最近在了解中介管理系統,看了很多競品,除了普遍的競品分析,還運用了用戶體驗五要素來分析產品,因此萌生出“一個好的中介系統應該是怎麼樣的”這個問題。 於是自己據此做了一個自己觀點的總結。

隨著計算機技術以及網絡技術的飛速發展,21世紀加快了進入信息時代的步伐。 各行各業都逐漸意識到信息化時代的到來使人們獲取信息更加便利快捷,同時也帶了巨大的商機和利潤空間,因此很多企業、公司開始加大信息化平台建設的投入,促進公司的發展 前景,增強公司在市場經濟中的核心競爭力。
房地產中介行業作為一種信息密集型的產業,信息的準確性、時效性、及信息通暢是中介機構從事經營活動的基礎。 計算機技術的應用將使房地產諮詢、估價中常常涉及到的大量數據處理工作變得容易,也使房地產中介信息的查詢、配對變得迅捷方便。 通過採用房地產中介管理系統,進行快速房源查詢等能夠提高管理效率,為客戶提供快速多途徑的服務,甚至是跨區域的服務,從而提高成功率。
當因為政策原因而導致市場環境慘淡,房地產中介公司的日子頗為難熬時,房地產公司更需要一個優秀的房屋中介管理系統來幫助自己提高效率,減少成本,增強競爭力。 那麼一個好的房屋中介管理系統應該是怎樣的呢?
下圖《中國房地產管理軟件》公佈的2017年房產中介管理平台的排名。 基於對榜單中“易遨”、“梵訊”、“鼎尖”、“巧房”四款房產中介管理系統的使用,根據用戶體驗五要素來談談“一個好的房屋中介管理系統應該 是怎樣的” 。

戰略層
任何一款產品自誕生之初就承載著產品人和開發者的遠大的理想。 尤其是業務型的To B產品,最重要的目的就是幫助行業減少成本,提高效率,更深遠一點可能會改變一個行業的發展方向。
在用戶需求層面上,各大房產中介管理系統軟件研發公司的願景大多是“致力於提供行業管理系統集成及服務解決方案”、“致力於全面提升中介企業整體運營”;而在商業需求上, 則是各個公司自己內部的發展規劃了。 當然,大部分公司的目標都是成為“房產行業領先的科技公司”。

在商業模式上,大部分公司都是收取使用費:有的是對使用端口進行一次性收費,有的則是像大多數SaaS軟件一樣,按不同版本、按月/年收費。
而有的公司的系統卻是免費使用,但是系統中有“增值服務”,需要開啟增值服務的中介公司可以付費使用數據分析、微站、軟件冠名等增值功能。 免費的模式在一開始能夠更吸引用戶。
範圍層
對於房產中介管理系統來說,最基本也是最重要的功能莫過於房客源功能了。 如果一個房產中介管理系統的房客源功能做好了,那麼系統基本就成功了一大半。
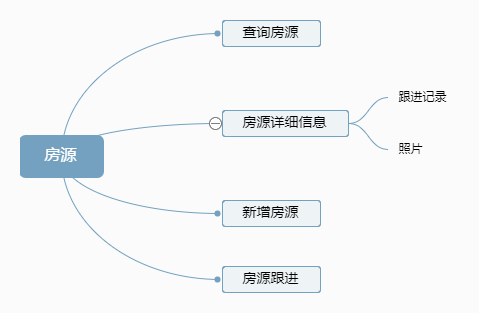
常見的房源模塊的主要功能

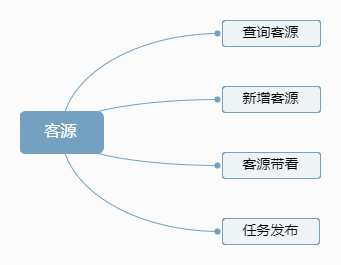
常見的客源模塊的主要功能

除了房客源主要功能模塊之外,系統中的其他功能則會根據公司客戶的需求不同而有一些側重。
有些公司力求把系統做大、做全,中介交易中涉及到的操作流程都放在系統中,希望能把所有的流程進行線上化。 所以這些系統中會完善樓盤、交易、財務、人事、運營等模塊;
有的公司志在突出房客源系統,系統會增添一些輔助的實用工具:戶型圖設計、貸款計算器、電子地圖、房客源雲採集等工具。
有的公司則站在中介的角度考慮,全方位、多樣式地向客戶展現房源的詳細內容。 系統中則有詳細全面的“房屋交易費用測算單”幫助客戶了解購買房屋的費用,還有詳細的“短信群發”來讓客戶了解房屋的相關信息,此外還能打印房源的“水印卡片” ,便於隨時發放給客戶。
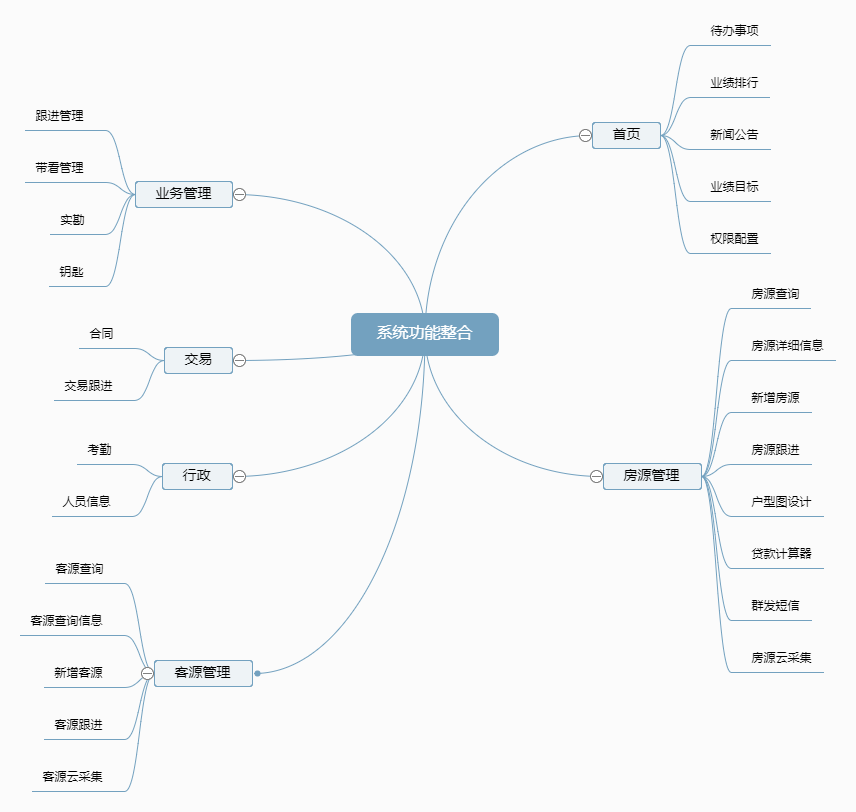
以下是一個普遍的、通用的房產中介管理系統的功能整理。

結構層
在結構層,要考慮兩個問題:“信息架構”和“交互設計”。
信息架構是信息的組織方式。 它就像是有關聯的“整理”、“排列”、“收納”。 由於房產中介管理系統的功能較多,所以系統的信息架構就顯得十分重要。 如果一個系統的信息架構是有關聯、簡潔的,那麼整個系統整齊有序,用戶操作起來也會感覺更流暢;如果一個系統的信息架構是混亂的、重複的,那麼整個系統會顯得雜亂無序 ,用戶在使用系統時會感覺很困惑,不懂整個系統架構的邏輯。
有的系統功能較多,信息架構沒有遵循“簡單、有序、相關”等原則,功能偶有重複,架構略混亂,導致整個系統看起來“大、雜、亂”。 但是有的系統在信息架構方面做得很好,整個系統給人的印象就是“功能全面”、“系統整齊”,有種“小而美”的精緻感。
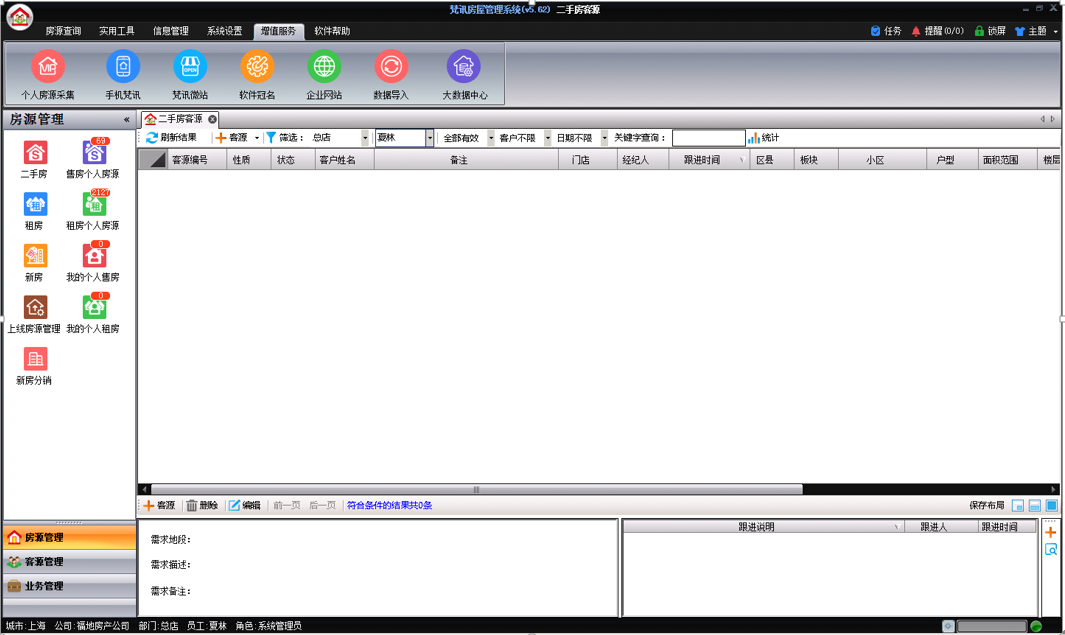
比如圖片中所示系統的信息結構,把“房源管理”、“客源管理”、“業務管理”固定在左下角,能第一時間吸引到用戶的注意力。 同時,頁面頂部菜單欄就會簡單很多。

交互設計是指針對用戶的操作,產品要怎麼反應來配合用戶的操作。 大部分房產中介管理系統的交互設計都符合大多數用戶的操作習慣。 有的系統在遵循用戶的默認習慣外,還非常善於使用彈窗,將主頁面裡的操作、展示內容都放在彈窗裡,不僅能夠引導用戶操作,還能節省功能頁和內容頁,讓 整個系統更“輕便”。
框架層
框架層用於優化設計佈局,以達到按鈕、表格、照片、文本區域等元素的最大效果和效率。 框架層包括界面設計、導航設計和信息設計。
界面設計要做的是選擇合適的界面交互控件。 讓用戶在使用系統的過程中能夠易於了解其含義,以及用戶能夠圓滿完成任務。 由於地產經紀人群體不是科技達人或是深度互聯網使用者,所以房產中介管理系統的界面控件都是普遍的、符合大多數用戶習慣的控件。 系統中的控件都是普通的控件,用戶容易理解,也能夠在這些控件的引導下去完成操作。
導航設計是讓用戶在使用產品的時候有位置感,讓用戶知道自己在哪個位置,知道下一步可以到哪裡去,知道上一步怎麼返回。 導航設計中最常見的是麵包屑。 導航欄的麵包屑能夠讓用戶知道當前頁面所處的位置,同時也能知道當前頁面的上一頁面,因而了解頁面之間的層次感。
![]()
同時彈窗也是導航設計中的重要元素。 有的系統中的操作頁面全部是打開新頁面。 這樣導致整個系統的頁面很多,系統很龐雜。 後台設計的一個重要小竅門是慎用跳轉和新增頁面,盡量使用切換標籤或彈窗操作。 當然也有系統善於使用彈窗,一些小功能的顯示和操作都在彈窗中進行,除了主要頁面,幾乎沒有使用新增頁面。 這些系統在使用時讓人感覺整個系統很規整,頁面少而精,彈窗操作也比較順暢。
信息設計是要把各種設計元素組合在一起,讓用戶很好地理解和使用它們。 房產中介管理系統內容較多,尤其是房源詳情、客源詳情、樓盤詳情等,都是內容較多的主要頁面。 當內容較多時,如果頁面佈局不整齊,內容頁就會比較混亂,頁面並不美觀。 大部分的系統都是用表格形式來展示詳情信息。 整個頁面的佈局更偏向線框圖,佈局錯落有致,整齊緊湊,內容豐富,頁面整潔。

在框架層中,還有一個重要的考慮因素——“用戶友好”。 用戶是產品的使用者和付費者,致力於“用戶友好”能夠幫助用戶更好地使用產品。 關於“用戶友好”分為三個時間階段:使用前、使用時、使用後。
有的系統功能多且複雜,一些功能入口比較深,新用戶很難了解系統的操作。 為了讓用戶在正式使用系統前能夠了解系統,可以先給用戶提供演示系統或在系統中內置教學視頻。
有的系統整體易於上手,但係統內的一些操作比較困難,或者係統內有的名詞、指標需要解釋。 這時候就需要固定在頁面的操作指引或解釋說明。 這樣的話,用戶在使用過程中遇到困難便可以跟進指示進行操作。 最常見的就是一個小問號,當鼠標懸停時,會展示解釋說明。
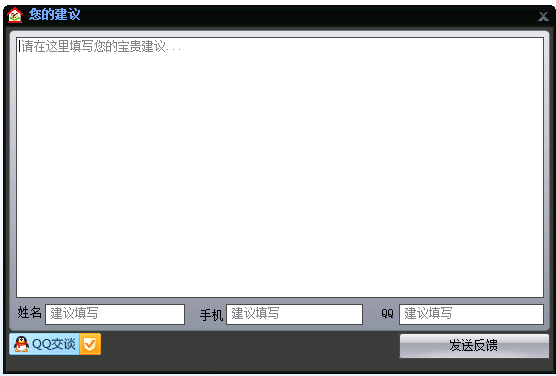
產品的不斷進步需要用戶的使用反饋。 To B產品不同於To C產品,To C產品時公司的運營人員、產品人員直接面對用戶,能夠接受用戶的第一手反饋資料。 而To B產品中,用戶和產品、運營中間普遍都會隔著銷售人員。 如果由銷售人員來反饋問題,不僅時效性不強,還很有可能問題表達不准確。 在系統中添加用戶反饋的功能,能夠在暢通用戶和產品人員之間的信息交流。 產品人員能夠及時地反應用戶提出的問題,不斷地完善系統。

表現層
表現層可以被稱為產品的“外套”。 主要通過產品的配色方案、排版來向用戶展示的產品的風格。 房產中介系統作為To B產品,以業務為主,系統風格的主要目的是體現自己的專業性。 大部分系統的配色風格都比較統一,以藍色、青色或公司的品牌色為主。 但配色也不可太淡,要考慮到一些年齡偏大的地產經紀人,還是要突出頁面內容,便於識別。
之前看過一個問題,“怎樣的產品能算一個好產品”,其中有一個優秀的答案是這麼說的“需求上有用的,技術上可實現的,商業上可持續的,就是好產品”。 而房產中介管理系統,或者說To B產品們,是極其符合這個定義的了。
作者:異彩,產品新人。 微信公眾號:一個蝸牛慢慢跑
本文由 @ 異彩 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 PEXELS,基於 CC0 協議
 酷播亮新聞
酷播亮新聞