文章以番茄工作法的工具產品為案例,來聊聊用戶體驗要素應用。

應用用戶體驗要素五大層次,自下而上的做一次產品設計,以番茄工作法的工具產品為案例,體驗理論與實踐的結合,設計輔助用戶更便捷的使用番茄工作法的APP,以下簡稱番茄 xx。
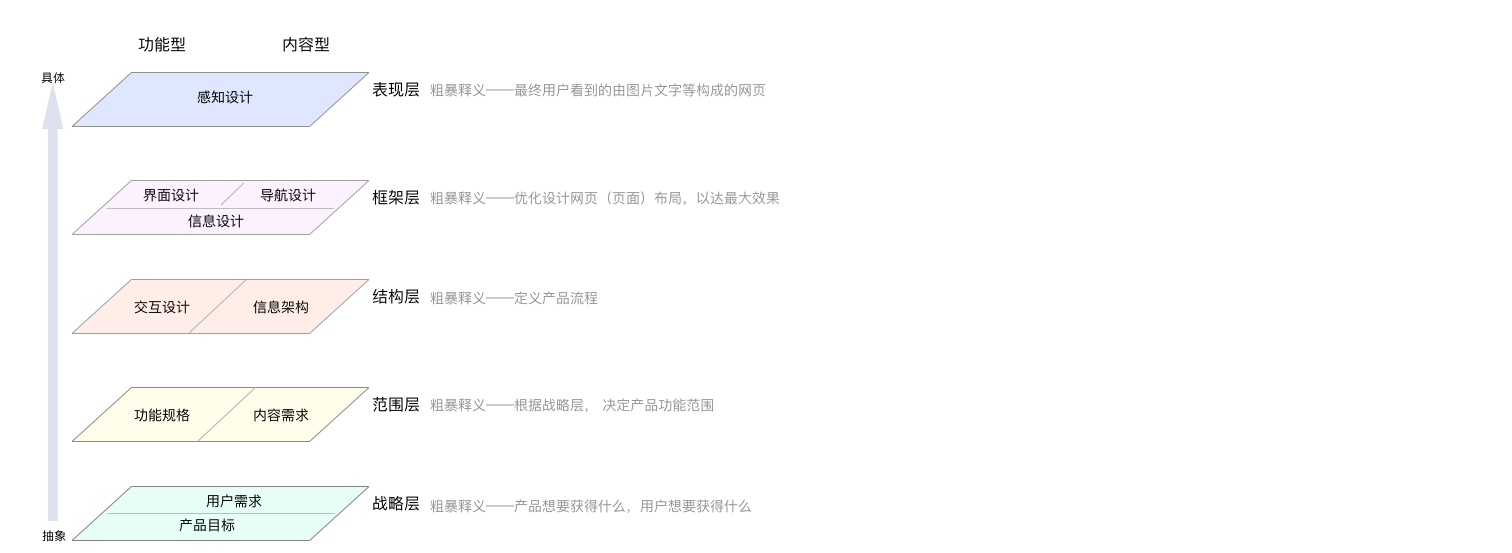
首先,放一張用戶體驗要素五大層級圖:

接下來,自下而上,按照層級逐步設計產品。
戰略層-產品目標與用戶需求
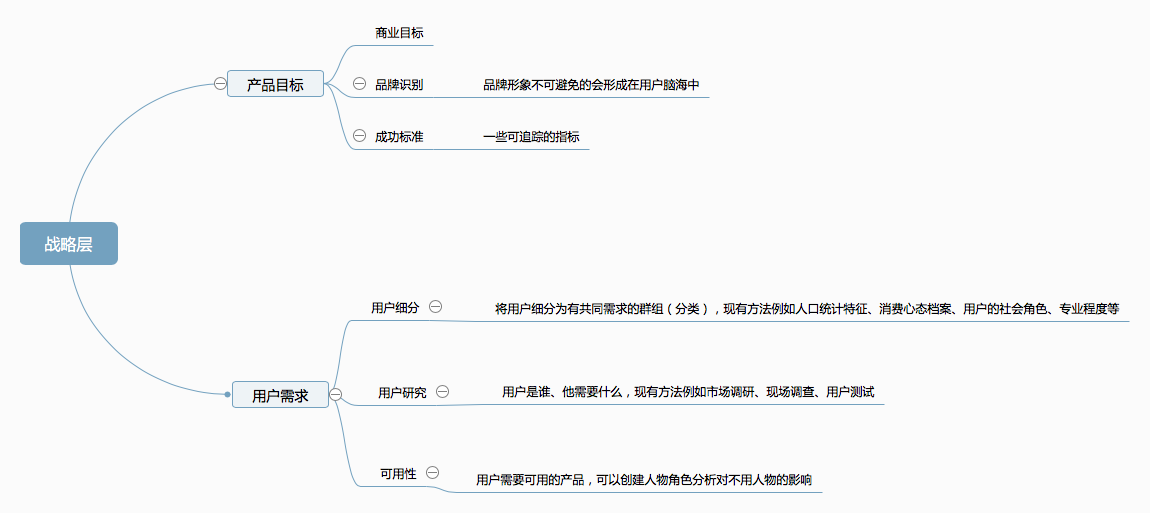
戰略層內容如下:

番茄XX的戰略層內容
番茄工作法介紹 :
“番茄工作法是簡單易行的 時間管理 方法,是由弗朗西斯科·西里洛於1992年創立的一種相對於 GTD 更微觀的時間管理方法。
使用番茄工作法,選擇一個待完成的任務,將番茄時間設為25分鐘,專注工作,中途不允許做任何與該任務無關的事,直到番茄時鐘響起,然後在紙上畫一個X短暫休息一下 (5分鐘就行),每4個番茄時段多休息一會兒。 ”
————以上來自百度百科
產品定位為工具產品,用來輔助用戶使用番茄工作法來進行日常工作、學習。
產品目標:
- 商業目標,通過產品增加收入達到盈利;
- 建立“讓用戶高效工作學習的工具”品牌印象;
- 活躍用戶能夠達到人均XX使用頻率等等,可追踪的指標;
用戶需求:
首先確定我們針對的用戶群體,有拖延症或者易受干擾、無法在一段時間集中註意力高效學習工作的人群,因此用戶需要一個工具輔助用戶進行時間管理,制定明確的目標任務,並經過一次或 多次集中註意力精力完成任務。
範圍層-功能規格和內容需求
根據戰略層信息,產品核心功能為製定任務設置任務屬性,啟動任務及任務結束的整個生命週期流程;
在此基礎上,為了刺激鼓勵用戶使用,引導用戶維護任務列表,每日結束之前引導用戶做次日任務計劃(可從任務列表中選擇或者直接新增),以此培養用戶習慣並激勵用戶持續 使用;
同時為了滿足用戶成就感,需要有用戶對應任務完成的統計功能;
核心功能以外,提供用戶的期望功能或驚喜功能作為增值服務,用來達到產品收入目標,例如更加個性化的任務屬性設置功能,產品初期不作為重點目標。
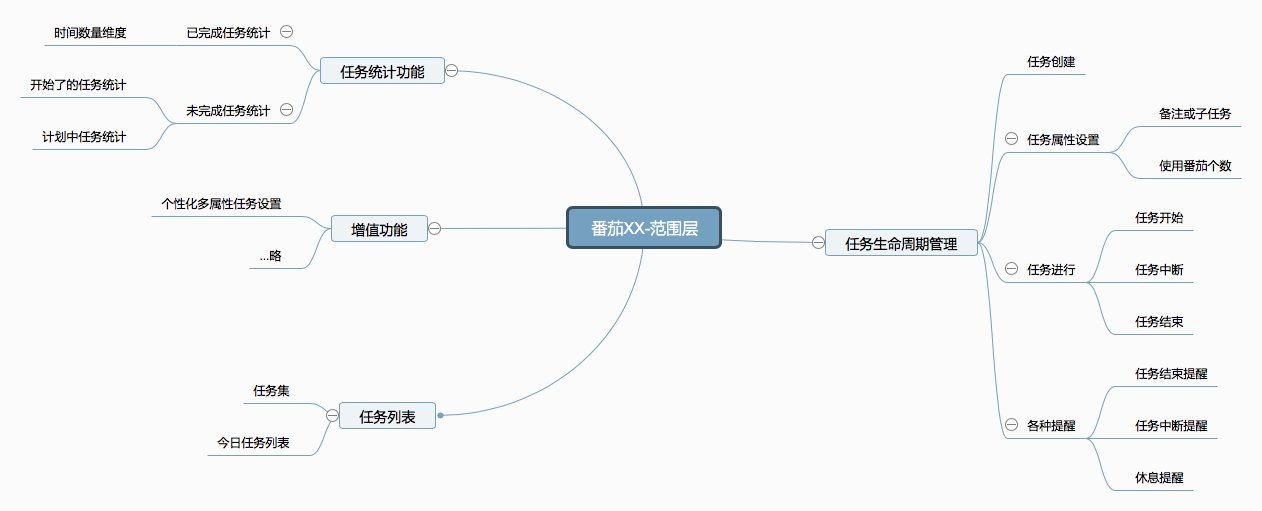
番茄xx範圍層:

結構層-交互設計與信息架構
功能型產品在結構層的工作是范圍層功能的交互設計,關注於描述“可能的用戶行為”,同時定義“系統如何配合和響應”這些用戶行為。
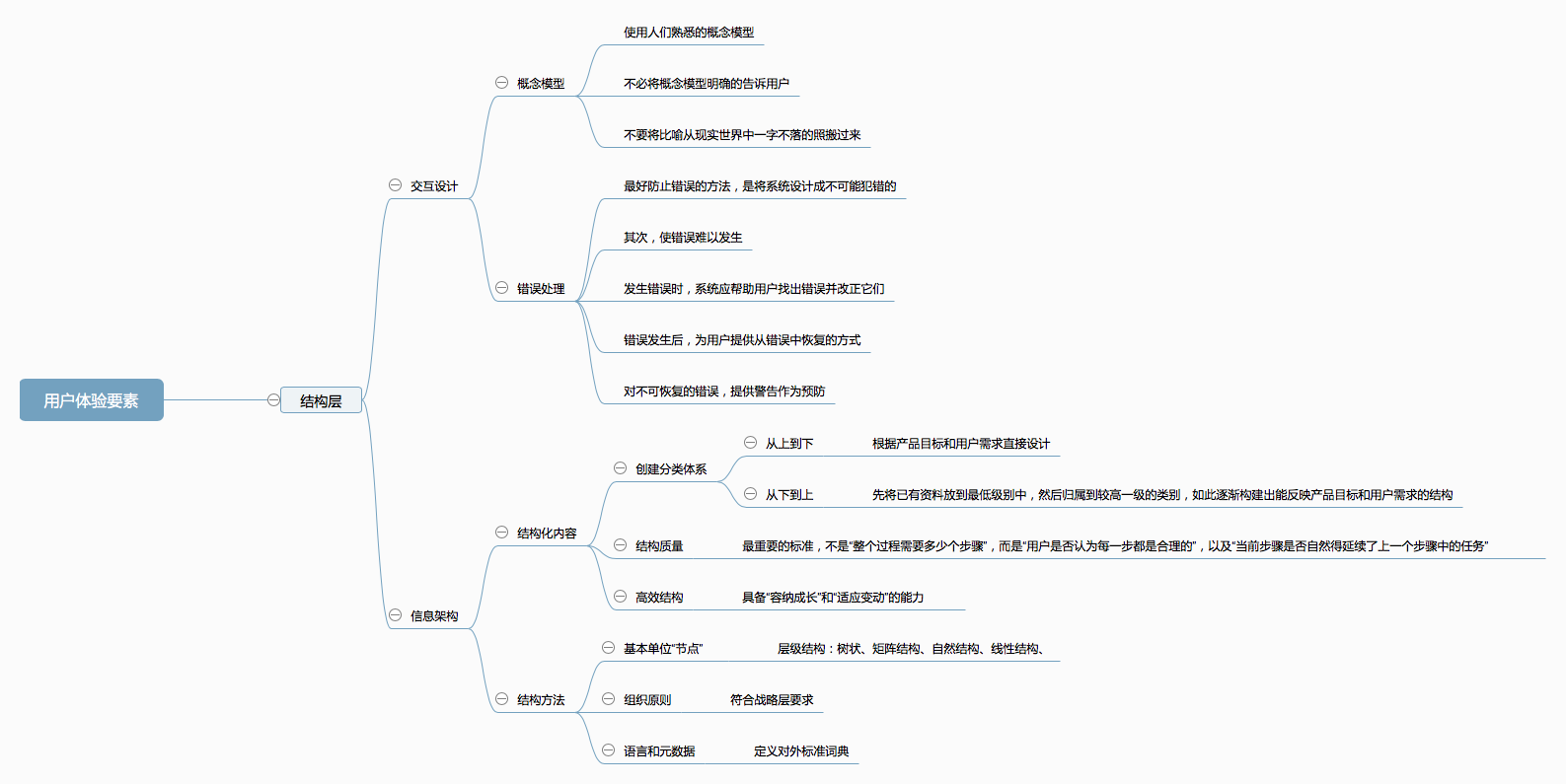
交互設計與信息架構的方法與關注點

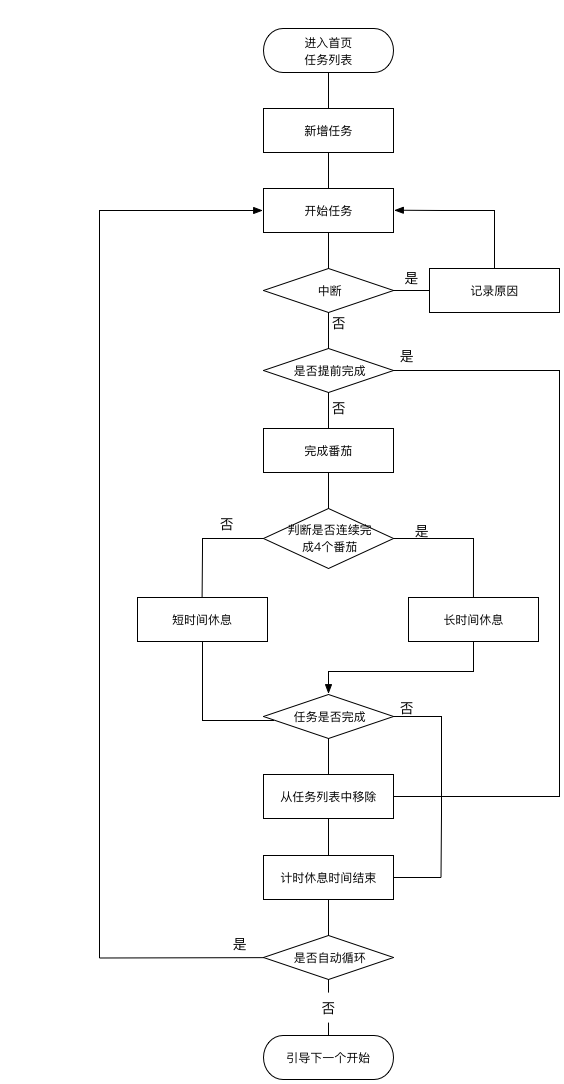
以此設計番茄xx核心任務生命週期流程

框架層-界面設計/導航設計與信息設計
涉及提供給用戶做某些事的能力,屬於界面設計;
涉及給用戶去哪個地方的能力,則屬於導航設計;
傳達想法給用戶,就是信息設計;
關於概念模型
- 習慣和反射是我們與這個世界交互時的各種基礎,違背用戶習慣,並不僅僅是浪費時間那麼簡單,而是會給用戶帶來挫折感,使得一件下意識就能完成的事情變的難以 忍受的緩慢;
- 界面要與自身保持一致,保持內部的一致性,例如兩個特徵使用同一概念模型,或兩個概念模型的統一模塊,應保持一致;
- 有效的使用比喻,就是要減少用戶在“理解和使用你的產品功能”時對猜測的要求。 提供一定上下文,幫助用戶更好的猜測你所採用的比喻試圖代表什麼特徵。
界面設計
結構層決定了哪個功能在哪個界面上完成,界面設計則是要決定這些功能在界面上如何被用戶認知到。
- 讓用戶一眼看到“最重要的東西”,不重要的東西不應該被注意到;
- 一個設計良好的界面,要組織好用戶最常用的行為,同時讓這些界面元素用最容易方式獲取和使用;
- 合理運用一些標準的界面元素,複選框、單選框、下拉列表等;
導航設計
導航設計的三個目標:
- 必須提供給用戶一種在網站間跳轉的方法;
- 必須傳達出這些元素和它們所包含內容間的關係;
- 必須傳達出它的內容和用戶當前瀏覽頁面之間的關係;
最常見的導航系統例如全局導航、局部導航、輔助導航、上下文導航、友好導航、網站地圖、索引表等,不同導航的特點不同,應用的合適的場景下。
信息設計
不管何時,系統都應給用戶提供正確使用網站的信息;
指示標識:幫用戶理解“他們在哪兒”以及“他們能去哪兒”。
線框圖是整合框架層全部三種要素的方法。
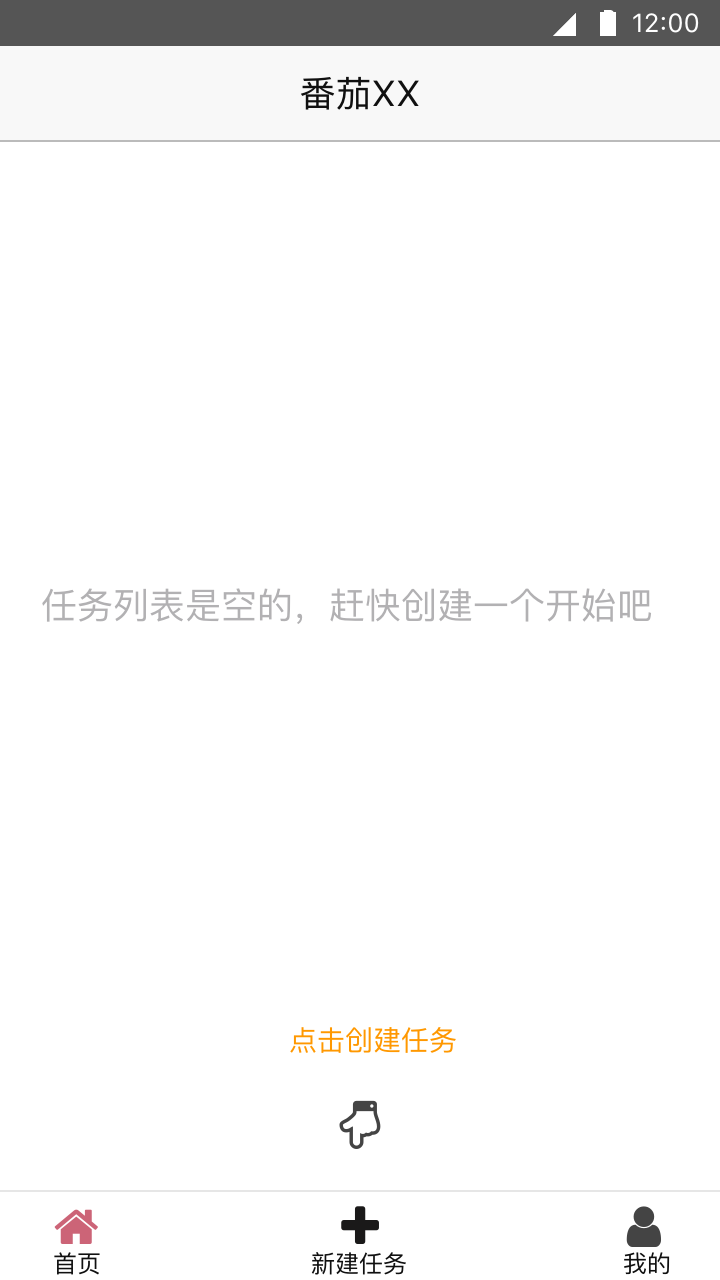
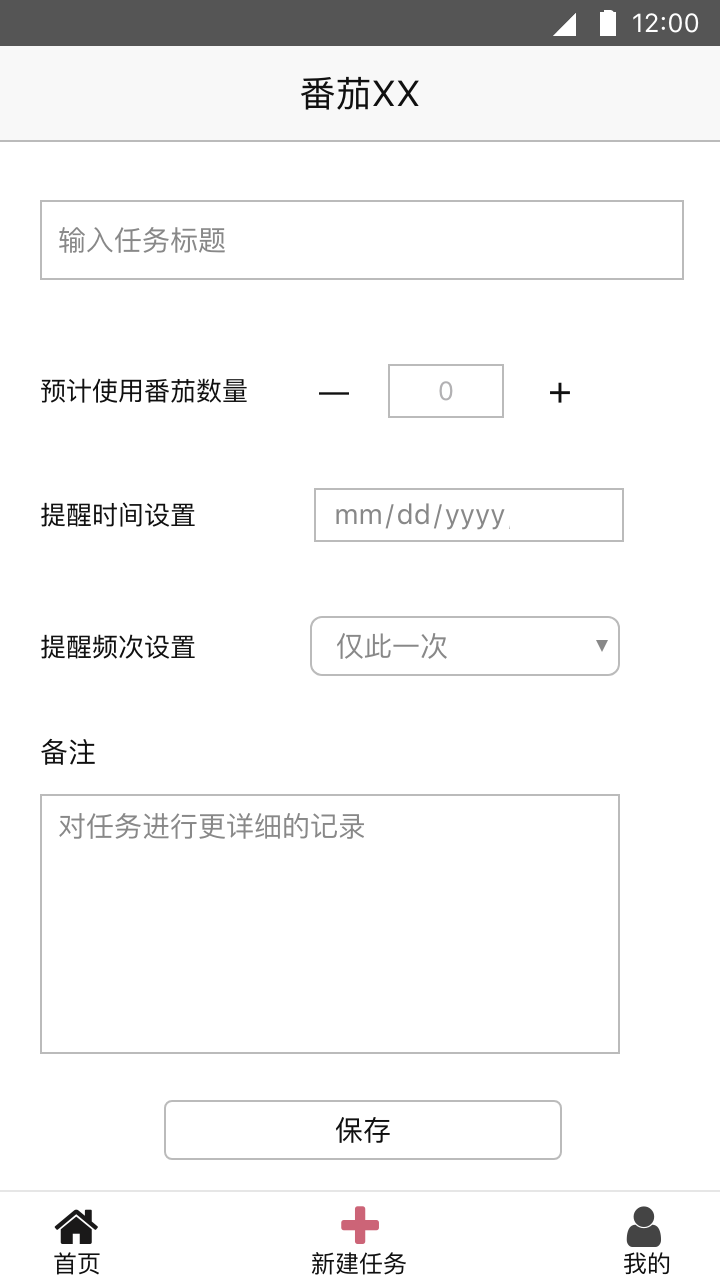
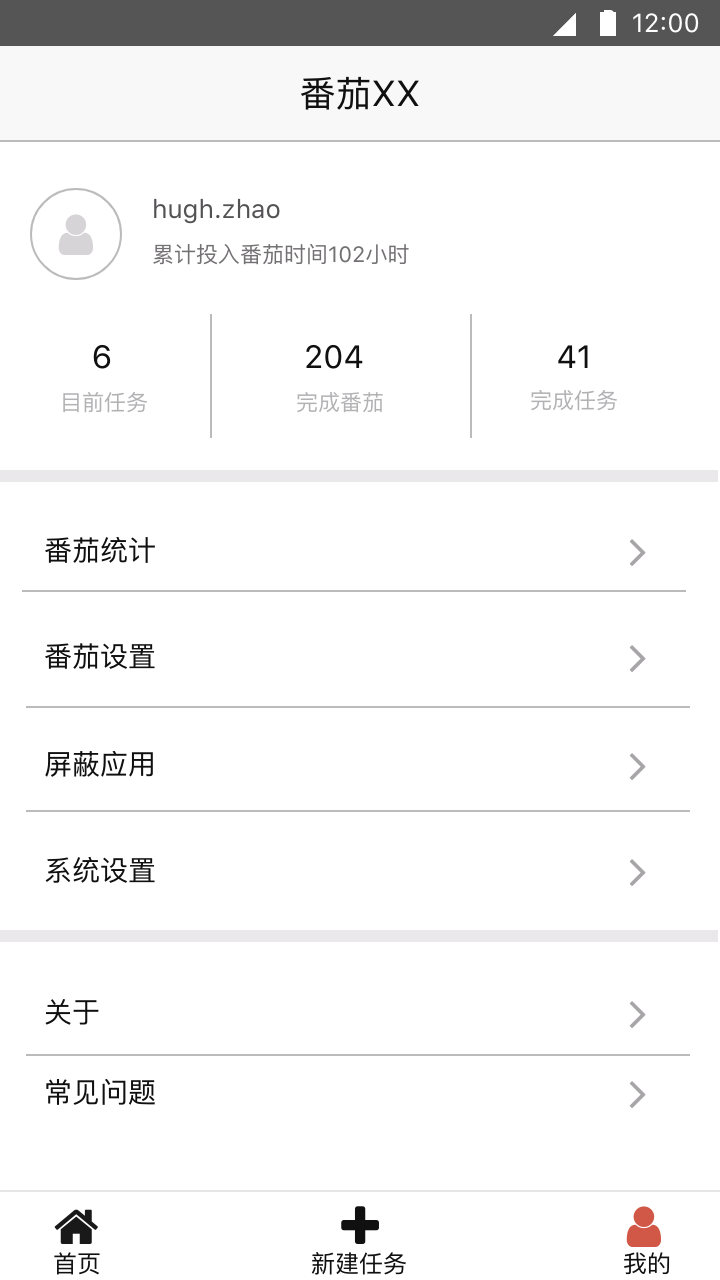
基於以上內容產出線框圖:




表現層-感知設計
感知設計,包含產品內部同類流程的一致性、與外部同類概念的模型的一致性、配色的方案與排版、產品的風格建立等等。
本文由 @hugh.zhao 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞