本文主要展示了一些設計用例,幫助大家更好的理解摩擦是如何在用戶體驗設計師的手中發揮積極效用。

在用戶體驗設計中,摩擦指的是人為地在設計中創造摩擦或阻力來阻止用戶達成目標。 就好像是登錄頁面上的艱澀詞彙或者出現在支付頁面那些摸不著頭腦的選項問題。 “為摩擦而設計”是用戶直覺和極簡主義的反面,也與“Don’t make me think”的設計理念相悖。
話雖如此,但有時“為摩擦而設計”反而是一件好事。 例如在遊戲設計中,摩擦實際上是很關鍵的。 在適當的時候增加適量的摩擦能夠使遊戲更具挑戰性。
當然,“為摩擦而設計”並不僅僅能在遊戲設計領域派上用場。 在本文中,我將展示一些用例,讓大家更好的理解摩擦是如何在用戶體驗設計師的手中發揮積極效用,幫助用戶改善用戶體驗的。
1.操作放緩,防止錯誤發生
(1)具有嚴重後果的用戶操作
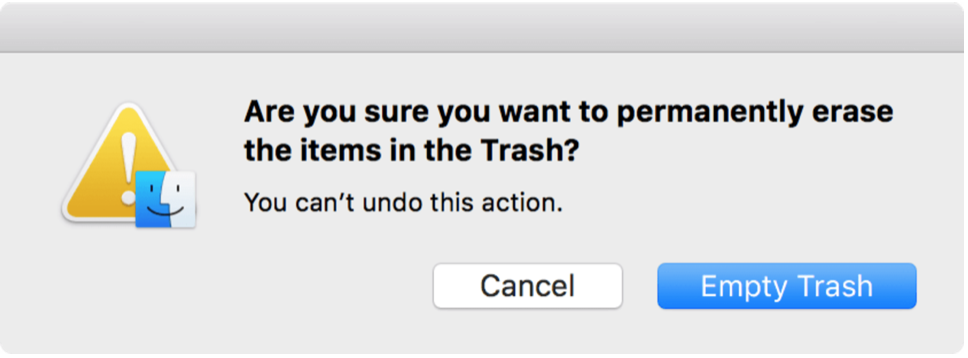
防止錯誤是用戶體驗設計中一個基本的可用性原則,在產品設計中最常見的摩擦設計就是設法讓用戶很難做錯事(尤其是涉及到不可逆的行為時):

注:在永久刪除項目時,此確認頁面會顯示在macOS中。
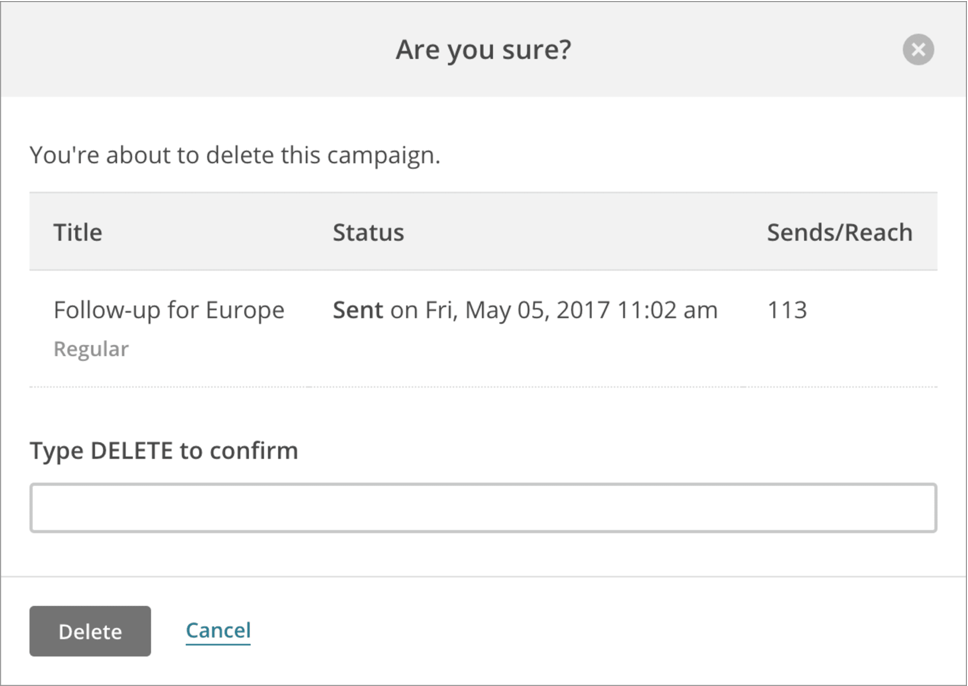
根據操作可能帶來後果的嚴重程度,摩擦設計的語氣用詞也不同,使得用戶需要付出額外的思考和操作來確認,例如鍵入特定的命令等等。 這種解決方案不僅使得錯誤地確認刪除變得更困難,而且還減慢了用戶的速度,迫使他們閱讀提示消息以徹底了解發生了什麼。

從用戶的角度來看,這些確認在這個過程中是一個額外的步驟(實際上是一種摩擦),但是同時,他們確信他們不會意外地執行一個難以撤銷的行動。

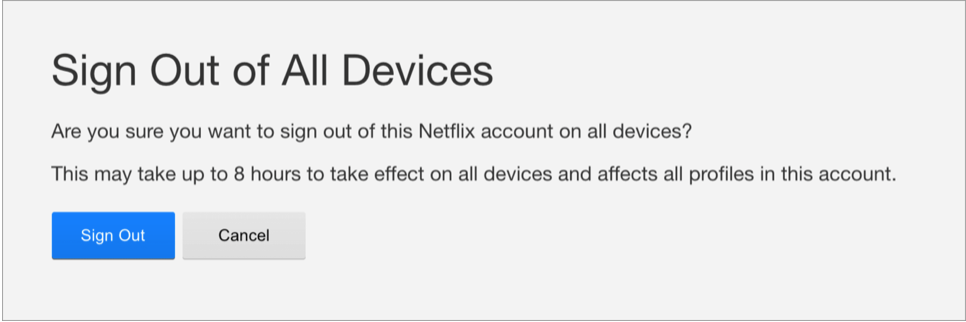
注:Netflix在退出所有設備之前會顯示一個確認對話框。 提示用戶要重新登錄所有設備可能是一件苦差事,所以Netflix確保您不會無意中退出。
(2)預計可能發生的錯誤
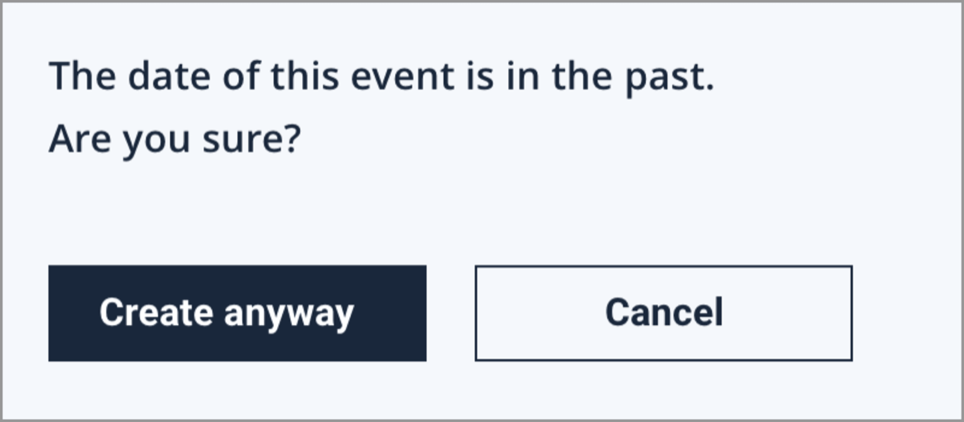
要預防錯誤還要幫助用戶盡快驗證操作的正確性,這個時候,智能驗證就幫了大忙。 智能驗證不僅能夠幫助用戶檢查輸入格式是否正確,而且還能夠考慮到更廣泛的上下文關係,並警告用戶此操作可能會導致問題。

注:用戶是有可能創建一個過去日期的事件條目的,但由於這類操作產生錯誤的可能性更高,所以在這裡添加確認請求是有其道理的。
雖然這樣的預測並不百分之百正確,而且有可能給出了一個看似無效的信息,警示對話框也因此成為了用戶操作的障礙。 但是,在大多數情況下,智能驗證是預防錯誤的有效工具。

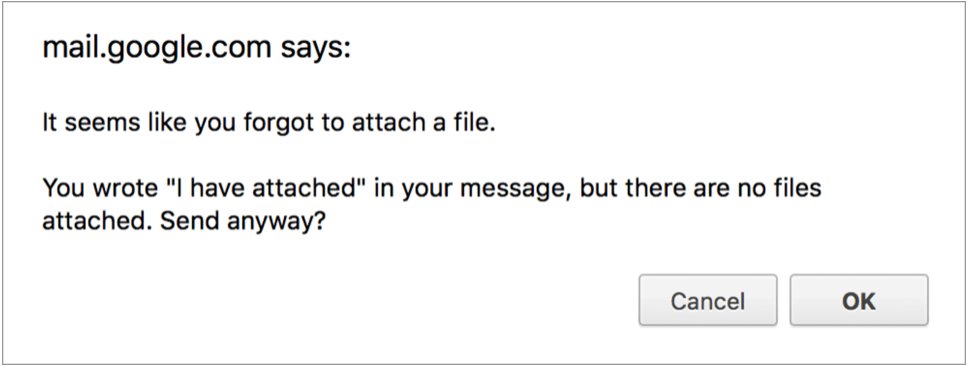
注:忘記附件可是件相當尷尬的事情,還好Gmail提供了這個智能驗證通知功能,為用戶免除了一次難堪(甚至險些造成嚴重的工作失誤)。
(3)延遲重要的操作
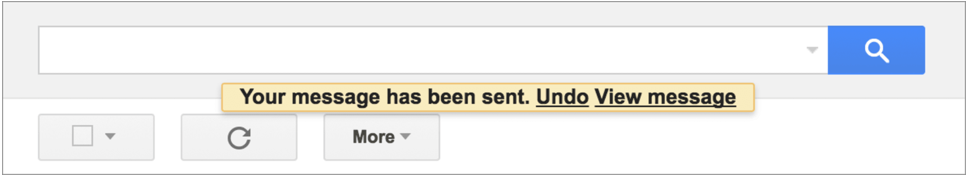
許多電子郵件客戶端都有一個方便的功能,就是你可以在發送後立即“撤銷”電子郵件。 這個功能的邏輯很簡單,就是在你點擊“發送”按鈕後給你一個時間框架來取消它,並解決與之相關的郵件問題。 這意味著電子郵件傳遞過程會延遲幾秒鐘,但同時你發出的郵件卻得到了保險。

注:延遲投遞郵件的幾秒鐘很可能會拯救用戶於水火。
2.添加額外的步驟來增強安全性
(1)預防意外交易
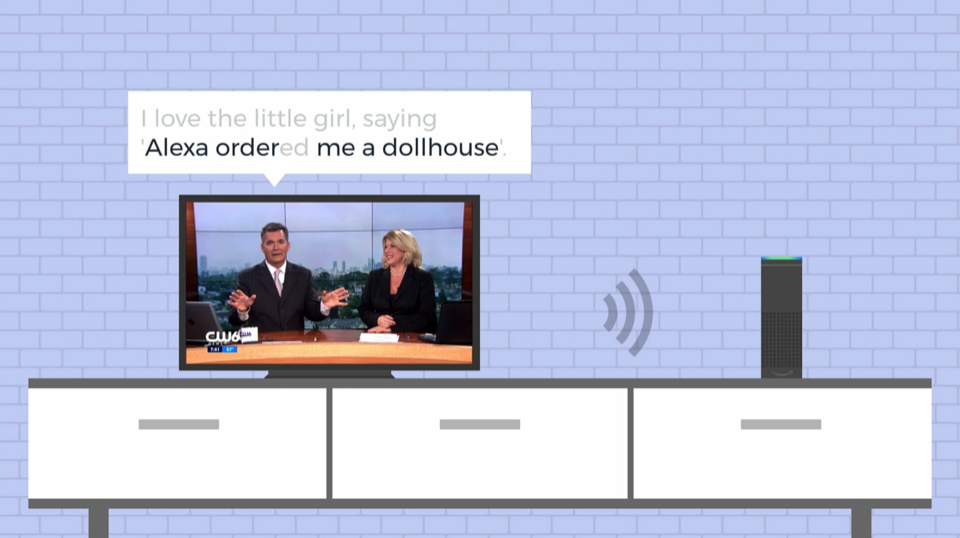
亞馬遜的語音助手有一個有趣的故事:Echo設備的主創人員因為當地電視台播放的一句話深深地觸動了他們,因此開始採取自動下單操作,Echo設備默認設置了不需要用戶端的任何確認就能夠 完成下單操作。 也就是說,如果你大喊一聲:“Alexa,給我一個玩具屋”,那麼這個訂單就會立即生成,你甚至都沒有說明訂購哪一個確切的產品。 這顯然是一個非常無摩擦的購物體驗的例子,但在這個體驗中,下訂單太簡單了,只需要一個意外的購買訂單,就足以破壞用戶體驗。

注:主持人的話引發了很多Echo設備立即訂購娃娃屋。 (圖片來源:CNN.com)
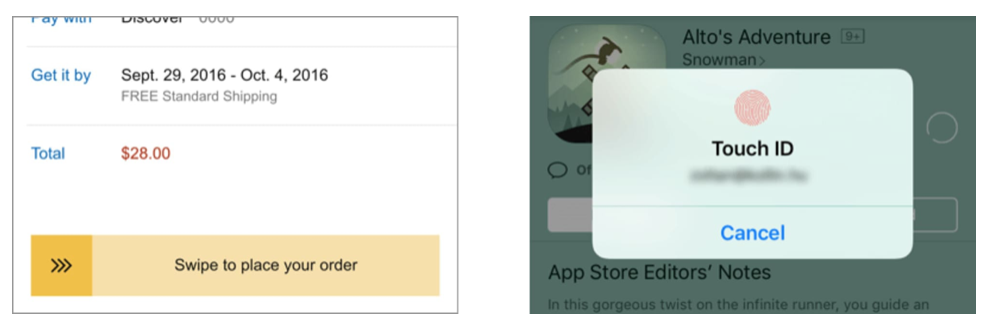
相比之下,典型的電子商務結賬流程在下訂單之前至少需要一個明確的確認。 在移動設備上,它甚至可能是一個特定的手勢或指紋批准,以防止意外購買。 這種摩擦通常是在結帳過程中需要的,以便用戶能夠真正控制每一次交易和支付行為。

注:在最終確定訂單之前要求明確的確認是一種常見的摩擦設計。
(2)多步認證
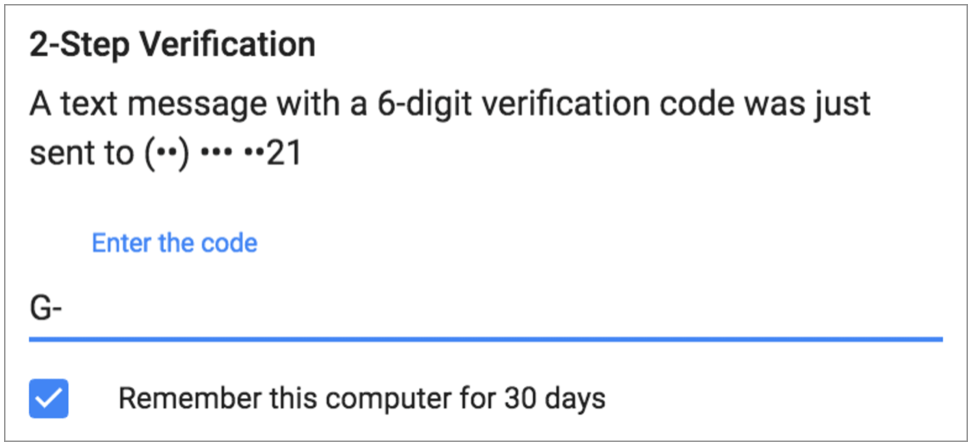
安全保障措施有時會讓用戶感覺到阻礙和摩擦。 例如,許多應用程序在登錄或進行重大交易(例如從你的銀行賬戶轉賬)之前需要第二個身份驗證(例如使用Google身份驗證器,接收驗證文本或類似內容)。 對於用戶來說,這意味著身份驗證過程需要額外的一步,但是這份額外的努力代表了對他們的賬戶和數據的多重保護。

注:雙重驗證增加了登錄體驗的摩擦,但它提高了安全性。
(3)雙重認證之前的關鍵操作
在執行敏感操作之前,你必須重新登錄的操作並不罕見,特別是涉及個人數據的敏感操作。 經典的例子是如果你想更改你的密碼,你首先需要輸入你當前的密碼(即使你已經登錄了)。
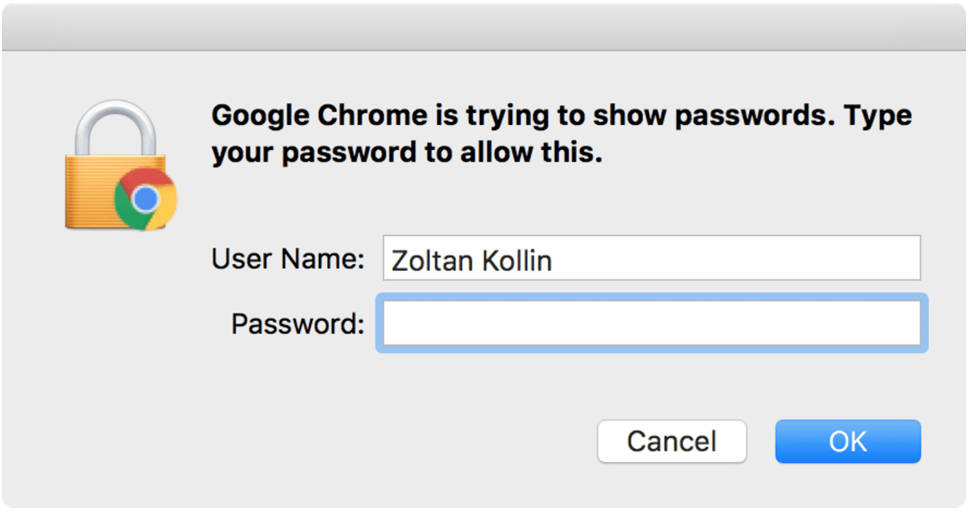
顯示你保存的密碼可能更加敏感。 例如,Google Chrome瀏覽器可以存儲你的登錄憑據,但只有輸入計算機密碼才能讀取存儲的密碼,以便更好地保護您的數據。

注:在Chrome中訪問自己存儲的密碼之前,你需要使用計算機密碼進行身份驗證。
這種再次登錄的模式也存在於移動設備上。 即使你的手機用你的指紋已經解鎖(一種設計為明顯無摩擦的設計),但在例如重新啟動設備後,你仍然需要輸入密碼才能獲得額外的操作機會。
3.使長進程看起來更短
(1)在等待時讓用戶忙起來
有一個關於休斯頓機場的案例研究——機場設法以一個非常意想不到的方式終止了乘客因長時間等待行李托運而投訴。 機場管理人員在調查投訴時發現,雖然乘客從出入口到行李領取處只需要一分鐘的時間,但他們至少要在那裡等上七分鐘才能拿到行李。
於是機場嘗試了一個令人驚訝的解決方案:重新安排了該地區,以便乘客不得不走更多的路程才能到達行李領取處。 就這樣,他們把等待的時間都花在了走路上,實際站在那裡等的時間縮短,投訴立即結束。 這個故事的經驗教訓是,如果讓用戶忙碌,他們將不會注意到一個進程是否比預期的要長。
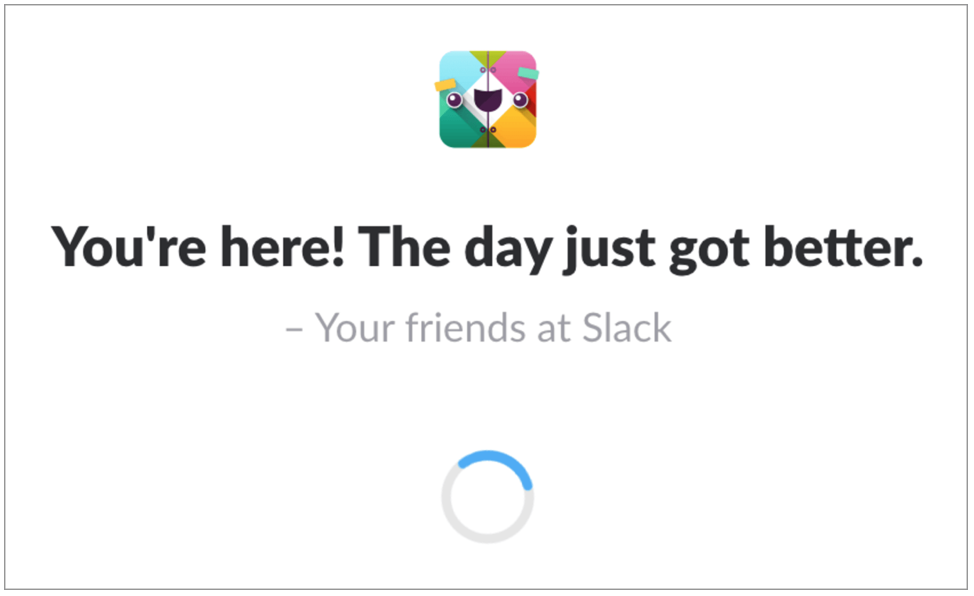
Slack利用了相同的原理,通過在加載過程中顯示內置的和自定義的符號,讓用戶閱讀這些內容的時候會減少感知的等待時間(當然,它還為產品增添了不錯的人性化觸感)。

注:加載時,Slack通常會告訴你一些很好或有趣的東西。
(2)使裝載過程更加漸進和透明
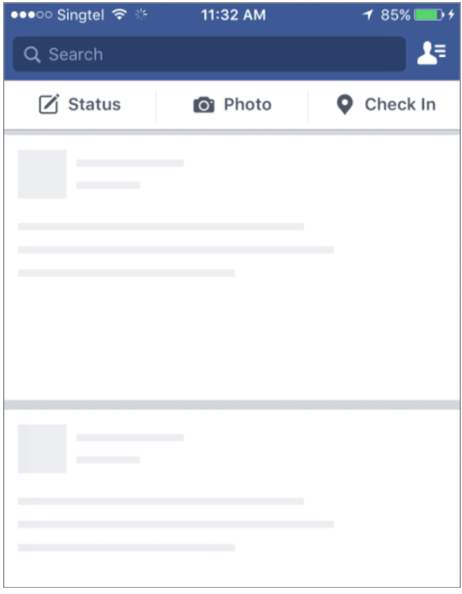
許多網站在加載過程中會顯示進度指示器,甚至顯示頁面框架,在加載時逐漸揭示實際內容。 不斷地顯示內容,讓人感覺到加載過程是流動的(而且更快)。

注:Facebook首先顯示屏幕框架,然後在加載內容時添加內容。
(3)用動畫來削減長時間等待的不適
加載指標一般是為了讓用戶知道加載過程正在發生,一切都在掌控之中。 從用戶界面的角度來看,這樣的動畫可能被認為是不必要的,甚至是分散注意力,因為它不會帶來太多的直接價值。 但是,如果設計得不錯的話,它們可以成為一個很好的工具使得用戶的眼睛始終有東西看,從而使得等待過程不易被注意。
4.延長操作時間,有利於建立用戶信任
(1)放慢過程,有助於提升結果信任
有一個關於Coinstar機器(一種用來將硬幣換成紙幣的裝置)的小故事,說的是當這款機器剛剛被引入時,用戶們對其可以瞬間計數硬幣的功能不信任,他們認為短 時間內快速正確的計數零錢是不可靠的。 設計師也因此改進用戶體驗,即使計算速度很快,也讓結果顯示有所延遲。 由於這種變化,人們開始相信並樂於使用這台機器。
(2)額外的延遲,有助於獲得安全感
還有另一個小股數,講述的是Well’s Fargo開發了一款基於眼動掃描的手機銀行應用程序,其登錄非常快速,只要用戶的眼睛被掃描和處理,登錄速度可以以毫秒為計算單位。 但實際上,用戶的登錄體驗太快了,以至於他們覺得自己已經登錄了,但其實驗證過程並沒有完全進行,他們也因此覺得這種登錄方式不可靠不安全。 基於此,產品設計師們在下一次迭代中,為眼球認證過程人為的添加了幾秒鐘延遲時間,客戶們的心理體驗立即得到了提升,並紛紛表示這種登錄過程是周到全面且安全的。
(3)虛擬進度條的力量
減慢過程有時不足以改變觀念。 據悉,Facebook在安全檢查過程中曾做過一個嘗試,系統檢查隱私和安全設置只需要花費幾毫秒的時間,但對於用戶來說他們認為這樣並不足夠。 為此,Facebook增加延遲和一個虛擬的進度條,以便用戶認為自己更好地了解了全部的安全檢查過程。

注:當整個過程被拉長和擴展了之後,用戶會認為這個過程更嚴謹更安全。
5.教育和改變用戶的行為
(1)提高用戶安全意識
ATM的取款過程其實設計了一個十分明智的摩擦。 以前,取款的程序是先插入卡片,輸入個人識別號碼,選擇取款金額,取錢,最後取回卡片。 但是這個過程使得很多人忘記拿回自己的卡片,因為人們往往一拿到錢就會覺得自己取錢的“使命”完成了,就自然的離開。 但在ATM上留下卡片不僅對客戶是一個巨大的風險,對於銀行來說也是個極不穩定的因子,所以取錢的過程必須重新設計。 這就是為什麼現在大部分國外的(譯者註)自動取款機都會先把你的卡退還給你,之後客戶才能拿到錢。 這個過程可能會多花費客戶一點時間,但對於客戶和銀行來說都更安全。
(2)引導和教育用戶行為
有時用戶的某個決策所帶來的後果很難預見,尤其是當它可能影響到其他用戶的時候。 在這種情況下,我們的設計不僅要確保用戶自主決策,還要引導用戶做出正確的負責任的行動決策。
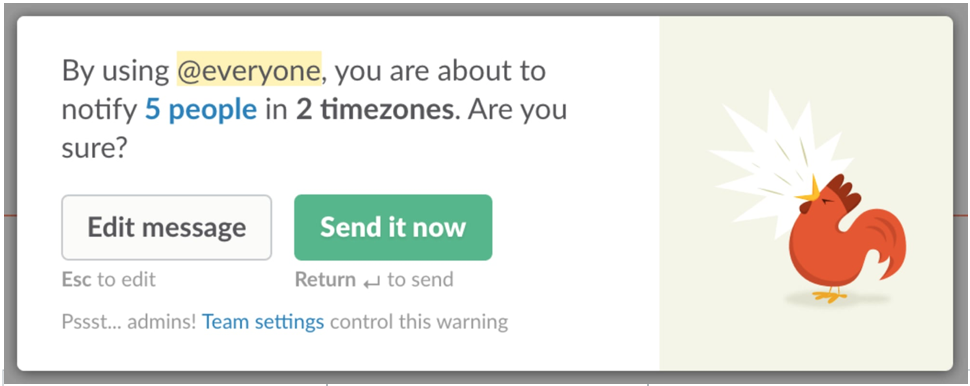
例如,Slack在將推送通知發送給小組之前有一個警告,這樣做不僅使用戶意識到這個行為的直接後果,而且教育他們要慎重使用這個選項。

注:Slack讓你知道你的行動的後果。
(3)助推
助推是行為科學中的一個概念,它指的是改變人們行為的小技巧(為了更好),同時不限制其可選擇的範疇。 助推行為通常需要增加摩擦,但因為其更為有益,所以通常會被人們所接受。 例如在辦公樓的電梯內設置標語,告知人們電梯每隔60秒才會有一次。 與其無聊的等待這一分鐘的時間,可能會有很多人選擇走向樓梯,而不是繼續等待電梯——也正是這一小小的提示,讓更多的人選擇更為健康的上下樓方式。
Laszlo Bock在他那本優質暢銷的《WORK RULES!》中分享了谷歌如何使用微調策略讓員工在公司茶水間裡選擇更健康的休閒零食。 其中一招就是將糖果放在不透明的容器中,同時將水果乾明顯地存放在玻璃容器中。 這種故意增加的摩擦改變了員工的行為,他們開始選擇更健康的零食。
6.平衡產品管理中的摩擦
(1)營銷中的摩擦
摩擦經常被營銷人員和增長黑客(growth hackers)用來提高轉換率。 想想看那些推送升級選項的通知或覆蓋用戶嘗試閱讀的內容的時事通訊註冊彈出窗口,雖然通過查看轉換率來衡量此類方法的有效性很容易,但務必要注意這種分散用戶注意力的 摩擦行為,是否會阻礙用戶的正常使用。
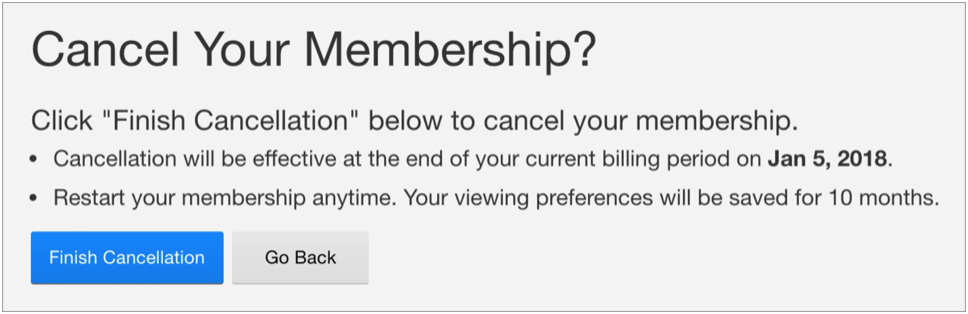
找到合適的摩擦量也是十分重要的。 當用戶試圖取消會員資格或取消訂閱新聞通訊時,要求額外確認並清楚地傳達其行動的後果可能對他們的行為決策有幫助。 但不用說,對取消流程添加太多的摩擦是一種應該規避的暗黑模式。

注:Netflix確保用戶在取消操作之前了解自己單擊該按鈕會發生什麼。
(2)針對合適的用戶
在用戶生成內容中構建服務時,對新手入門流程增加適當的摩擦幾乎是一個行業共識,因為這樣做能夠保障用戶自主生成發布的內容質量,並打擊垃圾信息和低質量內容。 例如,在“產品搜索”功能中,只有通過完成一些入門任務,才能參與討論,直到你能夠成為內容貢獻者。
摩擦需要針對合適的用戶。 有一個關於Snapchat的流行觀點——如果你不是00後,你可能會覺得它的界面很難用。 當然,這是Snapchat的設計,它將目標用戶瞄準十幾歲的青少年,為了規避父母窺探帶來的尷尬而做的特殊設計。 換句話說,它增加了用戶界面的摩擦,以過濾非目標用戶。
使用摩擦來識別最符合目標的潛在客戶也是高階服務的特殊技術。 例如房地產和金融等行業的調查表往往很長,包含許多其他領域和具體的問題,以便將非潛在用戶篩除掉。
(3)創造價值與摩擦
有時候,摩擦確實可以起到積極的作用。 當Twitter推出時,很多人都很難理解這種“微博”服務的概念,其中帖子被限制為140個字符,用戶不得不學習如何在這樣短的推文中進行交流,以便使用這個產品,即使 是在移動設備上,Twitter仍然保持一貫的簡潔風格,這也是Twitter與其他社交媒體平台的主要區別。 (這麼多年,Twitter也沒有放鬆這些限制。)
摩擦常被用在訂閱型產品中,以促使用戶升級成為付費高級用戶。 例如,Spotify的免費用戶不得不在歌曲中間聽到廣告,以此來促使用戶升級來獲得更好的音樂體驗。
宜家以銷售自組裝家具而聞名。 這種商業模式的一個好處是可以保持低價格,但研究也發現人們會更加重視自建產品,這就是所謂的宜家效應。 這意味著在使用之前必須自行組裝家具所帶來的摩擦,實際上增加了用戶的感知價值。
結論:消除不必要的摩擦,擁抱好的摩擦
設計師的一般經驗法則是盡量減少用戶的認知負擔。 總的來說,人們希望盡可能輕鬆地完成任務,所以要懂得識別和剔除不必要的摩擦,例如:
- 一個過程中的步驟太多
- 做出不必要的決策確認
- 不明導航
- 有悖常識的設計模式
- 屏幕上的信息和視覺噪聲太多
- 以及你的用戶研究發現的任何類似問題。
不過,如果使用得當,摩擦可能成為某些使用場景中真正高效的用戶體驗設計。 無論是在關鍵操作之前放慢速度,詳細解釋操作後果還是延遲告知用戶結果,總之,不要害怕跳出框框。
作者:Zoltan
譯者:Max小姐
原文鏈接: https://www.smashingmagazine.com/2018/01/friction-ux-design-tool/
本文係人人都是產品經理翻譯團隊@Max小姐 翻譯發布,未經本站允許,禁止轉載。
題圖來自PEXELS,基於CC0協議
 酷播亮新聞
酷播亮新聞