文章總結了關於優秀UI設計的7條準則,希望對你有所啟發。

首先聲明,這篇指南並不適用於所有人,那麼它適用於哪些人呢?
- 那些在必要時需要做出好看的UI設計的 前端工程師們 ;
- 那些希望自己的產品結構演示比五角樓風格幻燈片更好看的,或那些明確知道自己的一套很棒的用戶體驗,如果有更好的UI設計包裝,那麼會賣得更好的 UX設計師和產品經理們 。
如果你曾經上過藝術學校,或者已經是一位資深UI設計師了,那麼你看這篇指南,收穫可能不會很大,因為這些對於你來講應該是基本功了。
那麼,在這篇文章(指南)中,你會獲得什麼呢?
我是一名不懂任何UI技術的UX設計師,我很喜歡UX設計,但是在意識到我應該去學習怎樣把產品交互界面做得很漂亮之前,並沒有想過以下這些事:
- 我的產品結構糟糕得彷若車禍現場,這反應出我的工作和思考過程情況不佳;
- 當UX設計師的技能不僅僅是做一些可以拖拽、跳轉的草圖、方框和箭頭時,客戶會更加買賬。 (也就是說,UX設計師只是做一套簡單的線框原型已經無法滿足客戶了。)
- 我願意為一個初創公司服務嗎?
其實這裡面有我自己的原因,我對於美學了解甚少,我的專業是工程學——好像這個專業十分擅長做出一些很難看的東西來。
最後,我像學習其他創造性的東西一樣去學習應用程序的美學:非常冷硬地去分析……和非常無恥地去抄襲別人的作品。 我經常花十個小時在項目的UI設計上,用其中1個小時製作完成,其餘9個小時則是用來野蠻、生硬地學習——在Google、Pinterest、Dribbble上拼命地搜索、尋找可以藉鑑 的東西。
而這篇文章中的“準則”就是我從這大量的“搜索”時間中總結出來的。
因此,我必須提前說明:如果說我現在對UI設計方面比較擅長了,那是因為經過了長時間的分析,我總結出一套規律來,並不是因為我本身對美觀、平衡感這些美學類 的東西有直觀的理解。
這篇文章不是理論,它是純粹的實踐經驗。 你在這裡不會看到任何關於黃金比例之類的東西,我也不會強調什麼色彩理論。 你只能看到那些我從失敗的設計中學到的教訓和我經過長時間刻苦實踐得來的經驗。
你可以這樣去想:柔道是基於日本幾個世紀以來的武學和傳統哲學發展而來的。 你學習柔道,那麼除了戰鬥,你還需要學習很多關於精神、能量流轉、和諧這些的東西。
而與之相反,Krav Maga(近身格鬥的一種)是由那些30世紀居於捷克斯洛伐克街道上的猶太人,為了抵抗納粹而發明的。 這裡面沒有藝術,在Krav Maga的課程中,你要學的就是如何用一支筆迅速刺傷敵人的眼睛並儘快逃離。
這篇文章,就像Krav Maga的課程一樣,沒有太多理論的東西,只講實踐中有用的那部分。
目錄:
- 光來自天空
- 黑色和白色優先
- 雙倍的空白區域
- 學習將文案覆在圖片上的方法
- 使你的文案看起來很潮
- 使用好看的字體
- 像藝術家一樣“偷竊”
好了,我們進入正文
準則1:光來自天空
陰影對於告訴人們大腦,我們看到的用戶界面元素是什麼有著莫大的作用。
這大概是我們學習UI設計時最不顯眼卻十分重要的部分了: 光來自天空。 光源自上而下是比較常態且持續的,一旦光源是自下而上的,那麼看起來就很古怪。
當光源從上方照射下來,被照射的物體頂部會變亮,且在它身後會投射出陰影。 因此,頂部顏色會比較淺,底部顏色會比較深。
你從不會覺得人的下眼瞼是什麼特殊的形狀,但是一旦被自下而上的光照亮,一瞬間出現在你的門前,你會被嚇一跳……

同理適用於UI設計,我們產品基礎頁面是沒有陰影的,而那些帶陰影的基本上都是UI元素。 我們的屏幕是平面的,但是我們會為這些產品UI元素添加各種藝術加持,讓它們看起來像3D的。

拿按鈕舉例,這個看上去很平的按鈕,也是有一套陰影細節需要注意的:
- 未按下去的按鈕(圖上方的那個)會有深色的側邊邊緣,因為光是照不到那裡的。
- 未按下去的按鈕的中心頂部會比邊緣處稍微淺,因為它在模仿一個有著細微弧度的表面,光從頂部投射下來,頂部會比邊緣更亮。
- 未按下去的按鈕會投射出非常淺的灰色陰影,在放大的情況下更容易識別。
- 按下去的按鈕頂部依舊比邊緣處顏色淺,但是整個按鈕的色調都會變暗,這是因為在模擬這個按鈕被按下去,和屏幕平行,光照與之前比無法完全照射下來;另一種說法是 ,現實中我們按下一個按鈕也會變暗,是因為我們的手擋住了光源。
這只是一個小小的按鈕,就有4條陰影細節影響它的表現效果。 這就是我們總結出來的經驗,可以應用到更多的場景中。

iOS 6有點過時了,卻是學習光影行為的好素材
這是一對兒iOS 6的設置按鈕——“請勿打擾”和“通知”,看上去沒什麼大不了的,對嗎? 但是你仔細看看,它們有多少陰影表現?
- ① 設置欄上邊框投射出小的陰影。
- ② “ON”的滑塊軌道也在滑軌裡投射出陰影。
- ③ “ON”的滑塊軌道是凹面的,裡面的按鈕能反射出更多的光(更亮)。
- ④ 左側圖標看著比較立體(凸出來像玻璃一樣),看到它們上半部那條有點亮線了嗎? 這條線垂直於光源,因此接收到更多的光,並把這些光反射到你的眼睛裡(更亮更淺)。
- ⑤ 兩欄中間的分割線也做了陰影處理,被光照到的角落亮一些,反之暗一些。

邊欄分割線特寫
通常表現出來是嵌在屏幕裡的元素:
- 文字填寫區域
- 按下的按鈕
- 滑塊軌道
- 單選按鈕(還未被選擇)
- 複選框
通常表現出來是從屏幕裡凸出來的元素:
- 未按下的按鈕
- 滑塊軌道上的滑塊
- 下拉控件
- 卡片
- 單選按鈕(已經選中狀態)
- 彈窗
現在你知道了,你需要注意方方面面。
等等,那麼扁平化設計呢?
iOS 7用“扁平化設計”震撼了科技交流界。 它說它的設計完全是平面化的——不用模擬任何凸起或者凹痕,只有純色的線條和圖形。

我非常喜歡簡潔風,但我並不認為完全扁平化是一個長期的趨勢。 擬物3D風格在我們的交互體系裡看上去很自然地完全被放棄了。
可是我認為現在正悄悄崛起另一種設計風格——半扁平化的UI設計。 依舊乾淨、簡單,但是在一些元素上要做陰影處理,用來提示用戶交互動作——按下/點擊/滑動等。

OS X Yosemite——半扁平UI設計
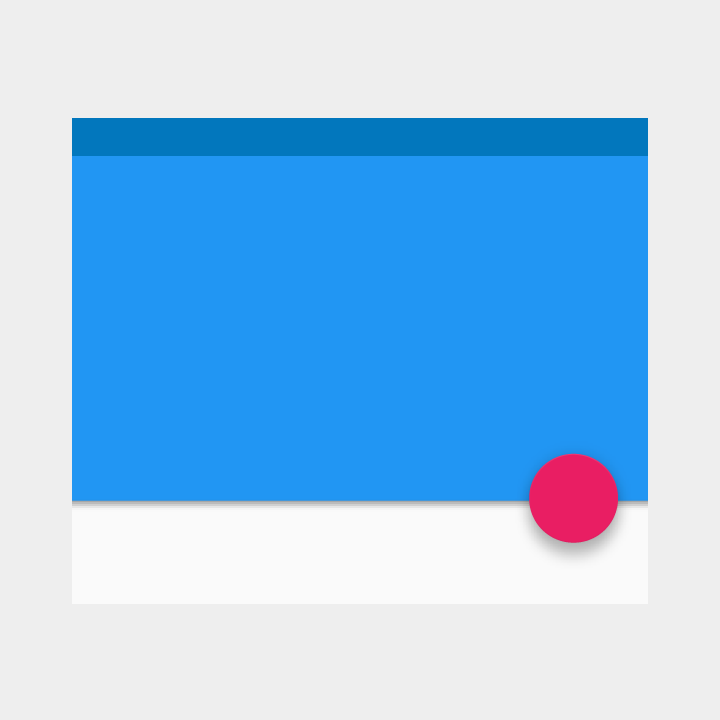
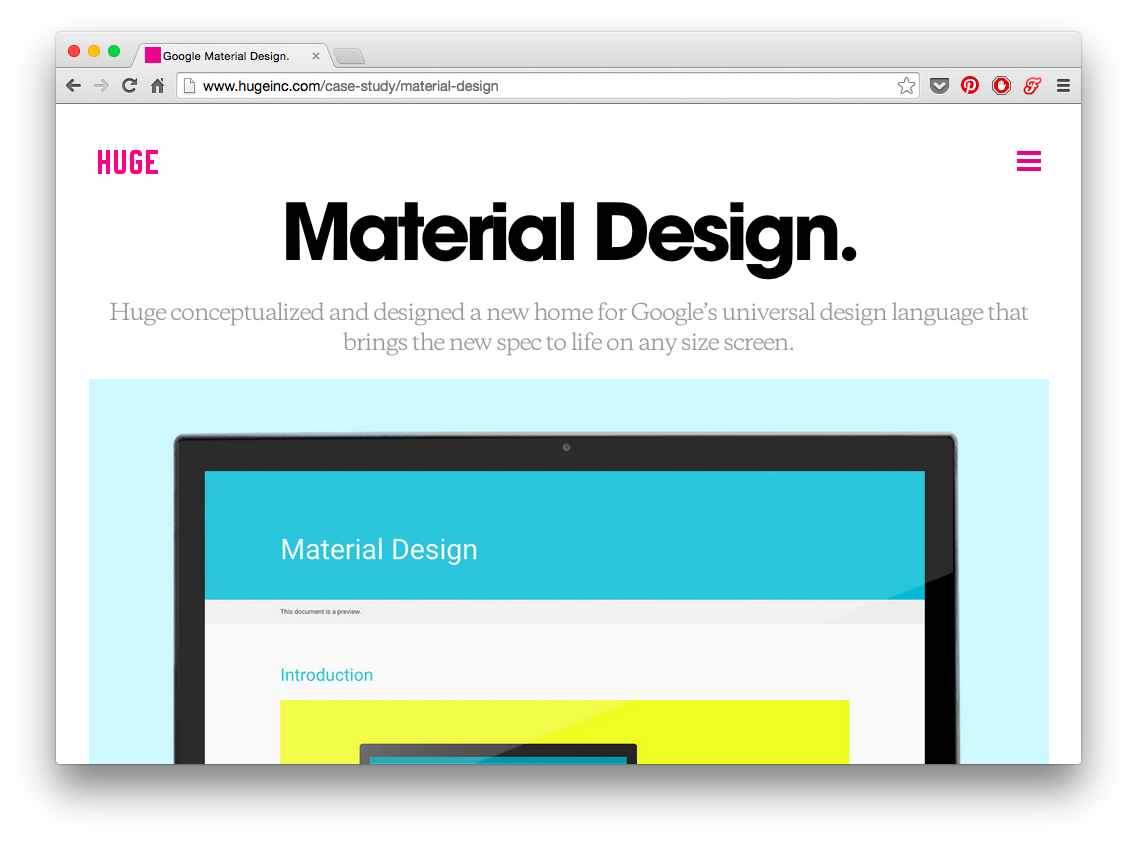
在我寫這篇文章的時候,Google正通過他們的產品推出 “ Material Design”。這種視覺語言的核心就是模擬真實的物理世界。
下面這張圖就是“Material Design”指南中的一部分,講解的就是如何用陰影來表現不同的深度。

這是我認為會延續發展下去的東西。 它使用很細微的真實世界元素來傳達信息,請注意關鍵詞:細微。

你不能說它沒有模仿真實的世界,但它也不是2006年風格的網頁。 它沒有紋理、沒有梯度、不油膩。
我認為半扁平化是未來的發展趨勢,至於扁平化設計,我覺得它已然過時了。
準則 2 :黑色和白色優先
在添加色彩之前,使用灰色可以簡化大多數複雜的視覺設計元素,有助於我們將精力集中於元素的排版上。
現在的UX設計都會遵循“移動先行”(mobile-first)的策略,這意味著你需要先考慮產品在手機上的頁面呈現和交互設置,然後再去拓展到像素更精密的顯示屏上(Retina monitor)。
這種方式很贊,可以讓你的思考更加清晰。 你首先需要解決比較困難的問題(在一塊非常小的屏幕上設計一個可行的app),然後參考其解決方案去解決比較簡單的問題(在一塊大屏幕上設計一個可行的app)。
同理:在設計中,黑色和白色優先。
首先解決比較困難的問題——在沒有其他顏色的加持下,想辦法把頁面設計得好看又實用。 最後再添加顏色,錦上添花,如虎添翼。

Haraldur Thorleifsson灰色的網頁線框圖(比一部分設計成品還好看)
這種方式可以讓app清爽又簡潔。 在很多地方用太多色彩很容易把這種簡潔破壞掉。 黑白色優先有助你集中精力在間距、大小、佈局這些地方,這些是簡潔的設計最基本的內容。

優雅的灰色
當然,也有很多的app並不適用於“黑白優先”的原則。 因為這些app需要表達一種特定的態度,比如“運動”“浮誇”“卡通”等風格,這需要設計對色彩的運用十分老練。 但是大部分的app並沒有這種需要表現的特殊的態度,只需要簡單乾淨就行了。 不可否認,前者設計起來難度會更高。


色彩張揚的網頁,看著簡單,設計起來很有難度
除了有特別需求的情況,我們都可以使用“黑白優先原則”。
接下來,我們需要了解:怎麼去添加顏色。
最簡單的方法是,只添加一種顏色。

在灰色風格的網頁上添加一種顏色猶如畫龍點睛,非常亮眼且有效。

也可以在此基礎上進行延展:灰度+兩種顏色;灰度+同一色調的多種顏色;
在實踐中的色彩代碼
什麼是色調呢?
通常來講,我們說到的色彩是RGB十六進制代碼。 這一點很重要,但經常被忽略。 對於框架設計來講,RGB並不是最好的選擇,HSB比較實用。 (HSB又被稱為HSV,和HSL相似。)
HSB比RGB好,是因為它更自然,你可以預測當你改變一個HSB色值後,你看到的顏色會有什麼改變。
如果你是第一次知道HSB,這裡有一篇HSB入門推薦給你: 《The HSB Color System: A Practitioner’s Primer》

純色調-金色系

純色調-藍色系
通過修改純色的飽和度和亮度,你可以得到豐富的色彩——深的、淺的、適合做背景的、色澤濃郁的、引人注目的——而且,這些豐富的色彩還不會讓人 眼花。
使用從同一個或兩個基礎色調中提煉出來的多種色彩,可以突出和中和產品中的各個元素,而且不會讓你的設計看上去混亂。

Kerem Suer設計的倒數計時器
準則 3:雙倍空白區域
如果想讓你的UI有設計感,那麼就多給頁面一些呼吸空間。
在準則2中,我提到“黑白優先”可以迫使你在考慮色彩前關注間距和佈局。 現在我們來講講關於間距和佈局的一些事情。
如果你從一開始就去填充HTML內容,那麼你的頁面可能會自然而然地形成這個樣子。

所有內容密密麻麻地擠滿了整個屏幕。 字號特別小,行之間也沒有間距,段落之間也只有那麼一點點空隙,無論是100xp還是10000xp的頁面,都會被這些內容填充得滿滿登登。
從審美角度來看,這太可怕了,如果想讓頁面有設計感,我們需要在元素中間留出更多的空白,甚至這些空白的數值也許聽起來有些匪夷所思。
空白, HTML , CSS
如果你像我一樣使用CSS編寫格式,基本上習慣了不留什麼空白,那麼現在開始要改變這種習慣了。 從編寫開始,一直到結束,要在腦中將“留空白”概念貫穿整個過程中。
頁面中每一個元素的佈局都要有留白的意識;如果是內容組佈局,那麼先考慮每一塊內容組之間的留白,然後再考慮組內元素之間的留白設置。
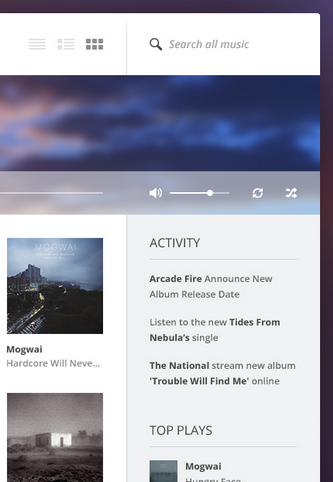
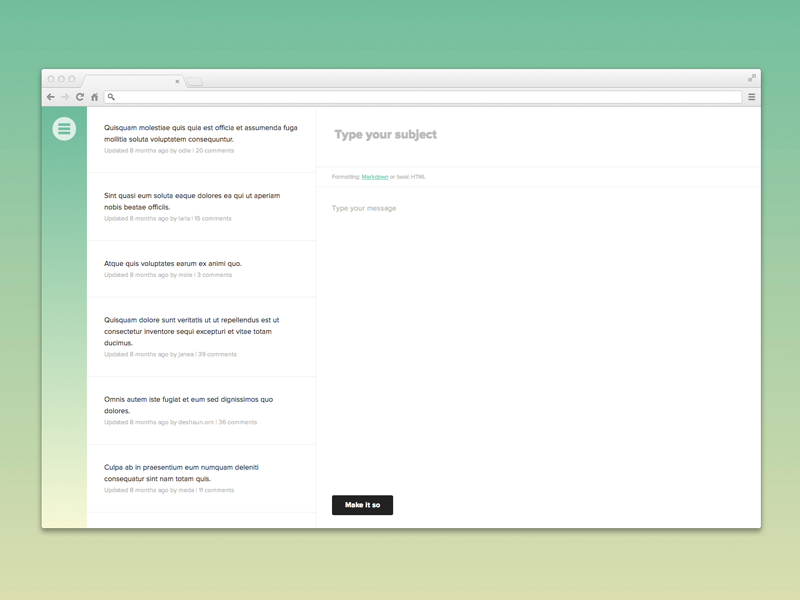
下面拿Piotr Kwiatkowski設計的陰影播放器頁面來舉例:

看左邊的菜單欄。
兩個大標題之間的垂直距離是中間文本本身高度的兩倍。
中間文本都是12px,行間距也是12px。
再看這個菜單的標題,“PLAYLISTS”和它的下劃線之間有15px的空白。 這個數值比字母本身的高度還要大。 更不要說菜單裡每個單獨列表之間25px的空白了。

左側側邊欄展示的是文本間行距白。
Piotr(設計師)在這個設計中非常注重留白設計,作品也呈現出很好的效果。 雖然這只是一個概念作品,但是我覺得它很不錯,配得上最好的音樂播放器。

搜索欄留下了足夠的空間。 文本“Search all music”的高度佔工具欄高度20%,搜索圖標也是相似的比例。
適度的、足夠大的空白空間,可以將內容冗雜的頁面變得簡潔、好看——比如更簡潔乾淨的論壇。

Matt Sisto設計的論壇(概念)
亦或者更加整潔的維基百科。

Aurélien Salomon重新設計的維基百科(概念)
當然,對於這個概念設計,大家又很多的爭論,很多人說這個設計沒有突出維基的核心功能,但是我們不能否認,我們可以從中學到很多設計點:
- 在行之間留白。
- 在每個元素中間留白。
- 在元素組之間留白。
分析每一處留白產生的作用。
準則4:學習將文案覆在圖片上的方法
我總結了一些能使覆加在圖片上的文字排版看上去很漂亮的可靠方法,一共5條,另外加一個小彩蛋技巧。
如果你想成為一名優秀的UI設計師,那麼你肯定得學會如何把文案融合在圖片裡,同時又讓文案很吸引人。 讀完這部分內容,在這方面一定會幫你得到很大的提升。
( 0 )直接把文字加在圖片上
我很猶豫要不要把這條加進來,但是如何讓直接加在圖片上的文字看上去好看又顯眼是十分需要技巧的。

“Otter Surfboards”官網,比較難以閱讀
使用這種方法,我們需要注意以下幾點:
- 這張圖片需要是深色的,並且裡面沒有太多明暗對比強烈的邊緣線。
- 文案使用白色。
- 記得測試每一種屏幕和窗口,確定它是易讀的。
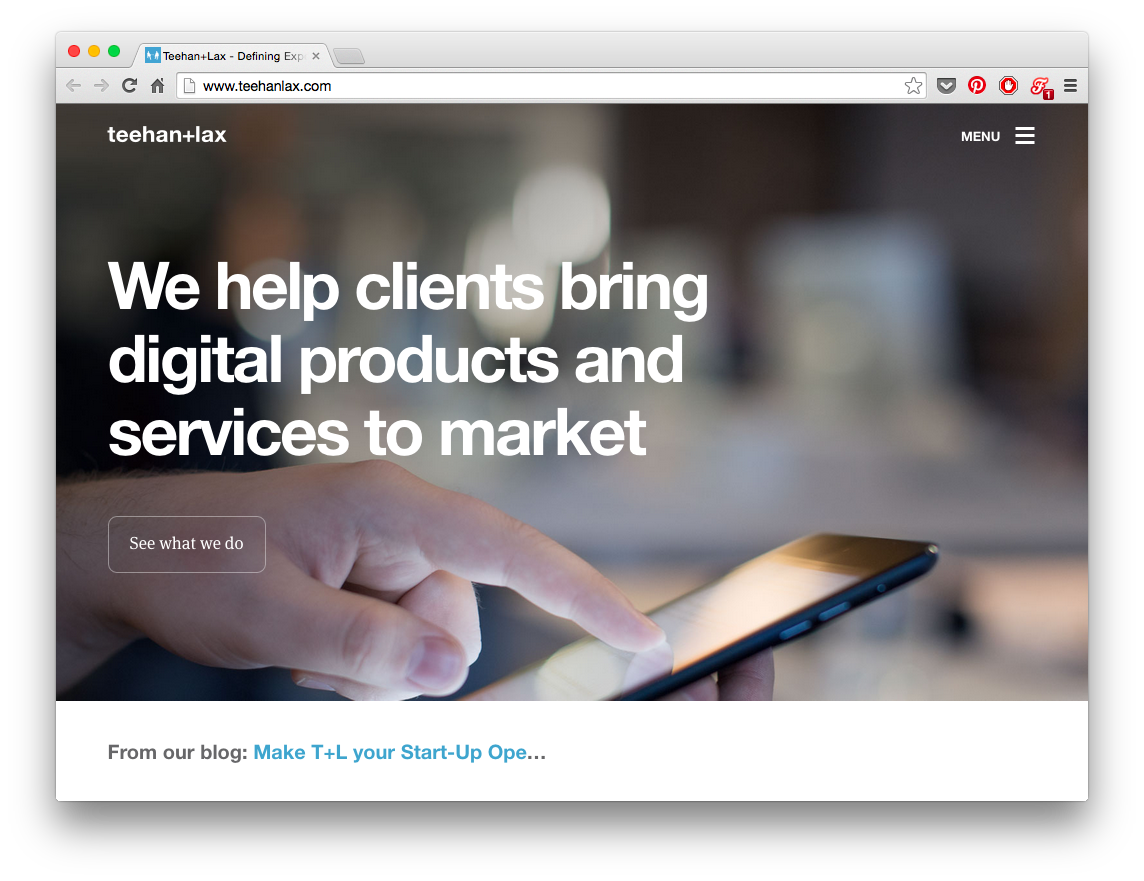
我想表達的並不是說,每一個專業的項目裡都需要把文字放在一張圖片的頂部,我只是強調一些可控的注意點。 將文案直接放在圖片上,其實是可以做出非常炫酷的效果的。

Aquatilis網站,非常值得一看
( 1 )覆蓋整張圖片
將文案覆加在圖片上,最簡單的方法就是覆蓋整張圖片,圖片顏色不夠深怎麼辦? 沒關係,給整張圖片加一個半透明的黑色蒙層即可。

“Upstart websit”使用35%黑色蒙層
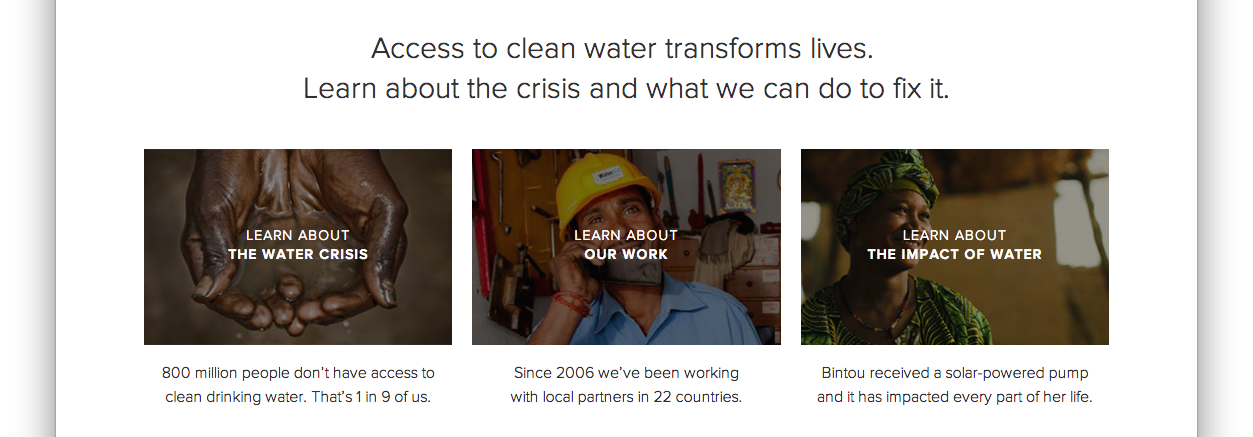
這種方法同樣適用於縮略圖和小的圖片。

“charity:water”的縮略
黑色蒙層,白色文字是最簡單也是最常用的,當然你也可以使用其他適合的顏色來做蒙層。

( 2 )給文案加底色方塊
這種方法簡單實用。 畫一個黑色的矩形,上面加上白色的文字,放在任何圖片上都不影響它的易讀性。

你也可以用其他顏色來做底色,不過顏色選擇要慎重。

( 3 )把圖片變模糊
還有一種能讓文案易讀性更強的方法,就是把底層圖片的一部分模糊化。

注意模糊區域也做了變暗處理
iOS 7便很好地運用了將背景模糊化,Vista也用這種方法做出了很好的效果。


你也可以將照片的非焦點區域做模糊化處理。 但是需要注意的是這種方法比較適用於非動態圖片,如果你的背景是圖片輪換,那麼便要確保文字下方一定模糊化區域。

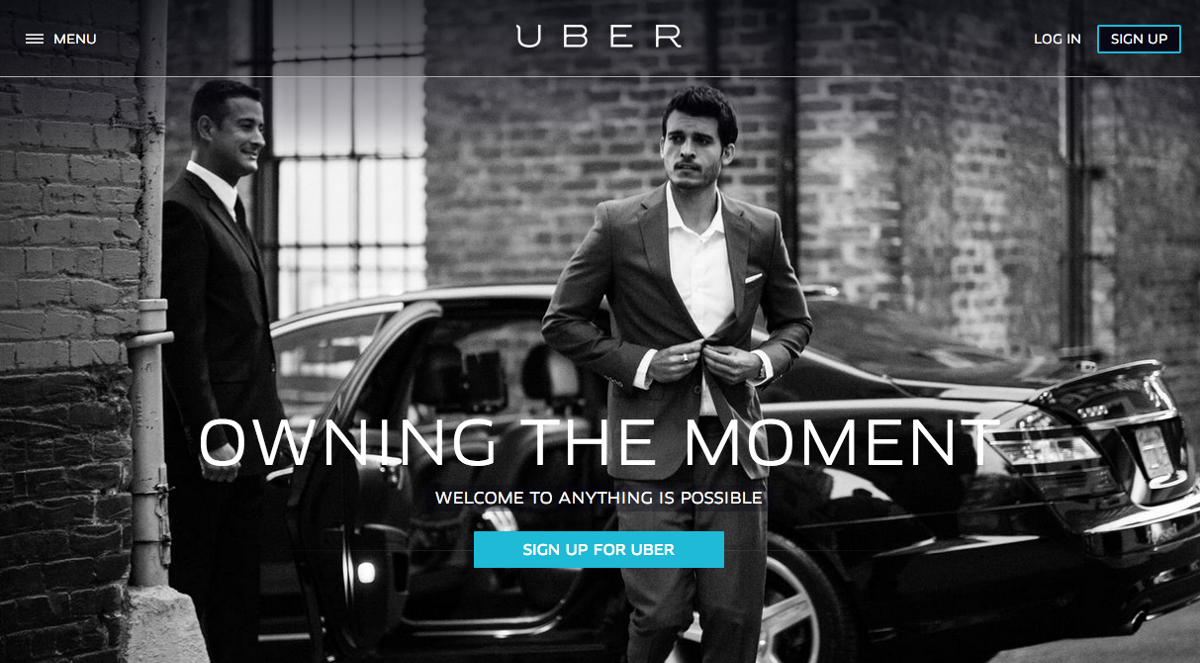
沒明白我的意思? 看看下圖中的標題下方的文字……

作為全世界公認的好產品,這種設計如何通過的?
( 4 )地板褪色
所謂“地板褪色”方式,就是你有一張從上而下顏色漸深的圖片,這樣可以將文字加在圖片的底部。 這是一種非常巧妙的方式,我不知道之前誰這麼做過,我第一次發現這種方式還是在“Medium”上。

在很多漫不經心的旁觀者眼中,Medium的列表展現形式僅僅是在圖片上加了白色的文字而已,我得說,這種說法大錯特錯了。 事實上,它每一張圖片從中部到底部有一個梯度(黑色不透明度從0%到大致20%)。
雖然很難辨識,但是它的確是這樣的,極大提高了文案的易讀性。
並且,我還注意到Medium的縮略圖上的文字都帶有輕微的陰影,更加深化了文字的易讀性,真實太精秒了!
這兩種方式使得Medium可以使用任意一張圖片,在上面加任意文字,並且還能有良好的易讀性。
另外,為什麼是自上而下逐步變深呢? 請參看 原則一: 光來自天空。 光源是自上而下的,就像我們看現實中的任何東西一樣,底部色彩是最深的。
進階版:融合了“模糊處理”和“地板褪色”兩種方法,就叫它“模糊地板”吧

額外的方法:
為什麼“Elastica blog”頂部的標題總是很顯眼呢?
它使用的圖片:
- 顏色不是很深;
- 明暗對比較強烈。
貌似很難解釋,為什麼它的文字易讀性還是很高,我們來一起看一下:


答案是:Scrim(紗罩)
在攝影中,攝影師會用紗罩(棉麻布)來吸收光線,使照片的光線變得柔和。 現在它成為一種視覺設計技術,吸收圖片的光線,使得圖片上的文字能夠凸顯出來。
如果我們把“Elastica blog”網頁縮小一些,可以清楚地看到:

在“145,000 Salesforce Users Come out to Celebrate…”這段話下方有一個漸變不透明的矩形方塊。 將文字放在這樣一個藍色的非透明背景上的確比直接放在照片上辨識度高多了。
這可能是將文字添加在圖片上最精妙的方式了,我沒在其他地方見過,把這種方法記下來,今後你會用到的。
準則5:使你的文案很潮(且適合)
想讓文字看起來漂亮又顯眼,一般情況下,我們喜歡用對比的形式,比如:更大一點,更亮一點。
在我看來,創建一套UI規範,設定字體規範是難點之一。 如果你是科班出身,你可能會用各種方式來讓你的文案引人注目:
- 字號 (大一點或小一點);
- 顏色 (使用更強的對比色;或用明亮的顏色畫龍點睛);
- 字體粗細
- 拼寫 (字母小寫、字母大寫、標題大寫)
- 斜體
- 字符間距
- 邊距 (嚴格意義上講,這個並不屬於文本本身屬性,但是對於吸引人注意也有一定的作用,所以也加上了這一條。)
還有一些其他可以吸引人矚目的方法,但是不特別建議使用:
- 下劃線: 一般來講,現在文字下方加下劃線大家會默認是一條鏈接,我們最好還是不要再賦予它其他含義。
- 文本背景顏色 : 這種情況不常見,但是曾有一段時間37signals會用這種樣式來作為鏈接。
- 刪除線: 90年代的CSS用法。
根據我的經驗,當發現一個文本的樣式怎麼看都不對勁的時候,不是因為邊距問題或者是顏色不夠深,而是沒有給它正確地設置幾組矛盾的屬性組合。
你可以把文本樣式分成兩組:( 突出,或者不突出 )
- 增強文字可視性的:加大、加粗、大寫等。
- 降低文字可視性的:小一點、少一些對比元素、小寫等。

案例:hugeinc.com
“Material Design”這個大標題非常突出,它很大,對比強,也很粗。

頁腳部分的文字便不需要那麼突出了,字體小,對比低,比較細。
重點來了:
一個網站只有大標題需要完全突出,其他地方需要“突出”與“不突出”相結合。
這樣一方面防止了元素過於突兀,同時又能張弛有度地把應該突出的重點凸顯出來,。

設計視覺平衡
Blu Homes網站設計很完美,它的大標題很長,是需要突出強調的, 卻使用了小寫——太多的突出設計會讓標題給用戶的視覺壓力過大。

Blu Homes中間的數字用它的字號、顏色和佈局吸引用戶的注意力——請注意,它的字體很細,同時也沒有用對比很強的深色,而是用了對比很淺的淺藍 色。
而數字下面的小標籤,雖然用了淺灰色且十分小,卻使用了大寫字母,並加粗。
所有的元素組合起來非常平衡。

contentsmagazine.com
Contents Magazine也是一個很好的學習案例:
- 文章標題是這個頁面上唯一沒有用斜體的元素。 在這個案例裡,不用斜體反而更醒目,更何況還加粗了。
- 作者的名稱在署名行,也加粗了,卻用正常粗細的“by”做反襯,讓它顯眼起來。
- 在頁面中間的那個小小的、淺淺的“ALREADY OUT”,由於它是大寫,字符間距大、邊距也大,因此也很容易找到。
被選中或者鼠標停留處的文字
設計被選中或者鼠標停留處的文字會更難。 一般來講,改變字體大小、外形、粗細都會改變字體佔用的空間,這樣很容易就辨識出鼠標懸停狀態。
你可以利用哪些元素呢?
- 字體顏色
- 背景顏色
- 陰影
- 下劃線
- 細小的動效 ——上升、下降,等等。
還可以這樣做:可以把白色的字體變成彩色的,或者彩色的字體換成白色的,當然同時也要把文字背景換成深色的。

被選中的標籤文字變成了白色的,但是文字背景變深,和頁面背景色對比度非常高。
不得不說:優化文字是個苦差事。
每一次我覺得“這些文字不可能變好看”的時候,都會被證明我錯了。 為了把它們變得更好看,我需要不斷地嘗試。
所以,如果在經過一番努力後,你的文本展現還是不夠好,不要著急,如果你自己有所提高,你的文本一定會更好看的。 所以,不要放棄,加油努力提升自己,不停嘗試!
準則6:使用好看的字體
一些字體是非常棒的,學會使用它們。
小貼士:在這部分裡,沒什麼戰略和技術性的東西,我只是挑選了一些好看且免費的字體供大家下載使用。
(由於本文作者推薦下載的都是一些英文字體,並且大部分需要翻牆下載,因此這部分就略過了。)
準則7:像藝術家一樣“偷竊”
當我第一次坐下來去設計一些app元素時——一個按鈕、一個表、一個彈出等等——也是我第一次覺得自己知道的太少了,根本不知道該如何讓這些元素看起來 好看,用起來方便。
不過幸運的是,我不需要去發明新的UI元素,我可以去看其他優秀的UI設計師是如何做的,然後去借鑒最優秀的元素。
那麼有哪些靈感來源的網站呢? 這裡我推薦幾個常用的網站,綜合評分從高到低排序:
1.Dribbble
這個邀請註冊的網站,是設計師的垂直內容平台,擁有海量高質量的UI作品。 無論是哪個方面,你都可以在這裡找到非常棒的靈感素材。
在這裡,推薦幾位值得關注的UI設計師給你:
· Victor Erixon
擁有非常獨特的設計風,十分漂亮乾淨的扁平化設計。 他雖然只做了三年的設計師,但是水平已經是頂級的了。

· Focus Lab
這些人都是Dribbble的名人,作品都在水準之上,且風格多樣。

· Cosmin Capitanu
一位可怕的全能型選手。 他的作品風格誇張卻不花哨,非常善於運用色彩。 儘管他並不注重UX。

2. Flat UI Pinboard
我不知道“warmar”是誰,但是通過他的Phone UI Pinboard 我總是能找到對我有用的UI設計案例。

3. Pttrns
一個移動app截屏匯總的網站,這個網站的好處就是一切都是基於UX模式系統組織的,這就意味著你可以快速搜索到你想要的頁面:登錄界面、用戶檔案、搜索界面等等。

大多數藝術家最開始都是從“模仿”起家的,從最優秀的作品中得到啟示,直到自己的設計水平達到超高水平,這時候便可以慢慢衍生出自己的風格,引領新的設計流行 趨勢了。
總結:
我寫這篇文章的原因是,曾有一段時間我很喜歡看這類型的文章。 而我希望你從能這篇文章中得到幫助:如果你是一位UX設計師,在你勾勒出線框需求後可以做出漂亮的原型;如果你是一位開發者,可以把下一個項目做 得好看點兒。 我不希望UI設計只有專業的UI設計師才能做好。 現在的你,可以去觀察、去模仿、去告訴你的朋友在UI設計中哪些元素在起著作用。
不管怎樣,我們的學習之路還是很長,努力吧!
原文作者: Erik D. Kennedy
原文鏈接: 《7 Rules for Creating Gorgeous UI》
翻譯:藍湖,微信公號:藍湖產品設計協作
本文由 @藍湖 翻譯發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞