鑑於國內交互設計名詞混亂不統一,很多設計師不知道如何用專業術語稱呼一個控件,因此我開了《這個控件叫什麼》專題,梳理控件的名稱和使用事項,希望能為推動交互設計發展, 做出一點微小的貢獻。

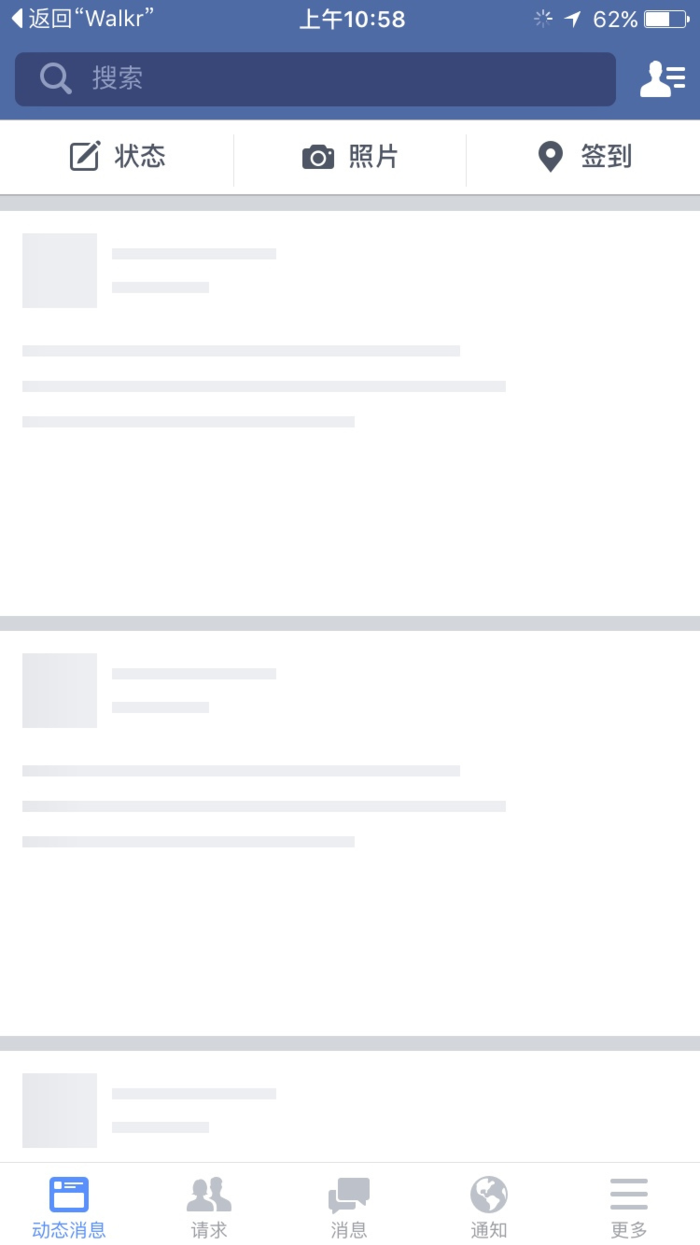
Skeleton Screen(加載佔位圖)是近年流行的加載控件,通常表現形式是在界面上待加載區域填充灰色的佔位圖,與線框圖的效果非常相似。 Skeleton Screen本質上是界面加載過程中的過渡效果。

Facebook的Skeleton Screen
Skeleton Screen的由來
Launch Screen(啟動屏幕)
當你啟動一個App時,需要從手機存儲器和網絡加載所需的控件和多數據,由於手機性能和網絡狀況的差異,加載需要等待無法避免。
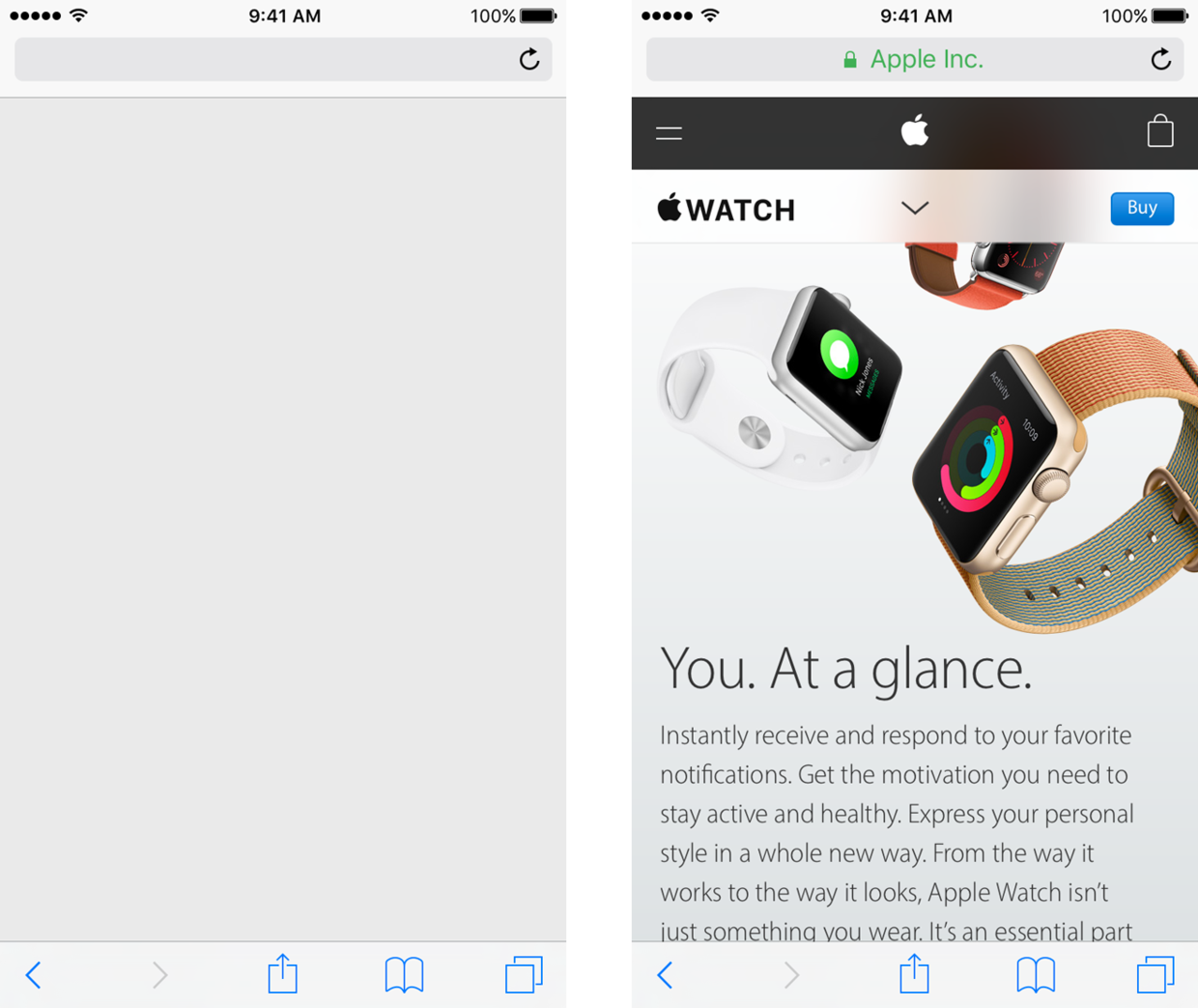
為了解決等待加載過程中出現白屏或者界面閃爍造成的割裂感,iOS規範中規定把界面控件框架的輪廓做成靜態圖片用於Launch Screen(在Google的Material design規範裡被稱作Placeholder UI), 把Launch Screen放在用戶點擊啟動App之後和App真正正常啟動完成之間做過渡,從而消滅白屏和界面閃爍,給用戶一種App啟動很快的錯覺。 (然而國內的App不遵循iOS規範,在Launch Screen裡放廣告,這又是另外一個商業話題了)

Launch Screen
非控件輪廓區域的內容變動很大,以上圖瀏覽器為例,Launch Screen僅僅顯示工具欄和地址欄,網頁內容區域留下了大量空白,顯然這不是最好的界面加載過渡方案。
Progress Indicator(進度指示器)
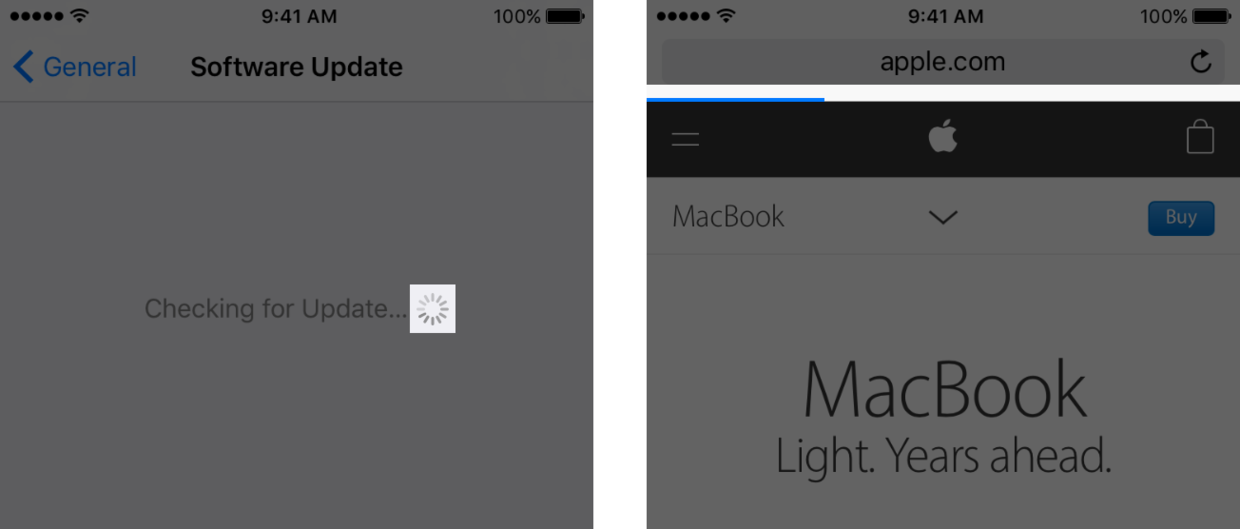
如果Launch Screen持續時間有點長,剛好用戶又盯著Launch Screen大量空白的內容區域,可能會認為App出BUG了——雖然App後台正在辛勞的加載最新的數據。 因此我們需要使用Progress Indicator來告知用戶目前正在加載。
Progress Indicator分為Activity Indicator(活動指示器)和Progress Bar(進度條)兩種,前者就是我們非常熟悉的“菊花轉”。

Activity Indicator和Progress Bar
有了富含動效的Progress Indicator,用戶就知道我們的App並沒有出BUG,而是在辛勤的加載數據,再過不久就能正常的顯示內容了。
Progress Indicator設計出發點是好的,但是帶給用戶的體驗未必優秀。 Progress Indicator的出現就意味著需要等待,當用戶注意力集中在Progress Indicator時,就好像學生盯著下課前五分鐘的鐘錶,滴答滴答,時間似乎變得更慢了。 我們當然不願意讓用戶望著Progress Indicator產生焦躁的情緒。
Skeleton Screen應運而生
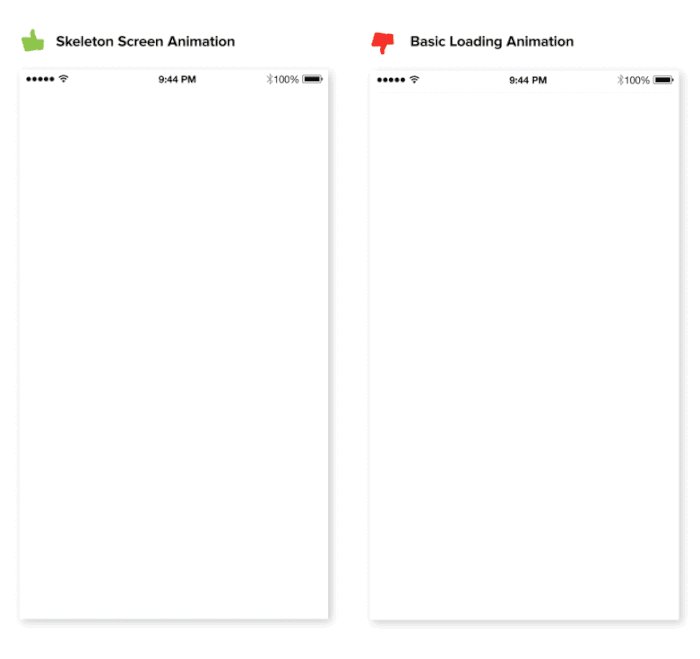
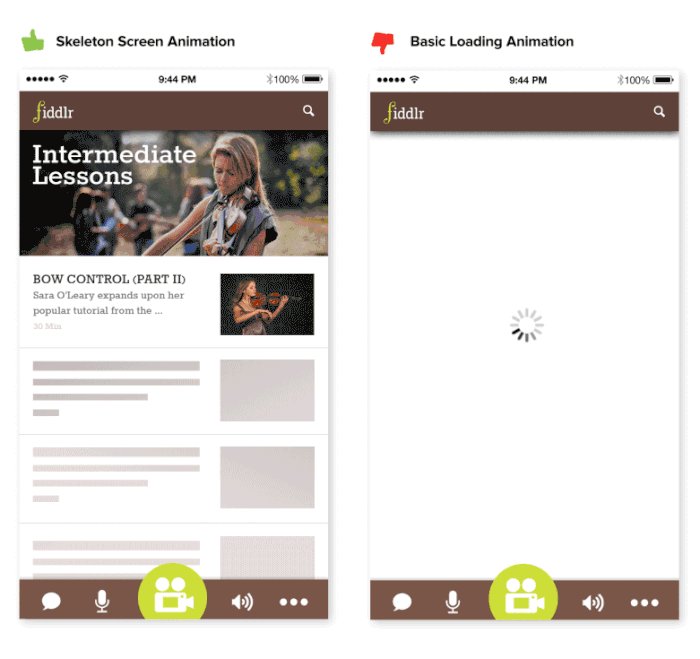
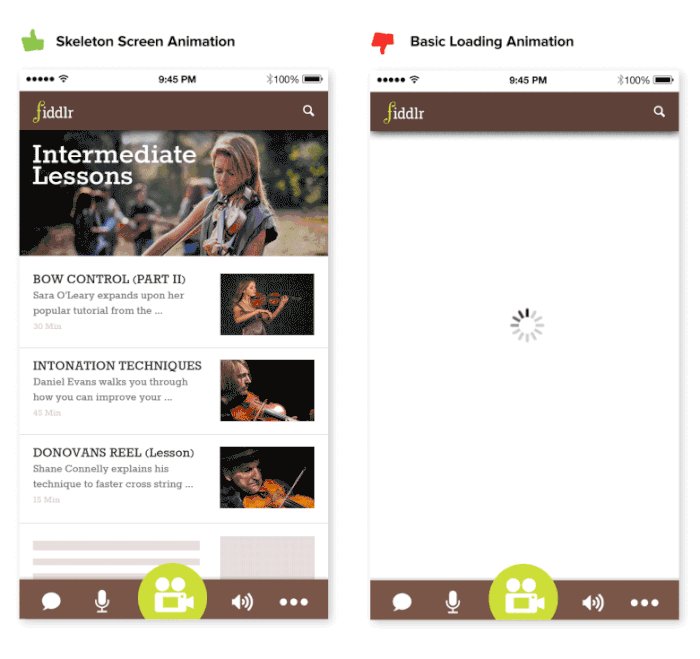
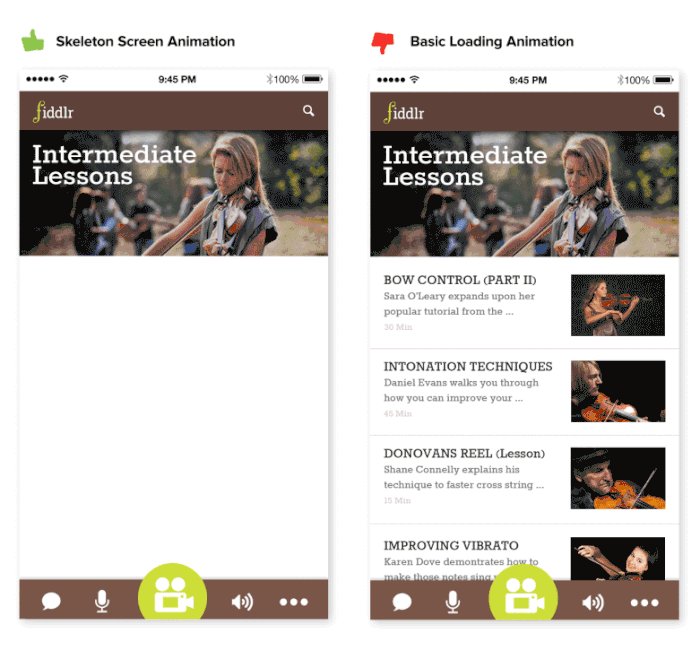
如果我們能在加載前把內容的大概輪廓預先展現出來,然後再逐步的加載真正的內容,這樣既用戶一種內容正在逐漸加載即將呈現的期待,降低了焦躁情緒,又使得界面加載的過程變 得更順暢,感官上會覺得比其他加載方式更快。 這就是Skeleton Screen!

Skeleton Screen與Activity Indicator對比
圖片來源:https://disciullodesign.wordpress.com/2015/03/13/animation-and-the-user-experience/
Skeleton Screen這個概念最早出自Google產品總監,《Web表單設計》作者,Luke Wroblewski於2013年9月17日發表的博文《Mobile Design Details: Avoid The Spinner》裡。 (博文地址: http://www.lukew.com/ff/entry.asp?1797 )
目前國內有簡書、領英、新浪微博頭條文章頁採用這個加載方案。 國外有Facebook iOS版、Medium、WordPress App、Slack等產品採用。 相信以後會有更多的App和網頁會使用Skeleton Screen。
如何使用
適用於佈局排版固定的內容區域
Skeleton Screen所展現的是內容的大概輪廓,如果內容佈局和排版不是固定的,那麼輪廓和內容佈局的巨大差異,不僅不能給用戶順暢和期待感,反倒會造成落差。 因此Skeleton Screen適用於佈局排版固定的內容區域,例如列表、文章、個人信息。 注意:如果內容區域有空頁面的情況,也不建議使用Skeleton Screen。
建議配合其他加載技術一起使用
用戶的網絡環境是複雜的,如果加載持續時間很久,單憑Skeleton Screen起不到流暢過渡的效果,建議配合懶加載(先文字後圖片)、逐條加載、預加載等技術,以達到更出色的 體驗。
相關閱讀
作者:龍爪槐守望者,微信公眾號:龍爪槐守望者
本文由 @龍爪槐守望者 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞