“操作反饋”的目的是告訴用戶其操作的結果、預期、帶來的影響或後果。 它是產品與用戶交互的重要節點。 合理的反饋設計,可以在產品和用戶之間建立一個良好的互動,以幫助用戶更好的了解產品和功能、避免或減少困惑及錯誤,提升用戶的整體使用體驗。

“操作反饋”,是指在使用產品時,系統對用戶的操作,或因戶的行為導致的變化,給出的反饋,它是體現人與“機”交互的關鍵場景。 而反饋一定是包含信息輸入和輸出兩個環節,二者缺一不可;而這裡的 “輸入”,主要指用戶的操作。
從廣義來說,產品設計中的“反饋”就是指產品對用戶的行為作出的即時響應。 本文主要主要總結了在B端產品(PC端)設計中,用戶操作反饋設計的類型和样式,及在設計中需要注意的問題,希望能對產品相關人員尤其是交互設計師,有一定的幫助 。
需要指出的是,那些類似頁面提示、消息、通知、功能引導等功能,更多的是指設計者要告知用戶或希望用戶了解的信息,從廣義來說,也算是系統向用戶“反饋”信息 的一種方式,但大多並不是因用戶直接的操作而出現的,且不具備“即時響應”的特點,因此不在本文討論範圍。
一、按場景分類,可以將操作反饋分為五類
1 、操作確認
常見的需要用戶進行二次確認的場景有:付款、覆蓋、退出、刪除、提交、離開、修改、替換……
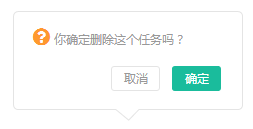
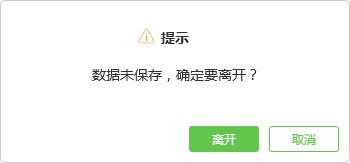
對於一些具有“破壞性”或不可逆的操作,在用戶操作前,我們應當讓用戶“再次確認”。 除了要讓用戶二次確認,更重要的是要告知用戶當前操作可能帶來的“危害”、對其他模塊或未來的使用帶來的影響,引導用戶慎重決定自己的操作,從而減少用戶犯錯的 可能。 另一方面,對於一些金融或企業服務類產品來說,這也是一種必要的免責手段——避免因用戶操作不慎導致不良後果而與商家產生的矛盾或糾紛。

可能有些用戶覺得這種“二次確認”會顯得繁瑣甚至是“有些蠢”,尤其是那些對產品已經非常熟悉的老用戶。 但對於那些關聯用戶財產的特殊產品(如金融理財、企業服務)等,避免和預防用戶因一時大意造成的損失,遠遠比“因減少一次點擊帶來的便捷”,更為重要。 此外,並不是所有的操作確認都要用帶遮罩層的模態彈窗來實現,有的可使用非模態浮層,但最好能顯示在操作觸發區域旁邊,以防止被用戶忽略。

在移動端,有一種交互樣式,用戶可以通過滑動來呼出“刪除”按鈕(當前位置),並在被點擊後替換為“確認刪除”按鈕,這樣的形式可以很好的替代彈窗或浮層 ,在提高必要的防錯設計同時,不會對用戶造成過多干擾。 但在PC端的產品中,使用彈窗或氣泡浮層的形式,可能更符合用戶的操作和認知習慣。
2 、操作結果
常見場景有:提交、添加、刪除、保存、發送、搜索、查詢、下載、上傳……
在這些場景中,當用戶通過點擊按鈕、填寫表格等一系列行為並完成最終任務時,設計師需要明確的告知用戶任務的結果:失敗還是成功。 這可以讓用戶對自己的操作有更多的信心,對當前任務有更多的“掌控感”。
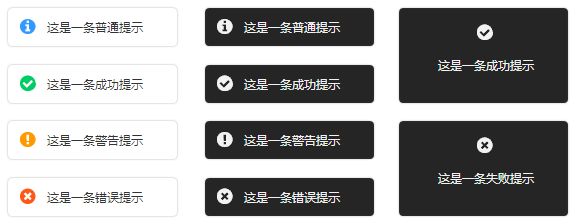
如果只是普通的告知用戶操作成功(如申請成、刪除成功、提交成功……),這裡建議使用toast提示即可,讓用戶“了解”即可(一定時間後自動消失),而不需要用戶特別 關注和點擊關閉。
但是toast自動消失的特點,決定了其不能承載較為複雜的提示,否則用戶很難在有限的時間內了解全部信息,並且會給用戶無形的壓力。 雖然我們提倡文案要盡量簡潔,但總有些操作結果很難用一句話“說不清楚”,有時還要用圖片來補充說明,這個時候,就可以考慮使用彈窗、浮層甚至是新的頁面 來呈現(在電商類APP中尤其常見)。

一些常見的操作結果提示
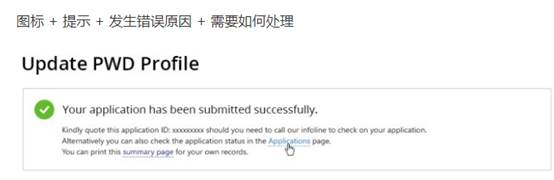
有時在一些複雜的場景中,除了要告知操作結果,還需要讓用戶明確操作對產品、其他模塊和任務的影響;有的還需要引導用戶繼續進行接下來的任務。 如果是操作失敗,在告知結果的同時,還需要告知用戶失敗的原因、要如何處理等。

除了呈現操作結果,還要告訴用戶要如何處理
用戶執行搜索、查詢等操作時,產品應該可以及時響應,並直接在頁面或搜索框實時告知用戶結果。 在此類反饋中,搜索框的操作提示是一種比較特殊的提示,已經有很多設計師提出了一些與操作反饋相關的,很棒的小技巧來提升用戶的搜索體驗,如模糊搜索、關鍵 詞推薦、聯想、搜索結果即時響應等等,感興趣的朋友可以去網上搜索相關文章,在此不作贅述。
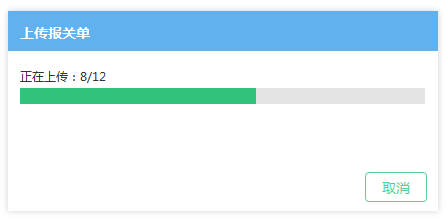
3 、任務進程
常見場景有:刪除、導入、查詢、上傳、下載、刷新、安裝、更新、卸載……
在這些場景中,可能任務不會馬上完成,系統需要有一個加載、校驗、查詢或計算的過程。 在這個過程中,我們必須讓用戶的操作得到恰當的反饋——設計師有必要告訴用戶兩個事情:
- 我的操作(提交、下載、安裝……)是正常的,產品已經或正在正常運行;
- 這個過程需要一點時間,請耐心等候;

進程動畫:
良好的反饋,可以有效減少用戶的疑惑,並緩解用戶在等待過程中的焦慮和不耐煩。 一些趣味性的加載動畫,甚至可以讓用戶感到愉悅。 還有一些網頁遊戲的加載和轉場頁面,會設計一些只需要簡單點擊的小遊戲,這讓等待過程變得非常歡樂,甚至是一種“享受”。
這對於略顯嚴肅的B端產品或許有些過度設計,但這種理念是值得借鑒的:我們可以使用一些簡單有趣的小動畫,配上準確而不失活潑的文案,這種情感化設計可以讓 用戶在“感知”到這個進程變得更快了,且能有效地提升用戶的愉悅感,進而增加其對產品的好感。

有趣的過渡動畫能減少焦慮,帶給用戶愉悅感
數據實時變化:
在列表添加或刪除大量數據時,如果可以讓用戶實時看到數據和列表行次的增減,可以讓用戶更“放心”,並且對這個過程有一種“期待”,讓用戶感知到任務已在 進行且很快將完成,從而減少用戶等待時的焦慮感。

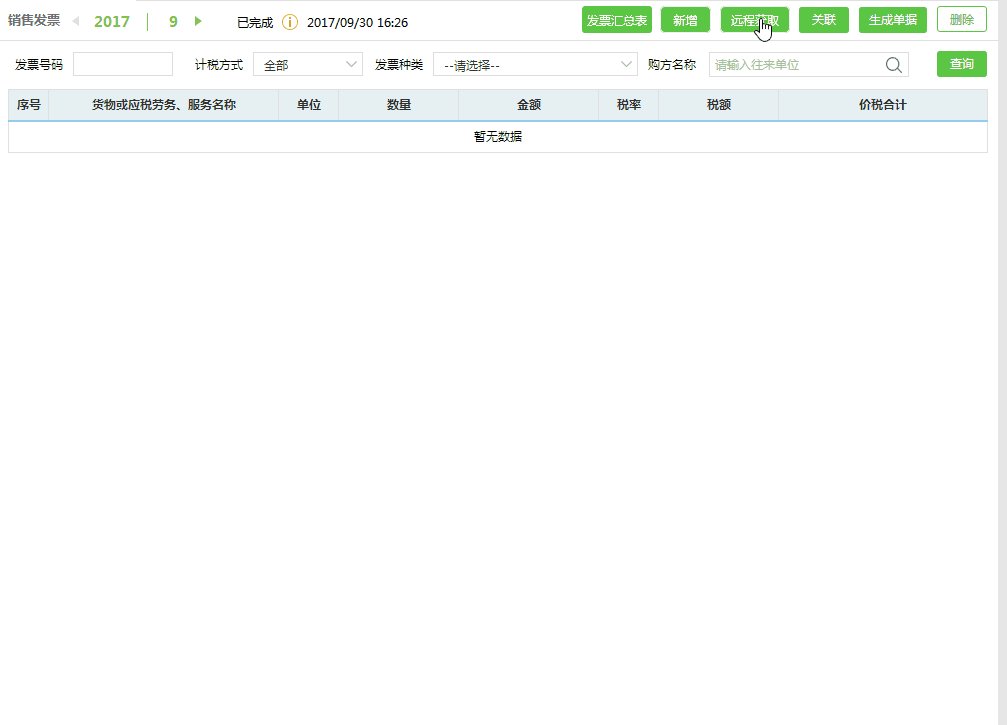
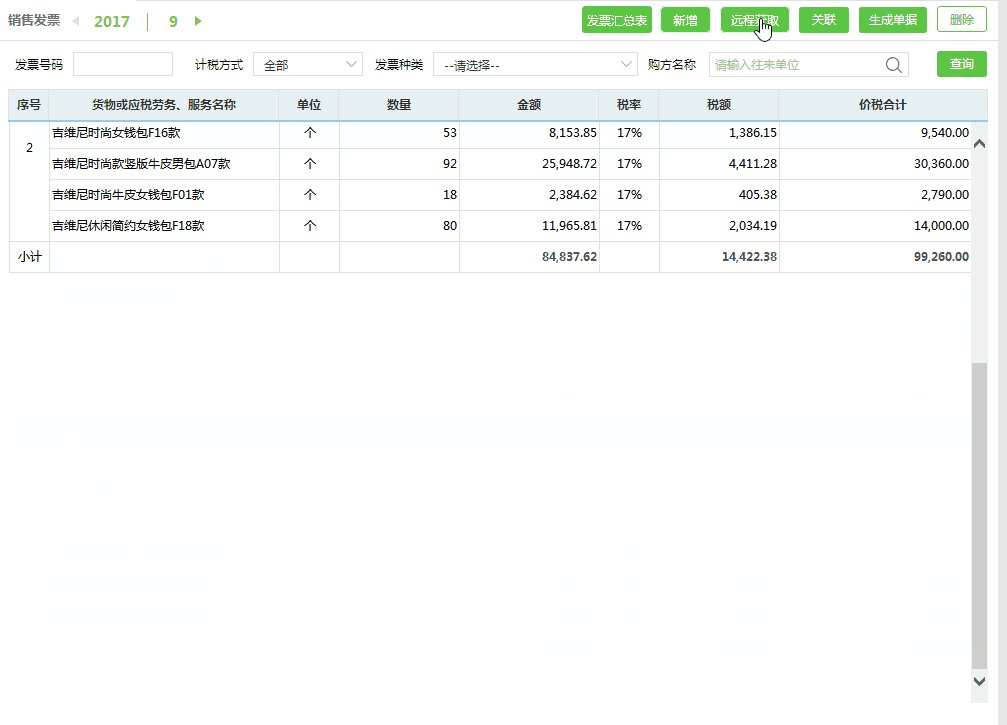
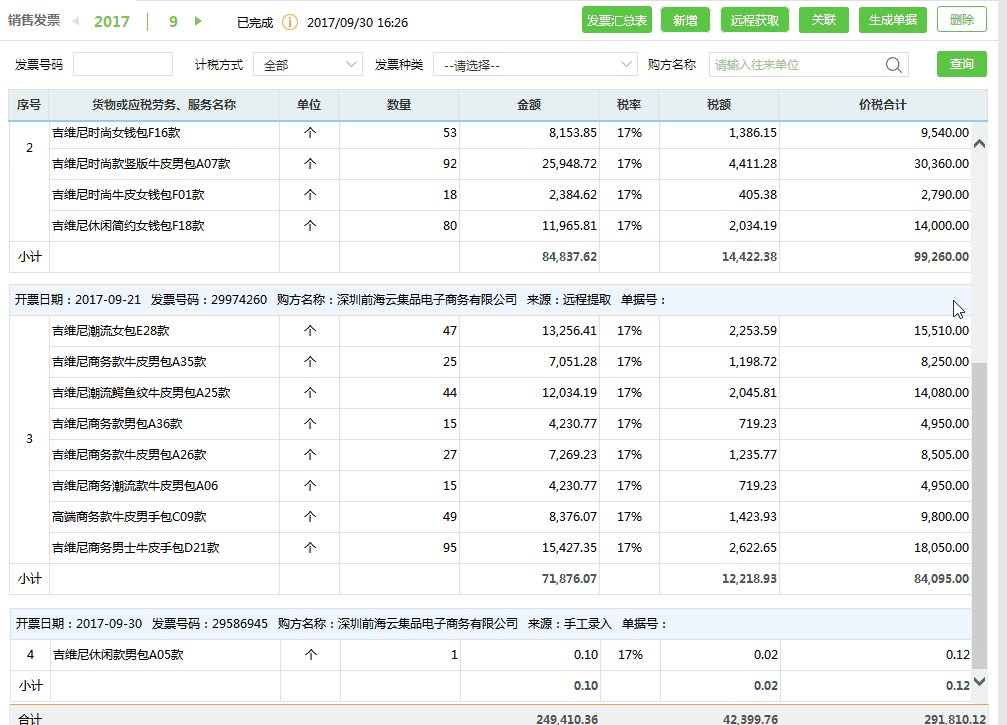
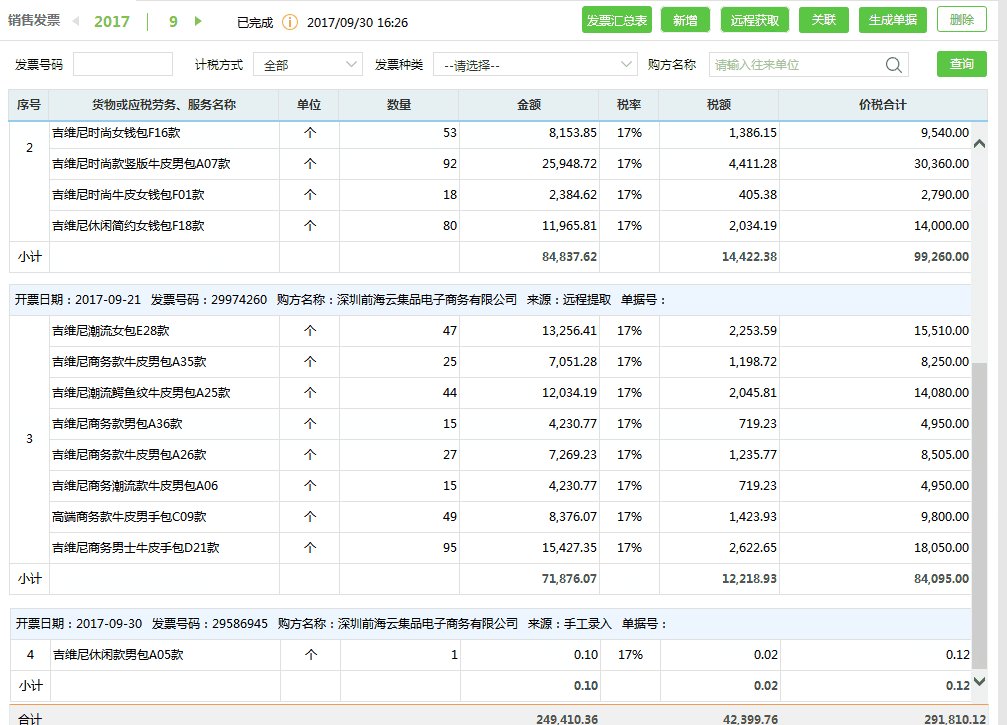
點擊“遠程獲取”後,頁面數據會實時增加
4 、表單校驗:表單狀態、字段錄入格式、長度;
用戶在填寫表單後,點擊“保存”、“提交”等操作時,我們需要對用戶輸入的內容進行校驗。 這樣做除了避免或減少用戶錯誤,也可以規範用戶的操作,使系統存儲的信息可控、規範化、結構化。
我們可以看到,在很多產品中,在校驗表單填入內容是否合法時,產品和開發人員都喜歡使用toast提示。 對於多數簡單的表單來說,這樣做並沒有什麼不妥,且比那些動不動就使用彈窗的產品來說明細更好,但對於略複雜的表單來說,我們還有更好的設計。 如,使用顯示在操作對象(如輸入框等)附近的高亮文字提示,可以方便用戶及時、快速定位到是哪裡填寫出錯。
那麼,用戶填寫表單的過程中,什麼時候校驗更好呢? 按照校驗的先後,我將表單校驗分為“後置”和“前置”兩類。
後置校驗:
在B端產品的表單中,似乎開發人員更喜歡將校驗“置後”,即在用戶最後一步點擊“提交”或“保存”按鈕時才按字段順序依次校驗錄入是否符合要求。 這樣將校驗集中在最後用戶操作的好處是,可以減少很多前端的控制,同時可以減少用戶在輸入時對服務器的請求次數(一些簡單的如字段長度控制除外),從而減少對後台的壓力。

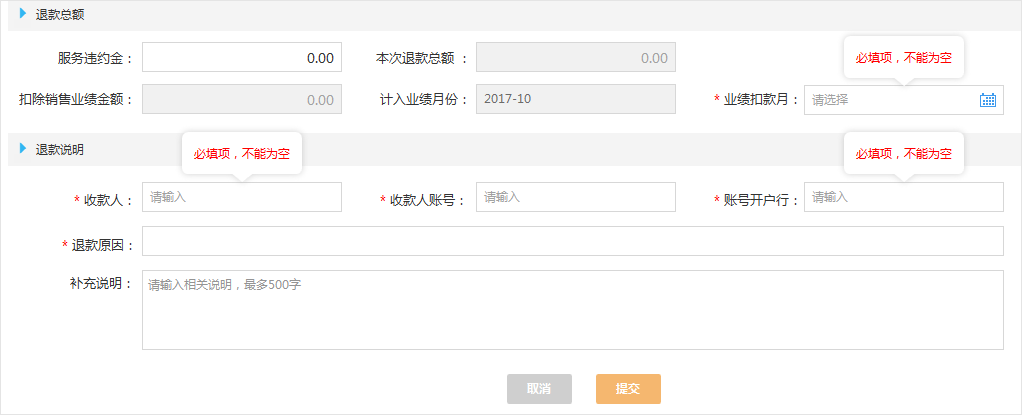
後置校驗:點擊“提交”時校驗必填項是否為空
前置校驗:
這種出發點無可厚非,但據我所知,很多前置的校驗並不會消耗過多資源;在這種前提下,我更建議將校驗前置,這樣用戶在輸入時,可以更及時地 幫他們檢查自己輸入是否正確,而不是在填完十幾個字段後還要回過頭來重新審查。
前置的校驗和提示出現的時機,一般是在用戶錄入或選擇後,目標控件失去焦點時。 然後在用戶修改錄入(再次獲得焦點)或錄入內容變化時,提示消失;在用戶完成修 改(再次數去焦點)時再次校驗。 這樣的校驗應該是一種體驗更好的設計。
多數情況下,我更建議使用與目標關聯的校驗提示,如顯示在輸入框上旁邊的懸浮層、提示條、高亮文字,亦或是搭配上表單區域、輸入框邊框或背景的高亮 。 這樣的提示可以很方便用戶快速定位出錯的地方。

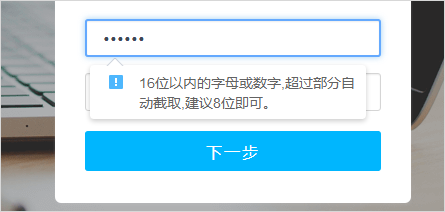
輸入框失去焦點後,立即校驗輸入內容格式是否正確
5 、操作暗示/提示
常見場景有:指示控件狀態、顯示/隱藏功能、漸進式的信息展示、操作提示……
對於一些可以發生交互的頁面元素,除了在視覺上應該與靜態元素有所區別之外,在用戶鼠標懸停時,鼠標指針及對應的元素應當有變化,以此來告訴用戶:當前控件可以被 執行點擊、拖拽等操作的,最簡單如輸入框,在鼠標懸停時會變變為“手形”且在獲取焦點時會變為高亮,用來告知用戶它是可用的和正在輸入狀態 。
相對的,當某些控件(如輸入框、下拉框等)變為禁用狀態時,也可以通過將指針變為“禁用”圖標的形式來提示用戶,著也是一種簡單直觀的解釋。

懸停時出現“禁用”圖標
有些圖文信息或功能按鈕,因為頁面空間所限,以及簡潔設計的要求,不能全部展現在當前區域。 這個時候可以使用漸進式的方式來呈現。 當用戶鼠標懸停到目標範圍時,才顯示對應的信息、按鈕或入口。 這種根據用戶行為來漸進式展現內容的方式,可以給用戶很好的“掌控感”,同時可以讓我們得到一個更簡約、清爽的界面。

鼠標懸停時,顯示圖標按鈕的名稱
還有一種比較特殊的操作反饋形式:操作提示或說明。 常見的場景是,用戶在點擊某個按鈕後,系統根據用戶當前狀態,需提示用戶在進行這項操作時,需要注意的問題和事項,或對此事項的步驟給出詳盡說明和指引。
但要注意的是,設計師必須確定這種“提示”是重要且必要的,會影響用戶的認知或任務完成的正確與否,否則這種提示(很多是模態的彈窗)會讓 用戶感覺很囉嗦、粗魯和被打斷,這種體驗無疑是非常糟糕的。
二、按設計樣式分類:
常見的反饋樣式有:頁面級提示、彈窗、浮層/氣泡、toast、輕量提示(文字、圖標、部件高亮等)、動效、聲音和震動等。
1、頁面級提示
是指在用戶操作後,會跳轉到一個新的頁面並在此通過圖文信息來呈現各種操作反饋。 這種頁面跳轉的缺點是會給用戶一種斷裂感,讓他們會感覺產品更複雜了,它更適合用來呈現複雜的操作結果或說明等。
2、彈窗
這裡一般是指模態的、帶遮罩層的浮層樣式,包括傳統的對話框形式,以及包括文字和手繪圖形等元素的浮層。 這種形式的反饋一般更為“強制性”和“關鍵”,只適合非常重要的提示和說明,使用時務必謹慎。 好的反饋設計應該要盡量減少模態彈窗的使用。
3、浮層/氣泡
這裡是指非模態的、與操作對象關聯的浮層或氣泡,用文字或圖片來給用戶實時的提示。 這種樣式反饋相比頁面和彈窗會更“輕”,且可以直接顯示在操作對象附近,對用戶干擾更弱,且關聯性更好。
4、toast提示
各種通過用戶操作觸發,並能夠自一定時間自動消失的文字或圖形提示。 toast提示會自動消息不會打擾到用戶,一般適合用來告訴用戶簡短的、“看一下就行”的信息,如“提交成功”、“已完成”等。 使用toast前要確保你想反饋給用戶的信息,如果被用戶忽略,是否會有嚴重後果? 如果有,那就不應該使用這種形式。
5、輕量提示
一般出現在操作對象附近,或是被操作控件的樣式變體。 如高亮文字、圖標、輸入框高亮、按鈕禁用狀態等。 這種類型非常適合運用在有大量字段的表單校驗中,這樣可以方便用戶快速定位到哪裡填寫有問題。
6、動效
用戶操作後,通過控件、內容或頁面的移動、消失等動效來告知用戶目前的狀態、進度或操作結果等。 簡單、有趣的動效可以非常直觀的告訴用戶頁面的變化,同時能夠有效減少用戶的焦慮和等待感,甚至能夠增加對產品的好感。
7、聲音和震動
通過震動或聲音的形式來給用戶反饋,如QQ的震動(對於PC端來說並非設備的震動而實際上是一種動效)、迅雷下載完成時的聲音“叮”等。 聲音和震動在移動端使用似乎更多。 因為這種樣式的反饋顯得過於強硬,在PC端的網頁設計中,一般不建議使用。
如何選擇設計樣式?
以下是我總結的,在B端產品設計中(PC端),“反饋”類型和样式的對應關係。 我們可以根據“反饋”的功能類型和實際場景,來選擇合理的樣式。

三、小結
“操作反饋”的主要目的是告訴用戶其操作的結果、預期、帶來(或可能帶來)的影響或後果。 它是產品與用戶交互的重要節點。 合理的反饋設計,可以在產品和用戶之間建立一個良好的互動,以幫助用戶更好的了解產品和功能、避免或減少困惑和使用錯誤,提升用戶的整體使用體驗。
在設計用戶操作反饋時,有兩個基本的原則是:一是在任何時候,好的“反饋”設計能夠減少用戶能對產品的困惑、懷疑和對自己操作行為產生擔憂;二是要注意, 除非是特別重要的提示或說明,這種反饋應該盡量避免過於強硬的打斷、干擾用戶。
日常設計小結,不足之處,歡迎拍磚指正。
本文由 @Rindy 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞