UI設計,不僅僅是創造漂亮的圖像。

面臨的挑戰
我為自己提供了一個絕佳的機會來訓練我的視覺設計技巧,並通過創建一個移動app用戶界面庫來學習其設計過程。 UI庫也稱為可視樣式或主題,是一種自定義的圖形界面元素包,應用於特定的應用程序或網站,為用戶創造高雅的體驗。
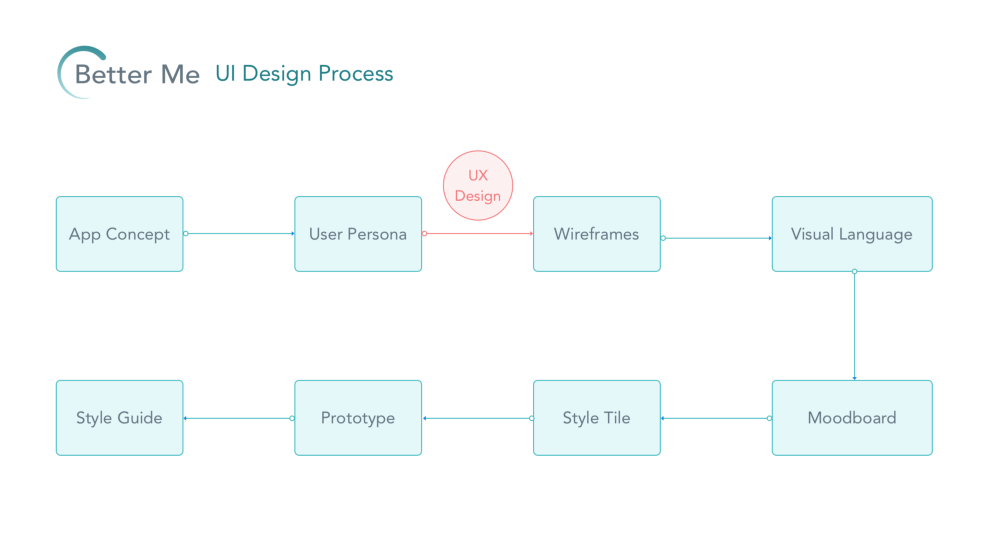
我的設計過程:

有一點需要注意的是,這個項目是關注UI /視覺設計,而不包括用戶體驗設計; 例如用戶研究,可比評論,用戶行程映射,信息架構等。
App概念
問題定義
通過我的新應用程序可為用戶解決他們在尋找課程和研討會中所遇到的困難。 對於像我這種想要學習新東西的人來說,找到合適自己的課程還是很有難度的。
價值主張
一般來說,一個價值命題以陳述的形式出現,通常是第一個呈現在大眾面前的句子。 它的主要目的是傳達客戶期望從產品中得到的好處。
這類似於電梯推銷的場景——當你把你的app概念提煉成一個易於記憶、引人注目和可重複的短語時,便可在“用戶體驗戰略”一書中體會到JamieLevy的價值主張公式 。
這是個為客戶提供服務的平台。
介紹下BetterMe ——“Yelp的課程和研討會。”
這是一個幫助多倫多夥伴以方便快捷的方式查找課程和研討會的APP。
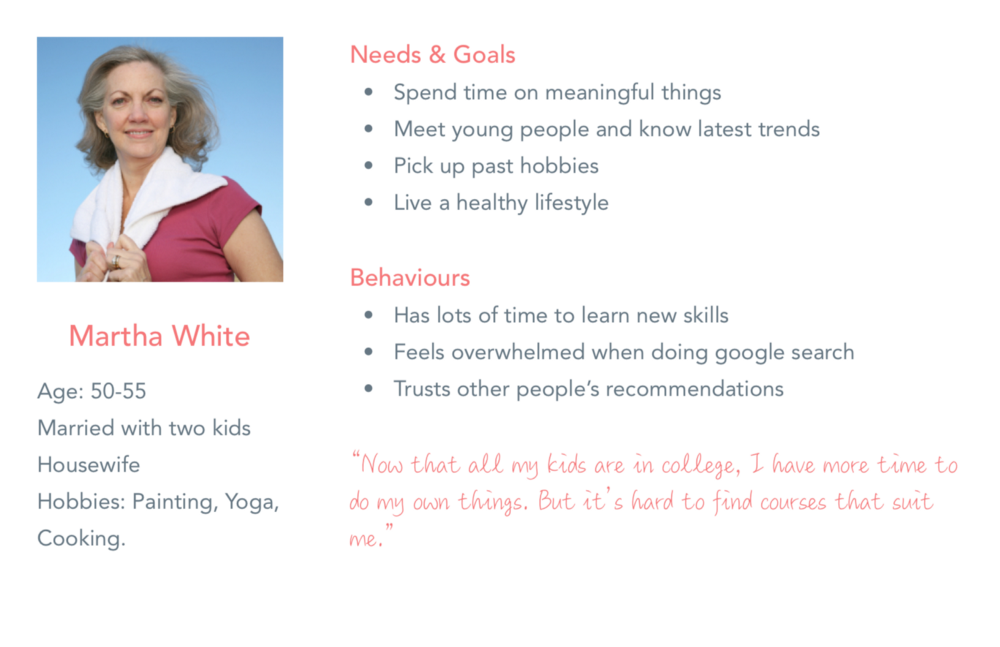
用戶角色


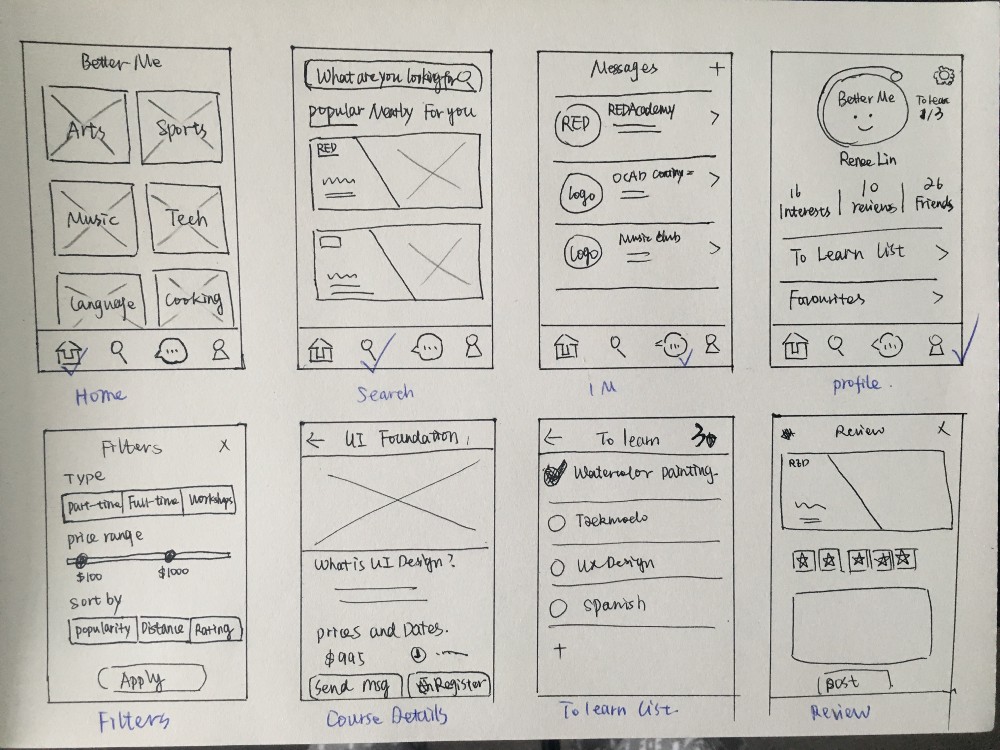
線框
在我對用戶目標和行為有了更好的理解後,我列出了這款app的一些關鍵功能,以創建低保真線框。
- 課程列表(按流行度,附近,即將推出,為你推薦)
- 搜索(按類別,類型,價格範圍,地點,評分等)
- 即時消息(查詢)
- 用戶資料(遊戲化,學習列表)

以上是草圖

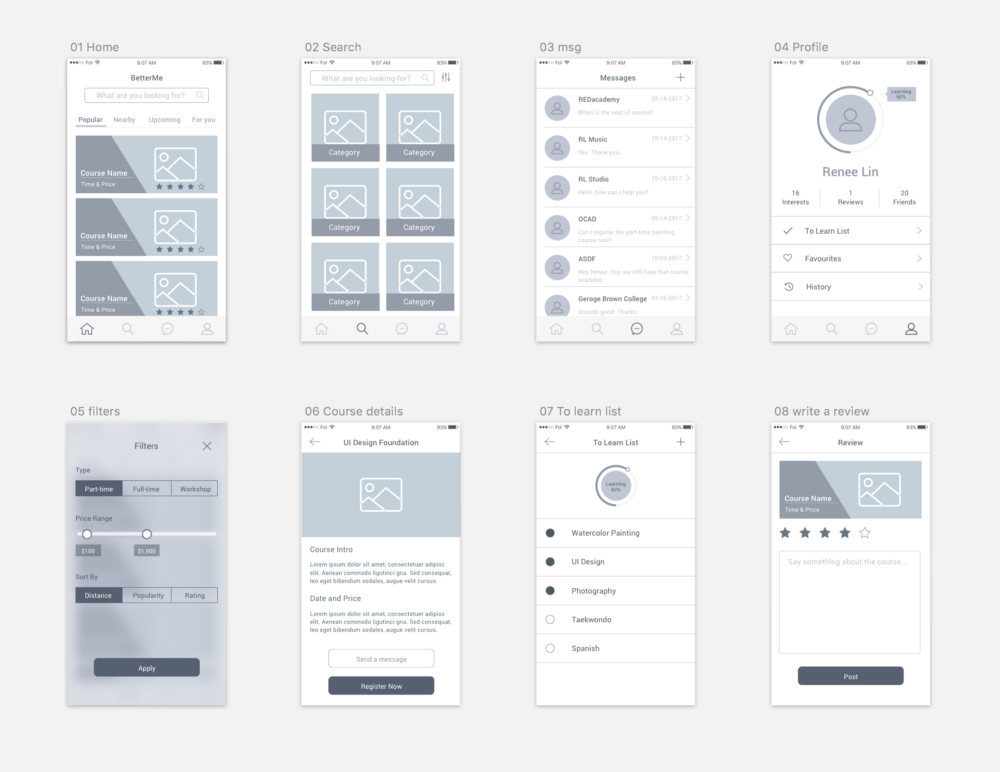
部分完成度的線框
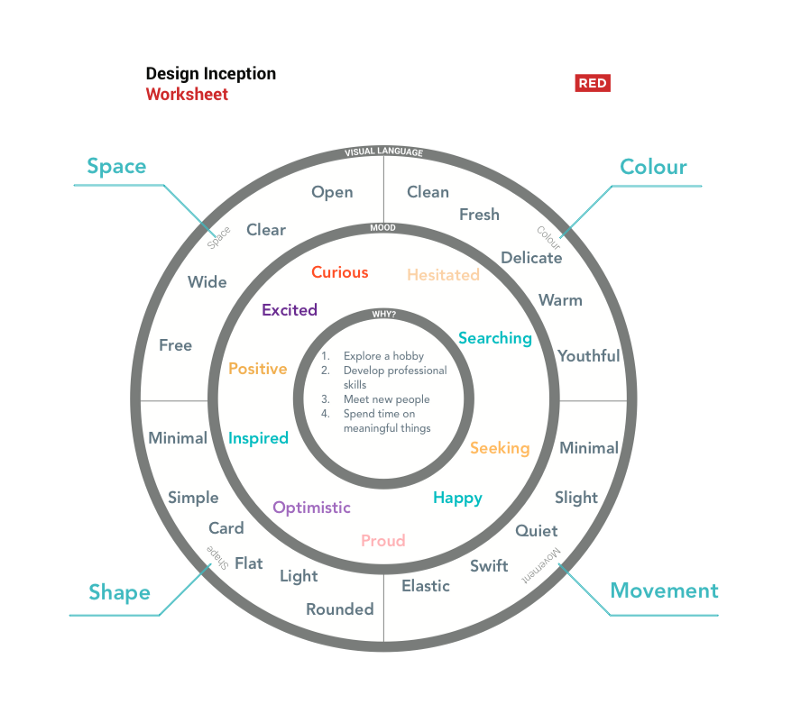
可視化語言
語言由不同類型的單詞組成,卻可以組合起來創建一條消息,視覺語言也與任何其他語言一樣,其可以分為風格,距離感,應景度和趨勢。
我採訪了一些用戶並了解他們的需求,發現了app呈現出給人的情緒引導,從而進一步定義視覺語言。
面試問題:
- 你為什麼要使用這個app?
- 什麼樣的情緒會使得這些需求得到滿足?
- 你如何通過視覺語言來傳達這種情緒?
設計初始工作表

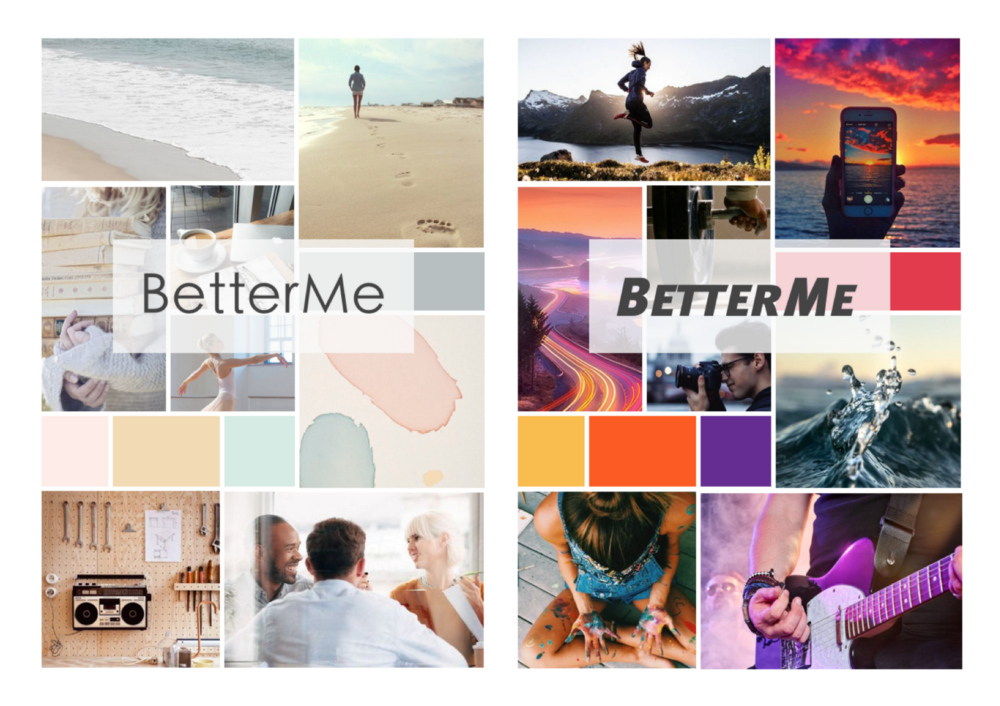
情緒板
作為設計師,我們的目標是優化和加速進程。 Atomic Design的想法是允許用戶體驗設計師,UI設計師和前端開發人員並行工作而不是瀑布式的方式工作。
我們如何設計一些視覺上的東西,在更早的階段呈現給用戶?
情緒板是設計過程中視覺可交付成果之一。 這是一個拼貼畫,通常由圖像,文本和物品組成,除了描述了頁面的實際佈局以外,還有我們通過產品獲得的感受,。
我創建了兩個獨特的情緒板來呈現針對不同用戶群體的感受。 一種是安靜,乾淨,簡潔的,適合學習和研究的目的; 然而第二種則是令人興奮的,年輕,快節奏的,傳達著激情和積極的情緒。

情緒板(左 – V1;右 – V2)
然而,對很多人來說,情緒板可能太抽象了,因為要設計一個情緒板如何表現為有形的視覺設計元素是很困難的。
瓷磚式風格設計
瓷磚式風格是有形的視覺設計元素拼貼,如調色板,字體或按鈕樣式,這有助於通過具體的視覺語言與參與者交流溝通。 它彌合了情緒板和線框之間的空白,在早期獲得設計反饋是非常有用。


瓷磚式風格可以幫助人們想像如何將各個元素融合在一起。 我採訪了15位朋友,讓其選擇自己喜歡的風格。 結果,2/3的人更喜歡第一種視覺風格。 以下是他們的回答:
“我喜歡第一個,因為在視覺上很有吸引力,我會花更多的時間去發現和研究這款app。”
“第一種簡約,我喜歡圖標勝過圖片。”
“第二種風格更令人興奮,但這對於課程列表應用來說,有點過了。”
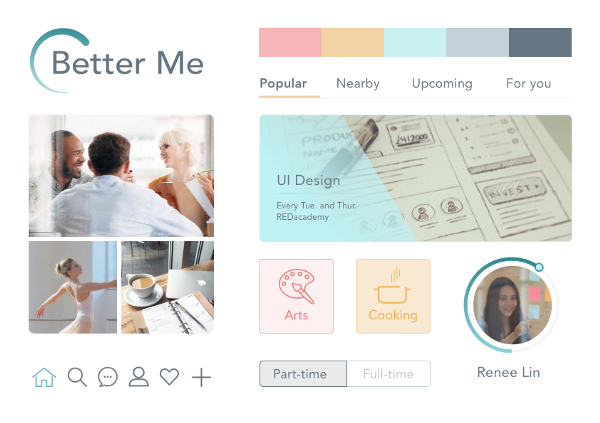
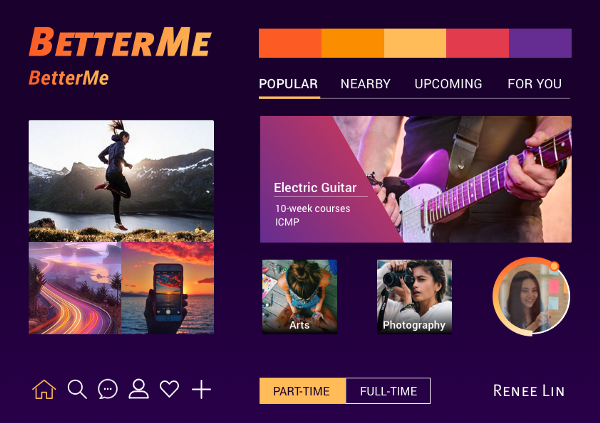
用戶界面和原型
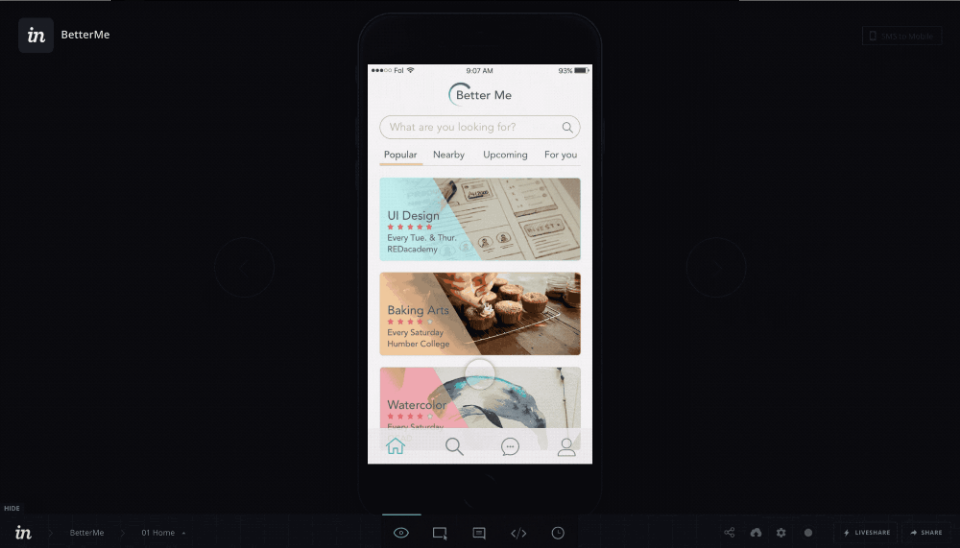
“如果一張圖片值1000字,那麼一個原型就值1000次會議。”—— 在IDEO上的專家如是說。
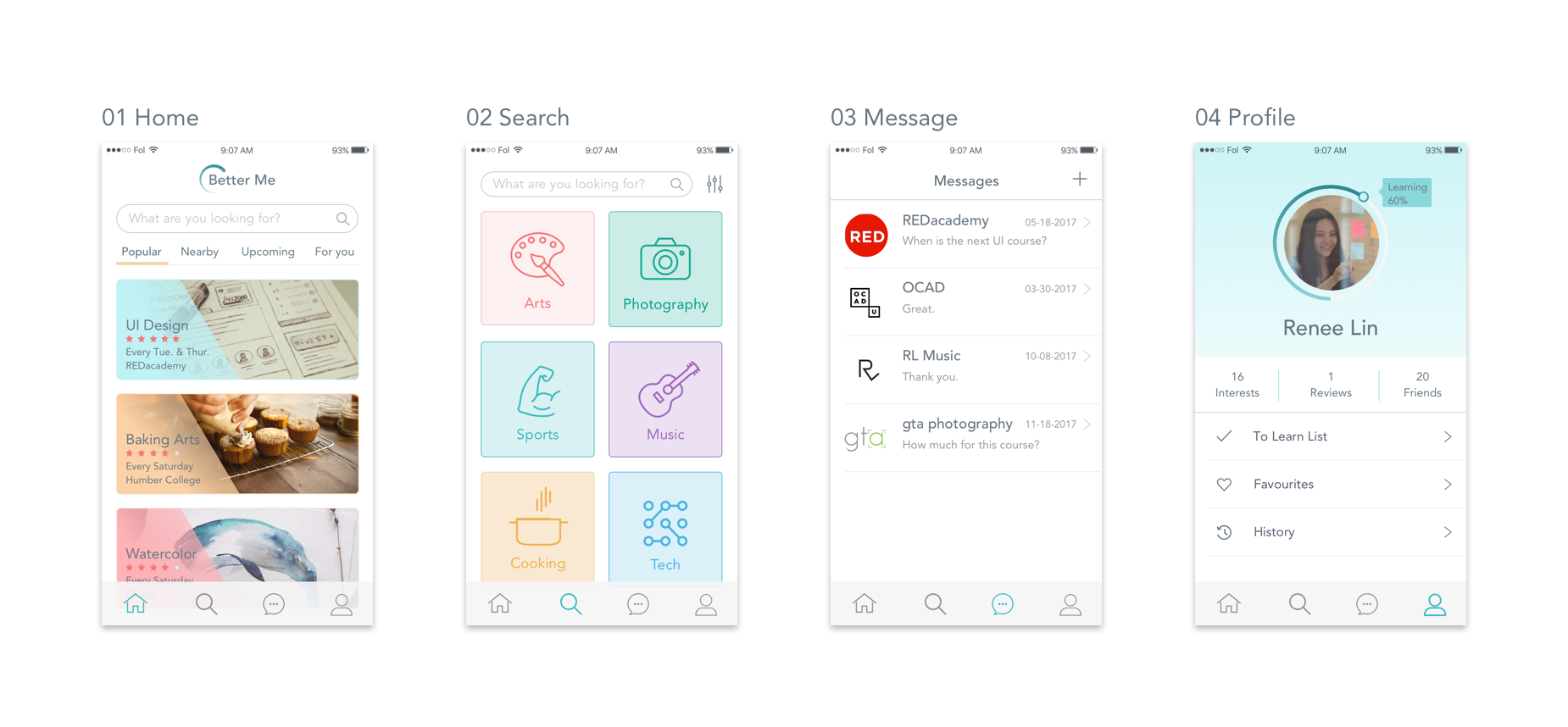
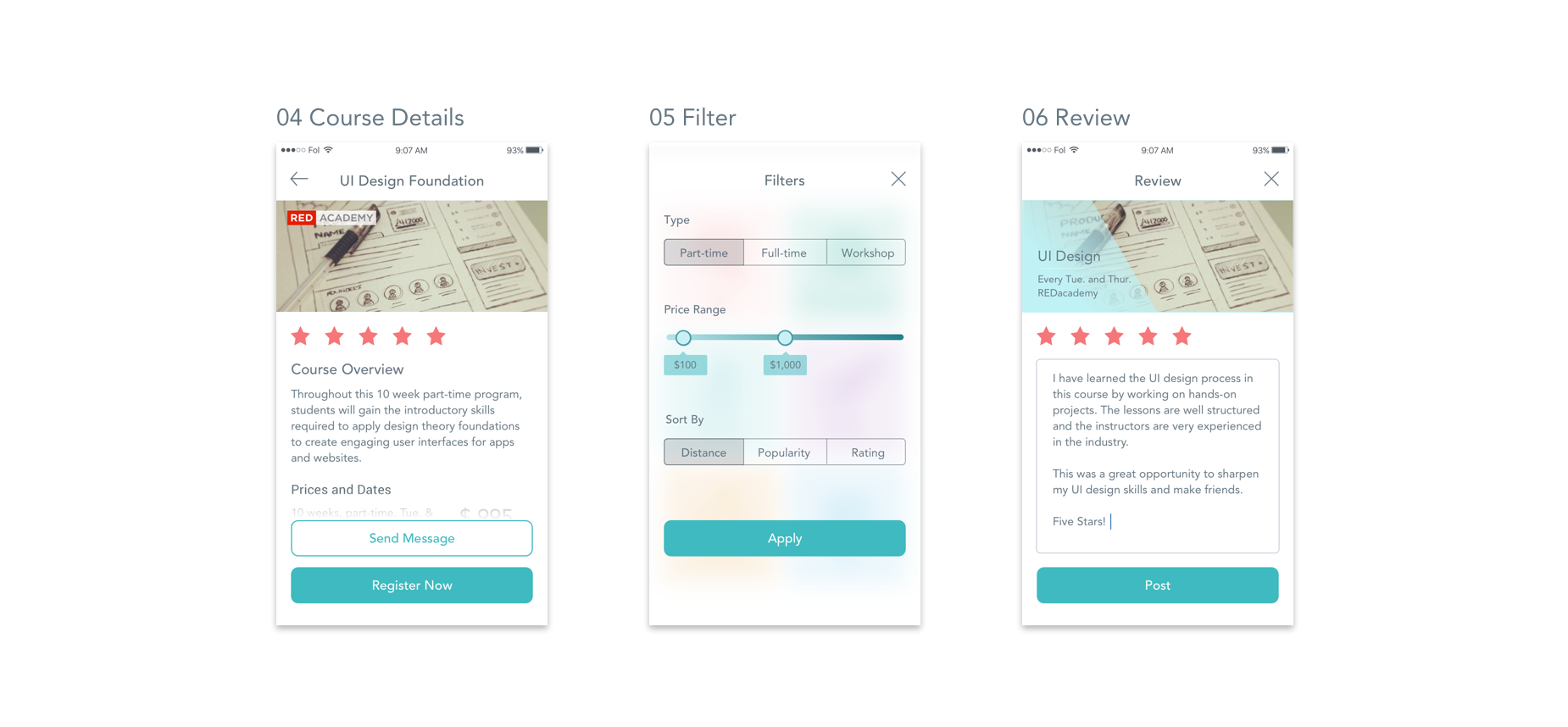
在決定使用視覺風格之後,我將其應用於中保真度的線框,並進行了一些設計迭代。 然後,我創建了具有以下高保真用戶界面的交互式InVision原型:

UI——主頁面


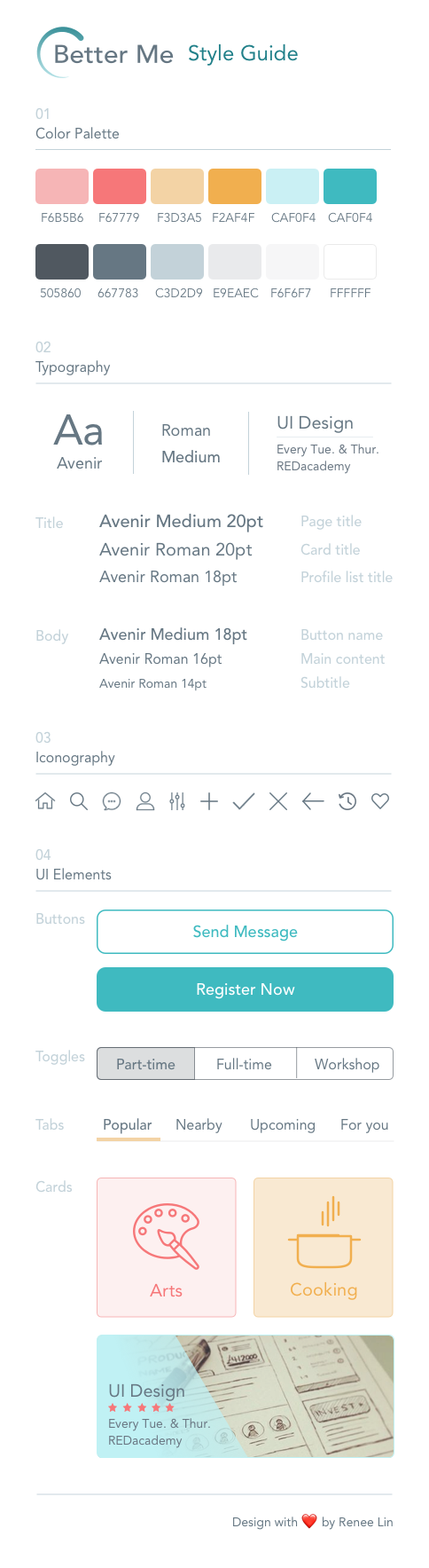
風格指南
風格指南是一套建立和強化風格以提高溝通的標準。 它統一設計標準,並對團隊協作力有這顯著影響。

深思
“風格來來去去。 好的設計是一種語言,而不是一種風格。”——MassimoVignelli
這個項目是由red書院的UI設計基金會提供的兼職項目。 我花了兩個週末的時間來試驗和探索各種UI設計方法,以把我的應用——從概念到實際原型做得更好。
作者:Renee Lin
地址:https://blog.prototypr.io/ui-design-more-than-just-creating-pretty-images-cc1f46a7c81b
本文由@Mockplus團隊翻譯 原創發佈於人人都是產品經理,未經許可,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞