在這篇文章中,我將配合實例說明我在從事應用程序設計時的一步一步的過程。 這應該對任何想學習或改進數字設計技能的人有所幫助。

我13歲時開始學習平面設計。 我從網上課程學會了設計網站,並習慣於全天使用Photoshop和Affinity Designer進行設計。 那些經歷教會了我如何像設計師那樣思考。
我設計和開發應用程序將近有一年時間了。 我參加了麻省理工學院的一個項目,與一個團隊合作開發Universeaty。 兩個月前,我開始研究一個新的應用程序-Crypto Price Tracker,這款APP我會在1月28日發布。
在這篇文章中,我將配合實例說明我在從事應用程序設計時的一步一步的過程。 這應該對任何想學習或改進數字設計技能的人有所幫助。
設計並不是全部了解如何使用設計軟件,這篇文章也不會教你如何使用軟件。 網絡上有數以百計的優質教程資源可以教你學習如何使用設計軟件。 想做好設計,你需要理解你的產品,熟知它的特點和功能,以及在設計時始終將終端用戶放在心裡。 這就是這篇文章的意義所在。
設計過程:
- 為每個頁面創建一個用戶流程圖。
- 創建/繪製線框圖。
- 選擇設計圖案和調色板。
- 創建模型。
- 創建一個動畫應用程序原型,並要求人們對其進行測試並提供反饋。
- 給出最後調整確定的模型,並交由開發按原型編寫代碼。
我們正式開始吧!
用戶流程圖
第一步是想出在你的應用程序中想實現的功能。 一旦你有了你的想法,設計一個用戶流程圖。 用戶流程圖是用戶通過app/網站進行訪問的一個非常高級的表示。
通常,用戶流程圖由三種形狀組成。
- 矩形用於表示頁面。
- 方塊用於表示決策(例如,點擊登錄按鈕,向左滑動,縮放)。
- 箭頭將頁面和決策連接在一起。
用戶流程圖是非常有用的,因為它們給出了應用程序如何運作的良好邏輯思路。
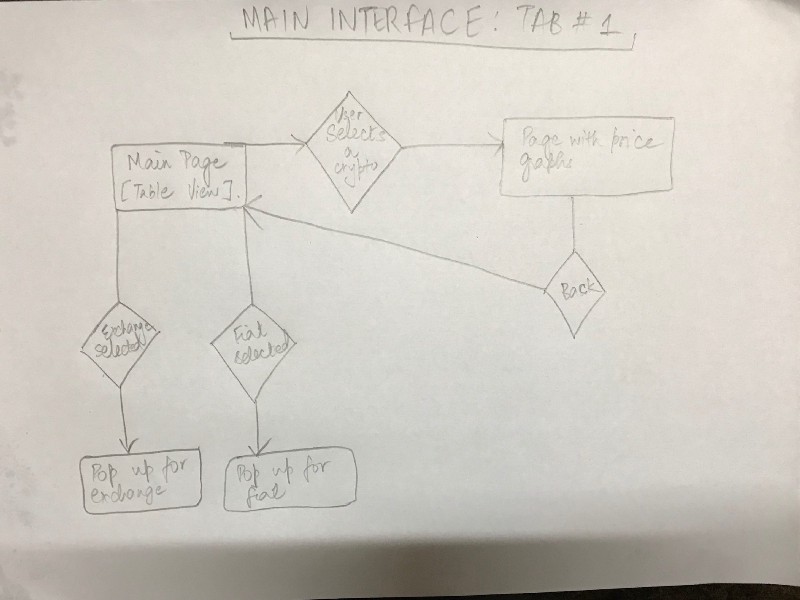
下面是我在開始設計應用程序時繪製的用戶流程圖。

主界面的用戶流程圖
線框圖
一旦你完成了每個頁面的用戶流程圖並設計了用戶路線,你就可以開始為所有頁面做線框圖了。 線框圖在本質上是以低保真度形式表示你的應用程序外觀。 基本上是圖像,標籤,按鈕,和其它元素的一個草圖或一個輪廓,這些元素都會在頁面上做好佈局和定位。 你的應用程序的草圖會體現它是如何使用的。
我使用UI模板打印的模板來繪製線框圖。 它既可以節省時間,而且給為我提供了一個很好的畫布來繪圖和做筆記。
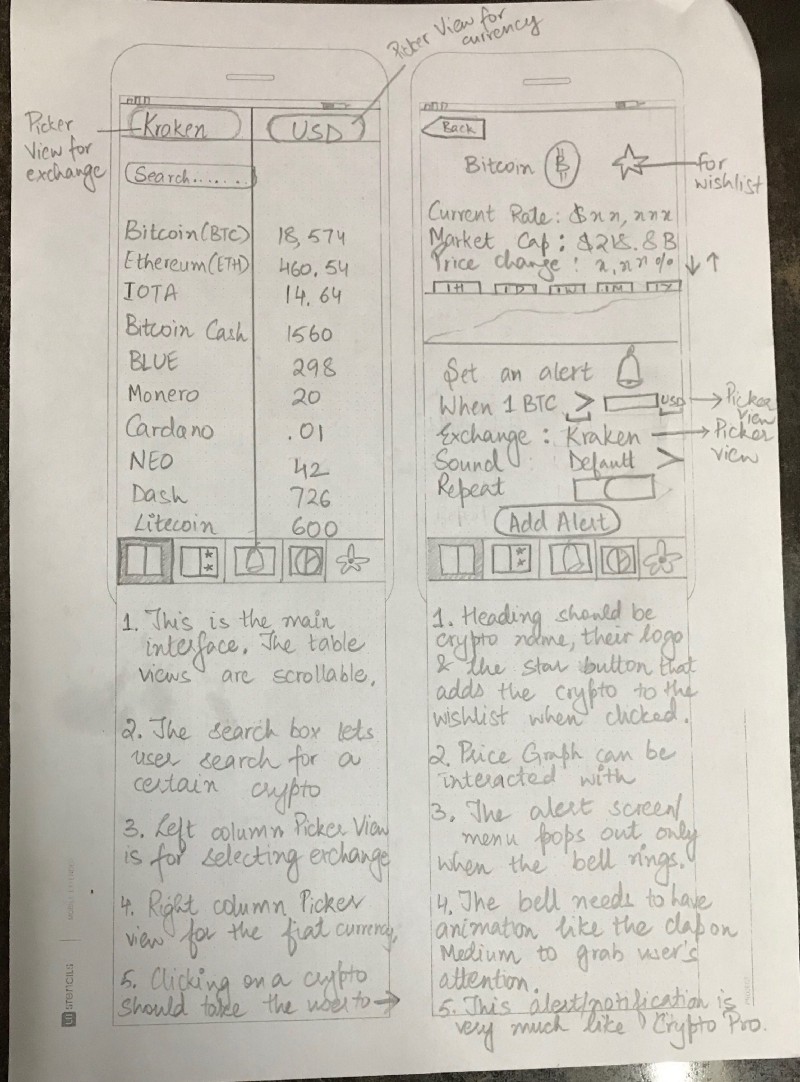
下面是我繪製的一個線框圖例子。

主界面的線框圖
繪製好線框圖後,你可以使用一款名為Pop的應用程序,並使用該應用程序將草圖拍照存檔,再通過「連結」(link to)的功能,將一張張草圖串聯起來,就能 直接在手機屏幕上展示原型實際運作的樣子。
設計圖案和顏色調色板
這是我最喜歡的部分。 這就像逛街一樣。 有大量的設計圖案和調色板可供選擇。 我可以去選擇我喜歡的,並感受它們給我帶來的視覺效果。
尋找設計圖案的最佳平台是 Mobile Patterns 和 Pttrns 。 想要找到好的調色板,你可以去“ Color Hunt ”平台。
創建模型
這是當你最終使用設計軟件的時候了。 設計意義上的模型是以高保真的形式來表示你的應用程序。 這就像你將來實際使用時進入這個應用程序,然後你從這裡面做一些截圖。 它看起來應該很現實,非常像真實的東西。
有一些用於創建模型的設計軟件和工具。 我使用Affinity designer來創建模型。 iOS設計中最常用的工具是Sketch。
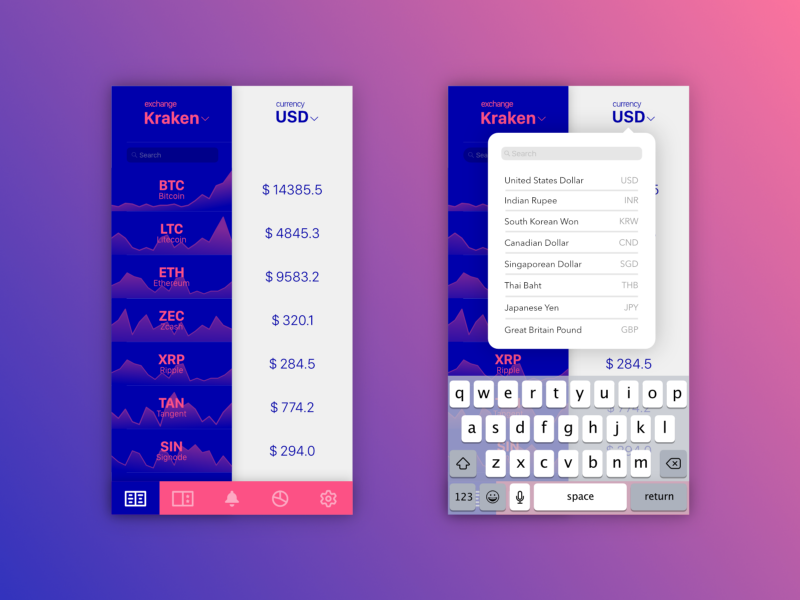
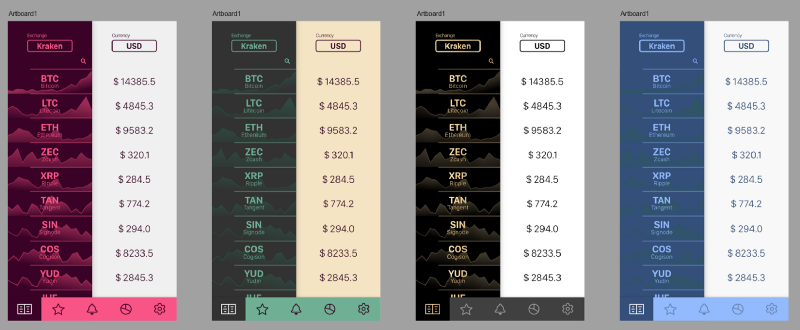
下面是我早期設計APP中的一些實例。

我使用了各種各樣的調色板來進行設計。

我給我的朋友分享了最初的模型,以獲得他們的反饋。 很多人似乎更喜歡黃金漸變和黑色背景。
我願意接受更多的反饋並嘗試新的建議! 想獲得更好的用戶體驗的方法是多與終端用戶交流。 當你與終端用戶交談時,你會發現用戶有很多奇妙的想法,而不是去瘋狂地翻閱Dribbble或Behance。
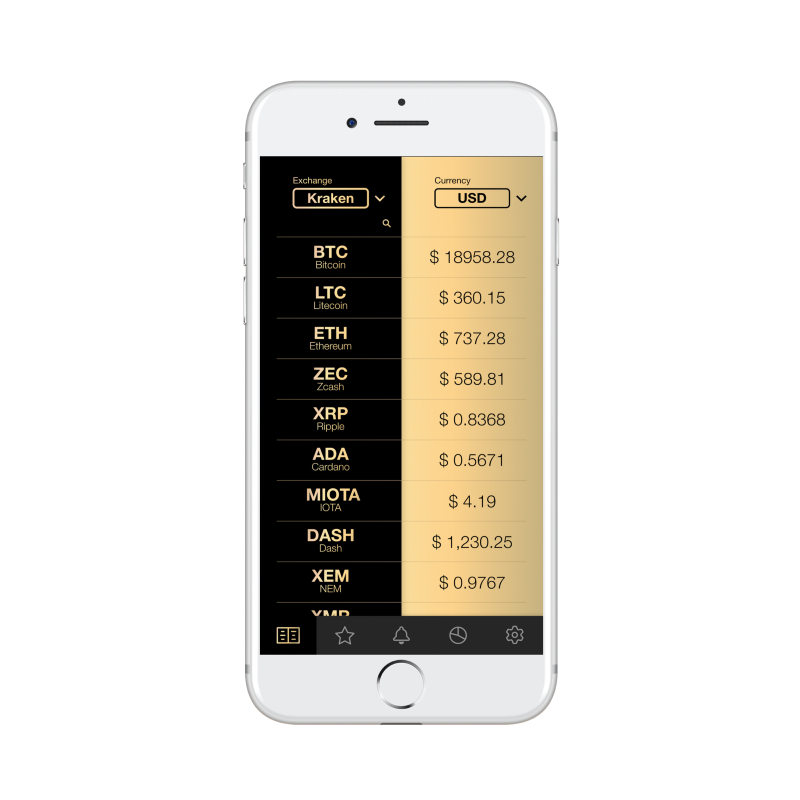
所以我重新設計了模型並刪除了背景圖,因為生成它們在技術上是一個耗時的過程,除此之外,它們還降低了可讀性。 下面就是我重新設計模型後的樣子。

黃金漸變和黑色背景看起來非常不錯!
我對這套顏色方案、標籤欄上的圖標和整體佈局都非常滿意。 我繼續按照相同的設計指南設計了其餘的頁面。 這是一個漫長而有趣的過程!
一旦我的頁面準備就緒,我就在Adobe XD上製作了一個原型,並請幾個朋友進行使用並給出反饋。
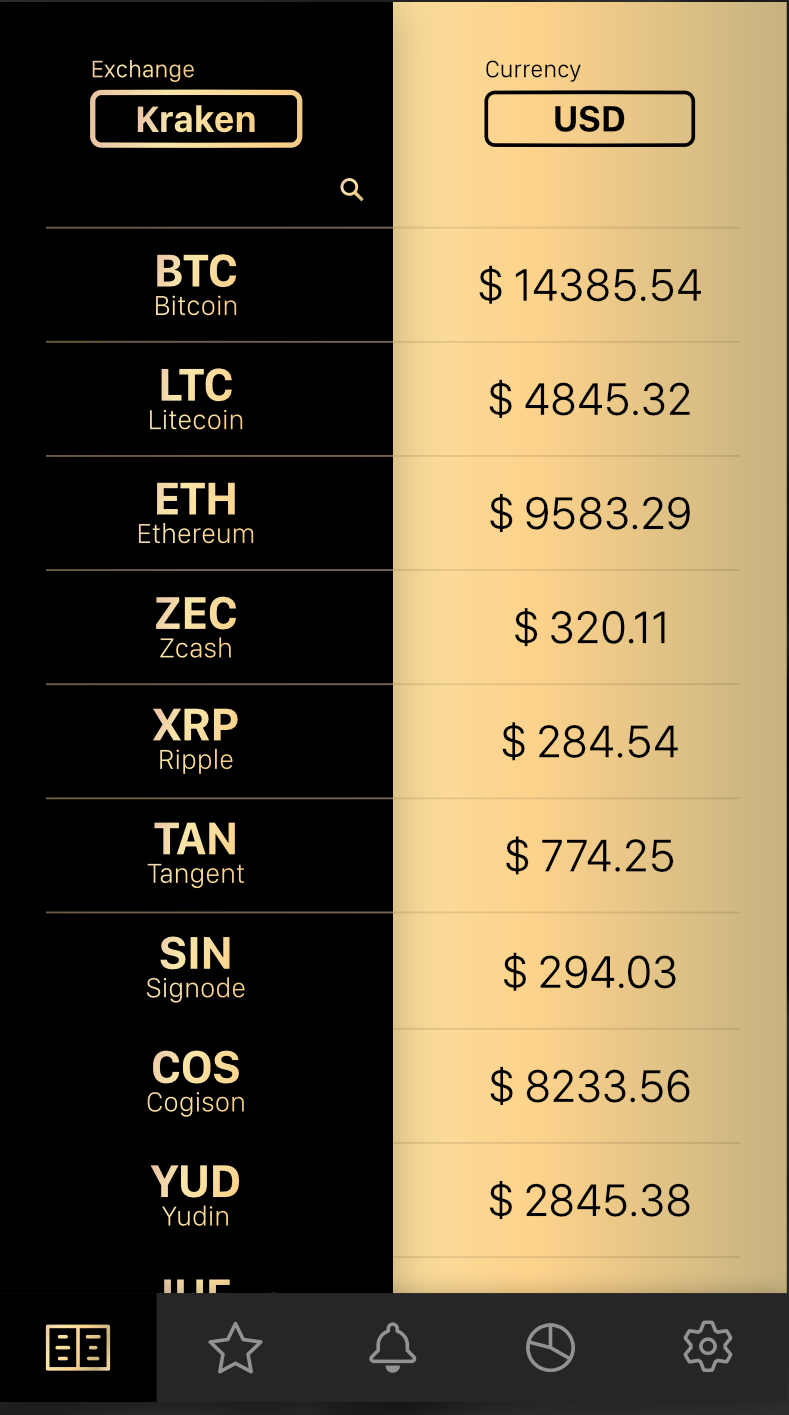
經過最終的潤色,下面是我確定的設計界面。

這就是最終的主界面!
所有的頁面完成後,我將它們導入到Xcode中並開始編寫應用程序代碼。
這就是我今天要分享的內容! 我希望這篇文章能夠幫助你開始在設計應用程序時找到靈感,或者幫助你成為更好的設計師。
我將以我最喜歡的設計名言之一來結束這篇文章。
設計不在於它看上去如何摸起來如何,設計在於它是確定產品如何運作的。
——史蒂夫•喬布斯
原文作者:Harshita Arora
原文地址: https://medium.freecodecamp.org/designing-beautiful-mobile-apps-from-scratch-1a3441ebd604
本文由 @Mockplus 團隊翻譯發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自,基於CC0協議
 酷播亮新聞
酷播亮新聞