設計原型之前,需要考慮哪些關鍵點呢?

產品設計是產品真正開始實現的第一步,也是連接產品策劃與產品落地的橋樑。 在前面環節裡我們研究需求、用戶和定位,就是為了能在產品設計環節有的放矢,切中要點。
互聯網產品本質上是一種服務。 QQ為大家提供的是即時通訊的服務;百度提供的是信息獲取的服務;阿里提供的是零售服務。
產品與服務的最大差別有點類似於打孔機和牆上的孔,用戶要的是牆上的孔,而打孔機只是幫用戶實現了這個需求的方式之一。 當我們以服務為出發點時,就會以用戶獲得和用戶滿足,而非產品為中心來做設計。
而互聯網服務又有自己的特點。 他的擴散速度極快,他對於流量非常依賴,他的邊際成本很低。 因此,在設計過程中,就會和別的實物產品不一樣,比如會採用MVP模型先上線最小價值產品;同時快速上線,快速反饋,持續交付。
一、一些原則
對於互聯網產品的設計,有一些經驗總結的最小必要原則:
1、足夠簡單。
可以簡單,就別複雜。 我們需要讓用戶用起來足夠方便。 張小龍曾經舉過一個微信搖一搖設計的例子來說明極簡的意義。
我們來看這個“搖一搖”的功能,它非常簡單,任何一個人都會用,不用做任何的學習。 我們會避免在界面裡面出現任何的一個文字解釋,一旦一個功能需要文字解釋,這個功能的設計已經失敗了。
上一次Pony很認真的給我發了一個郵件,說我們搖一搖的功能真的很好,但是我們要防止競爭對手抄襲模仿我們的功能。 因為上次我們做了一個查看附近的人,然後競爭對手也做了,並且加了一個小創新在裡面,叫做表白功能。 這樣通過一個小創新來突出,跟我們就不一樣了。
Pony說為什麼我們沒有預先把這些該想到的都想進去,讓別人想模仿的時候都沒有辦法再來做一個微創新了。 我說微創新是永無止境的,別人總可以加一點東西來跟你不太一樣。 然後他說這個搖一搖,我們怎麼樣能夠把該做的都做了,而且別人沒法在上面來改變一下。
我說不用著急了,因為我們這個東西已經做到最簡化了,別人沒法超越了,因為就像這個手機只有一個按鈕一樣,除非你做一個沒有按鈕的手機。 這裡只有一個動作,甚至連按鈕都沒有。
做到簡單到不能再簡單,才會讓用戶有獨特的感覺。 微信跳一跳的遊戲也有同樣的特點,我讓3歲的弟弟去直接看他馬上就能學會,知道按下放開就能跳起來,這樣沒有學習成本的設計就是符合人性的設計。
2、無需思考。
好的設計是在潛意識里和用戶溝通,因此能做到讓用戶不思考,就要做到不思考。 《do not make me think》裡提到用戶訪問互聯網的三個特點:
- 用戶並不閱讀,而是掃描;
- 用戶不作最佳選擇,而是滿意即可;
- 用戶不會追根究底,而是勉強應付。
我們會發現,這樣的特徵在用戶用手機的時候更厲害,用戶的時間更加稀缺,因此對於APP的操作更多是下意識,不思考的,由此我們的APP應該是為掃描而設計,既如此 ,就需要盡量突出重點,降低用戶思考成本,做到越傻瓜越好。
3、即時反饋。
互聯網在培養我們一個習慣,任何一件事情我們都希望能獲得馬上的反饋,發一條朋友圈希望馬上得到點贊;看一個微博希望馬上得到回复。 只要不是即時回复的消息,人們就會焦慮。
因此,有反饋比沒反饋好,關心用戶情緒的反饋比不關心用戶情緒的反饋好。 這一點,用在平時的工作和人際交往中也是很管用的,我們更願意信賴那些可以給出及時反饋的人,無論結果是好是壞,都需要。
二、設計流程
原則是用來做取捨用的,基於這些基本原則,以及不同業務的特點,和不同平台的標準就能正式進入產品設計了。 產品的具體設計流程可以歸納為以下6步。
價值設計 -> 功能設計 ->流程設計->框架設計 -> 頁面設計 -> 視覺設計
1、價值設計
先梳理價值。 這需要回答的問題就是:
通過什麼方式為哪些用戶創造什麼核心價值。 最後用戶獲得了什麼,我們獲得了什麼?
功能只是手段,價值才是目的。 首先需要弄清楚的是做這件事能帶來多少用戶價值,多少商業價值,這些價值是怎麼分配的。 當遇到相互衝突時哪個優先。
2、功能設計
下面是功能設計。 基於一個解決方案,我們會拆解為具體一個個的功能點。 功能一般對應需求文檔裡的功能列表。
舉個例子,滴滴打車的原始概念來源於連接出租車司機和普通打車的人,那麼需要把這個解決方案,拆解為司機端接客系統、乘客端打車系統,和管理系統端,再基於三方 的具體的需求完善每個子系統,拆解出具體的功能點就是功能設計這一環節最重要的任務。
3、流程設計
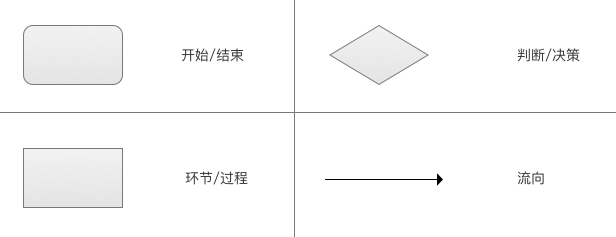
流程設計則是把這些具體的功能拆解成具體實現的步驟。 流程一般由流程圖來進行分析,去完整的勾畫需要哪些環節。 流程圖以這樣的示意圖標來表示。 
根據這些標誌,畫出簡單的流程圖是這樣的。 
針對多方參與、多階段的業務還會有泳道圖。 泳道圖增加了業務方的維度和流程過程的維度。
4、框架設計
接下來,基於已經設計出來的功能和流程,我們需要把他們植入到APP的結構中。 這有點類似於我現在已經有很多店了,星巴克、MUJI、迪卡儂等,現在需要把這些店裝到一個綜合體裡面,讓用戶能夠訪問到,對於這個綜合體結構的設計就是框架的設計。
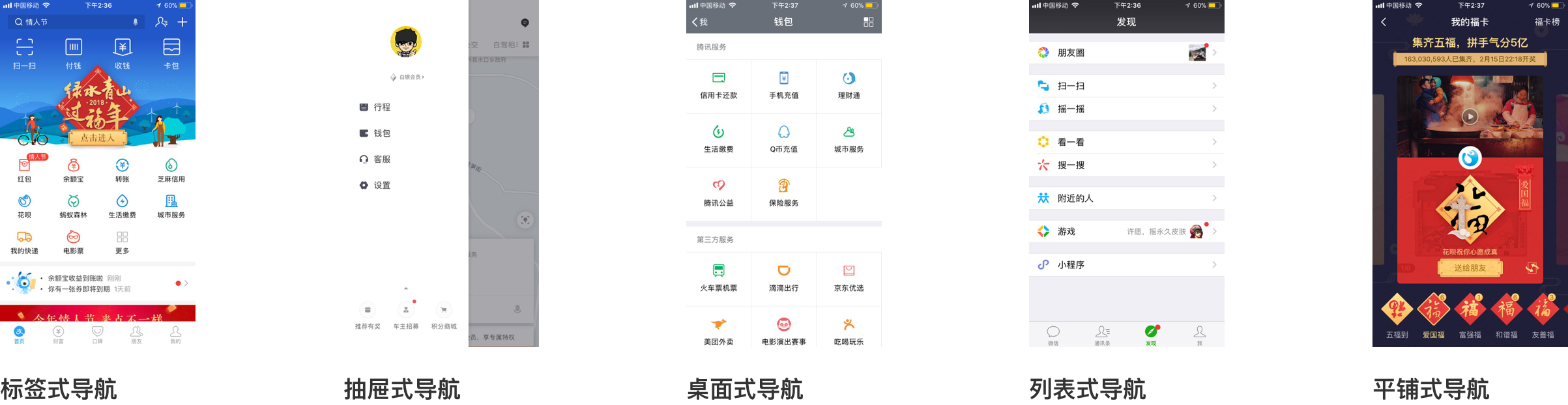
對於移動應用,常見的導航包括:標籤式、抽屜式、桌面式、列表式、平鋪式等。

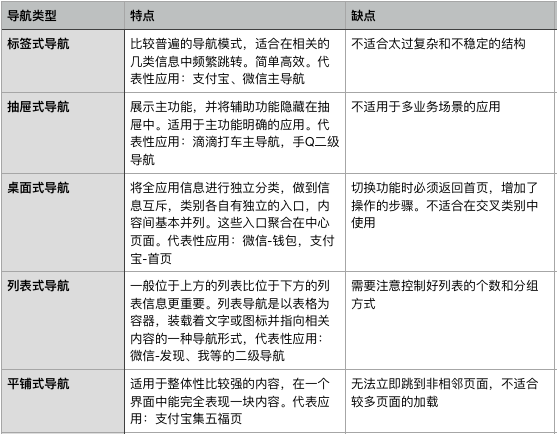
每種導航都有自己的特點,適用於不同的場景。 而對於一些複雜的APP而言,一般會幾種導航穿插使用,下面總結了幾種導航的特點及典型應用場景。

5、頁面設計
基於這些準備,我們才開始真正設計頁面原型。 新手產品一般從頁面開始進行原型設計,而實際上頁面的設計需求是來源於更底層的梳理。 頁面是具體某個頁面的佈局情況,把哪些信息放在哪些位置上。 頁面基於功能的不同一般有兩類,注重信息展示的頁面、注重流程引導的頁面,這兩類在設計上的KPI是不同的。
6、視覺設計
視覺則是一般把原型稿交付之後,由設計師產出,這時候的UI稿就可以直接用於開發了。
在《用戶體驗要素》這本書中,作者把麵向用戶體驗的設計分為5個層次:戰略層、範圍層、結構層、框架層、表現層,可以與設計的6步驟相互對照。

五層次劃分的意義在於,在設計或者討論問題的時候,可以定位到自己的設計到底是哪裡的問題,於是可以找到對應的解決方案。 比如某個按鈕的顏色的問題,可能回溯到框架層甚至戰略層才能找到正確的解答。
三、增長設計
由於更加高昂的獲客成本,現在從0到1的產品設計中,不僅要探索產品價值,同時在產品本身的設計中也需要包含增長的手段,即產品就是渠道,對於產品的傳播最好能 包含在產品的功能之中。
這需要在產品功能設計中增加激勵用戶分享的功能,比如增加邀請機制、分享機制,通過這些方式能夠讓交付的產品本身成為傳播的一個節點,幫助產品獲取新用戶。 在行最新推出的小程序:我最在行,採用體力值激勵的方式鼓勵用戶分享和進行好友PK,以幫助產品獲取新用戶。 
產品設計是一件實踐性很強的事,然而如果能遵循足夠簡單、無需思考、即時反饋的原則,並根據產品設計深入淺出的步驟,同時兼顧產品的增長機制,一定有利於你設計出更有 生命力的產品。
練習:隨著入口的逐步放開,2018年小程序將會迎來一個新的增長點,你可以嘗試結合自己的業務和小程序場景的特點,按照價值、功能、流程、框架、頁面、視覺 6個步驟,設計一款和自己業務相關的小程序。
七個關鍵步驟,打造有競爭力的產品,下一篇我們將進入產品迭代,敬請期待。
相關閱讀
作者:許晉誠,微信公眾號:健行筆記,分享打造有競爭力產品的方法論,微信公眾號:健行筆記(xuexibiji007)。
本文由 @許晉誠 原創發佈於人人都是產品經理。 未經許可,禁止轉載
題圖來自 PEXELS,基於 CC0 協議
 酷播亮新聞
酷播亮新聞