極簡設計不等於簡陋,那麼什麼才是設計中的極簡呢?

在一個追求內容至上與體驗至上的時代,設計的表現更加簡潔直白,這正如著名建築設計師密斯所說過的:less is more,在業界內還是跨領域都在流行一個名詞:極簡設計 。
簡單的形式往往能夠帶給人們更多的空間感與愉悅感,也是內容大過於形式的一種設計方式。 但在一些實際的設計當中,極簡卻變成了簡陋。 那什麼才是設計中的極簡呢?
極簡的設計原則
針對極簡進行一番分析,大致可以關注以下幾點原則:

- 保留必要元素,簡化冗餘元素,有良好的視覺焦點;
- 簡化用戶操作流程,從使用上更加的高效與明確的操作指向;
- 留出的是空間感、以及給人舒適的界面呼吸感、產品視覺基因。
這與我們本次中華英才APP商家端(以下簡稱B端)改版所要達成的設計目標是一致的,設計之前我們先去分析本次改版的減法要如何去做。
現有問題分析
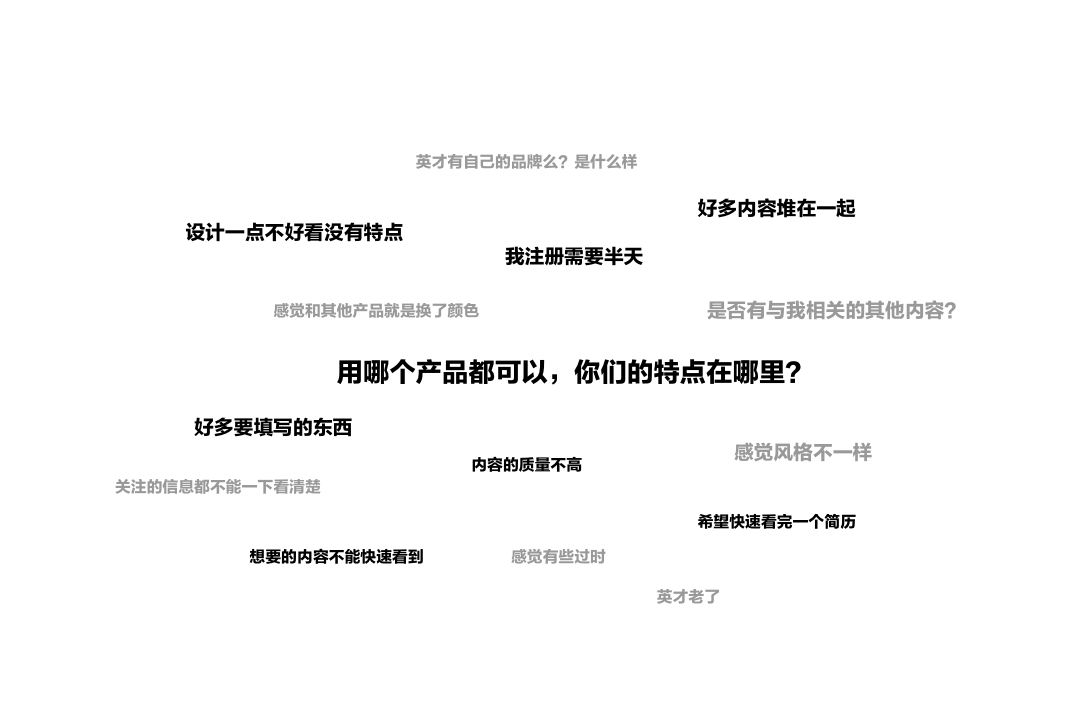
在改版的初期,我們針對B端用戶進行了調研、訪談,同時對一些關鍵流程的數據進行提取分析,並結合季度用戶體驗滿意度報告得到了一些關鍵信息,這些信息是直接影響到用戶實際操作 中的感受、對產品的認知、好感度。 主要問題點如下:

- 註冊流程較長
- 用戶更關注簡歷的查看與後續處理效率
- 界面設計不夠美觀,比較呆板
- 缺乏自己的產品特色
影響到的因素
我們與產品同學對反饋的問題進行了一些深度的挖掘細化,實際拆解到產品、設計中,可明確改進的問題優化點如下:

- 整體產品中品牌沒有核心元素
- 閱讀時信息互相干擾
- 界面中關鍵節點引導性不強
- 視覺語言不統一
- 顏色使用不規範
提取明確重點信息及設計目標
- 簡化明確信息層級關係
- 優化註冊及發布流程
- 建立顏色使用規範
- 融入設計語言
為設計目標打造極簡的設計
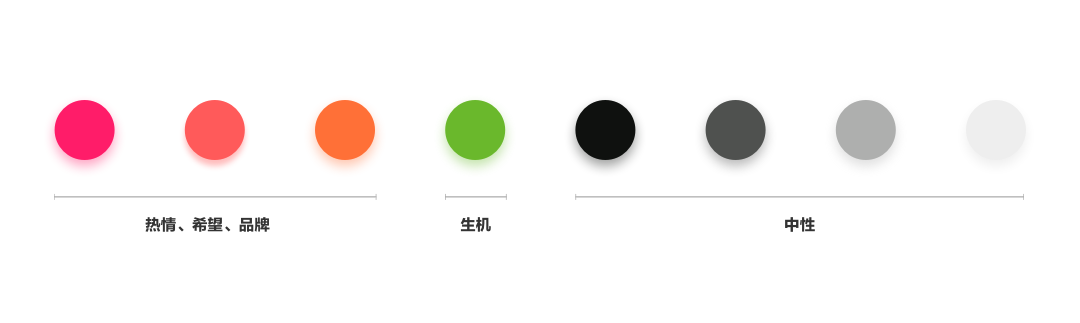
1.設計語言: 項目初始,分析了相關的問題,顏色使用不規範,色彩庫單一。
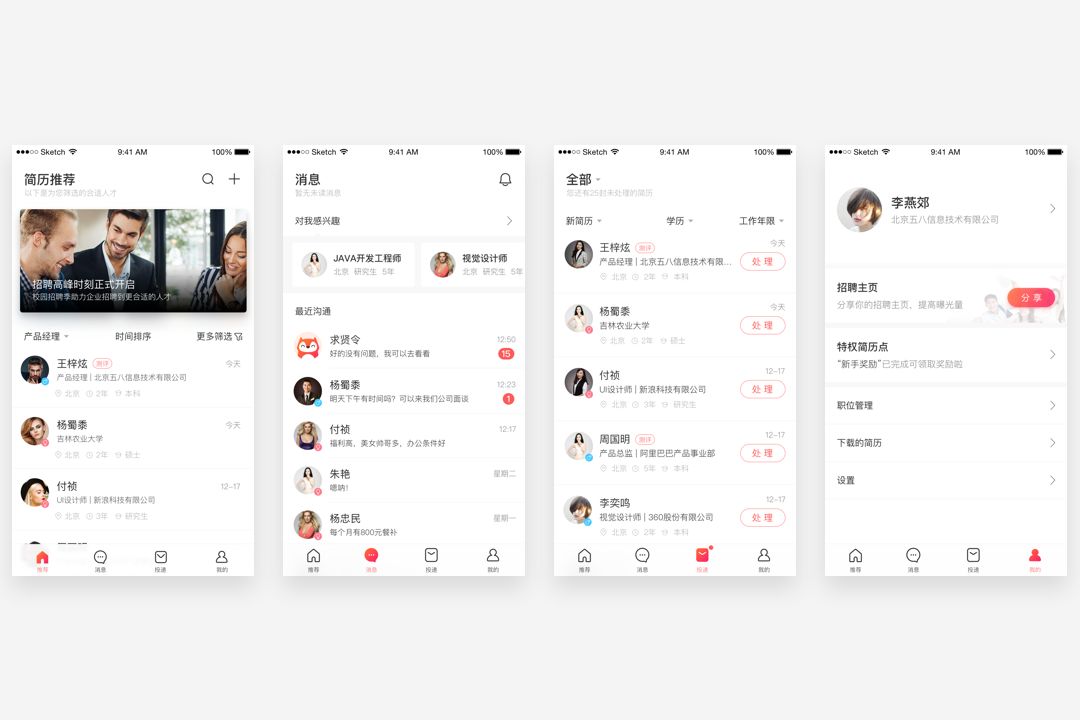
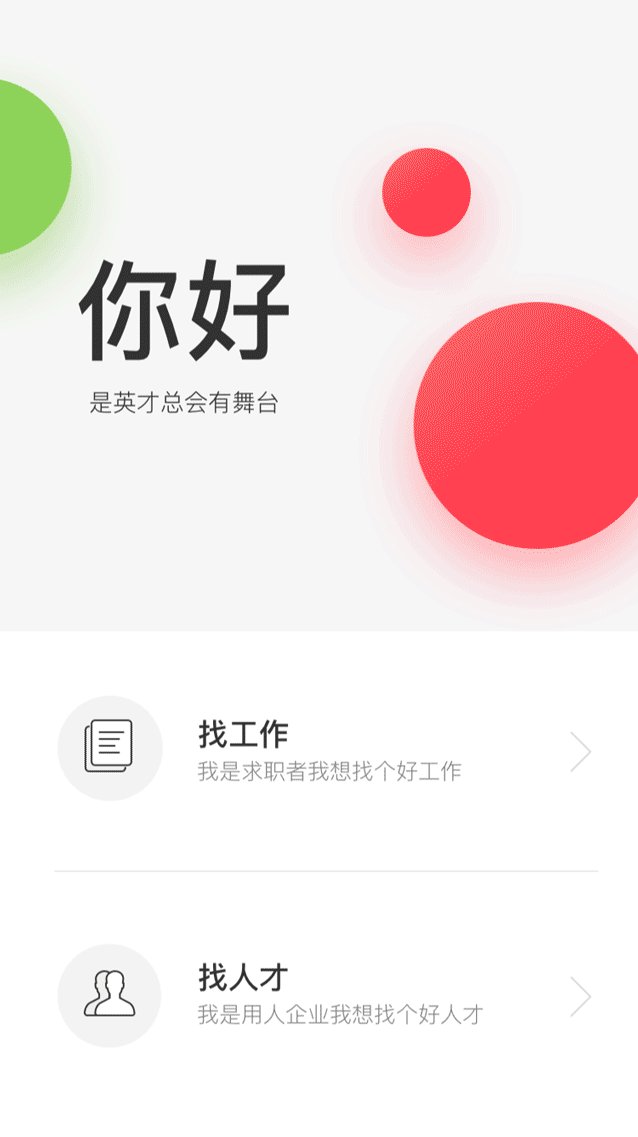
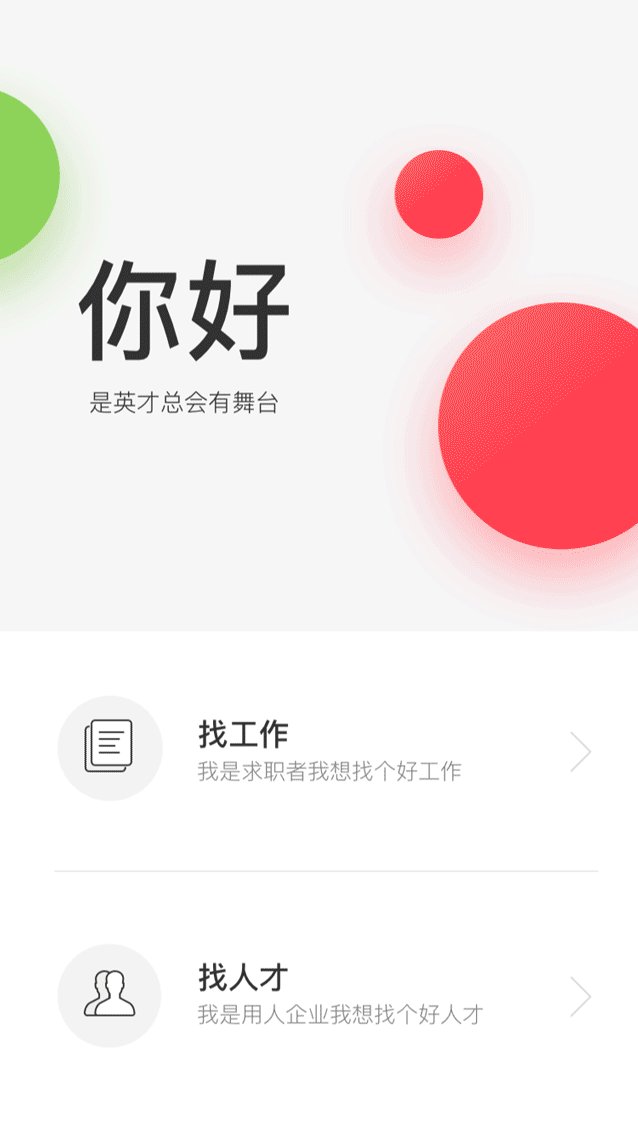
沒有自己的設計語言,這個也讓原有英才自己的調性表現的不是很明確。 在本次改版當中,在原有英才色的基礎之上進行了顏色的拓展,豐富現有顏色庫。 這樣做不但能夠在後續的設計當中顏色的使用更加靈活,同時也能更具有自己的產品視覺基因。 並將新的顏色與設計語言融入在主界面與流程當中。 下面看看整體TAB主界面的效果。


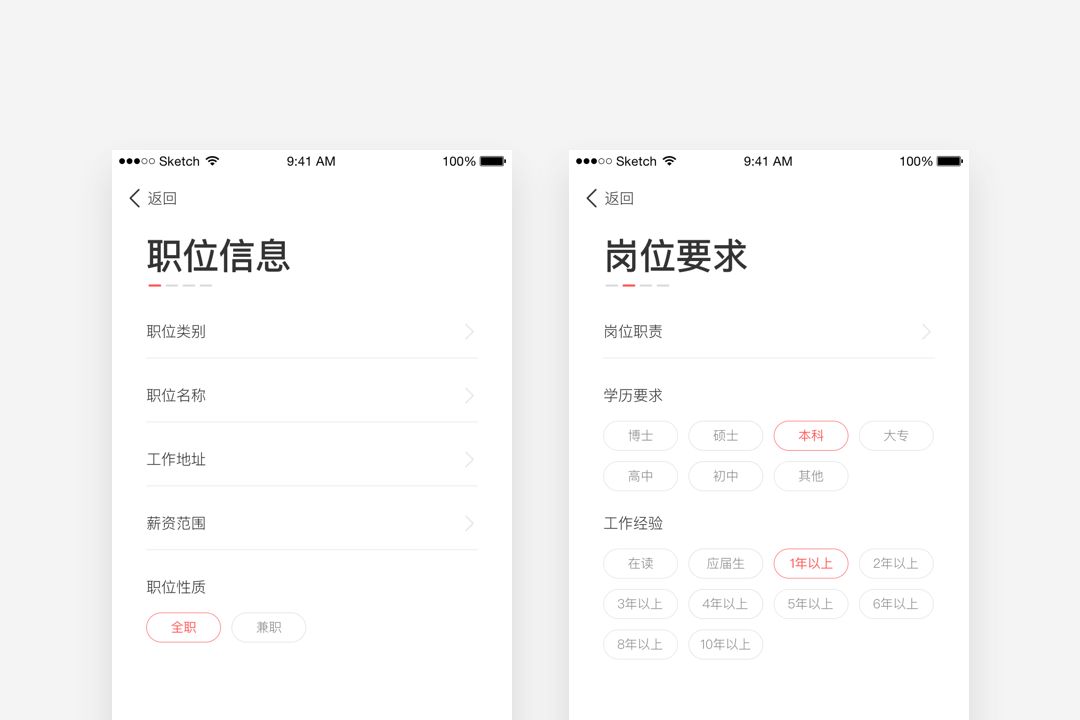
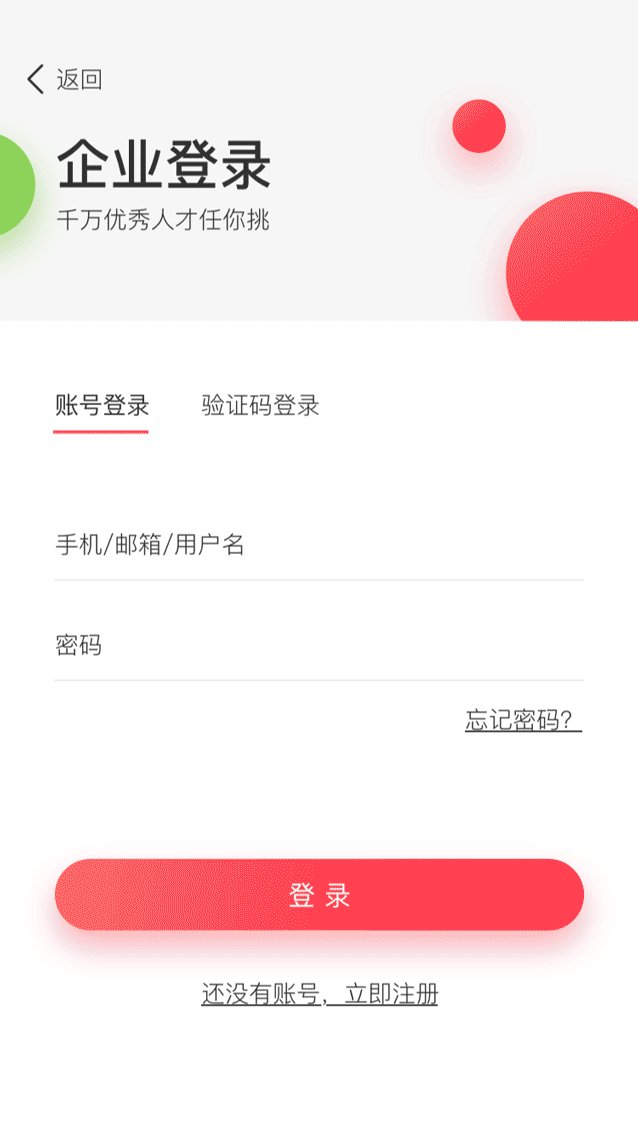
2.空間感-負空間 : 亦稱留白,是極簡主義設計最重要、有亮點的一個特徵,我們希望通過這個方式來吸引用戶在界面關鍵元素的關注度,從而設定不同的留白方式以及字號字重的使用對 區域內容進行相應的區割,減少使用多餘的設計元素。 在發布流程中得到了相應的應用。 舉例:

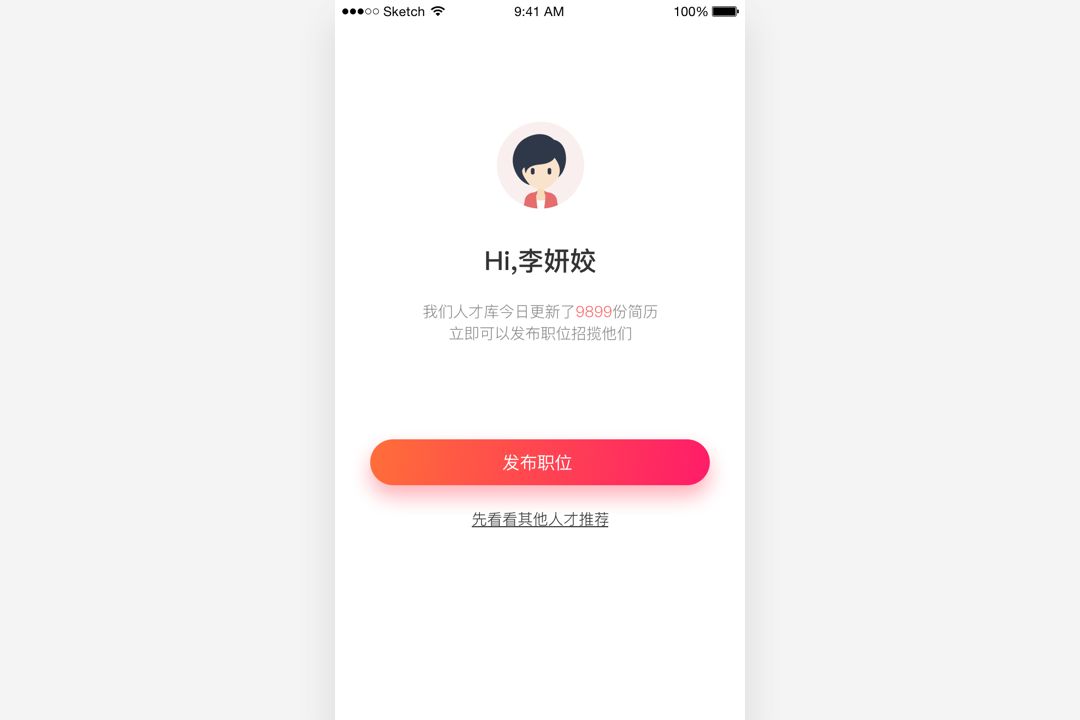
3.視覺對比: 因為視覺元素的減少,單純的文字內容,會使整體界面顯得比較單薄無力,黑白灰的整體界面中增加強對比的按鈕與陰影效果對界面進行層次的區分以及功能引導。 用戶在頂部內容聚焦填寫過以後,很快能夠聚焦在功能引導按鈕上,引導用戶進行下一步的操作。 舉例:

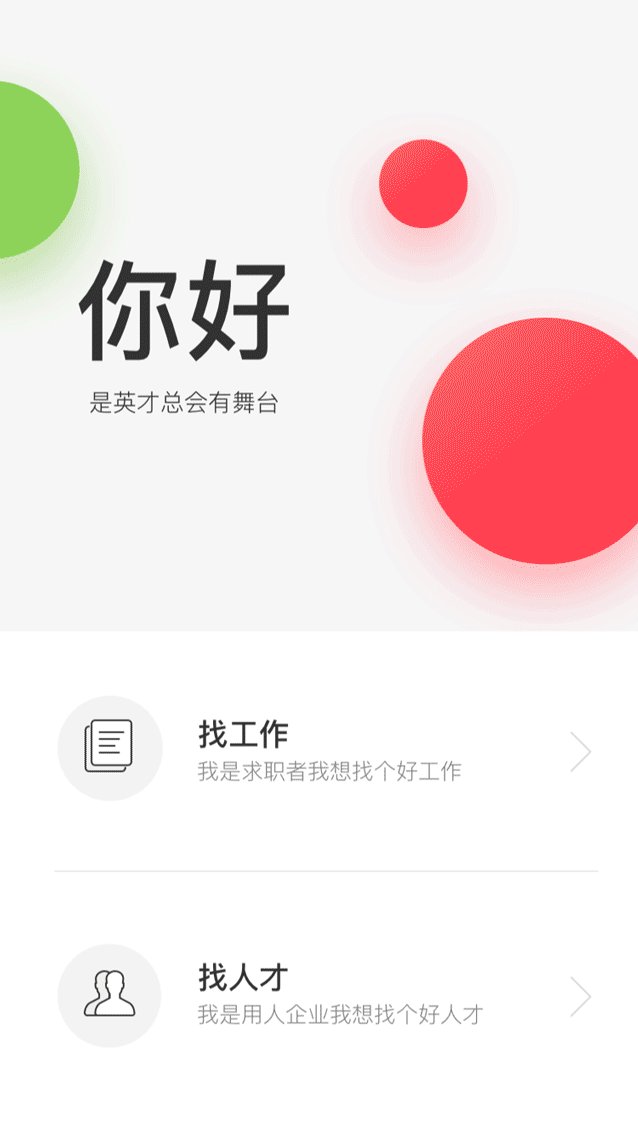
4.呼吸感: 現在的設計中大家能看到更多動效使用的場景,加入動效,能夠讓你的界面變更加的靈動,不再呆板,起到一個添花、補足的作用,但在使用中,盡可能 規避大量無用動效的使用,只做必要的保留即可。 在登錄角色選擇中,我們進行思考,求職者,公司都是一個個體,我們希望表現出概念性的個體與之間的關係,在歡迎內容區製作了圓形元素,與呼吸動效,使原本 單調的選擇頁變的更加有場景帶入感。 舉例:

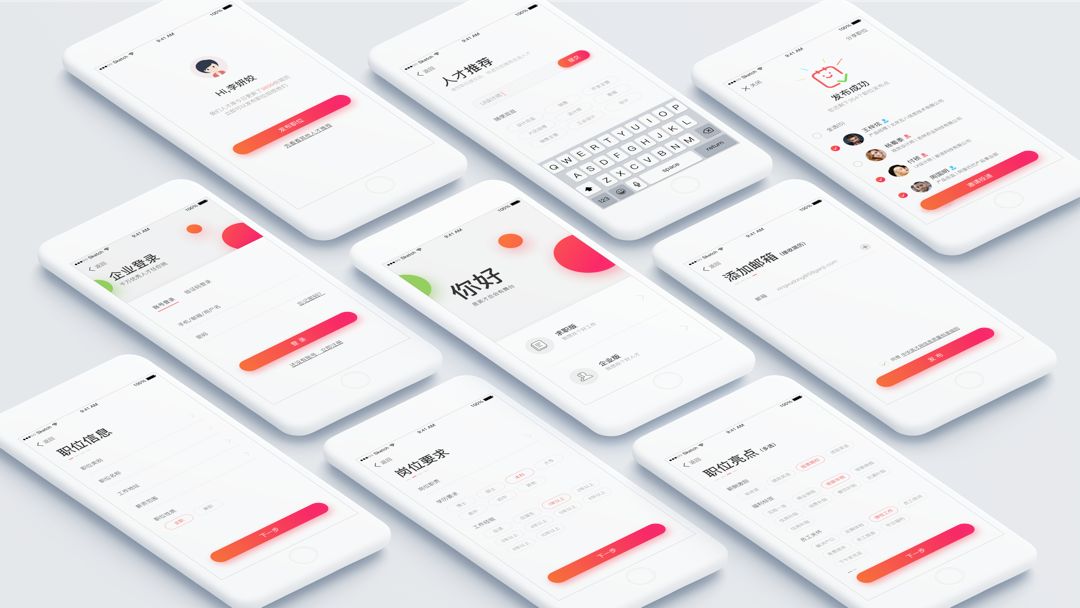
最後附上整體改版後的部分效果圖:

總結
本次改版中去掉了很多冗餘元素,在整體設計中兼顧美觀與簡潔性,減少用戶閱讀使用成本。 關鍵顏色的使用在傳達必要信息基礎之上也帶入品牌設計基因。
通過本文希望能分享設計當中的一些思考與經驗,在以後的設計當中對這種設計風格把握的更加清晰、熟練。 最後想說的一點是,極簡非簡陋,做簡單容易,做好極簡併不易,設計中也需靈活應用。
作者:李洋,視覺設計師
本文來源於人人都是產品經理合作媒體@58用戶體驗設計中心(微信公眾號@58UXD),作者@李洋
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞