情緒板由能代表用戶情緒的文本、元素、圖片拼貼而成,能夠很好地幫助我們定義設計的方向。

設計是一個主觀的行為,我們在做商業設計的時候需要找到商業和美學的平衡點,這就要求我們有一個客觀的理論去支撐我們的視覺設計。 而情緒板是一個能客觀表達我們設計理念的方法,它可以幫助我們定義視覺設計相關的5大內容: 色彩、圖形、質感、構圖、字體 。 情緒板的用法幾乎可以貫穿UI設計的方方面面,所以我稱之為萬能的情緒板。

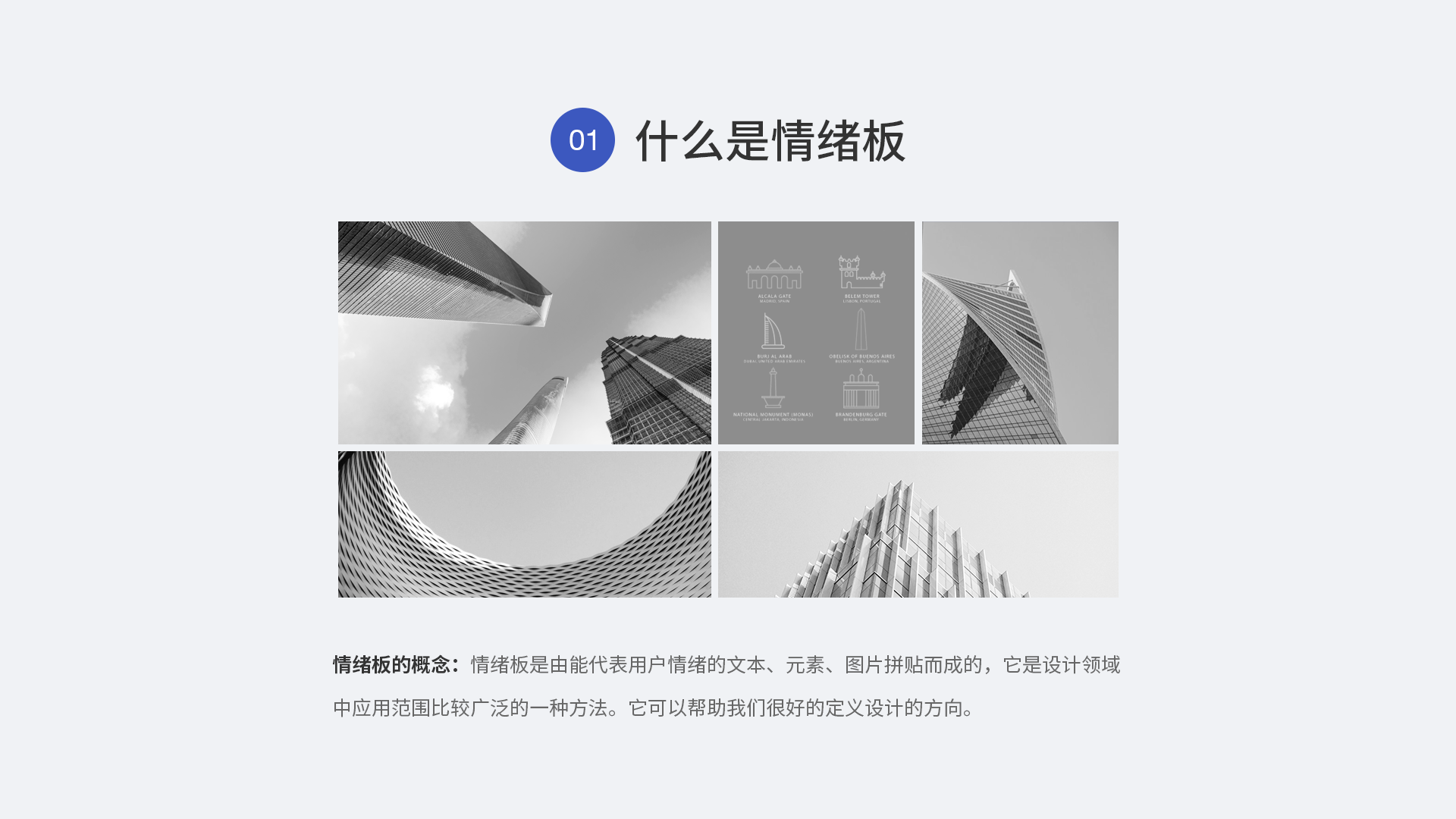
01 什麼是情緒板?
情緒板是由能代表用戶情緒的文本、元素、圖片拼貼而成的,它是設計領域中應用範圍比較廣泛的一種方法。 它可以幫助我們很好的定義設計的方向。

02 情緒板的作用
我們通過情緒板的方法可以幫助我們定義到和我們設計相關的
5大內容:色彩、圖形、質感、構圖、字體

03 如何製作情緒板?
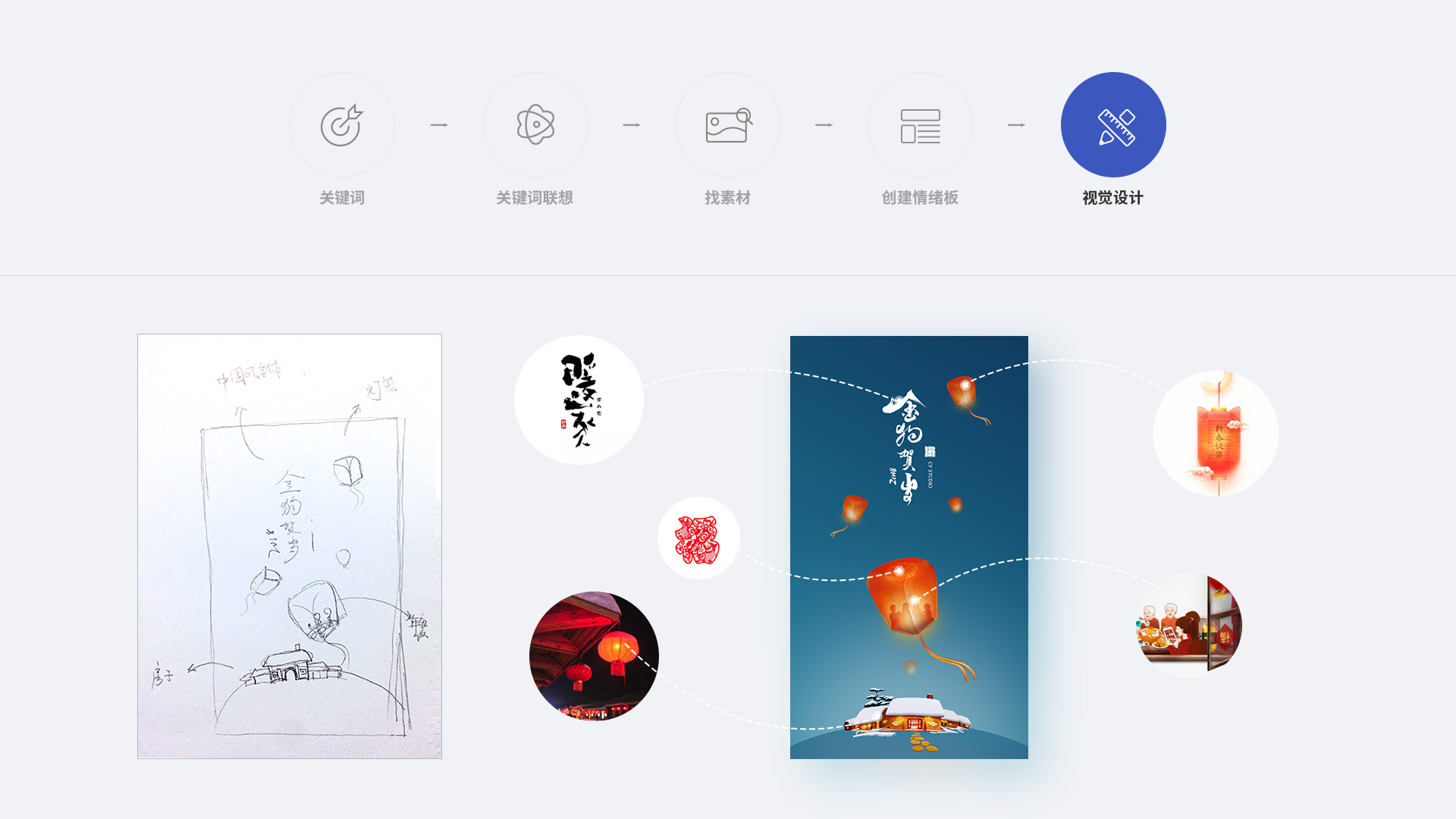
情緒板的製作可以分為五個步驟進行
- 關鍵詞: 尋找主題相關的關鍵詞,關鍵詞包括各個方面,可以是感覺相關的,也可以場景相關的、還可以是名詞相關的,,,只要對我們的主題有幫助都可以放上去
- 關鍵詞聯想: 關鍵詞聯想這一步的前提是需要我們篩選之前選出來的關鍵詞,再對精選之後的關鍵詞進行發散和聯想,這樣就可以獲取更多的靈感
- 找素材: 關鍵詞聯想完成之後,我們接下來根據這些詞去尋找相關的素材,我一般是在視覺中國、花瓣、海諾創意、Pinterest中進行尋找
- 創建情緒板: 這一步需要將我們將找到的素材進行歸納和整理,並最終獲得和我們設計相關的5大內容: 色彩、圖形、質感、構圖、字體
- 視覺設計: 最後就是進行視覺的設計,在視覺設計之前我一般會手繪出大致的畫面,幫助自己確定畫面的構成,方面之後的設計

04 案例操作
我用一個簡單的案例來幫助大家更好的學習使用情緒板
主題:新年APP啟動頁設計
文案:金狗賀歲 CF STUIO

關鍵詞:
一說新年我們能想到那些關鍵詞呢? 比如:熱鬧、紅包、團聚、貼對聯、拜年…

關鍵詞聯想:
我們再對關鍵詞進行細化和聯想,得到更加詳細具體的關鍵詞,比如:熱鬧,我們可以聯想到吃年夜飯、放煙花、放鞭炮…

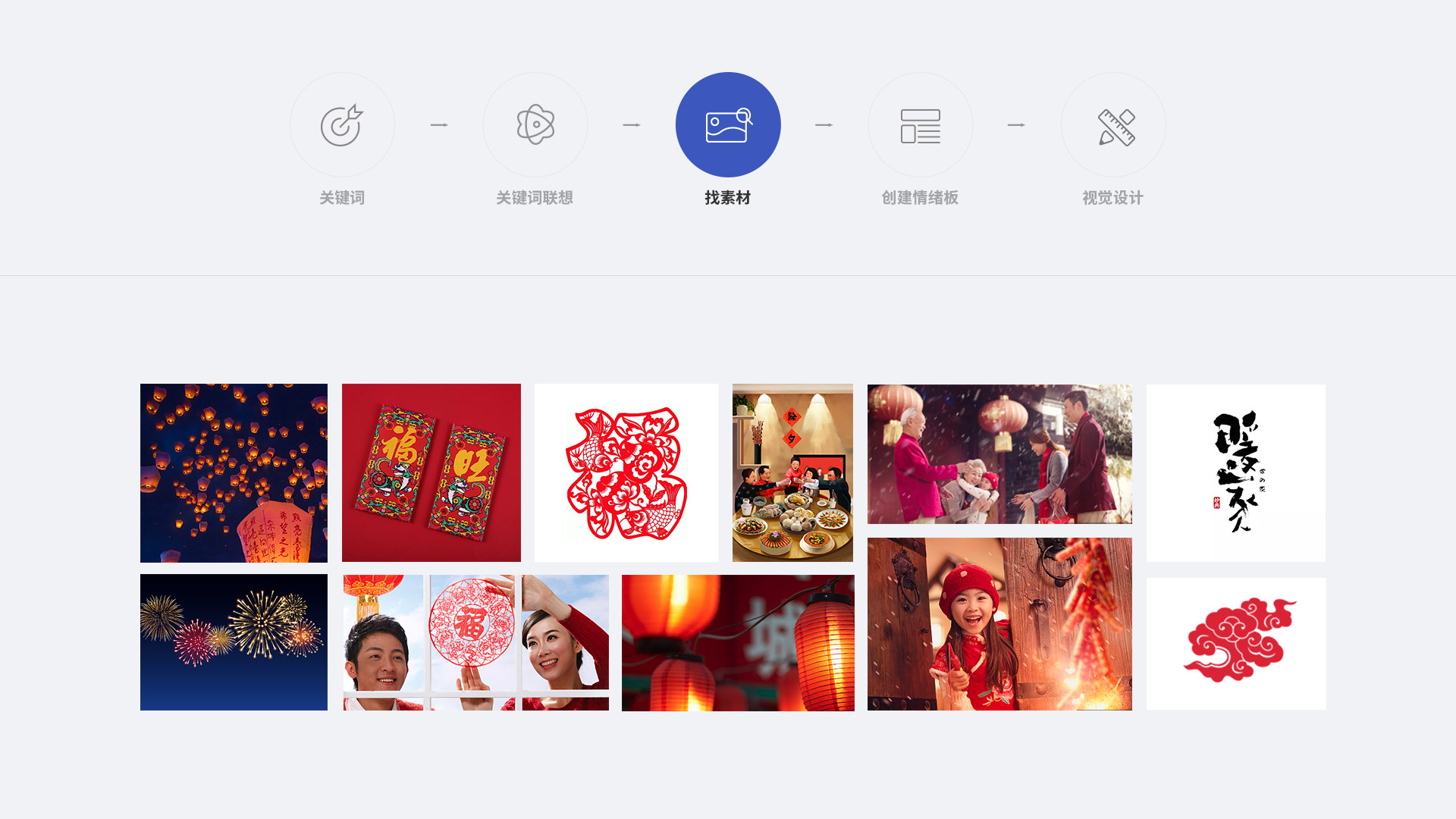
找素材:
通過這些關鍵詞我找到了各種圖片素材,有場景相關的、元素相關的、字體相關的、色彩相關的…

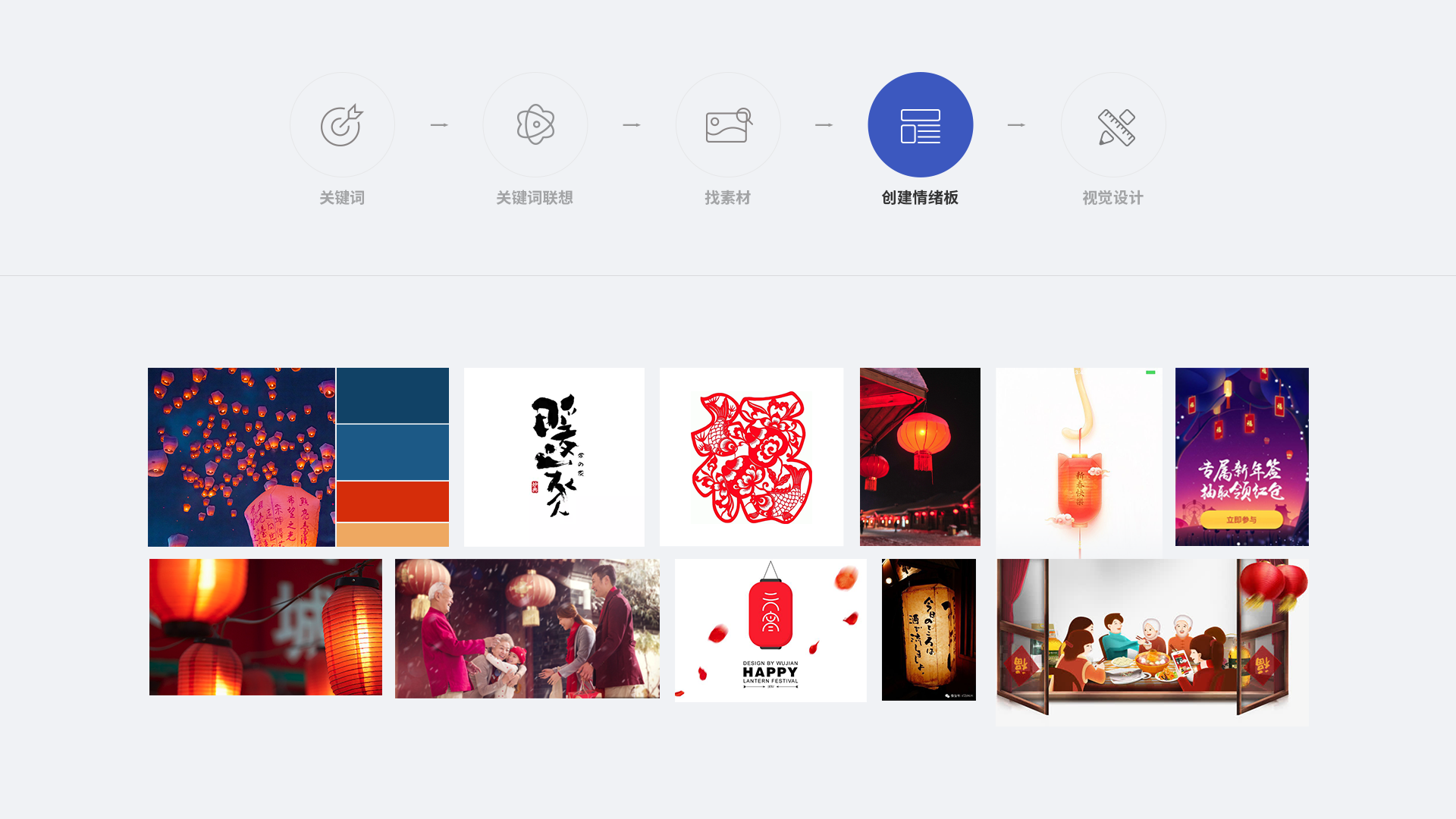
創建情緒板:
通過前面的關鍵詞和找的這些素材圖片,我們進行了一次小型的頭腦風暴,最後定下期寄、歡聚這個新年主題,最後在創建情緒板的時候,我們元素的選擇也是往這個方向去靠。
那麼問題來了,創建情緒板的時候應該選擇那些元素呢? 我的建議是選擇5大內容相關的圖片: 色彩、圖形、質感、構圖、字體 。

視覺設計:
情緒板創建完成之後,我們最後一步就是視覺的設計了。 大家可以看到最終呈現的視覺效果中,大部分元素都是來自於情緒板。

視覺效果圖
總結:在設計如何運用情緒板的五個步驟:
關鍵詞、關鍵詞聯想、找素材、創建情緒板、視覺設計
文章到此就已經結束了,感謝大家的閱讀,如果對於情緒板還有什麼疑問和建議的話,請在下方留言。 也歡迎大家關注我,接下來小凡會為大家帶來更多UI知識體系系列的文章內容。
本文由 @小凡 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖由作者提供
 酷播亮新聞
酷播亮新聞