文章針對B端產品和C端產品的差異展開分享,並分享了在做這兩類產品時的一些設計思考。

雖然to B的產品越來越多,但市場上仍然是to C產品更普遍、更大行其道。 畢竟C端產品面向的人群更廣泛,受眾面更大。 而當下的設計師也多是從C端流動轉向去做B端產品的,所以今天,我想和大家聊一聊B端產品和C端產品的差異,以及在做這兩類產品時的一些 設計思考。
先做個名詞解釋:
C有釋義為: Consumer、Client;本文中取“Consumer”,意為消費者、個人用戶或終端用戶,使用的是客戶端。 例如:網易新聞、網易云音樂等等。
B釋義為: Business;通常為企業或商家為工作或商業目的而使用的系統型軟件、工具或平台。 例如:網易云、網易有數或企業內部的ERP系統等等。
C端&B端產品的本質及特性

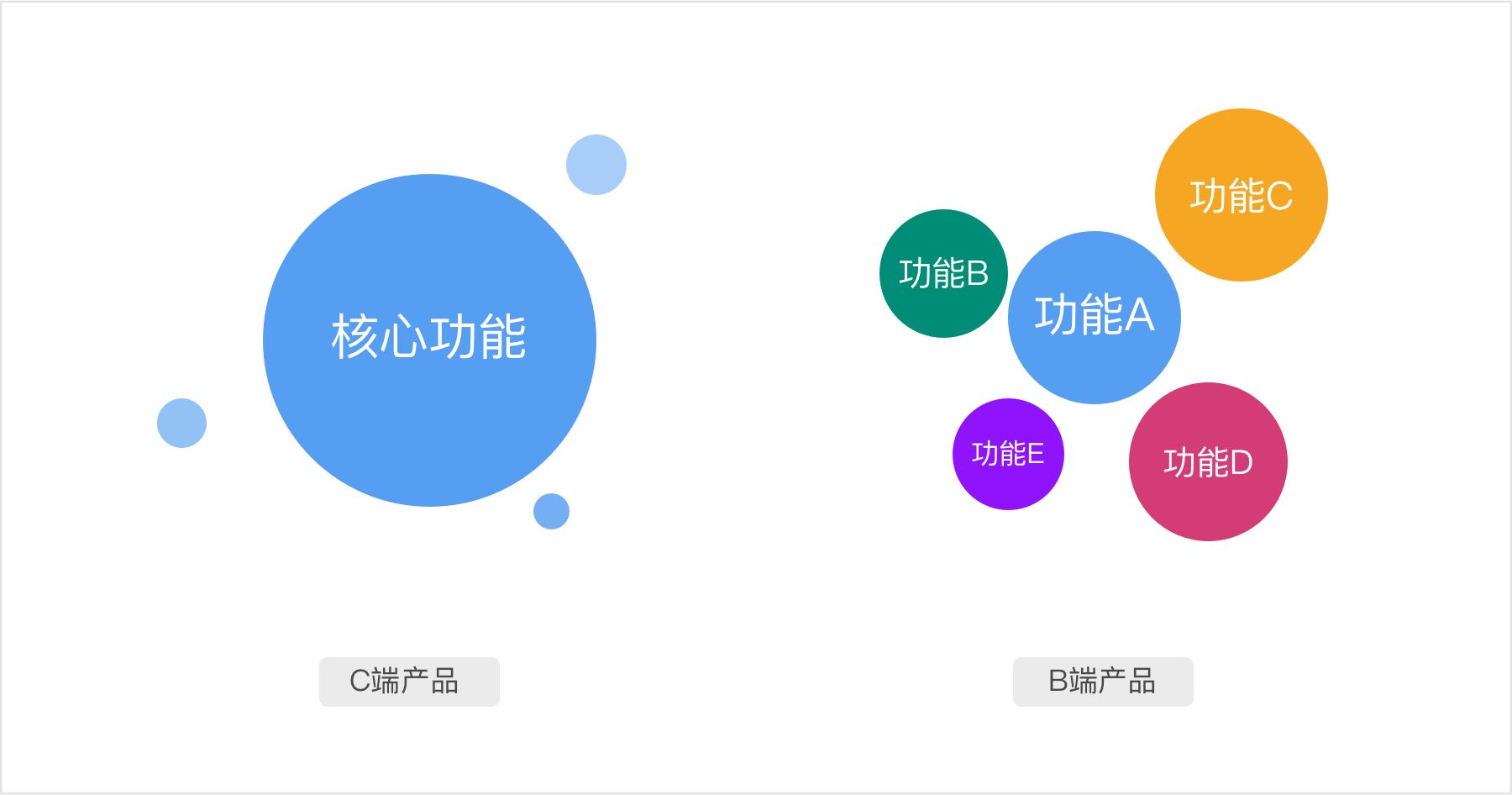
C端產品的本質基本都是一個核心功能,例如:音樂類app的核心功能就是聽音樂;閱讀類app的核心功能就是閱讀;遊戲類app的核心功能就是遊戲。
其它的功能都是附加的,去除這些附加功能,體驗會受影響、會變差,但並不會阻礙核心功能的使用,例如:去除了評論,用戶依然可以聽音樂;去除了打賞,用戶 依然可以閱讀書籍;去除了分享,用戶依然可以玩遊戲。
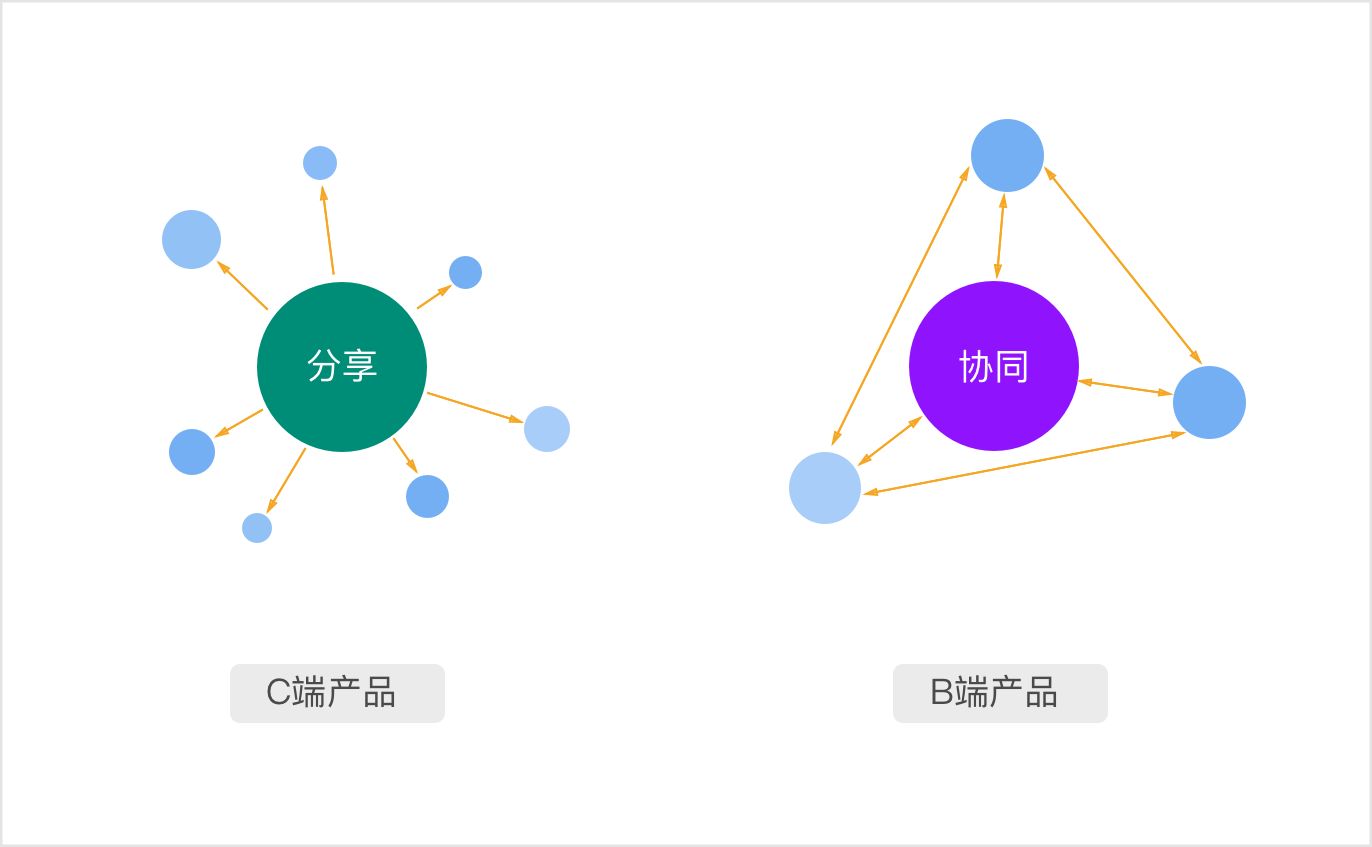
而C端產品的特性我們也可以總結為一個詞——“分享”。 剛才文中所提到的“評論”、“打賞”其實都基於“分享”,即讓他人聽見“我”的聲音,看見“我”的想法。
B端產品的本質則是滿足用戶的工作需要,而工作需要從來不是單一的功能就可以滿足的,其必然包括多項功能的複合及嵌套應用支持。 當用戶需要繪製多種不同類型的圖表時,產品就絕不能只提供單項類型的圖表功能;例如:甲公司的產品只能畫柱狀圖,而公司乙的產品卻能畫10種甚至更多不同 類型以適應不同需求場景,若你是客戶,你會選擇哪個產品呢? 這根本毫無疑義不是麼?
B端產品的特性也非常明確——即“協同工作”。 在處於信息時代的現代公司或企業中,幾乎已沒有可以單獨完成而不需要協同合作的工作了;例如最簡單的,你想請個假,那通常需要在公司的OA系統上提交個申請, 系統流程會自動流轉至下一個審批人,再一層層遞交,最後所有相關人員審批存檔後,整個請假流程才算完成。 誰能脫離協同而存在呢?
或許有同學會問了,那分享和協同又有什麼區別呢? 不都是把我的東西發給其他人麼?
其實分享和協同在本質上就存在非常大的區別。

- 現代漢語詞典中,“分享”的意思為:和別人分著享受(歡樂、幸福、好處等);
- 而“協同”的釋義則為:各方互相配合或協助;
很明顯,分享主要是在感受或精神上進行共享,讓別人感覺到自己的感受,;而協同則是需要進行合作,完成共同的目標。 出發點截然不同,結果也是南轅北轍。
C端&B端產品的使用場景及對比
說完了兩類產品的本質區別及特性差異,我們再來看一看它們的場景差別。
我們現在老是說“碎片化”,其實C端產品就主要是為碎片化時間服務的,但用戶並不會連續幾個小時一直盯著同一個app,通常的使用場景是:用戶A上班途中 ,打開雲音樂,開始聽歌;然後打開網易新聞,刷刷今日新聞;然後可能又打開微博,看看熱搜;覺得沒什麼關注的信息就鎖屏小憩下,不一會兒有消息進來,於是打開 微信回復一下,順便再刷個朋友圈。 通常使用和操作都是在不同的客戶端中進行流轉,而非一直“專一”地使用單一app。
尤其是當下社會氛圍普遍比較浮躁,人們也比較難靜下心來只做一件事。 在地鐵上玩手機的人比比皆是,然而拿著書作深度閱讀的確幾乎沒有。 因此C端產品也算是應運而生,正好契合了用戶對碎片化時間的利用。
而B端產品則正相反,正如其名稱,該類產品是為了工作或商業目的而使用的軟件。 既然是為了工作,那就必然是長時間、沉浸式使用,且必須要使用的軟件或工具。 用戶並不能以自身喜好來接受或拒絕。 同時,該類軟件或工具服務於本公司或企業所有員工,通常必須具有協同工作的功能,這樣才能保持工作中的各種流程能圓滿順暢地進行流轉。
設計出發點
說了這多C端&B端產品的本質區別和使用場景,我們也已經對這兩類產品有了一定地認識,那我們再繼續聊一聊作為設計師,應該從哪些角度對這兩類產品 進行設計。
C端產品的設計思考

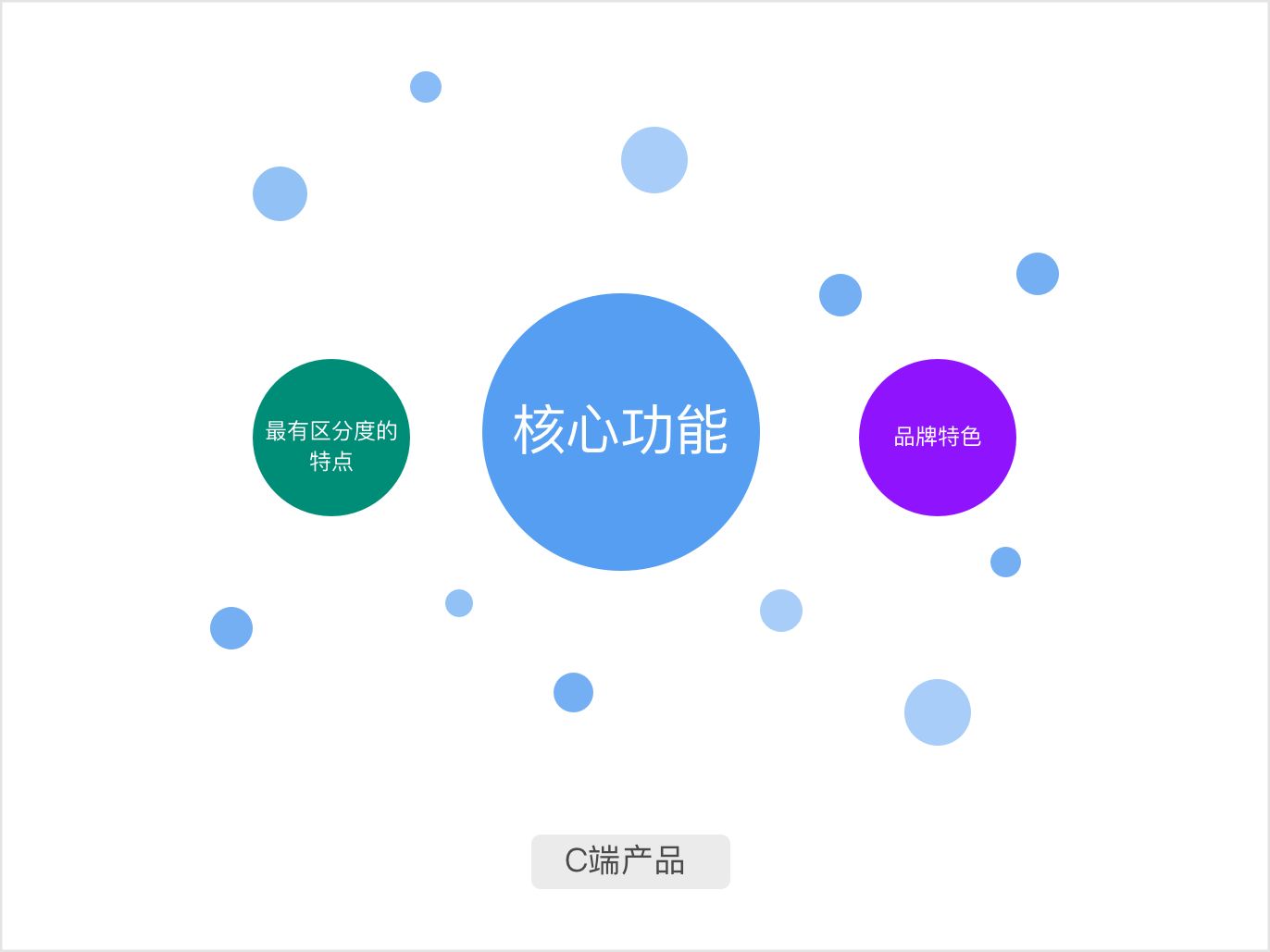
前文已經提過,C端產品的本質基本都是一個核心功能,那麼設計師在產品初期時就需要全盤考慮,哪一個功能是產品最核心、最不可丟棄、是立足之本的功能,哪些功能 是錦上添花、為了提升用戶體驗的附加值。 其實我們可以堅持“ 一個中心,2個基本點,N項基本原則 ”的設計原則,在整個產品的設計進程中來思考和規劃。
“一個中心”即為核心功能;不能讓次要功能喧賓奪主,掩蓋核心功能的作用,保持產品的易用性。
“2個基本點”則是堅持自身最特別、最有區分度的特點,堅持品牌特色;市場上同類型C端產品的同質化非常嚴重,那麼為自己的產品找到出類拔萃、與眾不同的 東西,讓自己的產品能在競爭者中脫穎而出就是最重要的辦法。
蝦米音樂里各種音樂流派劃分的非常詳細,大蝦的精選集裡的每首歌都有點評,也比純歌曲列表的形式更有幫助。
豆瓣FM的音樂相對小眾不少,但卻是很不錯的補充。
而網易云音樂最早時是以評論最得人心,樂友們可以在心水的歌曲下發表看法,相互回應;但要我說,其實最重要的特點在於合心意的推薦。 每個聽音樂的人一定都遇到過這種情況,聽到一首歌覺得很不錯,於是想找類似風格的曲子,可是自己卻沒法找,不知道該怎麼搜索;而此時,雲 音樂推薦的相似歌曲及每日推送的歌單卻總是能抓住你的心,讓你覺得“他”懂你。
這難道不正是一個非常貼心的特色麼? 而這一點並不只是單純的功能性特色,更是心理體驗上的感受,更能影響用戶的選擇。 好比你有兩個朋友,一個在你需要的時候能幫上忙但不那麼妥帖,而另一個不僅能幫上忙,還很貼心,幫的恰到好處,那你下次需要請求幫助的時候,會 找哪個朋友呢? 是不那麼貼心的,還是能與你“感同身受”的那個呢? 不言而喻不是麼。
同樣的,無論是在交互設計還是在視覺設計,抑或是當下熱絡的全鏈路設計中,堅持自身的品牌特色,凸顯品牌價值也是非常重要的一環。 如何在茫茫的app商店中,讓用戶一眼就看到你的產品? 突出、鮮明的品牌特色才能讓用戶對產品產生印象。
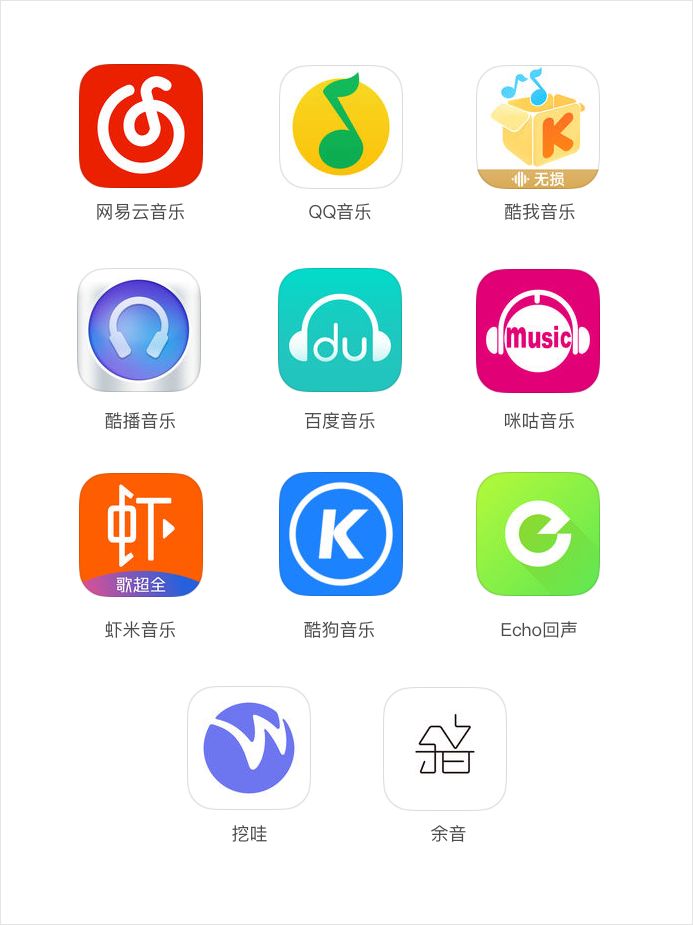
下圖中羅列了一些常見的音樂類app的圖標,我們可以看到設計師在設計時,通常是以幾個出發點考慮的:

一是從產品的核心功能出發;例如前兩排:雲音樂、QQ音樂、酷我、酷播、百度音樂和咪咕。 只不過第一排是以音符為基礎圖形,而第二排是以耳機為基礎圖形。
相比較一下,QQ和酷我的圖形元素是不是非常近似? 都是常見的音符+白色背景就構成整個圖標。 不夠鮮明,也沒有突出的品牌特色,如果不是下面的文字,我很難想起這兩個app是哪家公司的產品。 而云音樂則不同,首先是在音符的基礎上進行了變形,圖標猛一看是音符,但再細看又何嘗不像俯視一台古老的唱片機呢。 背景的紅色鮮明的示意出網易紅的品牌特色。 讓用戶不僅能從“形”意上記住產品,更能從“色”意上給用戶以更深的印象。
而耳機元素,確實能讓部分用戶想到音樂,但也一定會有人想到其它“聽”的產品,例如喜馬拉雅等等。
二是從產品名稱出發(包括名稱文字或名稱寓意);例如後兩排:蝦米、酷狗、Echo、挖哇和余音。 蝦米和余音基本是以產品原名為基礎,而其它三個則是以首字母為基礎。
在圖標上突出產品名稱有助於用戶記住該產品,然而單純的字母很容易讓用戶混淆,太多同類或不同類的產品使用首字母了,不夠有特色,無法讓用戶耳目一新,反而很可能 是過目即忘。 而餘音的設計很特別,從字形上不是很容易分辨以及強烈的設計感無一不在說:我是文藝範兒。
三是從莫名其妙很難聯想到app本質的圖形出發,這類大家可以看到太多糟糕的例子,本文就不贅述了。
當然,品牌特色絕不僅僅只是圖標設計,本文就僅從這一點稍稍淺談一些自己的看法而已。
最後,則是“N項基本原則”,為什麼是N呢? 實在是設計原則依然繁多,且會越來越多。 上一篇文章曾經細說過通用的10大可用性原則,有興趣的同學可以找來看一看。 限於篇幅,也就不再聊了。
B端產品的設計思考

B端產品的本質則是滿足用戶的工作需要,協同工作;因此對於B端產品而言,最重要的是:“ 一手掌控 ”的設計原則。即:能滿足工作需要的功能,合理清晰的模塊劃分,嚴謹專業的流程設計,可遵循的操作及方式,乾淨簡潔的視覺效果。
“能滿足工作需要的功能,合理清晰的模塊劃分”可以綜合考慮,即在做產品信息架構時,就需要仔細考慮功能、功能組、功能模塊的劃分,常用功能的優先級等等。
而對於不同崗位的人員,劃分不同的權限進行管理,例如:最基本的,在不同權限人員登錄時顯示的頁面是否需要有所不同? 能夠查看的模塊是否有所不同? 如果有某個人員擁有不同的權限範圍,怎麼設置他的權限? 不同權限的人員怎麼協同工作? 如何管理? 這些都是設計師需要仔細掂量考慮的。
“嚴謹專業的流程設計”;B端產品不需要玩“猜心”遊戲,不用猜用戶這次打開產品會幹什麼,不用推薦“相似”內容。 B端產品注重的是嚴謹規範的操作。 在使用時,用戶必然有明確的目的,需要什麼就使用什麼。
同時,設計師需要對產品的行業特性具有一定的專業了解,為金融行業打造的產品必然和零售行業產品存在區別,為體育行業設計的產品難道會與教育行業產品相同麼? 顯然,如果產品只針對單一行業,設計師只需要了解挖掘對應行業的特性和需求。
可若是平台類產品,需要面向多行業,那麼設計師就需要了解所有的目標行業的特性,找到行業的異同點,針對不同使用場景,分析用戶的具體需求,去偽存真。 這就比較考驗設計師的學習能力了,短時間內需要對多行業多專業進行學習分析,而長期則需要更深度的挖掘專業需求。
“可遵循的操作及方式”;簡單地說,這一點上,無論是B端還是C端產品都是應該遵循的,即:保持產品使用的一致性。 讓用戶在使用時,能有熟悉感,了解自己的操作會帶來怎樣的結果。 在用戶疑惑時,給予提示;在遇到困難時,給予幫助。 讓用戶在摸索時,能盡量快速地進行學習使用,即易學性。
“乾淨簡潔的視覺效果”;前文提到B端產品是為了工作,長時間、沉浸式使用的,因此在為B端產品做視覺設計時,一般不易使用過於強烈的色彩,不需要過於刺激的 設計感,整體產品都應該盡量簡潔趕緊,不要讓視覺效果喧賓奪主,而是應該盡量減少干擾用戶的細節,使用戶能真正“沉浸”其中。 這也是為什麼很多B端產品都會使用藍色的原因。 不僅僅是人群喜好,還因為藍色不會過於強烈刺激,並且其色彩含義也為“理性”,更適合B端的產品的特性。
寫在最後
綜上所述,C端產品和B端產品在本質特性和使用場景上有明顯的區別,因此設計思考時也必然有所差別,但設計的本質是不變的:保持產品的易用/易學 性、保持設計及操作的一致性等等。 抓住產品的特性,不忘記設計的本質才更能做出優質的產品。
作者:Rebecca 葉璐,網易UEDC用戶研究員。
本文來源於人人都是產品經理合作媒體@網易UEDC,作者@Rebecca 葉璐
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞