文章為“猜你喜歡”功能的設計思考與總結,希望能夠對你有所幫助。

“猜你喜歡”當然它還有很多詞彙可以形容,比如:為您推薦、為您精選…;經常在移動端購物的剁手一族們肯定都不會陌生;它似乎無孔不入般的存在於我們 瀏覽的各種頁面中作為長尾內容進行向用戶補充推薦。
我們在瀏覽時可能並不會細想其背後的邏輯是什麼? 這樣設計的原因是什麼? 但仔細觀察就會發現,雖然它們都有共同的名字‘猜你喜歡’,但在不同的運用場景下,其設計與推薦邏輯存在很大的差異化。
本文將從設計師的角度出發,全面而細緻的介紹‘猜你喜歡’內容設計的思考與總結。 首先,先來介紹一下什麼是長尾
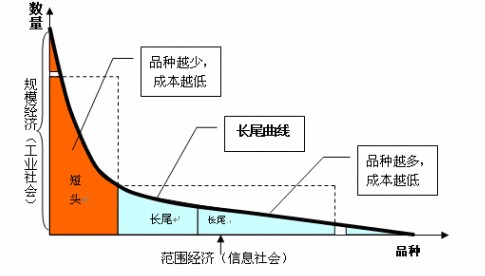
一、什麼是長尾:
長尾(The Long Tail)這一概念是由Chris Anderson在2004年十月的“長尾” 一文中最早提出,用來描述諸如亞馬遜和Netflix之類網站的商業和經濟模式。
長尾理論是網絡時代興起的一種新理論,當商品的銷售成本急劇降低時,幾乎任何以前看似需求極低的產品,只要有賣,都會有人買。 這些需求和銷量不高的產品所佔據的共同市場份額,可以和主流產品的市場份額相比,甚至更大。
二、設計‘猜你喜歡’的原因:
簡單了解長尾的含義後,可以清晰的知道移動電商在頁面中要加入長尾設計(猜你喜歡)的原因:利用互聯網移動端頁面無限長的框架進行更多貨品的曝光來留住剩餘 未跳轉流量進行商品售賣來實現價值最大化
三、‘猜你喜歡’常見的內容形式:
猜你喜歡的推薦邏輯多以用戶歷史瀏覽記錄或已購買記錄進行推薦,而單品推薦更加貼近觸達用戶;因此,單品是經常運用到的展示形式,後續講到的關於如何設計猜你 喜歡也是以單品為例。
同時,隨著推薦邏輯的逐漸完善,為了豐富產品內容以及滿足用戶多維度需求,逐漸增加了關鍵詞、促銷活動、品牌、資訊等內容形式,通常以穿插的形式展示在單品列表中。

四、如何設計‘猜你喜歡’:
‘猜你喜歡’涉及的後台技術為BI推薦(實現模型),即將現有的用戶數據進行有效整合,快速準確的提供決策依據,幫助產品做出明智的內容呈現,這裡將不在多做介紹延展 ;主要從界面設計(表現模型)、及用戶分析(心理模型)這兩方面出發進行分析。
在移動端購物APP界面中,運用猜你喜歡的場景大致有如下頁面:首頁、搜索結果頁、商品詳情頁、購物車頁、個人中心頁、購買成功頁、訂單詳情頁、物流詳情頁、大 促頁面等場景。 接下來,將分場景介紹在不同頁面下如何設計‘猜你喜歡’。
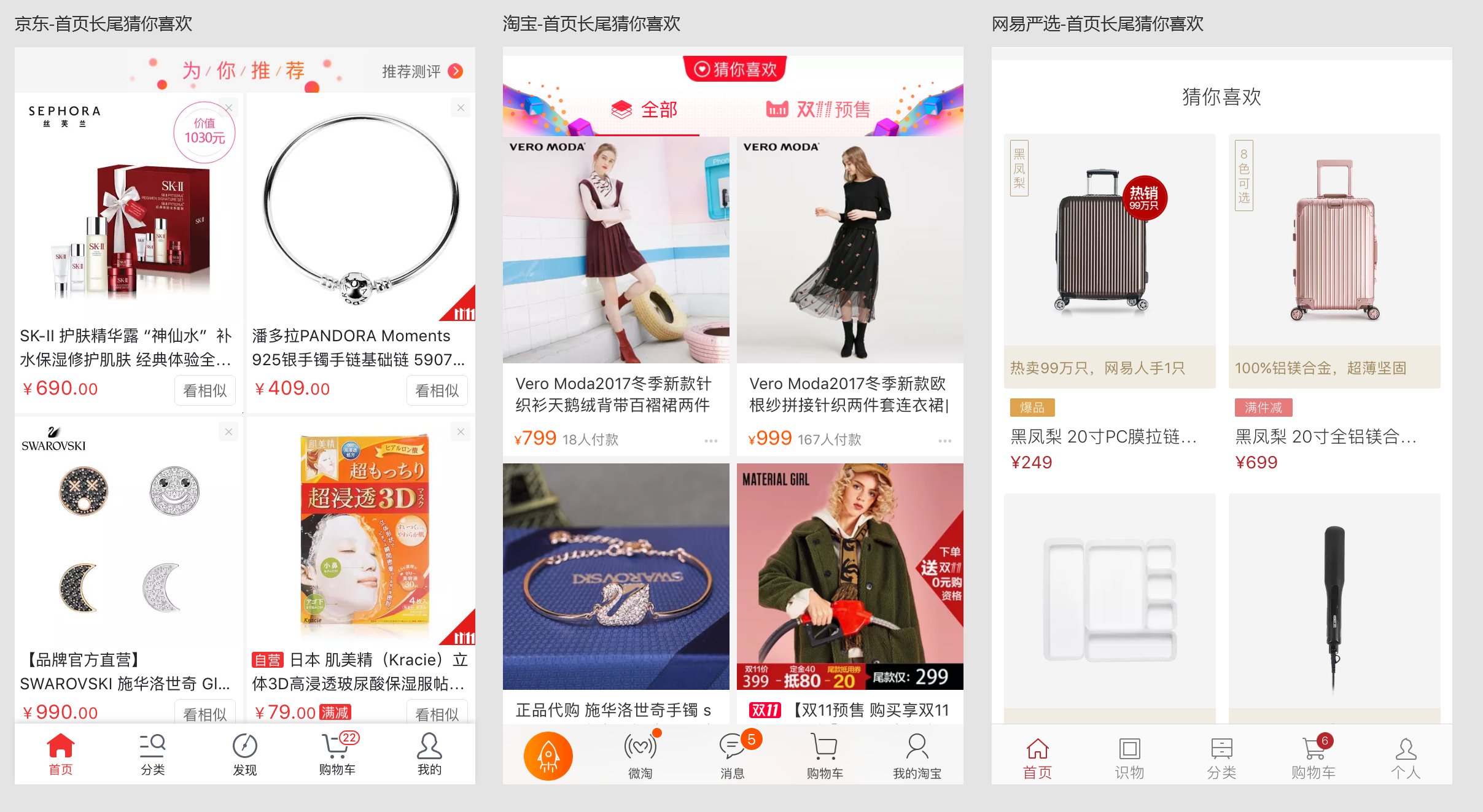
4.1首頁:
是最重要的運用場景,如京東、淘寶、嚴選等的首頁都是以猜你喜歡作為長尾展示。 用戶在瀏覽首頁時,多以無目的閒逛為主,當用戶未在重點活動或欄目入口處點擊跳走,此時進入長尾內容區’猜你喜歡’,如何留住用戶的腳步是其重點 ;因此首頁’猜你喜歡’的推薦邏輯多以用戶歷史瀏覽記錄來向用戶推薦,以此來激髮用戶的潛在遺忘需求。

隨著首頁猜你喜歡運用場景的完善,後續可以單品推薦為主,增加關鍵詞、品牌、促銷活動、內容資訊、店舖等內容的穿插,既能豐富內容推薦維度,又能滿足不同維度偏好 的用戶在閒逛時激發其潛在需求

在設計首頁猜你喜歡單品樣式時,也從最初由圖片、標題、價格三種元素組成的基礎樣式,逐漸演變新增了功能按鈕:看相似/不喜歡/加車、推薦理由、標籤、 標識等的展示。 對於這方面的具體設計將在後面詳細講到

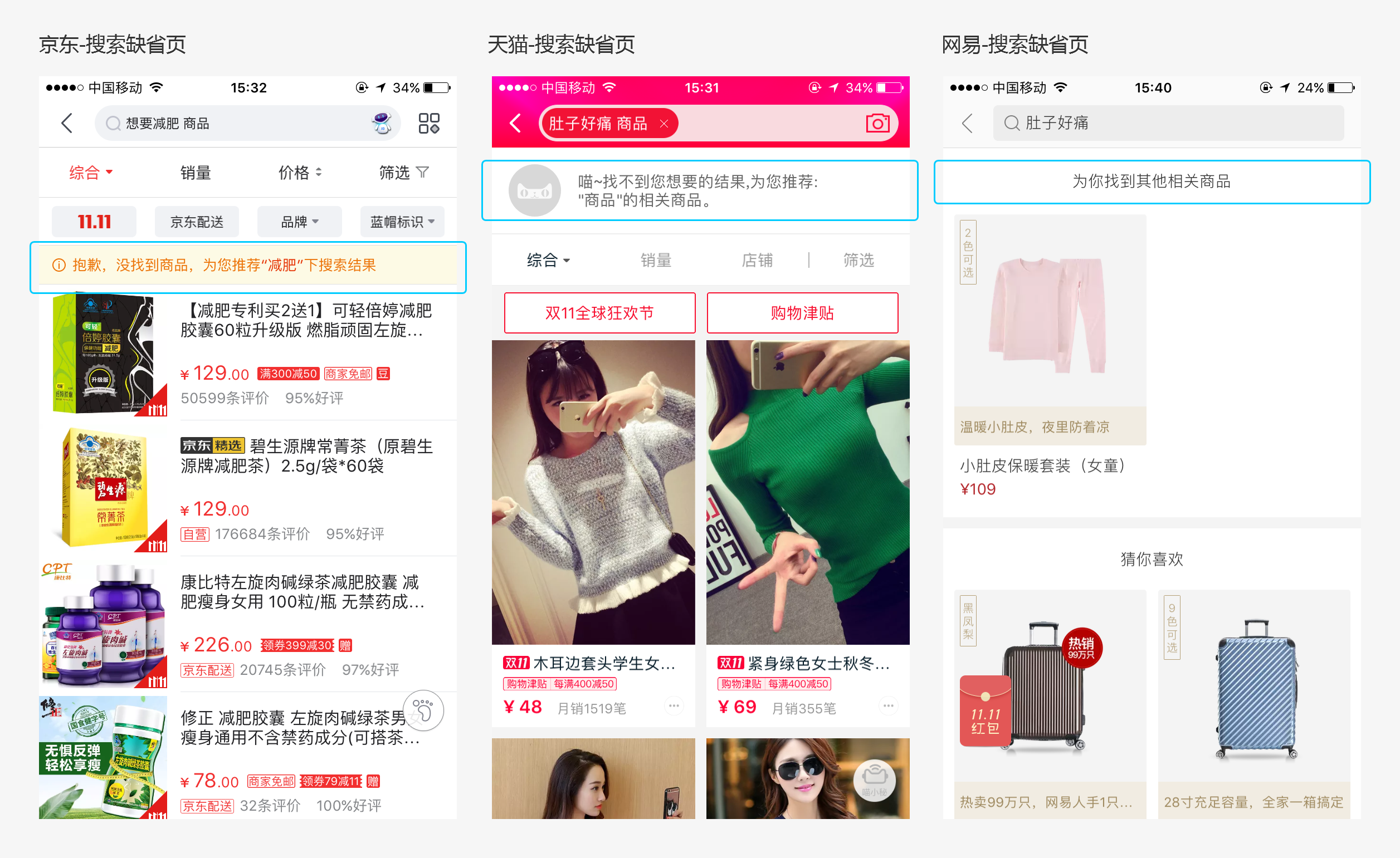
4.2搜索結果頁:
搜索是用戶在移動端購物使用的重要場景,此時用戶目的明確,但不排除所輸入詞彙系統不可整體識別而出現缺省頁的情況;或者,篩選出的結果太少等情況的發生。 為避免這兩種情況的發生,往往會通過猜你喜歡的形式,識別用戶所輸詞彙的部分字段進行推薦,或者歷史瀏覽記錄向用戶進行推薦。

4.3商品詳情頁:
用戶在瀏覽商詳頁時,此時目的較為明確:對此商品有較高興趣或需求;在此場景下,若用戶未能進行直接購買的行為,如何讓用戶在此場景需求下繼續逛下去 是其重點;因此商詳頁’猜你喜歡’的推薦邏輯多以相似商品或排行榜形式來向用戶推薦,以此來補充用戶對比較、篩選場景的需求。

商品詳情頁包含商品基礎信息介紹(圖片/價格/促銷/店家等)、評價、圖文詳情等,頁面篇幅較長;此時,很難像首頁一樣把猜你喜歡作為長尾進行展示處理。 原因有兩點:
- 在海量商品面前,用戶更多是通過基礎信息項來鎖定商品,在多數情況下很難瀏覽到頁面靠下的位置,若還作為長尾展示,很難進行模塊的曝光;
- 此場景下的猜你喜歡滿足了用戶對此類商品比較篩選的需求,在初期商品篩選中,與圖文詳情相比對用戶意義更大。
因此,對商詳頁猜你喜歡的設計,往往會固定模塊高度放在商品基礎信息(圖片/價格/促銷/店家等)之後,圖文詳情之前進行展示。 常用形式為:一排三個展示兩排,可滑動拓展的形式解決因限制模塊高度而造成的商品曝光數量受限的問題。 這裡的單品樣式較為簡單,多以圖片、標題、價格三種元素組合而成。

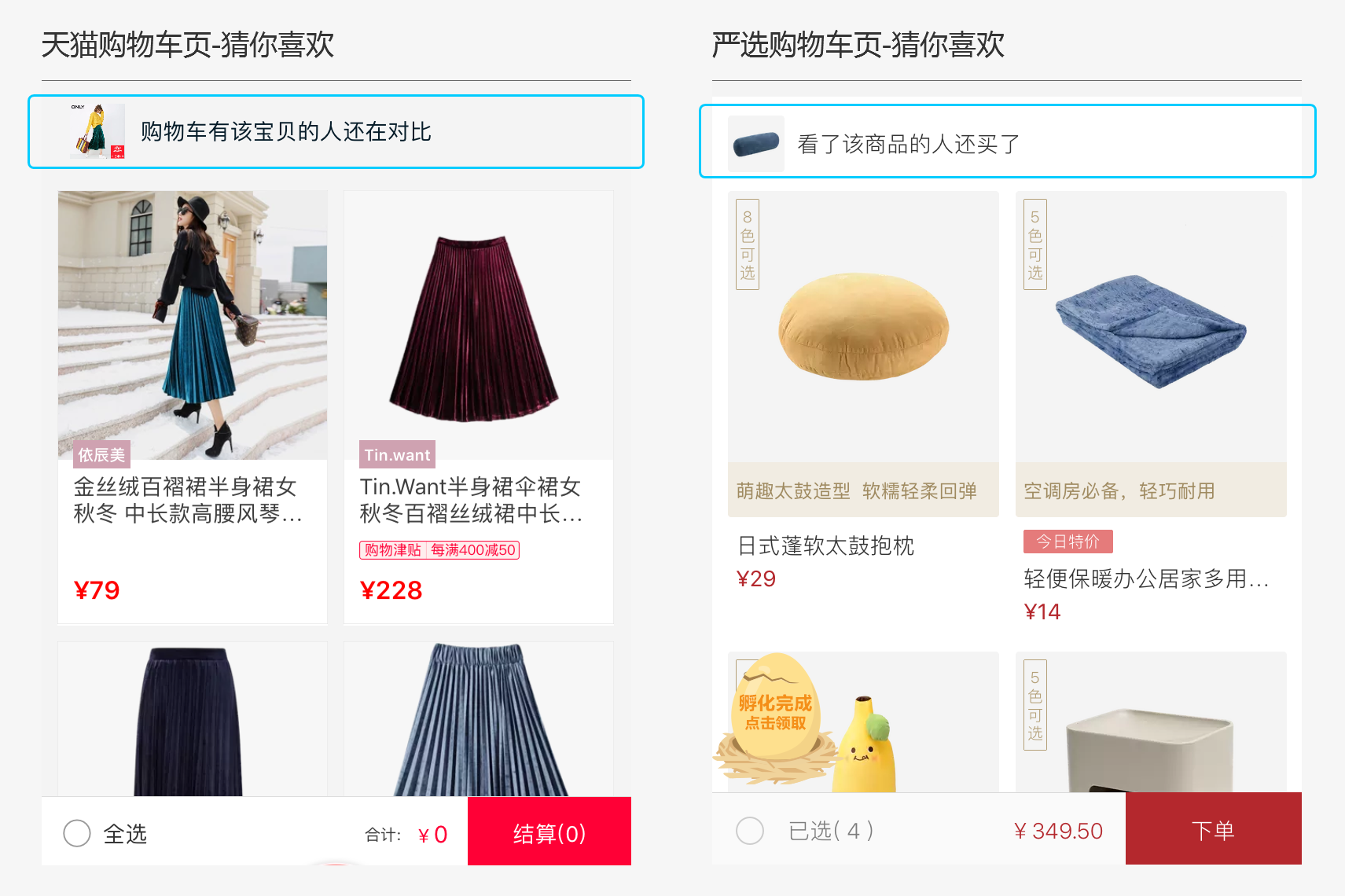
4.4購物車頁:
購物車頁屬於功能型頁面,用戶多數是查看已加車商品或選擇商品進行支付,是進行支付環節的前一步,以目的性瀏覽為主;如何提升下單率是其重點;因此購物車’ 猜你喜歡’的推薦邏輯多以加車記錄來向用戶推薦,以此來滿足用戶對比篩選的需求。 表現形式如:購物車有XXX的人還在對比;購買XXX商品的人還買了。

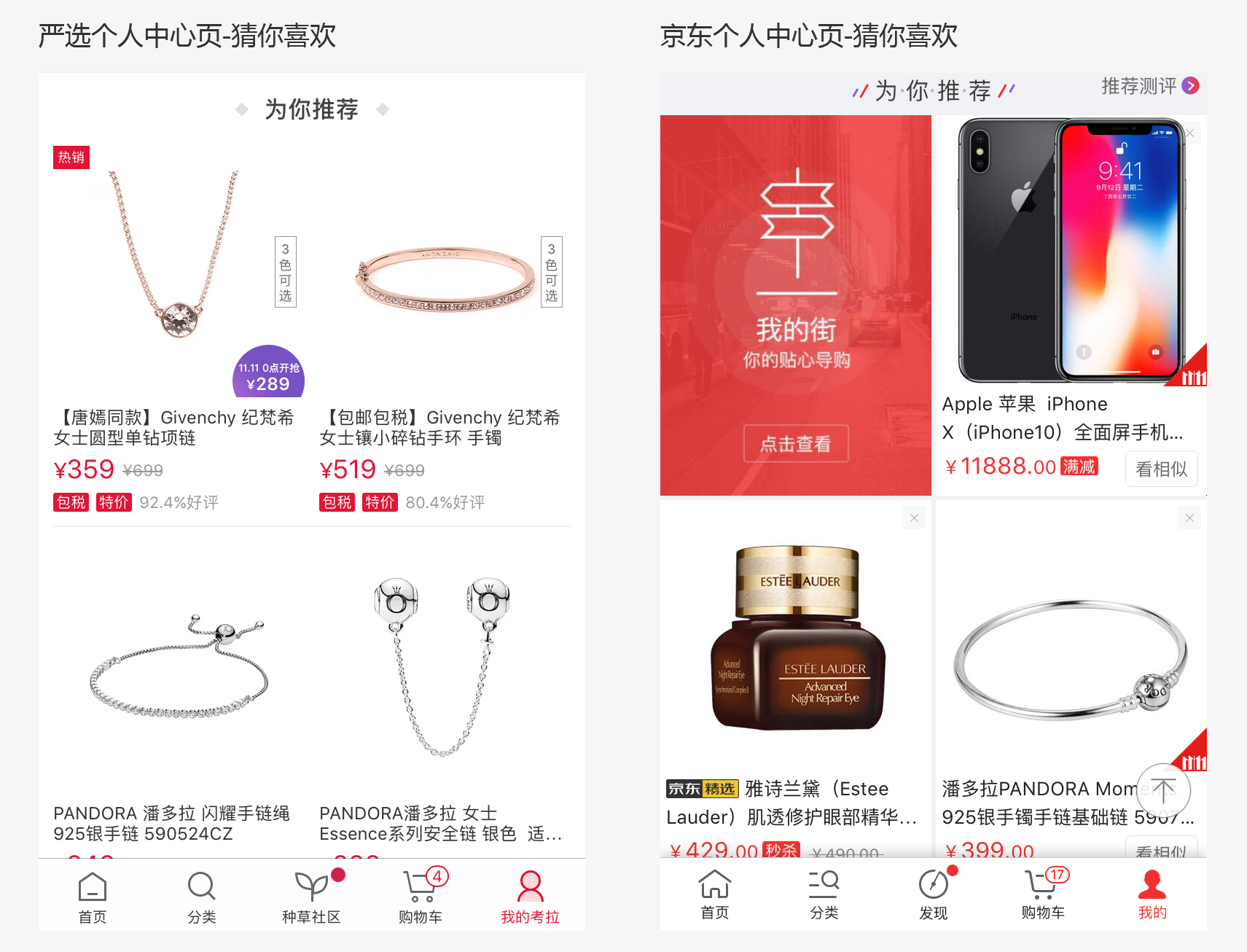
4.4個人中心頁:
與購物車頁一樣屬於功能型頁面,是用戶相關信息整合頁,以目的性瀏覽為主。 此頁面‘猜你喜歡’的作用是以補充內容,長尾展示為用戶曝光商品為主,推薦邏輯多以用戶歷史瀏覽記錄來向用戶推薦。

4.6售後環節:購買完成頁、訂單詳情頁、物流詳情頁
售後環節的購買成功頁/訂單詳情頁/物流詳情頁與個人中心頁面一樣,是用戶相關信息整合頁,以目的性瀏覽為主。 其猜你喜歡的作用是:補充內容,長尾展示為用戶曝光商品;推薦邏輯可以此訂單商品的連帶商品向用戶推薦,挖掘其潛在需求。

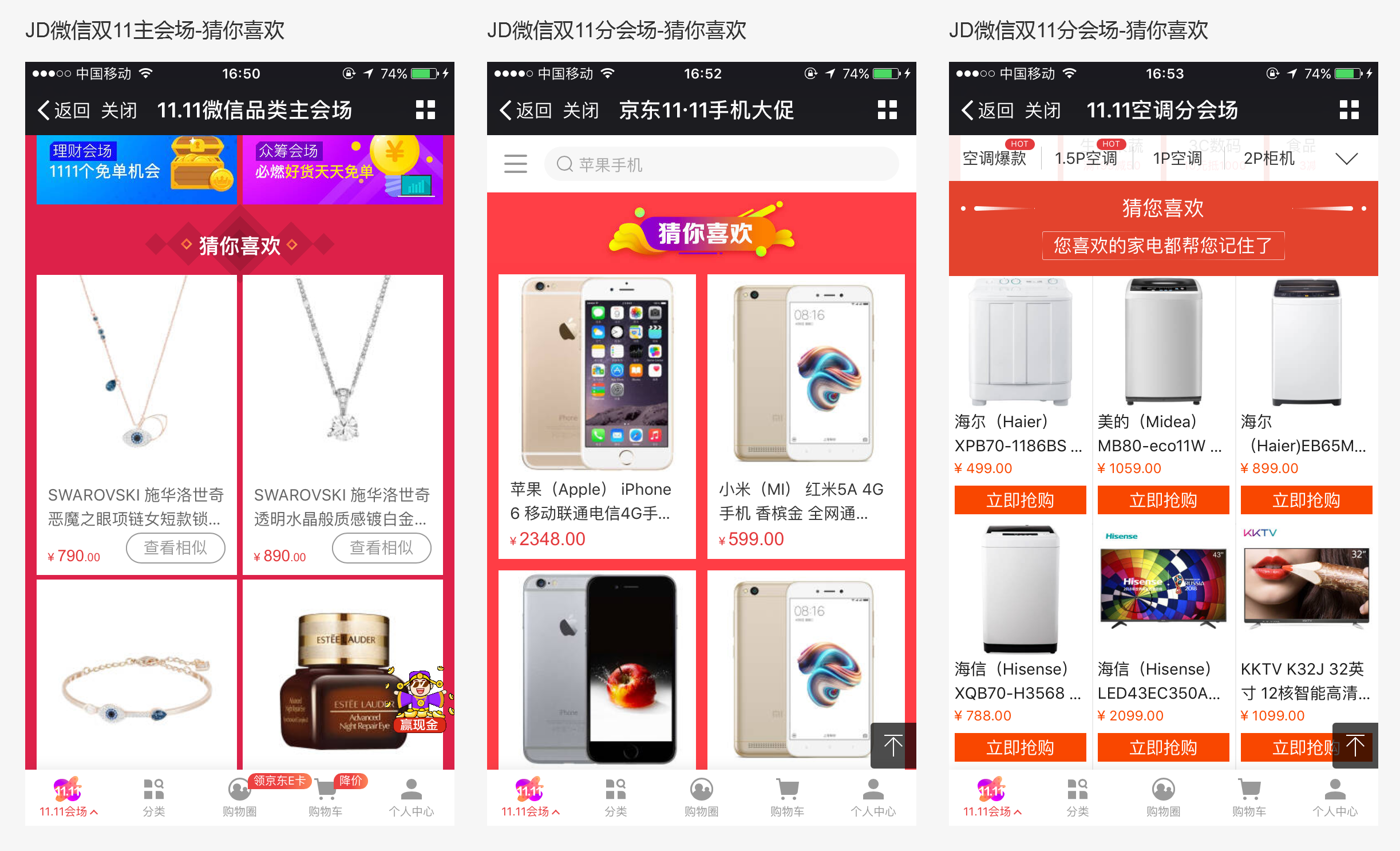
4.7大促頁面:主會場、分會場等
大促頁面是猜你喜歡運用的另一重要場景;因大促頁面內容較多,頁面篇幅也較長,猜你喜歡主要作為補充內容進行長尾展示;推薦邏輯多以用戶歷史瀏覽記錄+會場 屬性來向用戶推薦。
因本身大促頁面設計及促銷信息繁雜,此時猜你喜歡的樣式設計趨向簡單更容易釋放用戶的瀏覽壓力,因此樣式多以圖片、標題、價格、看相似等基礎元素組合而成,以一 排兩個或三個的形式進行展示。
五、‘猜你喜歡’組件化設計:
在眾多場景中都有猜你喜歡的涉及,為了提高設計、開發的工作效率,以及用戶體驗的一致性,規範猜你喜歡單品樣式,進行組件化設計是一個很好的方法。 目前猜你喜歡的單品模塊可以歸納為七個組件,分別為:
- 商品圖片: 佔據最大位置的組件,也是用戶關注的首要元素
- 商品標題: 有一行兩行標題的區別,但猜你喜歡通常使用兩行標題來展示更多的信息
- 商品價格: 核心組件,有單價格和雙價格展示之分
- 標籤: 分為大促標籤、腰帶標籤、日常促銷標籤三種樣式,一個單品可同時出現這三種標籤,因此信息傳遞的層次性是設計的關注重點
- 標識: 如自營、全球購、沃爾瑪、京東精選等表明商品從屬的標識,一般只展示一種標識
- 操作功能區: 如看相似、加車功能按鈕等
- 業務拓展區: 如推薦理由的文案描述,同時支持鏈接填寫
當一個單品同時出現上述七個組件時,如何使信息傳遞具有層次性,是設計重點;同時也要考慮不同單品展示不同組件對頁面框架造成的影響:如圖片、商品標題、商品價格組成 基礎單品架構,而其餘組件的設計應該在不改變單品基礎架構的前提下進行設計,這樣才能使樣式更具有普適性。

六、思考:猜你喜歡是否能夠作為獨立的產品進行展示?
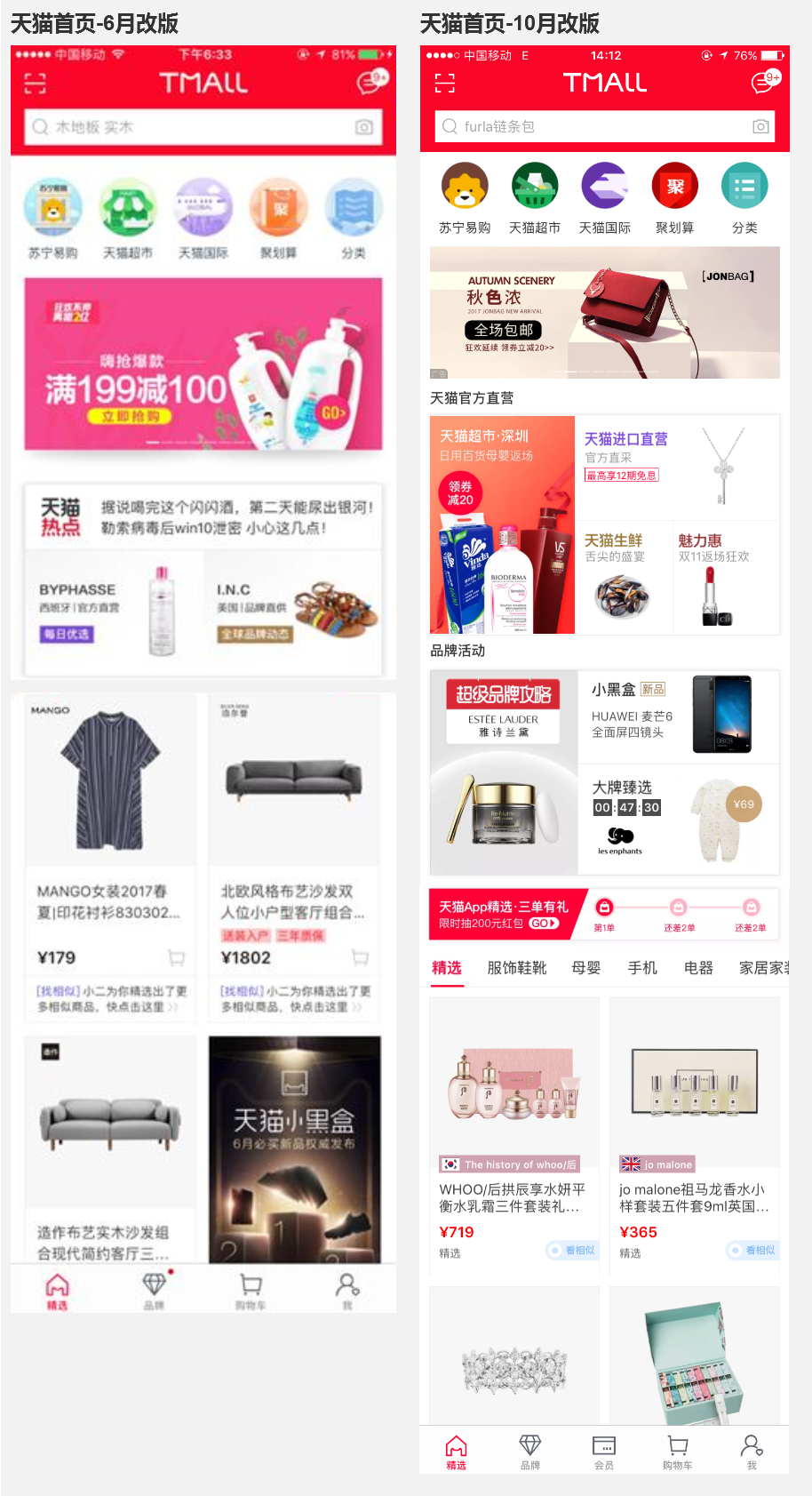
講到此刻,相信大家都有個疑問:猜你喜歡是否能夠作為獨立的頁面場景進行展示呢? 天貓APP2017年6月發布新版,可以清楚的看到首頁框架發生了極大的改變:除保留一排icon、banner、兩個品牌入口外,其餘內容以猜你喜歡單品的形式進行承載, 頻道/活動入口穿插至單品中;可以看出此次改版以簡化框架,重猜你喜歡的形式進行展示為主。
但在不久的10月發布了與6月相比變化較大的首頁改版:前兩屏不僅增加了有關天貓直營的天貓超市/生鮮、進口、魅力惠等頻道入口,還增加了 品牌維度的入口曝光,最大的改動是猜你喜歡變成了切類目TAB的形式展示,默認TAB為精選(原猜你喜歡的內容)
我們無法拿到6月改版後的數據變化,但可以大膽猜測10月改版的原因:
- 6月輕入口重猜你喜歡的形式,無法使重點欄目得到充分的流量曝光;
- 由於各電商平台的數據壁壘,無法精確推測用戶行為,使猜你喜歡的內容推薦無法精準的集中用戶
筆者認為:就目前的市場環境與技術發展,猜你喜歡並不適合作為獨立的頁面場景進行展示。
寫在最後的話:
以上都是關於猜你喜歡的個人設計思考與總結,希望能幫到看完全文的你;可能會有一些缺點和不足,歡迎一起討論,互相學習,共同進步。
作者:Xueyuan
來源:http://jdc.jd.com/archives/5050
題圖來自Pixabay,基於CC0協議
 酷播亮新聞
酷播亮新聞