我最近在做改版設計,所以很長時間沒有更文了。 期間遇到了很多問題,其中一個就是頂部欄配色,後來我索性就針對移動端頂部欄設計做一個總結,在這里分享給大家。

頂部欄樣式
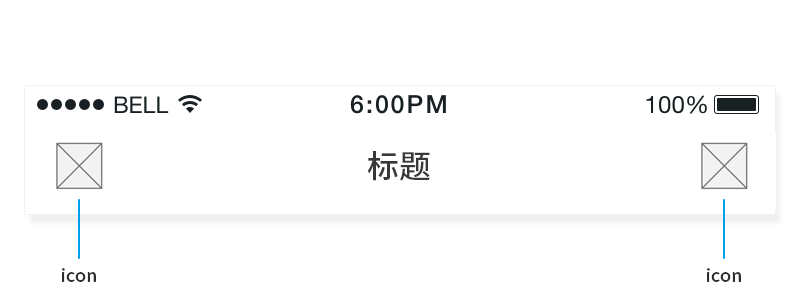
下圖是我們最常見的頂部欄樣式。 上面是狀態欄status bar,中間是界面標題,左右可能會有icon,代表著返回,消息提示,設置等操作。

但是我看了一下手機上的應用,並不是每款產品都採用了這種樣式。 我挑選了幾個“異類”,逐個進行分析。
去標題化
一些產品中的一級界面刪除了頂部欄中的標題。 要知道為什麼被刪除,首先要知道為什麼而存在。 很簡單,標題的功能就是告訴用戶當前界面的名稱。 但是這個功能跟底部欄菜單有些重疊,因為用戶從底部欄的選中狀態也能知道自己當前在哪個界面。 那麼我剛才也強調了,是一級界面,如果進入了二級界面,一旦沒有了底部欄菜單,標題還是要拿回來的。

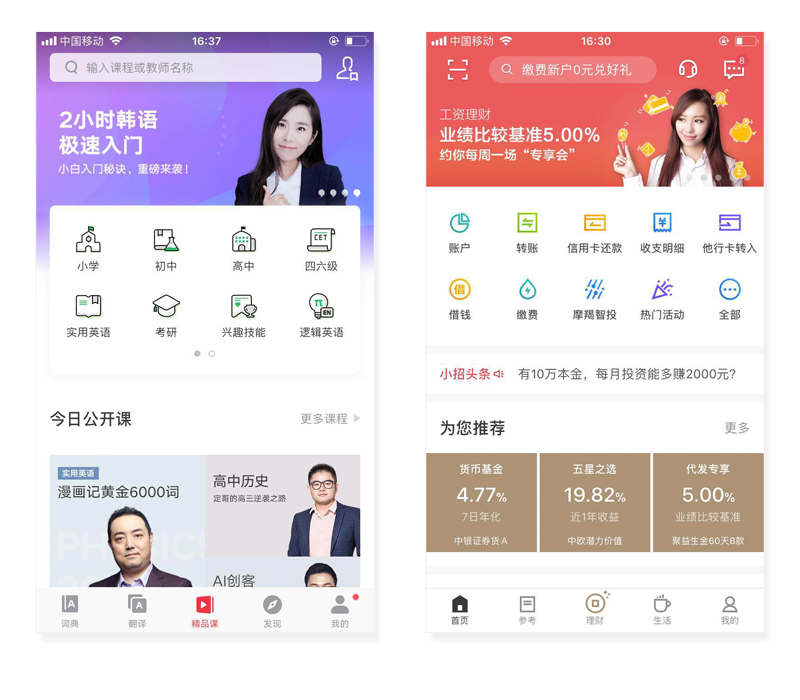
上面闡述的是一級界面刪標題的條件,接下來我們來說說刪標題的動機。 一個產品的一級界面一般最多只有5個,我們必須在有限的空間中展示足夠多的功能和內容,而刪標題就是一個不錯的方法。 下圖就是我對支付寶首頁做的一個修改,如果加了標題,我們會發現首頁展示的內容就會減少一些。

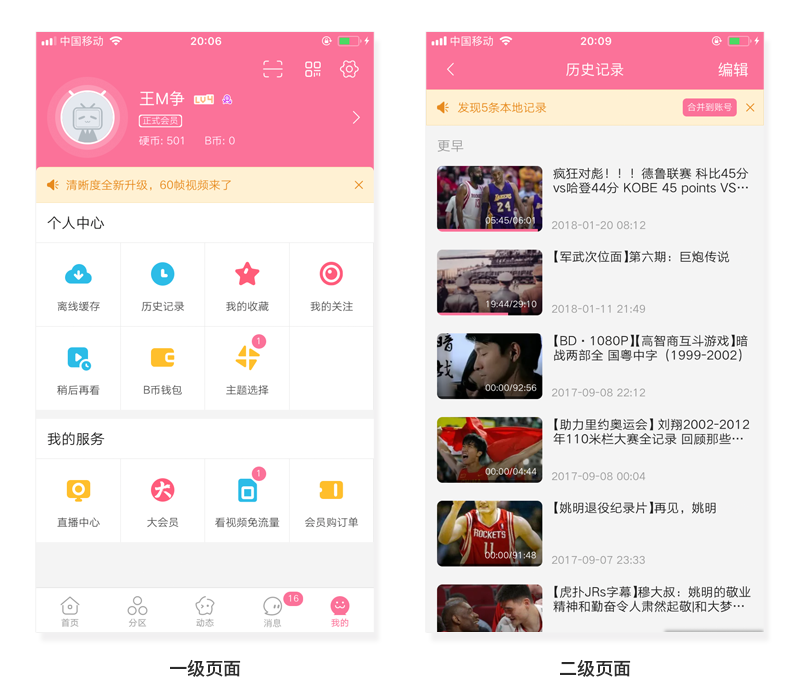
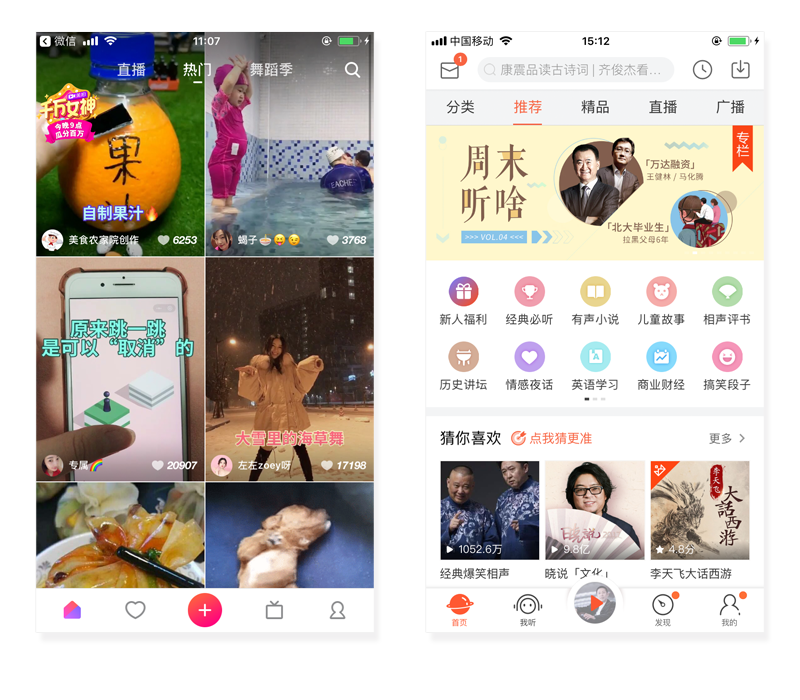
而一級界面也有優先級之分,“首頁”的用戶點擊率最高,所以我們可以看到很多產品的首頁標題都刪除了,但是其餘一級界面的標題依舊保留。 就以上面提到的兩款產品為例:b站“首頁”和“我的”刪除了標題,而支付寶只有“首頁”刪除了標題。
可點擊
在我們日常印像中,頂部欄除了icon其餘都是不可點擊的。 但是我最近遇到一些特例,以登錄/註冊界面為多,這裡的頂部欄我們可以看成是登錄/註冊按鈕。

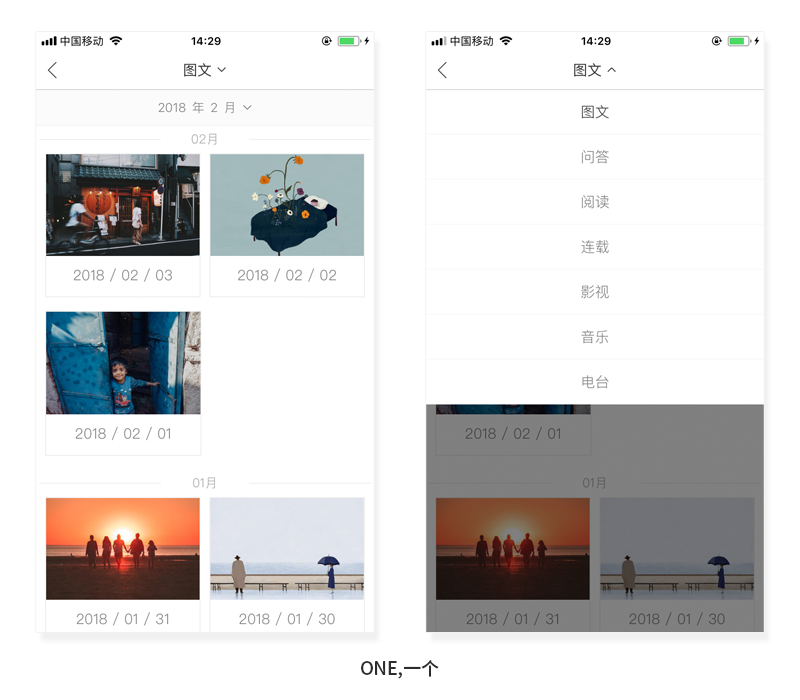
One界面中頂部欄做成下拉框樣式,用戶可以點擊篩選。

另一個比較常見的例子就是iPhone點擊狀態欄會快速返回界面頂部。
這種轉變我覺得以後會越來越多的,因為一款產品隨著不斷迭代功能會越來越多,空間越來越緊張。 在這個前提下,裝飾性元素轉變成功能性元素是一個必然的趨勢。 極簡化設計一個重要理念就是刪減與用戶任務無關的非功能性元素或者把裝飾性元素轉變成功能性元素。
背景色
關於頂部欄的另一個趨勢是透明背景。 透明背景的使用跟第一個去除標題的目的是一樣的,都是為了節省界面空間。

既然提到背景,我們來說一下頂部欄的背景配色。 常見的頂部欄背景色有四種:企業色,白色,深灰色和透明。
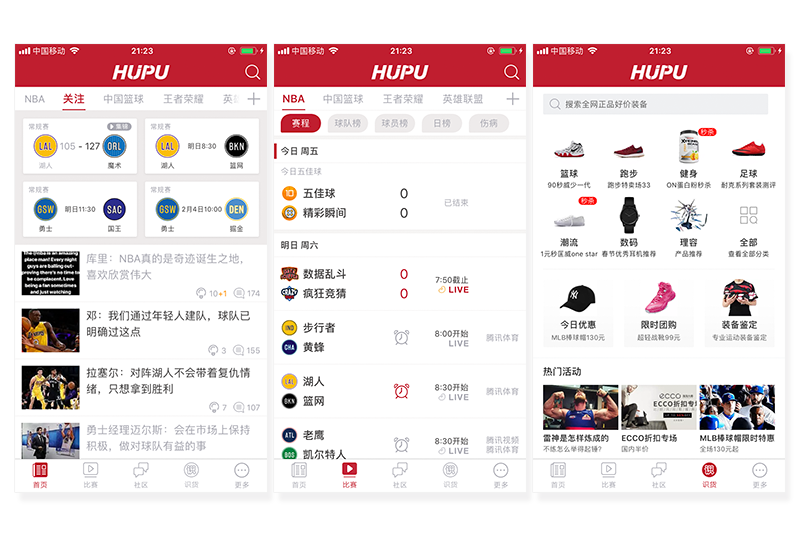
企業色背景的一大好處就是對頂部欄進行了品牌化處理,用戶一看到就知道這是什麼產品。 虎撲的頂部欄直接企業色背景加logo,我不能評判這種設計好壞與否,但是我一看到頂部欄就知道這是虎撲,從品牌化處理這個角度來說是很成功的。

說到品牌化處理,前段時間有個朋友問我,支付寶裡的icon在配色上為什麼不統一使用藍色,這樣多和諧統一啊。 他還給我發了一張其他產品的例子,我覺得脫離產品定位去談設計都是耍流氓。 支付寶是一個體量非常大的產品,每個模塊單拎出來就是一個app,都有其特有的標誌色,例如網商銀行的青綠色。 不能盲目進行品牌化處理,下圖我們發現icon配色換成藍色之後,界面的完全喪失了層次感。

除了節省界面空間和品牌化處理,影響背景色是另一個因素是用戶目標。 並不是每一個用戶使用你的產品都帶有明確的目的性,例如我打開京東,可能我並不知道自己要買什麼,只是單純的進來看一下。 或者我打開喜馬拉雅fm或者蜻蜓fm,我自己都不知道自己想要聽什麼節目。 在這種用戶目標不明確的情況下,我們要讓用戶的注意力聚焦於內容本身,幫助用戶盡快的挑選出自己感興趣的內容。 所以我們在設計上我們要對頂部欄進行弱化,使用白色或者直接透明背景,避免對用戶造成乾擾。

頂部導航欄
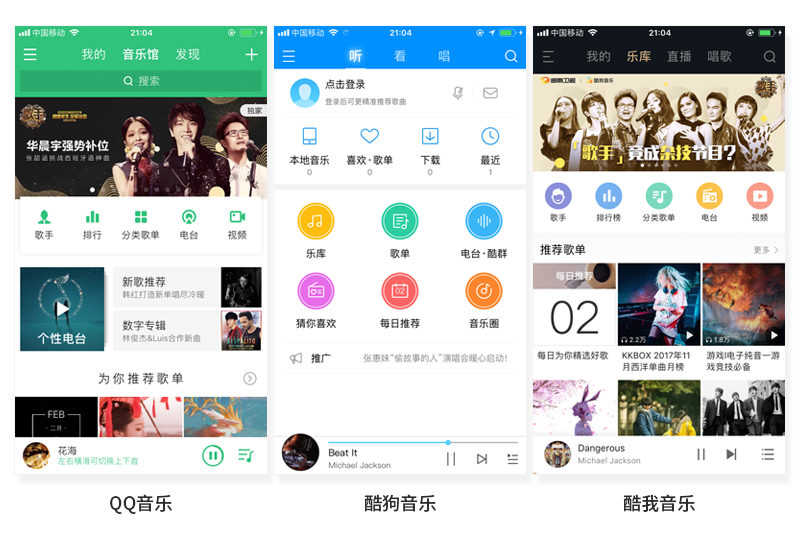
我還發現了一些產品沒有使用底部導航欄,轉而把頂部欄做成一級導航欄。 常見的產品有QQ音樂、酷狗音樂和酷我音樂。 這三款產品的界面佈局非常相似,都捨棄了底部欄菜單。

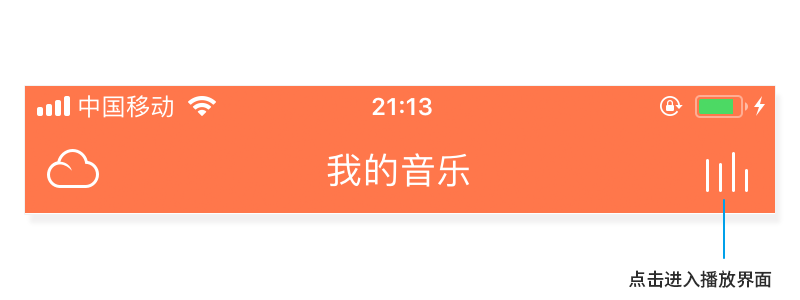
這樣的好處在於用戶可以一直看到播放條樣式,可以直接進行暫停、播放、切歌等操作。 而在網易云音樂中,用戶如果想進行類似操作則需要點擊右上角的icon進入播放界面,多了一個步驟。

並且QQ音樂其頂部欄設計包含了搜索框這個重要功能,同樣用戶可以隨時隨地去搜索歌曲。 而網易云音樂則需要點擊回到“發現音樂”,也是多了一步。 看到這裡,可能會有人說,既然頂部欄導航有這麼多好處,那麼我們幹嘛還用底部欄導航,網易設計師怎麼那麼傻。

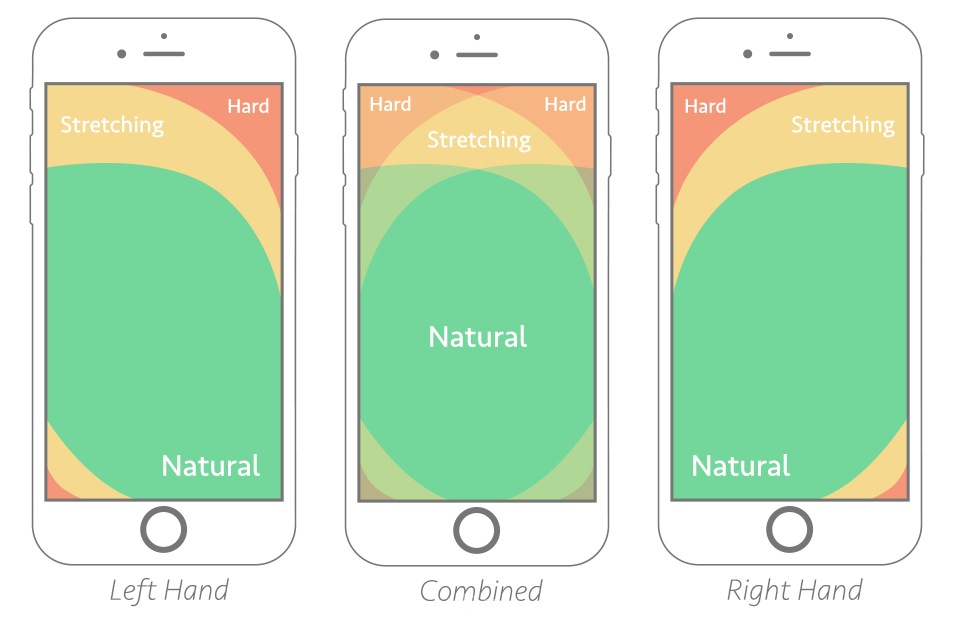
網易大佬們沒那麼傻,從導航體係來分析,網易云音樂的一級導航是通過底部欄菜單來完成的,其優勢在於用戶操作方便。 其餘三款產品一級導航都是頂部欄,大屏手機的話用戶拇指很難觸摸的到,這是網易云音樂比其他三家做的更好的地方。
隱藏
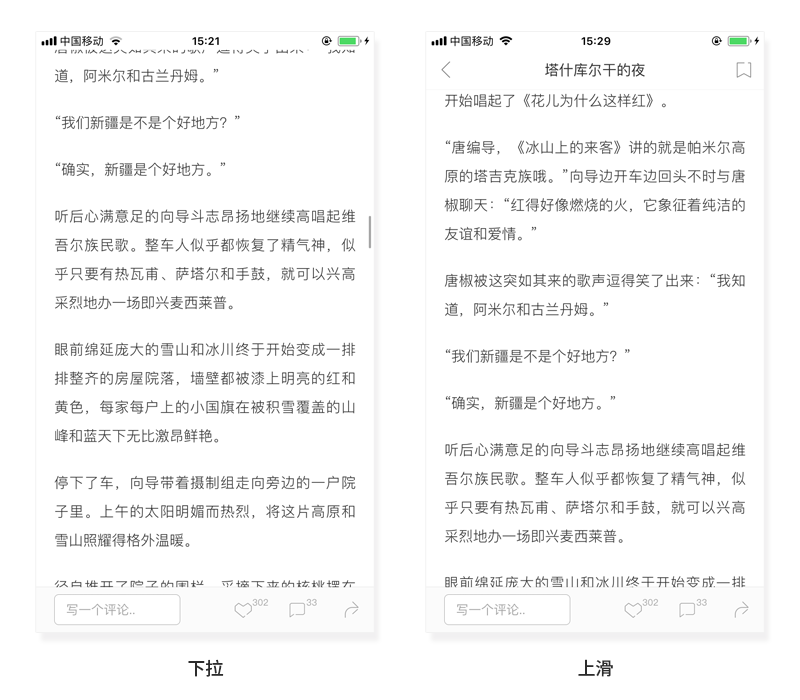
當我打開one裡的一篇文章時,發現頂部欄是隱藏起來的,我繼續往下閱讀,一旦我往上滑動那麼頂部欄就會出現。

我們不妨去分析其背後的原因,用戶下拉代表了用戶正在閱讀,那麼為了增加閱讀區域,我們選擇隱藏頂部欄。 而且用戶上滑這個手勢說明他中止了當前的閱讀流程。 出現這種情況有兩個原因:1,寫的太次了,不感興趣,我要返回到上一級。 2,寫的太好了,我要知道文章標題或者作者信息。 這種“下拉隱藏,上滑出現”的設置我發現在簡書和知乎都存在,不過簡書裡展示的是作者專欄,而知乎裡展示的文章標題。

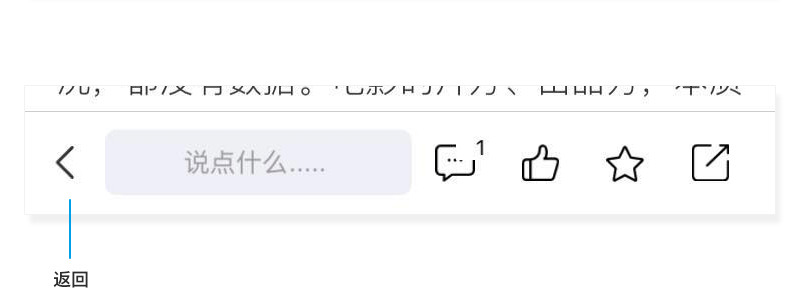
另一款同類產品“人人都是產品經理”就比較特立獨行了,全程都隱藏了頂部欄,也能理解,因為其返回按鈕是放在底部欄的。

總結
以上就是我對移動端頂部欄設計做的一個簡單的分析和總結,希望可以幫到大家。
#專欄作家#
王M爭(微信公眾號:王M爭),人人都是經理專欄作家,資深互聯網人。
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 PEXELS,基於 CC0 協議
 酷播亮新聞
酷播亮新聞