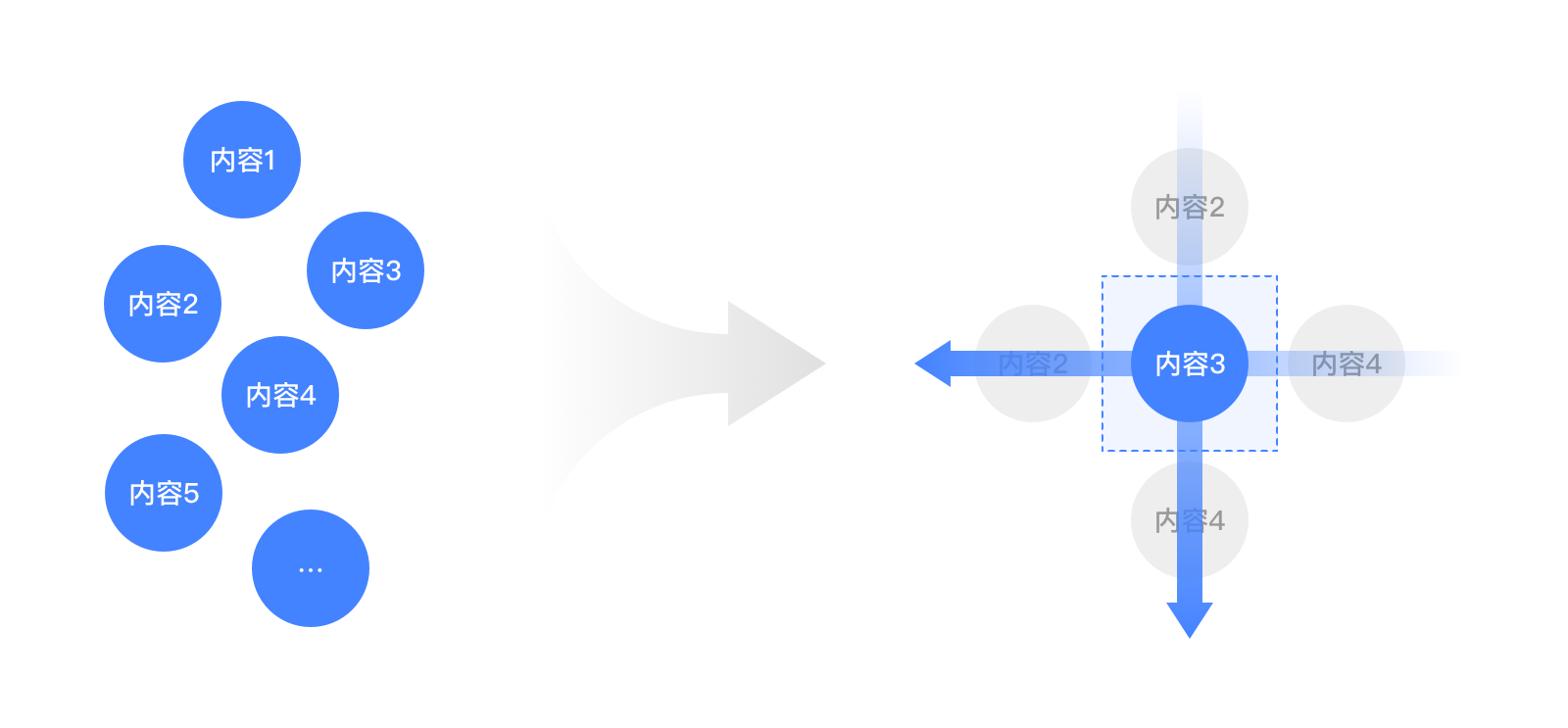
以一擴三,即不改變內容的區域大小,在同一塊陣地上,運用微動效,達到擴充內容範圍的效果。 比如本來可以展示一行內容的區域,現在可以展示多行內容。

案例1
產品問題:
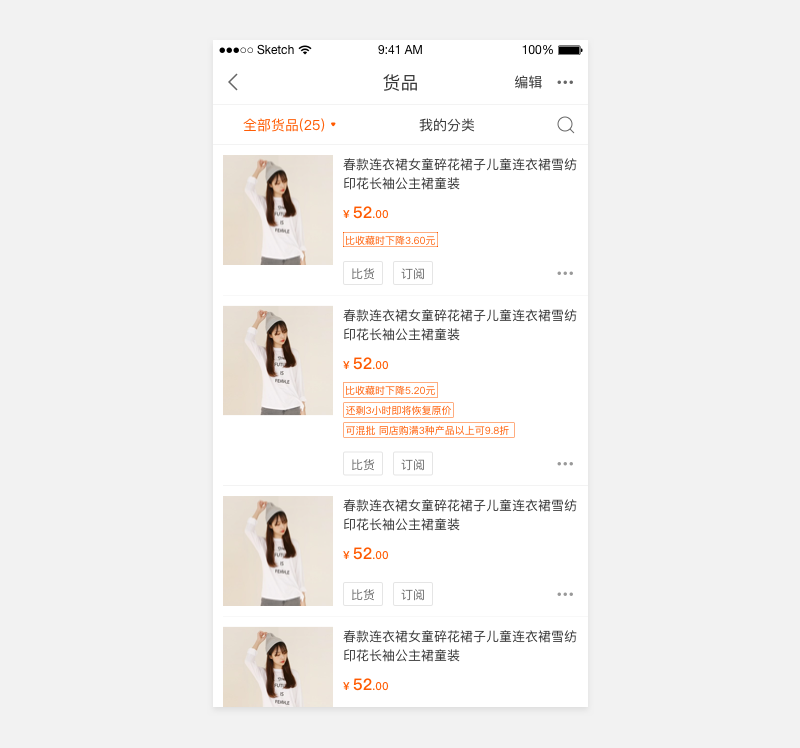
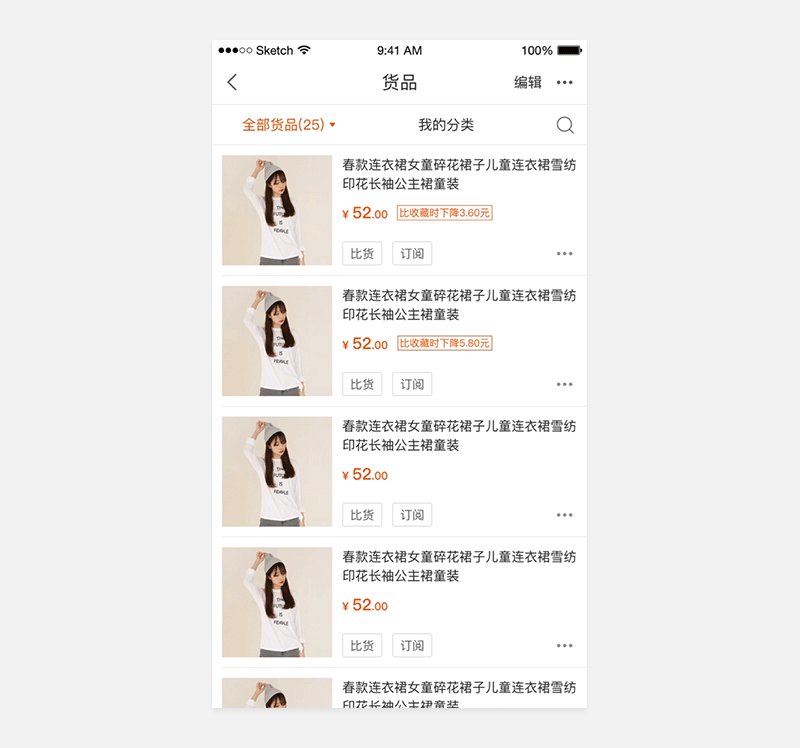
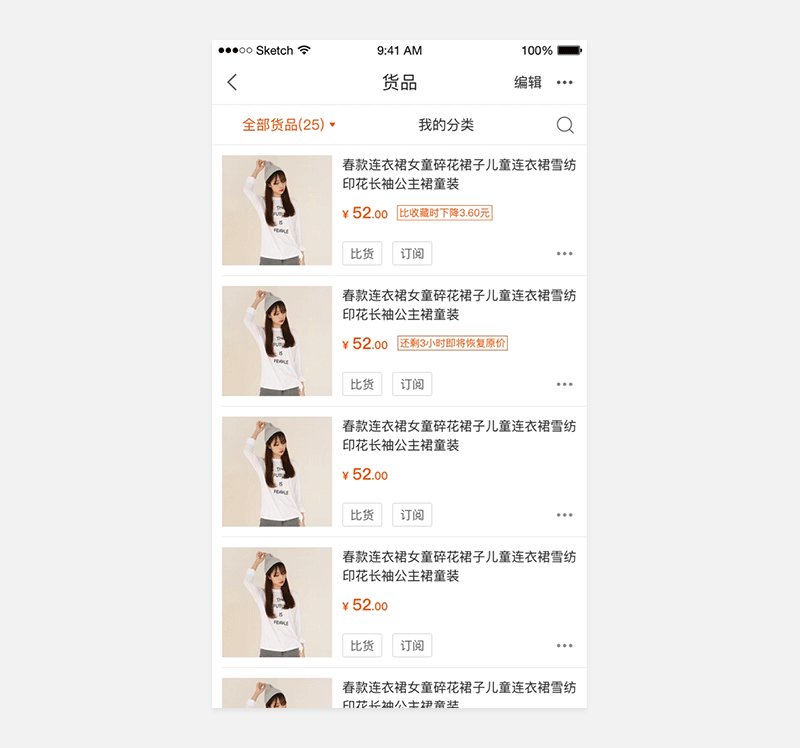
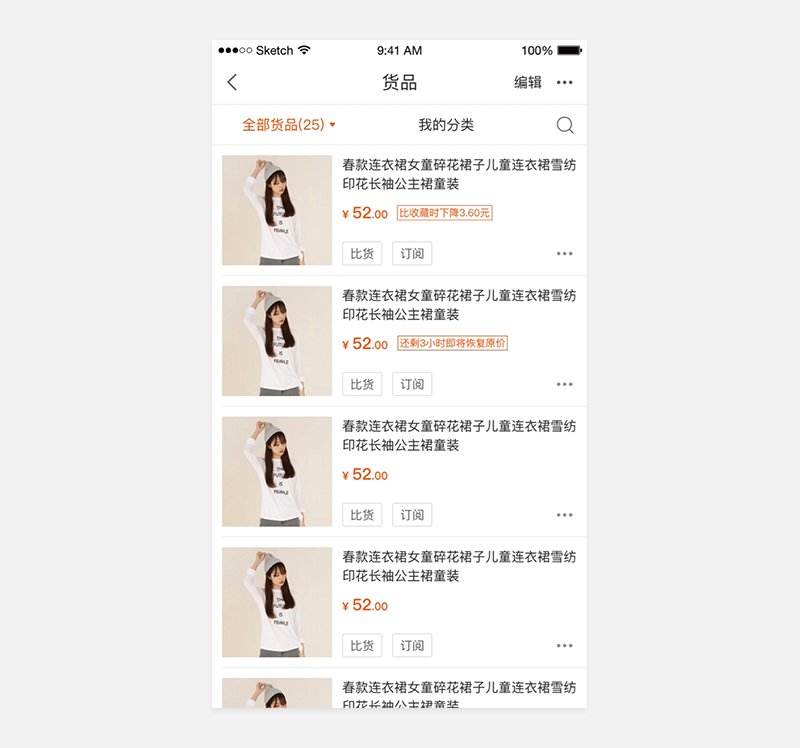
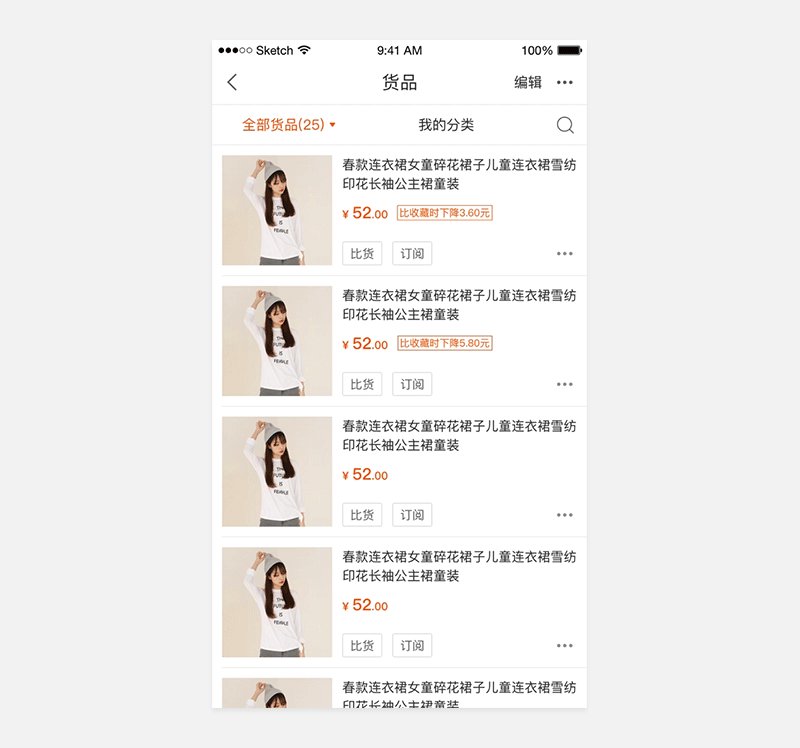
B類買家把感興趣的貨品加入收藏夾。 這時我們可以透傳收藏夾列表中商品的關鍵利益點,從而輔助用戶進行二次決策,提高產品L到D的轉化率。 但是有的貨品沒有利益點,有的貨品利益點又很多,這時在保證列表相同秩序的情況下,該怎麼透傳內容呢?

關鍵切入點:
希望列表保證相同的秩序,卻又放下不同容量的內容,這屬於範圍層的問題。 我們運用“以一擴三”法,在界面中框定一個相同的區域,讓多出來的內容在相同區域內滾動,達到不改變界面大小,擴大內容範圍的效果。
實現價值:
解決內容過載問題,保證產品列表頁的統一。 同時動效本身自帶吸引用戶注意力的屬性,無形之中強化了商品關鍵利益點,刺激用戶點擊,提高了產品L到D的轉化率。

案例2
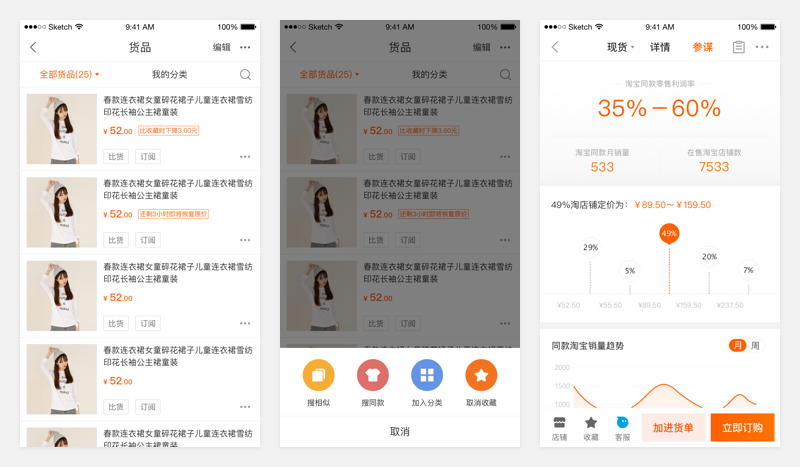
產品問題:
C類用戶下單是為了自用,下單多取決於感性喜好。 而B類用戶下單是為了銷售,下單時會將產品好不好賣作為自己下單的重要決策因素。
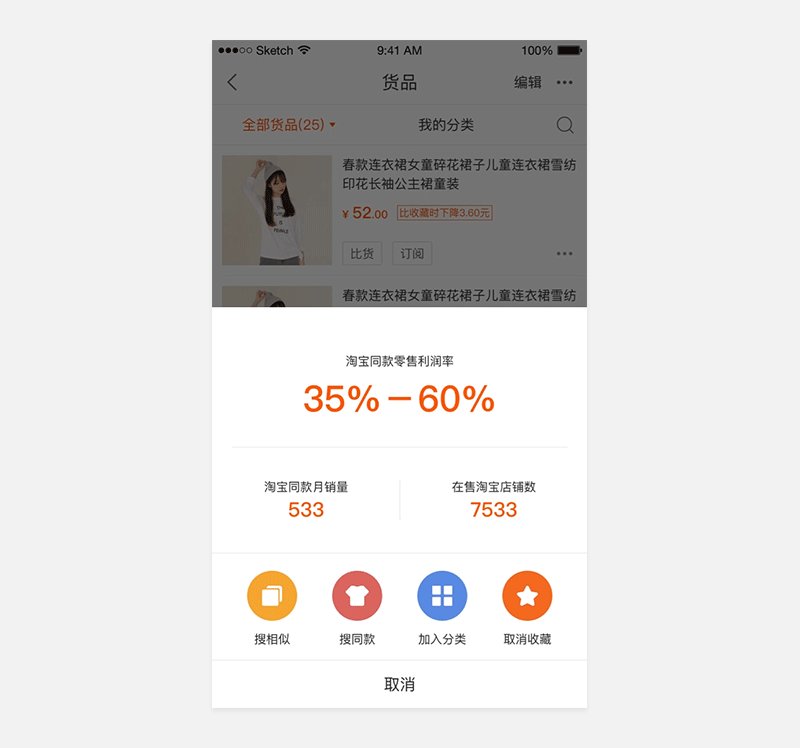
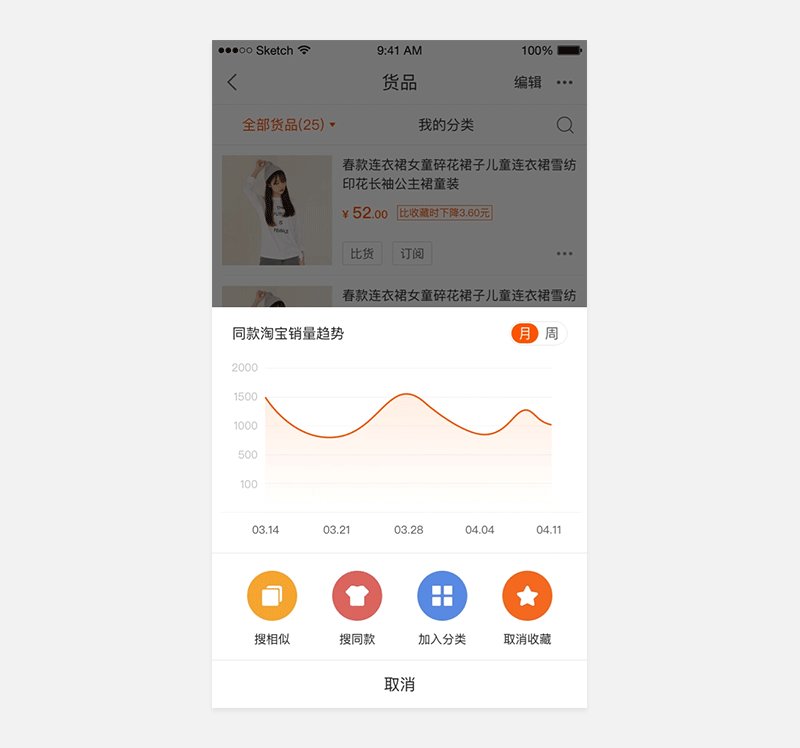
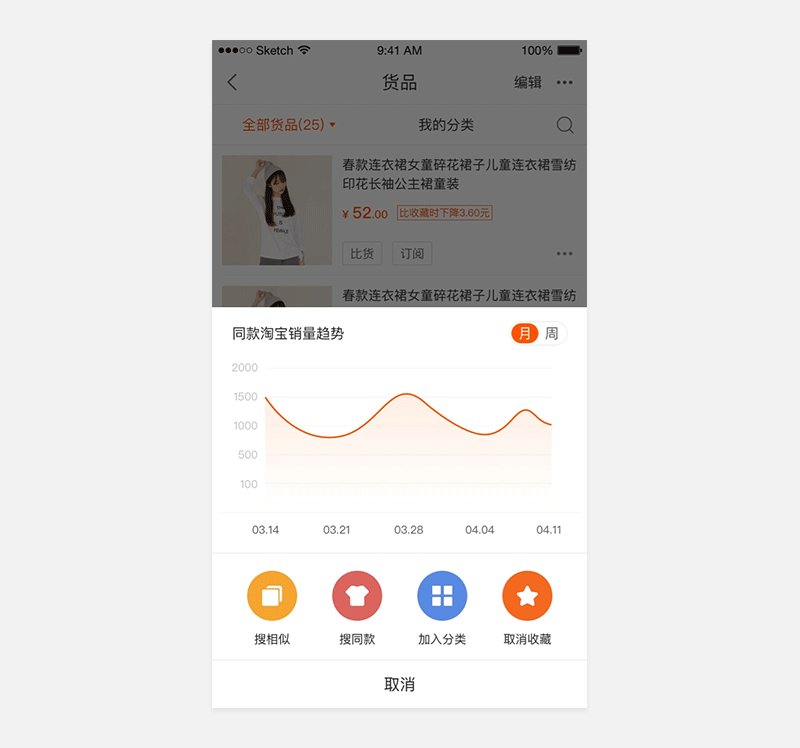
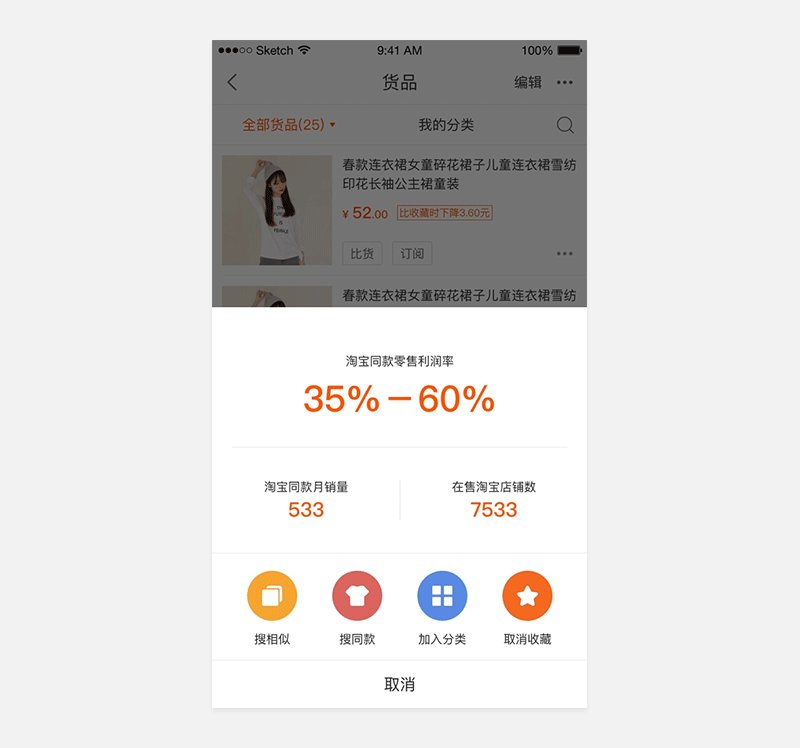
因此我們希望在收藏夾場景下,把下游銷售數據前置,在買家對感興趣的商品進行操作時,直接透傳相關參謀數據,幫助B類買家更高效的進行二次下單決策。 這時問題來了,商品相關下游數據很多,在商品操作半浮層頁能否展示相對較多的數據呢?

關鍵切入點:
商品操作半浮層頁大小有限,卻又想放下更多的內容,這依然是一個範圍擴大問題。 我們運用“以一擴三”法,把參謀數據分層,依次在浮層頁中輪播展示。 同時用戶可以參照頁面運動路徑,了解到頁面可以左右來回輪播後,用手指左右波動頁面,也可以看到更多參謀數據。
實現價值:
讓B類買家在單位區域內看到更多參謀內容,輔助用戶進行二次決策,提高產品下單轉化率。

“以一擴三”法非常簡單,但是卻很有效。 熟悉此法後,遇到類似內容很多,界面大小不夠用時,除了增加產品頁面數,我們更可以嘗試運用動效,讓單位頁面放下更多內容。
2、結構層:斗轉星移法。
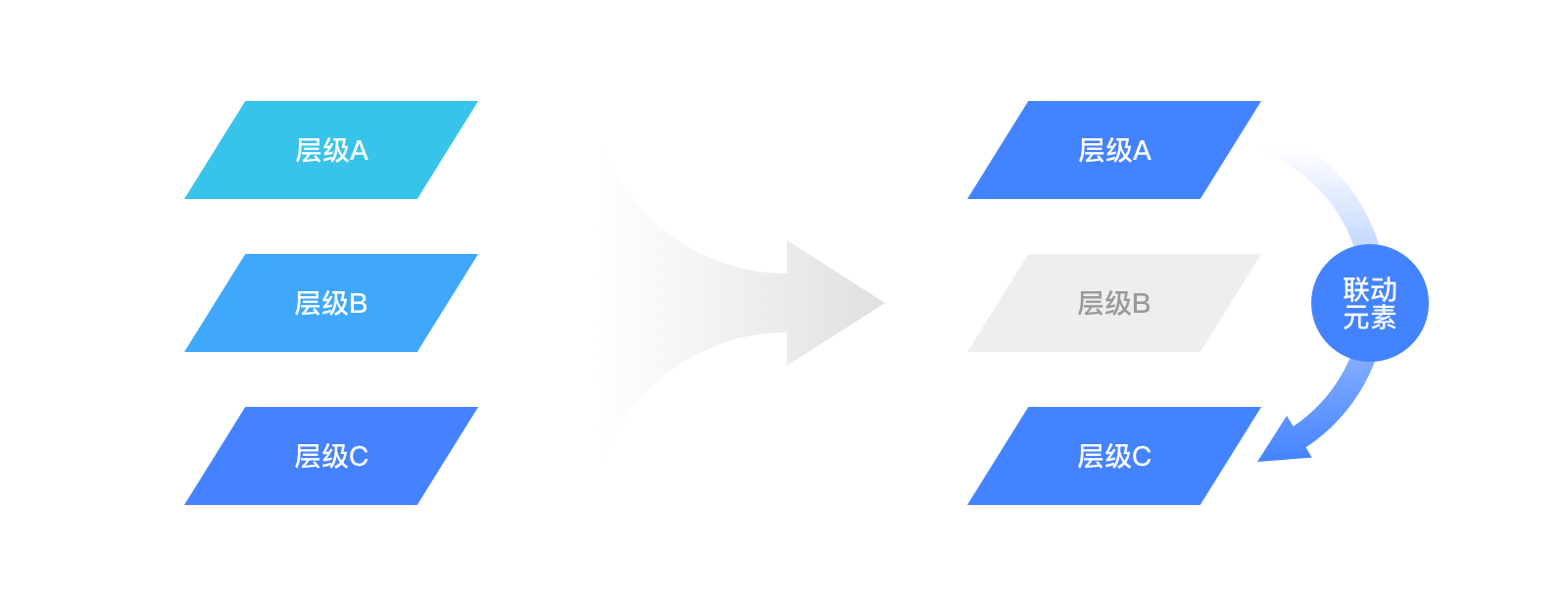
斗轉星移,即以關鍵聯動元素在各個複雜的頁面層級中進行移動,引導用戶視線,從而解釋產品各個層級之間的關係,起到關聯上下文,降低用戶理解成本的作用。
比如層級A、層級B、層級C,在產品定位上層級A和層級C是有關係的,但在視覺表現上ABC看起來都像是獨立的個體,這時用聯動元素從層級A移動到層級 C,則能自然而然的向用戶透傳出層級A與層級C的關聯性。

案例1
產品背景:
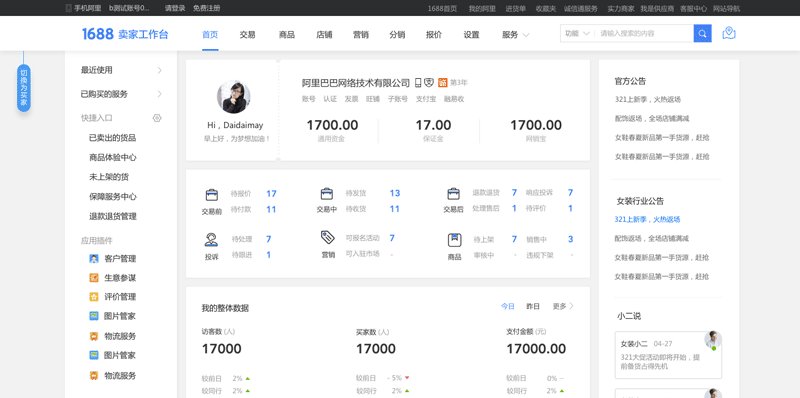
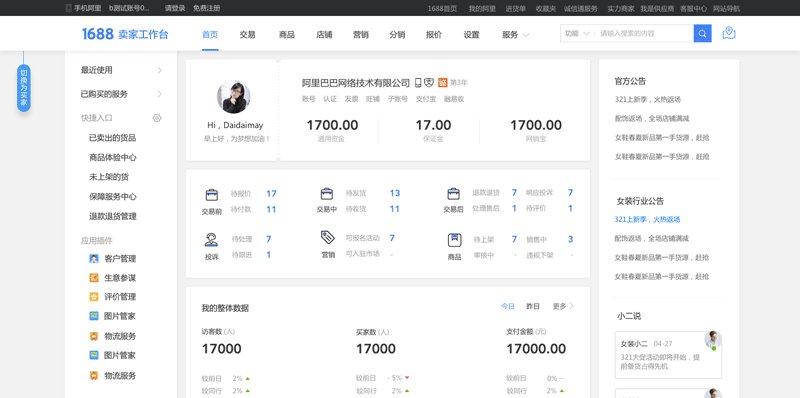
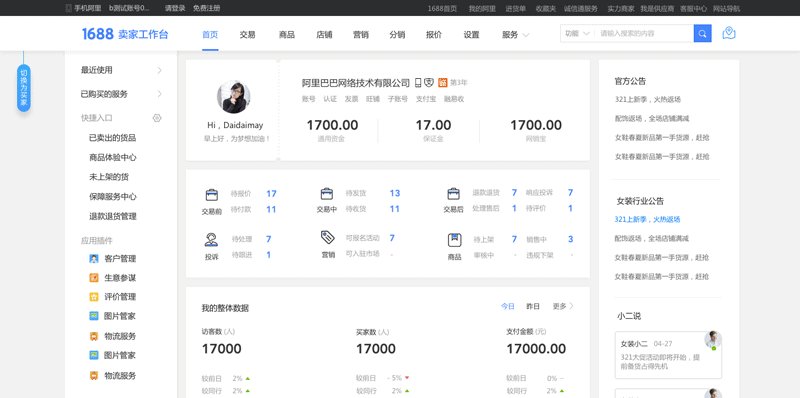
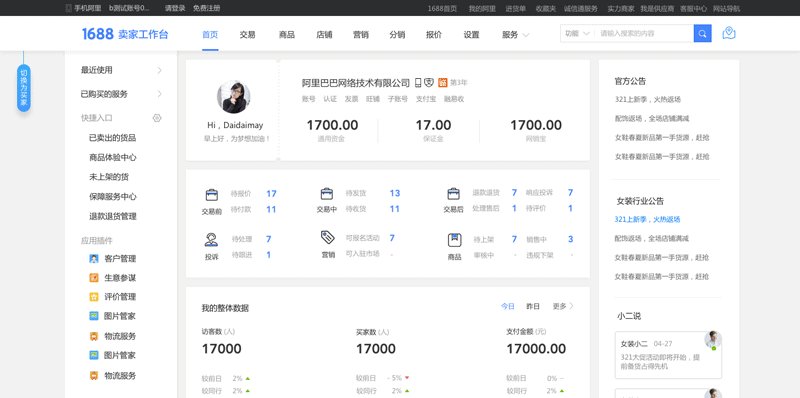
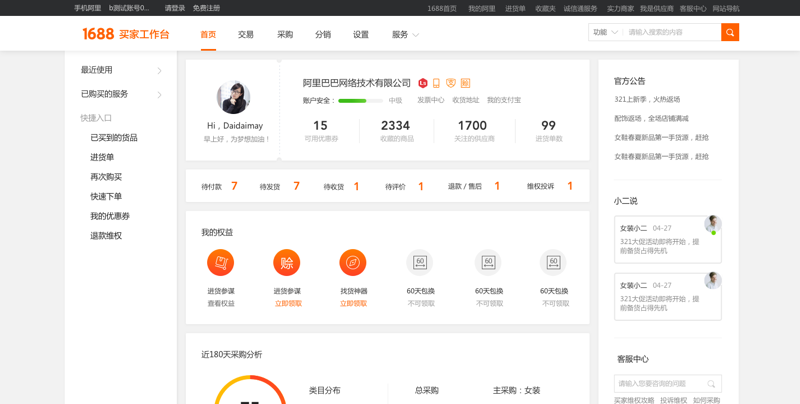
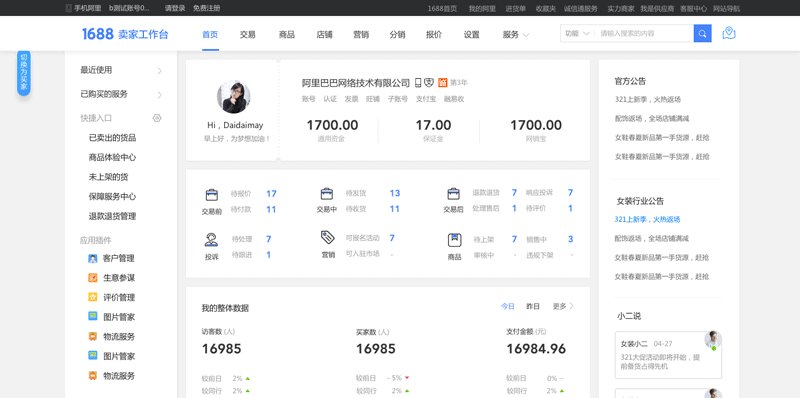
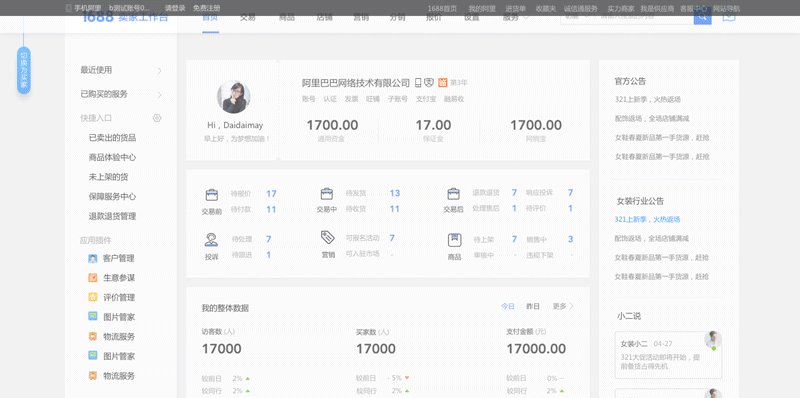
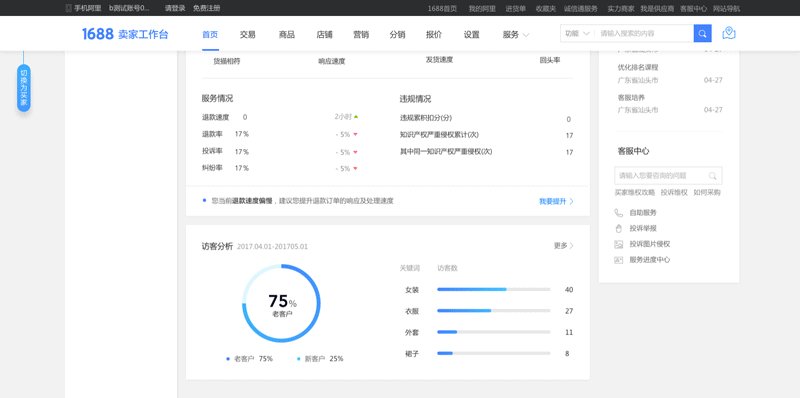
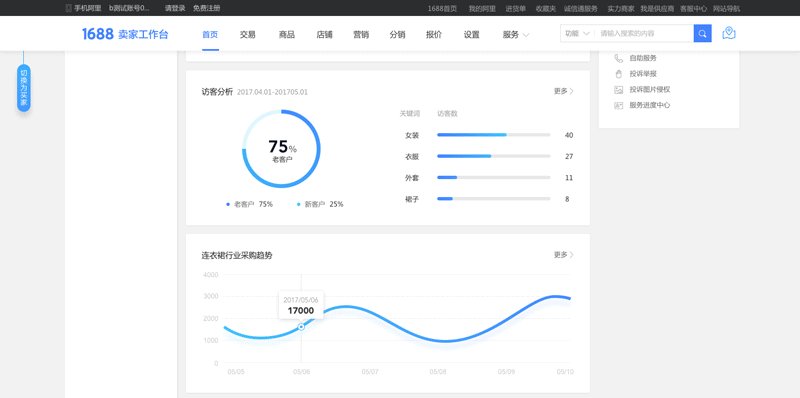
此功能運用在賣家工作台後台場景裡。 因賣家工作台裡的功能很多,用戶需要把常用的功能添加至主頁左邊欄快捷入口中,方便進入後台後直接操作。 快捷入口中的功能最多為15條,多出的功能需移出快捷入口。
操作行為:
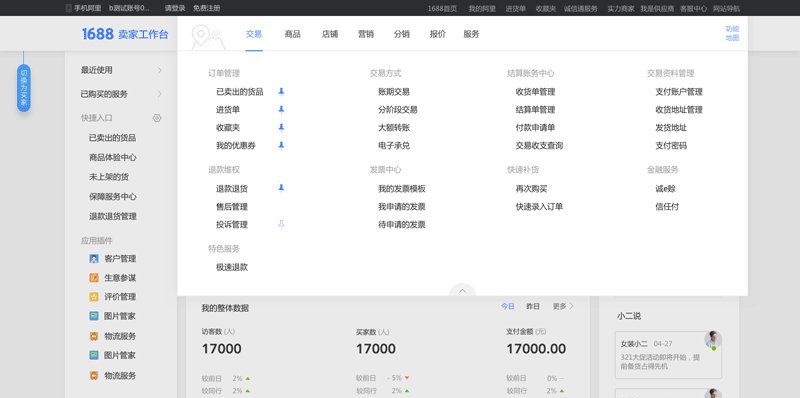
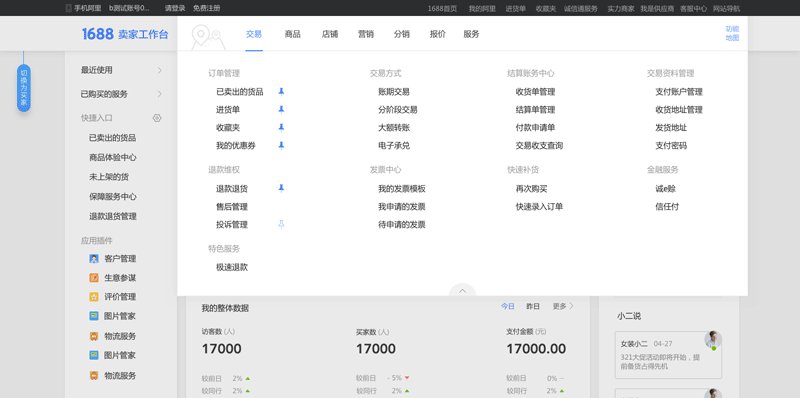
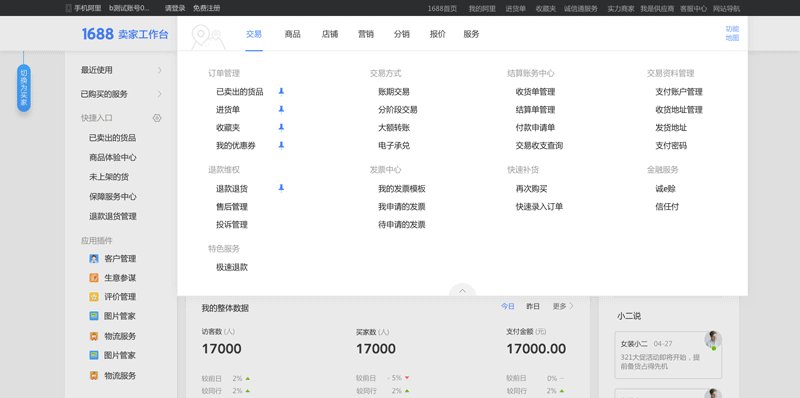
- 用戶點擊“功能地圖”圖標,則會出現全部功能列表。
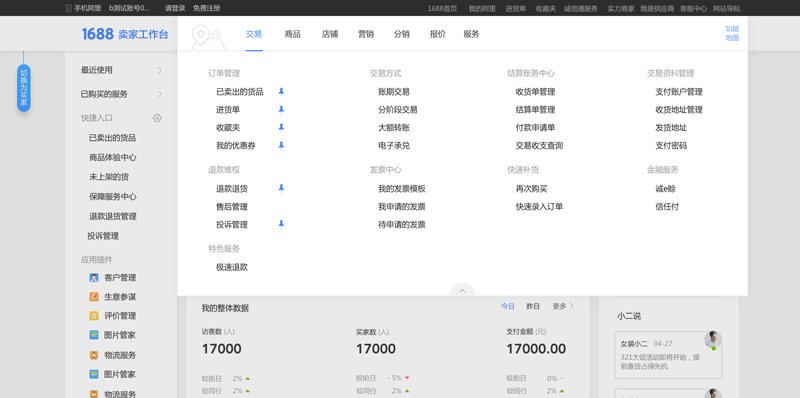
- 用戶直接點擊某項功能的文字,則會進入該功能的內頁。 而用戶鼠標懸停在某個功能(如“投訴管理”)上面時,該功能右側則會出現空心的“釘”圖標。
- 點擊空心的“釘”圖標,則“投訴管理”功能被添加進左側的“快捷入口”欄目裡面,同時空心的“釘”圖標變成實心的“釘”圖標(代表該功能已經加入“快捷 入口”)。
- 點擊任何功能右側的實心“釘”圖標,則該功能將從“快捷入口”列表中被移除。 同時實心的“釘”圖標將消失。
產品問題:
我們在測試時發現,新用戶在未經過說明的情況下,根本無法理解“釘”圖標的用意。 因為點擊了“釘”圖標後,左側“快捷入口”欄的功能只是瞬間被增加了一條,不仔細盯著左邊看根本不知道頁面上發生了什麼。
當左側“快捷入口”中功能很多的時候,瞬間移除一條也不知道是到底移除了哪一條。 最關鍵是用戶根本就不知道左側“快捷入口”中的功能和“功能地圖”中的功能是產生聯動的。

關鍵切入點:
為了說清楚“釘”圖標的用意,一般產品可以放一頁新手引導。 然而在設計產品中,如果能用交互自然解決的問題,就盡量不要再做一個新手引導頁。 畢竟,產品的目標是簡單易上手,而不是使用之前還要看說明書。
信息模塊多,關聯度不明朗,這屬於結構問題。 我們運用“斗轉星移”法,點擊空心的“釘”圖標時,“釘”圖標左邊的功能文字便作為關鍵聯動元素,引導用戶視線,從“功能地圖”中飛進了“快捷入口”中,讓 “功能地圖”模塊與“快捷入口”模塊聯動起來。
同時空心的“釘”圖標以注水的形式,緩緩填充成實心“釘”圖標,速率與功能文字飛入的速率保持一致,暗含此功能已被“釘”住,即加入“快捷入口”。
同理,點擊實心“釘”圖標,相對應的功能便會飛出“快捷入口”模塊,暗指該功能已被移除。
實現價值:
降低用戶理解成本,提高產品操作效率。

案例2
產品問題:
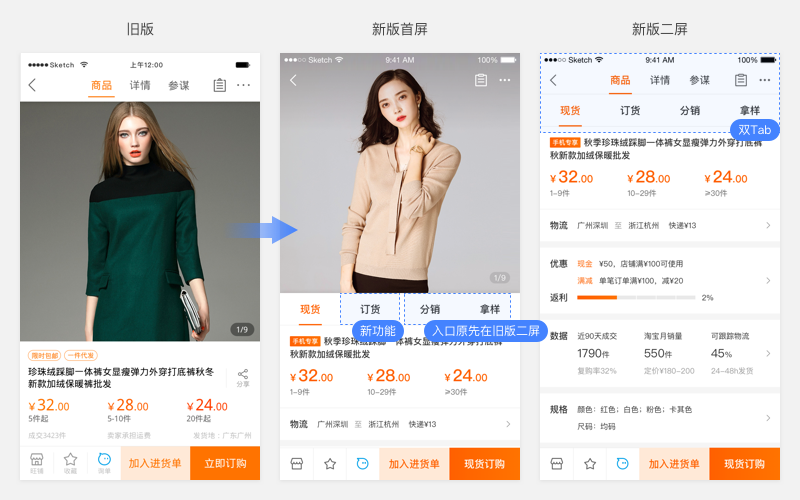
B類Offerdetail改版,B類商品詳情頁較C類更加複雜。 在舊版中,頂部Tab欄可切換商品、詳情、參謀,分銷和拿樣功能放在商品頁的次屏。 新版Offerdetail加入了訂貨功能,並把分銷和拿樣功能一起放到了首屏。 這樣在首屏,便把商品拆為現貨、訂貨、分銷、拿樣四個Tab。
滑到頁面二屏,一級Tab商品、詳情、參謀便浮現出來,二級Tab現貨、訂貨、分銷、拿樣置於一級Tab下方。 這樣頁面上就出現了操作比較噁心的雙Tab。 且雙Tab一直置於頂部,佔用頁面高度,影響瀏覽頁面。

雙Tab在移動端是非常影響用戶操作的。 為避免這種情況,我們想到,既然現貨、訂貨、分銷、拿樣都是屬於商品選項的,在滑動到二屏的時候,是否可以把現貨、訂貨、分銷、拿樣統一收攏到頂部一級 Tab的商品選項裡面。
這樣問題來了,首屏是現貨、訂貨、分銷、拿樣,滑動到二屏時,Tab突然變成了現貨、詳情、參謀,用戶如何才能知道訂貨、分銷、拿樣功能去哪了呢?

關鍵切入點:
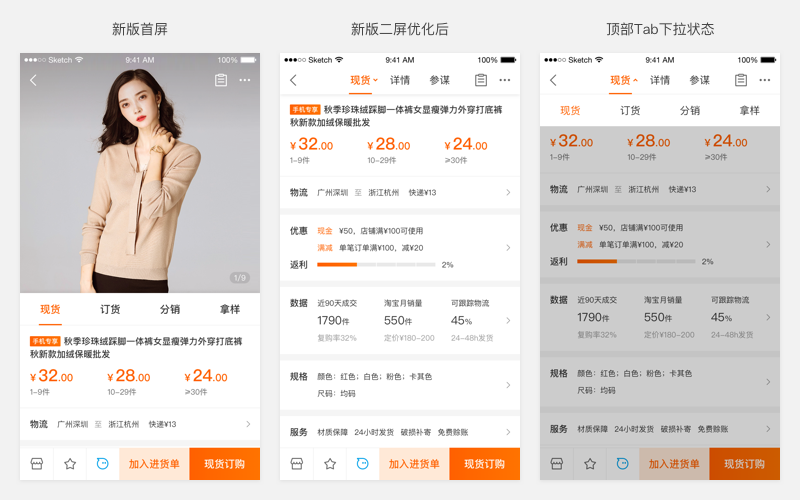
為此我們嘗試了兩種方案。 此處演示demo為展示清楚,在關鍵變換處做了停頓,實際用戶瀏覽時為流暢動效,用戶手指滑到哪裡,動效就變動到哪裡。
- 方案1、直接切換,用戶若滑動頁面較快,Tab切換感知不明顯。
- 方案2、運用“斗轉星移”法,在用戶滑動頁面至二屏時,將現貨、訂貨、分銷、拿樣作為關鍵聯動元素,整體收攏至頂部Tab欄,並最後出現下拉小三角,告訴用戶,原先 的四個類目已經統一被收攏到一個類目中。 這個收攏的動作雖然在動效表現層上,動靜大了些,但是對新版本功能傳遞,避免用戶誤操作有良好的效果。
最後我們在現貨、訂貨、分銷、拿樣文字上部加入了圖標,增加用戶對新功能Tab的感知,讓一級Tab與二級Tab差異更加顯性化。
實現價值:
幫助產品強化新功能認知,幫助用戶理清兩個層級間的關係,避免用戶誤操作誤下單。
案例3
產品問題:
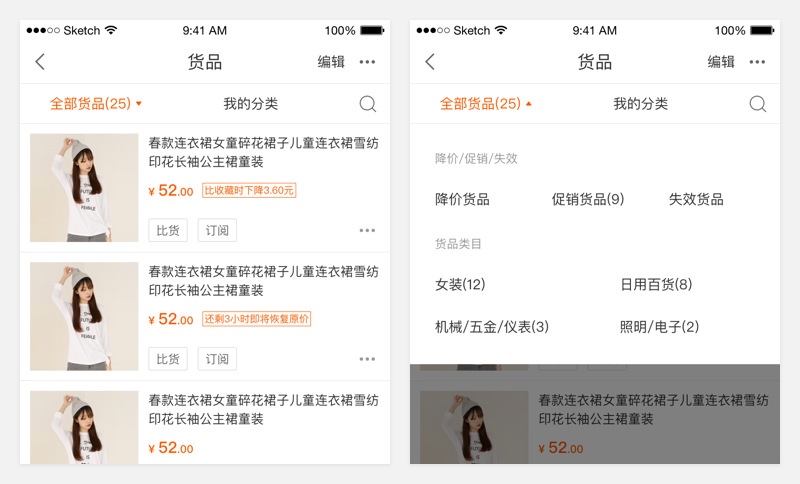
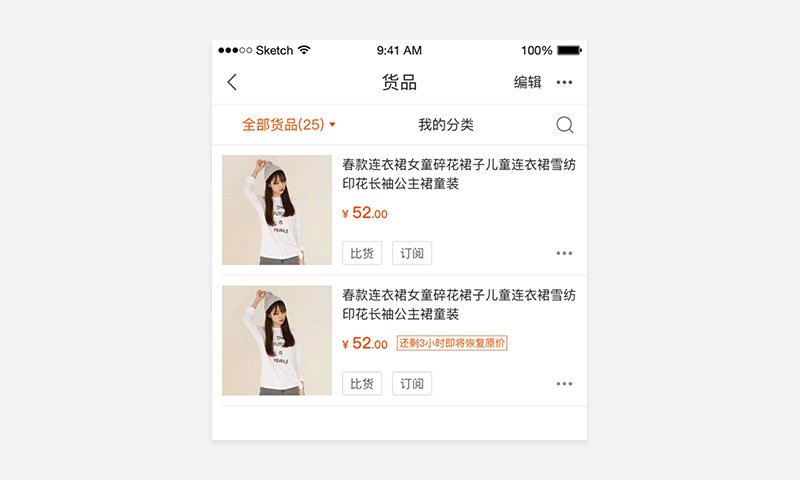
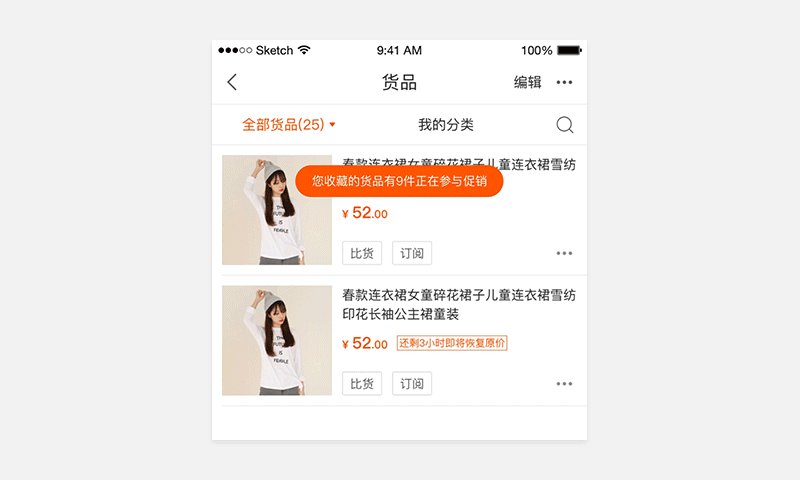
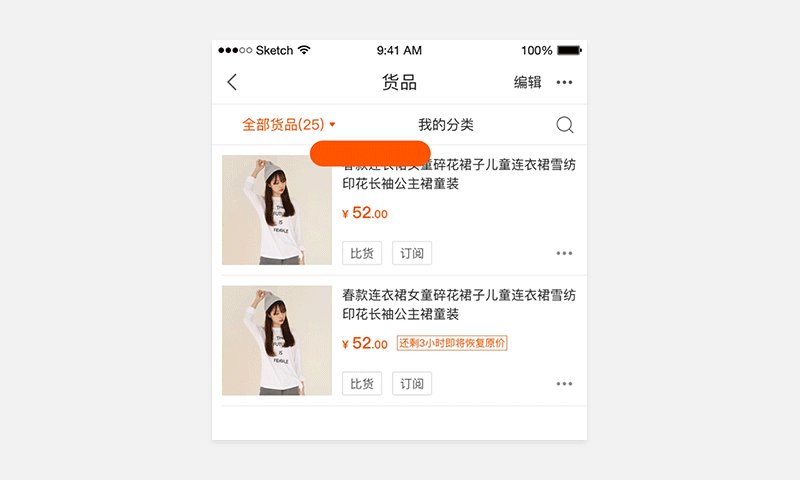
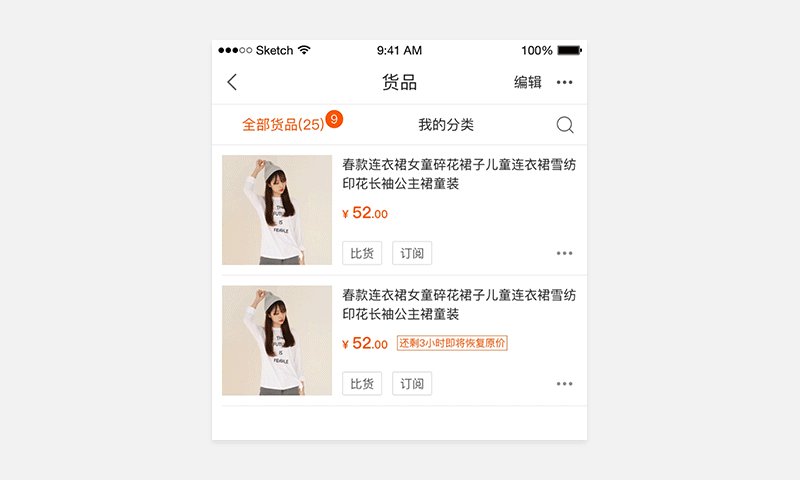
為促進貨品下單轉化率,收藏夾中的全部貨品增加了降價貨品和促銷貨品分類。 然而B類用戶很忙,進入收藏夾時並不會每次打開全部貨品分類欄。 若每次都打開全部貨品欄,沒有降價和促銷貨品的話,就是在浪費時間。

關鍵切入點:
我們在用戶第一次進入收藏夾時,加入利益點透傳小黃條,比如“您收藏的貨品有9件正在參與促銷”,並運用“斗轉星移”法,把利益點小黃條作為關鍵聯動 元素,慢慢飄逸縮小成提醒小圓點,點在全部貨品欄上,提醒用戶點開此處可查看9件促銷商品。
實現價值:
提高產品操作、用戶瀏覽效率,提高商品下單轉化率。

3、框架層:魔方復原法。
魔方復原,即把二維的頁面佈局想像成三維立體空間裡面的模塊。 當出現頁面佈局多樣化,一種佈局已經滿足不了產品需求的時候,我們除了可以平鋪所有的頁面佈局,更可以通過動效輔助,像拼接魔方一樣,把A頁面佈局扭轉成B頁面佈局。
案例1
產品問題:
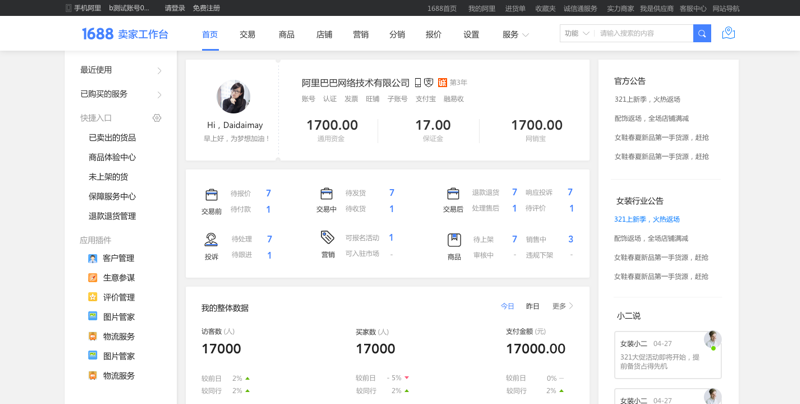
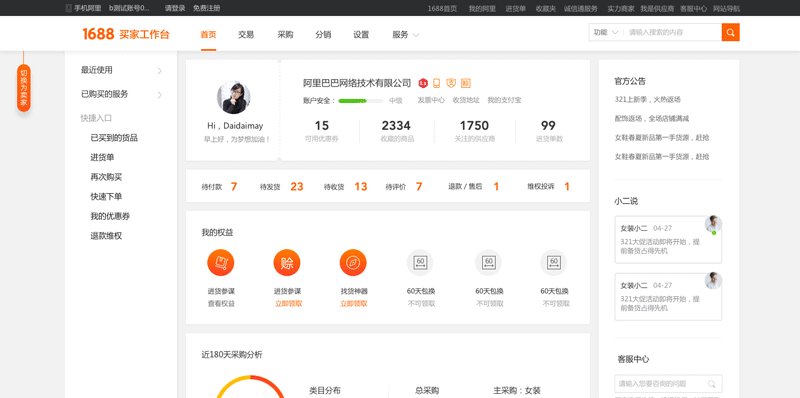
1688後台產品分為買家端和賣家端兩個端,用戶進來需根據自己的身份選擇買家端或者賣家端。 但有些用戶是買賣家同號的,即是買家也是賣家,需要頻繁在兩個端之間切換。


關鍵切入點:
我們加入買賣家切換手柄,用“魔方復原”法,順應兩端各自的佈局,把買家端佈局依次扭轉成賣家端佈局。
實現價值:
優化佈局切換順暢度,優化產品操作體驗。

4、表現層:氛圍渲染法。
氛圍渲染,即把專業度高、略枯燥、瀏覽易倦怠的B類產品,加入適當友好的氛圍動效。 可以提升產品趣味性,增強用戶對產品的情緒共鳴。 也可以通過對專業數據的渲染,增加產品信賴感,科技感等。
案例1
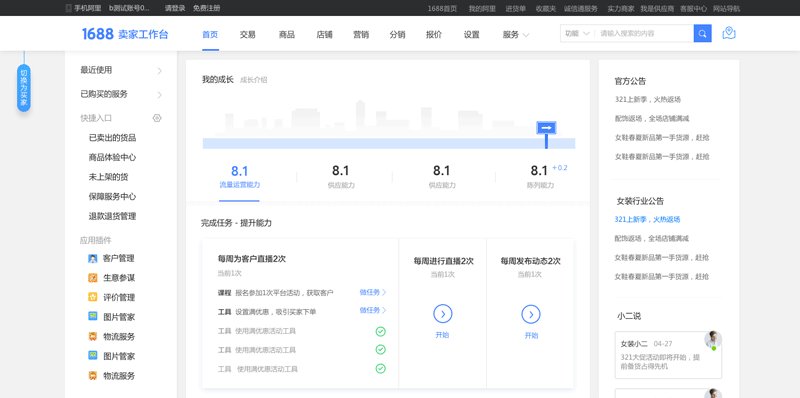
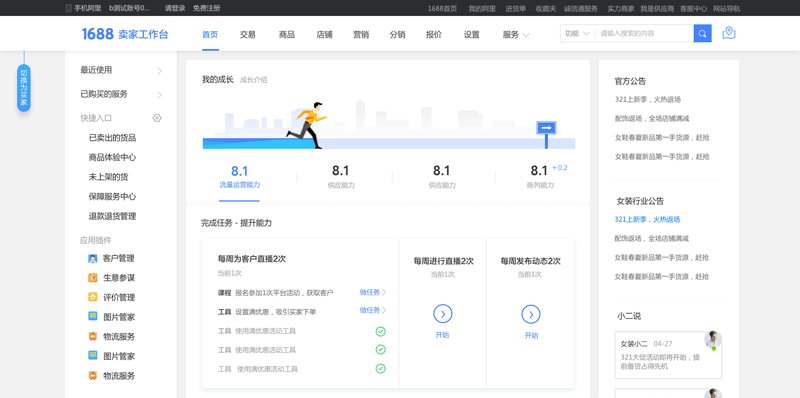
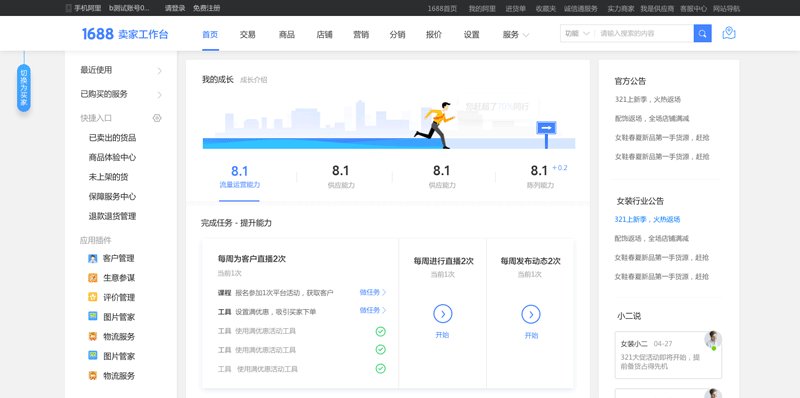
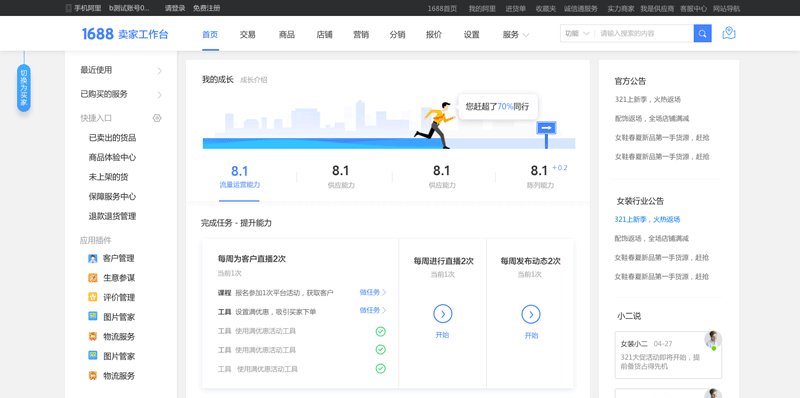
產品問題: 平台提供商家7項能力,需商家完成任務才能獲得相關能力,但商家目前的任務參與度不高。
關鍵切入點: 通過用“氛圍渲染”法,提取物像特徵,讓商務人物奔跑來表現商家成長進度,調動用戶的直觀情緒感知。
實現價值: 提高任務參與度,便於用戶進行成長任務連貫操作,提高成長效率。

案例2
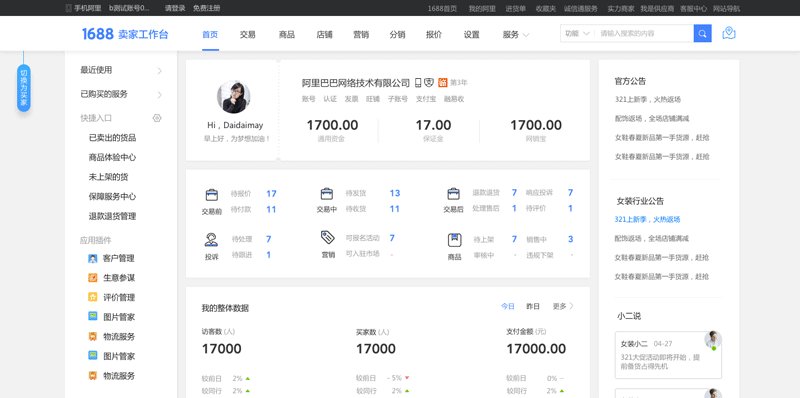
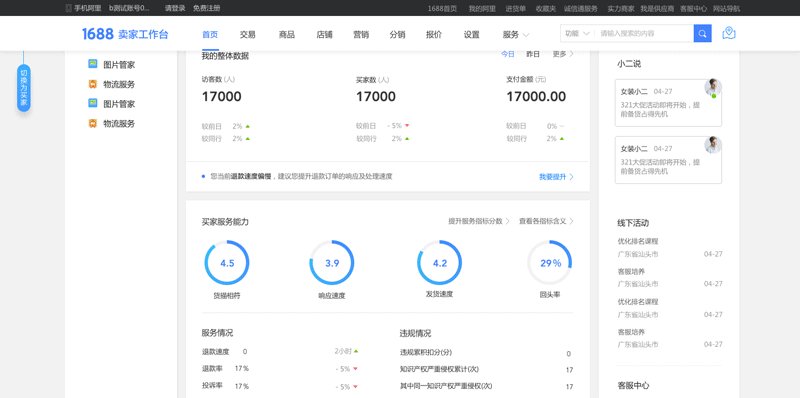
產品問題: B類後台產品專業度高、略枯燥、瀏覽易倦怠。
關鍵切入點: 通過用“氛圍渲染”法,對新加載的模塊進行數據強化,提高平台專業感的同時,打破用戶的倦怠感。
實現價值: 增強平台專業感知,提高產品瀏覽體驗。

四、後記
演員王寶強曾說過:沒做過導演的演員,可能會給自己加戲,其實不是的,戲不在多,在於準確。
動效也是如此,我們並不需要為了表達自己的動效能力而在頁面中加入各種動效。 巧妙而精準的動效並不需要太多動作,卻能真正的作用於產品。
當下時代,設計師是產品的共同締造者,我們做的每一項設計,都得經過思考,用盡我們全部的智慧,服務於我們的用戶,實現產品的價值。 全局化思考產品問題,把在業務協同過程中遇到的產品問題分層拆解,洞見設計發力點,最終以最合適的動效創新手段,實現設計賦能。
以上觀點並非絕對,僅希望帶給大家一些幫助。 希望大家都能以小支點撬動大價值。
作者:顧佳
來源: 阿里巴巴UED
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞