從事產品工作至今, 從前端產品到後段產品設計,我個人之前對後端產品的相關工作是嗤之以鼻的。 之前在做前端產品的時候,一提到後端,我認為無法給予用戶打交道,都是在於復雜的業務邏輯。 想一想都是抽象的。

後端設計不與用戶打交道?
隨後在產品工作中,因為公司的業務發展我也逐漸的負責了後端產品設計,說起後端可能不太容易理解。 那麼這裡親切的成為稱為使用人員給予公司內部同學使用的,需要成為公司業務的支撐,並且能夠為業務提升效率的產品或系統。
所需要對接的用戶:業務負責人/業務使用人
因此,後端產品設計並不是只有梳理業務,和其他產品經理一樣,需要挖掘業務線同學的需求,最終落地於產品上。 可這個過程往往是溝通、調研的。
業務同學可能是生成線、物流線、實驗室,你並不能以“需求”的方式去說你需要什麼功能,你希望能夠怎麼樣才會更方便。
而是需要我們通過了解他們業務的流程後,發現起業務流程的不合理或者是否可能通過系統將存在交叉的流程進行分流處理。 可以更大的提升效率
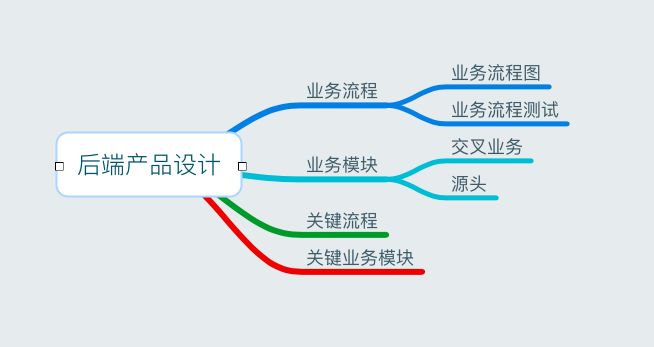
後端產品設計:在業務的基礎上建立新流程
這也是我們在調研和後台產品設計中遇到的幾個case,其實我們的業務人員如物流或實驗室,他們的流程是按照規定的流程去處理什麼時候發貨、備貨、樣本監測,但其實 有沒有更好的流程或這個業務流程本身就存在一些問題? 是我們產品經理在調研或跑流程的時候需要去發現的。

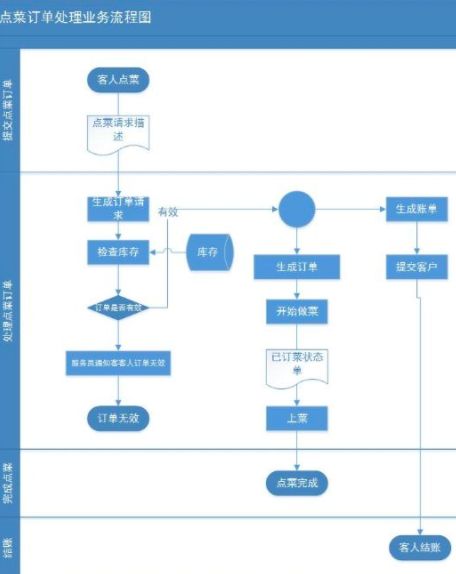
在訂單後端產品設計中,其每個sku的配置其關鍵之一,如何將sku進行配置,不同類型的sku是否有時間週期限制?
以上面這個case,我們可以發現後端產品設計是否能夠做好,其難點就在於對業務的理解。

案例點菜訂單流程圖
最後,後端產品設計往往是最貼近用戶的設計。 你會比用戶更清楚他的流程,用戶只需要清楚自己負責的行為,但整個行為觸發後的流程,他會比你更清楚。

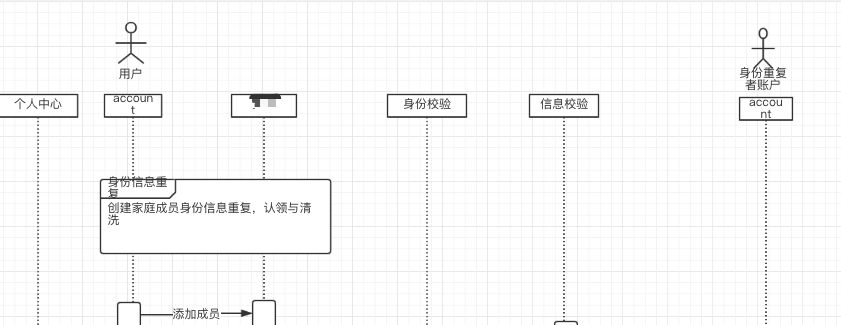
我建議產品同學以時序圖或湧道圖的方式將流程規範化,每個角色將要做什麼,每個流程有多少個角色參與。 相信也能輔助你的產品評審。
後端產品經理最常打交道的幾個設計
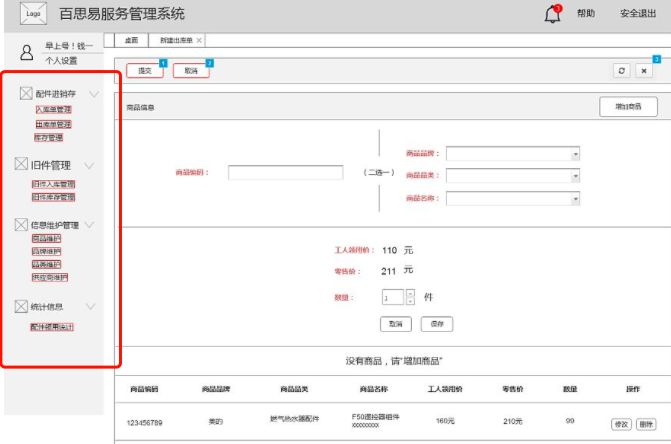
第一個就是表單

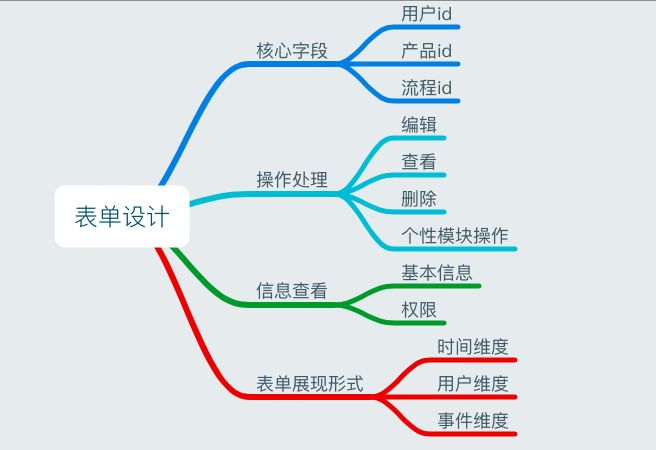
我們常用在後台設計中,表單可以是每個後台業務的必要元素之一,在表單設計中其核心大約在下面的這個腦圖中

對於表單的產品設計,核心字段、操作處理、表單展現形式、信息查看是表單設計的難點,我在工作中,常常為根據業務流程中,負責的業務同學經常關注的信息作為核心字段。
舉個例子來說,如果查看用戶姓名就可以知道用戶是本人,那麼就不需要將身份具體信息展現出來。 除非有特殊異常用戶的出現,我們才需要查看關於該用戶的更多詳細信息

表單字段的展現
表單字段也需要不斷優化,根據不同的業務時期以及在產品評審中或許你並沒有get到其業務的難點,由此我們需要對錶單的字段做到:可擴展、可修改
第二個元素:導航

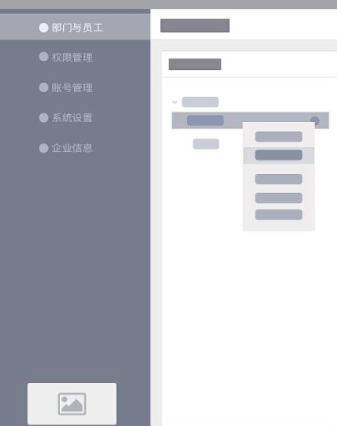
導航設計
不同的導航設計決定於在於業務管理之間的切換效率。 最常見的就是以某一個業務線下來區分流程。 比如訂單管理、用戶管理,就是負責其用戶的黑名單、白名單、基本信息,而訂單管理是負責訂單中未付款、已付款、已發貨、已收穫流程

常見的導航佈局設計,不同於對外部用戶的產品。 內部產品設計中不需要對交互和ui太過於注重,最重要的是功能模塊的建立。 因此導航欄相比之下表單的重要性,其更多的希望操作人員能夠知道該類導航是負責某一個功能的管理,可以快速進入查看。
#專欄作家#
kevin,微信公眾號:Kevin改變世界的點滴,人人都是產品經理專欄作家。 曾從事騰訊雲產品設計與中興通訊產品研發,高級產品經理一枚。 歡迎交流~
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞