良好的交互規範可以很好的幫助企業、團隊提高產出,保證用戶體驗。

規範很重要
規範和秩序存在於生活的方方面面。 不知道大家有沒觀察過,稍微有點規模的咖啡連鎖店,一般至少會有3位職員,分別負責收銀點單,製作咖啡,打掃。 他們各司其職,高效配合,以保證快速滿足客戶的需求。 規範操作讓其井井有條且高效運作,從日常工作規範到設計規範,都能起到相同的效用。
規範的效益
規範的效益 = 提高效率 (內容覆蓋率 × 適用性 × 使用人數) + 保障質量 + 統一體驗
規範可以幫助個人、團隊以及整個企業提高效率和產出質量,保障用戶體驗統一。
舉一個《網易移動端交互規範》中登錄流程的例子。 一名資深設計師設計一套詳細完整的登錄流程需要16小時;如果沒有針對性指導或相關規範,設計新人很難考慮周全登錄流程中涉及的防刷機制、自動補全以及各種賬號的異常 校驗等細節。 但使用交互規範後,設計新人產出一套高質量的登錄流程只需4小時:提高效率 約75% ,同時更保證了產出質量。
當然以上僅針對設計師個人角度的效率提升;從整個企業而言,針對規範涉及的所有組件模塊,設計師以及上下游同學的每次使用都能解放重複工作,產生價值。
優秀的設計規範
有很多優秀的例子:Google、Apple、Microsoft這些引領全球設計風尚的公司,設計規範已經上升為設計語言,指導旗下所有產品的設計。 國內做的優秀的案例,比如Ant Design,Element等,像這類的產品已經實現了端到端的體驗一致,把交互、前端和視覺的事情一併解決了,是值得學習的典範。 這些優秀的設計規範都包含以下幾個特點:
- 靈活 Flexible
- 可拓展 Expansive
- 系統的 Systematic
- 標準的 Standard
規範製作
規範系統看似複雜,但將其大任務分成一個個小任務,會發現其實也不是那麼困難。 以下會告訴大家如何製作交互規範,主要包含以下內容
- 製作時機
- 規範流程
- 設計方法
一、製作時機
產品初期,從0-1階段
框架層級
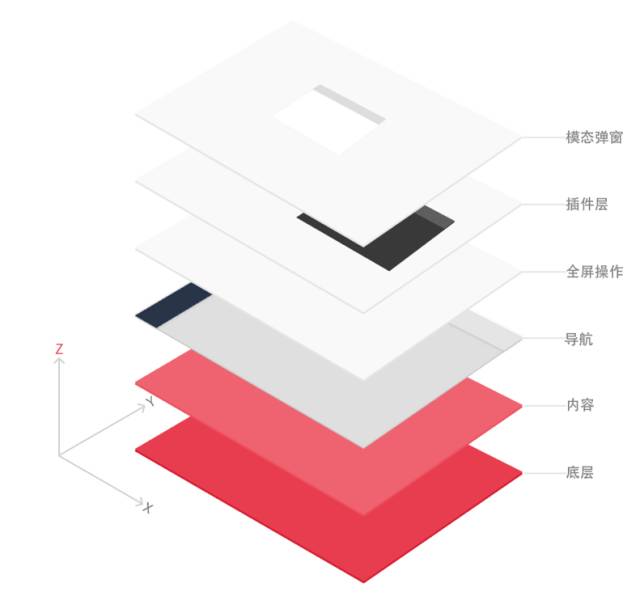
在這個階段,所有的模塊都是新的,所以要定最基礎的框架層級,如下所示:

圖片來源《網易蜂巢交互文檔》
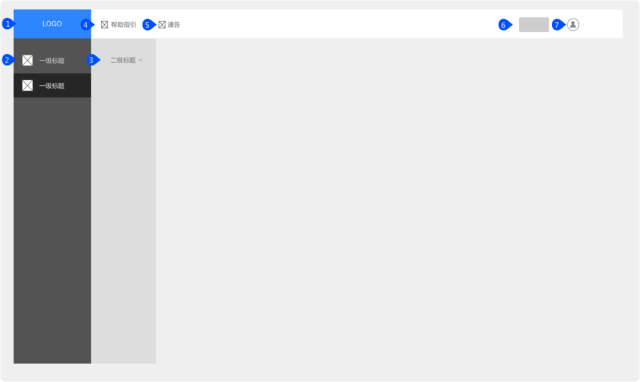
這是我們對web頁面的層級梳理,有底層、內容層、導航層、全屏操作層、插件層和模態彈窗層。 搭好基礎框架後,所有的控件組件都會在這個框架內搭建,好比房子的框架。 這樣做的好處除了方便設計師自己去清晰的理解系統,在與前端開發交流的時候也十分高效,比如在做模態彈窗時,如果沒和開發交流好,開發同學講彈窗寫在了 全屏操作的位置,那麼就有可能出現問題。
柵格系統和常用分辨率
不論是Web端還是移動端,在早期要確定好常用屏幕的分辨率,屏幕尺寸的兼容性。
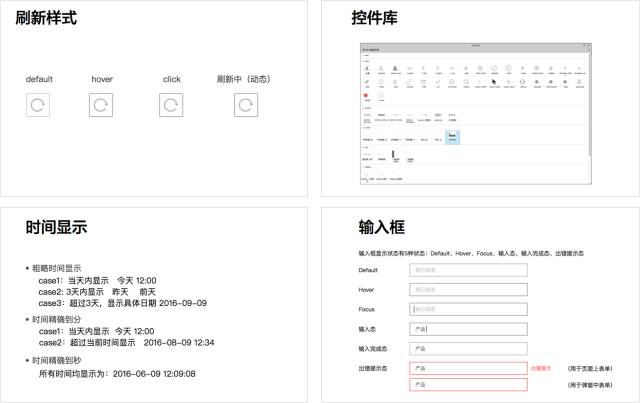
基礎交互控件
前期產品搭建速度很快,但都是基礎功能,所以在交互組件的選擇上可以和產品同步。 如,刷新、Hover樣式、時間顯示、輸入框、對話框和基礎元件庫等。 如下所示:

產品穩定,成熟階段
當產品逐漸穩定,發展到2.0版本時,我們交互組件庫也同樣隨著產品一步步的進化。 基礎交互控件會變成複合型組件和業務型組件,數量也會越來越多。 此時需要對各種類型的控件進行分類,比如基礎類、導航類、選擇類等等。 為了方便所有查看交互文檔的人查看方便,我們需要輸出《xx產品交互規範文檔》之類的指導型文檔。

二、規範流程
一旦我們決定製作規範,就要把規範當成一個產品去做。 去梳理一套高效合理、可複用的製作流程;去分析產出什麼樣的“規範產品”才能產生最大的價值。
總的來說,可以在以下主流程的基礎上,綜合考慮規範效益模型的幾個影響因素,落實規範製作的設計方案,從而使規範價值最大化。

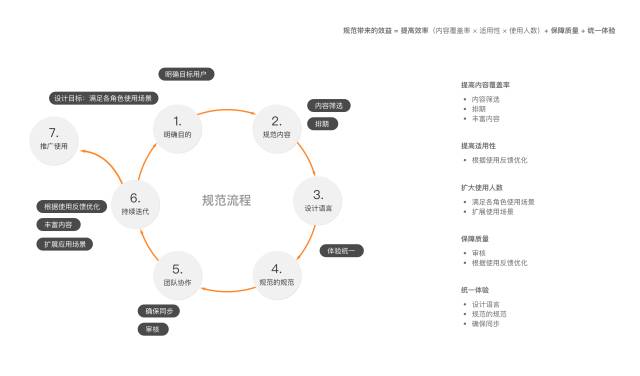
明確目的
首先要確立用戶目標和設計目標,在一條相對完整的產品線上,找出可以和交互設計規範有接觸的角色。
如下圖所示,列出來的角色都有可能是我們的目標用戶。 比如當交互人力不足時,運營同學可以通過交互規範中的組件簡單的搭建出頁面,或者前端同學在寫頁面時遇到某個通用組件不清晰,直接去查看交互規範就能解決問題。 交互規範就是為這些“利益相關者”準備的“設計說明書”。

不同的角色對於交互規範有不同的使用場景,可以根據規範當前的迭代逐步豐富。 理想的狀態下可以進行較全面的覆蓋。
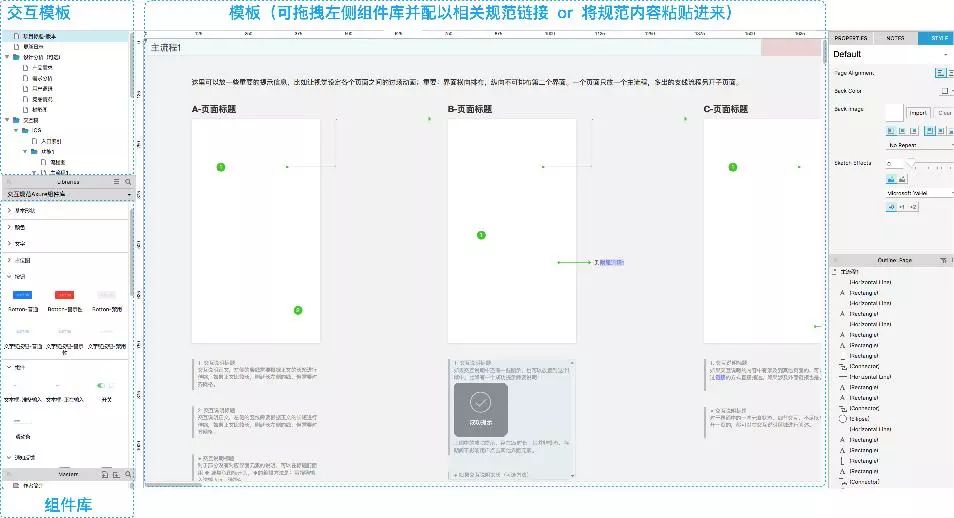
交互設計師: 打開【交互模板】新建一份設計稿,設計過程中使用【組件庫】搭建一些自定義的設計方案;製作過程中發現規範中已有的模板,對照【線上規範】或【紙質規範手冊 】查閱;對於規範中已有的相似模塊,從【交互稿源文件】中復制一份到自己的設計稿進行修改;對於完全相同的模塊,直接標明線上模塊。 因此,要覆蓋交互設計師的使用場景,可以產出交互模板、組件庫、可使用的源文件、線上和紙質手冊等產品,考慮到不同團隊使用的工具不一樣,可以做Axure、和 Sketch兩套格式的規範。 
視覺設計師、產品、運營等:用相同的方法去梳理這些角色的使用場景,主要包含:規范源文件、線上和紙質範;
前端等:線上和紙質規範、規范源代碼;
對設計目的心中有數之後,就可以開始規劃具體實施了。
規範內容
規範具體包含哪些內容,目錄要怎麼設計,每項內容要交給哪個設計師去執行需要在項目的開始就確定好。
內確定規範內容主要分為兩個步驟,首先根據產品階段初步判斷需要主要產出哪一類型的規範,基礎型、複合型還是業務型;然後在初步規劃的基礎上明確具體製作哪些組件和模塊 的規範。
明確具體組件時,我們可以通過1.統計相關已有產品的通用模塊;2.問卷或訪談設計師需求等;3.頭腦風暴方法來收集素材作為規範的內容池。 每次迭代按價值和復雜度的平衡,從內容池中篩選一部分模塊進行規範製作。

設計語言
為了輸出的統一性,規範應該有自己的基本原則,並圍繞原則進行製作。 有點校訓、宣言、口號的感覺。 以下是舉兩個案例,可供參考。

– 《網易移動交互規範》
Aesthetic Integrity 整體美學、Consistency 一致性、Direct Manipulation 直接操作、Feedback反饋、Metaphors 隱喻 、User Control 用戶控制
– 《iOS Design Principles》
規範的規範
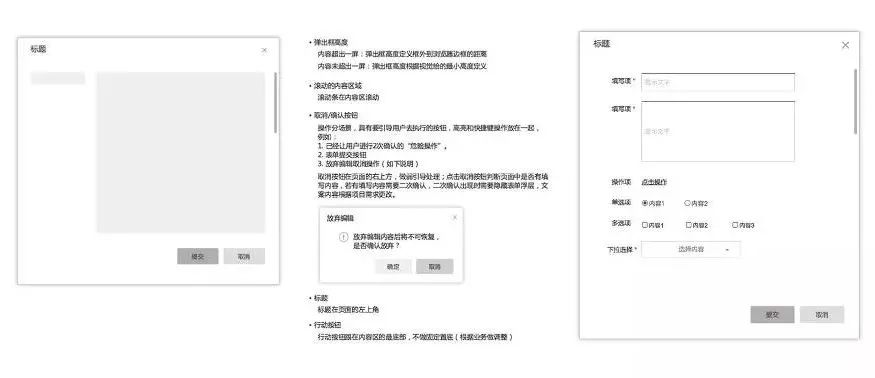
我們在做規範,那在設計規範時候更應該有自己的規範。 每位設計師都有自己的設計風格,但我們在做同一件事情,需要統一交互文檔內的所有內容形式,在文檔排版部分,需要統一標題字體、內容字體、段落分部、流程鏈接;在 交互說明部分,需要包含組件場景、交互流程、用戶行為、交互樣式、界面元素和样式。 下圖參考:


團隊協作
如果團隊內有多個交互設計師去做設計規範,產出物質量和統一性就至關重要。 質量可以通過加入審核環節達到目的,統一性則要依賴協同以確保各個設計師的信息以及手中資料同步。
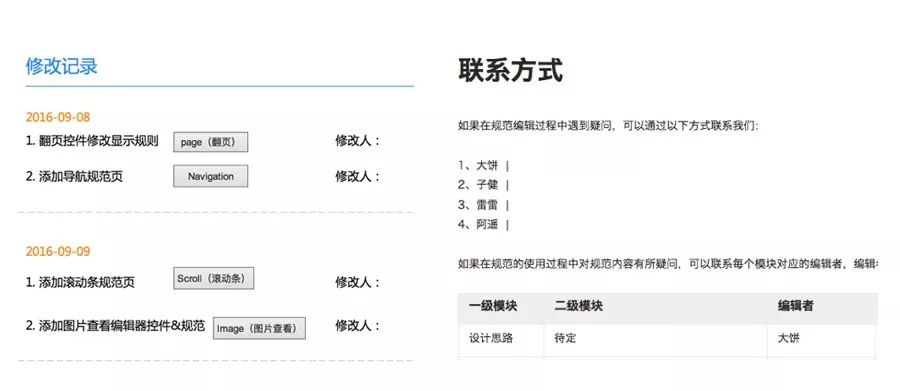
現在的交互原型軟件都是有在線協同功能,設置在一個服務器中就可以。 協同時需要注意,要保留每一次的修改記錄和設計聯繫方式,修改完畢最好要告知其他設計師,如果是多個控件組件大改,則需要通知到所有人。 如下圖參考:

持續迭代
在設計任何產品都不可能一次就完美,在設計交互規範時也需要按照優先級排期。 基礎的、必要的放在第一期,複合型、複雜的向後放,隨著產品的逐漸完善,我們的交互規範也會越來越完整。
迭代的時候可以從三個方面入手:
- 每個模塊自身的優化。 在之前的版本投入使用後可以找用戶收集使用反饋,模塊是否有用,是否通用,能夠提高多少效率,能不能做到直接使用……針對反饋意見進行模塊優化。
- 豐富模塊。 將更多內容池中的組件模塊規範化。
- 更多應用場景 。 經過一系列迭代後交互規範可能進入維護階段,更新頻次降低。 這時候就需要將其“產品化”,可能是一本白皮書《交互設計規範》,可能是和視覺樣式、前端代碼封裝組合的前端設計指南,將自己的設計規範擴散到更多領域。
推廣使用
規範要真正有人用才能體現價值,從規範的效益模型中也能看出,對於團隊和企業來講,使用規範的人數是與規範帶來的效益是成直接正比的。 使用的人越多,越能夠削弱製作規範的邊際成本。 推廣時(主要是企業內推廣,企業外推廣就更複雜了)可以包含但不僅限於以下方法:
- 媒體渠道:宣講會、公司知識論壇、團隊公眾號、海報展架、EDM、手冊;
- 行政渠道:通過各個團隊負責人進行推廣;
- 個人渠道:規範使用過程中的口碑宣傳,尤其對於剛進如團隊和企業的新人最為有效;
- 資源互換:與其他規範,如視覺設計規範、前端規範等綁定推廣,以及相關團隊內部的互相推廣;
三、設計方法
前面說了基本的設計流程,本章會介紹組件的設計。 在這裡套用一個不算過時的方法論-Atomic Design 原子設計。 概念很簡單,就是將復雜的組合拆解成最小的單元素,再將這些元素重新組合,變成新的分子。 原子設計的五個階段分別是:
- 原子 :為網頁構成的基本元素。 例如標籤、輸入,或是一個按鈕,也可以為抽象的概念,例如字體、色調等;與我們相對應的是基礎元件
- 分子 :由原子構成的簡單UI組件。 例如,一個表單標籤,搜索框和按鈕共同打造了一個搜索表單分子;與我們相對應的是基礎組合控件。
- 組織 :由原子及分子組成的相對複雜的UI構成物;與我們相對應的是複合組件。
- 模版 :將以上元素進行排版,顯示設計的底層內容結構;與我們相對應的是模式,各類功能模塊。
- 頁面 :將實際內容(圖片、文章等)套件在特定模板,頁面是模板的具體實例;最後是整體的頁面。
基礎元組件
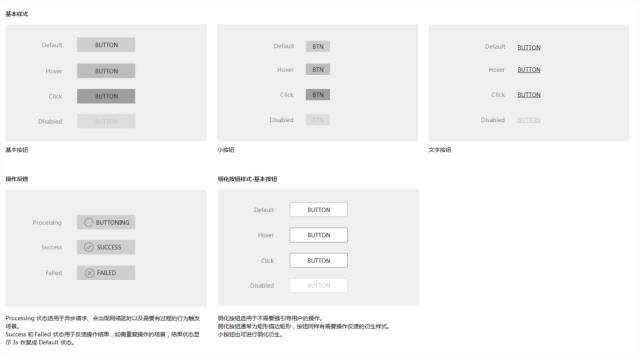
以按鈕為例,在描述按鈕狀態時候按照默認狀態、觸發(激活態)、操作反饋、異常狀態-禁用和報錯、其他樣式。

複合組件-通用組件
由元組件構成的複合型組件,通用標準,可以在產品業務內的大部分場景下使用。 例如,含有多種內容的模態彈窗;以下圖彈窗為例,屬於頁面層級的最上層,可能包含多個元控件,單行文本,多行文本,單選,複選等等。

複合組件-業務組件(場景組件)
隨著產品的功能變得越來越複雜和特殊或需要定制的業務需求,就產生了“業務專屬組件”這一類型,即通用組件在業務場景下的變形,如下圖例,一個下拉控件的進化 史:一開始只是普通的下拉選擇控,下拉項增多後直接就添加了搜索功能。 業務需要同時支持多選,就又添加了多選功能。

模式
此項英文叫Pattern,暫且將其翻譯成“模式”,就是將各種元素進行排版,顯示設計內容結構,例如導航系統,登錄註冊模塊等;

四、對交互規範的反思
上面介紹了交互規範的主要設計流程和設計方法。 但,做出來只是一個剛剛開始,推廣,運營,維護,迭代等等全是事兒。 可能設計師花了很大力氣做出來,但最終執行使用依然不理想。 結合自己參與的產品設計和後期執行,總結有以下幾個坑
- 每個設計師在工作中都有自己的方法習慣,如果堅持了很久,突然被新的方式代替,會很不適應;
- 規範的維護成本較高,需要設計師花很多精力去跟進;
- 規範設計本身有問題,可能是某個控件的說明有異議,導致其他人不認同;
- 團隊整體溝通不到位,導致執行不到位。 需要內部自上而下的推動;
應對以上問題,可以通過以下方式去解決:
首先交互規範切入的時機要把控好,如果是產品初期,設計師對剛產生對本產品“認知”,使用度會更高。 新人設計師在缺少經驗的時候也十分願意使用現有的規範。 其次設計團隊認知高度統一,群策群力,首先要保證內部認可,不能單個設計師“自嗨”。 每一條新增或修改都要沒有異議。 最後設計規範要與前端視覺一起封裝才能發揮它的終極價值,爭取資源做到最好。
最後要強調的是,規範是基礎,並不能概括所有場景,隨著產品業務的變化,規範需要迭代更新的,所以在設計組件時,需要盡量通用和可拓展,設計師依然需要從業務場景出發 ,在基礎組件上進行調整和設計,不能盲目“迷信”規範,即要以不變的基礎應萬變的場景。
五、總結
再來回顧一下交互規範的設計流程:
- 規範很重要,可以幫助個人、團隊以及整個企業提高效率和產出質量,保障用戶體驗統一。 優秀規範具有靈活、可拓展、系統性、標準性等特點。
- 把控規範設計並切入產品的時機和各個階段需要做的事情。
- 規範設計流程、目標、設計內容、制定規範的規定等注意要點。
- 規範內容設計方法,運用“原子設計”的方法論去發散設計:基礎通用元件、複合場景組件、模式等。
- 對規範的反思,不僅僅是設計出爐,能落地更加重要。
設計規範是工具,提升效率是核心,同時也可以當做標尺,保證設計稿產出的質量和產品統一性。
文中圖片資料來源:
《網易七魚交互規範文檔》
《網易蜂巢交互規範文檔》
《網易移動交互規範》
作者:朱子健、蔣蕊遙,網易UEDC交互設計師。
本文來源於人人都是產品經理合作媒體@網易UEDC,作者@朱子健、蔣蕊遙
題圖來自 PEXELS,基於 CC0 協議
 酷播亮新聞
酷播亮新聞