本篇來探討下如何為AR眼鏡設計一款購物應用,將基於真實場景進行概念上的策劃與設計。 enjoy~

這一篇,獻給不遠的未來。
上一篇《 AR產品再設計01:AR購物(上) 》我們探討瞭如何進行移動端的AR購物應用的設計,收到了很多朋友的關注和反饋,在此表示感謝,也希望與更多的朋友進行更深層次的交流。
本篇來探討下如何為AR眼鏡設計一款購物應用,考慮到目前設備的特點,本文中HMD(頭戴顯示器)與眼鏡同義。 由於目前市場上並沒有一款AR眼鏡完全實現了購物場景,所以本文將基於真實場景進行概念上的策劃與設計,當然,部分策劃與設計也適用於目前的移動AR。 同樣,僅代表跟人觀點,如有錯誤和不足,歡迎隨時指出和討論。
一、宏觀背景
相比於移動AR應用,AR眼鏡上的應用要營造更深的沉浸感,這意味著更深的融入日常生活。 而要更深的融入,就需要3點做支撐:技術、市場、政策。
1. 技術
首先是AI技術。 讓計算機了解環境是提供豐富AR體驗的前提,這一過程需要大量機器視覺技術作為基礎。 目前最主要的算法就是CNN卷積神經網絡(Convolutional Neural Networks)。 聽過吳恩達深度學習課程的同學應該都有印象,構建神經網絡需要數據、算力和算法。 通過餵給AI各種各樣的數據,形成一個函數能擬合這些樣本數據,進而對新數據作出預測。 比如下圖看到一堆照片,需要找到哪個是貓,哪個是冰淇淋。

當我們面對成千上萬種SKU時,AI能幫助人類識別商品質量、品類,還能提供使用方式、推薦優惠組合。 可以說,AI對於AR不僅起到了底層的技術支持,也極大的擴增了信息價值。
其次是傳感器。 想讓AI得到擬合的函數,必須要有足夠的數據去餵,而傳感器就是數據採集的起點。 在購物場景中,需要知道誰買的、在哪買、買了什麼、多少錢等關鍵問題,攝像頭幫助識別商品,陀螺儀幫助判斷位置,深度攝像頭了解行為,當然還需要大量適合室內的傳感器, 如藍牙、RFID等等。
RFID興起於物聯網,是一種無線、非光學進行識別的技術,目前被一部分無人便利店大量使用,如“京東X”、淘寶的“淘咖啡”等。 RFID技術可以有效的彌補AR眼鏡識別和定位的不足,提供更好的購物體驗。 目前RFID成本在0.5-1元,但如果大範圍使用,將帶來整個零售業的升級。
最後是網絡技術。 線下購物場景是半開放的環境,人流量大、密度高,AR展示內容又需要較大的數據傳輸(3D模型為主),所以網絡傳輸和抗干擾的能力成為構建AR世界的關鍵。 也因此,隨著2018-2019年5G的到來,AR才有可能真正走向消費級市場。
2. 市場
一切產品的產生都需要有市場需求,對於AR眼睛來說,更多的市場屬於工業領域,消費級由於具有更多的環境不確定性,發展一直受制。 這裡涉及到一個基礎性問題,就是線下數據收集的乏力。 過去,我們通過很多線下系統和雲平台實現了一定程度的數字化,但線下消費者行為數據並沒有被有效採集和分析,跟不用說針對不同消費者做到定制化營銷。
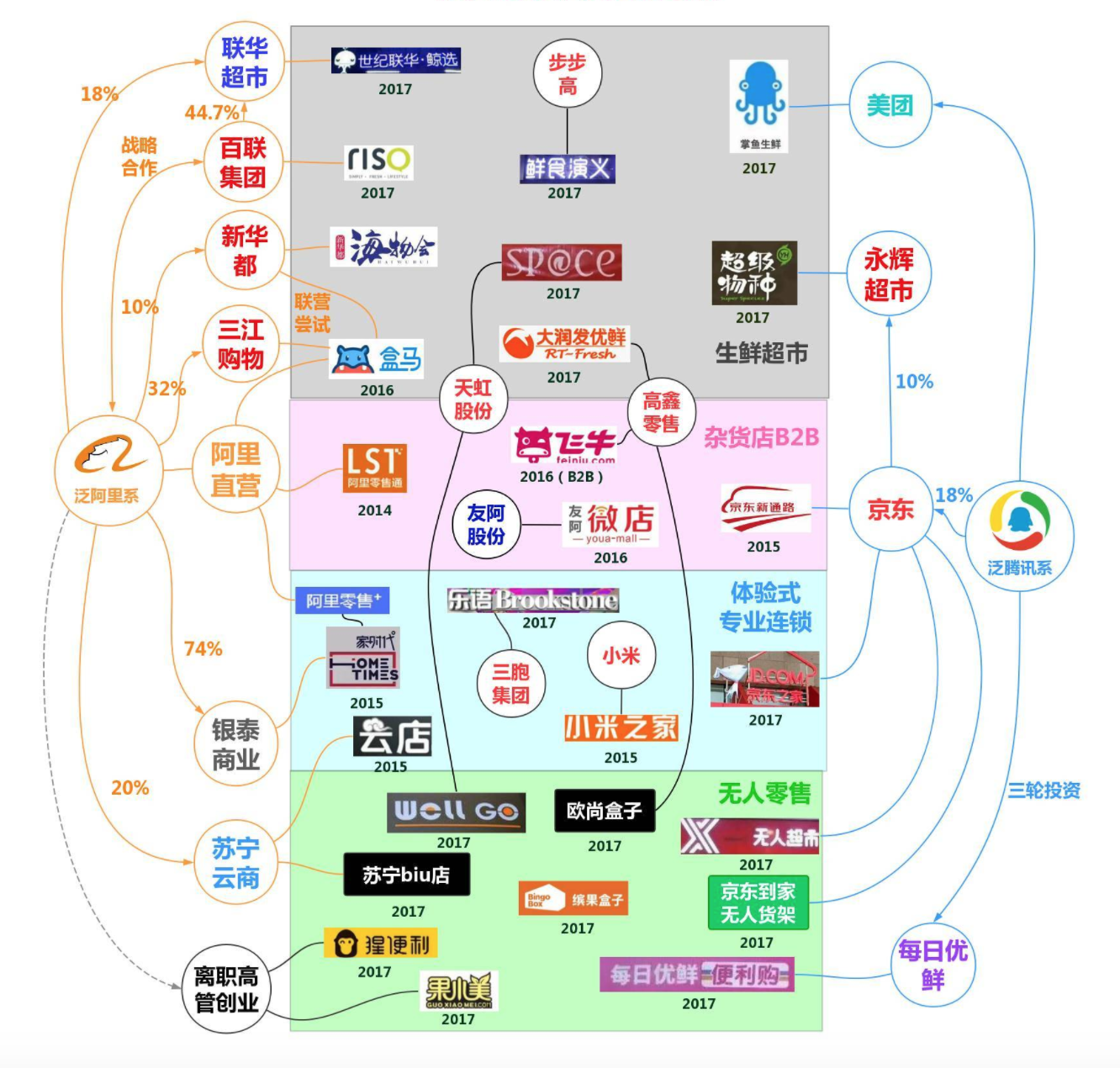
但如今市場發生了變化,這裡不得不重提一個概念,新零售。 自去年以來,阿里和騰訊通過大量投資和運作,開始逐漸佈局線下商超,希望打通線上線下數據,這將會構建一個立體全面的用戶數據庫。

前幾年的零售行業,一邊在喊電商只佔全球整體零售業的20%不到,另一邊再喊線上戰勝線下、線下將亡,但如今基本上各大電商都在爭著 搶線下渠道,帶著線下平台和渠道商進行數字化轉型,線上線下的界限正在變得模糊。 因為越來越多的企業認識到,線下發生著更多的剛需購物場景,而線上有更好的信息傳達能力,這種場景間的數據流轉更有利於構建完整的用戶體系。 其實,這本就不是誰戰勝誰的問題,而是消費者需求發生了進化。
當然,關於新零售的解釋和運作已經有了很多解釋,這裡不再贅述,對於AR從業者來說,應該更多的看到和線下場景的深度融合已經開始,如何更好的理解數據在線 上線下間的流轉,如何更好的表達信息,如何定位即將到來的消費形式轉變才是重點。
這裡有三個過程:
- 一是要能收集大量的線下數據,包括用戶行為、消費習慣等等;
- 二是要對線上線下數據進行深度挖掘,用數據構建一個個豐富的用戶畫像,形象的說,就是讓消費者以數據的形式來呈現;
- 三是用最短路徑完成有效的數據交流。
3. 政策
市場活力不僅需要企業家,也需要政策支持。 搭建平台、人才引進、流程優化、稅收支持始終是政策對市場活力的重要保障。
此外,市場的發展永遠是先於政策,但不意味著市場始終是朝著良性的方向發展,所以必須要有政策來治理和防範潛在危機。 比如隱私問題,當年Google Glass失敗有很多原因,但其中最重要之一就是未能良好的保證他人隱私。 防微杜漸永遠勝於亡羊補牢。
二、 使用場景
考慮到實際使用場景,這里以線下商超購物為例進行分析。
當用戶在線下商超購物時,遵循一個基本的流程:

依托這一流程,會發生以下幾種常見的典型場景。
1. 瀏覽商品
(1)找不到商品
當用戶帶著目標來到賣場,或者中途起意想購買某種商品,他會在賣場中來回搜尋,由於商品琳瑯滿目、種類繁多,很可能因為看花眼而錯過,甚至有時候沿著路牌指示或諮詢 賣場銷售人員,過去卻發現沒貨了。
(2)忽視促銷信息
大小商超經常會推出促銷活動,但很多消費者進入商超後並不知道有活動,只有在結賬支付時或走出商超時才被提醒。 又此外,越來越多的品牌和線上平台進行線上線下營銷聯動,這部分信息也只有買相應商品時才能獲知。
(3)閒逛
有相當數量的消費者,無論大超市還是小便利店,都是漫無目的的閒逛,可能是等人打發時間,可能是嘴饞等等,有的會買點飲料零食,有的轉一圈就 走。
(4)不走回頭路
一般按照一定的順序瀏覽各個區域,一旦走過了某個區域,回來的可能性很小。
2. 選購商品
(1)商品對比
同一類商品會有N多的SKU供選擇,表面看不出來什麼差別,用戶很難抉擇。
(2)不了解是什麼
很多新上商品會吸引大量消費者,但因為不了解所以需要導購員參與,這會增加人力成本,由於人員素質不統一,營銷效果也有待商榷。
其次,對於很多熟悉的商品,如蔬菜、肉類,判斷商品狀態,如新鮮度,更多是憑藉經驗,而大量缺乏經驗的人並不能確定,不了解商品的質量。
第三,用戶購買一件商品,即使是熟悉的商品,也不一定真正了解正確的使用方法,或相關用法。 需要有人指導。
(3)記不住購買內容
很多人在購物前會列個購物單(不論在大腦裡還是列出來),但等進了商場,沿著賣場精心設計的路線走到一半,購買內容就已忘記大半,變成了看見什麼好 買什麼,什麼便宜買什麼,大部分人在到家後才回想起有的重要商品沒買。
3. 支付
(1)不了解買多少
商超每隔一段時間都會上新,初來商超的人或面對新商品的人經常會不知道要賣多少,往往會超出預算。 如一些食品會買很多,但都是不易長期保存的,等壞掉都吃不完。
(2)價格統計
對價格敏感的人群始終佔有大多數,很多時候用戶想隨時查看自己買了多少錢的東西,但對於商超來說又不願意消費者過多關注價格。
(3)排隊支付
無論是便利店還是大賣場,排隊對於消費者永遠是最頭疼的,商品擺上貨台一件件掃描、支付、出票據、打包走人,這一流程效率很低。 如果是逢年過節,如果又遇上素質不夠、插隊加塞的(線下的情況遠比線上複雜),簡直就是混戰。
三、用戶畫像
由於實際去商超消費的人群消費行為種類繁多,不可能全面覆蓋,所以只篩選幾類典型用戶:
- 學生小A: 20歲,男性,大學生,喜歡新鮮事物,對新商品有很高的接受程度和嘗試意願。 對價格不明感。 戀愛中,經常和女朋友閒逛。
- 白領小B: 24歲,女性,剛畢業2年,收入不高,喜歡嚐鮮,也追求性價比,對價格敏感。 單身,更多的購買生活剛需。
- 總監C: 34歲,男性,高收入,有房有車,已婚,孩子上幼兒園。 對生活品質有一定追求,對價格不太明感,自己較少去超市,但去的都是大型或較高檔超市,一次採購量不大,生活用品、新上商品較多。
- 鄰居大姐D: 42歲,女性,收入中等且穩定,對價格較敏感,追求性價比,看中促銷活動,食品、生活剛需較多。
- 事業單位F: 55歲,男性,中等收入,事業有成,不太喜歡新鮮事物,對價格較敏感,對性價比不敏感,自由時間寬鬆,對促銷不敏感。 生活用品、食品較多。
- 退休大媽E: 65歲,女性,退休金中等且穩定,不喜歡新鮮事物,對價格和性價比敏感,時間十分寬鬆,經常去超市或菜市場購物。 食品、生活剛需較多。
我們從以上的總結可以看出一定的規律:
- 僅對於當前市場來說,是隨著用戶年齡的增大,更多的選擇生活必需品和食品,
- 對於非剛需商品,隨著收入的增加購買機率越大。
- 收入越高,對性價比的看中會相應降低,對品質的要求則逐漸升高。
- 可支配的購物時間和實際購物種類關係並不大,和當時的需求與價格有關。
四、需求分析
結合以上的場景和用戶畫像,可以大致的勾畫出線下商超的購物情況。 以下將對這一系列情況進行需求分析。
同樣,我們通過將參照購物流程來梳理。

瀏覽商品:
- 用戶能夠快速定位要購買商品的位置。
- 用戶希望適時的、合理的接收營銷內容。
- 平台能夠針對場景不同,判斷購買行為是有目的還是閒逛,並推薦商品。
- 供應商能有效整合線上線下的營銷模式,將商品買的更多。
選購商品:
- 用戶需要快速判斷出那種商品適合自己。
- 用戶需要更多簡單直接的指導來判斷一件商品質量狀態,如是否新鮮,彌補經驗不足。
- 用戶需要及時了解到商品如何使用,以及更有效的使用方法。
- 用戶需要及時提醒購物清單有哪些未購買。
- 平台需要更短的路徑減少用戶思考的時間,更久的留在商超,拿更多的商品。
- 供應商需要減少效果不佳的營銷人員,展示更有吸引力的營銷信息。
支付:
- 用戶需要適時的被提醒每種商品建議買多少。
- 用戶總是能及時了解當前總金額。
- 結賬時,用戶需要更快的完成選購商品的驗證和支付。
- 平台需要更安全的支付驗證,確保人貨款一致。
- 平台需要有效疏導人流,減小運營壓力。
- 供應商需要貨款一直,合理控制回款週期,保證現金流正常。
說到這裡,我們可以發現,不論是什麼設備上的產品,用戶始終是希望任務完成的更有效率,商家始終是希望整個流程銷售額更多,運營成本更少。
根據以上需求梳理,接下來我們來設計流程和功能。
五、流程設計
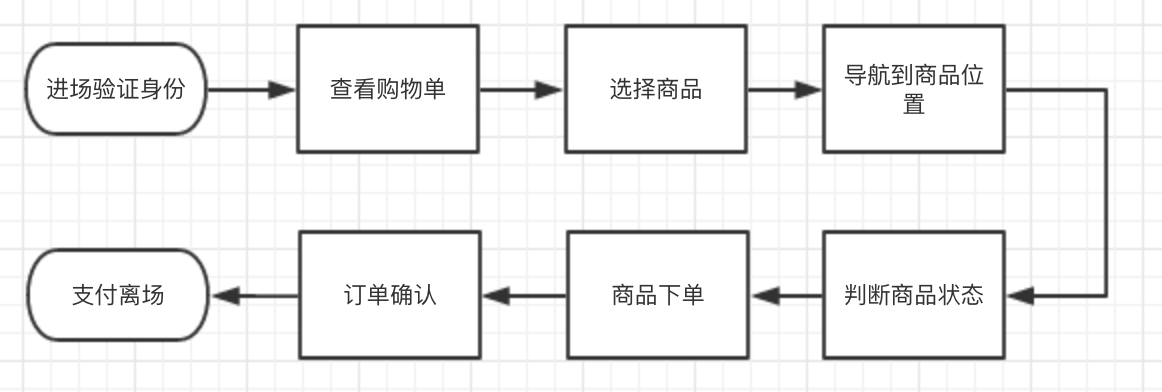
首先我們回到最簡流程:

在最簡流程基礎上進行擴展,得到以下流程:

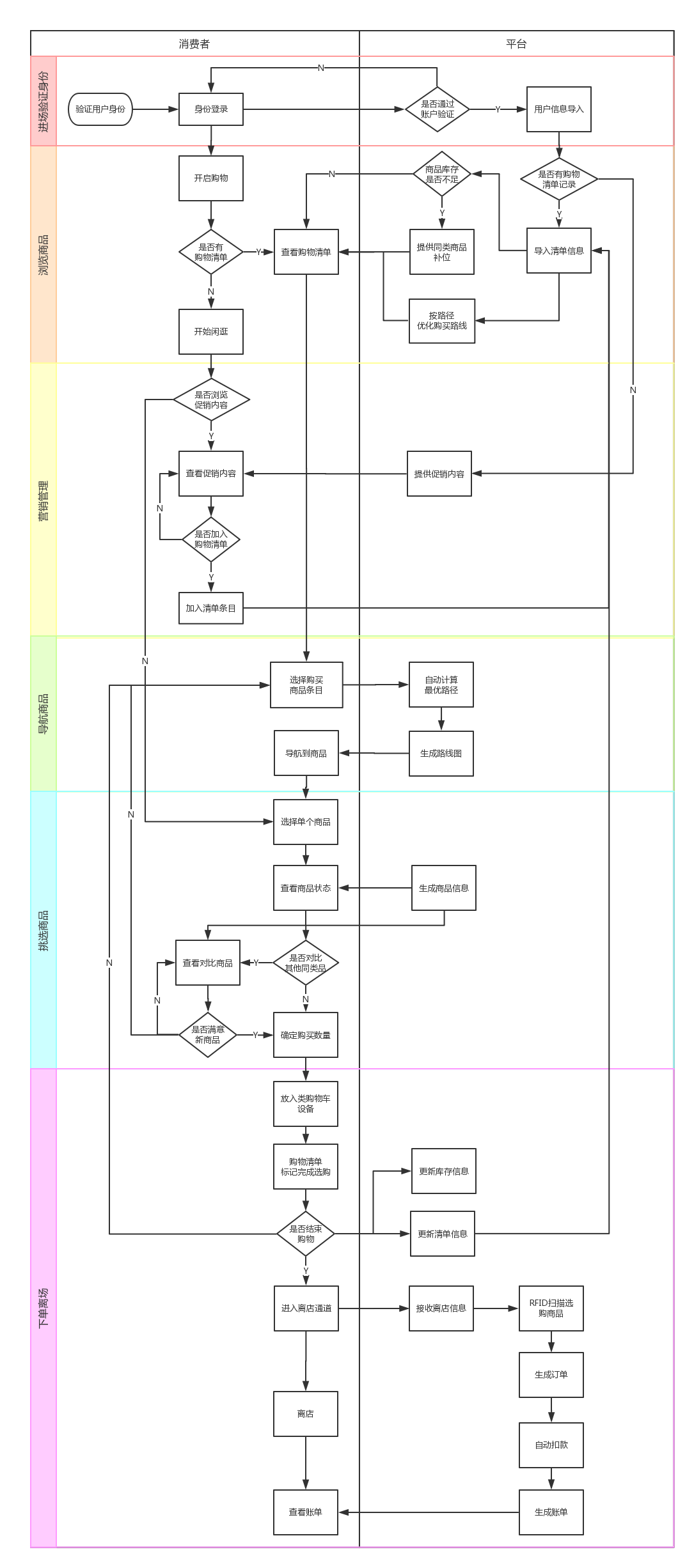
這就是一個MVP或骨架版本。 但是這個版本更多的是面向消費者的,還不涉及平台。 在此基礎上繼續擴展,得到一個相對細緻的完整流程:

對於整個流程的設計最重要的是遵循簡潔清晰,可以通過設備間數據交流完成的就盡量少讓用戶發起主動交互。 這裡有兩點要說明,一是“購物清單”,二是“免結賬”。
購物清單相當於一個購物車和收藏的結合,之所以設計這樣一個節點有兩方面因素。 一是購物前並沒有“加入購物車”的行為,人們一般會列清單(雖然不一定真列出來),如果此時引入“購物車”的概念,會造成用戶困惑;二是線下購物大致 分為有目的和無目的,二者並不硬性割裂,而是常常交替發生,但無論有無目的,看到喜歡的會用“加入購物車”的行為來代替“收藏”。 所以,為了簡化流程,更符合一般用戶對於線下支付的認知,提出“購物清單”的概念。
免結賬其實是參考了“無人值守便利店”的特點。 通過對無人便利店的調研發現,免結賬實際分為無人工的自助結賬(如繽果盒子)和拿完即走(如京東X、淘咖啡、Amazon Go),雖然考慮到安全防盜和成本 ,前一種目前更穩定,但後一種卻是線下購物的趨勢,它極大的提高了效率(不用排隊等待)。 拿完即走解決了排隊結賬的問題,縮短了思考時間,它主要分為兩種,一是基於RFID掃描判斷選購的商品(京東X、淘咖啡),二是基於攝像頭和機器視覺判斷( Amazon Go),但二者在體驗上均有不足,如錯誤判斷商品、識別身份慢等。

在AR購物的流程設計中,初次選購時,通過眼鏡的傳感器(包括攝像頭和RFID閱讀器等)可以獲取商品信息,這些信息記錄在本地緩存中,如果眼鏡判斷到拿走商品,那麼在購物 清單中會標記已完成,並開始下一商品選購。 用戶在離店時通過一個掃描區域,再次判斷攜帶的商品,之後完成下單結賬。 二次掃描的目的一是購物已經完成,需要下單結賬;二是防盜,如果商品沒有被掃描,直接拿走,那在離店時也會自動“被結賬”;而對於真實用戶,就是要買 商品,所以“被結賬”是一種效率升級,並不會造成反感。
六、功能梳理
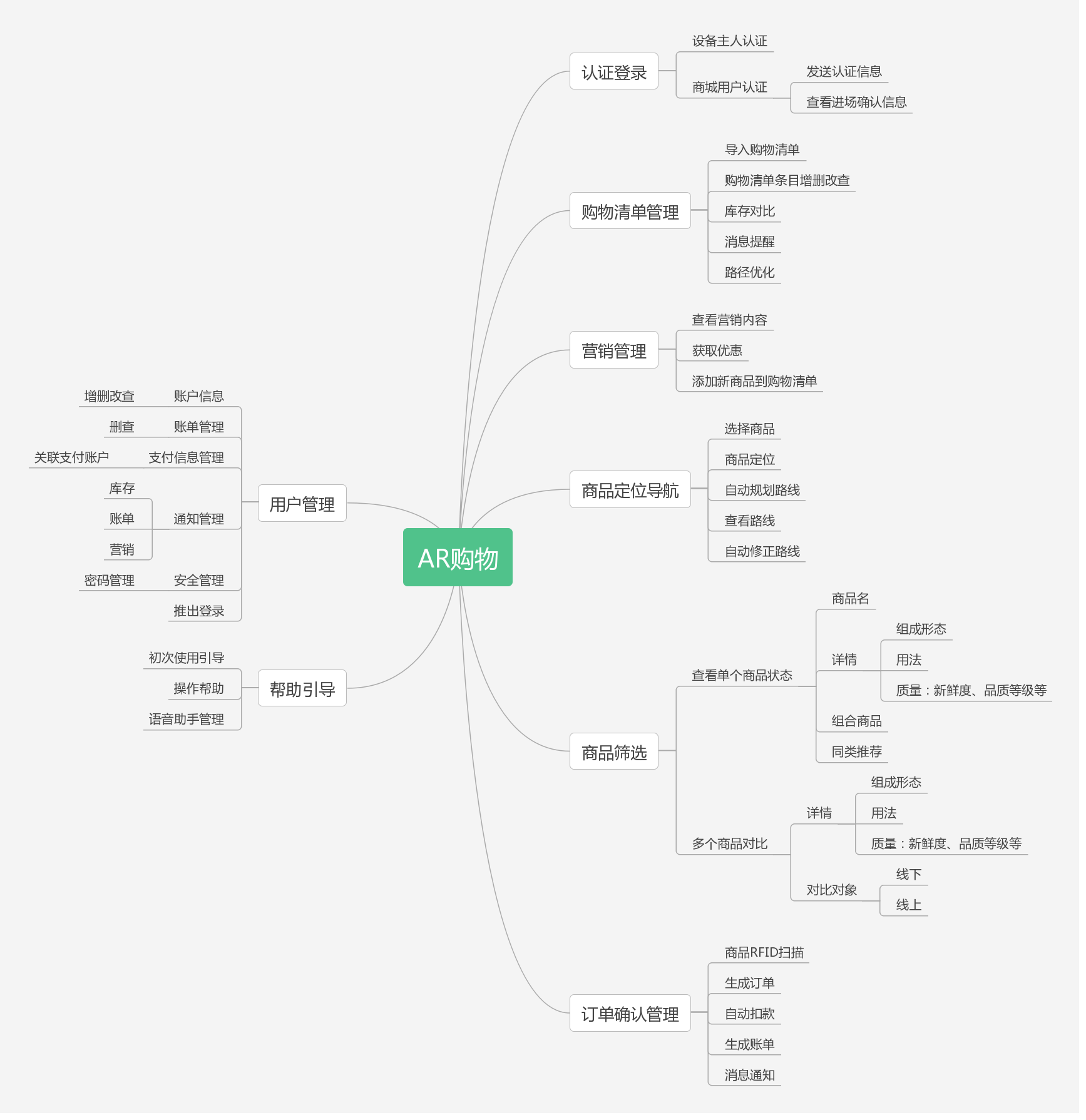
通過以上流程,我們對主要功能進行提煉。

七、原型設計
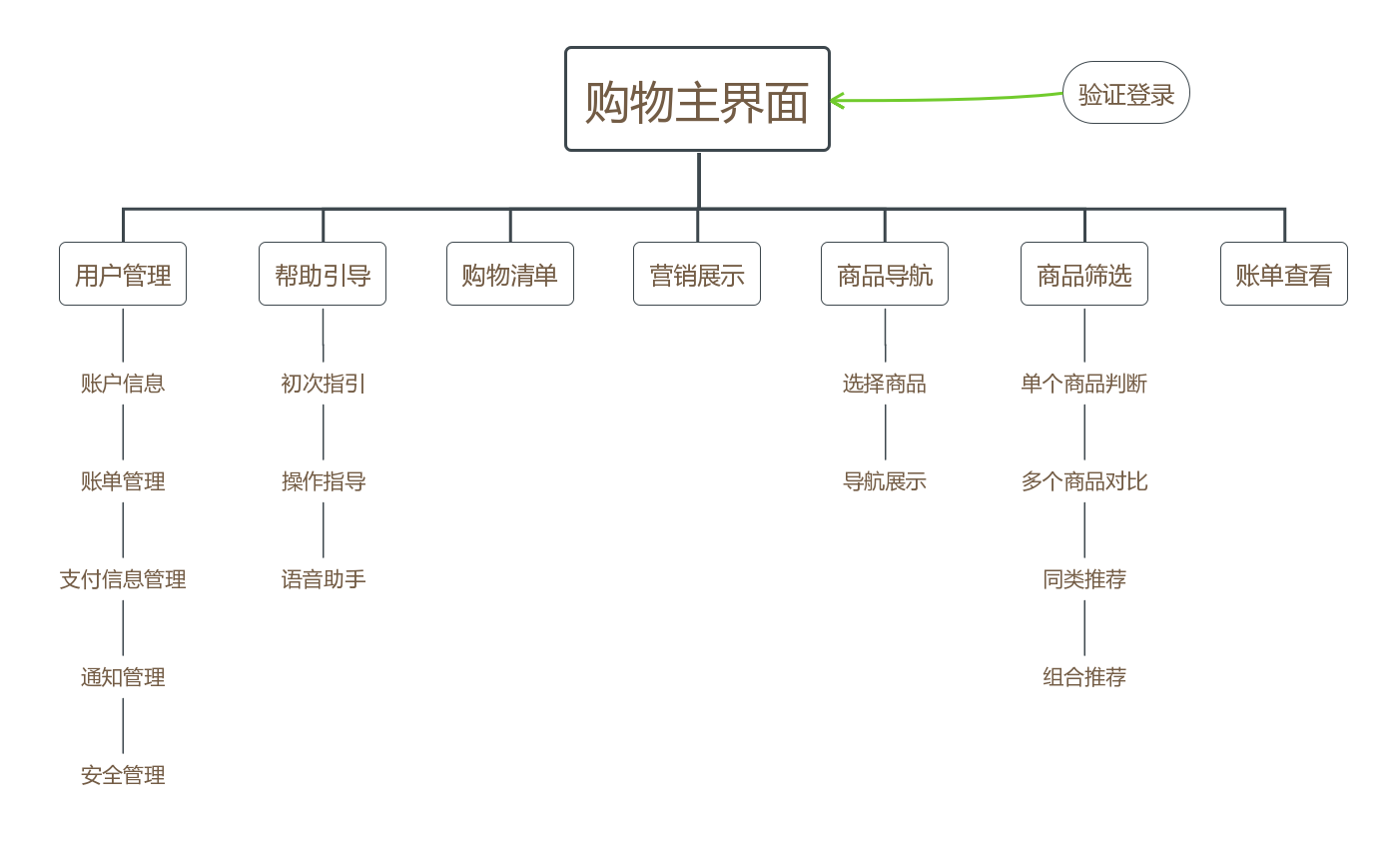
依據流程設計和功能梳理,首先對信息流做出大致的規劃,形成一個sitemap草圖。

依據草圖,我們來設計產品原型:
考慮到真實場景的原型製作複雜,這裡套用了一個模擬3D場景的簡易模板。 需要注意的是,很多功能雖然羅列在圖上,但不一定會出現在實際的頁面中,因為很多功能是設備主動發起的,由於AI的輔助,很多情況下不需要人主動做出判斷或操作 ,只需要了解結果。 購物,無論在任何場景下,都應該遵循最短決策路徑的宗旨,讓人在來不及猶豫的情況下就完成了下單支付,又在來不及回味的情況下開始下一單。
1. 登錄
用戶並不是時刻帶著眼鏡,這就產生和手機類似的功能——解鎖和開機。 因為眼鏡不能對自己進行面部檢測,所以考慮其他生物識別方法。 由於短期內技術發展限制,為了操作方便,可以考慮用虹膜識別和聲紋。 三星s8啟用虹膜識別,雖然技術仍有待完善,但對於AR眼鏡可以說是一種較好的解決方案;聲紋識別受環境影響較大,但短距離閱讀固定內容進行單人識別還是有可操作 性的,如微信的聲音鎖,當然聲紋識別還有較大的探索空間。

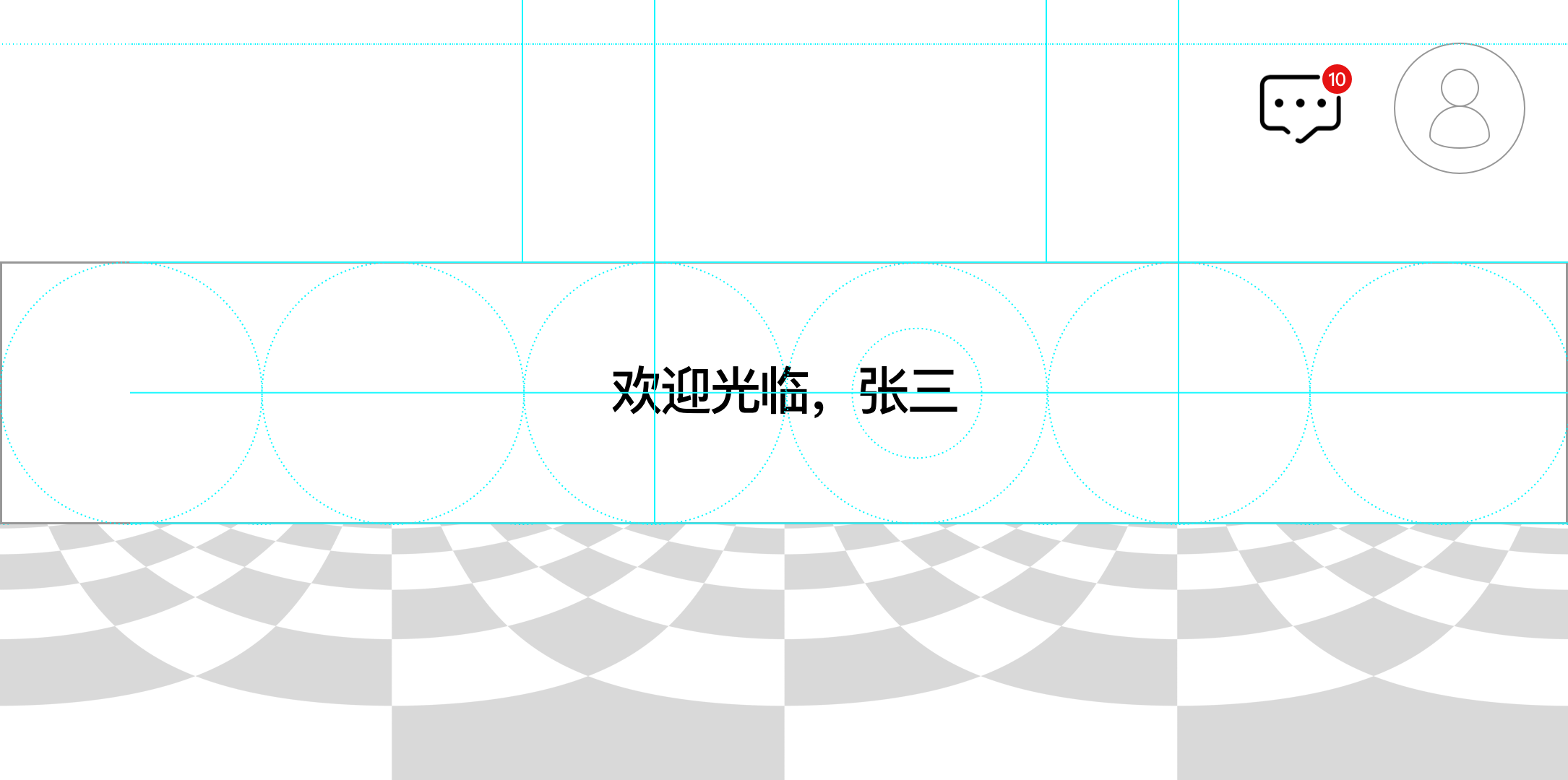
用戶通過生物識別,首先進入主界面。 簡單提示登陸成功後,會顯示由各種信息圍繞的主界面。


當用戶走進商超時,設備會自動發送身份驗證信息,商超的接收器接收並進行身份驗證,如果成功則打開購物清單開始購物,如果無賬號且信用記錄良好則自動創建並綁定個人身份 信息,如果失敗則不能購物。 整個登錄流程從提高購物效率和轉化率入手,簡化註冊和登錄的主動交互,在用戶無感知的情況下完成進場。
2. 幫助引導
雖然AR購物場景與線下的真實購物流程沒有太大的差別,但對於新的信息傳達方式用戶還是陌生的,需要隨時隨地都能提供指引。 這裡的引導分為三種,一是初次進入場景時給予的操作指引,幫助用戶快速熟悉功能和環境;二是關鍵環節的反饋,提供有效指導,防止用戶迷茫和誤操作;三是語音輔助, 可以調取全局的語音助手完成各環節的操作幫助。
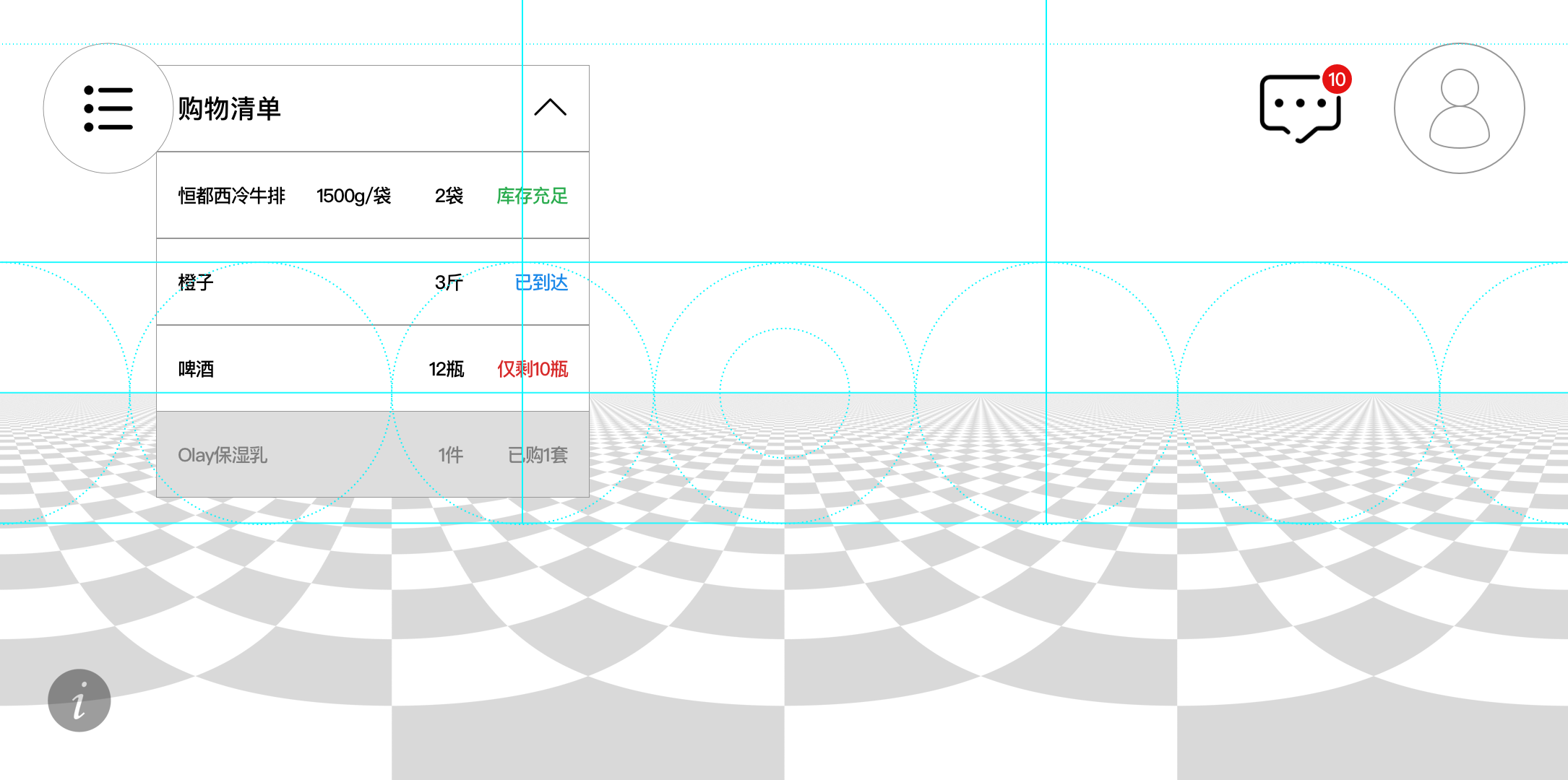
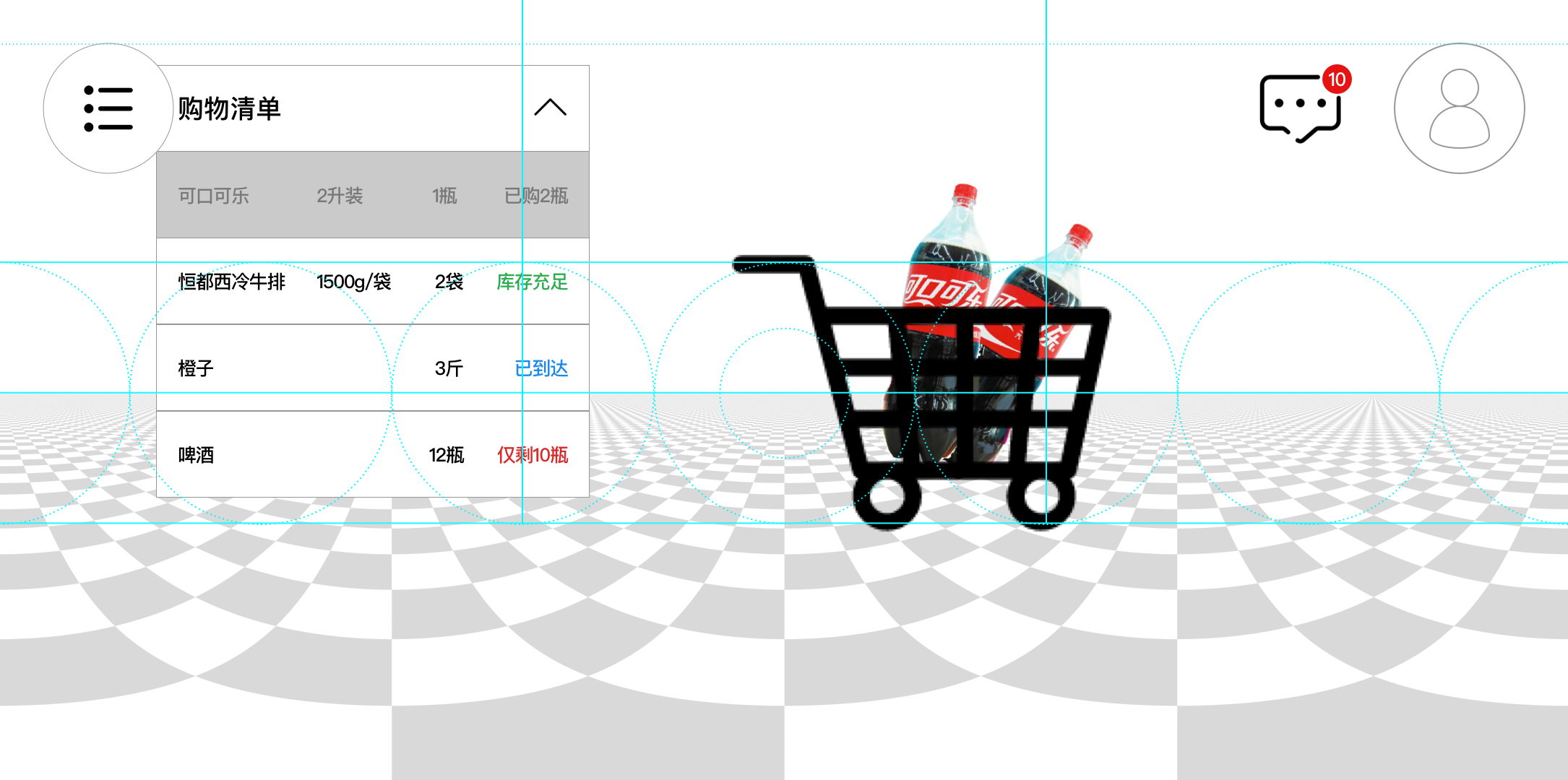
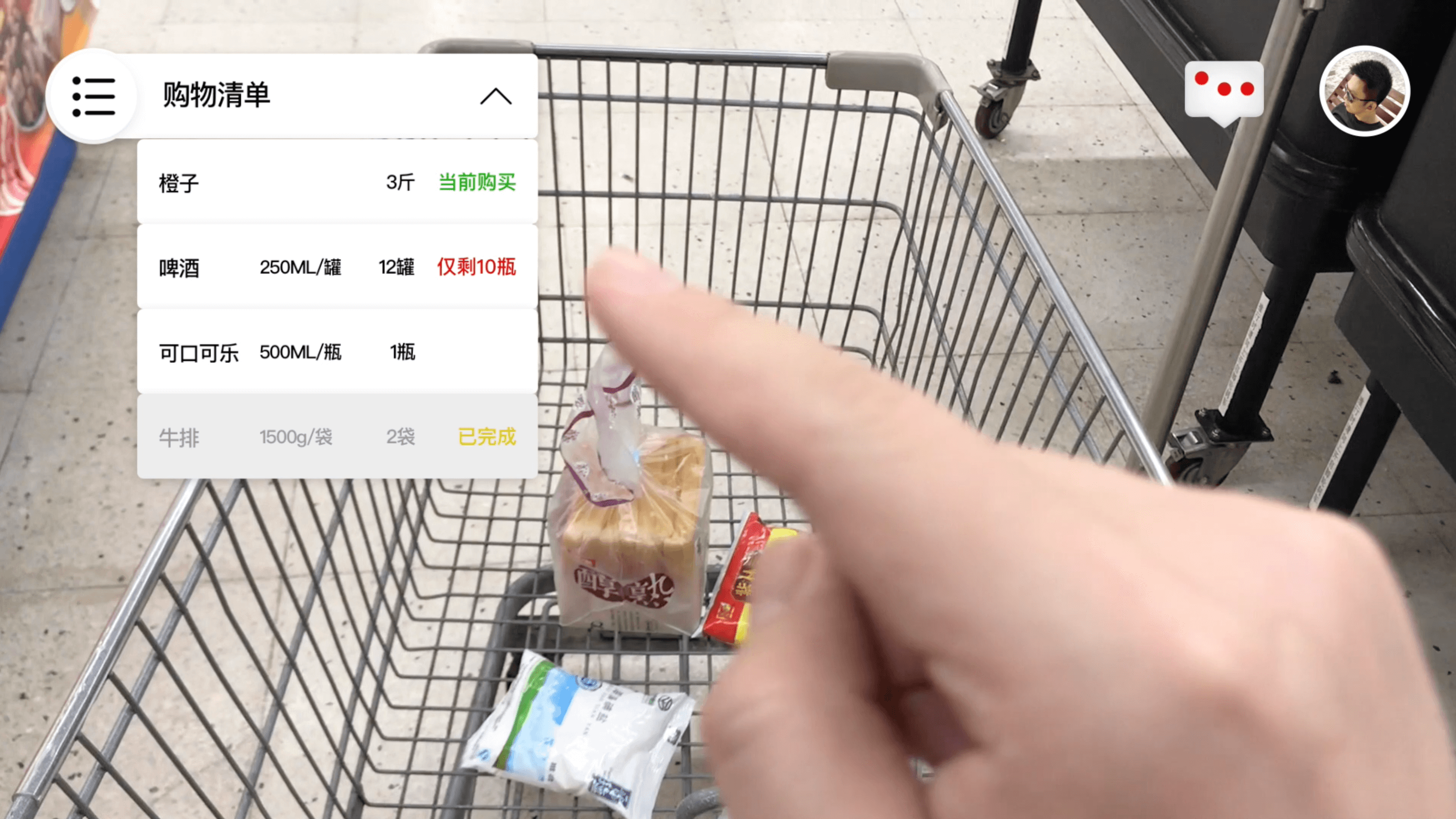
3. 購物清單
購物清單包含了當前環境內所有的採購內容,包括已買的和未買的。 當用戶進入選購區,系統會先判斷清單內是否有待買項,如果沒有,則為閒逛,系統會提供更多促銷信息促進下單;如果有則顯示部分和待買商品相關的促銷信息, 同時通過路徑優化按順序排列購物清單。 之後清單收起,首項將被標記顯示。

清單中的商品有以下幾種狀態:待購買、已找到、庫存不足、已完成。 當用戶開始購物但並未找到商品時顯示待購買,當導航引導並拿起商品時顯示已找到,在整個流程中如果庫存出現不足購買量則顯示“庫存不足”並提醒用戶,當檢測到下 單動作時顯示已完成並開始下一項商品,直到完成所有商品選購。
此外,之所以沒有在購物車或購物籃上疊加顯示清單,是考慮到很多場景下並沒有較大購買需求,以及並不一定總有足夠購物車等設備。
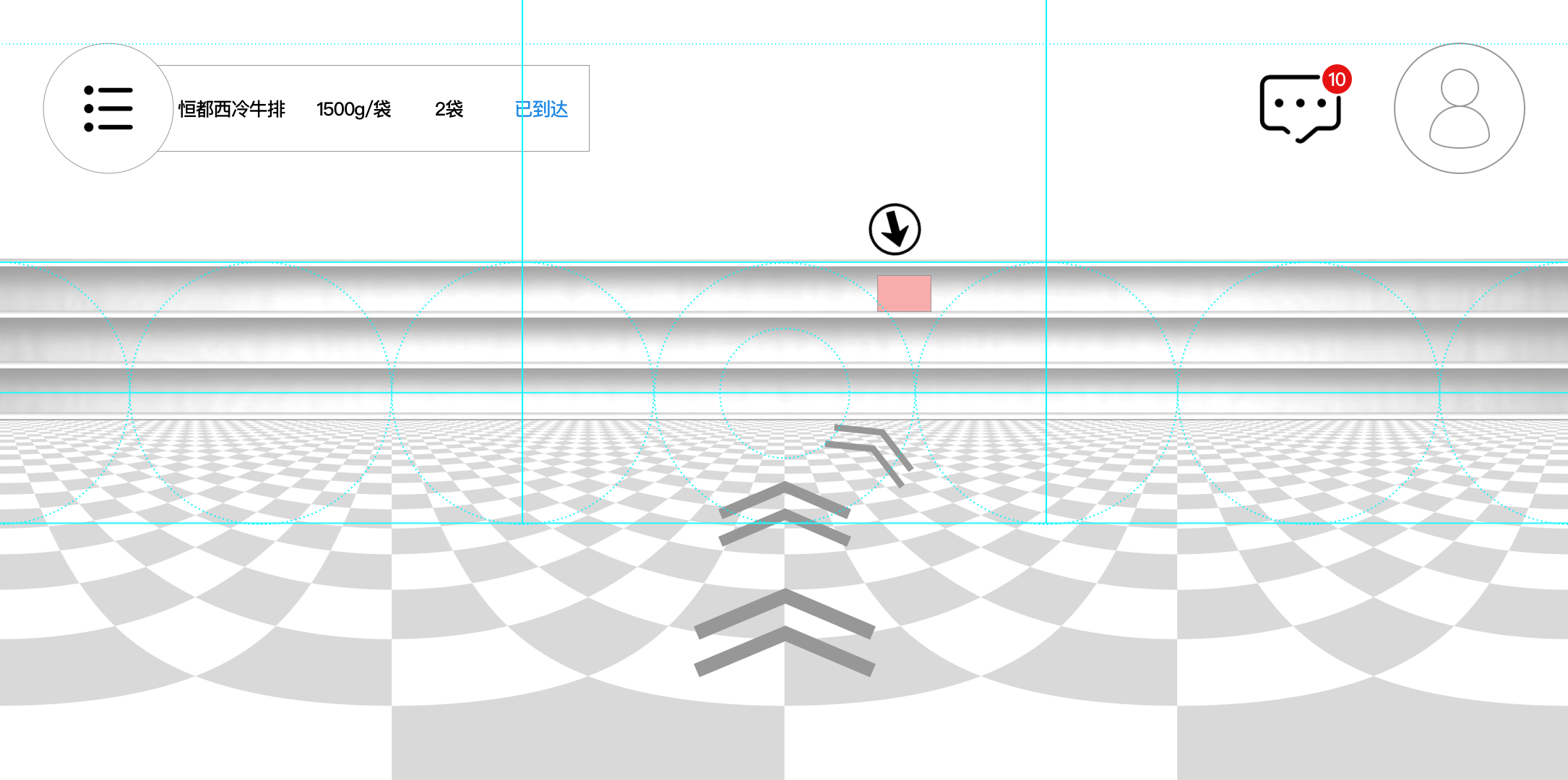
4. 營銷展示

AR應用中的營銷要考慮到兩點,一是避免過度干擾,雖然在移動時代和PC時代都有過渡干擾的情況,但在真實場景中的干擾更容易造成用戶焦慮;二是合理展示,可以 通過提供關鍵信息的簡單入口吸引用戶點擊,然後通過遊戲性和互動性來完成廣告價值傳遞,這種方式更利於用戶接受。 相反,大量的堆砌信息、直接彈窗展示等強製手段,反而造成更早和更快的關閉。
在設計時,要提供視覺指引,讓用戶自己選擇是否喚醒、是否深入。 考慮到實際傳輸的內容大小和網絡延遲,不一定採用3D對象,視頻、控件色差展示都是高效手段。
5. 商品導航
商品導航分為地理定位和視覺定位。

當距離商品較遠時,通過貨架傳感器獲取數據,逐步引導至貨架前。
當到達貨架前時,通過視覺定位和標記指示,直接標識出商品具體位置。
在定位時要考慮到用戶找到商品這一動作的終點,即用戶拿起了標記的商品。 如果只是定位到貨架前,並不能確定用戶能找到商品,所以不論是否發現標記商品,在攝像頭檢測到準確拿起商品之前,都要當做“未找到商品”。
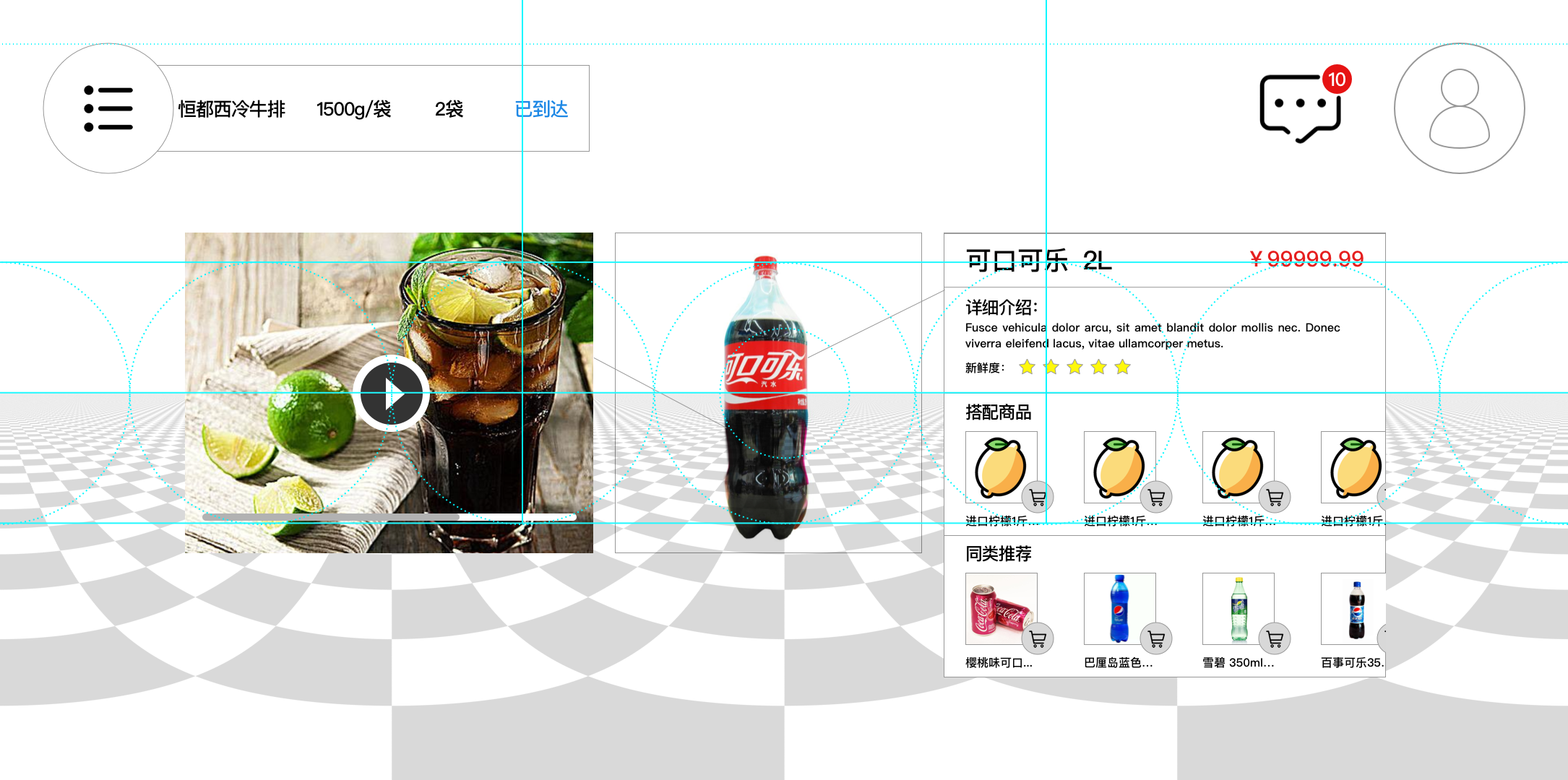
5. 商品篩選
這一過程主要包括單個商品信息查看和多個商品對比兩部分。

單個商品信息展示包括基本的商品名、價格、詳細規格等,同時提供3D和視頻模式展示使用方法。 此外,單個展示還提供了產品組合的備選商品,通過直接拖動到主商品上能通過3D或視頻直觀的看到組合方式及效果(如檸檬可樂的做法和口感),間接促進客單價的 提高。

多個商品對比通過將兩個以上商品放在一起進行信息比對,如飲料間的價格、熱量、甜度等等,此外還支持和線上商品對比和推薦,一旦線下商品有不足可以直接 將線上商品加入購物清單,離店時統一支付。

當用戶選定某一商品時,通過攝像頭和其他傳感器可以判斷出是否決定購買。 如果已確定(如通過放入購物車或帶離貨架超過一定距離等方式),則在購物清單中將其標記為已完成狀態,並開始下一商品選購。
6. 離店和賬單查看

為了簡化用戶流程,這一過程更多的是系統自己完成。 當用戶確定要結束購物時,需步行通過離店區域,此區域有不長的一段距離,足夠傳感器判斷人貨對應,當檢索完畢時,系統將自動下單並調取綁定的支付接口完成 支付。 稍後用戶會收到本次消費的賬單以供留存。
八、交互設計
這裡直接上一些實拍的效果,考慮到穩定性和表現效果,基本通過AE、C4D或者sketch+Flinto來完成。 由於製作時間較長,所以僅展示部分功能,我將逐步完成剩餘功能的實拍交互設計。
促銷展示:
AR眼鏡購物產品設計【一】
https://v.qq.com/x/page/h0544asdpgq.html

商品促銷展示:
AR眼鏡購物產品設計【二】
https://v.qq.com/x/page/w0544ej4ax4.html
> 
商品導航:
AR眼鏡購物產品設計【三】
https://v.qq.com/x/page/v0544u8fj9d.html
九、一些思考
這是一篇面向未來某一特定場景的產品策劃,同樣有很多值得反思的地方。 由於線下商超購物環境複雜多變,所以只能在某種固定的條件下進行設計,此外由於技術發展對產品場景和功能的革新,目前設計的內容並不一定日後不被淘汰。
同時也要看到,市場的變化很快,但基礎設施的完善相對較慢,如何能讓產品即保持適度的平衡,又滿足用戶體驗,是對產品設計師極大地考驗。
此外,對於新技術一定要考慮到安全性。 線下商超商品被盜一直是一個頭疼的問題,至今沒有徹底解決,但並不妨礙我們不斷通過流程改造和技術升級來緩解。 採用RFID或更好的技術,配合無死角的攝像頭檢測撕標毀標,配合人貨對應的二次驗證,可以有效減少商品被盜。
感謝耐心看完的朋友們,希望能對你的產品策劃和設計有一點點幫助。 當然本文還有很多不足之處,歡迎隨時指正、探討。
相關閱讀
作者:AlexWang,歡迎喜歡AR產品與設計的朋友一起交流成長。 微信公眾號:聲色(alterinsight),知乎專欄: Xtar-Lab 。
本文由 @AlexWang 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖由作者提供
 酷播亮新聞
酷播亮新聞
