文章“由內而外”整理了表單設計的一些原因,希望能夠對你有所幫助。

記得年前分享的文章中曾提到,由於開發對數據庫進行調整,所以很多需求的研發、測試都暫停了。 趁著“閒”下來的時間,我開始對自家產品的表單設計又拿來研究了。
在整個過程中我體會到了表單設計的微妙之處,趁此機會,就把自己體驗到的東西分享給大家,如果能對大家有幫助,筆者不甚榮幸!
很多表單的設計都是根據系統 數據存儲標準 或者 數據採集規範 而確立的。 例如新用戶註冊,系統為了保存用戶記錄,就需要建立一個user_id,這個id可以是手機號、郵箱等,以作為該用戶在後台數據庫中的唯一標識。
為了確保系統存儲到有效數據,那麼在新用戶登錄某個產品註冊時,產品就會在前端頁面出現手機號輸入框,這就可以理解為一種“由內而外”的表單設計。 不光是數據存儲的內容,存儲的字符規範也是“由內而外”的方式呈現。
代碼層面
有些產品註冊時明確用戶名、密碼不得輸入“%”,其目的是為了防止SQL注入(轉至百度:就是通過把SQL命令插入到Web表單提交或輸入域名或頁面請求的查詢字符串,最終達到 欺騙服務器執行惡意的SQL命令)。
假如一個產品的用戶登錄數據存儲在數據表A中,且支持用戶名、密碼錄入“%”。 當某用戶將用戶名設為“張三%”,密碼設為“123%”,那麼該用戶登錄時,後台會訪問數據庫執行類似如下指令:“select * from A where name = “張三%” and password = “001%” ”。 這個“%”就是表示所有以“張三”、“001”開頭的數據都會查找出來,這就會出現數據洩露的風險。
但是市場上很多產品目前不會聲明“%”不得錄入,是因為在存儲過程中將“%”進行了轉義,從而規避數據安全問題。
系統層面
由於系統自身設計規範,某些特殊字符就也會被限制不得輸入。 例如筆者參與過的一次需求設計(外勤申請:員工在公司外辦公,需要進行外請申請,並由主管進行審批),“外勤地址”就不支持輸入“/”,如下原型(因為用戶輸入地址 很少會出現“/”,為了避免干擾,我們沒有在移動端將此限制標識出來):

如果用戶在外勤地址中輸入“/”,在提交時系統就會提示用戶不得輸入“/”,並自動清空該字符。

為什麼會有這樣的要求呢? 員工在一周內可能需要在多個地區辦公,那麼就需要支持允許添加多條外勤地址。
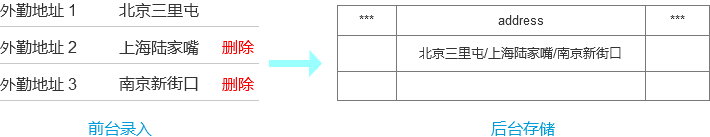
為了使得表結構不冗餘、複雜,我們的這個“外勤地址”在數據庫表中是存儲在一個單元格內的:

當員工進行外勤申請後,主管就需要審批。 在審批頁面中,外勤地址也是逐條顯示的,而具體顯示幾條就是按照數據表中“/”字符判斷的。 作為系統重要的劃分字符,在表單設計時就需要作出限制 。
採集規則層面
有些數據的採集,在系統、甚至國家都有相應的規範。 比如國家規定統一社會信用代碼不得輸入“I、O、Z、S、V”這幾個字母,所以我們有個關於發票的表單設計就限制這些的字符輸入。

除此之外,比如國家相關法律規定的敏感字符也是不允許錄入的。
結語
今天只是將“由內而外”表單設計的一些原因,在我的認知範疇內整理出來。 如果大家有其他原因或者想法,歡迎在下方留言。
最後,要感謝一下我的同事歡全,提供了技術層面的普及。 下次,我將會給大家分享一下我整理的關於表單提示相關的內容,感謝關注。
#專欄作家#
兮兮,微信公眾號:孤身旅人(ID:gushenlvren),人人都是產品經理專欄作家。 關注人工智能、toB產品、大文娛等領域。
本文由 @兮兮 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞