本文總結了當前的B端設計理念的優劣並在此基礎上衍生出個人的另外一種新的B端設計理念;也闡述了基於數據型B端設計理念重新設計的模型劃分以及數據型B 端需求設計文檔中的編寫規則。

本文目錄如下:

1.1 B端設計原理探討
1.2 當前主流B端設計理念的問題探討
1.2.1 數據型B端設計理念
2.1 數據型B端設計元素
2.1.1 數據型B端設計元素簡介
2.2數據型B端各設計元素間的關聯關係
2.2.1 數據型B端各設計元素間的關聯關係解讀
2.2.2 設計與案例
3.1 數據型B端需求設計文檔理念
3.2 數據型B端需求設計文檔的優劣
3.3 數據型B端需求設計文檔的劃分
3.3.1 數據
3.3.2 控件
3.3.3 界面
3.4 數據型B端需求設計文檔與數據型B端設計理念的結合
3.4.1 數據型B端系統設計理念回顧與深入
3.5 數據型B端設計理念與UML設計理念簡單回顧
4.1 數據型B端設計的後續優化
4.1.1數據類的優化
4.1.2系統層級的優化
5.1主流B端設計理念簡介
5.1.1主流B端設計元素簡單劃分
5.2主流B端設計文檔的組成
5.3主流B端設計文檔與主流B端設計理念的結合
5.4主流B端設計文檔與主流B端設計理念的優劣
6.1總結
1.1 B端設計原理探討
請允許本人在這裡淺顯地探討一下系統的本質,系統的本質不同人會有不同的解讀,有人會認為系統是協助進行管理流程、監控流程,從而實現流程的標準化,有人會認為系統是一個全 方位的功能,對於企業文化、企業管理、企業決策等有很大的作用等等,個人認為系統的作用需要在系統的本質上去確定下來,只有了解了事物的本質與規律才能較好地掌握事物 、運作事物、看清楚事物。 毛澤東研究事物也是喜歡從最本質的問題開始,鄙人借鑒了一點點毛澤東的思想,對系統設計進行一點點的研究得出了一些微小的成果,希望能起到拋磚引玉的作用。
將系統作為一個事物看待並深入理解本質之後,個人認為系統的本質為數據,系統中的所有按鈕、操作、界面展示無一不是對數據的修改以及對數據的閱讀需要,人們所說的作用均 建立於這點的基礎上去進行延伸。 例如:人們認為的系統對企業文化、企業管理、企業決策起到作用,均建立於數據的設置、數據的整合併展示上去實現。 數據可以說是一個系統的靈魂,需求乃至系統的功能無不通過對數據的改造和解讀產生,其餘均為數據的左肩右臂,所以本文的數據型B端設計理論以及數據型B端需求設計文檔 均基於數據圍繞展開。 希望給讀者一種新的思考與思路。
1.2 當前主流B端設計理念的問題探討
一般B端設計理念或者主流設計理念(UML設計理念)是基於流程或用戶故事對用戶以及操作進行劃分產生系統的設計。 但業務發展或者人員調整的問題往往會導致流程的變動以及操作的變動,使得這一設計理念後期會產生一系列的問題。
- 盲目性:系統的改進方案在系統的發展過程中容易失去計劃性。
- 複雜性:系統的複雜性會增加,導致很多操作無意義。
- 滯後性:基於流程的系統往往落後於業務,只是較為簡單地提供數據。
1.2.1 數據型B端設計理念
結合個人對於B端系統以及主流B端設計理念的理解,得出一點微小的思考結果——數據型B端設計。 數據型B端設計理念將分為兩大部分進行闡述:數據型B端設計理念和數據型B端需求文檔設計。 數據型B端設計理念可以理解為在數據為設計理念的基礎上整理用戶群體的需求並進行表達。 數據型B端需求文檔設計可以理解為將用戶群體的需求結合數據型B端需求文檔這種新的表達方法去展示。 通過數據型B端設計理念和數據型B端需求文檔設計這兩者的結合,從而達到系統扁平化以及數據的清晰化管理的目標。
1.2.1.1 數據型B端設計理念簡介
數據型B端設計理念包括數據、類、用戶群體、任務四大元素,通過對元素的重新劃分以及一些規則的製定體現數據型B端設計理念。 這一部分的重點在於將系統設計需求劃分為四個元素並將劃分後的元素在數據為前提下進行有機組合從以明確各用戶群體的任務以及任務所需要的對應的數據。
1.2.1.2 數據型B端需求設計文檔簡介
數據型B端需求設計文檔包括需求文檔元素的劃分和整合。 數據型B端需求設計文檔設計中有數據、控件、界面這三個元素。 同樣的,數據型B端需求設計文檔的編寫規則也會相應地發生一些變化。 和傳統需求文檔不同,數據型B端需求設計文檔類似於流程圖,將系統背後的邏輯進行扁平化顯示。 數據型B端需求設計文檔的方法也有利於數據型B端設計理念進行任務量和難度進行規劃。
1.2.1.3 數據型B端設計理念的目標
數據型B端設計理念主要解決的問題為UML設計流程中以及一般B端系統設計流程中出現的問題。
- 調研時間過長,調研方向不明確,對於新需求人員需要重新調研。
- 系統設計過於依賴流程的改進,依賴他人意見,缺少較強的主觀能動性。
- 邏輯描述,因為文本的緣故導致一定程度上程序開發人員的誤解。
- 提高系統的易理解程度,降低需求人員設計需求的難度。
數據型B端設計理念主要達到的成績。
- 通過數據的整理與規劃推動業務部門進行發展。
- 優化當前系統設計理念,提高需求人員的需求水平。
- 建立一定的系統判斷標準,減少人員的主觀判斷。
2.1 數據型B端設計元素
數據型B端系統設計理念設計的大致流程為,先明確需要的數據,在此基礎上確立用戶群體,並確定數據的特性,然後設計對應的任務,再者是確定類。 在明確需要的數據時,需要站在公司的層面上進行思考。 若僅僅從用戶的角度出發,很容易就落入根據流程去設計系統的思維模式上,不能達到去偽存真的目的。
2.1.1 數據型B端設計元素簡介
數據型B端設計理念,是將一個體系中的人員劃分為數據、類、用戶群體、任務四個部分。 利用劃分後的元素重新表達用戶的需求。
2.1.1.1用戶群體
用戶群體:產生相同類型數據的用戶組成的群體,根據定義,即可在設計的時候將這一類用戶劃分出來組成一種用戶群體。 一般地,一個崗位可稱為一個用戶群體。 例如:倉庫文員即作為一類崗位也作為一個用戶群體。
2.1.1.2 類
類:承載從屬於類的數據的主體稱為類,類的劃分方法類似於數據庫中表的劃分,是區分現實或者係統中不同事物的方法,這個類的定義與目前系統設計中類的定義是 一致的。 例如:一個採購單中,採購單創建時間、採購明細對應的預定數、採購明細、供應商名稱這四個數據均從屬於採購單,可稱採購單為一個類。
2.1.1.3 數據
(1)數據
由用戶群體產生的或者接受的信息稱為數據。 在數據型B端設計理念中,數據的處理由為重要,用戶的任務涉及到數據,用戶需要了解的信息通過數據去體現,用戶群體的操作邏輯體現在數據的限制和輸入輸出中。 這裡的數據不單單是系統上的數據,更包含自然環境中提供數據的事物與事件。 忽略這種數據的重要性,往往會導致邏輯上行得通,但是實際需求與用戶情況產生出入。
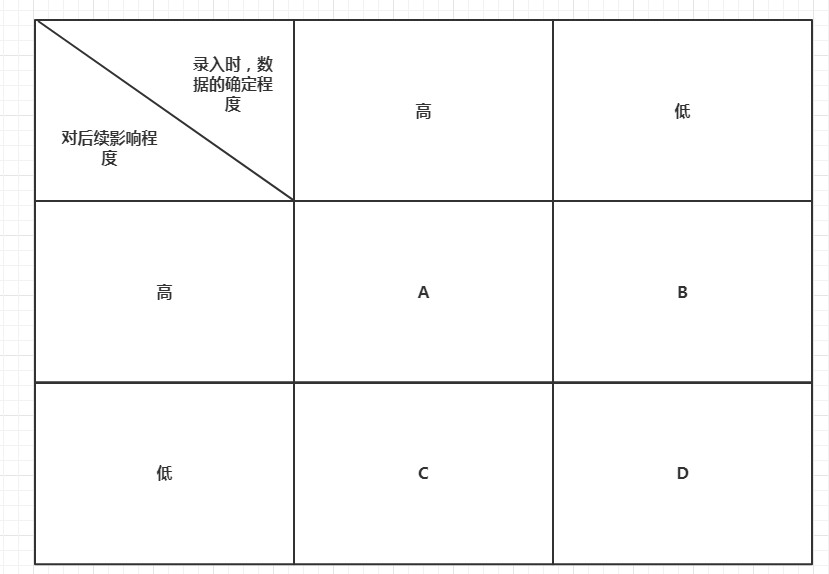
(2)數據矩陣
通過數據的確定程度、對後續影響的程度兩個維度去進行判斷。 獲得是否需要針對這些數據去進行後續的修改或者推送通知。
A類數據是錄入的不確定程度較高,對後續影響較大的數據。 所以後續的用戶群體可以對其進行修改,或者修改A類的時候可以讓用戶群體及時知道。 例如:餐廳的點菜數據屬於不確定性較高的數據,所以後續的環節允許經理層可單獨修改客戶的下單數據且將修改信息推送給廚房工作人員。 其他數據如此類推。

2.1.1.4 任務
任務:在不同數據組合的支持下去實現業務並產生數據稱為任務,每一個任務的組成元素為輸入數據、輸出數據(或輸出的實際事物),各種任務組成任務群,不同的用戶群體對應 各自的任務群。 任務元素的加入是為了更好地方便需求人員在運用這種方式分析時,比較貼近實際情況,方便從流程中分析出需求轉變為從數據中分析出需求,並賦予需求相關的實際意義。
用戶群體的任務可以分為單一型任務和復合型任務。
(1)單一型任務:明確所需要的數據,如果產生的數據較為單一併且與其他任務輸入和輸出的數據不重複稱為單一型任務。
(2)複合型任務:複合型任務與單一型任務不同點在於用戶群體接受一系列的多種類型的數據,並處理出不同的結果,下面給出複合型任務中兩種不同任務類型的數據 劃分方法。
1.完全分離的多任務,適用於任務之間的獨立性較強,需要的數據重複度為零,對於這種多任務,劃分是簡單的,只需要重複單一型操作的數據劃分即可
*兩個任務數據重複度=(任務一需要的數據∩任務二需要的數據)/(任務一需要的數據+任務二需要的數據)
2.有一定交集的任務。 存在任務重複度不為零。
2.2 數據型B端各設計元素間的關聯關係
數據型B端設計元素的運用的前提是對需要的數據進行充分的調研以及思考。 並利用元素對整個範圍進行劃分以及整理。 下面是對這些元素間的關聯關係解讀。
2.2.1 數據型B端設計元素的關聯關係解讀
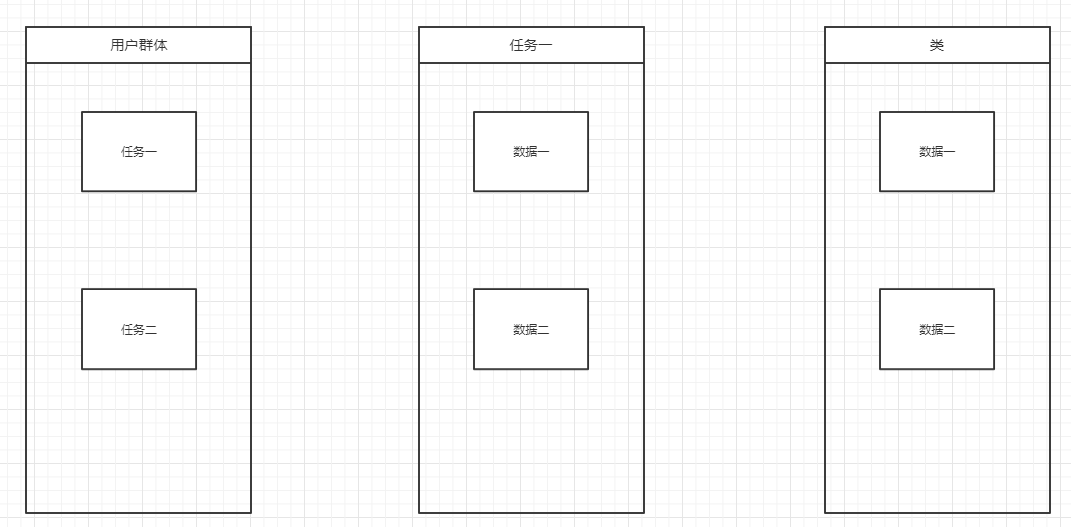
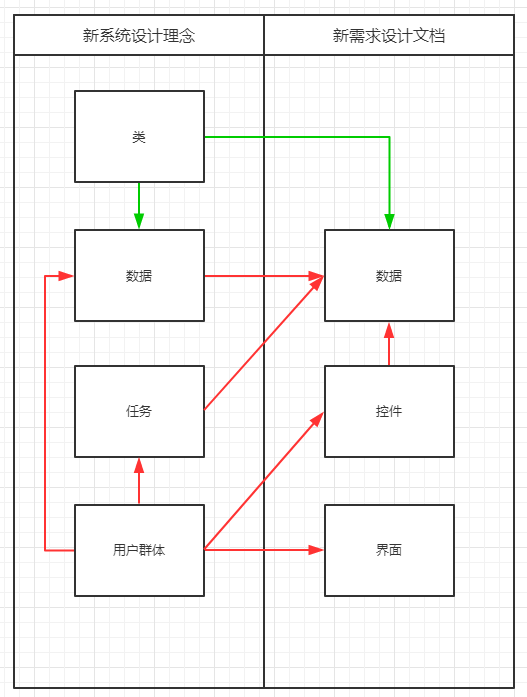
UML設計中對於多個元素重新定義、劃分並闡述各元素的關聯關係,相較於UML的版本。 突出以數據為基礎的新設計理念中的元素同樣存在著關聯關係,四種元素的組合圖如下:

如圖所示:任務是依賴在用戶群體上的,任務是依賴在數據的基礎上。 根據用戶群體的需求以及公司發展需要去確立對應的數據,並用圖表的方式進行展示,使用Axure或者其他畫圖軟件進行繪製,方便日後檢索。
由於這種圖例是弱化實際流程,強調流程的本質——數據,進行調研的時候需要較為認真深入,並且認真記錄輸入輸出的數據和任務,這樣後面進行調整以及升級的時候,公司發展需要作出改變 的時候可以對用戶群體的任務量,用戶群體的輸入輸出結果進行合理的數據分析並作出對應改造和判斷。 由於新設計原則不同於UML以及一般的設計原則,建立於數據上的新設計原則對思維能力要求較強。
2.2.2設計與案例
以下設計案例根據單一型任務與復合型任務兩種類型進行闡述。
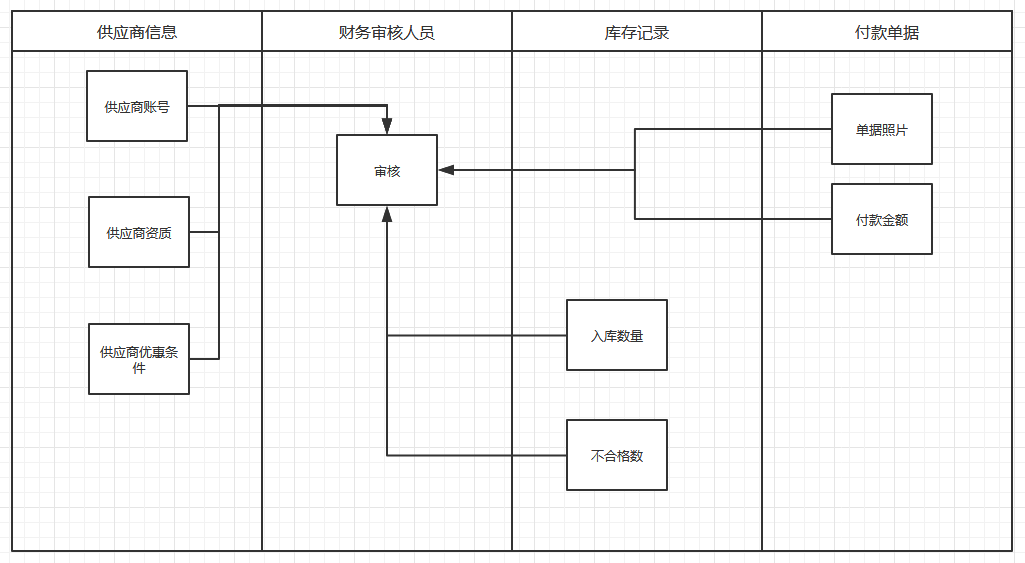
- 單一型任務中數據:財務中需要人員對賬單進行審核。 在分析過後認為這個數據需要財務審核人員去產生。 那麼任務可以這樣分析。 財務審核人員需要的數據為單據照片、付款金額、對應單據的入庫記錄等,這些數據不一定屬於同一類,這個時候需要對財務審核需要的數據進行設計,對於各數據屬性的理解,可以分 為單據、入庫記錄兩類,兩類數據中的單據照片數據與付款金額為付款單據類,入庫數量,不合格數量為入庫記錄類,供應商賬號、供應商資質、供應商優惠條件 為供應商信息類,這樣分析即得出財務審核人員完成這個任務需要的數據類型以及設計出對應的類(或在原有的類中增加對應的數據),設計圖務必建於唯一的設計版圖中 ,方便他人查閱,和新需求設計時參考,如下圖所示:

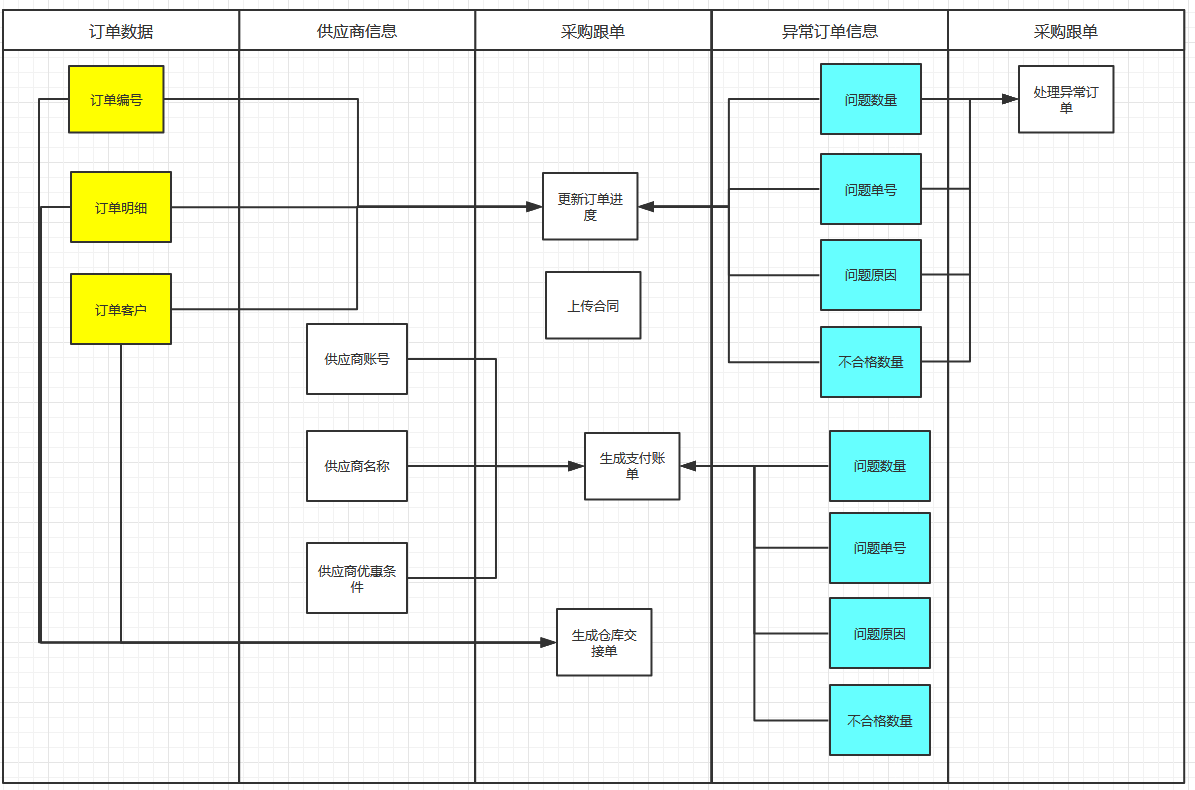
- 複合型任務中的數據:採購跟單需要生成倉庫的交接單,生成財務需要的支付賬單,更新訂單進度,處理異常訂單,這些操作中,都涉及到了入庫數量以及不合格數量的數據,所以 這個用戶群體的任務進行劃分時需要區分數據來源相同,但是用途不同的特點。 數據劃分起來的時候,留意可以合併的數據來源。 數據的輸入時候還會進行特定變化再輸入的情況。

*上圖中標黃以及標藍的數據,是重複使用的數據,部分數據沒有在圖中顯示。 訂單數據輸入至生成倉庫交接單,以及訂單數據、供應商信息、異常訂單信息輸入至上傳合同的鏈接沒有在圖中顯示。
由圖中可見訂單數據以及異常訂單數據是重複使用的數據,訂單數據重複使用於更新訂單進度、生成倉庫交接單,意味著兩個任務之間是存在聯繫,並可以進行部分合併,即完成生成 倉庫交接單的時候,完成部分更新訂單進度的任務,下面把這兩個任務以及處理異常訂單單獨拿出來進行分析。

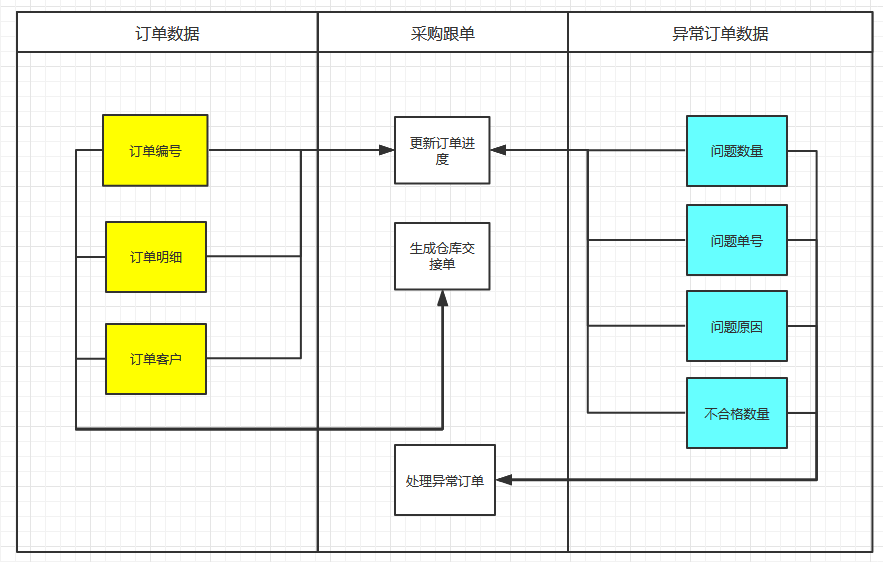
由上圖中可以看出處理異常訂單的任務數據取自異常訂單數據,更新訂單進度需要的數據也是需要異常訂單數據,所以,這兩部分的任務可以認為有合併的可能,合併通常為結合於 相同界面顯示,合併結果為在處理異常訂單的同時修改訂單進度狀態的數據。 同理,生成倉庫交接單的時候也是會有部分重疊故也可以考慮進行合併任務。 針對數據進行考慮後,任務可以進行合併操作的可行性也分析出來。 分析結果如下:
- 處理異常訂單頁面(更新訂單進度、處理異常訂單)
- 生成倉庫交接單(更新訂單進度、生成倉庫交接單)

分析得出界面設計如上圖所示,設計方法實現了相同度較高的任務進行合併操作。 並能增強和明確用戶群體的責任和任務內容。 原型圖合併的功能是更新訂單狀態以及處理異常訂單,這兩個任務重疊的部分可以一併處理。
總結:將當前的設計範圍內的數據進行深入的調研以及思考,在此基礎上確立用戶群體,並確定數據的矩陣,然後設計對應的任務,再者是確定類。 能較為有效地完成系統設計層面的分析工作,並能規範用戶群體需要執行的任務以及任務的價值。 總體來說屬於比較清晰的設計思路。
3.1數據型B端需求文檔設計理念
數據型B端需求文檔設計理念:由於數據型B端設計理念突出的是以數據為重點,為了更好地突出這個特點,對應需求文檔的設計以及格式需要結合一起進行調整。 在說明設計理念前,需要對系統有整體的認識,個人理解的B端系統無不可以分為三個部分:數據、控件、界面。 系統作為一個事物,數據控制著系統的內容、控件控制著數據的內容、界麵包含著控件以及數據。 將系統作這般拆解的意義在於需要將原來文本化的需求文檔轉化為可以被系統記錄並且較為清晰地反應邏輯的需求文檔以便更好地結合新設計理念。 其中一個較為重要的原則是,需要將所有邏輯以及所有涉及的數據標籤化,這樣才能叫邏輯利用計算機去快速檢索並透明化顯示。
數據型B端需求文檔期望達到以下目標:
- 系統以及數據邏輯的透明化展示。
- 結合數據型B端設計理念,對系統進行更科學的管理。
數據型B端需求文檔具有以下特點:
- 文檔界面化設計。 方便對於歷史需求文檔以及邏輯的查看。
- 標籤化表達界面,清楚每一個界面的流轉以及使用人員。
- 控件標籤化設置,清楚每一個控件的作用。
- 數據流轉、數據限制以及數據邏輯標籤化,方便查看數據的流轉以及運用方式。
- 整體標籤化設計與規劃,方便日後查看,與梳理。
- 與數據型B端設計原則結合,形成有機整體,提高系統的可設計性與清晰度。
數據型B端需求設計文檔設計中的原則是將系統中的數據標籤化,達成作為系統背後的系統的目標,有利於監控目前的系統運行情況,並方便人員對系統進行規劃和梳理。 以及與新設計理念形成一套體系,從系統需求設計開始直至需求文檔的編寫都可以在同一原則下進行和管理。
3.2 數據型B端需求文檔設計的優劣
數據型B端需求文檔設計的好處在於:
- 實現系統邏輯以及數據流轉的清晰度,方便日後系統的升級與優化。
- 方便操作人員理解系統結構,有助於提高需求的質量。
數據型B端需求文檔設計的壞處在於:
- 前期轉換難度較大,因為數據型B端需求文檔的編寫對於目前需求文檔的編寫會更有規則性,目前需求文檔的編寫門檻較低。
- 數據型B端需求文檔的改動難度會大於目前需求文檔,因為編寫的複雜性增加導致文檔中的邏輯/頁簽描述增加。 後期改動較複雜。
3.3 數據型B端需求文檔設計的劃分
首先,根據系統的原理和運用系統的方法,對於系統,我們嘗試進行劃分為數據、控件、界面三大部分,這三個部分包含了系統全部的主要要素,當然還可以將系統劃分為數據、 邏輯兩大部分,但是為了配合新設計原則,需要將系統的功能劃分至數據、控件、界面才能方便大家的理解和運用,下面分別對這三個部分進行展開,並加入例子方便理解。
在描述數據型B端需求文檔的元素前,需要簡單解釋數據庫。 一般形式的數據庫如下表。

這個表的形式類似於數據庫,一般來說,系統中展示的值從數據庫中取值而來。 表頭為數據庫的數據名稱。 表頭下面的內容為組成這一條數據的數據組成。 例如:需要展示金剛負責的訂單的時候,只需要取訂單跟進人為金剛的數據量進行匯總展示即可。
3.3.1 數據
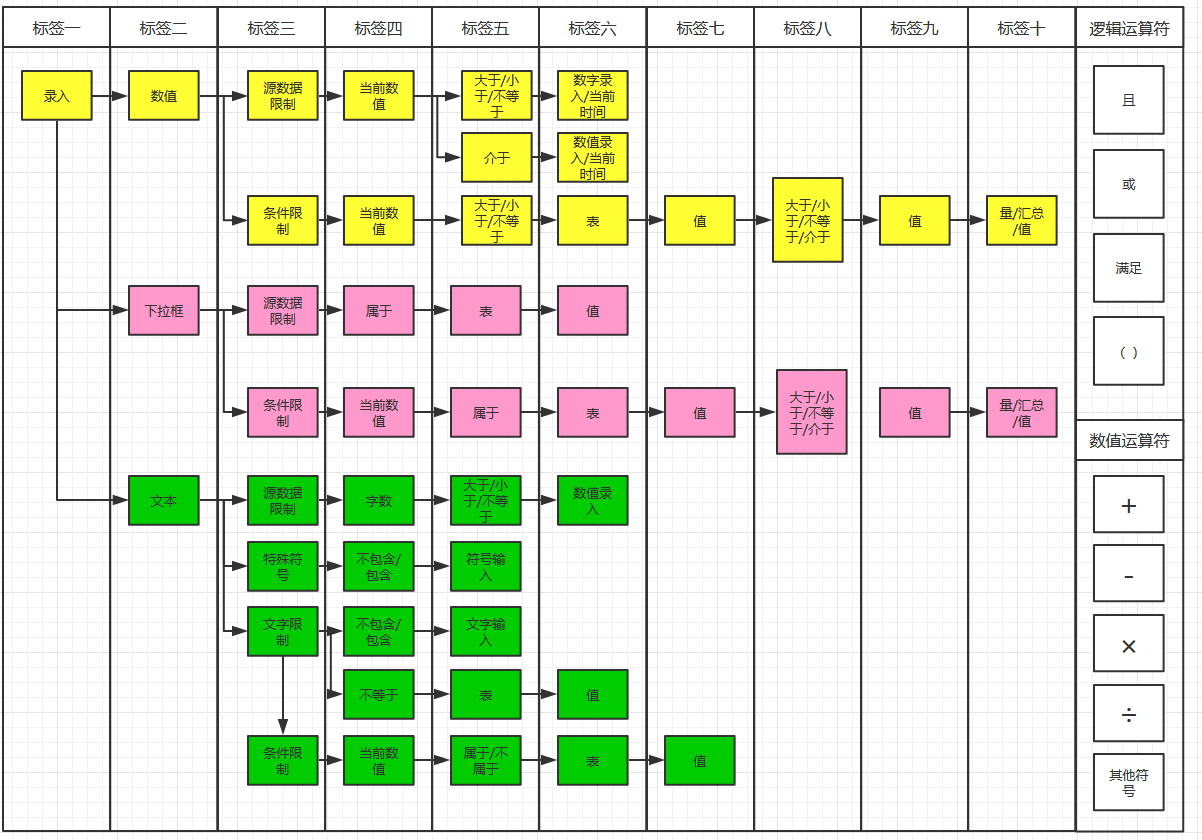
在數據型B端需求文檔設計中將數據描述清楚需要重點關註三個詞語:標籤化、邏輯運算符、數值運算符。
標籤化:對於運行需要的符號、數據、條件進行標籤化表達。 標籤中,表的意思是“的···數據表中”、值的意思是“的···值”兩者都是可基於目前已有的數據表選擇,標籤化是在新設計原則設計 了系統原型並確立數據庫的形式以及內容後才能進行新需求文檔的標籤化設計。
邏輯運算符號:運算符號包括了且、或、滿足、()四個符號,與“表”、“值”、“大於/小於/等於等”一起運用於邏輯表達。 其中“且”表達的意思是滿足兩個條件、“或”表達的意思是任意滿足其中一個條件、“滿足”為動詞,表示滿足的條件、“()”的意思為條件,括號內代表的 是數值或其他的條件。 例如:“錄入”“數值”“條件限制”“小於”(“滿足”“採購表中”“採購金額值”“小於”“5”)的“採購表中”“採購金額值”“匯總量 ”,表達的意思是:此空格的數值填寫的限制為填寫的數值小於採購表中採購金額值小於5的採購金額值匯總數值。
*例子中為了凸顯標籤,特意用“”代表一個標籤。
數值運算符:數值運算符針對的是數值的運算,因為單單從邏輯運算會導致系統數據描述的不完善。 數值運算符能較好地解決這個問題。 例如,“錄入”“數值”“條件限制”“小於”(“滿足”“採購表中”“採購金額值”“小於”“5”)的“採購表中”“採購金額值”“匯總量 ”“÷”“5”,表達的意思是:此空格的數值填寫的限制為填寫的數值小於採購表中採購金額值小於5的採購金額值匯總數的五分之一。
*例子中為了凸顯標籤,特意用“”代表一個標籤。
3.3.1.1 數據類型
針對數據方面的描述可以分為以下三個類型去進行“錄入格式”、“文本屬性變化”、“默認數據”三種,代表了描述系統中所有數據的展示、限制、讀寫等控制方法。 由於新需求設計文檔採用的是標籤化的表達方式,所以以下針對數據類型的描述內容也是根據標籤去進行表達。
錄入格式:針對錄入系統的數據所作出的數據限制、指導以及規範。 其中涉及到運用邏輯運算符號以及數學運算符號輔助描述錄入格式中的限制以及規範。 從而達到通過標籤化描述清楚錄入格式這個數據類型的目的。
文本屬性變化:針對數據的形狀以及樣式變化作出限制、指導以及規範。 其中涉及到運用邏輯運算符號以及數學運算符號輔助描述顏色形狀變化中的限制以及規範。 從而達到通過標籤化描述清楚文本屬性變化這個數據類型的目的。
數據默認:針對數據的數值大小以及取值作出限制、指導以及規範。 其中涉及到運用邏輯運算符號以及數學運算符號輔助描述數據默認中的限制以及規範。 從而達到通過標籤化描述清楚數據默認這個數據類型的目的。
(1)錄入格式——類型一
對應可選內容:數值、文本、下拉框。 對應三種錄入格式。 每一種格式都會有不同標籤組成的限製或者引導。 實現對於數據錄入的文檔型描述轉化為標籤化描述。

錄入格式解讀:標籤一下面細分為三個標籤分別是“數值”、“下拉框”、“文本”,對應不同的輸入框以及邏輯表達,這裡只對數值進行限制,並不對數據的作用以及 數據的流轉進行描述,數據的流轉以及作用的描述在控件中會提及。
圖中描述的是只是控制的例子,並不是所有控制都是如此,具體限制邏輯可以較為自由去編寫。 類似於數學中的符號,可以將數學中的符號只有組合表達不同的公式。
錄入格式中數值限制主要分為兩種限制模式:一種為源數據限制,意思為只是簡單地受數據的數值去進行限制。 另外一種為條件限制,意思為在數值的基礎上加入條件去進行限制。 條件限制的描述是較為多變,需要加入邏輯運算符以及數值運算符去輔助描述這個限制。
例如:粉紅色的例子中的第一條,表達的意思為:取值範圍為數據表中的某一個數據值。
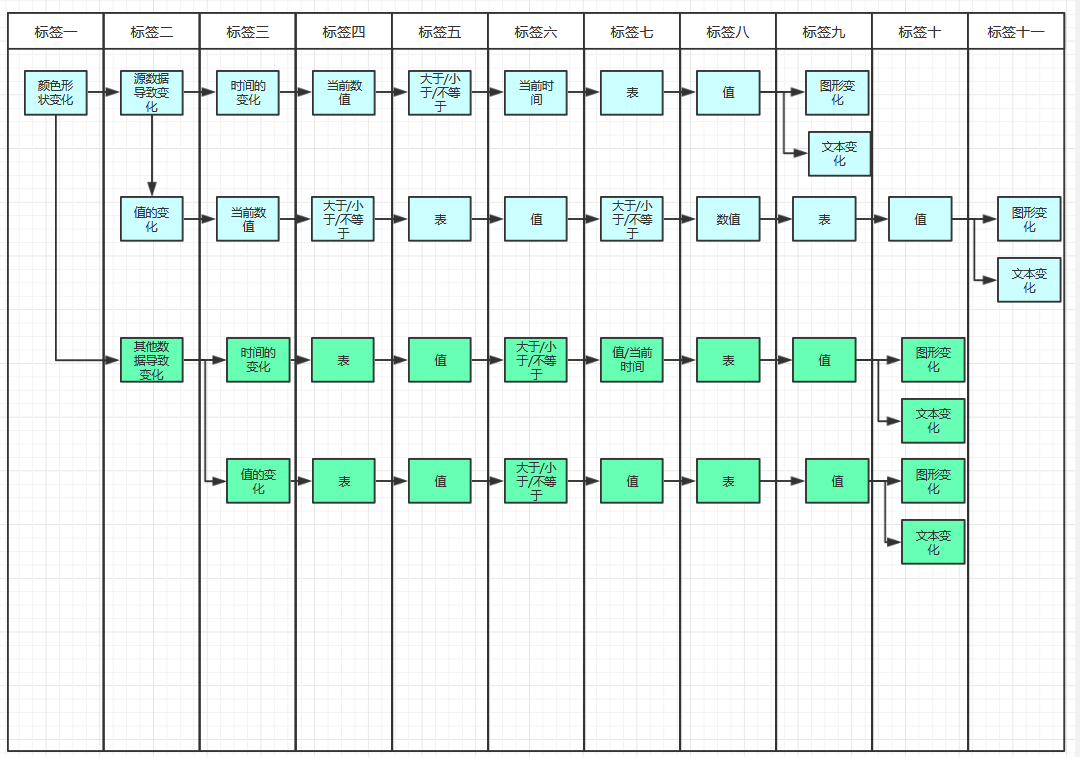
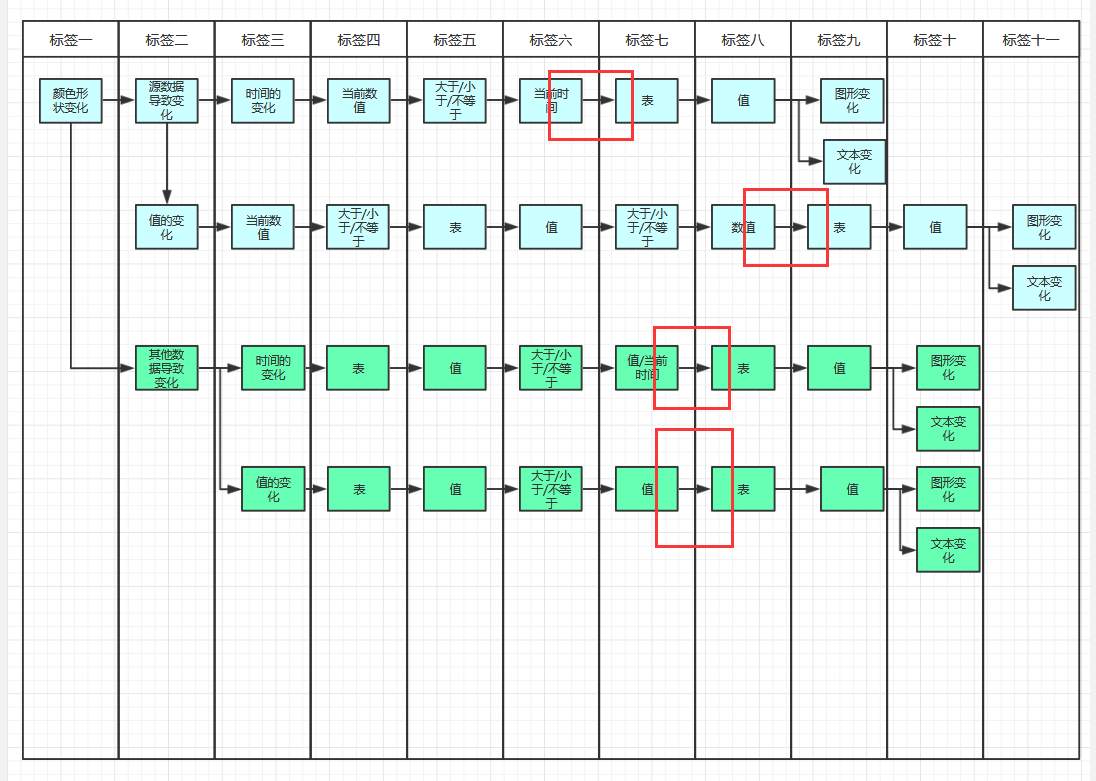
(2)文本屬性變化——類型二
系統中數據的顏色形狀會根據對應數值內容的變化而變化。 所以,這部分描述的特點為數據的展示方式。

文本屬性變化解讀:文本屬性變化下面細分為兩個變化分別是“源數據導致變化”、“其他數據導致變化”,對應不同的變化形式以及變化原因。 其中針對時間這一變化單獨拿出來,因為時間是系統本身俱備的自變量,屬於特殊的自變量。 那麼關於顏色形狀變化主要為四種類型。
這裡僅對數據的變化導致的變動進行描述。 文本屬性變化的描述裡面同樣需要加入邏輯運算符以及數值運算符去描述不同條件下顏色形狀的變化。 由於變化的結果屬於較難描述的情況,所以這部分大致分為圖形變化、顏色變化、文本變化。 (數值變化放在數據默認這個版塊介紹)
其中下圖紅框所示的為導致的變化:

*紅框的意思為“導致”在顏色形狀變化中可以作為一個單獨的標籤,也可以不描述。
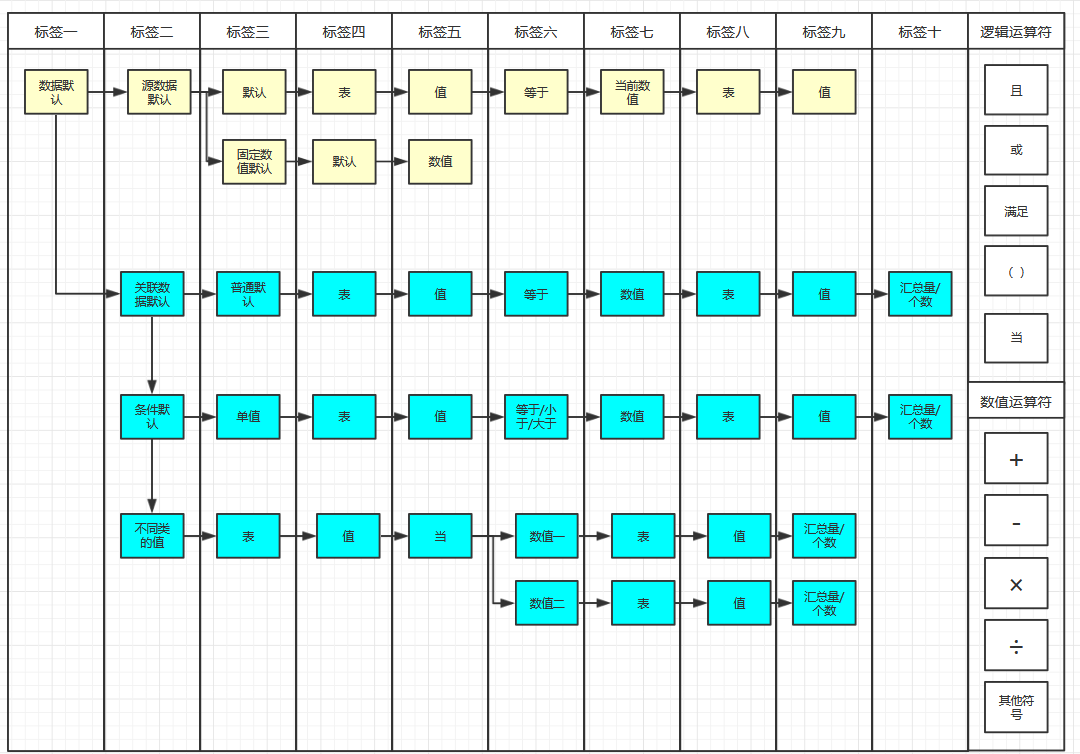
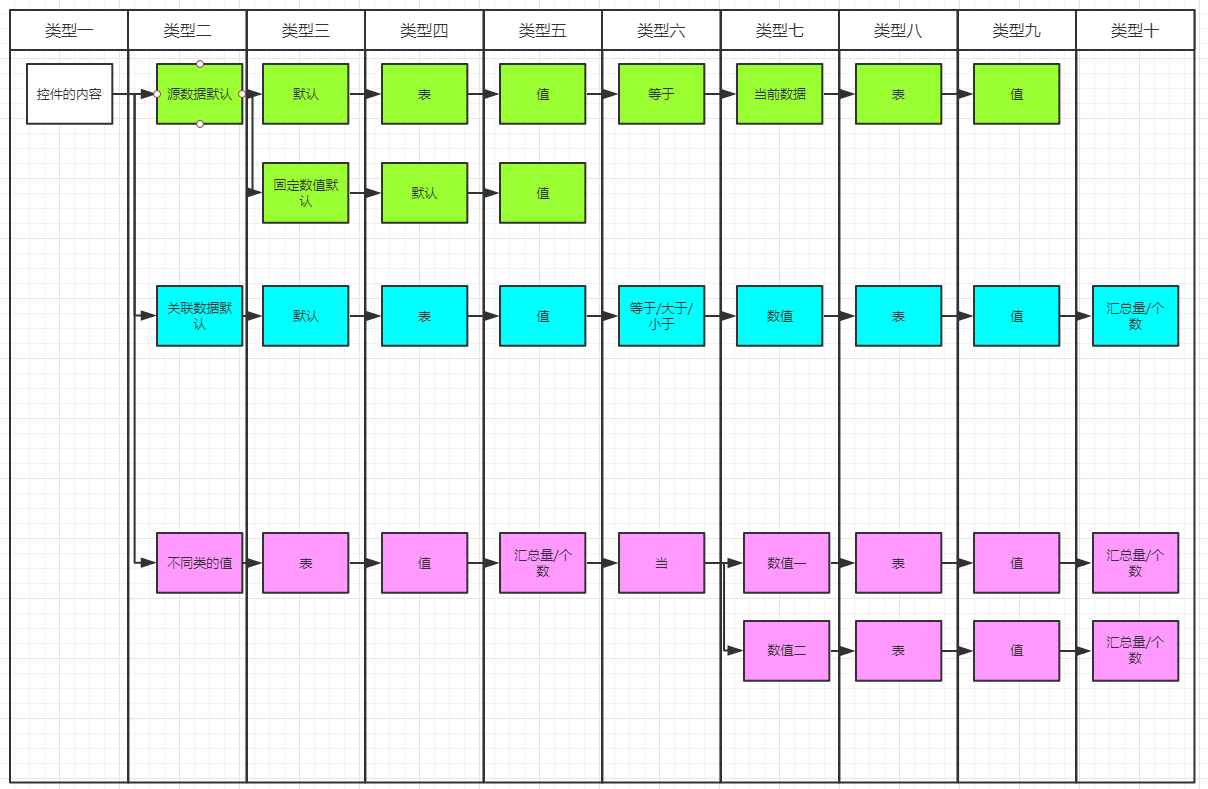
(3)數據默認——類型三
數據默認裡麵包含的是數據的展示內容以及一些含有邏輯計算後的數據展示內容類型。 主要描述的是數據應該如何在系統中展示。

數據默認解讀:數據默認下面細分為兩個標籤分別是“源數據默認”、“關聯數據默認”,根據不同的默認數值來源數據作為區分。 源數據默認:默認的數值取值判斷標準來源於同一個數據表或者固定數值,例如:採購單的數量匯總,取值的是採購單表的當前採購單個數。 關聯數據默認:默認的數值取值判斷標準來源於另外一個數據表並且可能在判斷時候加入條件限制。 例一:取值高級客戶的訂單數,其中高級客戶的判斷標準來源於客戶的數據表中。 例二:化學工程中的流量會因為其他因素導致波動,但是依然需要將其參數調整到正常的數值。 另外一些數據會因為其他數據的變動導致變動。 例三:生產中的物料如果使用較多的話,那麼採購單上的採購數量就需要對應的增加,或者新增採購單。
3.3.1.2 數據類型總結
(1)數據型B端需求文檔設計中的數據分為三類:“錄入格式”、“顏色形狀變化”、“數據默認”分別對應數據在系統中的錄入方式、形狀變動方式以及數據的展示 方式。 基本涵蓋了目前文字的需求文檔中關於數據的描述。
(2)數據型B端需求文檔設計中關於數據的描述主要使用邏輯運算符、數值運算符、表、值四種描述方式結合表達數據在系統中的情況。 三種類型中的數據條件的設定較為靈活,上文只是對這三種數據的類型進行了描述情況的劃分和舉例,其中數值運算符號以及邏輯運算符號的使用參考數學中的數學符號表達。 新需求文檔設計中關於數據的描述基本能達到文本類文檔功能並體現了新需求文檔設計中標籤化、透明化、扁平化的特點。
(3)數據型B端需求設計文檔中的數據類型的設計原則是結合上文提及的數據型B端設計理念中以數據為重的系統設計理念進行展開,數據型B端設計理念以數據 為重,數據型B端需求設計文檔的數據類型也是可以進行標籤化描述,並結合了數據庫的取值方法。 故在實際工作中產生以下兩個好處:
- 系統設計文檔中新增或者刪減的某一類數據會較為清晰地呈現出來其他變化關係,並能較為明確地知道數據的產生者以及產生速度和處理速度,為運營、需求工作人員提供了較為 清晰的系統脈絡。
- 為需求的設計提供了一定的實際依據,方便需求人員在設計需求的時候提供基本的討論內容以及討論界限。
3.3.2 控件
數據型B端需求設計文檔中的第二部分描述內容為控件。 控件的類型按照功能可以分為以下三個大類:與數據有關的控件類、與界面相關的控件類、控件的形狀與其中含有的內容。
與數據有關的控件類:主要是描述控件對於數據的控制關係,含有“生成”、“刪除”、“編輯”三個對數據控制的方法,生成數據型按鈕的目的是將用戶群體填寫的數據 通過操作生成數據型按鈕存儲到數據庫中,增加的內容為數據庫中的一條數據。 編輯數據型按鈕的目的是將數據庫中的一條或多條數據中的某一個數值進行修改。 這裡的刪除是指對於數據庫中整條數據的刪除或者是修改狀態已達到刪除的目的的數據控制方法。
與界面相關的控件類:主要描述的是控件對於界面的操控作用,含有“打開界面”、“關閉界面”、“展開或壓縮界面”、“流轉並打開界面”四種對於界面的控制方法, 打開界面是在當前界面中打開一個界面即二級界面或者三級界面等,與流轉並打開界面不同,流轉並打開界面是另外開始一個一級界面的意思,雖然兩者都有打開界面的意思 。 關閉界面的意思為關閉當前界面的意思,一般為取消或者關閉按鈕。 展開或壓縮界面的意思是針對目前的界面進行展開或者壓縮,主要是菜單型的界面中這種控件較為常見。
控件的形狀與其中含有的內容:主要針對控件的形狀與內容進行描述,控件的形狀部分因為屬於圖形的緣故,所以還是需要使用圖形進行描述。 控件的內容屬於數據默認的一種,上文有提及,數據的體現方式主要體現在數據默認中,控件中的較為簡單的內容為固定文本的顯示,還有一種是控件的內容是會隨 著關聯數據的變化而改變。 所以在這裡,控件中的內容可以描述為數據默認的方式去展示控件中的內容。
(1)與數據有關的控件類簡介
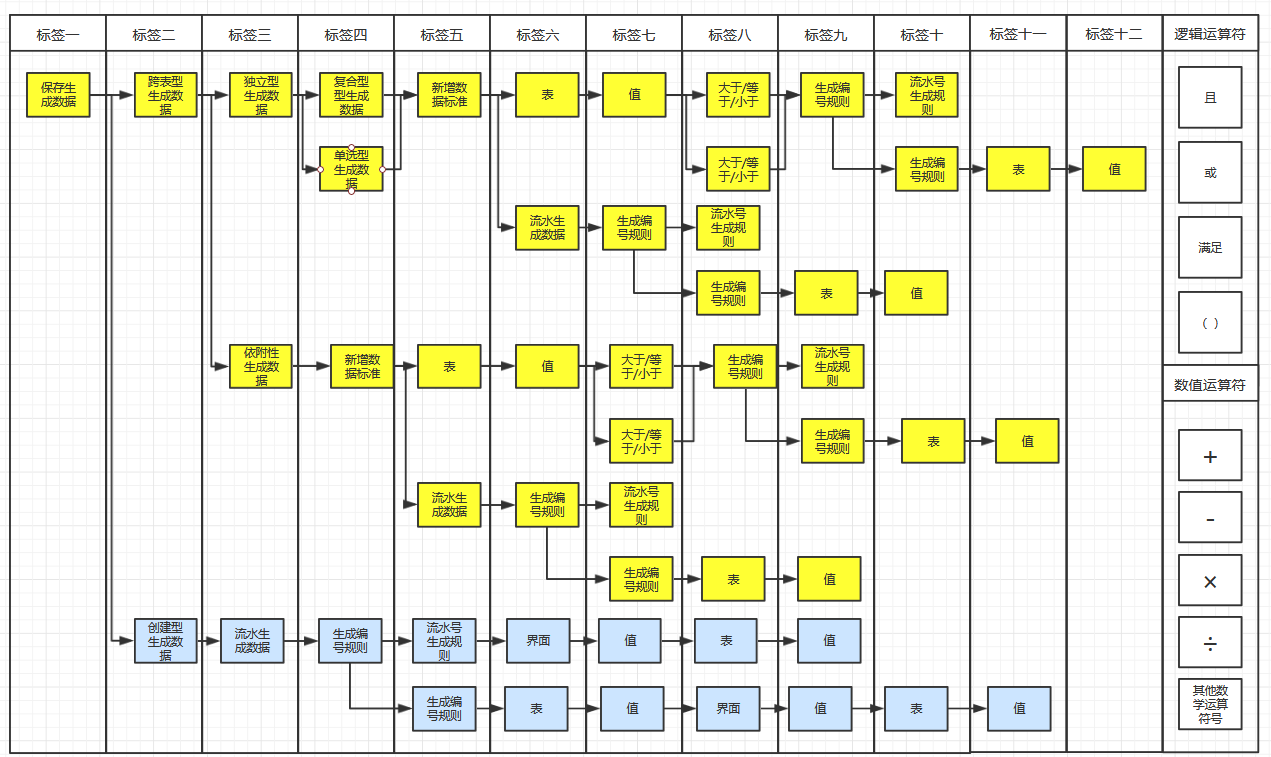
生成數據型控件——類型一
生成數據分為跨表型生成數據、創建型生成數據。 跨表型生成數據的意思將原有的一個表的數據進行整合後生成另外一個表的數據。 創建型生成數據的意思將用戶群體錄入的在自然環境中數據整合後生成一個表中的數據。

生成數據型控件解讀:生成數據型的控件描述邏輯中,描述的重點是錄入或需要的數據與生成的數據之間的對接關係以及數據與編號之間的關係。 生成數據裡面隱含的一個意思是需要對數據庫中的數據進行編號,一般來說,數據庫的主鍵(即類的命名)是在數據庫中有一個對應的編號。 例如:採購單的數據庫中一般來說都有針對採購單個數進行編號。 兩種關係中,需要先闡明的關係是數據與編號之間的對應關係,對應的關係處理出來後,然後就是把原數據中的部分轉換為需要生成的數據表中對應的部分,例如:通過 採購單數據生成支付賬單數據時,將採購單中的金額字段數值匯總後轉化為支付單中的應付金額字段。
同樣的,涉及到數值轉換變化依然需要使用到邏輯運算符號以及數學運算符號來輔助描述數值之間的數學與邏輯關係。
總體來說,此類控件的核心為不同數據表之間的數值對應關係、新數據表中的編號規則命名以及產生數據的來源。
2)編輯數據型控件——類型二
編輯數據型控件主要是對於當前操作數據中的其他數據進行修改,例如:編輯修改採購單中的預定量。 這種是針對到採購單數據庫中的預定量進行的數量修改。 分為批量修改、單條數據修改、混合型修改。 這種修改因為是涉及到數據的變動,需要引入數據的運算邏輯方面。

編輯數據型控件解讀:編輯數據型的控件描述邏輯中,需要描述的是編輯頁面中的錄入的數據與數據庫中數據之間的對接關係、錄入數據與寫入數據庫的數據之間的關係,一般 來說,錄入數據與數據庫之間的數據關係為一一對應。 錄入數據和寫入數據庫的數據之間的關係同樣也是一一對應的關係。 例如:修改會員卡中的會員電話號碼信息,編輯數據的時候修改會對應到某一個會員的基礎信息中,並不會更新到其他會員中。 如果是修改會員卡中的等級操作可以將消費信息錄入,並判斷金額後,修改對應的會員等級,後一個例子屬於判斷錄入數據後,對等級數據進行的修改。
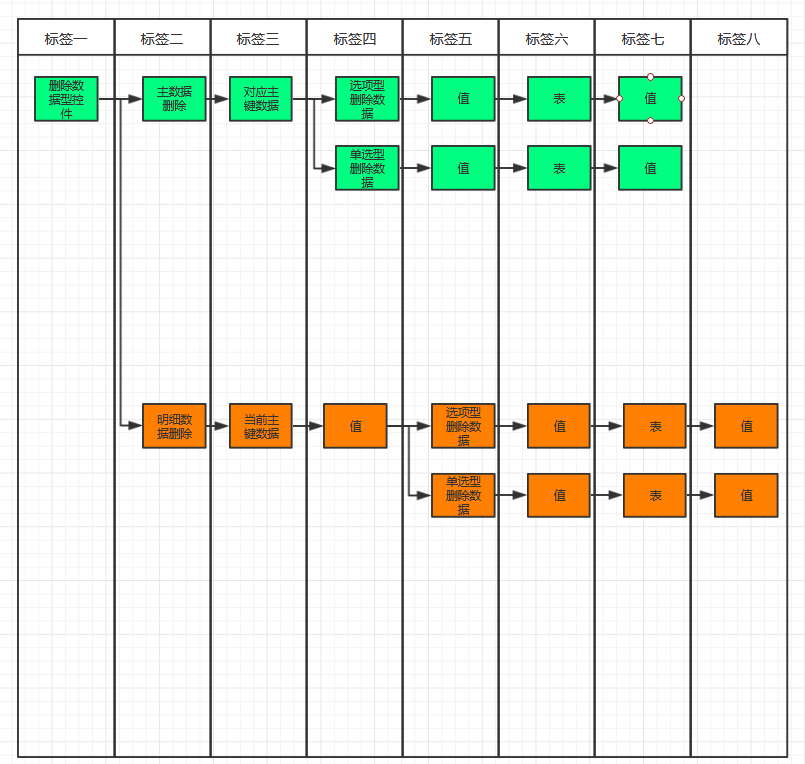
3)刪除數據型控件——類型三
刪除數據型控件主要是對於當前操作數據中的數據進行刪除,包括對主數據的刪除以及對數據下面的明細數據的刪除。 例如:刪除訂單明細,刪除的是訂單數據庫中的一條數據,並不是將這個採購單刪除。 例如:刪除訂單,刪除的是訂單數據庫中的一條數據,不只是刪除其中的某一個明細,而是所有屬於這個採購單的所有明細。 兩種類型控件的不一致可以大致理解為是否刪除整個主鍵的數據。

刪除數據型控件解讀:對刪除數據型控件邏輯進行描述,其中主數據刪除型其操作特點為是否為選項型刪除數據(即刪除所選擇的數據)以及是否針對當前操作的數據進行刪除。 明細型數據刪除描述的是當前被刪除數據與主鍵數據之間的關係,以及刪除的數據位置(位於哪一個數據表)。
*刪除主數據可以不一定為真的刪除當前數據,也可以通過設置數據的狀態,使得當前界面不顯示此數據,達到類似於刪除的功能方便日後對數據進行維護。 此方法不屬於刪除數據型控件,屬於編輯數據型控件,因為修改的內容為對應數據的狀態。
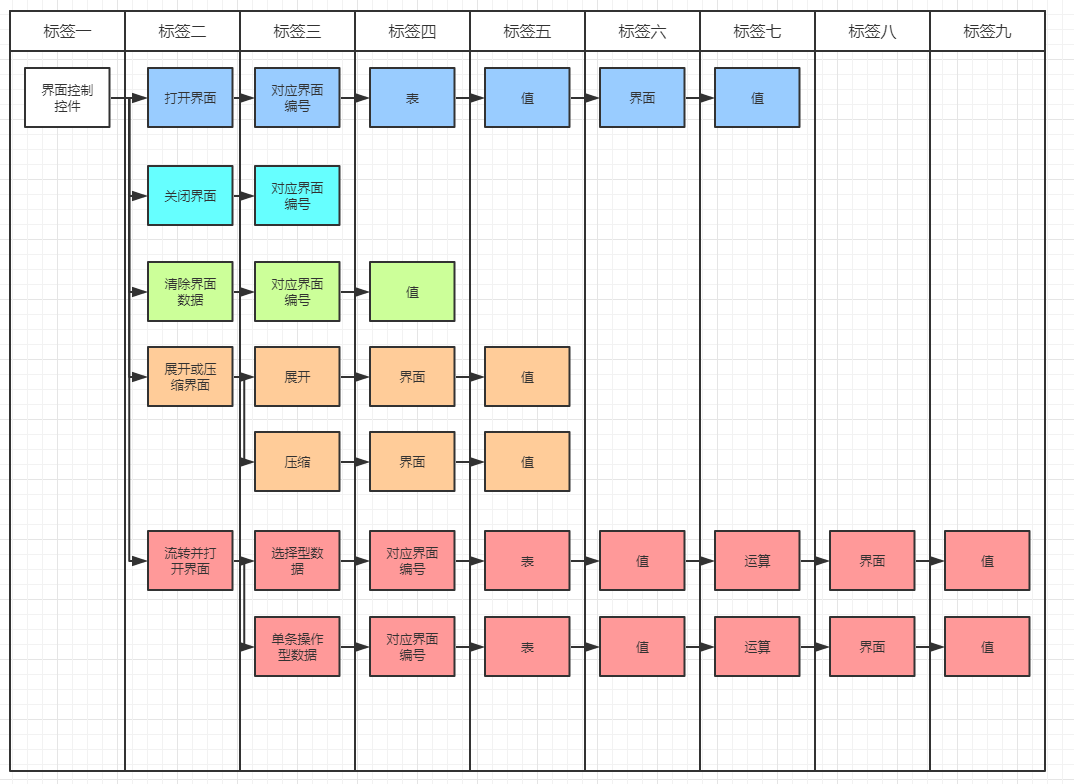
(2)與界面相關的控件類
控件的作用中對於界面的控制方式為以下五種“打開界面”、“關閉界面”、“展開或壓縮界面”、“流轉並打開界面”、“清除界面數據”
- 打開界面:打開對應的界面。
- 關閉界面:關閉對應的界面。
- 展開或壓縮界面:對本來隱藏的界面的顯示內容以及形狀進行改變。
- 流轉並打開界面:打開對應界面並將數據進行流轉:與生成跨表數據類型的控件類似,流轉並打開界面更偏重描述打開對應界面。
- 清除界面數據:對界面中的數據進行清除操作,並不影響數據庫中的數據。

與界面相關的控件類解讀:與界面相關的控件類主要描述的是控件對於界面的操控作用,含有“打開界面”、“關閉界面”、“展開或壓縮界面”、“流轉並打開界面”、 “清除界面數據”五種對於界面的控制方法,分別對應界面的形狀、界面的出現與關閉、界面內容三個界面內容的控制。 因為這部分較為簡單,所以這裡不展開描述。
(3)控件的形狀與其中含有的內容
這裡只針對控件中的內容進行較為詳細的描述,因為控件的形狀難以用文字進行描述。

控件的形狀與其中含有的內容解讀:控件的內容屬於數據默認的一種,上文有提及,數據的體現方式主要體現在數據默認中,控件中的較為簡單的內容為固定文本的顯示, 還有一種是控件的內容是會隨著關聯數據的變化而改變。 所以在這裡,控件中的內容可以描述為數據默認的方式去展示控件中的內容並加入邏輯運算符號以及數學運算符號。
*數據默認中的邏輯運算符號以及數學運算符號都是屬於控件內容中,此處沒有體現出來。
總結:控件在新需求文檔設計中以及系統中的意思是一致的,控件屬於執行當前命令的意思,命令對於系統來說就是實行某一種類型的系統修改,通常用戶層面的系統修改為修改數據 ,不能達到管理員級別的修改,例如:修改頁面中的頁面寬度。 所以控件在新需求文檔中簡化為對界面、數據這兩個用戶可以達到的系統權限進行控制。 數據下分為生成、編輯、刪除三個對於數據的控制,這裡面的控制只是針對已有數據庫中的主數據或數據的明細進行的控制,並不能達到創建數據庫以及改變數據庫中的數據固有關係 的權限。 對於用戶層面的需求規劃,當前的新需求文檔可以達到足夠應付的級別。 同理界面也是在管理員在處理好界面樣式內容的情況,用戶對界面進行調用,並不能直接對界面內容進行修改,故當前的新需求文檔可以達到足夠應付的級別。
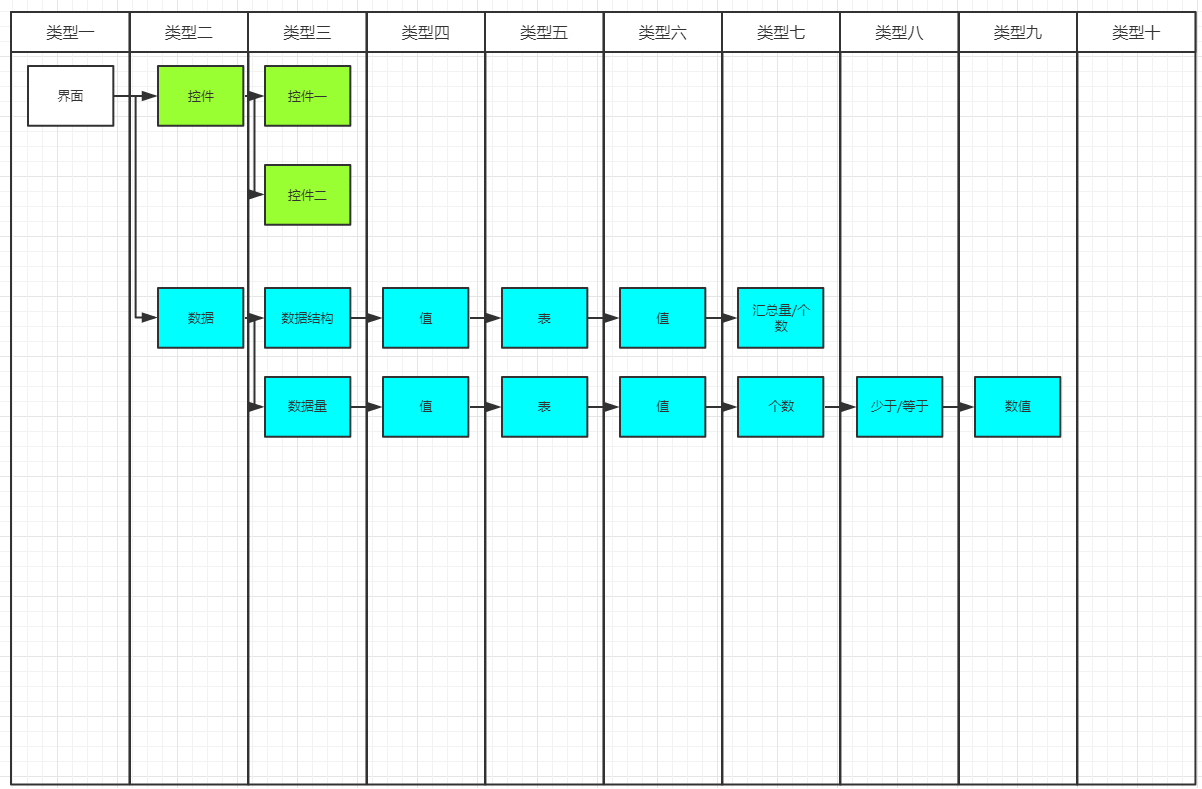
3.3.3 界面
數據型B端需求文檔設計中的界面可以理解為數值的展示、生成、清除的媒介。 不同的界面之所以不同,因為實現的功能不一樣。 在用戶角度來說,不同的界面代表了不同的功能和使用者。 界面作為一個承接用戶實際任務與系統功能對接的事物,在數據型B端系統設計理念中也是如此,接通的是數據型B端系統設計理念以及數據型B端需求文檔設計理念,在此基礎 上,衍生出數據的分析。 上述的控件,數值離不開界面,界面作為一個載體承載的是控件(功能)、數據(內容)。 三者為一體構成了系統。
界面不像控件以及數據那樣承擔其他功能,對於功能主要為承載控件和數據的界面來說,描述界面主要為其中包含的控件以及數據。 在此之前首先要做的是對控件進行編碼以及對數據進行劃分(可取數據庫的劃分)

總結:數據、控件、界面三位一體地支持系統的運行,所以通過這個思路也可從這三個方面對系統進行描述。 這個就是整個數據型B端需求文檔設計的主體思路的一部分,另外一部分是基於數據型B端系統設計理念——以數據為主要出發點作為主體思路。 至此相信讀者應該知道數據型B端需求文檔設計方法與當前較為主流的需求文檔不一樣的地方在於將文本化的表達通過可以標籤化的邏輯以及描述體現出來,達到系統邏輯扁平化的目標,類似 於公司扁平化管理,系統扁平化管理有利於決策層較為清晰並方便地實行系統轉變。
3.4 數據型B端需求文檔設計與數據型B端設計理念的結合
3.4.1 數據型B端系統設計理念回顧與深入
數據型B端系統設計理念將設計的主體劃分為四個:類、數據、用戶群體、任務。 數據型B端需求設計文檔將系統分為數據、控件、界面三個部分。 下圖闡述的是數據型B端系統設計理念以及數據型B端需求設計文檔之間的對應關係。

如上圖所示,將兩部分設計元素放於圖上,圖中橘紅色的線描述的是一個元素對於另外一個元素的控制,箭頭開始的元素對於箭頭末尾的元素進行控制。 圖中綠色箭頭描述的是類是承載數據的載體。 例如:用戶群體控制界面、用戶群體通過界面或控件控制數據。 有了這個對應的關係,我們就能較為清晰地繪畫系統的設計圖以及系統內部的結構圖。 並通過以上關係模型,構建兩圖之間的聯繫。

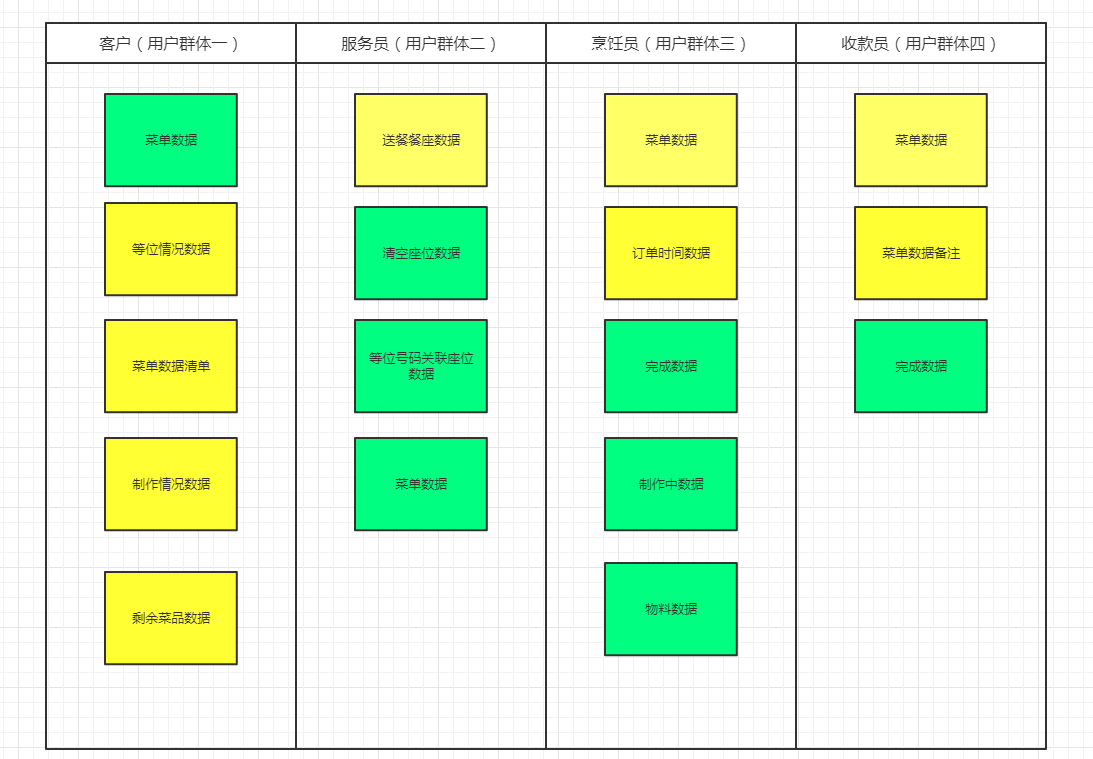
上圖為餐廳系統設計圖。 圖中綠色為輸出的數據,黃色為輸入的數據。 其中輸出數據保證了其每一個數據都有對應的流向(流向在圖中沒有表達出來),各用戶群體的責任以及所獲得的數據較為清晰地展現出來。 保證每一步操作都存在對應的意義。 在此基礎上延伸出系統的內部設計圖。
*圖中沒有畫出類。
針對每一種數據可以設計出對應的界面,例如:需要創建一個客戶輸入菜單的界面。 這個界面需要包括各菜品的當前製作情況,各菜品的剩餘量。 以及一個個人查看菜品的路徑(頁面),顯示的內容為當前訂單的製作情況以及排隊情況。 後期還可以在此圖上增加對應的設計升級情況。

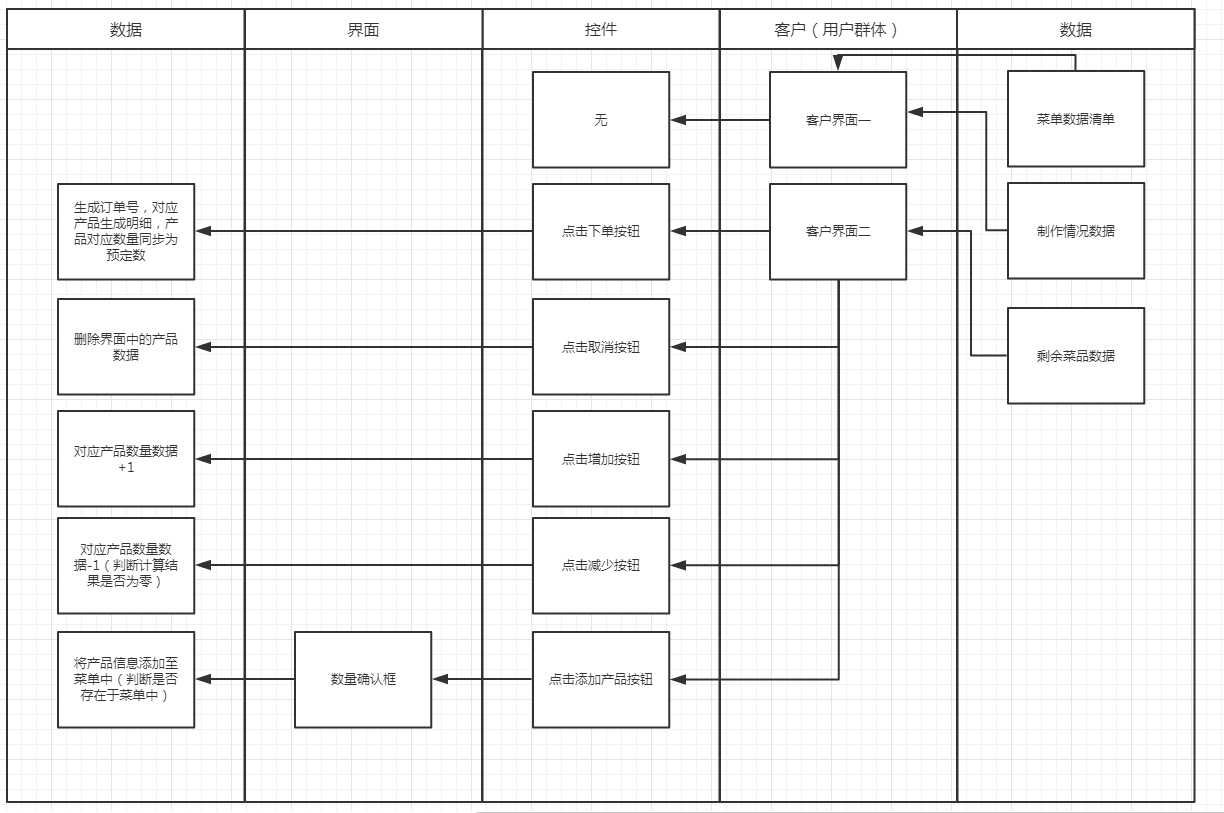
客戶部分的系統的系統內部結構圖如上圖,可以較為清晰地看出客戶主要為兩個界面,接受的數據為三個,輸出的數據為訂單數據。 對於整個系統中的數據、控件、界面都能較為清晰地顯示,以及對應的邏輯也是可以較為清楚地進行描述。 降低日後系統的維護難度。
讀者可以發現系統內部結構圖以及系統設計圖中任務以及界面可以結合一起,並根據任務內容對界面中的細節進行檢查。 例如:客戶界面中的界面一對應客戶任務中的菜單數據清單、製作情況數據。
簡單來說,系統設計圖可以理解為普通人員對於系統的意見、系統內部結構為專業的需求人員根據意見來製作的系統需求。 兩者通過界面——任務進行結合併提供一個可檢查可升級的設計總圖。
3.5 數據型B端設計理念與UML設計理念簡單回顧
數據型B端設計理念設計理念:以數據為出發點,在數據的基礎上建立任務並分配給對應的用戶群體。 並在任務的基礎上去設計對應的界面以及相關輸出和輸入的數據。 這個就是新設計理念的核心部分。
UML設計理念:以當前流程為出發點,將每一步操作的細節、限制、關聯通過操作人的表述去進行描繪,並在此基礎上建立對應的界面以及系統。
兩種理念最大的區別為:數據型B端設計理念是基於數據的基礎上面,是以系統的目標為基礎去進行的。 UML設計理念是基於目前流程以及操作的基礎上去建立系統,過程中會實現系統的目標,但設計的目的還是以在系統上實現現實中的操作以及現實中的流程為目標。
4.1 數據型B端設計的後續優化
相信讀者在閱讀以上關於數據型B端設計的相關內容後,對於數據型B端的設計理念以及運用有了初步的認識,接下來講解的是數據型B端設計建立後,針對數據型B端設計 出來的系統進行的優化方法。
4.1.1 數據類的優化
數據類的優化是以系統中的數據為出發點去進行的優化手段,分為以下5個優化點。
(1)合併型優化
將當前數據的生成界面或者生成渠道進行合併。
(2)簡化型優化
排查數據的流轉方向將沒有流轉目標界面的數據進行簡化
人工排查數據的使用情況進行數據的優化。
(3)擴展型優化
將當前較為主要的用戶群體需要的數據追根溯源,追查相關聯的數據並確認是否需要使用,從而達到通過數據擴展業務。 例如:餐廳顧客的點菜信息與廚房的做菜信息存在關聯,所以可以考慮在餐廳顧客頁面加入做菜進度。
(4)用戶數據優化
將當前用戶群體看到的數據進行優化以及整合,將任務相同程度較高的進行合併。 例如:結賬的時候,顯示當前用戶的vip等級以及相關可以兌換的產品。 方便用戶群體一次性處理任務。
(5)數據深度優化
對於數據產生的本質進行思考,通過結合現實中的技術手段以及解決方法使得數據產生的方法變得簡介,例如引有自動點數機,減少車間管理人員點數的任務。
4.1.2 系統層級的優化
數據類的優化是以系統中的數據為出發點去進行的優化手段,分為以下3個優化點。
1)系統方向優化:監督篩查每一個數據是否配合公司的目標去進行優化。 例如:公司的目標是提高物流速度,快遞員的手持上是否出現到達時間的倒計時,是否對於每一個用戶群體優化公司目標。
2)系統總體數據報表型優化:對於重點崗位,篩查是否必要提供的數據都能提供到。 是否有對應的報表給管理人員展示。
3)用戶群體服務體驗優化:簡化用戶群體的任務數,將用戶分流並專人專用。
5.1 主流B端設計簡介
主流B端設計元素主要為流程、類、數據、人、UML的需求設計以及需求的調研很大程度上是建立在流程的基礎上,調研用戶目前的操作流程推導出系統的人使用到的數據 ,並通過數據、數據限制、操作的先後順序梳理成各種狀態圖、流程圖等,然後進行系統方面的設計。
5.1.1 主流B端設計元素簡單劃分
(1)流程
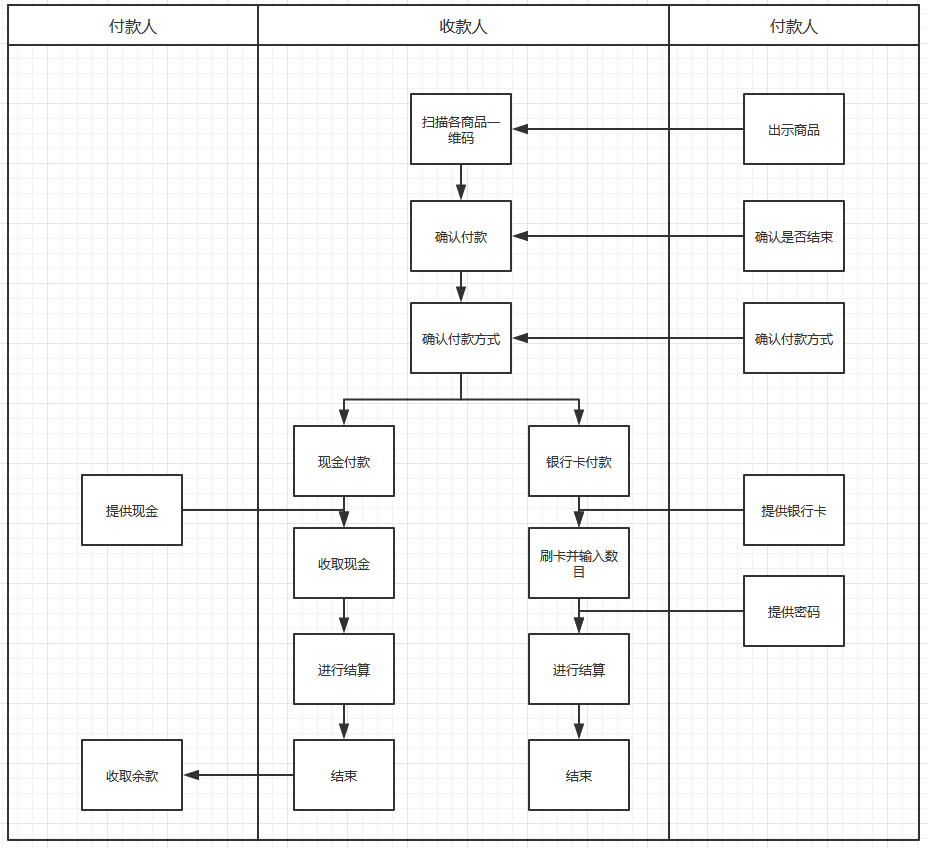
流程在UML中有較為重要的地位,一切的調研與分析都是基於流程上進行,一般的流程可以歸納為人在某一個事件中應該做什麼,應該有些什麼步驟。 例如付款流程:掃描各商品一維碼→點擊付款→確認付款方式→進行不同的付款操作→點擊收款結束。
示例圖如下:

圖中是付款流程的主幹部分,對於特殊情況的描述,以及一些細節的刻畫,在UML設計理念中需要不同的圖去進行表達。 例如判斷VIP用戶的時候,對應付款的金額會產生改變。 這個就是下面需要說到的數據方面的問題,在主流B端設計中流程是建立系統的基礎。
(2)狀態圖
針對數據不同引起的流程不一致或者其他數據的改變,叫做狀態圖。
(3)類
類在主流B端設計中的含義與在新設計原則中的含義是基本一致的,都是描述實際事物在系統中的位置,例如付款賬單中,付款時間,收款人,收款金額等數據 都是歸屬於付款賬單這一個類中,屬於現實中事物在系統上的投影。
(4)用戶
用戶在主流B端設計中是以木頭人去表達,意思是執行這些流程的用戶。
5.2 主流B端設計文檔的組成
目前主流B端設計文檔的組成為:一、文字說明增加或修改部分的內容的取值以及邏輯。 二、圖形輔助說明修改的內容的形狀以及位置。 這兩部分組成了目前主流設計文檔。 並添加編號保存至系統中作為日後可以查詢的依據。
由於文檔的複雜性以及閱讀需要時間較長,導致很多需求人員在編寫當前需求文檔的時候沒有查詢以往的需求文檔,且歷史需求文檔的描述並非是當前系統的邏輯以及數據結構,會存在一定程度 上的誤差。 以上為主流B端設計文檔的簡述。
5.3 主流B端設計文檔與主流B端設計理念的結合
主流B端設計文檔與主流B端設計理念的結合在於主流B端設計文檔能在流程業務模型建立後,對系統語言和現實模型進行關聯,這個關聯關係需要需求人員在整理模型後,設計對應的 界面或者數據去承接這個模型,往往這個模型的完整程度以及設計確定了系統的設計方法。 因為設計文檔中的內容是根據模型的建立或者修改得出,模型進行了改動,系統對應的部分需要作出對應的修改以適應新的業務流程模型。
5.4 主流B端設計文檔與主流B端設計理念的優劣
主流B端文檔因為其偏向於文本的描述邏輯方式,在編寫方面較為方便,語言的選擇也是較為自由,達到可以表達需求中描述的意思即可。 可以說,方便性是主流B端需求文檔的一大優勢。
主流B端文檔的劣勢在於其難以被再次運用,屬於一次性的文檔,只是適合當前系統的版本,在系統有較多版本的時候,歷史需求文檔較少機會被翻閱。 多次迭代的系統由於需求人員的變動,其邏輯變得難以查詢或通過程序開發員去進行查詢。 方法較為麻煩。 同理,邏輯的查詢在目前需求文檔中也是由於其文本化描述的特性變得難以看出其中的邏輯。
主流B端設計文檔的現象可以說是在UML設計理念上出現的,因為UML設計模型不能轉化為需求文檔的內容,所以需要通過人工將模型轉化為系統語言。 兩者的優勢在於建立模型較為簡便,並易於轉化,在系統較為簡單的時候,兩者起到的作用在系統前期要優於新系統設計理念。
在系統後期,版本迭代一定程度後,系統中的邏輯會變得更為複雜,並且由於系統的改變並不一定來自同一個人員,所以系統中的邏輯會變得不清晰,不同模塊之間的 隔閡會加大。 系統的複雜性會指數級增長。
6.1 總結
本文總結了當前的B端設計理念的優劣並在此基礎上衍生出個人的另外一種新的B端設計理念——數據型B端設計理念的想法以及提出關於當前需求文檔的改善方案— —數據型B端需求設計文檔。 期望藉助這種數據型B端設計理念解決當前主流B端設計導致的常見問題以及主流B端需求文檔導致的常見問題。
本文也闡述了基於數據型B端設計理念重新設計的模型劃分以及數據型B端需求設計文檔中的編寫規則。 解釋了由本人所想的數據型B端設計理念的基本構成。
總體來說本文只是一個B端產品設計的方向。 希望建立在數據上的設計文檔能解決目前B端產品遇到的需求上的問題。
希望能為廣大的B端設計工作者、B端需求人員帶來一些有益的思考,同時也歡迎產品經理朋友或者希望從事產品經理行業的朋友指點。
一生二,二生三,三生萬物。 系統與真實世界的關係將會誕生更多的事物。 謝謝大家觀看。
本文由 @陳柏韜 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞