輸入框雖然看上去簡單,但需要考慮的細節也不少,本文將向你介紹輸入框的相關組成部分和注意事項。

Text fields(輸入框/文本框)是一個歷史悠久而經典的控件,當光標位於輸入框時,用戶可以在其中輸入或複制粘貼文本、數字等內容。 輸入框雖然看上去簡單,但需要考慮的細節也不少,本文將向你介紹輸入框的相關組成部分和注意事項。

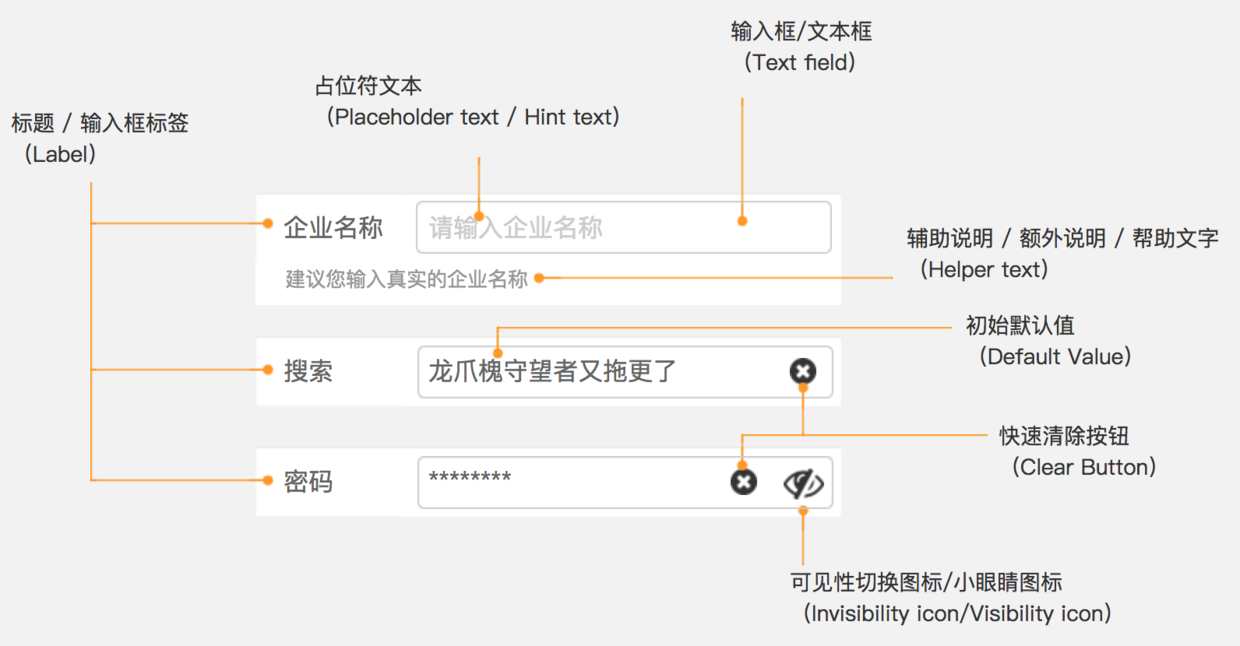
Text fields的相關組成部分
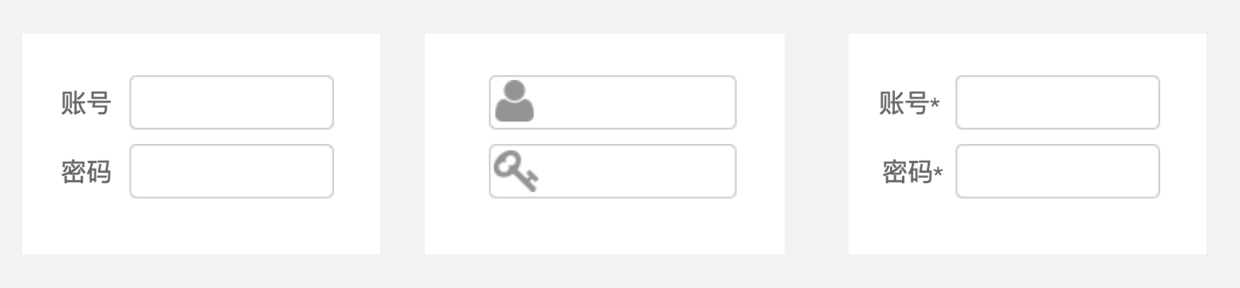
標題 / 輸入框標籤(Label)
Label是一個控件或一組相關控件的名稱或標題,與Text field成對出現時表示輸入框的標題或者內容,對於常見的主題有時也用圖標代替Label。 在表單中為了標明輸入框是必填的,通常在Label旁邊添加一個星號“*”。

文字Label、圖標Label、帶星號的Label
Label與Text fields的對齊方式
Label和Text fields的排版對用戶瀏覽和使用有很大影響,一般來說可以把Label與Text fields對齊方式劃分為4種。
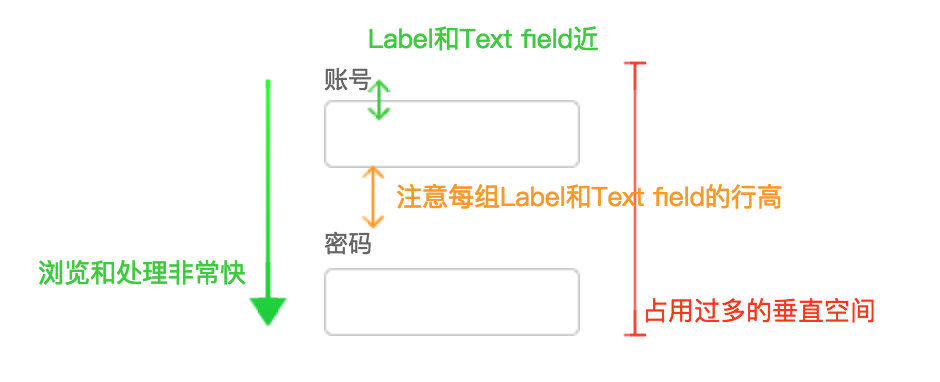
頂端對齊
Label和Text field垂直左對齊排列,用戶只需依次向下瀏覽,因此瀏覽和填寫的效率是4個對齊方式中最好的,而且佔用屏幕橫向空間少,即使Label特別長也能很好的顯示 (這對支持多國語言的軟件特別有用,因為有些語言比英文還要長很多)。 但這種對齊方式會佔用過多的屏幕高度,此外應當注意每組Label和Text field與其他組的間距,以免密密麻麻降低可讀性。

頂端對齊
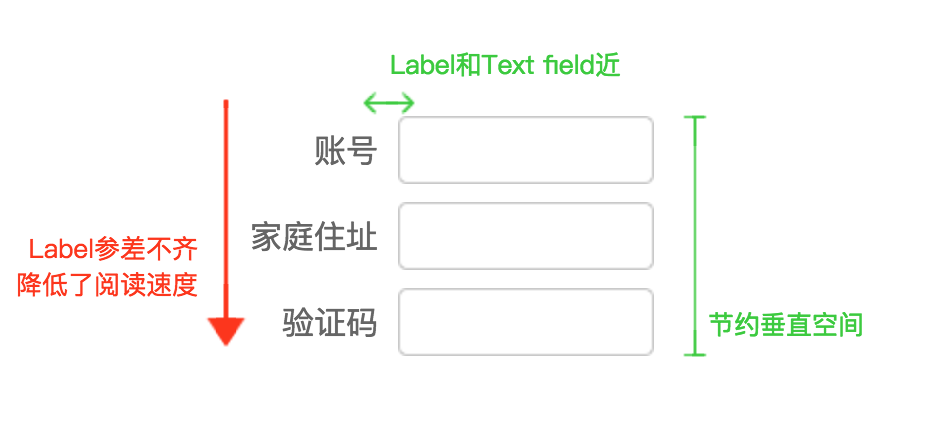
水平右對齊
Label和Text field水平顯示,Label右對齊。 佔用的屏幕高度減小,但是由於Label長短不一時顯得層次不齊,因此用戶瀏覽效率會比垂直頂端對齊低。

水平右對齊
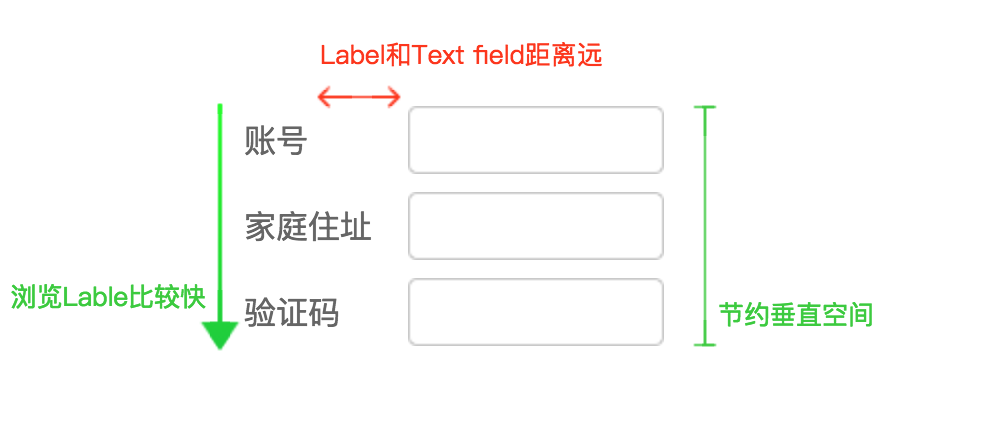
水平左對齊
這種對齊方式利於用戶瀏覽Label,但是Label和Text field的距離較遠,用戶從左往右瀏覽的時間會變得更長。 可將某些短Label通過增加字符間距的方式使之更易讀。 當然,時間長也不是壞事,對於有陌生數據和需要謹慎填寫內容反倒是能讓用戶減少出錯的可能。

水平左對齊
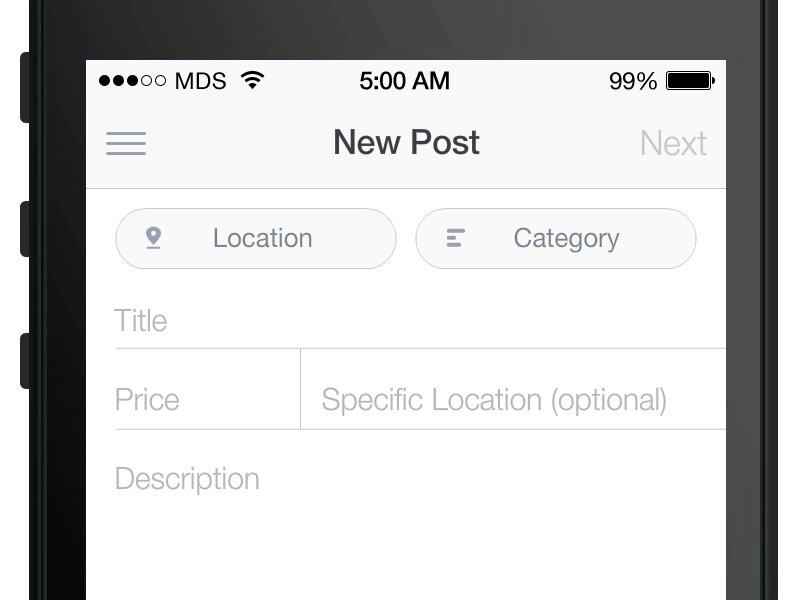
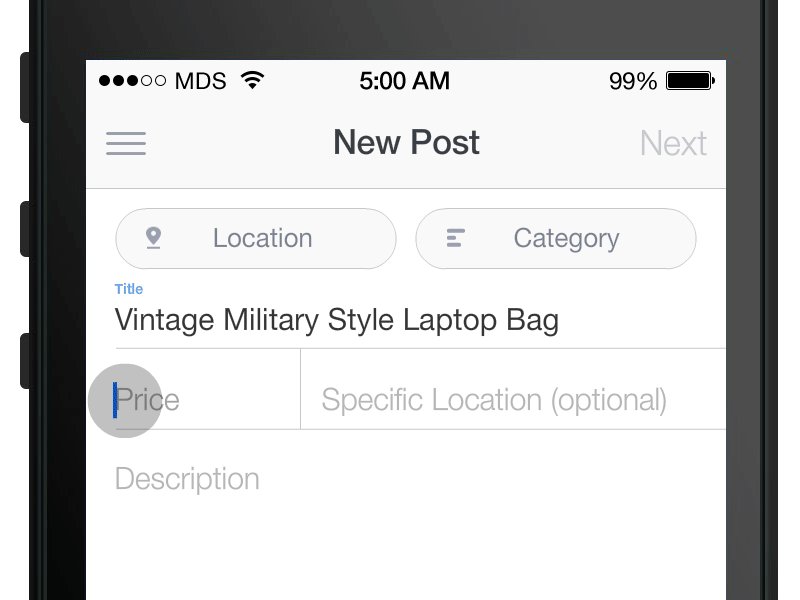
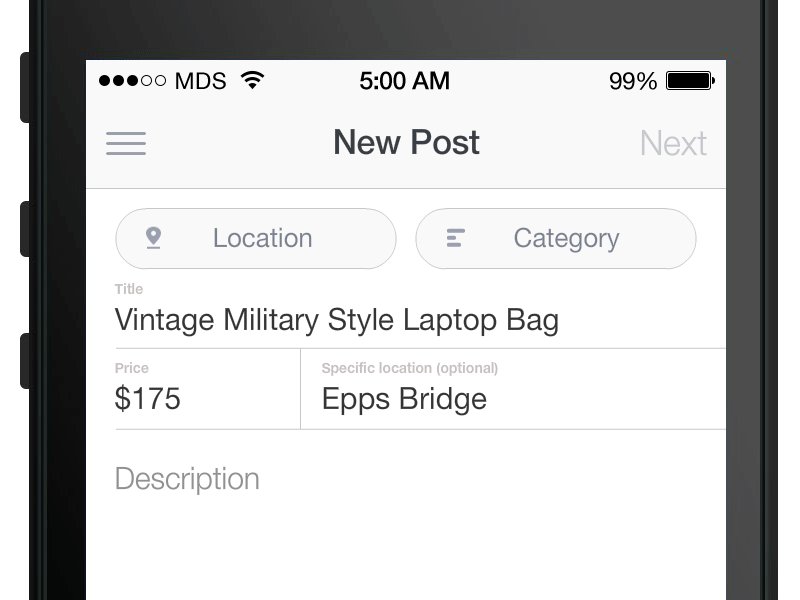
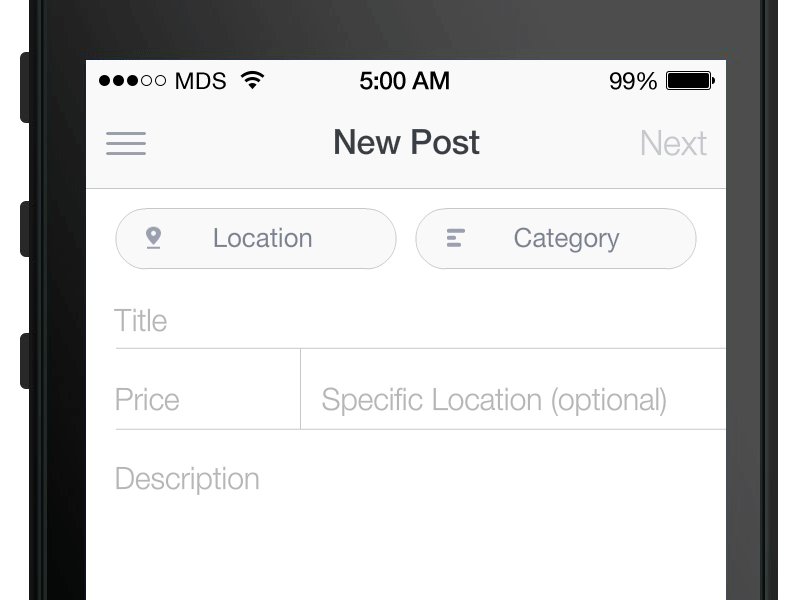
內嵌Label
Text field內嵌Label是最節省空間的做法,為了讓Label和真正輸入的內容做區分通常會把Label顏色調淡並且在最後加“…”,實際上是把Placeholder text當做Label。 內嵌Label瀏覽效率上和頂端對齊不相上下,但是一旦用戶在Text field輸入內容後,Label就看不到了,因此只適合Label特別短或者搜索框、賬號密碼輸入框等用戶非常熟知的情況。

內嵌Label
Float Label(浮動標籤)
設計師Matt D Smith在內嵌Label的基礎上發明了一種新穎的交互模式Float Label( https://dribbble.com/shots/1254439–GIF-Float-Label-Form-Interaction ):當用戶在Text field中輸入內容以後,內嵌Label會浮動到Text field上方,成為頂端對齊。 這種方式兼具內嵌Label和頂端對齊的優點,目前已經成為Material Design裡Text field默認風格。

Float Label
這種模式也有缺點,Label顯示過小,對於小屏幕和視力不佳的用戶來說不是個好方案。 此外,Label侵占了原本Placeholder text的空間,對於一些用戶陌生的Text field來說需要額外的空間放提示和說明。
佔位符文本/提示語(Placeholder text / Hint text)
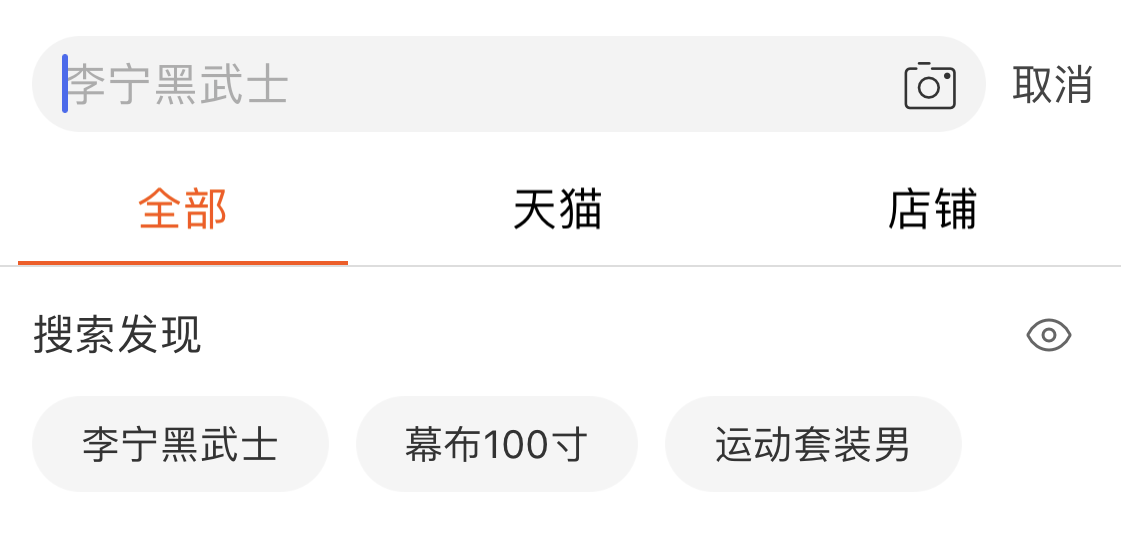
Placeholder text是Text field沒有內容時出現的灰色文字,當用戶輸入內容後將會消失,因此只能展示一些比較簡短的信息。 通常使用Placeholder text作為輸入指引(例如:“請點擊輸入評論”)或者表明輸入的限制和示例(例如:“年/月/日”)。 很多電商產品搜索框會把Placeholder text用於熱門商品促銷。

淘寶App的搜索框Placeholder text
iOS有一個特性,在軟鍵盤上方顯示Placeholder text,這樣即使在輸入過程中也能提示用戶正確的規則,且輸入過程中用戶視線停留在軟鍵盤上不用轉移。

在鍵盤上方顯示Placeholder text
輔助說明/額外說明/幫助文字( Helper text)
如果Text field的輸入規則或者註意事項比較複雜,建議在Text field附近(一般是下面)添加Helper text進行額外說明。 Helper text也可以用Tooltips或者Popover的形式來呈現。
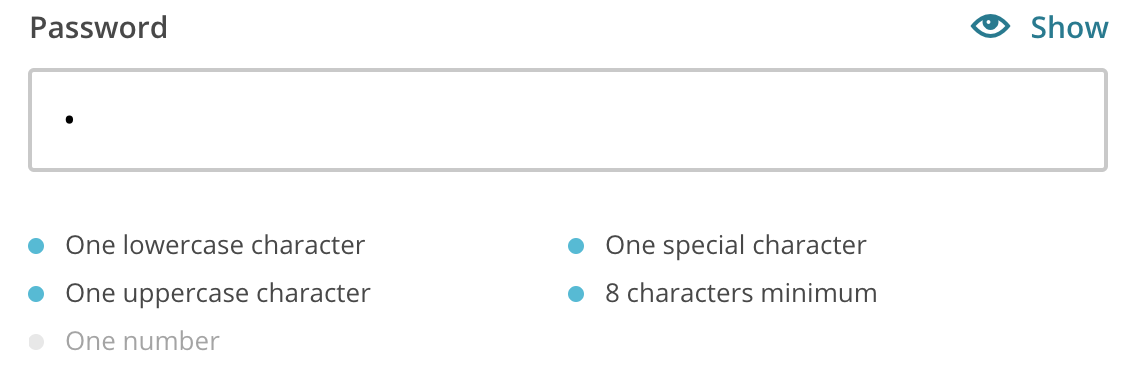
MailChimp給密碼輸入框的Helper text加入了互動:輸入框的複雜規則拆分成多個簡單的條件,每當用戶輸入的內容滿足一個條件,會給予相應的反饋,告知用戶已滿足這個條件,這樣 就把複雜的任務拆分得簡單,用戶輸入不易出錯。  MailChimp
MailChimp
初始默認值(Default value)
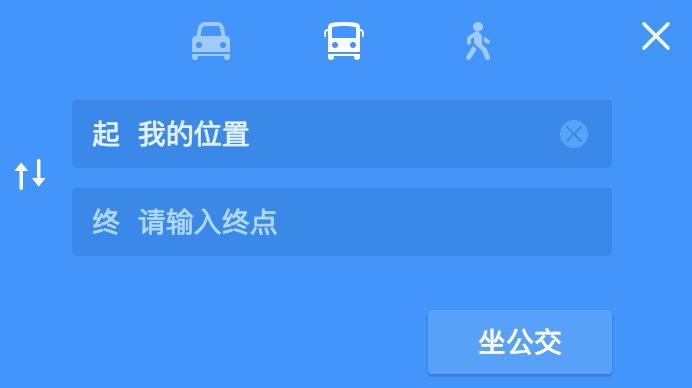
輸入框內默認預留的字符,獲取焦點後不消失,用戶可以刪除或者修改這些字符。 好的初始默認值能減少用戶的輸入負擔。 例如地圖App路線導航功能的起點輸入框Default value是用戶的當前位置,用戶只需輸入目的地即可開始導航,提高了效率。

起點Default value是用戶當前位置
輸入限制
文本類型多種多樣、長短不一,但是計算機能接受的文本是有限的,業務方通常對文本類型也有要求。 例如手機號碼肯定是數字,如果輸入其他內容會報錯。 為了減少用戶出錯的可能性,維護計算機系統安全穩定,必須對Text field進行一些輸入限制,例如最短最常能輸入多少個字符;是否能輸入emoj表情符號等特殊字符;前後的空格是否過濾;能 否支持從剪貼板粘貼等等。
此外要考慮如果用戶的輸入超出限製或出錯,應當如何給予用戶合適的反饋,幫助用戶將內容修改正確。
自動獲取焦點(Autofocus)
當用戶點擊Text field,光標出現彈出軟鍵盤,表示該Text field已獲取焦點,此時用戶就能輸入或者修改內容了。 對於主要任務就是填寫表單的頁面,可以在用戶進入該頁面後,自動獲取焦點。 如果頁面有多個Text field,當用戶填寫完一個後,自動獲取下一個的焦點,這樣操作會更流暢。
輸入方式
Text field的主流輸入方式是鍵盤,使用適當的軟鍵盤佈局有助於用戶提高輸入效率,降低出錯的可能性。 關於軟鍵盤佈局等特性。
除鍵盤外,合理運用其他輸入方式能提升輸入效率。 例如語音輸入、GPS定位、拍照識別文字、文字自動聯想、與其他輸入類控件配合等。

淘寶App的Text field提供了非常豐富的輸入方式
字數限制展示
對於需要字數限制的Text field,目前有2種字數限制展示風格:
- 「當前已經輸入的字數/字的最大長度」
- 一直顯示「當前已經輸入的字數」,達到最大字數限制後會提示超出長度。
這兩種方式給用戶帶來的感受是不一樣的,例如發微博和回复微博的Text area(文本區域/多行文本輸入區)字數限制提示由原來「當前已經輸入的字數/140字 」,改為「輸入130字以後顯示剩餘可輸入的字符數量」,這樣做的好處是用戶不會在剛開始輸入時因為看到字數限製而刻意控制輸入字數打斷心流造成情緒不暢或者 降低輸入動機,也許能提高發微博和評論的活躍。

微博改版前後
快速清除按鈕(Clear button)
對於手機軟鍵盤來說,連續多次點擊delete鍵刪除多個字符比物理鍵槃體驗要差得多,因此對於有修改內容需求的Text field可在右側放一個Clear button,點擊即可一鍵清空 Text field中的所有內容。
Clear button出現時機有4種:1)獲取焦點時才出現。 2)有內容時就出現,即使沒有獲取焦點。 這種適合搜索框,點擊Clear button後清空內容再自動獲取焦點,一氣呵成,直接進行下次搜索。 3)一直出現。 4)沒有明顯的Clear button,但是按一次軟鍵盤的delete鍵直接清空所有內容。 通常密碼輸入框出錯後會用這種。
密碼輸入框和可見性切換圖標
在PC時代,電腦屏幕比較大,如果密碼直接明文顯示,容易被旁觀者偷窺竊取,因此用星號“*”或“•”隱藏真實的密碼。 移動時代密碼輸入框也密文顯示就值得斟酌了,首先手機屏幕比較小,不易被旁觀竊取。 其次不法分子觀察軟鍵盤按鍵順序就可以竊取密碼,不需要去看密碼輸入框。
另外密文顯示給用戶輸入和檢查帶來很大麻煩。 國外有數據顯示,採用密碼默認明文顯示,通過可見性圖標(Invisibility icon/Visibility icon)切換明文/密文,能明顯提高轉化率,而且不會降低安全性。 (詳細請閱讀: http://www.uisdc.com/should-login-show-password )
多行輸入框的最大行高
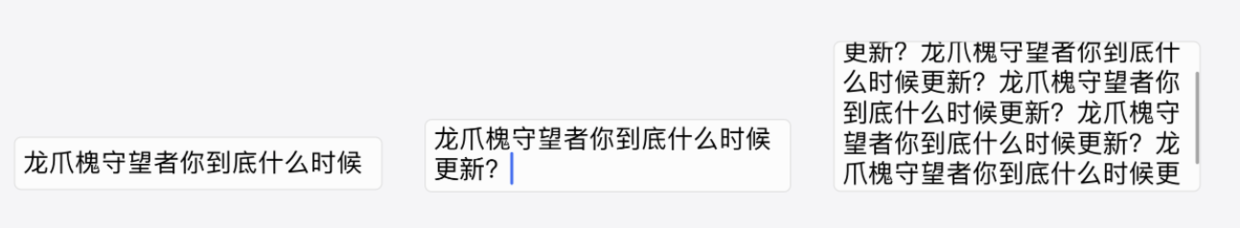
根據Text field可以輸入的行數,可分為單行文本框(Single-line text field)和多行文本框(Multi-line text field),由於手機的屏幕比較小,建議給多行文本框限制一個 最大行高,如果達到最大行高,輸入框內的文本可通過滾動條滑動。 為了方便拇指滾動,建議最大行高大於5行。

多行輸入框的最大行高
作者:龍爪槐守望者,微信公眾號:龍爪槐守望者
本文由 @龍爪槐守望者 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞